Abilità Informatiche A.A. 2010/2011 Lezione 6: World Wide Web Facoltà di Lingue e Letterature Straniere Esempio di codifica ASCII Il testo: “Tradotto” (cioè cifrato) in ASCII (utilizzando tre cifre per ogni numero; ad es.: 045,…) diventa: 078 101 108 000 109 101 122 122 111 000 100 101 108 000 099 097 109 109 105 110 000 100 105 000 110 111 115 116 114 097 000... E rappresentato in aritmetica binaria (un byte per lettera) diventa (limitandoci alle prime tre parole dell‟originale): 01001110 01100101 01101100 00000000 01101101 01100101 01111010 01111010 01101111 00000000 01100100 01100101 01101100 ... 2 Codifica dei formati Apparentemente nel codice ASCII o UNICODE c’è più di quanto ci serva per scrivere un testo Ma supponiamo però di essere creativi e di voler scrivere una cosa di questo tipo: Questo è un esempio di testo “formattato”. A questo punto 256 codici non ci bastano più! 3 Codifica dei formati Le lettere di un testo possono differire per: carattere (font): Times, Arial, Comic, Impact,… dimensioni: 20 punti, 10 punti, 28 punti,… “effetti”: grassetto, corsivo, sottolineato, in rilievo,… colore: nero, rosso, verde, ... Un codice che tenesse conto di tutte queste possibilità però sarebbe enorme. Approssimando per difetto abbiamo: 256 caratteri 51 font 96 dimensioni 7 effetti 16 colori = 140.378.112 elementi da codificare Costruire una tavola come quella del codice ASCII o UNICODE per tener conto di tutte queste possibilità è irrealistico. 4 Codifica dei formati 5 In realtà la soluzione adottata non è quella di creare una tabella come quella del codice ASCII Viceversa, per scrivere testi formattati si adottano particolari linguaggi di programmazione che consentono di descrivere in modo sintetico l‟aspetto della pagina A differenza del codice ASCII, non tutti questi formati sono trasferibili da un sistema all‟altro La maggior parte di essi richiede l‟uso di sistemi e di software particolari sia per la scrittura che per la lettura Insomma, si guadagna in flessibilità ma si perde in generalità Codifica dei formati, alcuni esempi Può essere utile citare alcuni fra i formati di testo più diffusi: il formato DOC (da document) utilizzato da MS Word, necessita Word sia per la scrittura che per la lettura il formato HTML (HyperText Markup Language) utilizzato per le pagine web può essere scritto con qualsiasi programma di scrittura necessita per la lettura di un particolare tipo di programma, detto browser (es.: Internet Explorer, Netscape Navigator) il formato PDF (Portable Document Format) utilizzato per diffondere documenti sul web (formato compatto) necessita per la scrittura di Adobe Acrobat Distiller necessita per la lettura di Acrobat Reader (gratuito) il formato PS (PostScript) può essere scritto partendo da un qualsiasi software di word processing per essere letto necessita di software particolari (gratuitamente disponibili su Internet) 6 Testi Un testo può essere visto di solito come una stringa più o meno lunga, che viene letta sequenzialmente Gli autori di testi di solito danno una struttura ai propri testi; inoltre, a molti testi vengono associati degli attributi, come titolo, nome dell‟autore, ecc.; alcuni testi contengono riferimenti ad altri testi o a parti di se stessi 7 Ipertesti Si definisce ipertesto un documento la cui struttura di consultazione è non lineare, tale cioè che le parti di cui è logicamente costituito (capitoli, paragrafi, …) sono organizzate non semplicemente in successione, ma secondo una struttura più complessa. Ogni parte dell‟intero documento (chiamata nodo) può contenere degli anchor point, “punti di aggancio” per relazioni (chiamate link o anche hyperlink) che rimandano ad altre parti (nodi target) del documento. 