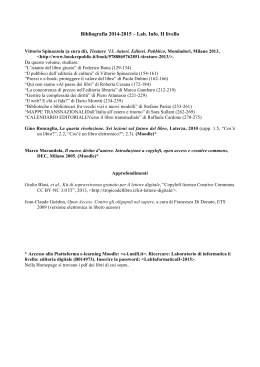
MOODLE E L’ACCESSIBILITÀ di Gianluca Affinito [email protected] Questa opera è pubblicata sotto una Licenza Creative Commons Attribuzione-Non commerciale-Condividi allo stesso modo 2.5 Italia Moodle e l’accessibilità di Gianluca Affinito ABSTRACT In Italia è in vigore dal 2004 la Legge Disposizioni per favorire l’accesso dei soggetti disabili agli strumenti informatici che prevede l'obbligo per tutti i siti delle amministrazioni pubbliche o a prevalente capitale pubblico di essere accessibili agli utenti disabili. La normativa si applica anche alle scuole di ogni ordine e grado e impone l’accessibilità del materiale formativo e didattico utilizzato. Per garantire l’accesso dei disabili ai corsi di e-learning sia la piattaforma di gestione che i contenuti devono essere progettati e realizzati rispettando alcuni principi di accessibilità. Nel presente documento, dopo una breve introduzione sull’accessibilità e sulla normativa italiana in materia, verranno illustrati gli accorgimenti che è necessario adottare per pubblicare materiali didattici accessibili utilizzando Moodle. L’accessibilità dei materiali didattici non dipende solo da aspetti tecnici. Spesso è anche necessario interrogarsi sulle modalità di apprendimento più adatte per le diverse tipologie di disabilità; in questo intervento non sarà ovviamente possibile affrontare in maniera esaustiva tutta la complessità dell’argomento ma può essere un primo passo per far avvicinare i docenti e gli utilizzatori di Moodle a una tematica che coinvolge milioni di persone in tutto il mondo. Inoltre, considerando l’impegno profuso a livello internazionale per migliorare l’accessibilità di Moodle, può essere un momento di verifica sullo stato di avanzamento dei lavori attualmente in corso. 1 INTRODUZIONE: L’ACCESSIBILITÀ DELL’E-LEARNING Grazie all’uso delle cosiddette tecnologie assistive, strumenti hardware e software che consentono di sopperire a menomazioni di sensoriali e cognitive, si sono aperti per i disabili degli scenari impensabili fino a pochi anni fa nel campo della comunicazione, dell’intrattenimento e dello studio. Per un disabile la possibilità di accedere al web coincide con il diritto allo studio e alla cultura e quindi, se non vengono prese delle misure per garantire l'accessibilità, chi è disabile può essere escluso dai notevoli benefici offerti dalle nuove modalità di apprendimento. Da questo punto di vista, l’e-learning può costituire una grande opportunità per i disabili, a cui viene troppo spesso preclusa la possibilità di accedere all’istruzione a causa di barriere architettoniche purtroppo ancora molto diffuse non solo nel nostro paese. Come si legge nel Rapporto 2005 della Commissione ICT disabili1 “l’e-learning si configura come uno strumento educativo congeniale non solo per chi, potendo scegliere, predilige questa forma di insegnamento flessibile e interattiva, ma anche per coloro che, appartenendo ad una categoria svantaggiata, ne trarrebbero i maggiori benefici”. Inoltre viene sottolineato un aspetto troppo spesso trascurato: “l’e-learning non solo faciliterebbe l’inserimento di studenti disabili in un contesto di classe virtuale ma consentirebbe anche la realizzazione professionale di docenti con disabilità congenite o acquisite che non potrebbero altrimenti svolgere le loro attività in strutture scolastiche tradizionali”. Per rispondere adeguatamente alle sfide del terzo millennio, la Commissione europea ha lanciato l’iniziativa elearning - pensare all’istruzione di domani, con cui invita tutti gli stati membri a diffondere le nuove tecnologie nei sistemi di istruzione e a sfruttare pienamente le potenzialità degli ambienti di apprendimento virtuale. Considerando che in Europa, secondo le statistiche più recenti, ci sono circa 37 milioni di disabili,2 è facile comprendere perché fin dal 2000 l'Unione Europea, con l’emanazione del Piano d’azione eEurope 2002: una Società dell'Informazione per tutti, abbia mostrato una grande attenzione anche nei confronti dell’accessibilità dei siti web.3 In occasione della Conferenza Ministeriale ICT for an inclusive society inauguratasi a Riga l’11 Giugno 2006, l’Unione Europea ha confermato le strategie da adottare in merito all’accessibilità dei siti web pubblici e, nella cosiddetta Dichiarazione di Riga, ha ribadito che le nuove tecnologie devono contribuire a migliorare la qualità della vita. Occorre quindi promuovere una cultura dell’attenzione, che miri all’inclusione di tutti, in primo luogo i disabili, nella Società dell’Informazione. Una corretta gestione delle nuove tecnologie può favorire una maggiore integrazione scolastica e sociale degli studenti disabili. Purtroppo, però, le piattaforme utilizzate per la gestione dei contenuti e i materiali didattici non sempre sono realizzati tenendo conto delle esigenze di tutti i potenziali utenti e questo può, in alcuni casi, 1 http://www.pubbliaccesso.gov.it/biblioteca/quaderni/rapporto 2005/parte 13.htm#n51 2 Le statistiche indicano che in Italia ci sono 2 milioni 824 mila disabili, pari al 5% della popolazione. 3 Per una panoramica sulle iniziative europee in tema di accessibilità dei siti web si consulti il Libro bianco sulla disabilità http://www.subvedenti.it/LibroBianco.asp 2 Moodle e l’accessibilità di Gianluca Affinito creare delle barriere tecnologiche che impediscono concretamente la fruizione dei contenuti e dei servizi. Innanzitutto è necessario che la piattaforma con cui viene erogato un corso sia accessibile ma, soprattutto, è spesso indispensabile concentrarsi sulla progettazione e organizzazione dei corsi in modo da adeguarli alle diverse necessità degli studenti disabili. Per quanto riguarda il primo aspetto, vanno quindi risolti tutti quei problemi che possono rendere inaccessibili i contenuti erogati, mentre per il secondo è necessario interrogarsi sulle modalità di apprendimento più adatte per le diverse tipologie di disabilità. Assicurare l’accessibilità dei corsi - come sostiene Nicolussi in E-learning per tutti: l'accessibilità dei corsi on-line4 - appare essere lo sforzo maggiore poiché questi vengono realizzati spesso in modo inadeguato rispetto ai criteri che l’accessibilità impone. Per aiutare i docenti nella realizzazione di materiali didattici accessibili, l’IMS Global Learning Consortium, un insieme di organizzazioni unite dall’intento di sviluppare specifiche per le tecnologie della formazione, ha rilasciato nel giugno 2002 le Linee guida IMS per lo sviluppo di applicazioni accessibili per la formazione.5 In questo documento sono raccolte una serie di raccomandazioni e soluzioni per rendere la formazione on line realmente accessibile a tutti. Dopo un’analisi delle varie disabilità e delle tecnologie assistive, vengono enunciati alcuni principi fondamentali di progettazione accessibile dei contenuti e degli strumenti di supporto all’apprendimento. Un’ampia sezione è dedicata inoltre alle metodologie per rendere accessibili contenuti non solo testuali, tra cui la matematica, la geografia, le scienze, la musica e le lingue. È bene sottolineare che le linee guida IMS non hanno la finalità di sostituire le raccomandazioni esistenti,6 ma suggeriscono degli accorgimenti pensati specificatamente per l’e-learning. Le linee guida non invitano gli sviluppatori di contenuti didattici a non utilizzare immagini e contenuti multimediali; suggeriscono invece come rendere tali contenuti accessibili a un pubblico più vasto. Per riuscire a rendere un corso di e-learning accessibile, bisogna prima comprendere che le persone usano il web in molti modi diversi. Una pagina web dovrebbe quindi presentare le informazioni in modo che tutti possano accedervi indipendentemente dal tipo di hardware o software che stanno usando. Una maggiore attenzione verso gli utenti disabili o che sono condizionati da temporanee limitazioni tecniche o fisiche può comportare dei vantaggi per tutti gli utenti; l'accessibilità, infatti, basandosi sui principi di progettazione universale (Design for all), prevede che l'uso di un progetto sia facile da capire, indipendentemente dall'esperienza, conoscenza, perizia di linguaggio o capacità di concentrazione dell'utente. Il rispetto dei principi di accessibilità inoltre migliora l’esperienza di navigazione di tutti coloro che navigano in condizioni ambientali difficili (eccessiva illuminazione, elevato rumore di fondo, banda limitata, mani e occhi impegnati) oppure utilizzano dispositivi come i palmari e i cellulari che hanno caratteristiche tecniche diverse da quelle di un normale personal computer. 1.1 La normativa italiana sull’accessibilità In Italia è in vigore la Legge n. 4 del 9 gennaio 2004, Disposizioni per favorire l’accesso dei soggetti disabili agli strumenti informatici,7 che prevede l'obbligo per tutti i siti delle amministrazioni pubbliche8 o a prevalente 4 http://elearning.ctu.unimi.it/pdf/176.pdf (formato PDF, 435KB) 5 http://www robertoscano.info/files/salt/guidelines/ 6 Nel 1996 il W3C (World Wide Web Consortium), il Consorzio internazionale che si occupa di produrre e promuovere protocolli e linee guida per lo sviluppo del web, ha lanciato il progetto WAI (Web Accessibility Initiative) con l’obiettivo di definire i principi dell'accessibilità e le linee guida da seguire in fase di progettazione e sviluppo di un sito web. Nel maggio del 1999 vennero emanate le WCAG 1.0 (Web Content Accessibility Guidelines, disponibili in italiano al seguente indirizzo http://www.aib.it/aib/cwai/WAI-trad.htm), 14 linee guida che analizzano i problemi di accessibilità per i siti web proponendo soluzioni correttive per garantire il più ampio accesso ai contenuti del web. Le 14 linee guida WCAG si basano principalmente su due metodi: assicurare una trasformazione gradevole , cioè renderli adattabili ai più diversi dispositivi e criteri di fruizione; garantire testi semplici e strumenti di orientamento all’interno dei documenti. Ogni linea guida si suddivide in più punti di controllo che fanno riferimento a tre livelli di priorità, e conseguentemente di conformità, identificati da norme sempre più restrittive per quanto riguarda le caratteristiche di accessibilità da implementare. 