Progetto per il corso
di
Tecnologie Web
|| Progetto || – Tecnologie Web – Università degli Studi di Padova 1
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello Anno 2010
|| Progetto || – Tecnologie Web – Università degli Studi di Padova 2
Autori
Deborah Rizzi 579023
Massimo Toson 580249
Nicolò Brusco 579805
Mario Garavello 579800
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 3
Indice del progetto
L'idea................................................................. P: 4 Sezioni del Sito.................................................. P: 6 Accessibilità....................................................... P: 8 Accessibilità: Concetti Generali................................................................ P: 8
Accessibilità: Utenti con difficoltà visive..................................................P: 10
Accessibilità: Utenti non vedenti...............................................................P: 13
Accessibilità: Utenti con difficoltà motorie...............................................P: 14
Accessibilità: Motori di ricerca..................................................................P: 15
Xml e Perl........................................................... P: 16
Note Conclusive.................................................. P: 29
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 4
Progetto per il corso di Tecnologie Web
Anno 2010
L' Idea.
Trovandoci a dover scegliere l'argomento su cui sviluppare il nostro sito per il progetto del corso di Tecnologie Web, la nostra decisione è ricaduta sulla realizzazione di un sito internet per uno zoo, che abbiamo voluto chiamare, ispirandoci alla fiaba della Disney, Zoo Hakuna Matata.
La scelta di questo argomento come tipologia per il nostro sito è stata dettata dalle possibilità che offriva per creare una serie di pagine che da un lato fossero ricche di contenuti e di immagini e dall'altro differissero per l'organizzazione anche se dei soli contenuti, così da risultare un minimo varie anche se la struttura generale delle pagine viene conservata per facilitare la realizzazione e per evitare di disorientare l'utente durante la navigazione. Le varie pagine del nostro sito sono state sviluppate seguendo il classico modello “a tre pannelli” anche se in parte modificato per rendere la grafica del sito più accattivante.
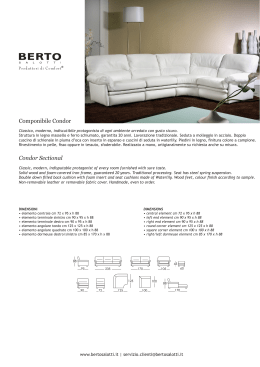
Nell'immagine seguente è possibile vedere come si presenta l'Home Page del nostro sito.
Subito salta all'occhio la struttura a tre pannelli con il logo staccato dal pannello del titolo per rendere meno banale e comune il layout pur mantenendo uno schema per le pagine collaudato ed efficace.
In alto a destra è presente il link per modificare la visualizzazione.
Permette di modificare il colore dello sfondo delle pagine, il colore del testo, dei titoli e imposta per i link i colori standard così da rendere, anche per persone con problemi di vista e di visione dei colori (daltonici) facile e intuitiva la navigazione tra le pagine del sito.
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 5
Tale link è stato posizionato all'inizio della pagina, proprio per non dover costringere persone che hanno difficoltà nella lettura, a cercare all'interno della pagina lo strumento che gli permettesse di migliorare la visone che loro hanno delle pagine del sito.
Altre caratteristiche, anche non direttamente visibili, ma che permettono al sito di essere facilmente accessibile a persone diverse e che usano mezzi multimediali diversi verranno meglio spiegati in altre sezioni di questa relazione.
Titolo della pagina
Logo
Pannello del Titolo
Link per la visualizzazione facilitata
Path
Pannello con la barra di navigazione
Pannello dei contenuti
Footer con le immagini e i link della validazione W3C
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 6
Sezioni del Sito
Principali
La divisione dei contenuti nelle diverse sezioni e pagine del sito non è stata affrontata in maniera superficiale.
Era necessario infatti trovare una suddivisione dei diversi argomenti che costituiscono il corposo contenuto del sito in sezioni e pagine che da un lato rendessero la navigazione intuitiva per l'utente e che dall'altro dividessero gli argomenti in modo da rispettare un ordine logico.
