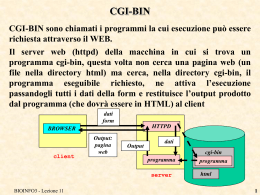
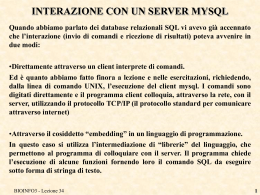
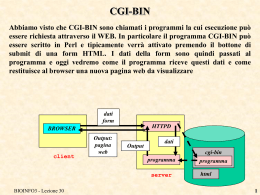
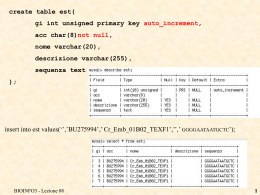
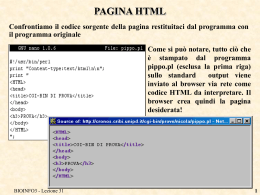
GLI IPERTESTI Una delle innovazioni introdotte da HTML e dal WWW in generale, rispetto ad un testo normale è sicuramente la possibilità di avere dei collegamenti ipertestuali, cioè la possibilità di caricare un altro documento (pagina web, immagine, programma, filmato,…) semplicemente cliccando sopra ad un suo “link”. Ora sembra una cosa tanto ovvia e normale ma fino a poco più di 10 anni fa non era nemmeno immaginabile… <a href=URL>Testo bla bla bla</a> Il testo compreso tra i due tag <a> e </a> appare sottolineato (normalmente di colore blu). Cliccandoci sopra si viene “trasportati” alla risorsa specificata dall’URL BIOINFO3 - Lezione 10 1 URL Universal Resource Locator E’ lo standard utilizzato per identificare le risorse sulla rete. Le risorse sono identificate da un protocollo e da un indirizzo. In pratica con un URL si dice il tipo di risorsa ed il suo indirizzo <PROTOCOLLO> <INDIRIZZO INTERNET> Es. http://grup.cribi.unipd.it (protocollo http, già visto ieri) ftp:// ftp.ncbi.nih.gov/ (protocollo ftp, per il trasferimento file) mailto: [email protected] (protocollo di mail) BIOINFO3 - Lezione 10 2 INDIRIZZI IP Vi ho già accennato che il colloquio tra due macchine collegate alla rete avviene utilizzando il protocollo TCP-IP. In questo protocollo ogni computer è identificato da un INDIRIZZO IP, formato da quattro cifre (da 0 a 255) separate dal punto Esempio: bmr.cribi.unipd.it 147.162.3.222 Poiché era impossibile ricordarsi gli indirizzi IP dei siti (è più facile ricordarsi www.google.it o 209.85.129.99?) sono stati inventati dei nomi mnemonici di DOMINI con una loro gerarchia. Esempio: i domini com gov edu uk de it…., all’interno del dominio it abbiamo il dominio unipd e al suo interno cribi e bmr com BIOINFO3 - Lezione 10 it unipd cribi bmr 3 DNS In genere gli esseri umani usano i domini, cioè le versioni mnemoniche degli indirizzi ip. Ma se li conoscete potete usare tranquillamente gli indirizzi ip effettivi. Al livello dei computer però le comunicazioni effettive su internet avvengono esclusivamente attraverso gli indirizzi IP Della traduzione da indirizzo mnemonico a indirizzo IP si occupano dei server chiamati DNS (Domain Name Server) bmr.cribi.unipd.it 147.162.3.222 DNS BIOINFO3 - Lezione 10 4 I LINK IPERTESTUALI BIOINFO3 - Lezione 10 5 FINESTRA TARGET Può essere utile specificare che la nuova pagina web aperta clickando su un link ipertestuale non sia mostrata al posto della pagina corrente all’interno del browser, ma in una nuova finestra del browser in modo da poterle visualizzare entrambe. E’ sufficiente usare l’attributo target=_blank all’interno del tag <a> target=“nome finestra”. BIOINFO3 - Lezione 10 6 TABELLE E’ una delle cose più utili in HTML perché permette di gestire in modo efficace l’impaginazione del testo. Ad esempio, dovendo visualizzare una pagina contenente numerosi record estratti da un database, ciascuno dei quali formato da diversi campi, è sicuramente più utile ed intuitivo mostrarli in una bella tabella ordinata in cui ogni riga rappresenti un record e le colonne i campi, magari usando colori diversi BIOINFO3 - Lezione 10 7 TABELLE Una tabella è racchiusa tra i tag <table> e </table>. Si può specificare la dimensione in pixel del bordo della tabella <table border=1> disegna un bordo di un pixel <table> disegna una tabella senza bordo Ogni riga è racchiusa dai tag <tr> e </tr> All’interno di ogni riga le colonne sono racchiuse dai tag <td> e </td>. Se la colonna è quella dei titoli (in grassetto), anziché <td> si usa <th> </th> Si può specificare il colore dello sfondo della tabella, di una riga o di una singola cella usando l’attributo bgcolor=… all’interno dei rispettivi tag. E’ possibile anche stabilire l’allineamento del testo all’interno della cella usando il tag align=… BIOINFO3 - Lezione 10 8 TABELLE BIOINFO3 - Lezione 10 9 FORM Ma uno degli aspetti sicuramente più interessanti di HTML è quello di consentire al visitatore di una pagina WEB di interagire con il server. L’utente, una volta scaricata la pagina sul suo browser potrà inserire dei dati all’interno dei campi di una form. Terminata la compilazione della form egli può premere un bottone di “INVIO DEI DATI” e automaticamente il browser trasmette questi dati ad un server web chiedendone l’elaborazione. N.B. Il server potrebbe anche essere diverso da quello da cui è stata scaricata la pagina Il browser riceverà quindi una nuova pagina web di risposta generata dal server sulla base dei dati trasmessi BIOINFO3 - Lezione 10 10 ANCORA UN CLIENT-SERVER! Vediamo un semplice schema riassuntivo 1 Compilazione della form nome sequenza posiz. sito RICERCA 2 Invio dati della form 3 Elaborazione dei dati SERVER nome sequenza posiz. sito 4 Pagina WEB di risposta BIOINFO3 - Lezione 10 11 FORM HTML Vediamo come è organizzata dal punto di vista dell’HTML una form. Per il momento ci occupiamo quindi solo del lato client. Quando impareremo a scrivere dei programmi nel linguaggio PERL allora vedremo anche il lato server <form action=… method=…> …campo di input… …… …campo di input… </form> I campi di input possono essere di vario tipo (li vedremo) Action: è un URL (indirizzo web) ma questa volta non di una pagina web, bensì di un programma eseguibile Method: può essere GET o POST (vedremo cosa cambia) BIOINFO3 - Lezione 10 12 RIEPILOGO •Ipertesti •URL •Indirizzi IP e DNS •I link •Tabelle •Form BIOINFO3 - Lezione 10 13
Scarica