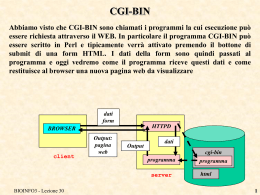
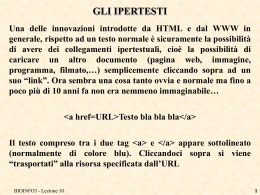
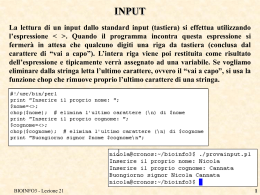
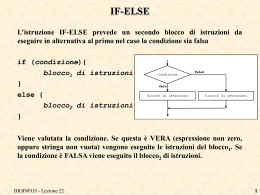
CGI-BIN CGI-BIN sono chiamati i programmi la cui esecuzione può essere richiesta attraverso il WEB. Il server web (httpd) della macchina in cui si trova un programma cgi-bin, questa volta non cerca una pagina web (un file nella directory html) ma cerca, nella directory cgi-bin, il programma eseguibile richiesto, ne attiva l’esecuzione passandogli tutti i dati della form e restituisce l’output prodotto dal programma (che dovrà essere in HTML) al client dati form HTTPD BROWSER client Output: pagina web Output dati cgi-bin programma server BIOINFO3 - Lezione 11 programma html 1 METODI GET E POST Esistono due diverse modalità di trasmettere i dati dal client al server quando viene richiesta l’esecuzione di un programma cgibin. GET: I dati sono aggiunti all’URL. Vedremo quindi indirizzi del tipo: http://unsito.it/cgi-bin/esegui?campo1=valore1&campo2=valore2 POST: L’indirizzo del programma è senza i dati, i quali sono passati successivamente attraverso la rete. http://unsito.it/cgi-bin/esegui Vedremo più avanti come i programmi ricevono i dati in entrambi i casi e saranno più chiare le differenze BIOINFO3 - Lezione 11 2 INPUT Per definire una casella in cui inserire del testo (e quindi anche numeri) si usa il tipo TEXT in un tag INPUT <input type=text name=… value=… size=… maxlength=…> E’ importante il nome (name) che viene assegnato alla casella di input perché è lo stesso che verrà usato dal programma cgi-bin per ricevere i dati inseriti dall’utente in quella casella. Settando un value tale valore viene già proposto nella casella di input, ma l’utente potrà modificarlo a piacere o cancellarlo Gli attributi size e maxlength definiscono la dimensione della casella e la lunghezza massima dei dati inseribili BIOINFO3 - Lezione 11 3 PASSWORD Se la casella di testo deve essere usata per inserire una password e quindi vogliamo che i caratteri digitati siano mostrati come ‘*’ si usa il tipo PASSWORD in un tag di INPUT <input type=password name=… value=… size=… maxlength=…> BIOINFO3 - Lezione 11 4 UPLOAD FILE Si usa se desideriamo permettere di passare l’intero contenuto di un file come input. In questo caso si usa una casella di INPUT di tipo FILE in cui sarà possibile inserire il nome del file, eventualmente scegliendolo attraverso una finestra di navigazione nelle directory locali del computer in cui è mostrata la form <input type=file name=… …….> E’ necessario specificare nella form l’attributo <form …. enctype=“multipart/form-data”….> BIOINFO3 - Lezione 11 5 SELECT Se desideriamo presentare all’utente un menu da cui selezionare il valore da inserire in un campo si può usare il tag <select>. E’ utile quando i valori possibili sono noti e vorremmo essere sicuri che l’utente non commetta errori di digitazione o comunque inserisca rapidamente i dati <select name=…> <option>… </option> <option>…</option> </select> BIOINFO3 - Lezione 11 6 RESET E SUBMIT E’ possibile definire dei pulsanti: Per resettare la form (svuotare i campi) <input type=reset value=….> Per inviare i dati al programma cgi-bin (solo quando si è sicuri che i dati inseriti sono corretti e completi!) <input type=submit value=…> In entrambi i casi il campo value rappresenta la scritta sul pulsante BIOINFO3 - Lezione 11 7 ESEMPIO BIOINFO3 - Lezione 11 8 TEXTAREA Se abbiamo bisogno di un campo di input su più righe ed eventualmente scrollabile, ad esempio per inserire una sequenza in formato FASTA, si usa il tag TEXTAREA. <textarea name=… rows=… cols=…> Righe da presentare nell’area </textarea> In questo caso, a differenza dei precedenti tipi di input, per presentare già un valore nel campo, anziché usare un attibuto value=… si inserisce direttamente il testo tra i due tag corrispondenti. Rows e cols specificano le dimensioni BIOINFO3 - Lezione 11 9 CAMPI HIDDEN Talvolta può essere utile trasmettere un parametro al programma cgi-bin senza che questo sia modificabile dall’utente. Addirittura il campo non viene proprio mostrato, è cioè nascosto. Si usa il tipo HIDDEN di un tag <INPUT> <input type=hidden name=codice-segreto value="l2k3j4l2k3j4"> N.B. In realtà il valore trasmesso non è poi così tanto segreto! L’utente può in ogni momento visualizzare il codice HTML della pagina (View ->Page Source) e scoprire tutti i campi hidden e i loro valori Ovviamente non si vede nulla! BIOINFO3 - Lezione 11 10 RIEPILOGO •CGI-BIN •Metodi GET e POST •I vari input delle form (text, password, file, select, reset, submit, textarea, hidden) BIOINFO3 - Lezione 11 11
Scarica