La divisione adottata è la seguente: ad un primo livello, il livello 0, vi sono tutte le sezioni che riportano le informazioni principali sullo zoo, le informazioni che presumibilmente il maggior numero di utenti che visitano il sito è interessato a reperire.
Livello 0
Home
Chi siamo
Dove Siamo
Orari e Prezzi
Prenotazioni
Esplora lo Zoo
Il livello successivo, il livello 1 contiene le sottosezioni della voce del menù “Esplora lo zoo”.
Qui sono presenti le pagine che descrivono gli “ambienti naturali” in cui è diviso il nostro parco.
Alle varie sezioni vi si può accedere attraverso i link nel menù o in quelli presenti nella pagina “Esplora lo zoo”.
Questa “ripetizione” di link in posizioni diverse ma che portano agli stessi contenuti non è da ritenersi una ridondanza in quanto la sezione “Esplora lo zoo” tende ad essere rivolta principalmente ai nuovi utenti del sito, e lo scopo di tale sezione è quello di presentare in maniera chiara ed esteticamente piacevole i vari “ambienti naturali” rappresentati nel nostro parco.
I link nel menù invece sono prevalentemente rivolti ad utenti che già conoscono il nostro sito o che sono interessati ad un argomento specifico e che quindi desiderano velocemente (magari già dalla Home Page) accedere direttamente alle pagine di loro interesse senza passare per la sezione “Esplora lo zoo”.
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 7
Livello 1
Savana
Giungla
Mondo Polare
Deserto
Mondo Acquatico
Il menù laterale presenta, come visto, un numero limitato di voci e un solo sotto livello di annidamento dei link.
Questa scelta è stata adottata per non rendere troppo pesante e dispendiosa, in termini di tempo e concentrazione, la ricerca di un particolare contenuto nel menù specialmente, ma non solo, a persone con difficoltà come cechi che quindi usano uno screen reader, ipovedenti ecc...
Nel menù sono presenti i collegamenti ai contenuti più generali e quindi di maggior interesse, per l'accesso a quelli più specifici gli utenti interessati possono comunque contare su una serie di pagine e link, a partire da “Esplora lo zoo” che lo possono facilmente guidare fino all'argomento di suo interesse.
Secondarie
In queste sezioni sono presenti le pagine non direttamente raggiungibili dalla barra di navigazione.
Queste sezioni contengono molte informazioni sugli animali presenti nello zoo.
Pur essendo molto ricche di contenuti si trovano nella sezione secondaria proprio per via della natura “secondaria”, seppur interessante, delle informazioni contenute in relazione alla tipologia del sito.
Queste pagine contengono una serie di informazioni sugli animali presenti nello zoo, suddivisi per habitat naturale.
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 8
Accessibilità Concetti Generali
In questo paragrafo verranno elencati ed analizzati i metodi che sono stati adottati per rendere il sito accessibile in termini generali, mentre le varie specifiche strategie per tipologie di utenti particolari (utenti non vedenti, con difficoltà motorie...) saranno analizzate in successivi paragrafi a loro dedicate.
Il sito, come già visto è basato su una semplice ma pur sempre efficace organizzazione “a tre pannelli”, leggermente modificata con la divisione del pannello alto in titolo e path separati e a loro volta staccati dal pannello laterale dei menù.
Sempre per rendere il sito graficamente più accattivante i pannelli (escluso quello dei contenuti) hanno i bordi stondati.
Tali bordi non sono realizzati per mezzo di immagini ma per mezzo di un piccolo stratagemma che utilizza codice html e css.
Questo permette una più facile modifica dei colori dei pannelli (basta modificare il codice colore nel css e non occorre ricreare quattro immagini dello stesso colore per gli angoli) e, da test effettuati e ricerche su internet appare comportarsi ugualmente, se non addirittura meglio, su una vasta gamma di browser differenti rispetto al metodo delle immagini.