7 http://www.cnipa.gov.it/site/ files/Opuscolo%207.pdf (formato PDF, 591KB) 8 L’articolo 3 della Legge 4/2004 stabilisce che la normativa si applica ai seguenti soggetti: le Pubbliche amministrazioni, gli enti pubblici economici, le aziende private concessionarie di servizi pubblici, le aziende municipalizzate regionali, agli enti di assistenza e di riabilitazione pubblici, le aziende di trasporto e di telecomunicazione a prevalente partecipazione di 3 Moodle e l’accessibilità di Gianluca Affinito capitale pubblico di menzionare il rispetto dei requisiti di accessibilità previsti dalla legge in ogni nuovo contratto per la realizzazione, modifica o novazione di siti Internet, a pena di nullità del contratto medesimo. 9 La normativa si applica anche alle scuole di ogni ordine e grado e impone l’accessibilità del materiale formativo e didattico utilizzato. L’accessibilità - così come viene definita nell’articolo 2 della Legge - è “la capacità dei sistemi informatici, nelle forme e nei limiti consentiti dalle conoscenze tecnologiche, di erogare servizi e fornire informazioni fruibili, senza discriminazioni, anche da parte di coloro che a causa di disabilità necessitano di tecnologie assistive o configurazioni particolari”. La finalità della legge è di garantire il diritto di accesso dei disabili ai servizi telematici della Pubblica Amministrazione, in modo da promuovere l’uso degli strumenti informatici come fattore abilitante e di superamento delle disabilità e delle esclusioni. Come si è detto, la Legge 4/2004 prevede anche l’obbligo dell’accessibilità del materiale formativo e didattico utilizzato nelle scuole di ogni ordine e grado. Data la peculiarità di tale contesto applicativo, è stato istituito presso il CNIPA (Centro Nazionale per l’Informatica nella Pubblica Amministrazione) un gruppo di lavoro incaricato di pubblicare le linee guida per l’accessibilità dell’e-learning. Il 31 maggio 2006 su PubbliAccesso, il sito del CNIPA dedicato all'accessibilità, è stato pubblicato un primo studio sui requisiti tecnici di accessibilità delle piattaforme di e-learning e dei Learning Object,10 che ha appunto lo scopo di fissare i requisiti di accessibilità per l'e-learning.11 Secondo questo studio, contenuti e piattaforme per l'e-learning devono fornire servizi e materiali didattici attraverso modalità che consentano a ciascuno studente di utilizzare a pieno le proprie potenzialità. I materiali didattici per l’utilizzo on line devono cioè essere costruiti per essere fruibili da chiunque, a prescindere da eventuali disabilità e dalle tecnologie utilizzate. 2 LA CONFORMITÀ DI MOODLE 1.8.2 ALLA NORMATIVA ITALIANA Nel Regolamento di attuazione e nel Decreto Ministeriale emanati successivamente all’approvazione della Legge 4/2004 sono indicati i principi e i criteri operativi e organizzativi generali e le linee guida indicanti i requisiti tecnici e i diversi livelli per l’accessibilità. Il primo livello di accessibilità dei siti web è accertato previo esito positivo della verifica tecnica che riscontra la conformità delle pagine dei siti ai requisiti tecnici elencati nell’allegato A del Decreto Ministeriale. Il secondo livello di accessibilità riguarda la qualità delle informazioni fornite e si articola in tre livelli accertati per mezzo della verifica soggettiva attraverso i criteri di valutazione di cui all’allegato B. La presente verifica tecnica è stata effettuata sulla versione 1.8.2 di Moodle e ha riguardato la pagina principale di un corso, oltre alle più importanti funzionalità (risorse e attività) presenti nella piattaforma. Per ogni singolo requisito viene indicata la conformità, la non conformità o l’eventuale non applicabilità e una serie di indicazioni utili per l’adeguamento di Moodle ai requisiti tecnici previsti dalla Legge 4/2004. capitale pubblico, le aziende appaltatrici di servizi informatici. ad essere fruiti da gruppi di utenti dei quali, per disposizione di legge, non possono fare parte persone disabili. 9 In sede di valutazione delle offerte, la legge prevede che il rispetto dei requisiti di accessibilità sia motivo di preferenza a parità di ogni altra condizione. Prevede inoltre il graduale adeguamento dei siti web esistenti ai requisiti tecnici di accessibilità. Infine obbliga la Pubblica Amministrazione a mettere a disposizione del dipendente disabile la necessaria strumentazione informatica e introduce le problematiche relative all’accessibilità tra le materie di studio a carattere fondamentale nei corsi di formazione destinati al personale pubblico. 10 http://www.pubbliaccesso.gov.it/biblioteca/documentazione/strumenti didattici/elearning accessibile htm 11 Le differenze sostanziali rispetto al Decreto Ministeriale che stabilisce le regole tecniche per i siti web riguardano principalmente il requisito 15. Lo standard di mercato SCORM (Shareable Content Object Reference Model), si basa tra l'altro sull'uso di funzioni in linguaggio ECMA-Script, pertanto, allo stato attuale, l'uso di questa tecnologia è indispensabile per il funzionamento di applicazioni e-learning. Ne segue che i requisiti che richiedono la funzionalità del sistema anche in assenza di supporto di tale tecnologia non possono essere applicati. 4 Moodle e l’accessibilità di Gianluca Affinito 2.1 Verifica tecnica Requisito 1: Per tutti i siti di nuova realizzazione utilizzare almeno la versione 4.01 dell’HTML o preferibilmente la versione 1.0 dell’XHTML, in ogni caso con DTD (Document Type Definition) di tipo Strict. Il requisito è stato soddisfatto in quanto tutte le pagine risultano conformi alla versione Strict di XHTML 1.0 e non sono presenti errori formali. Inoltre, rispetto alle precedenti versioni della piattaforma, è da sottolineare l’uso di un codice di marcatura più attento all’aspetto semantico degli elementi XHTML, in particolare per quanto riguarda le intestazioni. Requisito 2: Non è consentito l’uso dei frame nella realizzazione di nuovi siti In questa versione della piattaforma i frame non vengono più utilizzati neanche per visualizzare i materiali pubblicati dai docenti e quindi il requisito risulta superato. Per la chat, che continua a farne uso, è prevista una versione senza frame e conforme alla normativa italiana. Requisito 3: Fornire una alternativa testuale equivalente per ogni oggetto non di testo presente in una pagina. Il requisito risulta soddisfatto. Inoltre nell’inserimento delle immagini l’editor HTML di Moodle obbliga l’utente a specificare un testo alternativo (l’attributo alt del tag img). La conformità a questo requisito dipende comunque molto dagli utilizzatori della piattaforma e quindi risulta necessario un lavoro di sensibilizzazione in tal senso. Requisito 4: Garantire che tutti gli elementi informativi e tutte le funzionalità siano disponibili anche in assenza del particolare colore utilizzato per presentarli nella pagina. La conformità a questo requisito dipende dal tema utilizzato per il proprio corso, 12 ma per quanto riguarda quello standard il requisito risulta sostanzialmente superato anche se, in alcuni casi, il colore viene utilizzato per veicolare un’informazione (come ad esempio nel calendario, dove indica le diverse tipologie degli eventi). In molti temi, inoltre, i link vengono differenziati dal normale testo solo da un diverso colore e non dalla “classica” sottolineatura; questo problema andrebbe risolto urgentemente per permettere agli utenti che hanno difficoltà nella visione dei colori di individuare facilmente i collegamenti ipertestuali. Requisito 5: Evitare oggetti e scritte lampeggianti o in movimento le cui frequenze di intermittenza possano provocare disturbi da epilessia fotosensibile o disturbi della concentrazione. Il requisito risulta soddisfatto e anche in questo caso deve essere cura dell’utente mantenere questa conformità, evitando di inserire oggetti e scritte lampeggianti; qualora fosse necessario il loro utilizzo, il requisito richiede di avvisare preventivamente l’utente e fornirgli strumenti per saltare i contenuti lampeggianti. Requisito 6: Garantire che siano sempre distinguibili il contenuto informativo e lo sfondo, ricorrendo a un sufficiente contrasto (nel caso del testo) o a differenti livelli sonori (in caso di parlato con sottofondo musicale). La conformità a questo requisito dipende dal tipo di tema adottato per il proprio corso ma, tra quelli disponibili nella distribuzione ufficiale di Moodle, ce ne sono diversi che garantiscono un sufficiente contrasto dei colori, come ad esempio il tema standard. Requisito 7: Utilizzare mappe immagine sensibili di tipo lato client piuttosto che lato server, salvo il caso in cui le zone sensibili non possano essere definite con una delle forme geometriche predefinite indicate nella DTD adottata. In Moodle non vengono utilizzate mappe immagine. Deve essere quindi cura dell’utente il rispetto del requisito. Requisito 8: In caso di utilizzo di mappe immagine lato server, fornire i collegamenti di testo alternativi necessari per ottenere tutte le informazioni o i servizi raggiungibili interagendo direttamente con la mappa Anche in questo caso la conformità al requisito dipende dall’uso che viene fatto di Moodle. Requisito 9: Per le tabelle dati usare gli elementi (marcatori) e gli attributi previsti dalla DTD adottata per descrivere i contenuti e identificare le intestazioni di righe e colonne. Il requisito è stato soddisfatto e nelle tabelle di dati, ad esempio nel calendario, sono presenti elementi (caption) e attributi (summary) che ne illustrano la funzione. 