HTML, J avascr ipt , PHP
Maur izio Masset i, Gianluca Vannuccini
Cor so di
Labor at or io di Telemat ica
AA. 2003-2004
Copyright © Università degli Studi di Firenze - Disponibile per usi didattici
Vedere i termini di uso in appendice ed a: http://mmedia5.det.unifi.it/license.txt
1
Cos’è il Web
❒ Concepit o nel 1983 al CERN (“ Eur opean
Or ganizat ion f or Nuclear Resear ch”) di Ginevr a da
Tim Ber ner s-Lee, il Wor ld Wide Web (WWW) è
divenut o di dominio pubblico nel 1992.
❒ Rappr esent a una UHWHGLULVRUVHLQIRUPDWLYHH
IRUPDWLYH.
❒ Si basa sulla comunicazione t r a macchine che
gest iscono l’inf or mazione (ZHEVHUYHU) e macchine
che visualizzano l’inf or mazione (FOLHQW). La
comunicazione t r a le due macchine avviene
at t r aver so un SURWRFROOR.
2
HTTP
❒ I l pr ot ocollo solit ament e ut ilizzat o in ambit o Web
per la t r asmissione di inf or mazioni dal ser ver al
client e vicever sa è l’HTTP ( Hyper Text Tr ansf er
Pr ot ocol )
Client
Server
3
Alt r i pr ot ocolli
Alt r i esempi di pr ot ocolli comunement e
usat i nel Web sono:
❒ )73
File Tr ansf er Pr ot ocol (t r asf er iment o
f ile)
❒ 006 Micr osof t Media Ser ver (st r eaming
audio/ video)
❒ 5763 Real-Time St r eaming Pr ot ocol
(st r eaming audio-video)
❒…
4
URI e URL
❒ Tut t e le r isor se r esident i nel Web (iper t est i, immagini, video
ecc…) sono cont r addist int e da un indir izzo univoco, chiamat o
85, Univer sal Resour ce I dent if ier .
❒ Gli 85/
Unif or m Resour ce Locat or (ai quali si è più solit i f ar e
r if er iment o) r appr esent ano un sot t oinsieme del sist ema di
r if er iment o più gener ale URI .
❒ Gli URL sono cost it uit i da:
l’acr onimo del SURWRFROOR ut ilizzat o (es. ht t p) +
❍ la sequenza di car at t er i “” +
❍ il nome di GRPLQLR del ser ver o il suo indir izzo ,3 +
❍ il SHUFRUVR della r isor sa separ at o da “”
(VKWWSQRPHVHUYHULWQRPHFDUWHOODGRFXPHQWRKWPO
❍
5
URL r elat ivi e àncor e
❒ Alcuni URL si r if er iscono ad una locazione all’int er no
di una r isor sa: quest i URL f iniscono con una ""
seguit a da un ident if icat or e di jQFRUD (chiamat o
f r agment ident if ier ).
