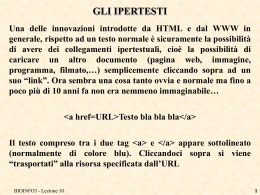
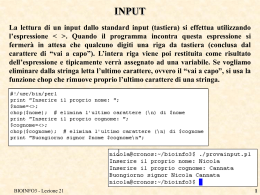
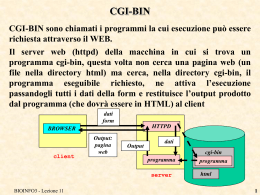
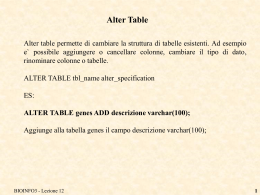
HTML E PAGINE WEB Hyper Text Markup Language E’ il linguaggio con cui sono codificate le pagine WEB che vediamo attraverso i browser. Quando noi chiediamo al nostro browser di visualizzarci una certa pagina web, egli in realtà chiede ad un server WEB (avente l’indirizzo specificato) di fornirgli un file (avente il nome della pagina). In realtà i browser possono interpretare anche file locali residenti nel computer Il file è un comunissimo file di testo, contenente però al suo interno alcuni simboli e parole chiave di HTML. E’ quindi il browser ad interpretare i comandi HTML e a “costruire” e mostrarci le pagine nel formato a noi consueto BIOINFO3 - Lezione 09 1 SERVER WEB Siamo ancora di fronte ad una architettura di tipo client-server. Il client è il programma browser (NETSCAPE, EXPLORER, GALEON,..) in esecuzione sul nostro computer. Il server è un programma (chiamato httpd) sempre in esecuzione su un computer avente un certo indirizzo internet, perennemente in attesa che un client gli chieda di inviargli un file. I file sono solo quelli raggiungibili dal server in una directory predefinita (tipicamente chiamata html) dell’hard disk installato sulla macchina server BROWSER client BIOINFO3 - Lezione 09 HTTPD server html 2 COSA SUCCEDE NEL CLIENT? 1. Supponiamo di scrivere nella finestrella “location” (o “address” del nostro browser http://didattica.cribi.unipd.it/bioinfotre 2. Il browser capisce che deve collegarsi al server httpd che risiede all’indirizzo internet didattica.cribi.unipd.it e chiedergli il file di nome index.html contenuto nella directory bioinfotre. Come in questo caso, se non si specifica il nome di un file, allora viene richiesto sempre il file index.html. 3. Attraverso internet, utilizzando un protocollo (insieme di regole che stabiliscono come deve avvenire un colloquio tra due computer collegati alla rete) chiamato TCP-IP (Transmission Control Protocol/Internet Protocol), il client chiede di collegarsi alla porta numero 80 del server avente l’indirizzo “didattica.cribi.unipd.it”. BIOINFO3 - Lezione 09 3 DEAMON Esistono molte altre porte in una macchina server, ad esempio la porta 21 per FTP (protocollo per il trasferimento di file, N.B. non interpretati e visualizzati da un browser come pagine WEB), la porta 23 per TELNET (terminale remoto), la porta 25 per la posta elettronica. HTTP è il protocollo usato per le pagine WEB. Queste “porte” rappresentano una sorta di presa a cui i client possono collegarsi per trasmettere richieste di servizi e ricevere i risultati FTP Server disponibile nella rete ftpd TELNET telnetd 21 23 SMTP smtpd 25 HTTP httpd 80 A ciascuna porta è associato un programma server detto deamon. I deamon sono normalmente “addormentati” ma vengono risvegliati all’arrivo di una richiesta e iniziano a servirla BIOINFO3 - Lezione 09 4 COSA SUCCEDE NEL SERVER? 4. Associato alla porta 80 del server, il programma httpd, risvegliato dalla richiesta di connessione, crea un nuovo processo figlio (un suo clone), destinato a servire solo questa richiesta e poi morire. L’httpd padre torna invece ad addormentarsi, pronto per risvegliarsi ad ogni nuova richiesta (da altri client o ancora dallo stesso client) L’amministratore del server può stabilire il numero massimo di processi figli dell’httpd che possono essere vivi contemporaneamente, per non paralizzare il server in caso di troppe richieste. Vi è mai capitato di ricevere la risposta “SERVER TOO BUSY” tentando di collegarvi ad un sito web? Evidentemente in quel momento era stato raggiunto il limite! BIOINFO3 - Lezione 09 5 COSA SUCCEDE POI? 5. Il client, ottenuta la connessione alla porta 80, invierà il seguente comando GET /bioinfotre/index.html HTTP/1.0¶¶ I due simboli ¶¶ in realtà rappresentano i due distinti caratteri di “torna a inizio riga” \r e “vai a capo” \n. Il comando chiede al server: “forniscimi il file chiamato index.html che si trova all’interno della directory bioinfotre”. 