12 La verifica della differenza di luminosità e di colore tra il testo e lo sfondo previsto al punto d) dell’Allegato A del Decreto Ministeriale dell’8 luglio 2005 è stata effettuata sul tema standard di Moodle ma è stato eseguito un test anche su altri temi disponibili, in particolare è stato controllato il contrasto dei colori e la possibilità di aumentare la dimensione dei caratteri attraverso gli strumenti di personalizzazione del browser. 5 Moodle e l’accessibilità di Gianluca Affinito Requisito 10: Per le tabelle dati usare gli elementi (marcatori) e gli attributi previsti nella DTD adottata per associare le celle di dati e le celle di intestazione che hanno due o più livelli logici di intestazione di righe o colonne I problemi riscontrati nelle precedenti versioni di Moodle sono stati superati e il requisito risulta soddisfatto. Per garantire la conformità a questo requisito è necessario che anche le tabelle di dati inserite dagli utenti siano accessibili. Requisito 11: Usare i fogli di stile per controllare la presentazione dei contenuti e organizzare le pagine in modo che possano essere lette anche quando i fogli di stile siano disabilitati o non supportati. Il requisito risulta soddisfatto e l’uso degli appropriati marcatori strutturali di XHTML, ad esempio per le intestazioni, permette di comprendere meglio la struttura della pagina anche nel caso in cui i fogli di stile siano disabilitati o non supportati. Requisito 12: La presentazione e i contenuti testuali di una pagina devono potersi adattare alle dimensioni della finestra del browser utilizzata dall’utente senza sovrapposizione degli oggetti presenti o perdita di informazioni tali da rendere incomprensibile il contenuto, anche in caso di ridimensionamento, ingrandimento o riduzione dell’area di visualizzazione e/o dei caratteri rispetto ai valori predefiniti di tali parametri Le pagine si adattano alla risoluzione scelta dall’utente senza sovrapposizioni dei contenuti. Quindi il requisito risulta soddisfatto, anche se in diversi temi di Moodle è stato rilevato l’uso dei pixel per definire la dimensione dei caratteri; questa scelta, a causa della particolare interpretazione delle specifiche W3C da parte di Microsoft Internet Explorer, impedisce agli utenti di ingrandire i testi, per cui si consiglia di definire la dimensione dei caratteri usando solo misure relative come em e %. Requisito 13: In caso di utilizzo di tabelle a scopo di impaginazione, garantire che il contenuto della tabella viene letta in modo linearizzato. sia comprensibile anche quando questa Il requisito risulta sostanzialmente soddisfatto, anche se sarebbe preferibile eliminare una volta per tutte le tabelle di layout, visti i notevoli vantaggi in termini di accessibilità che derivano dall’uso dei CSS per la presentazione dei contenuti. Requisito 14: Nei moduli (form), associare in maniera esplicita le etichette ai rispettivi controlli. Il requisito risulta soddisfatto, in quanto nei moduli sono state correttamente previste delle etichette associate ai rispettivi controlli. Requisito 15: Garantire che le pagine siano utilizzabili quando script, applet, o altri oggetti di programmazione sono disabilitati oppure non supportati. Il requisito risulta soddisfatto poiché tutte le funzionalità sono disponibili anche nel caso in cui JavaScript non sia supportato dal browser o sia stato disabilitato dall’utente; ovviamente in assenza del supporto di JavaScript alcune facilitazioni non possono essere garantite, ma nessuna di queste preclude l’utilizzo della piattaforma. Lo standard internazionale SCORM prevede esplicitamente l’utilizzo di JavaScript per la corretta tracciabilità dei corsi di e-learning e quindi al momento risulta impossibile poter realizzare un corso compatibile con lo standard SCORM che soddisfi pienamente il requisito 15; come abbiamo già anticipato, il CNIPA provvederà a fornire delle linee guida per l’accessibilità delle piattaforme di e-learning: un documento che dovrebbe armonizzare i requisiti definiti per i siti web con lo standard SCORM. Requisito 16: Garantire che i gestori di eventi che attivano script, applet o altri oggetti di programmazione o che possiedono una propria specifica interfaccia, siano indipendenti da uno specifico dispositivo di input Il requisito non risulta soddisfatto. In quanto in alcuni casi, come nell’inserimento di una risorsa o di un’attività, gli eventi sono dipendenti dall’uso del mouse. Considerando che anche l’editor HTML può essere utilizzato solo con la tastiera, il problema va risolto al più presto perché pregiudica un pieno utilizzo della piattaforma da parte degli utenti disabili. Requisito 17: Garantire che le funzionalità e le informazioni veicolate per mezzo di oggetti di programmazione, oggetti che utilizzano tecnologie non definite da grammatiche formali pubblicate, script e applet siano direttamente accessibili. Questo requisito riguarda ad esempio gli oggetti creati con la tecnologia Flash ed è quindi compito dell’utente provvedere al suo rispetto. Requisito 18: Nel caso in cui un filmato o una presentazione multimediale siano indispensabili per la completezza dell’informazione fornita o del servizio erogato, predisporre una alternativa testuale equivalente, sincronizzata in forma di sotto-titolazione o di descrizione vocale. 6 Moodle e l’accessibilità di Gianluca Affinito Anche la conformità a questo requisito dipende dall’uso che si fa di Moodle ed è quindi l’utente che deve provvedere a fornire un’alternativa funzionale equivalente per i filmati pubblicati all’interno di un corso. Requisito 19: Rendere chiara la destinazione di ciascun collegamento ipertestuale (link) con testi significativi anche se letti indipendentemente dal proprio contesto e prevedere meccanismi che consentano di evitare la lettura ripetitiva di sequenze di collegamenti comuni a più pagine. Il requisito risulta soddisfatto e, a differenza delle precedenti versioni della piattaforma, sono stati previsti dei meccanismi che permettono di saltare i vari blocchi di link presenti nella pagina. Requisito 20: Nel caso che per la fruizione del servizio erogato in una pagina è previsto un intervallo di tempo predefinito entro il quale eseguire determinate azioni, è necessario avvisare esplicitamente l’utente, indicando il tempo massimo consentito e le alternative per fruire del servizio stesso. Il requisito risulta soddisfatto, anche se in alcuni casi viene utilizzata una pagina temporizzata (cioè che persiste sul video per un tempo limitato) che riporta il risultato di un’operazione appena compiuta. Anche nella chat è previsto un aggiornamento automatico della pagina, ma in questo caso è stata prevista una versione accessibile che permette all’utente di decidere autonomamente quando aggiornare la schermata. Requisito 21: Rendere selezionabili e attivabili tramite comandi da tastiere o tecnologie in emulazione di tastiera o tramite sistemi di puntamento diversi dal mouse i collegamenti presenti in una pagina. Come già precisato, alcune funzionalità presenti nella piattaforma prevedono l’uso esclusivo del mouse e quindi il requisito non risulta soddisfatto. Requisito 22: Per le pagine di siti esistenti che non possano rispettare i su elencati requisiti (pagine non accessibili), in sede di prima applicazione, fornire il collegamento a una pagina conforme a tali requisiti. Il requisito si riferisce ad una fase transitoria e quindi va preso in considerazione solo in casi in cui, nonostante gli sforzi compiuti, non sia possibile rendere accessibili delle pagine esistenti. 2.2 Problemi riscontrati e possibili soluzioni Nel 2006 il CNIPA ha condotto una sperimentazione sulle piattaforme di e-learning Open Source individuando in Moodle e ATutor due dei prodotti più interessanti per la Pubblica Amministrazione italiana; in seguito a questa indagine, ha deciso di partecipare a un progetto del CITICoRD (Centro Interateneo per le Tecnologie dell'Informazione e della Comunicazione nella Ricerca e nella Didattica dell'Università Sapienza di Roma), che ha come obiettivo l'adeguamento di Moodle alla normativa italiana sull’accessibilità.13 Il lavoro di adeguamento è stato affidato direttamente al team di sviluppatori di Moodle14 e i miglioramenti della piattaforma sono quindi disponibili per l'intera comunità mondiale di utenti.15 Dalla verifica tecnica effettuata su Moodle 1.8.2 è emerso che molti dei problemi presenti nelle precedenti versioni sono stati risolti e quindi la piattaforma risulta maggiormente accessibile, anche se, come abbiamo visto, non è ancora pienamente conforme alla normativa italiana. Alcuni degli interventi non sono recenti e già nelle precedenti versioni si erano visti degli apprezzabili miglioramenti. In particolare dalla versione 1.5 è iniziato un lavoro di completa separazione dei contenuti dalla loro presentazione, con lo scopo di migliorare la flessibilità e l'accessibilità dei corsi che utilizzano questo ambiente di apprendimento. Nella versione più recente di Moodle (luglio 2007), inoltre il codice di marcatura risulta conforme alla DTD Strict di XHTML 1.0. È stata prestata una maggiore attenzione all'uso delle intestazioni; sono stati finalmente abbandonati i frame (tranne nella chat che