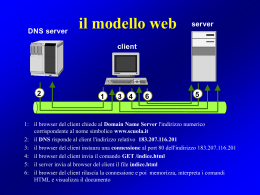
Laboratorio di Applicazioni Informatiche II mod. A HTML - I Frame 1 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) I frame (o riquadri) sono strumenti entrati da tempo nella consuetudine del Web, e gestiti perfettamente da tutti i browser. Essi consentono di visualizzare più di un documento HTML nella stessa finestra del browser. Ogni documento visualizzato è chiamato frame, e ciascuno di essi è indipendente dagli altri. I frame sono utili in quanto evitano di caricare le stesse immagini, e mantengono ordinata la struttura e i contenuti di un sito. Per contro lo sviluppatore deve tenere traccia di più documenti HTML, ed può risultare difficile stampare l’intera pagina. Ecco un esempio familiare: 2 3 Laboratorio di Applicazioni Informatiche II mod. A HTML- I frame (riquadri) Naturalmente abusare dei frame può portare a risultati di pessima resa grafica, giungendo a un risultato opposto a quello preventivato. Un punto certamente a sfavore dei frame è la loro incompatibilità con i programmi di navigazione per i non vedenti, che davanti a tali strumenti si bloccano, non permettendo la lettura delle pagine. Una buona soluzione è quella di creare una versione con frame e una senza frame. Vediamo i comandi HTML per la gestione dei frame. 4 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) I tag che implementano i frame sono: <frameset> <frame> <noframes> Il tag <frameset> definisce come dividere la finestra in più frame, impostando un gruppo di righe o di colonne. Esso sostituisce il tag <body>, e viene chiuso dal tag </frameset>. Ad esempio, la suddivisione della pagina Web precedente si può ottenere con un tag del tipo: <frameset cols="25%,75%"> I valori delle colonne (o delle righe) indicano la quantità di area di schermo che sarà occupata da ciascuna colonna o riga. L’esempio precedente imposta un frame con due colonne, la prima al 25% della larghezza della finestra del browser, la seconda al 75%. 5 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Quest’altro esempio imposta un frame con tre righe, la prima al 25%, la seconda al 50%, la terza al 25% dell’altezza della finestra <frameset rows=“25%,50%,25%”> Vi sono altri modi per indicare la larghezza delle colonne o l’altezza delle righe. In particolare: un numero rappresenta la larghezza della colonna o l’altezza della riga in pixel; un asterisco (*) indica che la colonna o la riga si estendono in tutto lo spazio rimanente. 6 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Altri attributi di <frameset> sono: frameborder - framespacing (o border) - bordercolor •frameborder determina se vi saranno bordi tridimensionali tra i frame (se ha valore “yes” oppure “1”), o se non vi saranno (se ha valore no o 0). Il valore di default è “yes”. •framespacing (o border) determina quanto spazio viene lasciato tra i frame, ossia lo spessore dei bordi. Per impostare frame senza bordi, si scriverà quindi: <frameset framespacing=“no”> oppure <frameset border=“no”> •bordercolor: accetta come valore il colore del bordo. Esempio: <frameset bordercolor=“#FF0000”> 7 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Dopo avere diviso la pagina in due o più frame, è necessario “riempire” ciascuno di essi con un file avente per estensione .html. Ciascuno di tali file viene richiamato, all’interno del file principale, da un tag <frame> (privo del tag di chiusura). Il tag <frame> definisce, attraverso l’argomento src, quale documento .html sarà inserito in ciascun frameset. Il seguente esempio inserisce il documento frame_a.html nella prima colonna, e il documento frame_b.html nella seconda di un frameset definito in precedenza: <frame src="frame_a.html"> <frame src="frame_b.html"> 8 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Un file con frame ridotto al minimo potrebbe essere il seguente: <html> <head></head> <frameset cols="25%,75%"> <frame src="frame_a.html"> <frame src="frame_b.html"> </frameset> </html> Come si vede, il codice del frame è racchiuso tra i tag <frameset> e </frameset>, che si comportano come gli usuali tag <body> e </body>. Questo file richiede, naturalmente, che insieme a esso siano presenti nella stesa cartella i file frame_a.html e frame_b.html. 9 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) L’elemento <frame> accetta i seguenti attributi (opzionali): scrolling: accetta uno dei valori yes (inserisce comunque una barra di scorrimento); no (non fa inserire una barra di scorrimento); auto (fa inserire una barra di scorrimento se necessaria). noresize (senza alcun valore) impedisce che un client possa ridimensionare un frame. 