Ridimensionando le varie pagine, i contenuti all'interno dei pannelli (esclusi menù e logo che si trovano sul lato sinistro e che rimangono fissi) si riposizionano senza sovrapposizioni.
Il testo scorre tra le immagini che non si ridimensionano (a parte un eccezione che trattiamo tra qualche riga) così che al variare della dimensione del monitor o della sola finestra le varie pagine siano sempre ben visibili.
Le immagini non si ridimensionano al variare della dimensione della finestra in cui la pagina viene visualizzata per una precisa scelta di design.
La pagina può comunque essere rimpicciolita fino ad una dimensione minima (oltre la quale non può più essere visualizzata interamente nella sua larghezza) ma tale dimensione, veramente minima, ci è sembrata un limite più che accettabile, mentre può essere ingrandita senza problemi anche di molto poiché il contenuto testuale si riposiziona allargandosi senza dare mai la sensazione di una pagina “vuota”.
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 9
L'unica immagine che risente della dimensione della finestra su cui si trova è l'immagine della cartina nella pagina “Dove Siamo”.
Questa scelta è dovuta alla necessita di garantire sempre la grandezza maggiore possibile ad un immagine di contenuto e il cui contenuto informativo è molto importante per l'utente utilizzatore del sito.
Purtroppo non ci è stato possibile integrare la mappa interattiva fornita da google maps (maps.google.it) poiché il particolare link da inserire nella nostra pagina, per visualizzare la mappa, è generato automaticamente da tale applicazione e non permetteva la validazione secondo lo standard W3C.
Si è preferito perciò sostituire tale contenuto con un altro dal contenuto informativo molto simile ma che permettesse allo stesso tempo la validazione della pagina.
Altre note di carattere generale sugli accorgimenti per rendere il sito accessibile riguardano le scelte dei colori per titoli, sottotitoli e link che rimangono costanti in tutte le pagine.
Questo è particolarmente importante per i link, in quanto nella versione “standard” delle pagine (quindi non con la visualizzazione facilitata accessibile mediante click sul link “cambia la visualizzazione”) i link presentano dei colori diversi da quelli “standard” per i link, il mantenere costante la colorazione permette la creazione di uno “standard interno” che rispettato permette all'utente di identificare senza difficoltà i link e allo stesso tempo rende più originale e gradevole la grafica del sito.
Le scelte di accessibilità sono state prese per permettere alla maggior parte (teoricamente alla totalità degli utenti) di accedere al nostro sito utilizzando qualsiasi dispositivo.
Ecco il perchè di un sito ridimensionabile, accessibile alla maggior parte dei browser (eccetto a quelli troppo obsoleti, per esempio quelli che non supportano i css) e a diversi dispositivi, oltre che ad utenti con particolari necessità dovute ad handicap visivi o motori.
Stampa
Per quanto riguarda la stampa è stato aggiunto un css dedicato in cui l'immagine del logo, il menù, il path e il footer (che non sono di interesse quando si va a stampare una pagina) vengono rimossi.
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 10
Utenti con difficoltà visive
Sono stati adottati una serie di accorgimenti per permettere un migliore e più agevole utilizzo del sito anche a quegli utenti che, pur essendo in grado di vedere, soffrono di alcune difficoltà visive, come per esempio i daltonici.
I font per i caratteri e i colori per testo e sfondo sono stati accuratamente scelti in modo da rendere il testo facilmente leggibile anche a persone con difficoltà visive, facendo si che il contenuto e lo sfondo avessero un sufficientemente elevato contrasto cromatico.
Le pagine sono poi state testate attraverso alcuni tool come vischek (www.vischek.com) per verificare che le scelte adottate effettivamente producessero gli effetti desiderati.
Per facilitare ulteriormente gli utenti con difficoltà visive si è scelto inoltre di inserire in alto a destra (quindi in una posizione privilegiata, molto ben visibile) un link che tramite un piccolo javascript permette di cambiare i colori del testo e dello sfondo per tutte le pagine del sito (attraverso il cambio del foglio di stile).