però prevede anche una versione senza frame); le tabelle di dati prevedono gli opportuni accorgimenti per una corretta fruizione anche da parte di un non vedente; nei moduli sono state correttamente associate delle etichette ai rispettivi controlli e sono stati inseriti dei link per saltare i menu di navigazione. Nonostante questi miglioramenti sono presenti ancora diversi problemi che potrebbero pregiudicare l’utilizzo di tutte le funzionalità da parte di utenti disabili, soprattutto se ricoprono il ruolo di docenti (per gli studenti i problemi sono di entità minore e comunque dipendono molto dall’accessibilità dei contenuti). Di seguito vengono suggerite alcune possibili soluzioni che renderebbero l’uso di Moodle più accessibile per tutti gli utenti, non solo disabili; da sottolineare che le varie soluzioni proposte interessano quasi esclusivamente le 13 http://www.osspa.cnipa.it/home/index.php?option=com_content&task=view&id=44&Itemid=36 14 http://docs.moodle.org/en/Moodle Accessibility Specification 15 http://docs.moodle.org/en/Release Notes#Moodle 1.8 7 Moodle e l’accessibilità di Gianluca Affinito impostazioni che l’utente dovrebbe poter definire nel proprio profilo e quindi impattano il meno possibile sull’utilizzo della piattaforma da parte di un utente normodotato. Il comportamento dell’editor HTML di Moodle differisce molto a seconda del browser che si sta utilizzando. Se si usa Microsoft Internet Explorer, l’editor inserisce elementi deprecati e non conformi alla DTD Strict di XHTML come font e center; con Mozilla Firefox, invece, vengono applicati degli stili in linea che, pur garantendo la conformità al primo requisito della Legge 4/2004, non risultano comunque adeguati perché rendono le pagine meno flessibili e adattabili alle esigenze degli utenti. Se si dovesse decidere di mantenere solo l’editor attualmente presente in Moodle, è comunque necessario intervenire per non fargli generare codice presentazionale. Infatti a nostro avviso non è sufficiente disabilitare tutti i comandi che generano codice XHTML Transitional come è attualmente già possibile per un amministratore. È necessario invece introdurre delle nuove funzionalità che permettano agli utenti di definire degli stili personalizzati, come avviene ad esempio in FCKeditor.16 Inoltre sarà necessario estendere le funzionalità dell’editor per supportare gli utenti nella creazione di tabelle accessibili.17 Sempre riguardo all’editor HTML, si segnala che coloro che utilizzano Firefox sono costretti ad adoperare il mouse in quanto, muovendosi solo con il tabulatore della tastiera, non è possibile posizionare il cursore nell’area editabile; anche coloro che utilizzano Internet Explorer, pur avendo minori difficoltà, per alcune funzioni sono costretti ad adoperare il mouse. Questo problema non riguarda solo gli utenti disabili, ma tutti coloro che non hanno la possibilità di utilizzare il mouse. Per ovviare a questo problema si suggerisce di estendere l’uso del MarkDown dovunque sia disponibile l’editor di testo (attualmente questo sistema di marcatori semplificato è previsto solo per alcune attività come il forum o la pagina di testo). In questo modo l’utente potrebbe scegliere nel proprio profilo il sistema più adatto alle proprie esigenze e allo stesso tempo non verrebbero limitati gli utenti che utilizzano abitualmente l’editor HTML. Infine bisogna rilevare che molte delle scorciatoie da tastiera introdotte nell’ultima versione di Moodle entrano in conflitto con i comandi del browser, ad esempio in Firefox la combinazione CTRL+O permette di aprire un nuovo file, CTRL+P stampa la pagina e così via; particolarmente scomoda risulta la scorciatoia CTRL+“freccia destra” che crea un rientro anziché permettere di spostarsi alla fine della parola successiva. Inoltre il numero eccessivo di scorciatoie non ne favorisce la memorizzazione e quindi l’utilizzo da parte degli utenti. Si consiglia pertanto di limitare il numero di scorciatoie e di riservarle solo per i comandi più utilizzati (intestazioni, link, immagini e poco altro) e, soprattutto, di utilizzare solo i numeri perché quasi tutte le lettere sono già utilizzate come scorciatoie dai principali browser. Un ultimo ma fondamentale problema che va risolto riguarda il cosiddetto jump menu che viene utilizzato per l’inserimento di risorse e attività in un corso e che non risulta accessibile con il solo uso della tastiera. Utilizzando il browser Microsoft Internet Explorer infatti, una volta che ci si posiziona sul menu a tendina, bisogna essere estremamente rapidi a selezionare la risorsa/attività che si vuole inserire nel corso altrimenti viene attivata automaticamente la prima opzione selezionata (il problema non si verifica con Firefox, ma, considerando la diffusione di Internet Explorer, è necessario intervenire, se si vuole garantire l’accessibilità al maggior numero di utenti). La soluzione consigliata è di dare la possibilità all’utente di decidere nel proprio profilo se vuole far comparire i bottoni per l’attivazione dei menu; questi bottoni, già presenti nel codice di Moodle all’interno di un elemento noscript, permetterebbero anche a coloro che utilizzano solo la tastiera di poter utilizzare tutte le funzionalità presenti nella piattaforma; in tal modo, inoltre, non si imporrebbe a coloro che possono utilizzare il jump menu di modificare le proprie abitudini. 3 SUGGERIMENTI PIATTAFORMA PER GLI AMMINISTRATORI DI UNA Di seguito vedremo alcuni interventi che gli amministratori devono compiere per migliorare l’accessibilità dei corsi che utilizzano la piattaforma Moodle. Particolare attenzione verrà rivolta all’editor HTML che al momento presenta ancora diversi problemi di accessibilità e conformità alla Legge 4/2004. 16 http://www fckeditor.net/ 17 L’attuale editor HTML permette di specificare un summary e un caption indispensabili per migliorare l’accessibilità di una tabella ma non di definire le relazioni tra le celle se non intervenendo manualmente sul codice HTML 8 Moodle e l’accessibilità di Gianluca Affinito Nelle ultime versioni di Moodle, il file per la localizzazione della lingua non è più disponibile nella distribuzione standard e quindi uno dei primi interventi che deve compiere l’amministratore di una piattaforma è l’installazione della propria lingua. Per aggiungere una nuova lingua è possibile scaricare e scompattare il language pack manualmente18 oppure usare direttamente l’interfaccia di Moodle. In Moodle 1.8.x tutti blocchi e le attività che un amministratore può rendere disponibili ai docenti risultano sostanzialmente conformi alla normativa italiana e sufficientemente accessibili; in alcuni casi sono stati rilevati dei problemi di conformità che però non dovrebbero pregiudicare l’utilizzo da parte degli utenti disabili e che comunque si prevede saranno risolti quanto prima. Ovviamente in alcuni casi la conformità alla normativa italiana dipende dall’uso che si fa di questi strumenti. Ad esempio per il blocco HTML valgono le indicazioni generali sull’accessibilità di un corso e quindi il rispetto dei requisiti di accessibilità dipende dal docente che inserisce i contenuti e non dalla piattaforma Moodle. Nonostante questi strumenti risultino conformi, si suggerisce di disabilitare quelli che si ritiene poco utili o non adatti ai propri corsi (ad esempio Network server, Loan calculator, ecc) per semplificare l’interfaccia della piattaforma e facilitare i docenti meno esperti nell’uso di Moodle. Un altro intervento che un amministratore può fare per aiutare i docenti a rispettare i requisiti previsti dalla normativa italiana sull’accessibilità riguarda i filtri, cioè delle regole che vengono applicate alla maggior parte dei testi inseriti dagli utenti in Moodle prima che essi vengano pubblicati e che quindi consentono delle “modifiche dell'ultimo minuto”. Tra i vari filtri disponibili in Moodle, Tidy19 può risultare molto utile per poter garantire la conformità al primo requisito del DM 8 luglio 2005, che prescrive di usare i linguaggi di marcatura in modo conforme alle specifiche del W3C; questo strumento è infatti uno dei più antichi e noti validatori HTML20 e permette di scovare gli errori del codice di marcatura e di restituirlo privo di errori formali. Per quanto riguarda il layout di un corso Moodle, si consiglia di rendere disponibili diversi temi in modo da dare la possibilità all’utente di decidere quale soddisfi maggiormente le proprie necessità ed esigenze di lettura; in particolare si suggerisce di rendere sempre disponibile il tema standard che è quello che garantisce una maggiore accessibilità. Inoltre potrebbe risultare utile permettere a ogni utente di impostare un proprio tema personalizzato. Le ultime considerazioni riguardano AJAX (Asynchronous JavaScript and XML), un termine che descrive un nuovo approccio all'utilizzo di diverse tecnologie esistenti (HTML o XHTML, CSS, JavaScript, DOM, XML, XSLT e l'oggetto XMLHttpRequest). AJAX offre molte opportunità a chi realizza interfacce web con il rischio però di rendere le pagine parzialmente inaccessibili; alcune di queste funzionalità definite al momento sperimentali in Moodle (ad esempio la possibilità di spostare una risorsa con il drag and drop) non funzionano correttamente con Mozilla Firefox ma solo con Microsoft Internet Explorer e quindi, fino a quando non saranno compatibili con tutti i browser, si consiglia di abilitarle solo se si è sicuri che gli utenti potranno realmente fruirne. 