HV
KWWSQRPHVHUYHULWQRPHFDUWHOODGRFXPHQWRKWPO
FDSLWRORB
❒ Alcuni URI sono UHODWLYL, cioè non cont engono uno
schema di denominazione, il per cor so si r if er isce ad
una r isor sa che si t r ova sulla st essa macchina
HVQRPHFDUWHOODGRFXPHQWRKWPO
6
Modello Client -Ser ver
- Pagina HTML semplice
❒ I nt er azione client -ser ver
Client
Server Web
5,&+,(67$
REPERIMENTO DELLA PAGINA
5,63267$
'LVFRILVVR
3DJ LQ D
+7 0 /
'DWD%DVH
7
Modello Client -Ser ver
- Pagina HTML semplice
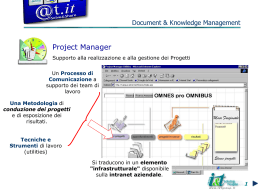
- Pagina contenente codice da interpretare sul lato server
❒ I nt er azione client -ser ver
Client
Server Web
5,&+,(67$
REPERIMENTO DELLA PAGINA
5,63267$
'LVFRILVVR
3DJ LQ D
+7 0 /
35(/ ,(92
'$/
,Q WHUSUHWH
VFULSW
) LO H
$63
3+3
'$7$%$6(
'DWD%DVH
8
'LQ DPLFKHQ HO O ·DVSHWWR
+(/3
6($5&+
38/6$17,(5$
',1$9,*$=,21(
'(/6,72
+20(
Pagine Web Dinamiche
38/6$17,(5$
'(//(&$7(*25,(
0(5&(2/2*,&+(
9
+(/3
SI
5000
Articolo 2
POCA
3000
Articolo 3
SI
15000
Articolo 4
NO
10000
Articolo 5
SI
5000
Articolo 6
NO
1000
Articolo 7
SI
5000
Articolo 8
SI
7000
Articolo 9
SI
5000
Articolo 1
6($5&+
+20(
'LQ DPLFKHQ HLFRQ WHQ XWL
Pagine Web Dinamiche
7$%(//$&21,/
/,67,12'(*/,
$57,&2/,
10
Pagine Web Dinamiche
LATO CLIENT
&&RRG G LF
LFHH
++770 0 / /
6($5&+
+(/3
+
66FFULULSSWW
O O DDWR
WR
FFO O LH
LHQ Q WW
SI
5000
Articolo 2
POCA
3000
Articolo 3
SI
15000
Articolo 4
NO
10000
Articolo 5
SI
5000
Articolo 6
NO
1000
Articolo 7
SI
5000
Articolo 8
SI
7000
Articolo 9
SI
5000
Articolo 1
'DWDEDVH
'DWDEDVH
+
66FFULULSSWW
O O DDWR
WR
VVHHUY
UYHHUU
+20(
LATO SERVER
11
Ser ver side
Il progetto di una pagina server side prevede i seguenti passi:
Esempio
*
0.'
7HPSO DWH
&
# )$
!- (*$,
&+$
'$
&'
5000
POCA
3000
Articolo 3
SI
15000
Articolo 4
NO
10000
Articolo 5
SI
5000
Articolo 6
NO
1000
Articolo 7
SI
5000
Articolo 8
SI
7000
Articolo 9
SI
5000
5
7
6
%
'DWD%DVH
33DDJ LQ D
J LQ D
G G LQ LQ DPLFD
DPLFD
%
3 #!
6FULSW
3 #!
%
4
SI
Articolo 2
%
3 #!
Articolo 1
3 #!
& !"#$%
*".//
.
##
#2
0
!"
.%
)
0&1.
+7 0 /
,Q WHUSUHWH
VFULSW
12
Modello Client -Ser ver
La comunicazione client server, basata sul protocollo HTTP, è VWDWHOHVV cioè
senza stato.
Quando il client invia le richieste al server, questo ignora del tutto se l’utente
è collegato da un’ora o da 1 secondo, risponde e basta.
5,&+,(67$
5,63267$
Per poter mantenere informazioni sullo stato bisogna ricorrere all’uso di
particolari estensioni, come gli oggetti VHVVLRQ utilizzati nelle ASP o in PHP.
13
Ser ver side
Per realizzare i servizi sul lato server esistono due modi principali:
• CGI Common Gateway Interface
(eseguibili in esecuzione sul server che processano le URL giunte
dal client per rendere una pagina HTML)
• Web Server Extension
(script contenuti nelle pagine presenti sul server che vengono
interpretati dai moduli aggiuntivi del web server per generare una
pagina HTML da inviare al client)
I linguaggi più usati sul lato server per le Web Server Extension sono:
• PHP (legato al web server APACHE e al sistema operativo UNIX)
• ASP (legato al web server IIS ,QWHUQHW,QIRUPDWLRQ 6HUYHU e al sistema
operativo Windows NT
14
I nt r oduzione all’HTML
Tr ansf er Pr ot ocol ) GHULYDGD
6*0/ ( St andar d Gener alized Mar kup Language)
che è un PHWDOLQJXDJJLR, ovver o un linguaggio
“t eor ico” nat o per st abilir e e descr iver e le
car at t er ist iche di alt r i linguaggi (es. XML e HTML)
di mar kup da esso der ivant i, che assicur asser o la
por t abilit à delle inf or mazioni t r a applicazioni e
piat t af or me diver se.
