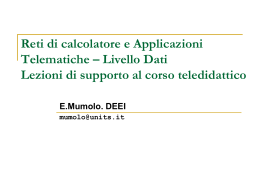
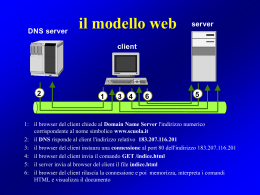
Corso IFTS Informatica, Modulo 3 – Progettazione pagine web statiche (50 ore) Il linguaggio HTML - Parte 5 Dott. Chiara Braghin [email protected] Frame I frame (cornici) permettono di suddividere la finestra del browser in sezioni separate, ciascuna delle quali puo’ essere aggiornata o contenere dati in modo completamente autonomo e diverso rispetto alle altre. la pagina da visualizzare è gestita come un insieme di finestre indipendenti, ognuna delle quali contiene il proprio documento HTML. L’uso dei frame aiuta a mantenere la semplicità di navigazione, ad esempio tramite l’uso di un menu inserito in un frame separato. menu menu C. Braghin - HTML, Part 4 finestra finestra 2 File necessari I file necessari per creare una finestra con N frame visualizzati contemporaneamente sono N+1: N file .html descritti con i tag visti finora (HTML, HEAD, BODY, etc), uno per ogni frame visualizzato contemporaneamente 1 file per la descrizione di come i frame sono disposti nella pagina, con nuovi tag menu C. Braghin - HTML, Part 4 finestra 3 file distinti 3 Tag per la descrizione dei frame Questi tag vengono utilizzati all’interno del file per la descrizione di come i frame sono visualizzati all’interno del frame Un documento multi-frame non contiene un <BODY>, viveversa contiene un'elemento <FRAMESET> che definisce le dimensioni, la collocazione e il contenuto iniziale di ogni <FRAME> (finestra) L'elemento principale è <FRAMESET>, possiede due attributi per permettere di partizionare il documento attraverso una suddivisione di righe e colonne: ROWS indica l’altezza delle righe in cui è suddivisa la pagina COLS indica la larghezza delle colonne in cui è suddivisa la pagina NB: i valori vengono dati in percentuale o in pixel, * indica il resto della pagina ogni <FRAMESET> puo’ usare solo uno tra i due attributi ROWS o COLS il tag <FRAMESET> puo’ contenere altri tag <FRAMESET> per creare strutture più complesse C. Braghin - HTML, Part 4 4 Tag all’interno di <FRAMESET> L'elemento <FRAME> definisce un frame specifico (e le sue proprietà) creato all’interno di FRAMESET L'elemento <NOFRAMES> serve per creare un alternativa per quei browser che non supportano i frame: se un browser non supporta <FRAME> ignorerà tutte le informazioni relative alla suddivisione in finestre, e visualizzerà il contenuto dell'elemento <NOFRAMES> viceversa, se il browser è in grado di gestire <FRAME>, ignorerà l'intero contenuto di <NOFRAMES> Esempio1: frame1.html e frame2.html C. Braghin - HTML, Part 4 5 Altri attributi di <FRAMESET> Gli altri attributi di <FRAMESET> sono: FRAMEBORDER=“yes” | “no” Stabilisce se rendere visibili o meno i bordi delle varie righe o colonne BORDER=“n” Stabilisce la dimensione in pixel dei bordi Esempio2: frame3.html C. Braghin - HTML, Part 4 6 Attributi di <FRAME> (1) SRC Indica l’URL (indirizzo) della pagina html contenuta nel frame NAME assegna un nome al frame in modo da poterlo indentificare tramite l'attributo TARGET (attributo del tag <A>) per usarlo come destinazione di un link nella navigazione se in uno dei documenti .html contenuti dal frame viene inserito un link, esso viene aperto nella stessa finestra. Tramite l’attributo TARGET si puo’ selezionare una destinazione diversa target speciali _parent: frame padre del frame corrente _top: frame più alto nella gerarchia di frame _self: la finestra stessa, default _blank: una nuova finestra C. Braghin - HTML, Part 4 7 Nota su NAME Dato che le finestre all’interno di un frame hanno un nome (grazie all’attributo NAME), è possibile scrivere un link ipertestuale in modo da destinare il documento puntato dal link ad una particolare finestra del frame: Questo viene fatto usando l'attributo TARGET per l'elemento <A> Ad esempio, se un documento contiene l'anchor <A HREF="pinco.html TARGET="finestra3"> testo del link</A> Il browser scarica i dati e poi li visualizza nella finestra chiamata "finestra3", indipendentemente da dove si trova il link C. Braghin - HTML, Part 4 8 Attributi di <FRAME> (2) MARGINWIDTH=“n” e MARGINHEIGHT=“m” forzano il rientro sui lati, destro e