3.1 L’editor HTML di Moodle Come abbiamo visto precedentemente, il comportamento dell’editor HTML21 presente in Moodle differisce molto a seconda del browser che si sta utilizzando: se si usa Microsoft Internet Explorer, l’editor inserisce elementi deprecati e non conformi alla DTD Strict di XHTML (come font e center), mentre con Firefox tutti gli stili vengono applicati in linea. Nelle prossime versioni di Moodle in alternativa all’attuale editor sarà possibile utilizzare anche TinyMCE,22 uno dei migliori editor WYSIWYG rilasciato sotto licenza LGPL. Fino a quel momento sarà necessario configurare al meglio l’attuale editor, in modo da facilitare il lavoro dei docenti e allo stesso tempo garantire la conformità alla normativa italiana di un corso realizzato con Moodle. 18 Il language pack in italiano è disponibile al seguente indirizzo: http://download.moodle.org/download.php/lang16/it_utf8.zip 19 Per poter attivare il filtro è necessario abilitare le opzioni libtidy nell’installazione di PHP, ulteriori informazioni sono disponibili al seguente indirizzo: http://it.php net/tidy 20 Per ulteriori informazioni su Tidy si consiglia la lettura di Clean up your Web pages with HTML TIDY (http://www.w3.org/People/Raggett/tidy/) 21 http://www.dynarch.com/demos/htmlarea/ 22 http://tinymce.moxiecode.com/ 9 Moodle e l’accessibilità di Gianluca Affinito A prescindere da ciò che viene impostato nel pannello di amministrazione, gli utenti possono scegliere di non utilizzare l’editor HTML. Quindi conviene lasciare loro la possibilità di decidere la configurazione più adatta alle proprie esigenze; è bene precisare che l'utente visualizzerà l’editor HTML solo se utilizza un browser compatibile con esso (cioè con JavaScript supportato e attivato). Vediamo brevemente come configurare alcune delle opzioni disponibili per migliorare l’accessibilità dell’editor, iniziando da alcuni interventi che riguardano la personalizzazione dell’interfaccia. Se si decide di modificare il colore di sfondo per adattarlo al tema grafico utilizzato nel proprio corso, è necessario utilizzare solo colori chiari per garantire un sufficiente contrasto con il colore del testo, che invece al momento non può essere modificato. Tra le varie opzioni è possibile impostare l’elenco di font che comparirà nel menu “nome del carattere”. Il primo della lista sarà anche quello che verrà utilizzato come carattere dell’editor e quindi è preferibile scegliere un font senza grazie (tipo Arial o Verdana) perché garantisce una migliore leggibilità a schermo. Infine, se si vuole modificare la dimensione dei font, si consiglia di utilizzare solo valori relativi (em o %) e non i pixel, perché altrimenti Microsoft Internet Explorer non permetterà l’ingrandimento dei testi. Passiamo al secondo gruppo di interventi che riguardano invece i comandi presenti nell’editor. Per garantire la conformità al primo requisito della Legge 4/2004 è necessario disabilitare tutti quei comandi che permettono di inserire codice non conforme alla DTD Strict di XHTML 1.0; in particolare devono essere disabilitati fontname (nome del carattere), font-size (dimensioni del carattere), i vari allineamenti, il colore del testo e quello dello sfondo, perché utilizzando Microsoft Internet Explorer verrebbero inseriti elementi ed attributi presentazionali esplicitamente vietati dalla normativa italiana. Infine si consiglia di abilitare il filtro Word per permettere agli utenti di ripulire il codice generato da Microsoft Word, che solitamente aggiunge degli stili proprietari che, oltre a rendere il codice non valido, sovrascrivono le impostazioni definite nel tema del proprio corso. 4 REALIZZARE UN TEMA ACCESSIBILE A partire da Moodle 1.5 è iniziato un lavoro di separazione dei contenuti dalla loro presentazione con lo scopo di migliorare la flessibilità e l’accessibilità delle pagine. Così, nelle ultime versioni di Moodle, l’aspetto dell’aula virtuale può essere interamente modificato intervenendo solo sul foglio di stile scelto per il proprio corso. Alcuni temi sono forniti nella distribuzione ufficiale di Moodle, ma altri possono essere realizzati autonomamente ed è possibile personalizzare in modo abbastanza semplice il logo, i colori, gli stili e la grafica. I temi di Moodle utilizzano i fogli di stile (CSS) per definire l’aspetto grafico di un corso. In particolare, in un tema sono generalmente presenti tre CSS che servono per definire gli stili per il layout (posizionamenti, margini, bordi, ecc), i font (tipo, dimensione, peso, allineamento, ecc.) e i colori (primo piano, sfondo, colore dei bordi, ecc). Moodle ha un tema “standard” che può servire come layout di base per realizzare altri temi. Sfruttando la cascata dei fogli di stile, infatti, le istruzioni definite nell’ultimo CSS sovrascrivono quelle definite precedentemente; questo dà agli autori dei temi molte opportunità, perché permette di realizzare un nuovo tema apportando solo piccole modifiche, come usare differenti colori o aggiungere il proprio logo, ad uno esistente.23 Di seguito verranno presentati alcuni suggerimenti per la realizzazione di un tema accessibile e conforme ai requisiti tecnici della Legge 4/2004; per ulteriori approfondimenti, si consulti Tecniche e suggerimenti per realizzare CSS conformi alle WCAG 1.024. 4.1 Layout Il primo requisito della Legge 4/2004 richiede l’utilizzo delle versioni più recenti disponibili dei linguaggi definiti da grammatiche formali pubblicate. Nel caso del layout di un sito, questo significa usare i fogli di stile 23 Per ulteriori informazioni sulla realizzazione di un tema si consulti la documentazione ufficiale di Moodle disponibile al seguente indirizzo: http://docs.moodle.org/en/Themes 24 http://www.diodati.org/w3c/wai/tecnichecss/ (traduzione in italiano) 10 Moodle e l’accessibilità di Gianluca Affinito definiti dalle Specifiche CSS.25 Per poter garantire la conformità a questo requisito è necessario utilizzare solo codice conforme alle specifiche ed evitare tutte le caratteristiche deprecate dalle tecnologie W3C; per verificare la conformità del proprio foglio di stile alle specifiche del W3C è possibile utilizzare il servizio di validazione dei CSS.26 Il requisito 11 impone di usare i fogli di stile per controllare la presentazione dei contenuti e organizzare le pagine in modo che possano essere lette anche quando i fogli di stile siano disabilitati o non supportati. Ciò significa che gli autori devono scrivere documenti che possono essere letti anche senza i fogli di stile. Come abbiamo visto precedentemente, nelle ultime versioni di Moodle il codice di marcatura risulta maggiormente strutturato e più attento all’uso semantico degli elementi XHTML; per quanto riguarda gli autori dei temi quindi il grosso del lavoro è stato già realizzato e gli interventi per realizzare un tema conforme alla normativa italiana devono essere concentrati solo sulla personalizzazione del foglio di stile e non su eventuali modifiche da apportare al codice di marcatura generato dalla piattaforma. Il requisito 12 prevede che una pagina web debba potersi adattare alle dimensioni della finestra del browser anche in caso di ridimensionamento, ingrandimento o riduzione dell’area di visualizzazione. Ciò vuol dire realizzare layout che si adattano alla risoluzione scelta dall’utente (i cosiddetti layout liquidi). Nel DM 8 luglio 2005 non vengono specificati dei parametri per effettuare la verifica di questo requisito tecnico. Generalmente si tende a considerare 800*600pixel come la risoluzione minima dello schermo per la quale deve essere verificato che non ci siano sovrapposizione degli elementi della pagina o perdita di informazioni, tali da rendere incomprensibile il contenuto. È bene precisare che il tema standard rispetta il requisito 12: si consiglia, quindi, agli autori dei temi di non modificare le impostazioni definite in questo foglio di stile. Anche se le tabelle d’impaginazione sono altamente sconsigliate, il loro uso non è vietato dalla Legge 4/2004, che richiede semplicemente di garantire che il contenuto della tabella sia comprensibile anche quando questa viene letta in modo linearizzato. Nelle prossime versioni di Moodle assisteremo con ogni probabilità all’abbandono delle tabelle di layout (in Moodle è già presente un formato di corso che non ne fa uso) e quindi per il momento si sconsiglia di intervenire sul codice della piattaforma. Per facilitare la selezione e l’attivazione dei collegamenti presenti in una pagina, il requisito 21 richiede che la distanza verticale di liste di link e tra i pulsanti di un modulo sia di almeno 0,5em e che le dimensioni dei pulsanti siano tali da rendere chiaramente leggibile l’etichetta in essi contenuta. Per rispettare questo requisito è quindi necessario non ridurre eccessivamente gli spazi per il posizionamento dei link e degli oggetti ed evitare che gli elementi selezionabili abbiano una dimensione troppo piccola o che siano estremamente vicini tra loro. Anche in questo caso il tema standard di Moodle rispetta ampiamente il requisito in analisi e quindi non è necessario intervenire in alcun modo. Un’ultima considerazione riguarda i loghi e in generale le immagini inserite nel proprio tema. Come vedremo successivamente, un accorgimento fondamentale per realizzare contenuti accessibili è la presenza di buoni testi alternativi, soprattutto se le immagini veicolano delle informazioni importanti per la comprensione del testo; nel caso del logo è necessario fornire un’alternativa testuale equivalente che deve svolgere la stessa funzione e quindi, ad esempio, deve riportare il nome del corso. 