6. Il server (il clone che sta occupandosi personalmente del servizio) verifica l’esistenza del file restituendo un messaggio d’errore se il file non viene trovato. Se invece il file richiesto esiste allora lo legge e ne trasmette il contenuto al client, sempre attraverso questa sorta di aggancio presa-spina che si è creato attraverso la porta 80. BIOINFO3 - Lezione 09 6 COME CONTINUA LA COSA? 7. Prima di trasferire il contenuto del file il server invierà al client anche l’intestazione Content-type:text/html ¶¶ In pratica egli preannuncia al client che la sequenza di caratteri che sta per ricevere è letta da un file di testo contenente comandi html. (Ora i due ¶¶ sono due caratteri di “vai a capo” \n\n) 8. Come già anticipato, terminata la trasmissione del file, il clone del processo httpd muore, mentre il browser ha ricevuto interamente il file ed è ora in grado di mostrarci la pagina generata dai comandi HTML contenuti nel file BIOINFO3 - Lezione 09 7 UNO SCHEMA RIASSUNTIVO Connessione a 3 didattica.cribi.unipd.it:80 5 2 BROWSER GET /bioinfotre/index.html HTTP/1.0 7 Content-type:text/html Contenuto di httpd 80 4 httpd index.html 1 6 8 html bioinfotre index.html client BIOINFO3 - Lezione 09 server 8 HTML Oggi sono disponibili moltissimi editor grafici di HTML che permettono di progettare in modo visuale le pagine web, senza avere alcuna conoscenza di HTML. E` comunque molto utile avere almeno una conoscenza di base dei comandi principali. I comandi HTML sono detti tag e sono racchiusi all’interno dei caratteri “<“ e “>”. Tipicamente un tag <…> identifica l’inizio di un comando o di un formato particolare, mentre lo stesso tag ma con </…> identifica la fine di quel formato o comando N.B. HTML è CaSE InsensiTIvE, ovvero i comandi possono essere indifferentemente scritti in maiuscolo e minuscolo BIOINFO3 - Lezione 09 9 HEAD & BODY In un file HTML solitamente si definisce una parte di intestazione (HEAD), che fornisce delle informazioni supplementari sulla pagina ed una parte di corpo (BODY) che rappresenta la pagina vera e propria. <HEAD> Inizio codifica HTML Inizio intestazione </HEAD> Fine intestazione <BODY> Inizio corpo </BODY> Fine corpo </HTML> Fine codifica HTML <HTML> File html BIOINFO3 - Lezione 09 10 TITLE Il tag <TITLE> si trova all’interno dell’head e rappresenta la frase che si vuol far comparire nella barra superiore del browser BIOINFO3 - Lezione 09 11 TESTO Il testo che deve apparire nella pagina viene scritto nel corpo N.B. In HTML i caratteri di “vai a capo” presenti nel testo sono ignorati. Si deve usare il tag <br> BIOINFO3 - Lezione 09 12 HEADER E’ possibile definire 6 livelli di header (titoli del testo, es. capitoli, paragrafi, sottoparagrafi…) BIOINFO3 - Lezione 09 13 PARAGRAFI E RIGHE Un paragrafo è identificato dal tag <p>. Per inserire una riga di separazione si usa <hr> N.B. Se in un tag vi sono dei parametri è necessario racchiuderli tra apici nel caso essi contenessero degli spazi Esempio: <…… value=“Mario Rossi” …..> Se scrivessimo <…… value=Mario Rossi …..> solo Mario sarebbe interpretato come valore del parametro font BIOINFO3 - Lezione 09 14 FONT E’ possibile specificare che font usare per una certa porzione del testo (fino al primo </font> incontrato <font size=… color=… face=…> Size: può essere assoluta (da 1 a 7) o relativa (da -2 a +4 rispetto a quella base) Face: può essere ad esempio “courier” “times new roman” BIOINFO3 - Lezione 09 15 RGB Color: E’ formato da una terna di numeri esadecimali da due cifre ciascuno secondo lo standard RGB #RRGGBB Le tre cifre rappresentano il livello dei tre colori primari ROSSO, VERDE e BLU e variano da 00 (0) a FF (255) Ovviamente il bianco su sfondo bianco non si vede BIOINFO3 - Lezione 09 16 IMMAGINI Si usa il tag <img src=… align=… alt=… width=… heigth=…> Src: specifica il nome di un file grafico contenente l’immagine. Il file può avere un qualunque indirizzo web (assoluto) oppure risiedere sullo stesso server da cui è stata caricata la pagina che deve contenere l’immagine (indirizzo relativo) Align: stabilisce l’allineamento dell’immagine (bottom, top, left, right) Alt: specifica il testo visualizzato quando si passa col mouse sopra all’immagine Width e height: specificano le dimensioni da dare all’immagine. Se numeri interi vengono interpretati come pixel, se numeri col simbolo % sono interpretati come percentuale rispetto alle dimensioni reali dell’immagine BIOINFO3 - Lezione 09 17 CARATTERI SPECIALI Per inserire determinati caratteri speciali esiste una sintassi particolare che inizia con “&” e termina con “;” BIOINFO3 - Lezione 09 18 IMPOSTAZIONI DEL BODY Si possono definire i colori dello sfondo della pagina (o addirittura impostare un’immagine come sfondo), così come i colori di default del testo, dei link e dei link già visitati <body bgcolor=… text=… link=… ulink=..> Bgcolor: colore di sfondo della pagina Text: colore del testo Link: colore dei link Ulink: colore link già visitati Background: immagine da usare come sfondo BIOINFO3 - Lezione 09 19 RIEPILOGO •Introduzione a HTML •Il protocollo HTTP •I tag principali di HTML: head, body, title, testo, header, paragrafi, font, immagini, caratteri speciali •Lo standard RGB BIOINFO3 - Lezione 09 20
Scarica