10 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) name: serve per assegnare un nome al frame. Esempio: <frame src="frame_a.html" name=“Primo frame”> In tal modo il frame può essere indicato come il punto di arrivo di un link presente in un altro documento, e avente la forma: <a href=“www.w3.org/pub” target=“Primo frame”> marginwidth: accetta un valore assoluto in pixel e forza il corrispondente rientro dei margini sinistro e destro. Esempio: <frame src="frame_a.html“ marginwidth=“40”> marginheight: è simile a marginwidth, ma controlla i margini superiore e inferiore. 11 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Per creare un contenuto alternativo per i browser che non siano in grado di visualizzare i frame, si usa l’elemento <noframes>. Infatti questi browser ignorano gli elementi <frameset> e <frame>, ma visualizzano qualsiasi elemento sia racchiuso tra gli elementi <noframes> e </noframes>. Un utilizzo di <noframes> è indicato nell’esempio seguente: <noframes> <body> Questo documento richiede un browser in grado di rappresentare i frame. </body> </noframes> 12 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Vediamo come si deve impostare il codice HTML del documento a seconda del numero e della posizione dei frame che si intendono creare. Supponiamo di volere creare una finestra divisa in due frame orizzontali (righe) come da figura. 13 Laboratorio di Applicazioni Informatiche II mod. A HTML- I frame Nel frame in alto caricheremo il file top.htm e in quello centrale il file central.htm (da creare a parte). Come abbiamo detto, questi due file saranno richiamati dal file principale, che ripartisce la pagina in due parti e colloca in ciascuna di esse il file corretto. Ecco il codice di questo file principale: <frameset rows="80,*"> <frame name="alto" src="top.htm"> <frame name="centrale" src="central.htm"> </frameset> La grandezza dei frame, ossia lo spazio che ognuno di essi deve occupare) è stabilita dal primo tag, che indica che il frame alto (che è una riga, rows) deve essere di 80 pixel, mentre l’asterisco (*) indica che tutto il resto deve essere assegnato al frame centrale. 14 Laboratorio di Applicazioni Informatiche II mod. A HTML- I frame La prima riga del file precedente si poteva, ovviamente, scrivere anche: <frameset rows="20%,*"> Impostati i due parametri <frameset> e </frameset>, al loro interno si definiscono i nomi e i file da richiamare nei due frame creati. È necessario dare un nome al frame (name="alto") e indicare il file HTML che dovrà essere caricato dentro al frame (src="top.htm"). Si devono quindi creare a parte due file di nome "top.htm" e "central.htm". Notiamo come sia importante la posizione all'interno del codice per la corretta interpretazione da parte del browser. Se infatti si invertono gli ordini in questo modo: 15 Laboratorio di Applicazioni Informatiche II mod. A HTML- I frame <frameset rows="80,*"> <frame name="centrale" src="central.htm"> <frame name="alto" src="top.htm"> </frameset> il browser invertirà l'ordine di assegnazione e caricherà il file "central.htm" nel frame superiore e il file "top.htm" nel frame centrale. 