8 Il Web 9 Un modo di connettere computers che offrono informazioni (servers) con computer che la ricavano (clients). Usa Internet, ma non è la stessa cosa di Internet URL (Uniform Resource Locator, es. http://www.unive.it): un modo per specificare quale informazione c‟è e dove è HTTP (Hypertext Transfer Protocol): un modo per richiedere specifica informazione ad un server HTML (Hyptertext Markup Language): un linguaggio per descrivere informazione da visualizzare. Browser (Netscape, Internet Explorer, …): un programma per fare richieste e visualizzare il risultato. Un po’ di storia Tutto inizia nel 1989: Tim Berners-Lee al CERN progetta un modo per rendere accessibile in rete risultati di fisica. Prime distribuzioni di software: 1991 Primo browser grafico (Mosaic): Feb 1993 Marc Andreessen alla NCSA (Univ of Illinois) progetta Netscape, Mar 1994, primo browser commerciale L‟evoluzione tecnica è gestita dal World Wide Web Consortium (www.w3.org), agenzia non-profit, con sede al MIT, Berners-Lee ne è il direttore. 10 Primo Esempio Un documento html può avere estensione .htm o .html Tag iniziale Tag finale Index.html Contenuto 11 Il Browser è un applicazione software che consente di vedere e di interagire con un documento html HTTP: Client (Browser) e Server HTTP è un protocollo di comunicazione che definisce le regole con le quali un programma client, chiamato Web Browser, e un programma server, chiamato Web Server, possono interagire per scambiarsi richieste e risposte Il Web Server è un processo (applicazione) in esecuzione continua su un elaboratore: Il server resta in continuo ascolto delle richieste in arrivo tramite la rete Internet Alla ricezione di una richiesta, il server individua la risorsa richiesta (ad es. un file HTML) e invia una risposta al client (1) (2) 12 Pagine dinamiche Più in generale, una richiesta HTTP (proveniente da un browser Web) può puntare ad un file in qualunque formato archiviato nel Web Server. Se il file non è HTML, viene semplicemente scaricato dal Server al Client. Una richiesta HTTP può anche puntare all‟invocazione di un programma da eseguire sul server (server side) Tipicamente l‟esecuzione del programma comporta anche la generazione di una pagina HTML da inviare in risposta al browser La pagina inviata in risposta non esiste come file fisico sul server, ma è generata “al volo” (ovvero dinamicamente) a seguito della richiesta del browser (es. carrello della spesa, forum, etc.) 13 Architettura Client-Server information Internet Router Router Server Client Browser richiesta http://server.location/page 14 Web Server Pagine HTML Immagini Suoni Quando ‘‘clickiamo’’ una URL Il client apre una connessione TCP/IP e manda una richiesta del tipo: GET /filename HTTP/1.0 Il server restituisce: l‟informazione dell‟header un file di testo Il testo inviato può contenere materiale codificato appartenente a diversi formati (HTML, GIF, JPEG, ecc.) 15 URL: Uniform Resource Locator 16 Il formato di una URL: service://hostname/filename?other_stuff La parte filename?other_stuff può codificare: valori forniti dal client (forms) richieste di far girare un programma sul server (cgi-bin) nient‟altro. Quando compiliamo una form 0 Request Server/Form.html 3 Client/Browser Database 1 2 Data 3 HTML Form Action= “Query.asp” Result Page 2 SQL Server Result 1 Query Web Server (IIS) 1 HTML form Form.html 2 Query Template + Code Query.asp 17 Pagina HTML La risorsa di base richiesta dal client è una pagina HTML, ovvero un testo che rappresenta un documento ipertestuale Contenuto Content ++ www.corriere.it Home Page .... Markup Markup <HTML> <HEAD> </HEAD> <BODY> ... </BODY> </HTML> 18 == risultato finale final rendition Hyper Text Markup Language HTML è un linguaggio di “contrassegno” testuale Un documento HTML è un file di testo che contiene due classi di informazioni 19 Contenuto: il testo vero e proprio del documento; da solo non garantisce la leggibilità Sistema di contrassegno (mark-up): informazioni aggiuntive al contenuto, per determinarne le modalità di presentazione; a loro volta queste informazioni possono essere suddivise in due classi: Struttura: informazioni su come è diviso logicamente il documento (titolo, paragrafi, capitoli…) Formattazione: informazioni sulla presentazione del documento (font, colori, spaziature…) Un editor di testo è sufficiente per creare documenti HTML Elementi Un documento HTML è composto da ELEMENTI Un elemento può a sua volta contenerne altri in modo nidificato Un ELEMENTO è composto da un testo solitamente racchiuso tra 2 tag che ne indicano l‟inizio e la fine Es.: <html> … </html> Alcuni elementi hanno solo il tag di inizio Es.: <br> usato come interruzione di riga I tag hanno sempre la forma “< nome_tag >” Il contenuto di un ELEMENTO è la stringa testuale racchiusa tra i due tag Testo Altri elementi nidificati I tag non sono “case sensitive” <HTML> <html> 20 Attributi I tag possono avere degli attributi Gli attributi consentono al designer di definire caratteristiche e proprietà di un elemento adattandolo al contesto del documento Sono sempre nel formato nome_attributo=“valore” Es.: <IMG SRC=“sfondo1.gif ” ALIGN=“center” > … Sono sempre aggiunti nel tag iniziale dell‟elemento I browser commerciali permettono di usare attributi proprietari al di fuori degli standard. E‟ una pratica sconsigliata poiché: Su browser diversi si potrebbero ottenere risultati diversi In alcuni casi attributi non aderenti allo standard vengono ignorati 21 Elemento Start Tag Contenuto End Tag Gli elementi br e img non hanno il tag finale Attributo 22 Formattazione del testo: Headings Sono definiti dai tag <H1> fino ad <H6> Vengono utilizzati per differenziare diverse parti di un documento in base alla loro importanza Vengono visualizzati da diversi browser con variazioni nelle dimensioni e nello stile, ma tutti seguono la regola che viene visualizzato lo stile di dimensioni maggiori in grassetto con H1 e quello di dimensioni minori con H6 L‟autore può variare lo stile (grassetto-sottolineato…) all‟interno dell‟elemento 23 Paragrafi Il browser non visualizza gli spazi multipli e i “new line” (=“a capo”) Ogni sequenza di spazi viene contata come un solo carattere di spazio Ogni “a capo” viene tradotta in uno spazio Come risultato tutto il documento viene riportato su una sola riga e riformattato in base alla dimensione della finestra Un modo per dividere il documento in paragrafi è usare l‟elemento <P align=“left|center|right”> testo … </P> Il testo inizierà su una nuova riga e sarà allineato in base all‟attributo align Perché non usare <br> ? <br> va semplicemente a capo mentre <P> aggiunge solitamente mezza riga di spazio per separare il paragrafo dal resto (vedi esempio nel lucido seguente) 24 25 Stili Fisici Vincolano il testo ad avere un determinato aspetto Stile del carattere Dimensione Colore <B> … </B> testo in grassetto <I> … </I> testo corsivo <SUP> … </SUP> apice <SUB> … </SUB> pedice <INS> … </INS> testo inserito <DEL> … </DEL> testo cancellato 26 Stili logici Dicono che funzione ha una parte di testo anziché stabilire fisicamente a come viene visualizzato Sarà il browser a decidere come visualizzarli <EM> … </EM> testo enfatizzato <STRONG> … </STRONG> testo di maggiore enfasi <ADDRESS> … </ADDRESS> contrassegna indirizzi di posta Si comporta in modo simile a <p> separando il contenuto dal resto del documento Alcuni tag sono ibridi: non definiscono né un aspetto fisico né un utilizzo logico <BIG> … </BIG> il testo ha una dimensione maggiore rispetto a quella standard <SMALL> … </SMALL> il testo ha una dimensione minore rispetto a quella standard 27 28 Entità Hanno due funzioni Permettono di visualizzare caratteri che non sono presenti sulla tastiera Permettono di visualizzare caratteri che hanno un significato particolare in HTML e non