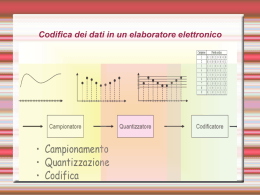
INFORMATICA UMANISTICA B 2: RAPPRESENTAZIONE DELLE INFORMAZIONI IN FORMA DIGITALE Concetti di base Due tipi di informazione: in forma ANALOGICA, in forma DISCRETA (o simbolica) Per rappresentare o comunicare informazione occorre un CODICE Codici digitali: – – – – Per numeri Per testi Per immagini Per suoni Informazione su computer Un computer deve: – Fare l’input/output dell’informazione Usando i dispositivi di input/output – Memorizzare l’informazione Usando la memoria principale/secondaria – Elaborare l’informazione Usando il processore Informazione su computer codifica rappresentazione digitale informazione decodifica Mondo esterno Computer: memorizzazione, elaborazione INFORMAZIONE IN FORMA ANALOGICA INFORMAZIONE IN FORMA DISCRETA PROBLEMA DELLA RAPPRESENTAZIONE DELL’INFORMAZIONE SU COMPUTER SVILUPPARE CODICI CHE PERMETTANO DI RAPPRESENTARE INFORMAZIONE DI TIPO DISCRETO IN MODO EFFICIENTE SU UN SUPPORTO FISICO RAPPRESENTARE INFORMAZIONE DI TIPO ANALOGICO CON CODICI DISCRETI RAPPRESENTAZIONE DELL’INFORMAZIONE E COMUNICAZIONE IL PROBLEMA DELLA RAPPRESENTAZIONE DELL’INFORMAZIONE SI E’ GIA POSTO NEL CASO DELLA COMUNICAZIONE COMUNICAZIONE ED INFORMAZIONE Soprattutto a partire dalla metà del novecento, il termine comunicazione è stato sempre più spesso adottato per designare quella particolare forma di trasporto immateriale ed astratto che è il trasferimento di informazione COMUNICAZIONE E CODICI Il fatto che una certa immagine od un certo simbolo rappresentino informazione non è sufficiente perche’ possano essere usati per la comunicazione Un CODICE (o LINGUAGGIO) è un insieme di SEGNI (e di regole) che mittente e destinatario devono CONDIVIDERE affinché il primo sia in grado di formulare messaggi ed il secondo di comprenderli CODICI NON DISCRETI CODICI DISCRETI Codice non dev’essere necessariamente discreto, ma codice discreto piu’ pratico – E’ piu’ facile memorizzare i simboli (alfabeto Cinese) – E’ piu’ facile trasmetterli Teoria dell’Informazione (sotto) quantifica quest’idea di ‘piu’ pratico’ LA SCRITTURA: DA IDEOGRAFICA A DISCRETA Le prime forme di scrittura furono tutte essenzialmente ideografiche La scrittura fonetica alfabetica appare, sempre in area mediorientale, intorno al 1500 a. C Ma furono solamente i Greci che, introducendo anche i segni per le vocali, ne completarono l’evoluzione intorno all’ottavo secolo a. C. UN ESEMPIO DI CODICE DISCRETO VISIVO CODICI E STATI INFORMATIVI I CODICI VENGONO PROGETTATI SULLA BASE DELLA VARIETA’ DI INFORMAZIONE CHE DEVE ESSERE RAPPRESENTATA TIPO BASE DI INFORMAZIONE: STATI UN ESEMPIO MINIMO DI INFORMAZIONE: L’INTERRUTTORE Due possibilità – Acceso – Spento L’informazione sullo stato dell’interruttore corrisponde dunque alla scelta fra due sole alternative Possiamo rappresentarla usando una sola cifra con due valori: 0 od 1 UNA DEFINIZIONE SEMI-FORMALE DI CODICE (O LINGUAGGIO) a) b) c) d) una serie di nozioni sugli stati del mondo che possono essere il contenuto di ciascun atto comunicativo; chiamiamo questi elementi significati una serie di simboli astratti che possono essere connessi in modo convenzionale a significati; essi possono essere sottoposti a regole che ne governino la combinazione e la successione e che stabiliscano quali sequenze considerare e quali scartare; chiamiamo queste regole sintassi una serie di eventi fisici dotati di caratteristiche distintive, che possono essere adoperati per rappresentare le unità astratte della serie (b) una regola che associa in modo sistematico le unità della serie (a) a quelle della serie (b), ed in seconda istanza le unità della serie (b) a quelle della serie (c) CODICI PER NUMERI Nel caso dei numeri, la necessita’ di sviluppare un codice limitato non motivata solo da facilita’ di memorizzazione, ma anche dalla necessita’ di usarli per MANIPOLAZIONI SIMBOLICHE DUE CODICI PER I NUMERI Codice romano: – VII + IV = XI Codice decimale: – 7 + 4 = 11 Differenza fondamentale: il codice decimale e’ un codice POSIZIONALE – 8 = 8x100 – 70 = 7x101 + 0 x100 I codici posizionali rendono le operazioni aritmetiche molto piu’ semplici Rappresentazione digitale dei numeri Il codice decimale, benche’ molto comodo, non e’ il codice MINIMO Per rappresentare informazione sui computer, codice minimo essenziale perche’ occorreva poter rappresentare ogni simbolo diverso in modo FISICO (= con circuiti elettrici) Il minimo numero di simboli diversi necessari per rappresentare