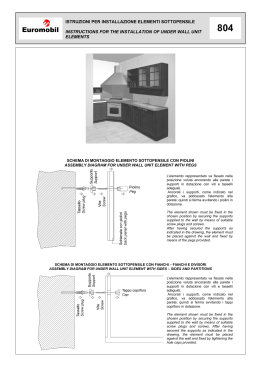
Ecco come si presenta la stessa pagina nella visualizzazione standard (immagine 1) e con la visualizzazione “facilitata” (immagine 2).
Contenuto e posizione degli elementi rimangono inalterati, solo i colori di sfondo, link e testo vengono modificati per aumentare il contrasto testo/sfondo e per rendere ancor più facili da individuare i link.
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 11
1
2
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 12
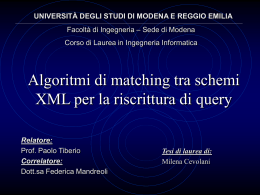
Ecco invece alcune immagini dei nostri test prese da vischek in cui si può notare come anche per un daltonico è possibile vedere le pagine del nostro sito senza grandi difficoltà.
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 13
Utenti non vedenti
Per permettere un facile utilizzo del nostro sito anche ad utenti non vedenti (e che quindi necessariamente devono ricorrere a strumenti di ausilio per la navigazione come gli screen reader) sono stati presi una serie di accorgimenti quali:
–
–
–
–
–
–
Presenza di un link “Salta la navigazione” in modo tale da permettere una navigazione semplice e veloce, poi che il menù viene letto dallo screen reader per primo, e allo stesso tempo evitare all'utente noiose ripetizioni ogni volta che visita una nuova pagina.
Presenza di tag specifici per gli screen reader come:
I tag per indicare una lingua diversa da quella del documento (per esempio i nomi scientifici degli animali in latino: xml:lang="la").
I tag per indicare abbreviazioni, sigle... altrimenti difficilmente interpretabili correttamente dai programmi di lettura dello schermo.
AccessKey e TabIndex per facilitare l'accesso ai link.
Attributi specifici per gli screen reader per leggere in maniera più comprensibile le tabelle:
– Attributo Scope per associare le intestazioni alle tabelle
– Attributo Headers per associare le celle alle intestazioni
– Attributo abbr per definire delle abbreviazioni per le intestazioni
– Attributo Summary che contiene una breve descrizione del contenuto della tabella
Tag e attributi specifici per gli screen reader per i form:
– Tag label per ogni campo del form
– Tag fieldset per raggruppare voci simili
– Attributo tabindex per raggiungere facilmente il campo Attributo alt per le immagini Dopo aver realizzato le pagine abbiamo eseguito dei test attraverso un emulatore di screen reader (fangs www.standardsschmandards.com/fangs/) per verificare se il risultato ottenuto era quello atteso.
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 14
Utenti con difficoltà motorie
Per rendere più facile la navigazione tra le pagine del nostro sito anche agli utenti con difficoltà motorie e che quindi possono incontrare difficoltà nell'utilizzo del mouse e in parte anche della tastiera abbiamo aggiunto alle nostre pagine:
–
–
Tabindex per permettere all'utente di muoversi agevolmente tra gli elementi della pagina con la sola pressione del tasto “tab”.
AccessKey per facilitare l'accesso ai link.
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 15
Motori di ricerca
Per cercare di ottenere un migliore posizionamento del nostro sito sui vari motori di ricerca abbiamo inserito nell'intestazione delle nostre pagine i meta tag sfruttando gli attributi description e keyword scegliendo accuratamente queste seconde in modo che fossero descrittive e effettivamente presenti nella pagina in cui sono inserite così che fossero tenute maggiormente in considerazione dai motori di ricerca.
Tutte le pagine e i file css sono validi secondo gli standard W3C, in quanto la validità delle pagine è un altro parametro noto (tra i tanti, alcuni conosciuti solo agli sviluppatori dei motori stessi) preso in considerazione dai diversi search engine per realizzare le loro serp.