❒ HTML ( Hyper Text
❒ Pr opr io alla car at t er ist ica della por t abilit à
dell’HTML è legat o il f at t o che esso sia un
OLQJXDJJLRLQWHUSUHWDWR e che quindi uno st esso
document o possa esser e visualizzat o diver sament e
su applicazioni o piat t af or me diver se.
15
I nt r oduzione all’HTML:
car at t er ist iche
❒ I document i HTML sono f iles SODLQWH[W (not i
come f iles $6&,,), dunque possono esser e cr eat i
ut ilizzando un qualunque edit or di t est i (es. Blocco
Not e di Windows), anche se esit ono diver si edit or
specializzat i anche del t ipo WYSI WYG ( What You
See I s What You Get ), es. Micr osof t Fr ont Page o
Macr omedia Dr eamweaver
❒ L’HTML non è un linguaggio FDVHVHQVLWLYH, quindi
posso ut ilizzar e indif f er ent ement e let t er e
maiuscole o minuscole nello scr iver e il codice
16
I nt r oduzione all’HTML:
car at t er ist iche
HTML è un linguaggio di mar kup: per met t e
cioè di r appr esent ar e un document o
suddividendolo in element i, cont r assegnat i
da speciali “mar cat or i”, e di assegnar e
specif iche car at t er ist iche e pr opr iet à a
quest i element i
I mar cat or i sono det t i anche “WDJµ
17
I nt r oduzione all’HTML: i t ag
❒ Un element o è una component e f ondament ale della
st r ut t ur a di un document o di t est o. Alcuni esempi
di element i sono t it oli, t abelle, par agr af i e list e.
Gli element i possono cont ener e il semplice t est o,
alt r i element i, od ent r ambi
❒ Un t ag HTML è r appr esent at o con car at t er e ""
seguit o dal nome del t ag ed un car at t er e "!”
❒ At t ualment e la ver sione uf f iciale (st andar d) del
linguaggio HTML è quella pr omossa dal W3C
(Wor ld Wide Web Consor t ium), denominat a HTML
4.0.
Tut t i i br owser della nuova gener azione seguono
t ale st andar d
18
I nt r oduzione all’HTML: i t ag
❒ I t ag sono nor malment e in numer o par i per pot er
r appr esent ar e l’ inizio e la f ine di una ist r uzione
(es.<H1> e </ H1>)
❒ Un end-t ag ha la st essa f or ma dello st ar t -t ag
t r anne per lo slash che deve pr eceder e il t est o t r a
le par ent esi
❒ Alcuni element i possono includer e un at t r ibut o, che
è una inf or mazione aggiunt iva cont enut a all'int er no
dello st ar t -t ag
<mar cat or e nomeat t r ibut o="valor e">
19
I l t ag <ht ml>
❒ I l t ag +70/! def inisce l’inizio e la f ine
ogni document o HTML
❒ I ndica che il f ile cont iene inf or mazioni
codif icat e in HTML
❒ Al suo int er no devono esser e sempr e
pr esent i due par t i det t e KHDGHU
(int est azione del document o) e ERG\(cor po
del document o), r appr esent at e dai t ag
KHDGHU! e ERG\!
20
I l t ag <HEAD>
❒ Cont iene inf or mazioni di var io t ipo che non vengono
visualizzat e nella f inest r a del br owser , come:
❍ Tit olo della pagina
❍ Par ole chiave per l’indicizzazione da par t e dei mot or i di
r icer ca
❍ Scr ipt s
❍ I nf or mazioni sull’aut or e della pagina (es. <PHWD
name="AUTHOR" cont ent ="nome e cognome">)
❍ …
❒ Di quest i è consider at o obbligat or io solo il t it olo, che va
inser it o all’int er no del t ag <TI TLE>
21
I l t ag <TI TLE>
❒ Cont iene il t it olo del document o ed ident if ica il suo
cont enut o in un cont est o globale.