4.2 Font I contenuti testuali di una pagina devono potersi adattare alle dimensioni dello schermo. Si deve quindi permettere il ridimensionamento o l’ingrandimento dei caratteri rispetto ai valori predefiniti dal browser. Per soddisfare questo requisito per la dimensione dei font è necessario utilizzare unità relative (em o %) e non i pixel perché Microsoft Internet Explorer non ne permette il ridimensionamento. Ad esempio, nel proprio CSS scrivere h1{font-size:2em} e non h1{font-size:16px}. Un altro accorgimento da seguire riguarda la tipologia di font. Da studi effettuati risulta che i font senza grazie come Arial e Verdana sono maggiormente leggibili a schermo e quindi sono da preferire rispetto a quelli con le grazie come ad esempio il Times New Roman; inoltre, poiché non si può dare per scontato che l’utente abbia un particolare font sul proprio computer, è necessario specificare sempre un font generico di ripiego. In questo caso, scrivere nel proprio CSS body{font-family: arial,verdana,sans-serif;} 25 http://www.diodati.org/w3c/css2/cover.html 26 http://jigsaw.w3.org/css-validator/ 11 Moodle e l’accessibilità di Gianluca Affinito 4.3 Colori Il requisito 6 stabilisce che è necessario garantire che siano sempre distinguibili il contenuto informativo e lo sfondo ricorrendo a un sufficiente contrasto nel caso del testo. A tale scopo è possibile utilizzare dei software appositi, come ad esempio il Contrast Color Analyzer,27 in grado di verificare se le combinazioni di colori utilizzate rispettano le soglie previste dalla Legge 4/2004. Se nel proprio CSS si specifica un colore di primo piano, inoltre, è necessario specificare sempre anche un colore di sfondo, e viceversa, in quanto l’utente potrebbe aver modificato le impostazioni del proprio sistema operativo, con il risultato che alcuni contenuti potrebbero risultare illeggibili. Infine, è preferibile evitare di inserire sfondi grafici sotto il testo; in ogni caso, la verifica sul contrasto dei colori va effettuata anche qualora il testo si trovi sovrapposto a uno sfondo grafico. Un’ultima considerazione riguarda il colore dei link. In molti temi, tra cui purtroppo anche quello standard, i collegamenti ipertestuali vengono differenziati dal normale testo solo da un diverso colore e non dalla “classica” sottolineatura. Questa scelta viola il requisito 4, che richiede di garantire che tutte le funzionalità siano disponibili anche in assenza di colore. L’antica convenzione di sottolineare i link può essere violata solo nei casi in cui è evidente che si tratta di collegamenti ipertestuali, come ad esempio nei menu di navigazione. 5 REALIZZARE MATERIALI DIDATTICI ACCESSIBILI Per poter garantire l'accessibilità di un corso on line è necessario che sia l’ambiente di apprendimento che i contenuti siano accessibili e rispettino i requisiti tecnici previsti dalla Legge 4/2004. Quindi il lavoro da fare per rendere un corso realizzato con Moodle conforme alla normativa sull’accessibilità non riguarda solo la piattaforma in sé ma anche, ovviamente, l'utilizzo che se ne fa. Ad esempio, se viene inserita un'immagine, Moodle obbliga l’utente ad aggiungere un’alternativa testuale, ma non può verificare che quel testo veicoli effettivamente un'informazione equivalente; è molto importante, allora, sensibilizzare su questo tema gli utilizzatori, sia docenti che studenti, perché nessun software può garantire automaticamente l’accessibilità delle pagine, se chi le crea non pensa a come verranno fruite dagli utenti finali. A livello tecnico, per realizzare un corso accessibile è necessario seguire le linee guida sull’accessibilità raccomandate dal W3C e i requisiti tecnici previsti dalla normativa italiana. Bisogna però considerare che, per rendere un corso realmente accessibile, potrebbe essere necessario anche un ripensamento delle modalità didattiche a distanza.28 In alcuni casi infatti, come ad esempio in presenza di soggetti affetti da disturbi dell’apprendimento, è indispensabile essere consapevoli che alcune disabilità provocano una difficoltà nell’acquisizione e nell’uso di abilità di ascolto, lettura, scrittura e ragionamento. Per capire meglio questa problematica, è utile leggere un esempio riportato nel Rapporto della Commissione ICT disabili del 2005: “Per partecipare attivamente a una chat occorre esprimere i propri pensieri senza eccessivi ritardi e un utente con scarsa dimestichezza informatica, con deficit linguistici o che utilizzi tecnologie assistive, potrebbe non riuscire a leggere o a digitare i testi con sufficiente prontezza; un utente dislessico potrebbe altresì essere intimidito dall’idea di dover rappresentare i propri pensieri in forma scritta”. Nel caso specifico, una possibile soluzione potrebbe essere quella di privilegiare gli strumenti di comunicazione e interazione asincroni, come ad esempio un forum di discussione, ma quello che ci preme sottolineare in questa sede è che per venire incontro alle necessità degli studenti disabili potrebbe essere necessario adottare delle strategie didattiche diverse da quelle tradizionalmente seguite in un corso di e-learning. Di seguito verranno illustrati alcuni accorgimenti che i docenti di un corso a distanza dovrebbero seguire per realizzare materiali didattici accessibili a tutti; anche se tra i partecipanti a un corso non sono presenti studenti disabili molti degli accorgimenti proposti possono essere utili, come vedremo, a qualsiasi tipo di utenza. Vista la vastità della materia, non è possibile esaurire l’argomento in poche pagine. Si rimanda, perciò, per maggiori dettagli alla lettura della molta documentazione disponibile. In particolare si consiglia la lettura delle già citate 27 http://www.webaccessibile.org/argomenti/argomento.asp?cat=670 28 Si rimanda alla lettura della documentazione disponibile su Handitecno (http://handitecno.indire.it/) per eventuali approfondimenti sulle strategie di insegnamento per gli studenti disabili 12 Moodle e l’accessibilità di Gianluca Affinito Linee guida IMS per lo sviluppo di applicazioni accessibili per la formazione29 e, per quanto riguarda l’applicazione e la verifica dei requisiti tecnici previsti dalla Legge 4/2004, di un dettagliato documento tratto dal libro di Roberto Scano Legge 04/2004 dalla teoria alla realtà;30 un’altra utile lettura per avvicinarsi a questa tematica è Destinazione Web - Un viaggio verso siti pubblici di qualità,31 un manuale realizzato dalla Regione Emilia-Romagna e destinato a tutti i responsabili e redattori di siti web pubblici. Ulteriori proposte di approfondimento vengono fornite nella bibliografia di questo documento. 5.1 Impostare un corso Una delle prime scelte che deve compiere un docente è quella relativa al tema da utilizzare per il proprio corso, cioè al suo aspetto grafico; come abbiamo visto precedentemente, in Moodle sono disponibili diversi temi che risultano conformi alla normativa italiana sull’accessibilità e quindi il consiglio che si può dare a riguardo è di lasciare allo studente la possibilità di scegliere autonomamente il tema più adatto alle proprie esigenze di lettura. In particolare si consiglia di rendere sempre disponibile il tema standard, che è quello che garantisce una maggiore accessibilità tra quelli presenti nella distribuzione ufficiale di Moodle. Una volta scelto il tema, si può iniziare a organizzare la pagina principale del proprio corso e a inserire i vari blocchi laterali. In questo caso suggeriamo di non esagerare con l’uso dei blocchi e di utilizzare solo quelli che si ritengono realmente utili per l’attività didattica. L’estrema facilità con cui i blocchi vengono inseriti nella pagina può infatti indurre a attivarne più del necessario, creando solo confusione soprattutto nelle fasi iniziali del corso, quando lo studente sta ancora familiarizzando con il nuovo ambiente di apprendimento; questo suggerimento quindi non riguarda solo gli utenti disabili ma anche tutti coloro che accedono per la prima volta a un corso on line o hanno scarsa dimestichezza nell’uso delle tecnologie di apprendimento a distanza. Facciamo un esempio pratico. All’inizio di un corso saranno stati scambiati ovviamente pochi messaggi sul forum di discussione. È inutile perciò attivare il blocco “Ricerca nei forum”; questo blocco potrà invece essere reso disponibile solo in un secondo momento quando sarà effettivamente utile per ricercare tra i vecchi messaggi. 5.2 Attenzione alla struttura dei documenti Il linguaggio di marcatura (X)HTML prevede una serie di elementi che servono per comunicare al lettore, la struttura dei contenuti cioè se sono titoli, paragrafi, tabelle, ecc. Per poter pubblicare una pagina web non è necessario conoscere il linguaggio (X)HTML, perché in Moodle è presente un editor che traduce ciò che viene scritto dall’utente in codice di marcatura. Compito del docente sarà invece quello di scegliere di volta in volta gli appropriati marcatori da utilizzare per strutturare correttamente il proprio documento. Ad esempio se è necessario inserire una lista sarà l’utente a dover decidere se dovrà essere ordinata, cioè preceduta da un numero progressivo, oppure non ordinata, cioè preceduta generalmente da un simbolo grafico. Il primo requisito tecnico previsto dalla Legge 4/2004 impone l’uso della versione Strict del linguaggio di marcatura scelto. Ciò significa che non è possibile utilizzare gli attributi e i marcatori presentazionali presenti invece nella versione Transitional di (X)HTML, come ad esempio il tag font. Questo obbligo, molto più stringente rispetto ad altre normative sull’accessibilità, ha lo scopo di separare completamente i contenuti dalla loro presentazione, per far sì che l’utente sia libero di personalizzare le modalità di fruizione dei contenuti e adattarli meglio alle proprie esigenze di lettura. Se l’amministratore della piattaforma ha seguito i consigli forniti fin qui, l’editor di Moodle dovrebbe comparire come nella figura seguente; come si può vedere, sono disponibili solo pochi comandi, ma in questo modo il docente è sicuro di utilizzare solo codice conforme alla normativa italiana. 