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 16
Xml e Perl Xml e Perl sono stati utilizzati nel nostro sito per realizzare la parte di prenotazione dei biglietti per l'accesso allo zoo.
E' stato creato un form in Perl in cui viene richiesto l'inserimento di alcuni dati necessari alla prenotazione come nome, cognome, telefono, email (obbligatori), città e indirizzo. Inoltre viene richiesto il numero e la tipologia di persone suddivise per categoria di prezzo (intero, ridotto e ingresso gratuito). Infine viene richiesto di inserire nel form la data della visita e se essa avrà una durata giornaliera o pomeridiana (in quanto hanno un costo diverso).
Dopo che l'utente ha compilato il form e confermato la prenotazione vengono svolti dei controlli sui valori inseriti:
– Mancanza di uno o più campi obbligatori (nome, cognome, telefono, mail)
– Correttezza dei dati inseriti, nomi, cognomi e città non devono contenere numeri o caratteri speciali, il numero di telefono non deve contenere lettere e l'indirizzo email deve avere il simbolo “@”.
– Inoltre viene controllato che la data sia valida (es: non esiste 30 il febbraio) e che sia maggiore della data corrente (per implementare questo controllo è stata utilizzata la funzione “@ltime=localtime($ora);” per conoscere la data attuale).
Se i controlli non vanno tutti a buon fine viene ricaricata la pagina del form evidenziando in rosso i dati sbagliati, altrimenti viene caricata una pagina con un riassunto dei dati inseriti e il costo della prenotazione calcolato in base ai dati (numero di persone e tipologia di biglietto) precedentemente inseriti e la prenotazione viene salvata in un file xml.
Le varie prenotazioni possono essere visualizzate dall'eventuale amministratore dello zoo (che non è necessariamente anche l'amministratore del sito) attraverso la pagina all'indirizzo: www.dominio.xx/cgibin/visualizzaPrenotazioni.cgi
Tale indirizzo non è presente come destinazione in nessun link del sito proprio perchè si tratta di una sezione “privata” di interesse esclusivo agli addetti alla gestione dello zoo (amministratore, direzione, segretarie...).
Per maggiore sicurezza inoltre la pagina è protetta da username (zoohm) e password (femtagarvo69).
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 17
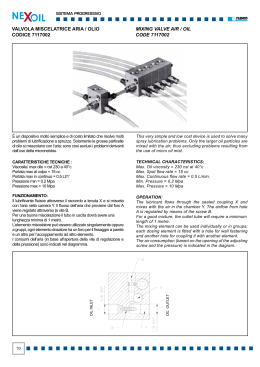
Ecco la pagina Visualizza Prenotazioni.
Nell'ordine seguono invece la pagina del form per l'inserimento dei dati...
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 18
...un esempio di fallita prenotazione, con i campi errati contrassegnati in rosso...
...e infine la pagina riassuntiva di una prenotazione riuscita.