verrebbero visualizzati in altro modo Ad esempio „<‟, „>‟ Si definiscono in due modi &nome_entita; (esempio: „<‟) &#numero_entità; (esempio: „ ‟) 29 30 Link È l‟elemento che più ha contribuito all‟espansione del World Wide Web Permette Di navigare dal documento corrente ad un altro Di navigare tra due punti dello stesso documento Di invocare altri servizi (mail, ftp,…) Sintassi: LINK: <a href=“URL”> testo visualizzato </a> ANCORA: permette di navigare direttamente verso un punto del documento <a name="label"> testo visualizzato </a> 31 Mentre il link è visualizzato in modo differente rispetto al resto del testo, l’ancora è formattata come testo standard 32 Link Esempio: uso della posta elettronica <p>Scrivi al direttore del Corriere</p> <a href =mailto:[email protected] /> 33 Immagini Esempio: inserimento di una immagine <p>Foto del giorno</p> <img src =“foto_del_giorno.jpg” width=“200” height=“400” alt=“Foto del giorno”/> 34 Tabelle Permettono di formattare il layout di una pagina (o di una sua parte) in forma tabellare (righe,colonne) Sintassi <table attributi> <caption align=„…‟> didascalia </caption> <tr attributi> <th> titolo prima col. </th><th>titolo seconda col. </th> </tr> <tr> <td>prima colonna, prima riga</td>… </tr> … </table> 35 Attraverso l’attributo border andiamo a definire quanto la struttura della tabella è visibile all’utente 36 Meta - Tag Tag di servizio, utili per indicizzare il sito sui motori di ricerca Si scrivono nella sezione head della pagina Description descrizione sintetica del sito Keywords contenuti relativi al sito Sintassi: <META NAME=“” CONTENT=“”> Esempio: <META NAME=“keywords” CONTENT=“insetti, vermi”> <META NAME=“description” CONTENT=“introduzione agli insetti e ai vermi”> descrive il contenuto e le parole chiave della pagina che possono essere usate dai motori di ricerca per l‟indicizzazione 37 HTML come linguaggio formale HTML è un linguaggio formale Questo significa che E‟ sempre possibile decidere se una “frase” fa parte o meno del linguaggio (decidibilità) E‟ possibile determinare in modo univoco il significato di una frase In un linguaggio formale distinguiamo: Sintassi: insieme delle regole che permettono di costruire frasi corrette Semantica: insieme delle regole che permettono di dare un significato alle frasi del linguaggio (una frase può essere sintatticamente corretta ma non aver nessun significato semantico) 38 Errore sintattico: l’elemento <table> è stato chiuso in modo imprevisto. 39 Errore semantico: il documento è sintatticamente corretto ma il funzionamento non è quello desiderato dall’autore. 40 HTML 4 HTML 4 propone un nuovo approccio un'architettura in cui i vari aspetti caratteristici delle pagine sono nettamente separati dal punto di vista logico e fisico ad ognuno di essi corrisponde uno strato (layer) o livello indipendente Per approfondire: Rick Darnel “HTML 4 Tutto&Oltre”, Ed.Apogeo 41 HTML 4 - Class e Div I nuovi tag HTML 4 incoraggiano la sostituzione degli elementi e degli attributi di presentazione con altri meccanismi. Attributo class: consente di classificare più finemente i tag HTML per applicare formati in modo selettivo Elemento <div> : Il tag HTML <div> può essere usato per delimitare generiche sezioni di contenuto La sezione può essere classificata con l‟attributo class <div> + class: Permette di definire delle marcature personalizzate per il contenuto 42 Esempi <h2 class=“miotitolo">Getting started</h2> Definisce la classe “miotitolo” come un nuovo sottotipo dell‟elemento <h2> <div class=“contornato"> testo da contornare con un bordo fine </div> Definisce un nuovo marcatore tramite la classe “contornato” Le proprietà stilistiche delle classi “miotitolo” e “contornato” devono essere definite a parte: Fogli di Stile (Style Sheets) 43 Vantaggi dei CSS Separazione stile-contenuto Contenuto con il