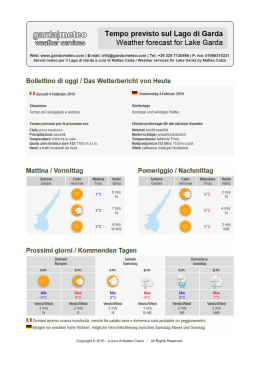
Validazione lato server vs client Corso di Laboratorio di Programmazione Web ✗ Validazione di form (cioe` dell'input dell'utente) ✗ ✗ Matteo Baldoni Dipartimento di Informatica Università degli Studi di Torino C.so Svizzera, 185 – I-10149 Torino [email protected] http://www.di.unito.it/~baldoni Matteo Baldoni Laboratorio di Programmazione Web ✗ 1 ✗ Info req. Info no corr. errori elaborazione input Info corr. Validazione lato server vs lato client Non e` possibile validare qualsiasi tipo di dato ma molti sicuramente si` Vedremo un esempio passo passo di validazione di form Matteo Baldoni Un esempio ✗ validazione input Una delle attivita` principali nell'uso di JavaScript e` per la validazione dei dati inviati dai form Info req. errori elaborazione input Info no corr. Info corr. validazione input Laboratorio di Programmazione Web 2 Il codice HTML del form Il form ha l'obiettivo di inviare richieste di informazioni agli amministratori di un sito web <FORM NAME="RequestForm" action="FormInviato.html" onSubmit="return checkform();"> [...] Si desidera consegnare le richieste agli amministratori solamente se tutti i campi sono riempiti, le opzioni selezionate e un indirizzo di mail della forma ...@... inserito nella opportuna casella All'invio dei dati viene prima valutata la funzione checkform, se questa restituisce true allora action e` invocata, altrimenti non viene fatto nulla Azione da eseguire se l'invio ha successo (in questo caso abbiamo sostituito la vera azione (invocazione di un programma di elaborazione dati sul server con la visualizzazione di una pagina HTML <INPUT TYPE="Submit" VALUE="Invia"> <INPUT TYPE="reset" VALUE="Cancella"> </FORM> Matteo Baldoni Laboratorio di Programmazione Web 3 Matteo Baldoni Laboratorio di Programmazione Web 4 Il codice HTML del form Il codice HTML del form <table border=0> <tr> <td> Categoria utente: </td> <td> <select name="categoriautente"> <option VALUE="" SELECTED>[Selezionare] <OPTION VALUE="studente">Studente di questo Corso di Laurea o Diploma <OPTION VALUE="docente">Docente di questo Corso di Laurea o Diploma <OPTION VALUE="altro">Altro </select> </td> </tr> <tr> <td> Nome: </td> <td> <INPUT TYPE="text" NAME=nome VALUE="" SIZE=40> </td> </tr> <tr> <td> Cognome: </td> <td> <INPUT TYPE="text" NAME=cognome VALUE="" SIZE=40> </td> </tr> <tr> <td> Tipologia richiesta: </td> <td> <select name="tiporichiesta"> <option VALUE="" SELECTED>[Selezionare] <OPTION VALUE="malfunzionamento">Segnalazione di malfunzionamento <OPTION VALUE="informazione">Richiesta di informazioni sul Corso di Laurea in Informatica <OPTION VALUE="suggerimento">Suggerimenti per migliorare il sito <OPTION VALUE="altro">Altro </select> </td> </tr> <tr> <td> E-mail: </td> <td> <INPUT TYPE="text" NAME=email VALUE="" SIZE=40> </td> </tr> Matteo Baldoni Laboratorio di Programmazione Web 5 Il codice HTML del form Matteo Baldoni Laboratorio di Programmazione Web 6 Il codice JavaScript della checkform </td> </tr> <HEAD> <TITLE>Simple Form</TITLE> <SCRIPT LANGUAGE="JAVASCRIPT"> </table> <br><b>Testo del messaggio</b>:<br> (Si prega di indicare gli URL delle eventuali pagine interessate)<br> <TEXTAREA NAME=commenti COLS=60 ROWS=10></TEXTAREA> <br> <!-- hide JavaScript code from browsers that are not JavaScript enabled function checkform() { [ ... ] } // end of the function checkform() //end hiding of JavaScript code --> </SCRIPT> La funzione checkform e` inserita all'interno della sezione HEAD della pagina HTML </HEAD> Matteo Baldoni Laboratorio di Programmazione Web 7 Matteo Baldoni Laboratorio di Programmazione Web 8 Il codice JavaScript della checkform Il codice JavaScript della checkform function checkform() { var message = ""; // create error message string variable, with nothing in it [ ... ] // Test per la presenza di errori if ( message.length > 0 ) { message = // Test cognome if (document.RequestForm.cognome.value.length == 0) { message = message + "Per favore, compilare il campo \"Cognome\".\n"; } "_______________________________________________________\n\n" + "La richiesta non ・ stato inviata in quanto alcuni campi\n" + "del form non sono stati compilati.\n" + "______________________________________________________\n" + "\n" + message; alert( message ); return false; } else { return true; } } // end of the function checkform() Matteo Baldoni // Test e-mail if (document.RequestForm.email.value.indexOf ('@',0) == -1) { message += "Per favore, compilare il campo \"E-mail\" con un indirizzo valido.\n"; } Nella variabile message verranno accumulati i vari messaggi di errore. Se alla fine vi sara` memorizzato qualcosa allora un qualche errore e` stato rilevato e la funzione dopo aver visualizzato il relativo messaggio restituisce false, altrimenti restituisce true Si verifica la forma dell'indirizzo di e-mail controllando se nella stringa in una qualche posizione e` presente il carattere “@” Laboratorio di Programmazione Web 9 Il codice JavaScript della checkform // Test categoria utente var region = document.RequestForm.categoriautente.selectedIndex; if (document.RequestForm.categoriautente.options[region].value == "") { message += "Per favore, selezionare una \"Categoria di utente\".\n"; } // Test tipo richiesta region = document.RequestForm.tiporichiesta.selectedIndex; if (document.RequestForm.tiporichiesta.options[region].value == "") { message += "Per favore, selezionare una \"Tipologia di richiesta\".\n"; } // Test commenti if (document.RequestForm.commenti.value.length == 0) { message += "Per favore, compilare il campo \"Testo del messaggio\".\n"; } Viene controllato se e` stato selezionato un valore nella “select region” Matteo Baldoni Laboratorio di Programmazione Web // Test nome if (document.RequestForm.nome.value.length == 0) { message = message + "Per favore, compilare il campo \"Nome\".\n"; } 11 Matteo Baldoni Se la lunghezza della stringa inserita e` uguale a zero allora non e` stata inserita nessuna stringa Laboratorio di Programmazione Web 10
Scarica