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 19
Di seguito vengono riportati lo schema DTD e l'XmlSchema del linguaggio XML usato per il salvataggio dei dati. Schema DTD:
<!ELEMENT prenotazioni(prenotazione)+ > <!ELEMENT prenotazione(datiPersonali, datiPrenotazione)> <!ELEMENT datiPersonali(nome,cognome,indirizzo?,citta?,telefono,mail)> <!ELEMENT nome (#PCDATA)> <!ELEMENT cognome (#PCDATA)> <!ELEMENT indirizzo (#PCDATA)> <!ELEMENT citta (#PCDATA)> <!ELEMENT telefono (#PCDATA)> <!ELEMENT mail (#PCDATA)> <!ELEMENT datiPrenotazione(bigliettiInteri?,bigliettiRidotti?,bigliettiGratis?,data)> <!ELEMENT bigliettiInteri (#PCDATA)> <!ELEMENT bigliettiRidotti (#PCDATA)> <!ELEMENT bigliettiGratis (#PCDATA)> <!ELEMENT data (#PCDATA)> <!ATTLIST prenotazione tutto ("s"|"n") #REQUIRED> <!ATTLIST bigliettiInteri prezzo CDATA #REQUIRED> <!ATTLIST bigliettiRidotti prezzo CDATA #REQUIRED>
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 20
XmlSchema:
Modello bambole russe <xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns="http://www.prenotazioni.it" targetNamespace="http://www.prenotazioni.com" elementFormDefault="qualified"> <xs:element name="prenotazioni"> <xs:complexType> <xs:sequence> <xs:element name="prenotazione"> <xs:complexType> <xs:sequence> <xs:element name="datiPersonali"> <xs:complexType> <xs:sequence> <xs:element name="nome" type="xs:string" /> <xs:element name="cognome" type="xs:string" />
<xs:element name="indirizzo" type="xs:string" minOccurs="0" /> <xs:element name="citta" type="xs:string" minOccurs="0" />
<xs:element name="telefono" type="xs:string" /> <xs:element name="mail" type="xs:string" /> </xs:sequence> </xs:complexType> </xs:element> <xs:element name="datiPrenotazione"> <xs:complexType> <xs:sequence> <xs:element name="bigliettiInteri" minOccurs="0"> <xs:complexType> <xs:simpleContent> <xs:extension base="xs:integer"> <xs:attribute name="prezzo" type="xs:decimal" /> </xs:extension> </xs:simpleContent> </xs:complexType> </xs:element> Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 21
<xs:element name="bigliettiRidotti" minOccurs="0"> <xs:complexType> <xs:simpleContent> <xs:extension base="xs:integer"> <xs:attribute name="prezzo" type="xs:decimal" /> </xs:extension> </xs:simpleContent> </xs:complexType> </xs:element> <xs:element name="bigliettiGratis" type="xs:integer" minOccurs="0" /> <xs:element name="data" type="xs:date" /> </xs:sequence> </xs:complexType> </xs:element> </xs:sequence> <xs:attribute name="tutto"> <xs:simpleType> <xs:restriction base="xs:string"> <xs:enumeration value="s"/> <xs:enumeration value="n"/> </xs:restriction> </xs:simpleType> </xs:attribute> </xs:complexType> </xs:element> </xs:sequence> </xs:complexType> </xs:element> </xs:schema> Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 22
Modello fette di salame
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns="http://www.prenotazioni.it" targetNamespace="http://www.prenotazioni.com" elementFormDefault="qualified"> <xs:element name="prenotazioni"> <xs:complexType> <xs:sequence> <xs:element ref="prenotazione" /> </xs:sequence> </xs:complexType> </xs:element> <xs:element name="prenotazione"> <xs:complexType> <xs:sequence> <xs:element ref="datiPersonali" /> <xs:element ref="datiPrenotazione" /> </xs:sequence> <xs:attribute ref="tutto" /> </xs:complexType> </xs:element> <xs:attribute name="tutto"> <xs:simpleType> <xs:restriction base="xs:string"> <xs:enumeration value="s"/> <xs:enumeration value="n"/> </xs:restriction> </xs:simpleType> </xs:attribute> <xs:element name="datiPersonali" > <xs:complexType> <xs:sequence> <xs:element ref="nome" /> <xs:element ref="cognome" /> <xs:element ref="indirizzo" minOccurs="0"/> <xs:element ref="citta" minOccurs="0"/> <xs:element ref="telefono" /> Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 23
