Scoprire e capire HTML Creare semplici pagine WEB Maria Laura Alessandroni 1 Pagine WEB Linguaggio di programmazione HTML è il linguaggio di formattazione delle pagine web Basato sull’utilizzo di contrassegni (TAG) Con Notepad è possibile scrivere pagine web usando direttamemente l’HTML Utilizzano un’interfaccia grafica Con programmi di web editor è possibile realizzare pagine web senza conoscere l’HTLM + grafica per le immagini + grafica per le immagini I browser (IE, Netscape,…) permettono di visualizzare le pagine web 2 Sito Internet Insieme di pagine web collegate e relative ad uno stesso argomento o azienda Per essere visibile sul web deve risiedere su un server web Se ne può avere uno dedicato e autogestito Il sito è ospitato in uno spazio web di un ISP (internet Service Provider) Con un DNS associato Dominio personalizzato (di solito a pagamento) Semplice cartella all’interno di un dominio predefinito (di solito gratuito) 3 Sviluppo e upload UPLOAD LOCALE Il sito si realizza in locale, sul proprio PC (ambiente di sviluppo) Sono necessari: Server Name Username Password SERVER Il sito deve risiedere sul server web per essere visibile sul web Si utilizza un programma di FTP (File Transfer Protocol) È necessario possere un account di accesso al server web fornito dall’amministratore 4 Introduzione HTML è l’acronimo di HyperText Markup Language HyperText significa “ipertesto” e indica un testo che permette di passare automaticamente ad un’altra parte del testo o ad altro file; Markup significa “contrassegno” ed indica che per formattare il testo e dare un aspetto alla pagina si usano particolari contrassegni detti tag; Language significa “linguaggio”, poiché l’Html è un linguaggio riconosciuto da tutti i browser (internet explorer, netscape,…). 5 Principi di base Tutti gli elementi della pagina devono essere inseriti tra un tag di inizio ed un tag di fine (o chiusura). La sintassi è: <tag di inizio> testo o elemento multimediale </tag di fine> Il testo di una pagina HTML, per essere riconosciuto dai browser, deve racchiudere tutti i suoi elementi tra i tag <HTML> e </HTML> . L’estensione di tali file è htm o html. 6 Principi di base 2 Come una lettera, una pagina HTML contiene sempre un’intestazione, racchiusa tra i tag <HEAD> e </HEAD>, un corpo, racchiuso tra i tag <BODY> e </BODY>. Quindi, il codice di una pagina HTML vuota è: <HTML> HTML <HEAD></HEAD> HEAD <BODY></BODY> </HTML> BODY 7 Creazione di una pagina Creare una cartella MioWeb; Creare un nuovo documento con Notepad; Salvare il documento nella cartella MioWeb, con il nome index.html; Scrivere il codice di una pagina web vuota; Dare un titolo alla pagina (apparirà nella barra del titolo del browser) utilizzando il tag <TITLE> Inserire nel body il testo Ciao Mondo! 8 ATTRIBUTI I tag possono avere attributi che ne specificano le caratteristiche. Nell’esempio, il tag BODY ha l’attributo BGCOLOR per specificare il colore di sfondo della pagina <BODY BGCOLOR=“yellow”> l’attributo BACKGROUND per inserire un’immagine di sfondo della pagina <BODY BACKGROUND =“sfondo.gif”> 9 Esempio <HTML> <HEAD> <TITLE> Benvenuti nel mio sito </TITLE> </HEAD> <BODY BGCOLOR=“yellow”> Ciao Mondo! </BODY> </HTML> 10 TAG <FONT> Il testo viene visualizzato con il carattere impostato sul browser. Per impostare un tipo di carattere specifico si utilizza il tag <FONT>, che supporta i seguenti attributi: FACE per il tipo di carattere (arial, verdana, Comic,…) SIZE per la dimensione del carattere COLOR per il colore del carattere 11 ESEMPIO … <BODY> <FONT FACE=“arial,verdana,tahoma” SIZE=“2” COLOR=“red”> Viva l’informatica </FONT> </BODY> … 12 TAG IMG Per inserire un’immagine in una pagina WEB è necessario usare il tag IMG; l’attributo obbligatorio SRC, permette di specificare il path (posizione nel disco rigido) dell’immagine da inserire <IMG SRC=“IMAGES/COLOSSEO.JPG”> 13 Collegamenti ipertestuali Permette di passare ad un’altra pagina o ad altro file Il testo o l’immagine su cui fare clic per attivare il collegamento deve essere inserito tra i tag <A></A> Il percorso della pagina o file collegati deve essere inserito nell’attributo HREF <A HREF=“articoli/jazz.html”> Jazz e dintorni (da Musica e Moda) <A> 14 Indirizzamento assoluto Se il percorso al file è completo si parla di indirizzamento assoluto. Ad esempio <A HREF = file://documenti/mio_WEB/articoli/jazz.html”> Jazz e dintorni (da Musica e Moda) <A> È poco utilizzato poiché troppo legato all’organizzazione del proprio disco; Ci sono problemi se si pubblicano le relative pagine su di un Web Server. 15 Indirizzameto Relativo Se si vuole inserire nella pagina index.html, un collegamento alla pagina jazz.html che si trova nella sottocartella articoli allora HREF = “articoli/jazz.html” HREF=“testi.html” fa riferimento ad un file nella stessa cartella di index.html HREF=“../canto.html” fa riferimento ad un file nella cartella immediatamente superiore a quella in cui si trova index.html 16
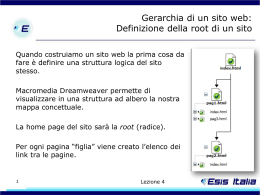
Scarica