Gli standard web
W3C standard
HTML
CSS
Che cosa sono gli standard web?
“…a set of standardized best practices for
building web sites, and a philosophy of web
design and development that includes those
methods.”
Wikipedia
Quali sono le tecnologie per un design
conforme agli standard?
• HTML/XHTML for semantic markup of
content
• Cascading Stylesheets (CSS) for the
presentation of content
• JavaScript for
functionality related
to content
Standard consigliati
Risoluzione minima schermo : 1024 x 768
Formato immagini : Jpeg , png, gif
CSS + xhtml
PHP + css + xhtml
Controllare la validazione
Dimensioni della home page ( qualche kb almassimo)
Testi 12px di altezza
Colori fra i 256 della tavolozza web
Standard di fatto
Risoluzione minima di progettazione 960px – 1280px
responsive
Formato immagini : Jpeg , png
CSS + xhtml oppure CSS+HTML5
PHP + css + xhtml
Controllare la validazione
Dimensioni della home page ( qualche kb almassimo)
Testi 12px di altezza
Colori fra i 65k della tavolozza web
Linguaggio a marcatori HTML
Il termine markup (o marcatura) deriva dall'ambiente tipografico dove
si usava marcare con annotazioni le parti del testo che andavano
evidenziate o corrette, allo scopo di segnalarle al compositore o al
dattilografo.
La tecnica di composizione di un testo con l'uso di
marcatori (o espressioni codificate) richiede una serie di
convenzioni, ovvero di un linguaggio a marcatori di
documenti.
In generale un linguaggio di markup descrive i
meccanismi di rappresentazione (strutturali, semantici o
presentazionali) del testo che, utilizzando convenzioni
standardizzate, sono utilizzabili su più supporti.
• Il linguaggio a marcatori che vedremo a lezione è L'XHTML (sigla di
eXtensible HyperText Markup Language, Linguaggio di marcatura di
ipertesti estensibile) è un linguaggio di marcatura che associa alcune
proprietà dell'XML con le caratteristiche dell'HTML: un file XHTML è
un pagina HTML scritta in conformità con lo standard XML.
• Il linguaggio prevede un uso più restrittivo dei tag HTML sia in termini di
validità che in termini di sintassi per descrivere solo la struttura logica della
pagina, mentre il layout e la resa grafica sono imposti dai fogli di stile a
cascata (Cascading Style Sheets, CSS).
• L'XHTML è nato ufficialmente il 26 gennaio 2000 come standard del World
Wide Web Consortium (W3C), e può essere definito tecnicamente una
riformulazione dell'HTML 4.01 in XML 1.0; è una sorta di "ponte" tra questi
due linguaggi.
Layout
Visual
• chi conosce l'XHTML non può non conoscere l'HTML. La conoscenza
dell'HTML è infatti il prerequisito essenziale di ogni webmaster.
Comunque le differenze tra i due linguaggi non sono così marcate e
passare dall'uno all'altro non dovrebbe richiedere molta fatica.
Building markup Documents
Struttura con START TAG – CONTENT – END TAG:
Start Tag
Content
End Tag
<h1> Introduction to HTML</h1>
Elementi che non hanno content, come l’andare a capo, si denotano con
un la chiusura immediata ad esempio <br />
Importanza degli attributi
<img src=“picture.jpg” alt= “This is my picture” />
Per commentare il proprio codice
<!-- This is a comment -->
15
L'HTML è il linguaggio con cui potete indicare
come i vari elementi vanno disposti in una
pagina Web.
Un documento html non è nient'altro infatti che
un file di testo con delle indicazioni sulla
struttura logica della pagina web
17
CACHE: cartella in cui vengono memorizzati i files scaricati dal web .
Internet Explorer visualizza così il percorso della cache
Strumenti > Opzioni Internet > Generale > Impostazioni > Visualizza
file
rendering della pagina: visualizzazione di un file html da parte del
browser.
Motore di rendering: sezione del browser che si occupa di mostrare sul
video la pagina.
HTML:acronimo di Hypertext Markup Language ("Linguaggio di
contrassegno per gli Ipertesti")
W3C: (World Wide Web Consortium (http://www.w3.org/)) organismo
che si occupa di standardizzare la sintassi del linguaggio HTML
18
Fino a qualche tempo fa si era soliti attribuire ai file
l'estensione htm, ma questo avveniva perché il dos e poi
Windows 3.1 non erano in grado di gestire i file con nomi di
grandezza superiore a 8 caratteri ed estensione superiore
alle 3 lettere. Dunque .html era diventato .htm, così come
.jpeg era diventato .jpg.
Se avete dato alla pagina l'estensione .html o .htm, il
browser dovrebbe essere in grado di aprire il file in
automatico cliccandoci su due volte. Per modificare la
pagina utilizzate i comandi Visualizza > HTML, cambiate il
codice, salvate, utilizzate il pulsante "aggiorna" del browser
e dovreste visualizzare le modifiche.
19
Hanno il compito di visualizzare le diverse parti di una pagina web.
