JavaScript
Guida Pratica
Prof. Carla Fanchin
Script e Funzioni
• I Javascript si trovano di solito come funzioni
nell’intestazione del codice HTML
<script language=“javascript”>
function nomefunzione(eventuali parametri)
codice;
</script >
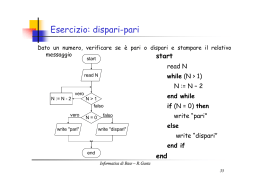
Attivazione delle funzioni
• Le funzioni vengono attivate al verificarsi di
alcuni eventi:
onClick
al click
onMouseOver/onMouseOut
al passaggio
onChange
su modifica
onFucus
al Focus
onSubmit
all’invio
ecc.
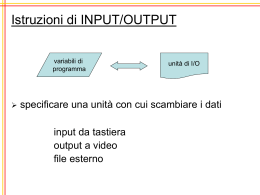
Gli oggetti del browser:
DOM (Domain Object Model)
L’oggetto Window
• Rappresenta una finestra del browser
• Ha metodi (e proprietà)
window.alert() mostra un pop-up
window.confirm() o window.prompt()
mostra una casella di dialogo
L’oggetto document
• Ogni finestra gestisce un documento, per cui
esiste l’oggetto figlio: window.document, che
può essere usato direttamente e si riferisce
alla finestra attiva in quel momento:
document.write() scrive sul documento
Esempi
<script language="JavaScript">
var nome;
nome=prompt("Benvenuto in JavaScript","Scrivi qui il tuo nome");
alert("Ciao "+ nome);
</script>
<script language="JavaScript">
var d = new Date()
document.write(" Oggi è il ")
document.write(d.getDate())
document.write(".")
document.write(d.getMonth()+1)
document.write(".")
document.write(d.getYear())
document.write(" e sono le ore ")
document.write(d.getHours())
document.write(".")
document.write(d.getMinutes())
document.write(".")
document.write(d.getSeconds())
</script>
Scarica