29 http://www robertoscano.info/files/salt/guidelines/ 30 http://www.pubbliaccesso.gov.it/biblioteca/manualistica/cap04.pdf (formato PDF, 1MB) 31 http://www regionedigitale.net/wcm/erdigitale/pagine/pagina documentazione/pubblicazioni/vol11/Destinazione web03.pdf (formato PDF, 1.41 MB) 13 Moodle e l’accessibilità di Gianluca Affinito Un altro obbligo previsto dal primo requisito è quello di utilizzare elementi ed attributi in modo conforme alle specifiche, compreso il rispetto della semantica. La conformità del codice alla DTD diochiarata, come già precisato in precedenza, può essere verificata utilizzando il validatore HTML32 disponibile sul sito del W3C. L'uso di un appropriato codice di marcatura strutturale rende più semplice la lettura da parte di un utente disabile. Un corretto utilizzo dei titoli ad esempio permette di comprendere facilmente come la pagina è stata strutturata e di raggiungere più velocemente le informazioni cercate. Per far comprendere la struttura della pagina, è molto importante utilizzare correttamente le intestazioni e non saltare i livelli logici dei titoli: ad esempio un h1 (cioè un titolo di primo livello) dovrà essere seguito da un h2 (titolo di secondo livello) e non da un h3 (titolo di terzo livello). Questa particolare attenzione nell’uso delle intestazioni è ovviamente richiesta in tutte le pagine del proprio corso, ma soprattutto nella pagina principale dove vengono presentate le varie attività e risorse disponibili agli studenti. Questa pagina infatti è generalmente abbastanza complessa e quindi una maggiore attenzione alla sua struttura può facilitare sia gli utenti disabili che quelli normodotati. Nell’immagine seguente, grazie a un plug-in di Firefox, le intestazioni presenti nella pagina principale di un corso realizzato con Moodle sono state evidenziate da bordi colorati: come si può vedere, il titolo del modulo (in verde) utilizza un’intestazione di secondo livello (h2), mentre per i sotto-argomenti di ogni modulo è stata utilizzata un’intestazione di terzo livello. Anche per quanto riguarda le liste, l’uso degli appropriati marcatori strutturali permette a uno screen reader di fornire alcune informazioni aggiuntive come il numero degli elementi presenti nella lista stessa. Le liste ordinate o non ordinate devono essere opportunamente marcate. Non è infatti sufficiente andare a capo e far precedere il testo da un numero o da un elemento grafico. Anche in questo caso al docente è richiesto semplicemente di scegliere l’appropriato comando, così come avviene utilizzando un qualsiasi elaboratore di testi come Microsoft Word o OpenOffice.org Writer. Alcuni semplici accorgimenti inoltre consentono di facilitare la lettura della pagina, non solo agli utenti disabili. Innanzitutto, è molto utile creare mini-blocchi di testo, facilmente leggibili, separandoli con una riga vuota; al docente non è richiesta nessuna particolare attenzione dal punto di vista tecnico, perché sarà compito dell’editor HTML inserire l’appropriato marcatore di un nuovo paragrafo una volta che si decide di andare a capo. Per enfatizzare il testo, è preferibile il grassetto al corsivo, mentre è da evitare la sottolineatura perché crea confusione con i link. Per quanto riguarda gli allineamenti, è preferibile utilizzare l’allineamento a sinistra. La giustificazione del testo presenta infatti disomogeneità negli spazi fra le parole (in realtà non ci si dovrebbe preoccupare degli allineamenti, perché dovrebbero essere definiti solo ed esclusivamente nel foglio di stile scelto per il proprio corso). 5.3 Immagini Un accorgimento fondamentale per realizzare contenuti accessibili è la presenza di buoni testi alternativi per le immagini, soprattutto se veicolano delle informazioni importanti per la comprensione del testo (grazie all’uso dei testi alternativi è possibile fornire un equivalente testuale che può esser facilmente letto da uno screen reader). Scrivere un buon testo alternativo non è comunque un’operazione semplice o banale. L'immagine e l’equivalente testuale dovrebbero infatti essere intesi come due modi diversi di fare riferimento ad un medesimo contenuto: il compito del testo alternativo di svolgere la stessa funzione dell'immagine per chi non può vederla. Non basta, in molti casi, fornire una 32 http://validator.w3.org/ 1 Moodle e l’accessibilità di Gianluca Affinito semplice descrizione di ciò che l'immagine mostra. Un buon esempio di equivalenti testuali funzionali sono le icone di Moodle che permettono di modificare, spostare o eliminare una risorsa: il loro testo alternativo non descrive l’icona bensì illustra la funzione che svolge (ad esempio, non viene indicato un inutile “immagine di una crocetta di colore rosso” ma un più funzionale “elimina”). Per le immagini più complesse, come ad esempio diagrammi o grafici, il testo alternativo non è sufficiente ed è quindi necessaria una descrizione esaustiva all'interno del testo o in una pagina dedicata. Inoltre è necessario evitare immagini o scritte in movimento la cui frequenza di intermittenza possa provocare attacchi epilettici o disturbi della concentrazione; qualora ne fosse richiesto l’utilizzo, è opportuno avvertire l’utente del possibile rischio ed è anche necessario fare in modo di saltarle. Infine per quanto riguarda le immagini sensibili (le cosiddette mappe immagine), oltre a prevedere un equivalente testuale funzionale per ogni area attiva dell’immagine, è opportuno fornire sempre collegamenti di testo ridondanti; questo accorgimento, infatti, permette di rendere l’informazione accessibile anche a coloro che navigano utilizzando browser testuali oppure dispositivi mobili come i palmari e i cellulari. 5.4 Collegamenti ipertestuali Anche un link mal scritto può rendere una pagina poco accessibile. Il più classico degli esempi in questo caso è il purtroppo ancora molto diffuso “clicca qui”, che non fornisce nessuna informazione sulla destinazione del collegamento ipertestuale; per rendere chiara la destinazione di un link è necessario che il suo testo sia significativo anche se letto fuori contesto. Bisogna infatti considerare che gli utenti non vedenti, grazie a una funzionalità dello screen reader, possono conoscere immediatamente tutti i link presenti all’interno di una pagina oppure scorrerli in rapida successione: ecco perché è importante che i testi dei link diano informazioni sulla loro destinazione, senza richiedere all’utente di leggere le frasi in cui sono inseriti. Per chiarire la destinazione di un link risulta molto utile indicare anche se il documento collegato è diverso da una normale pagina web, ad esempio se si tratta di un documento in formato PDF, eventualmente indicandone la dimensione. Nel caso di connessioni lente, infatti, può risultare snervante per l’utente dover aspettare che un file di grandi dimensioni venga scaricato completamente prima di poter essere letto. Per veicolare queste informazioni aggiuntive, è possibile dare un titolo al collegamento ipertestuale attraverso l’attributo title (ad esempio: <a href=“programma.pdf” title=“Programma del corso on line [formato PDF, 180KB]”>Programma del corso</a>) ma è comunque preferibile indicarlo per esteso nel testo in quanto questa informazione potrebbe essere molto utile anche per tutti gli utenti che navigano con dispositivi alternativi come cellulari e palmari, oltre al fatto che gli screen reader non leggono per impostazione predefinita il titolo del collegamento ipertestuale. 5.5 Colori Bisogna stare attenti a non veicolare delle informazioni solo attraverso l’uso dei colori. Ad esempio, non è corretto scrivere “la risposta esatta è evidenziata in verde”, dal momento che questa informazione può risultare inaccessibile agli utenti che hanno difficoltà a percepire i colori. Per garantire che tutti gli elementi informativi siano disponibili anche in assenza di colore, è necessario aggiungere elementi informativi non dipendenti dal colore. Per esempio: “la risposta esatta è evidenziata in verde e preceduta da un asterisco”. Inoltre, è necessario utilizzare dei colori per lo sfondo e il testo che garantiscano un sufficiente contrasto anche per gli utenti ipovedenti e con difficoltà a percepire i colori, il che può essere fatto applicando l’algoritmo indicato nella verifica tecnica prevista dalla Legge 4/2004. 15 Moodle e l’accessibilità di Gianluca Affinito 5.6 Tabelle di dati Per rendere una tabella dati più accessibile è necessario prevedere un sommario (l'attributo summary dell'elemento table), un titolo (l'elemento caption) e identificare in modo chiaro la relazione tra le righe e le colonne. Quando è necessario inserire una tabella di dati bisogna intervenire direttamente sul codice XHTML perché al momento l’editor di Moodle non permette di stabilire qual è il rapporto tra le righe e le colonne di una tabella ed è quindi necessario applicare manualmente i necessari accorgimenti per facilitarne la lettura da parte di un non vedente. Di seguito viene riportato un esempio di tabella di dati accessibile. Per ulteriori informazioni, si consiglia la lettura della guida Siti ad elevata accessibilità33 da cui è stata tratta questa porzione di codice. <table summary="Corsi di storia offerti nella comunità di Bath, organizzati per nome del corso, insegnante, sommario, codice e tassa d'iscrizione"> <caption>Corsi comunitari 1997</th></caption> -- Bath, Autunno <tr> <th scope="col" abbr="Corso">Nome del corso</th> <th scope="col" abbr="Prof">Insegnante</th> <th scope="col" abbr="Desc">Descrizione</th> <th scope="col">Codice</th> <th scope="col">Tassa</th> </tr> <tr> <td scope="row">Dopo la Guerra Civile</td> <td>Dr. John Wroughton</td> <td>Il corso esaminerà i turbolenti anni in Inghilterra dopo il 1646. <em>6 incontri settimanali, a partire da Lunedì 13 Ottobre.