❒ I l t it olo è most r at o da qualche par t e nella f inest r a del
br owser (in gener e in alt o), ma non all'int er no dell'ar ea di
t est o.
❒ I l t it olo è anche quello che è most r at o su qualche hot list o
list a bookmar k, è necessar io sceglier e qualcosa di
descr it t ivo, unico e r elat ivament e br eve.
Es: <HEAD>
<TI TLE></ TI TLE>
</ HEAD>
22
I l t ag <BODY>
❒ E’ la seconda e (nor malment e) più “cor posa” par t e
del document o HTML
❒ Racchiude il cont enut o della pagina (most r at o
all'int er no dell'ar ea t est o della f inest r a del
br owser )
❒ Cont iene nor malment e element i, e quindi alt r i t ag
23
At t r ibut i del t ag <BODY>
❒ I l t ag <BODY> suppor t a diver si at t r ibut i
che per met t ono di impost ar e det er minat e
car at t er ist iche, quali ad esempio lo sf ondo
della pagina, il color e del t est o, dei
collegament i iper t est uali ecc…
Alcuni di essi* , sebbene siano ancor a
suppor t at i, sono depr ecat i a par t ir e
dall’ult ima ver sione st andar dizzat a di
HTML (HTML 4.01) in f avor e dei f ogli di
st ile, che vedr emo più avant i.
24
Esempi di at t r ibut i del t ag
<BODY>
❒ EDFNJURXQG: specif ica un’immagine di sf ondo per
❒
❒
❒
❒
❒
il document o
EJFRORU: impost a il color e di sf ondo (espr esso in
r gb con valor i esadecimali, es:
EJFRORU ³)$$´)
OLQN: color e del t est o dei collegament i
iper t est uali non visit at i (r gb esadecimale)
DOLQN: color e del t est o del collegament o
iper t est uale at t ivo (r gb esadecimale)
YOLQN: color e del t est o dei collegament i
iper t est uali visit at i (r gb esadecimale)
WH[W: color e del t est o della pagina (r gb
esadecimale)
25
Collegament i iper t est uali
❒ La car at t er ist ica pr incipale dell'HTML è
quella di per met t er e il collegament o di un
t est o e/ o un immagine con un alt r o
document o o una sezione di quest o
(Hyper t ext Link).
❒ Un br owser evidenzia il t est o o l'immagine
con un par t icolar e color e e/ o
sot t olineandoli, per indicar e la pr esenza di
hyper t ext link (spesso abbr eviat o con
hyper link o link).
26
I l t ag <A>
❒ I l t ag ut ilizzat o per def inir e un collegament o iper t est uale è
<A>, dove "A" st a per anchor
❒ La pr ocedur a per includer e un anchor in un document o è la
seguent e:
9 si def inisce lo st ar t -t ag specif icando l’URL del document o
al quale vogliamo collegar ci, t r amit e l'at t r ibut o
HREF=“r esour ce”;
9 si specif ica il t est o (e/ o l'immagine) che ser vir à da
hyper t ext link nella nost r a pagina;
9 si def inisce l'end-t ag
Es:
<A HREF="Slide.ht ml">Slide sull'HTML</ A>
<A
HREF="ht t p:/ / www.unif i.it / book/ I SDN/ index.ht ml">I SD
N</ A>
27
Le t abelle
❒ Le t abelle sono uno st r ument o f ondament ale per la
f or mat t azione delle pagine HTML
❒ Una t abella è r acchiusa t r a i t ag WDEOH! e WDEOH!
all’int er no dei quali si usano alt r i t ag specif ici per cr ear e
r ighe e celle:
❍ WU! delimit at or e di r iga
❍ WG! delimit at or e di cella
❍
E’ possibile ut ilizzar e at t r ibut i come ZLGWKKHLJKW
ERUGHUEJFRORU ecc…per f or mat t ar e int er e t abelle,
r ighe e colonne
28
I l t ag <OBJ ECT>
❒ I l t ag REMHFW! per met t e di incor por ar e nei document i
HTML component i est er ni come f ilmat i Flash, cont r olli
Act iveX, Shockwave, ecc…
❒ Dalla ver sione 4.01 dello st andar d HTML sost it uisce il t ag
DSSOHW! per le applet J ava.