<xs:element ref="mail" /> </xs:sequence> </xs:complexType> </xs:element> <xs:element name="nome" type="xs:string" /> <xs:element name="cognome" type="xs:string" /> <xs:element name="indirizzo" type="xs:string" /> <xs:element name="citta" type="xs:string" />
<xs:element name="telefono" type="xs:string" /> <xs:element name="mail" type="xs:string" />
<xs:element name="datiPrenotazione"> <xs:complexType> <xs:sequence> <xs:element ref="bigliettiInteri" minOccurs="0"/> <xs:element ref="bigliettiRidotti" minOccurs="0"/> <xs:element ref="bigliettiGratis" minOccurs="0"/> <xs:element ref="data" /> </xs:sequence> </xs:complexType> </xs:element> <xs:element name="bigliettiInteri"> <xs:complexType> <xs:simpleContent> <xs:extension base="xs:integer"> <xs:attribute ref="prezzo" /> </xs:extension> </xs:simpleContent> </xs:complexType> </xs:element> <xs:attribute name="prezzo" type="xs:integer" /> <xs:element name="bigliettiRidotti"> <xs:complexType> <xs:simpleContent> <xs:extension base="xs:integer"> <xs:attribute ref="prezzo" /> </xs:extension> </xs:simpleContent> Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 24
</xs:complexType> </xs:element> <xs:element name="bigliettiGratis" type="xs:integer" /> <xs:element name="data" type="xs:date" /> </xs:schema> Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 25
Modello giardino dell'Eden
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns="http://www.prenotazioni.it" targetNamespace="http://www.prenotazioni.com" elementFormDefault="qualified"> <xs:element name="prenotazioni" type="tPrenotazioni" /> <xs:element name="prenotazione" type="tPrenotazione" /> <xs:element name="datiPersonali" type="tDatiPersonali" /> <xs:element name="datiPrenotazione" type="tDatiPrenotazione" /> <xs:element name="nome" type="xs:string" /> <xs:element name="cognome" type="xs:string" /> <xs:element name="indirizzo" type="xs:string" /> <xs:element name="citta" type="xs:string" />
<xs:element name="telefono" type="xs:string" /> <xs:element name="mail" type="xs:string" /> <xs:element name="bigliettiInteri" type="tBigliettiInteri" /> <xs:element name="bigliettiRidotti" type="tBigliettiRidotti" /> <xs:element name="bigliettiGratis" type="xs:integer" /> <xs:element name="data" type="xs:date" /> <xs:attribute name="tutto" type="tTutto" /> <xs:attribute name="prezzo" type="xs:decimal" /> <xs:complexType name="tPrenotazioni"> <xs:sequence> <xs:element ref="prenotazione" /> </xs:sequence> </xs:complexType> <xs:complexType name="tPrenotazione"> <xs:sequence> <xs:element ref="datiPersonali" /> <xs:element ref="datiPrenotazione" /> </xs:sequence> <xs:attribute ref="tutto" /> </xs:complexType> <xs:complexType name="tDatiPersonali"> <xs:sequence> Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 26
<xs:element ref="nome" /> <xs:element ref="cognome" /> <xs:element ref="indirizzo" minOccurs="0"/> <xs:element ref="citta" minOccurs="0"/> <xs:element ref="telefono" /> <xs:element ref="mail" /> </xs:sequence> </xs:complexType> <xs:complexType name="tDatiPrenotazione"> <xs:sequence> <xs:element ref="bigliettiInteri" minOccurs="0"/> <xs:element ref="bigliettiRidotti" minOccurs="0"/> <xs:element ref="bigliettiGratis" minOccurs="0"/> <xs:element ref="data" /> </xs:sequence> </xs:complexType> <xs:complexType name="tBigliettiInteri"> <xs:simpleContent> <xs:extension base="xs:integer"> <xs:attribute ref="prezzo" /> </xs:extension> </xs:simpleContent> </xs:complexType> <xs:complexType name="tBigliettiRidotti"> <xs:simpleContent> <xs:extension base="xs:integer"> <xs:attribute ref="prezzo" /> </xs:extension> </xs:simpleContent> </xs:complexType> <xs:simpleType name="tTutto"> <xs:restriction base="xs:string"> <xs:enumeration value="s"/> <xs:enumeration value="n"/> </xs:restriction> </xs:simpleType> </xs:schema> Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 27
Modello tende alla Veneziana
