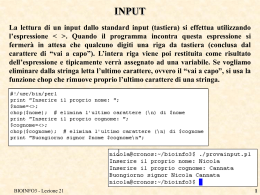
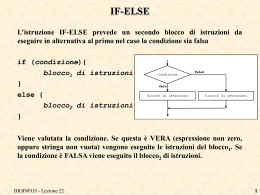
Alter Table Alter table permette di cambiare la struttura di tabelle esistenti. Ad esempio e` possibile aggiungere o cancellare colonne, cambiare il tipo di dato, rinominare colonne o tabelle. ALTER TABLE tbl_name alter_specification ES: ALTER TABLE genes ADD descrizione varchar(100); Aggiunge alla tabella genes il campo descrizione varchar(100); BIOINFO3 - Lezione 12 1 ALTER TABLE genes CHANGE descrizione description varchar(200); Cambia il campo descrizione della tabella genes rinominandolo a description ALTER TABLE genes RENAME geni; Rinomina la tabella genes in geni ALTER TABLE genes DROP descrizione; Elimina il campo descrizione dalla tabella genes BIOINFO3 - Lezione 12 2 I FRAME Vi accenno brevemente ai frame. Essi permettono di suddividere una pagina web in sottopagine indipendenti Ciascun frame caricherà il suo codice html da un file differente. Il codice potrebbe provenire da file HTML statici o essere prodotto dall’esecuzione di programmi CGI. Nulla vieta ad esempio di avere in esecuzione contemporaneamente più programmi CGI in frame diversi... un frame un altro frame un terzo frame BIOINFO3 - Lezione 12 3 DEFINIZIONE DI FRAME non c’è body! BIOINFO3 - Lezione 12 4 TARGETIZZAZIONE Una possibilità molto utile offerta dai frame è quella di avere link “targetizzati”. Dato che ogni frame può essere associato ad un nome (il nome, definito nell’attributo name=... è gestito dal browser) è possibile indicare in quale dei frame della nostra pagina mostrare un certo link. Si utilizza l’attributo target=... di un link ipertestuale <a ...> per specificare il nome del frame in cui si vuole caricare l’oggetto (di qualunque tipo: html, cgi...) referenziato da quel link <a href=... target=... > BIOINFO3 - Lezione 12 5 I LINK (CHE TALVOLTA NON FUNZIONANO...) Avete sicuramente sperimentato personalmente che talvolta le immagini che speravate di far apparire in una pagina html non ne vogliono sapere di comparire. Sicuramente ciò avviene perchè il posto in cui AVETE DETTO al browser di cercare un certo oggetto non coincide con il posto dove effettivamente si trova quell’ oggetto BIOINFO3 - Lezione 12 6 INDIRIZZI Innanzitutto è importante non fare confusione fra path di un file all’interno del file system del web server e l’indirizzo web dello stesso file (html, cgi, immagine, pdf, ppt, doc...) href=http://didattica.cribi.unipd.it/bioinfotre / indirizzo assoluto web indirizzo relativo Dai file all’interno della directory bioinfotre posso chiamare tutti gli altri oggetti che si trovano nella stessa directory href=mimose.gif didattica cgi-bin www bioinfotre index.html mimose.gif bioinfodue lezioni bioinfo3-01.ppt BIOINFO3 - Lezione 12 7 LINK RELATIVI E’ possibile usare .. se si vuole fare riferimento alla directory superiore Esempio: in index.html di bioinfotre mettere un link a bioinfodue (provare relativo e assoluto) <a href=../bioinfodue> <a href=http://didattica.cribi.unipd.it/bioinfodue> Esempio: nel file index.html di bioinfotre mettere un link al file powerpoint della prima lezione (provare relativo e assoluto) <a href=lezioni/bioinfo3-01.ppt> <a href=http://didattica.cribi.unipd.it/bioinfotre/lezioni/bioinf o3-01.ppt> BIOINFO3 - Lezione 12 8 Checkbox e Radio <input type=checkbox name=....> <input type=radio name=....> BIOINFO3 - Lezione 12 9 Cos’è e a cosa serve ? HTML in evoluzione… a cura di BIOINFO3 - Lezione 12 Daniele Marchelli 10 Cos’è il W3C ? Definizione di standard, linee guida e protocolli comuni. HTML Forum di condivisione di informazioni, idee e proposte. Microsoft Netscape CSS Internet Service Provider XML BIOINFO3 - Lezione 12 11 ESEMPIO CSS BIOINFO3 - Lezione 12 12 ESEMPIO CSS BIOINFO3 - Lezione 12 13 XML BIOINFO3 - Lezione 12 14 XML BIOINFO3 - Lezione 12 15 BIOINFO3 - Lezione 12 16 ESERCIZIO Provate ora tutti a scrivere il codice HTML per generare una pagina avente: •titolo “FORM DI PROVA” •header INSERIMENTO EST •una riga orizzontale •una FORM che chiama il programma /cgi-bin/inserisciest.pl sulla stessa macchina da cui proviene la pagina, con il metodo POST •all’interno della form i campi di input sono organizzati in una tabella (senza bordo) di due colonne: una per il nome del campo (con lo sfondo grigio) e l’altra per il campo vero e proprio •i campi di input (di tipo testo) si chiamano gi, accession, sequenza (è una TEXTAREA di 5 righe e 20 colonne), nome, descrizione. Sono tutti lunghi 20 caratteri ma la lunghezza effettiva dei dati che si possono inserire è rispettivamente 10, 10,?, 50, 255. •una riga orizzontale •un bottone di RESET “RESET DATI” ed uno di SUBMIT “INVIA DATI” uno sopra all’altro al centro della pagina BIOINFO3 - Lezione 12 17 RISULTATO DA OTTENERE BIOINFO3 - Lezione 12 18 CODICE HTML BIOINFO3 - Lezione 12 19 RIEPILOGO •Frame •Link assoluti e relativi •L’evoluzione di HTML •XML •Esercizio di riepilogo HTML BIOINFO3 - Lezione 12 20
Scarica