❒ Per i br owser Net scape, che non r iconoscono il t ag
REMHFW!, si ut ilizza il t ag HPEHG!
29
Fr ames
❒ At t r aver so l’uso di IUDPHV è possibile car icar e più
pagine ht ml all’int er no della st essa f inest r a del
br owser (IUDPHVHW), pot endole car icar e e
visualizzar e indipendent ement e l’una dall’alt r a
❒ Come per le t abelle, i f r ameset possono esser e
nidif icat i uno dent r o un alt r o
❒ Un f r ame può esser e uno st r ument o molt o ut ile per
i pr ogr ammat or i come “cont enit or e” (anche
invisibile) di var iabili, f unzioni, ecc.
30
“Tar get t ing” dei f r ames
❒ HTML 4.01 consent e di at t r ibuir e ad ogni f r ame di un
f r ameset un nome (at t r . QDPH), e quindi di inviar e una
nuova pagina al f r ame così nominat o, così come per gli
scr ipt s
Esempio:
IUDPHVHW URZV ³´!
IUDPH VUF ³WRSIUDPHKWPO´!
IUDPH VUF ³SDJKWPO´QDPH ³FRQWHQXWR´!
IUDPHVHW!
Possiamo inser ir e in t opf r ame.ht ml un link che car ichi
un’alt r a pagina al post o di bt mf r ame.ht ml:
DKUHI ³SDJKWPO´WDUJHW ³FRQWHQXWR´!
31
3DJLQDD!
I l t ag <NOFRAMES>
❒ Quest o t ag per met t e di segnalar e agli ut ent i che
ut ilizzasser o un br owser senza suppor t o per i
f r ame (es. Net scape 2), o che li avesser o
int enzionalment e disabilit at i, la pr esenza di
f r ames nella pagina che st anno visualizzando
❒ All’int er no del t ag QRIUDPHV! è anche possibile
inser ir e un link a event uali ver sioni del sit o senza
f r ames
32
I nline f r ames
❒ I f r ames “LQOLQH” (o “f loat ing”) sono f r ames
par t icolar i (non suppor t at i da Net scape < 6.0!) che
appaiono nella pagina come element i simili a
immagini ma che non sono semplici element i gr af ici,
bensì ILOHV LQGLSHQGHQWL (pagine HTML, document i
di t est o o alt r o)
❒ Non vengono def init i all’int er no del t ag
IUDPHVHW! bensì possono esser e inser it i ovunque
all’int er no del cor po della pagina (car at t er ist ica a
cui devono il nome)
33
I f or m
❒ I f or m consent ono di inviar e inf or mazioni dal client al ser ver
per ché le pr ocessi e/ o le ar chivi
❒ I dat i vengono solit ament e ut ilizzat i per gener ar e alt r e
pagine HTML da pr esent ar e al client per la visualizzazione
❒ I PRGXOL o IRUPV r appr esent ano una “singolar it à” nella
nor male pr ogr ammazione HTML, in quant o con essi non si
“r appr esent a” solt ant o un’inf or mazione, ma si per met t e
all’ut ent e di LQWHUDJLUH con essa.