Hanno differenti nomi a seconda della loro funzione.
I tag vanno inseriti tra parentesi uncinate (<TAG>)
la chiusura del tag viene indicata con una "/" (Quindi: </TAG>).
Il contenuto va inserito tra l'apertura e la chiusura del tag medesimo,
secondo questa forma:
<TAG attributi> testo </TAG>
la struttura di un attributo è: attributo="valore"
Quindi in definita la struttura di un tag sarà:
<TAG attributo1="valore1" attributo2="valore2"> testo </TAG>
Maria A.R.Consoli
Corso HTML
20
Alcuni particolari tag non hanno contenuto - perché ad esempio
indicano la posizione di alcuni elementi (come il tag delle immagini) -,
conseguentemente questi tag non hanno neanche chiusura.
La loro forma sarà dunque:
<TAG attributi>
Ecco un esempio di immagine:
<IMG widht="20" height="20" src="miaImmagine.gif" alt="alt">
come si vede il tag non viene chiuso. Questo tipo di tag viene detto
"empty", cioè "vuoto".
Maria A.R.Consoli
Corso HTML
21
L'annidamento ci permette di attribuire
formattazioni successive al testo che
stiamo inserendo.
esempio:
<P align="right">
testo 1
<P align="left">
testo 2
</P>
</P>
esempio:
<TAG1 attributi>
contenuto 1
<TAG2>
contenuto 2
</TAG2>
</TAG1>
Apertura e chiusura del tag si trovano allo
stesso livello, mentre il contenuto viene
spostato verso destra di un tab:
Questa procedura si chiama indentazione,
e grazie ad essa il codice HTML risulta più
leggibile
Maria A.R. Consoli
Corso HTML
22
indicazioni significative per il
webmaster,
ma
invisibili
al
browser.
Inserendo i commenti in punti
specifici
del
documento
ci
permette
di
mantenere
l'orientamento anche in file molto
complessi e lunghi.
esempio:
<!-- menu di sinistra -->
<!-- barra in alto -->
<!-- eccetera -->
Sintassi
<!-- questo è un commento -->
Maria A.R. Consoli
Corso HTML
23
Una apagina HTML è
suddivisa in tre sezioni:
Specifiche
Inizio codice
Testata
Fine testata
Corpo
Fine corpo
Fine codice
esempio:
SPECIFICHE
<html> <!– Inizio codice -->
<head>
<!-- testata -->
Qui il nostro contenuto
</head> <!– Fine testata-->
<body> <!-- Corpo -->
Qui il nostro contenuto
</body> <!– Fine corpo -->
</html> <!– Fine codice -->
Maria A.R. Consoli
Corso HTML
24
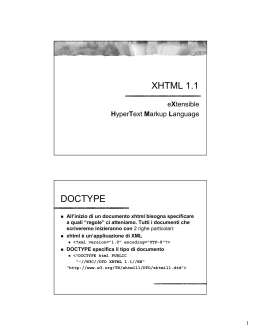
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//IT">
specifica il tipo di documento. E’ la prima riga da inserire.
HTML: il tipo di linguaggio utilizzato è l'HTML
PUBLIC: il documento è pubblico
W3C: il documento fa riferimento alle specifiche rilasciate dal W3C
DTD HTML 4.01 Transitional: il documento fa riferimento a una DTD ("Document
Type Definition" cioè "Definizione del tipo di documento");
la versione di HTML supportata è la 4.01 "transitional"
IT: la lingua con cui è scritta la DTD è l‘italiano (EN: la lingua con cui è scritta la
DTD è l'inglese)
25
Contiene informazioni non immediatamente percepibili, ma che riguardano il modo in cui il
documento deve essere letto e interpretato. Questo è il luogo dove scrivere
i meta-tag (alcuni sono ad esclusivo beneficio dei motori di ricerca),
script JavaScript o VbScript,
fogli di stile
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
indica al browser che deve caricare il set di caratteri occidentale (e non - ad esempio - il set di
caratteri giapponese).
<title>Nome del sito</title>
Il title è il titolo della pagina e compare in alto sulla barra del browser.
<base href=“indirizzo url ">
Il percorso assoluto a cui fare riferimento per trovare tutti i files a cui si fa riferimento.
<meta name="keywords" content=“parole da inserire nei motori di ricerca">
indica alcuni contenuti relativi al sito stesso. Le keywords compaiono separate da virgola, da
punto e virgola, oppure senza alcun segno di interpunzione.
26
ESEMPIO:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>ISTITUTO TECNICO COMMERCIALE DE FELICE CATANIA</title>
<base href="http://www.itcdefelice.it/miaCartella">
<meta name="keywords" content=“scuola, istituto, tecnico, superiore,
commerciale, de felice, catania">
</head>
27
Qui è racchiuso il contenuto vero e proprio del documento
Il contenuto della pagina verrà formattato a seconda dei tag utilizzati:
Titoli
Sottotitoli
Link
Testi
Immagini
Blocchi contenitore
Tabelle
Elenchi
28
Scarica