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns="http://www.prenotazioni.it" targetNamespace="http://www.prenotazioni.com" elementFormDefault="qualified"> <xs:element name="prenotazioni" type="tPrenotazioni" /> <xs:complexType name="tPrenotazioni"> <xs:sequence> <xs:element name="prenotazione" type="tPrenotazione" /> </xs:sequence> </xs:complexType> <xs:complexType name="tPrenotazione"> <xs:sequence> <xs:element name="datiPersonali" type="tDatiPersonali" /> <xs:element name="datiPrenotazione" type="tDatiPrenotazione" /> </xs:sequence> <xs:attribute name="tutto" type="tTutto" /> </xs:complexType> <xs:complexType name="tDatiPersonali"> <xs:sequence> <xs:element name="nome" type="xs:string" /> <xs:element name="cognome" type="xs:string" /> <xs:element name="indirizzo" type="xs:string" minOccurs="0"/> <xs:element name="citta" type="xs:string" minOccurs="0"/>
<xs:element name="telefono" type="xs:string" /> <xs:element name="mail" type="xs:string" /> </xs:sequence> </xs:complexType> <xs:complexType name="tDatiPrenotazione"> <xs:sequence> <xs:element name="bigliettiInteri" type="tBigliettiInteri" minOccurs="0"/> <xs:element name="bigliettiRidotti" type="tBigliettiRidotti" minOccurs="0"/> <xs:element name="bigliettiGratis" type="xs:integer" /> <xs:element name="data" type="xs:date" /> Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 28
</xs:sequence> </xs:complexType> <xs:complexType name="tBigliettiInteri"> <xs:simpleContent> <xs:extension base="xs:integer"> <xs:attribute name="prezzo" type="xs:integer"/> </xs:extension> </xs:simpleContent> </xs:complexType> <xs:complexType name="tBigliettiRidotti"> <xs:simpleContent> <xs:extension base="xs:integer"> <xs:attribute name="prezzo" type="xs:integer"/> </xs:extension> </xs:simpleContent> </xs:complexType> <xs:simpleType name="tTutto"> <xs:restriction base="xs:string"> <xs:enumeration value="s"/> <xs:enumeration value="n"/> </xs:restriction> </xs:simpleType> </xs:schema> Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 29
Note Conclusive Problema javascript: Funzionamento corretto solo in locale.
Abbiamo riscontrato dei malfunzionamenti con il javascript attivabile attraverso il link “cambia la visualizzazione”.
Mentre in locale tale javascript si comporta perfettamente sembra avere dei problemi sia sullo spazio web messo a disposizione per il corso (server tec web) sia sullo spazio gratuito altervista (www.altervista.org – www.zoohm.altervista.org) che avevamo creato per sviluppare il sito.
Poi che in locale tale script (che ci appare corretto) funziona, abbiamo attribuito il problema a qualche particolare configurazione/mancanza nei server tec web e altervista e quindi l'abbiamo mantenuto così com'è.
Problema Perl: Con il salvataggio dei dati nel file xml il simbolo della @ viene visualizzato come %40.
Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 30
Test:
Il sito è stato creato seguendo gli standard del W3C, questo ha permesso di avere una buona visualizzazione del sito in browser e sistemi operativi diversi. Dopo vari test abbiamo notato che il sito si comporta in modo molto simile, se non uguale, in vari browser (per Linux:Opera, Firefox e Google Chrome e per Windows: Firefox, Opera, Google Chrome, Safari e Internet Explorer dalla sesta versione in poi) .
In Internet Explorer 5 si comporta in maniera leggermente diversa: i bordi stondati non si vedono in maniera esatta. Il sito resta comunque leggibile, e l'effetto potrebbe anche sembrare voluto. Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello || Progetto || – Tecnologie Web – Università degli Studi di Padova 31
Abbiamo infine testato il sito su Opera Mini (molti cellulari lo usano) e il risultato è il seguente: In Opera Mini resta visibile anche il link salta la navigazione permettendo a chi lo usa di passare direttamente al contenuto Autori: Deborah Rizzi Massimo Toson – Nicolò Brusco – Mario Garavello
Scarica