sinistro/superiore e inferiore di un numero di pixel pari a questo valore SCROLLING=“yes” | “no” | “auto” inserisce o no una barra laterale di scorrimento quando il contenuto della pagina supera le dimensioni del frame. NORESIZE se impostato impedisce il ridimensionamento del frame, che invece di solito è permesso C. Braghin - HTML, Part 4 9 Frame: esempio (1) • Pagina divisa verticalmente in due frame <HTML> <HEAD> <TITLE>Struttura per frames</TITLE> </HEAD> <FRAMESET COLS=“25%, 75%”> <FRAME NAME=“menu” SRC=“menu.html” SCROLLING=“auto”/> <FRAME NAME=“principale” SRC=“principale.html” SCROLLING=“auto”/> </FRAMESET> <BODY> <NOFRAMES> Spiacente, il tuo browser non supporta i frames. </NOFRAMES> </BODY> </HTML> C. Braghin - HTML, Part 4 10 Frame: esempio (2) pagina divisa in due righe: la prima contiene tre frame, la seconda contiene due frame <HTML> <HEAD> <TITLE> prova di frame </TITLE> </HEAD> <FRAMESET rows="50%,50%"> <FRAMESET cols="*,2*,*"> <FRAME src="a1.html" name="finestra1" scrolling="yes" noresize> <FRAME src="http://www.disi.unige.it/index.html" name="disi"> <FRAME src="a2.html" name="finestra2" noresize> </FRAMESET> <FRAMESET cols="50%,50%"> <FRAME src="a3.html" name="finestra3" scrolling="no"> <FRAME src="http://www.mfn.unige.it/index.html" name="mfn"> </FRAMESET> </FRAMESET> <NOFRAMES> Il tuo browser non supporta i frame</NOFRAMES> </HTML> C. Braghin - HTML, Part 4 Esempio3: frame6.html 11 Esercizi (1) Create un file index.html per definire una struttura a frame che consiste di 2 parti: Head Main Il frame head rimane uguale in tutte le pagine e contiene i link: home page, approfondimenti e richiedi informazioni, mentre il contenuto di main puo' variare L'home page contiene una immagine e una breve descrizione del sito Cliccando il link "approfondimenti" si apre una seconda pagina che contiene due immagini e le loro descrizioni Il link "richiedi informazioni" manda ad una pagina che contiene un semplice modulo per spedire dei commenti. C. Braghin - HTML, Part 4 12 Image Map In un documento puo’ essere utile rendere attive delle porzioni di immagini, ossia realizzare dei link ipertestuali con delle parti di immagini. È necessario avere il file dell’immagine (.gif o .jpg) una specifica della mappatura, cioè l’indicazione di quali parti dell’immagine sono attive e quali no C. Braghin - HTML, Part 4 13 Image Map : il tag <MAP> L’immagine viene caricata con il comando <IMG> usando l’attributo USEMAP <IMG SRC="nomefile.gif" USEMAP="#mappa1"> Per scrivere la specifica della mappatura si usano i tag <MAP> e <AREA> e si mette nel documento HTML (di solito al fondo) <MAP NAME="mappa1"> <AREA SHAPE="rect" COORDS="50,10,100,100" HREF="..."> <AREA SHAPE="circle" COORDS="20,20,15" HREF="..."> <AREA SHAPE="default" HREF="..."> </MAP> SHAPE identifica la forma dell’area COORDS identifica le coordinate del vertice in alto a sinistra e di quello in basso a destra nel caso di un rettangolo. Ci sono altri possibili modi di identificare le coordinate: "x, y, r" quando si tratta di un cerchio, sono quindi le coordinate del centro e del raggio "x1,y1, x2,y2, x3,y3, ..." quando si tratta di un poligono, sono le coordinate dei vertici HREF identifica l’URL associato all’area C. Braghin - HTML, Part 4 14 Image Map : il tag <AREA> <area shape="circle" coords="20,20,15" href="......"> 0,0 15 50,10 20,20 100,100 <area shape="default" href="......"> <area shape="rect" coords="50,10,100,100" .....> C. Braghin - HTML, Part 4 15 Image Map: l’attributo COORDS Come si scoprono le coordinate? si può aprire l’immagine con Paint (xpaint) muovere il mouse sull’immagine e leggere le coordinate nella barra di stato in basso C. Braghin - HTML, Part 4 16 Esercizi (2) Come si possono mappare le regioni italiane? C. Braghin - HTML, Part 4 17 Esercizi (3) Preparate un file index.html per creare una suddivisione in due frame (due righe o due colonne a scelta). In un frame create un indice scrivendo dei collegamenti (link) ai file HTML già fatti. Nell'indice aggiungete un nuovo link ad un documento che contiene un'immagine dell’Italia mappata (per i collegamenti nell'immagine scegliete link esterni) C. Braghin - HTML, Part 4 18
Scarica