16 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Un esempio funzionante è costituito dal seguente listato, che utilizza i due file Home3.html e MenuTabella.html: EsempioFrame.html <html> <head> <title>Frame del Surf</title> </head> <frameset rows="27%,73%"> <frame src=“Home3.html" scrolling="yes"> <frame src="MenuTabella.html"> </frameset> </html> 17 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Per creare due frame verticali di questo tipo è sufficiente sostituire all’attributo rows l’attributo cols: <frameset cols="100,*"> <frame name="sinistro" src="sx.htm"> <frame name="centrale" src="central.htm"> </frameset> 18 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) È possibile adottare contemporaneamente una divisione sia in righe (rows) sia in colonne (cols), in modo da creare una finestra divisa in più frame. Vediamo come si deve operare sul codice HTML del documento a seconda del numero e della posizione dei frame che si intendono creare. Per avere l’aspetto seguente: alto sinistro centrale 19 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) si può scrivere: <frameset rows="100,*"> <frame name="alto" src="top.html"> <frameset cols="150,*"> <frame name="sinistro" src="sx.html"> <frame name="centrale" src="central.html"> </frameset> </frameset> 20 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Si opera nello stesso modo se la colonna di sinistra deve occupare tutta l’altezza dello schermo: alto sinistro centrale scrivendo, per esempio: 21 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) <frameset cols="120,*"> <frame name="sinistro" src="sx.htm"> <frameset rows="100,*"> <frame name="alto" src="top.htm"> <frame name="centrale" src="central.htm"> </frameset> </frameset> 22 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Analogamente, per avere l’aspetto seguente si può scrivere: <frameset cols="120,*"> <frame name="sinistro" src="sx.html"> <frameset rows="100,*"> <frame name="alto" src="top.html"> <frame name="centrale" src="central.html"> </frameset> </frameset> 23 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Per suddividere il frame centrale in più righe si scriverà un codice del tipo: <frameset cols="120,*"> <frame name="sinistro" src="sx.html"> <frameset rows="20%,60%,20%"> <frame name="alto" src="top.html"> <frame name="centrale" src="central.html"> <frame name="basso" src="basso.html"> </frameset> </frameset> 24 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Una tecnica analoga si usa per ottenere una colonna destra che occupi tutta l’altezza dello schermo, facendo sempre attenzione a dove aprire e dove chiudere i frame. Ecco il codice relativo: <frameset cols="75%,25%"> <frameset rows="20%,80%"> <frame name="alto" src="top.html"> <frame name="centrale" src="central.html"> </frameset> <frame name="destro" src="dx.html"> </frameset> 25 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Osserviamo, infine, la seguente possibilità: Essa si può ottenere con: <frameset cols="75%,25%"> <frameset rows="20%,80%"> <frame name="alto" src="top.htm"> <frameset cols="20%,80%"> <frame name="sinistro" src="sx.htm"> <frame name="centrale" src="central.htm"> </frameset> </frameset> <frame name="destro" src="dx.htm"> </frameset> 26 Laboratorio di Applicazioni Informatiche II mod. A HTML – I Frame (riquadri) Quindi, ricapitolando… 27 Laboratorio di Applicazioni Informatiche II mod. A HTML- I frame Documento Frame altezza in righe altezza in righe larghezza in colonne larghezza in colonne <FRAMESET> (al posto di <BODY>) </FRAMESET> <FRAMESET Rows=,,,> (pixel o %) </FRAMESET> <FRAMESET Rows=*> (* = misura relativa) </FRAMESET> <FRAMESET Cols=,,,> (pixel o %) </FRAMESET> <FRAMESET Cols=*> (* = misura relativa) </FRAMESET> 28 Laboratorio di Applicazioni Informatiche II mod. A HTML- I frame cornice <frameset Frameborder ="yes|no"> colore della cornice <frameset Bordercolor ="#$$$$$$"> larghezza della cornice <frameset Border=?> 29 Laboratorio di Applicazioni Informatiche II mod. A HTML- I frame Definizione del frame <frame> documento da visualizzare denominazione del frame larghezza dei margini <frame src="url"> <frame name="***"|_blank|_self| _parent|_top> <frame marginwidth=?> altezza dei margini <frame marginheight=?> barra di scorrimento? dimensione non modificabile contenuto di ogni singolo riquadro margine destro e sinistro margine alto e basso <frame scrolling="yes|no|auto"> <frame noresize> 30 Laboratorio di Applicazioni Informatiche II mod. A HTML- I frame cornice colore della cornice contenuto in assenza di frame <frame frameborder="yes|no"> <frame bordercolor="#$$$$$$"> <noframes> </noframes> per i vecchi browser 31
Scarica