</em></td> <td>H27</td> <td>£32</td> </tr> <tr> <td scope="row">Introduzione all'Inghilterra degli Anglo-Sassoni</td> <td>Mark Cottle</td> <td>Corso di un solo giorno, introduttivo alla ricostruzione della società anglo-sassone nel Primo Medioevo. <em>Sabato 18 Ottobre.</em></td> <td>H28</td> <td>£18</td> </tr> 33 http://www.diodati.org/scritti/2004/guida/ele acc26.asp 16 Moodle e l’accessibilità di Gianluca Affinito </table> 5.7 Multimedia Sempre più spesso nei corsi di e-learning si fa ampio uso di contenuti multimediali, come ad esempio quelli realizzati con la tecnologia Flash.34 Pertanto, l’accessibilità del multimedia è un argomento estremamente importante ai fini di una completa fruibilità dei materiali didattici da parte dei disabili. 35 Nel caso del multimedia la Legge 4/2004 prevede la necessità di predisporre una alternativa testuale equivalente in forma di sottotitolazione e di descrizione vocale, che consenta anche agli utenti disabili (ciechi, sordi e sordociechi) di fruire pienamente dei materiali didattici. Qualora un filmato o una presentazione multimediale siano indispensabili per la completezza dell’informazione, è necessario fornirne almeno un riassunto. Questo argomento non può essere trattato esaustivamente in poche pagine. Ci limitiamo a suggerire di fornire sempre un’alternativa testuale per i contenuti audio e video, alternativa che può essere interpretata correttamente da tutte le tecnologie assistive utilizzate dai disabili. Ad esempio, per i Learning Objects in formato Flash, si consiglia di rendere disponibile anche il testo completo in formato PDF o preferibilmente in HTML; in questo modo, con un minimo sforzo, si riuscirà a sfruttare tutti i vantaggi che le moderne tecnologie della formazione offrono senza però penalizzare nessuno studente. Ovviamente, avendo le opportune competenze tecniche, sarebbe necessario realizzare dei contenuti multimediali direttamente accessibili e non affidarsi solo a una versione alternativa testuale. Per finire è importante sottolineare che, come in altri casi che abbiamo visto precedentemente, questi accorgimenti sono fondamentali per persone disabili e per coloro che hanno difficoltà di apprendimento, ma possono risultare molto utili anche per gli utenti che non dispongono dei necessari plug-in per la fruizione dei contenuti multimediali o che navigano con una connessione particolarmente lenta. 6 CONSIDERAZIONI FINALI Come questo intervento dovrebbe aver chiarito, il lavoro da fare per rendere conforme alla normativa italiana sull’accessibilità un corso realizzato con Moodle non riguarda solo la piattaforma in sé ma anche l'utilizzo che se ne fa. Per quanto riguarda l'accessibilità dell’ambiente di apprendimento, la comunità di Moodle si sta dando molto da fare per rendere la piattaforma maggiormente accessibile e conforme alla normativa italiana. Ma, per realizzare corsi realmente accessibili, tutte le parti coinvolte in un progetto di e-learning devono assumersi le proprie responsabilità e ognuno - dagli amministratori di una piattaforma agli autori dei temi, dai docenti agli stessi studenti - deve essere consapevole che, anche senza rendersene conto, è possibile creare delle barriere tecnologiche al diritto allo studio dei disabili. Queste pagine hanno fornito alcune tecniche di base su come rendere accessibile un corso realizzato con Moodle. Tuttavia, per poter garantire la piena accessibilità di un corso di e-learning, è necessario interrogarsi anche e soprattutto sulle migliori strategie didattiche da seguire per venire incontro alle esigenze degli utenti disabili. Un recente questionario,36 proposto dall'Istituto per le Tecnologie Didattiche del CNR a un campione di insegnanti, ha evidenziato che un docente su quattro ignora che gli strumenti informatici possono presentare delle barriere per gli studenti disabili e che ben il 72% degli intervistati non sa che esiste una legge sull’accessibilità dei siti web che riguarda anche i sitiscolastici. Per una piena attuazione della normativa sull’accessibilità, bisogna quindi fare ancora molta strada, soprattutto in termini di diffusione della conoscenza di questa tematiche e di sensibilizzazione dei docenti: una strada percorsa in maniera encomiabile ad esempio da Porte aperte sul web, una comunità di pratica dell’Ufficio Scolastico Regionale della Lombardia, e da altri progetti sparsi sul territorio nazionale. La comunità italiana di Moodle può fare molto in questo ambito: nelle ultime edizione del Moodlemoot, l’evento annuale che fa incontrare la comunità di Moodle, la discussione sull’accessibilità della piattaforma è 34 Per garantire una piena accessibilità di Flash è necessario seguire le indicazioni fornite dall’Adobe nell’apposita sezione del loro sito http://www.adobe.com/it/accessibility/ 35 Sul sito italiano Webaccessibile.org è disponibile un’ampia sezione dedicata all'accessibilità del multimedia in cui vengono illustrate le modalità per sottotitolare e audiodescrivere un filmato http://www.webaccessibile.org/argomenti/area.asp?id=13 36 Indagine sulla conoscenza dei docenti relativamente al problema Accessibilità dei prodotti didattici (http://asd.itd.cnr.it/documents/dati.pdf) 17 Moodle e l’accessibilità di Gianluca Affinito stata tra gli argomenti di discussione e gli utilizzatori di questa piattaforma si sono sempre dimostrati molto sensibili a questa tematica; ora è necessario fare un salto qualitativo e iniziare a rendere più concreti gli sforzi che si stanno compiendo anche a livello internazionale. Sull'esempio del sito ufficiale di Moodle ad esempio potrebbe essere utile aprire un forum di discussione dove poter chiedere consigli, segnalare problemi, trovare informazioni aggiornate sull'accessibilità in generale e sulla normativa italiana in particolare; inoltre si potrebbe curare maggiormente la documentazione di Moodle e le pagine di aiuto fornendo delle informazioni sulla creazione di materiali didattici accessibili. Ma a nostro avviso il lavoro più importante da compiere in questa fase è quello di coinvolgere gli utenti disabili, per verificare sul campo i problemi di accessibilità eventualmente ancora presenti nella piattaforma e per aprire una discussione sulle migliori strategie didattiche dell’e-learning perché. Anche in questo ambito, infatti, è sempre valido lo slogan/diritto dei disabili “niente su di noi senza di noi”. 7 BIBLIOGRAFIA E LINK UTILI • La Legge 4/2004 e relativi decreti attuativi • Bozza dello studio sui requisiti tecnici di accessibilità delle piattaforme di e-learning e dei Learning Object • Vademecum per la realizzazione di progetti formativi in modalità e-learning nelle P.A. - II edizione • Libro bianco sulla disabilità • Linee guida IMS per lo sviluppo di applicazioni accessibili per la formazione • Linee guida per l'accessibilità ai contenuti del Web (WCAG 1.0) • Moodle Accessibility Specification • Tecniche e suggerimenti per realizzare CSS conformi alle WCAG 1.0 • Nuove tecnologie e disabilità • AAVV, Atti del convegno HandyTed, Genova, 2005 • AAVV, Questione di leggibilità - Se non riesco a leggere non è solo colpa dei miei occhi, Venezia, 2005 • Boscarol M., Ecologia dei siti web, Tecniche Nuove/Hops Libri, 2003 • Diodati M., Siti ad elevata accessibilità • Frascolla F., Ipovisione e accessibilità e fruibilità del web • Scano R., Legge 04/2004 dalla teoria alla realtà, IWA Italy, 2005 7.1 Articoli sull’accessibilità dell’e-learning • Benigno, Candiani, Caruso, Tavella, L'accessibilità: problema solo tecnico?, in Tecnologie Didattiche (n. 3 del 2006) • Bocconi, Dini, Ferlino, Ott, A proposito di accessibilità del software didattico, in Tecnologie Didattiche (n. 3 del 2006) • Germani M., Un e-learning accessibile • Nicolussi R., E-learning per tutti: l'accessibilità dei corsi online http://elearning.ctu.unimi.it/pdf/176.pdf • Signore O., Utilizzo delle tecnologie W3C nell’ e-learning 18 Moodle e l’accessibilità di Gianluca Affinito 7.2 Siti sull’accessibilità e la disabilità • Pubbliaccesso Il sito del CNIPA dedicato alla Legge 4/2004 e alle problematiche dell’accessibilità nell’ambito della Pubblica Amministrazione • Handitecno Sito dell’Istituto Nazionale di Documentazione per l’Innovazione e la Ricerca Educativa dedicato alla sensibilizzazione e alle iniziative per l'abbattimento delle barriere di ostacolo ai disabili • Porte aperte sul web Comunità di pratica dell’USR Lombardia che ha l’obiettivo di promuovere l'accessibilità dei siti scolastici • Superando Un progetto editoriale della Federazione Italiana per il Superamento dell’Handicap che si occupa di fornire informazioni aggiornate sul mondo della disabilità • WebAccessibile Un sito realizzato da IWA Italy che ha l'obiettivo di divulgare le tecniche per realizzare l’accesso universale di Internet • Laboratorio di accessibilità e usabilità Sito del CSI Piemonte in cui è possibile trovare strumenti, riferimenti e informazioni pratiche per prodotti web secondo gli standard e per il rispetto di tutti gli utenti • Forum del sitoDiodati.org Forum di discussione sull’accessibilità dei siti web 7.3 Strumenti utili • W3C HTML Validation Service • W3C CSS Validator • WebXACT • Web developer per Firefox • HTML validator per Firefox • Barra dell'accessibilità per Internet Explorer • Test con vari browser • Lynx 19
Scarica