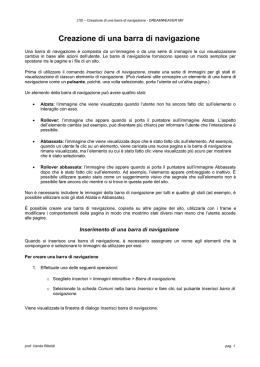
Analisi del sito: http://www.fondazionecrui.it/ Home page Tipo di font utilizzati Uso del colore Immagini Layout Tipo di browser Principi della Gestalt Analisi della Home Page La home page è composta da: 1- la barra di navigazione primaria in posizione standard in alto 2- il logo in alto a destra 3- barra di navigazione secondaria verticale sulla sinistra 4- nella parte centrale i paragrafi sempre aggiornati sui corsi, seminari, guide 5- la sezione destra con paragrafi su notizie/eventi legati ai temi del sito Tipo di font utilizzati Il font dei caratteri utilizzato per i testi è il ‘verdana’ dimensione 9, la lettura ne risulta facilitata perché sono ‘caratteri bastoni’, più riconoscibili sul monitor. I titoli sono in ‘trebuchet MS’ dimensione 15, ‘verdana’ 10 corsivo per i sottotitoli e ‘verdana’ 13,5 blu notte grassetto sottolineato per i link principali. Non sono utilizzati titoli in maiuscolo e questo velocizza la lettura e permette di riconoscere a colpo d’occhio le parole. Uso del colore Il colore per il testo è il classico nero su bianco che rimane quello più visibile e meno faticoso per la vista. Sono colorati solo i titoli e i link agli argomenti correlati. Immagini Le immagini sono presenti in dimensioni ridotte per esempio in formato 221x147, 160x181, 201x213 di tipo jpeg o bitmap E’ ridotto anche il loro uso essendo la Fondazione CRUI per le Università italiane un’agenzia al servizio dell’innovazione universitaria quindi di carattere informativo e di aggiornamento. Layout Il layout è di tipo ‘fisso’ perché non si adatta allo schermo ridimensionando la finestra del browser ma mantiene la larghezza stabilita. Browser Analizzando il sito http://www.fondazionecrui.it con i quattro browsers: Explorer 8, MozillaFirefox, Safari e Opera non si notano sostanziali differenze tranne che con MozillaFirefox e Safari nei quali avviene la sovrapposizione del testo alla barra orizzontale del menù in fondo alla pagina. Principi della Gestalt Vicinanza: vengono percepite tre colonne delle quali risalta di più la centrale che è quella di maggior interesse. Similitudine: la colonna centrale è formata da paragrafi percepiti come simili per forma, scelta dei colori e dimensione. Chiusura: i titoli dei paragrafi per esempio sono inseriti in rettangoli percepiti come aperti, che ben li mettono in risalto sullo spazio bianco della pagina Figura sfondo: la barra di navigazione primaria in alto risalta sullo sfondo completamente bianco e vuoto che la circonda
Scarica