minimo di struttura necessario Stili specificati a parte Possibilità di applicare lo stesso stile a più contenuti Possibilità di riutilizzo di uno stesso contenuto con stili diversi Aderenza agli standard Maggiore durata nel tempo del progetto Maggiore compatibilità Facilità di manutenzione Maggiore controllo stilistico 44 Ancora su HTTP Cosa significano… Cookies Cache Proxy 45 Cookies Il protocollo HTTP è “privo di stato”: non ricorda nulla di una precedente connessione I cookies permettono di ricordare preferences, gestire ”carrelli della spesa", ecc. cookie: una linea di testo inviata dal server per essere memorizzata nella macchina del client. 46 memorizzata nel browser finché gira (transient) memorizzata in nel file system del client quando il browser termina la sua esecuzione. (persistent) Cookies Quando il client si riconnette allo stesso server, il browser manda indietro il cookie al server lo rimanda verbatim; non aggiunge nulla lo invia solo allo stesso dominio che lo aveva mandato originariamente non contiene nessuna informazione che non fosse originata dal server in principio sono “benigni” ma sono usati pesantemente per monitorare gli accesso del browser, a scopi commerciali. 47 Esempio Chiedete la pagina xyz.com La pagina contiene un banner pubblicitario <img src=http://doubleclick.com/advt.gif> Questo provoca il fatto che una pagina sia scaricata da DoubleClick.com, che adesso conosce il tuo IP address e quale pagina stavi leggendo DoubleClick manda indietro una pubblicità con un cookie che identifica „„te‟‟ su DoubleClick La prossima volta che chiederai una pagina qualsiasi che contenga una immagine doubleclick.com l‟ultimo cookie DoubleClick presente nel tuo file system sarà mandato indietro a DoubleClick L‟insieme dei siti e delle immagini che stai vedendo viene usato per: aggiornare il record di dove sei stato e cosa hai visto inviarti pubblicità mirata (e nuovi cookies) Tutto questo non ti identifica necessariamente con nome e cognome, ma se tu dai dei tuoi dati identificativi, questi saranno “legati” al tuo IP. 48 Cache La cache memory, è una sorta di duplicato locale di piccole sezioni del World Wide Web già visitate dall'utente. L'uso della cache permette di velocizzare un eventuale nuovo accesso a pagine o a file già caricati. Ogni volta che il browser riceve dalla rete una pagina, fa una copia di tutti i file che la compongono sul disco rigido locale. Se nel seguito della navigazione l'utente contatta di nuovo quella medesima pagina, il programma carica i file memorizzati dalla cache, piuttosto che richiederli al server remoto. Il meccanismo funziona anche se lo stesso file ricorre in più pagine: ad esempio le icone che si ripetono su tutte le pagine di un certo sito. La disponibilità e la dimensione della memoria cache sono modificabili attraverso i comandi di configurazione del browser. Dopo un determinato periodo di tempo, o quando lo spazio disponibile sul disco viene esaurito, il browser cancella i file più vecchi, per fare spazio a quelli nuovi. 49 Proxy Server I proxy server estendono il meccanismo della memoria cache locale. Un proxy server è un software che viene di norma installato su uno dei computer di una rete locale collegata ad Internet. La sua funzione è quella di conservare in un apposito archivio una copia di ogni file richiesto dagli utenti che accedono alla rete. Quando un utente richiede di accedere ad una data risorsa, il suo browser contatta in primo luogo il proxy server 50 se le informazioni sono già presenti nella memoria locale, il proxy le invia senza stabilire il collegamento con i computer remoti altrimenti effettua la normale procedura di trasferimento remoto, e prima di recapitare i dati al computer chiamante ne conserva una copia.
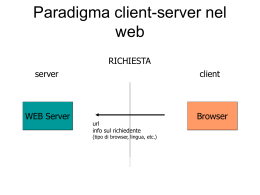
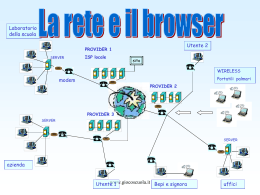
Scarica