34
I moduli (f or ms)
❒ Fondament alment e esist ono due “t ipi” di
f or m:
¾ For m
lat o client
¾ For m client -ser ver
35
For m lat o client
❒ I n quest o t ipo di f or m non esist e
comunicazione con il ser ver
❒ L’int er azione del visit at or e con i cont r olli
del f or m esegue scr ipt s pr esent i nella
pagina o in pagine ad essa collegat e al f ine
di r eindir izzar e la navigazione
❒ Solit ament e i f or m lat o client vengono
ut ilizzat i per cost r uir e int er f acce o menu
di navigazione
36
For m client -ser ver
❒ Molt o più f r equent i dei f or m lat o client ,
vengono ut ilizzat i per inviar e inf or mazioni
dal client al ser ver per ché quest o le
pr ocessi e/ o ar chivi
❒ Deve necessar iament e esser e delimit at o
dal t ag IRUP!IRUP!
❒ Può cont ener e numer osi t ipi di cont r olli
(campi di t est o, opzioni di scelt a, menu,
ecc…)
37
For m: at t r ibut o Act ion
❒ At t r ibut o ULFKLHVWR del t ag IRUP!
❒ Specif ica l’URL della pagina che r icever à i dat i
pr ocessat i dal ser ver dopo l’invio del f or m
❒ Per esempio:
<FORM
ACTI ON="ht t p:/ / t elemat .die.unif i.it / php/ r egist er
.php" METHOD=post >..</ FORM>
38
For m: at t r ibut o Met hod
❒ Def inisce il PHWRGRGLLQYLR dei dat i dal client al ser ver
❒ Può aver e due valor i: ³JHW´ o ³SRVW´. Se non specif icat o
assume di def ault il valor e ³JHW´
❒ *(7: i dat i vengono codif icat i dal client e inser it i in coda
all’URL dopo un punt o int er r ogat ivo. Numer o massimo di
car at t er i: . Es:
KWWSZZZVHUYHULWSKSTXHU\SKS"SURY ),
❒ 3267: i dat i vengono t r asf er it i at t r aver so il pr ot ocollo
HTTP come f lusso di dat i all’int er no del cor po della r ichiest a
39
DHTML
❒ capacit à di int er venir e sull’aspet t o della pagina anche dopo
che è st at a car icat a (visualizzar e o nasconder e ogget t i,
muover li, cost r uir e menù, posizionar e ogget t i)
❒ capacit à di pot er ef f et t uar e dei cont r olli sulla cor r et t ezza
del f or mat o dei dat i inser it i nei moduli (f or m)
❒ capacit à di eseguir e azioni in r ispost a ad event i
(l’int er at t ivit à è implement at a a livello del client )
40
DHTML
&RQFHWWLLQWURGRWWLGDOO·KWPO GLQDPLFR
❒ Fogli di st ile
❒ DOM
Document Obj ect Model
❒ Linguaggi di Scr ipt
❒ Layer
41
I layer
❒ I layer r appr esent ano una r egione della pagina
gest ibile separ at ament e da essa, che può esser e
t r aspar ent e o meno, visibile o nascost a e sulla
quale, inf ine, possiamo eseguir e det er minat e
oper azioni t r amit e r out ine in j avascr ipt
❒ Vanno dichiar at i pr ima del cont enut o della pagina
(body) e dopo event uali scr ipt in j ava. I l lor o t ag è
/$<(5!/$<(5! in Net scape ment r e è <DI V>
</ DI V> in I E, e all'int er no di quest o possiamo
def inir e sia la r egione di spazio che vogliamo
occupar e, sia i var i cont enut i che vogliamo inser ir e
nel layer st esso
❒ Possono “punt ar e” a un’alt r a pagina o a una r isor sa
42
Fogli di st ile
❒ St andar d W3C (CSS)
❒ Per met t ono:
❍
❍
❍
di manipolar e il layout della pagina HTML
di det er minar e il posizionament o dei singoli element i della
pagina
di separ ar e le inf or mazioni cont enut e nella pagina dalla
lor o r appr esent azione gr af ica
❒ Esist ono 5 cat egor ie di pr opr iet à dei f ogli di st ile :
❍
❍
❍
❍
❍
Posizionament o
Cont or no
Color e e sf ondo
Car at t er e
Test o
43
Fogli di st ile
❒ I f ogli di st ile possono esser e :
• def init i all’int er no di un document o HTML e applicat i a
t ut t o il document o (<STYLE TYPE=”t ext / css” >
• def init i in document i est er ni e linkat i al document o in
uso (<STYLE TYPE=”t ext / css sr c=”f oglio.css “>
• def init i come classi di st ile int er ne o est er ne al
document o (TAG. nome-classe { pr opr iet à 1:valor e 1 ;
pr opr iet à 2:valor e 2 ; ... ; pr opr iet à n:valor e n })
• def init i all’int er no di un document o HTML e applicat i
solo ad element i specif ici del document o
• combinat i a gr uppi in cascat a
44
J avascr ipt
Linguaggio di scr ipt ing pr oget t at o e sviluppat o da Net scape e
Sun Micr osyst ems. La pr ima ver sione è appar sa su Net scape
2.0. I n or igine il nome er a LiveScr ipt
Est ensione di HTML
Micr osof t ha int r odot t o J scr ipt f in da I nt er net Explor er 3.0
La ver sione “st andar dizzat a” (1.2) è not a come ECMAScr ipt
45
Test del br owser
<ht ml>
<body>
VFULSWODQJXDJH ´-DYDVFULSWµ!
<!-I f (navigat or .appName==“Net scape”)
{
/ / codice per Net scape
}
else I f (navigat or .appName==“Micr osof t I nt er net Explor er ”)
{
/ / codice per I E
}
/ / -->
</ scr ipt >
</ body>
</ ht ml>
46
I nser iment o di Scr ipt in pagine
HTML
❒ Ut ilizzando il t ag <scr ipt >
<scr ipt language=“J avascr ipt ”>
Codice dello scr ipt
</ scr ipt >
❒ I ncludendo un r if er iment o ad un f ile est er no
<scr ipt language=“J avascr ipt ”>
sr c=“nome_f ile.j s”
</ scr ipt >
47
J avascr ipt : sint assi
❒ Uso dei comment i
❒ I st r uzioni (di cont r ollo, di assegnazione, di ist anziazione
❒
❒
❒
❒
❒
❒
❒
ogget t i, di chiamat a di met odi e f unzioni)
Tipi di dat i (linguaggio non f or t ement e t ipizzat o)
Var iabili (case sensit ive)
Oper at or i (ar it met ici, r elazionali, logici)
Espr essioni condizionali (if …else)
Cicli (f or , while, do…while, br eak, cont inue)
Funzioni e Met odi (f unct ion, r et ur n)
Ogget t i (new)
5LIHULPHQWRZZZZFRUJ
48
DOM
❒ Document Obj ect Model : r appr esent azione della pagina
HTML f at t a dai br owser
❒ Scomposizione in ogget t i ger ar chizzat i secondo una
st r ut t ur a ad alber o
❒ Dif f er ent e modello per I E e Net scape
❒ Ogni ogget t o è car at t er izzat o da pr opr iet à e met odi
❒ Ogget t i del DOM:
❍
❍
❍
❍
❍
❍
window (handler e met odi dell’ogget t o window)
navigat or
document
layer (t ag LAYER e t ag DI V)
image (esempio: r ollover )
collezioni: links e anchor s
49
DOM
di I E e Navigat or
window
window
document
document
frames
frame
all
history
textarea
anchors
history
location
element
location
event
applets
screen
submit
checkbox
document
button
form
radio
images
links
text
link
image
applet
form
anchor
50
Ver if ica di un For m
❒ Ogget t o For m
❒ Met odi submit () e r eset ()
❒ Element i di un f or m
❒ Validazione lat o client dei dat i di un f or m
51
Event i
❒ Modelli degli event i in I E e in Net scape
❒ Event i :
❍
❍
❍
❍
❍
❍
❍
❍
❍
onClick
onChange
onLoad
onUnload
onFocus
onKeyPr ess
onMouseOver
onMouseOut
onSubmit
52
Scarica