tutti i numeri e’ il codice BINARIO: 0, 1 Perché la rappresentazione binaria? I due simboli (0 e 1) possono essere rappresentate da: – Due stati di polarizzazione di una sostanza magnetizzabile – Due stati di carica elettrica di una sostanza –… Rappresentazione digitale = rappresentazione binaria L’entità minima di informazione che possiamo trovare all’interno di un elaboratore prende il nome di bit – Binary digit – cifra binaria – Un bit può assumere due valori Rappresentazione binaria – Solo due simboli (0 e 1) USO DELLA RAPPRESENTAZIONE BINARIA: DUE STATI Due possibilità – Acceso – Spento L’informazione sullo stato dell’interruttore corrisponde dunque alla scelta fra due sole alternative Possiamo rappresentarla usando un solo bit NUMERO MAGGIORE DI STATI Per poter rappresentare un numero maggiore di informazione si usano sequenze di bit Per esempio, per rappresentare quattro informazioni diverse possiamo utilizzare due bit che ci permettono di ottenere quattro configurazione distinte 00 01 10 11 Il processo secondo cui si fa corrispondere ad un’informazione una sequenze di bit prende il nome codifica dell’informazione QUATTRO STATI DIVERSI Esempio: un esame può avere quattro possibili esiti: ottimo, discreto, sufficiente, insufficiente Codifico (due bit): – ottimo con – discreto con – sufficiente con – insufficiente con 00 01 10 11 OTTO STATI Esempio: otto colori: nero, rosso, blu, giallo, verde, viola, grigio, arancione Codifico (tre bit): – – – – – – – – nero con rosso con blu con giallo con verde con viola con grigio con arancione con 000 001 010 011 100 101 110 111 I numeri in rappresentazione binaria Il principio e’ lo stesso del codice decimale, ma con due soli simboli 8 = 8x100 = 1x23 + 0x22+ 0x21+ 0x20 = 1000 70 = 7x101 + 0 x100 = 1 x26 + 0x25+ 1x24+ 0x23+ 0x22+ 1x21+ 0x20 = 1010010 178 = 1x102 + 7x101 + 8x100 = 1x27+ 0x26 + 1x25+ 1x24+ 0x23+ 0x22+ 1x21+ 0x20 BYTE Esiste una particolare aggregazione di bit che è costituita da 8 bit (28 = 256 informazioni) e prende il nome di byte Di solito si usano i multipli del byte Kilo KB 210 (~ un migliaio, 1024 byte) Mega MB 220 (~ un milione, 1KB x 1024 byte) Giga GB 230 (~ un milliardo, 1MB x 1024 byte) Tera TB 240 (~ mille miliardi, 1GB x 1024 byte) RAPPRESENTAZIONE DI INTERI SU COMPUTER Tipicamente 4 byte (= 32 bit) oppure 8 byte (= 64 bit) RAPPRESENTAZIONE DIGITALE DI ALTRI TIPI DI INFORMAZIONE Per molti anni, l’unico tipo di informazione rappresentata sui computers informazione di tipo numerico Ma di fatto, si scopri’ presto che lo stesso trucco poteva venire usato per I TESTI La codifica digitale del testo che tipo di rappresentazione digitale del testo? La codifica digitale del testo Il testo e la sua organizzazione intestazione capitolo titolo testo La codifica digitale del testo Il testo come sequenza di caratteri Ciascun carattere alfanumerico, di punteggiatura o di controllo che compone il testo deve essere rappresentato nei termini di un codice binario Le avventure di Pinocchio Capitolo I Come andò che Maestro Ciliegia, falegname, trovò un pezzo di legno, che piangeva e rideva come un bambino. C'era una volta... - Un re! - diranno subito i miei piccoli lettori. - No, ragazzi, avete sbagliato. C'era una volta un pezzo di legno. Non era un legno di lusso, ma un semplice pezzo da catasta, di quelli che d'inverno si mettono nelle stufe e nei caminetti per accendere il fuoco e per riscaldare le stanze. Non so come andasse, ma il fatto gli è che un bel giorno questo pezzo di legno capitò nella bottega di un vecchio falegname, il quale aveva nome mastr'Antonio, se non che tutti lo chiamavano maestro Ciliegia, per via della punta del suo naso, che era sempre lustra e paonazza, come una ciliegia matura. La codifica digitale del testo Due livelli di codifica del testo digitale – codifica di basso livello (codifica di livello 0) riguarda la rappresentazione binaria della sequenza ordinata dei caratteri – codifica di alto livello arricchisce il testo codificato al livello zero con informazione relativa a dimensioni strutturali – organizzazione del testo in strutture macrotestuali – articolazione del testo in strutture linguistiche La codifica di alto livello permette di rendere esplicita qualsiasi interpretazione, anche di tipo linguistico, si voglia associare al testo La codifica di alto livello: il punto di partenza Il testo codificato al livello zero si presenta come un manoscritto in scriptio continua Come sono rappresentati i caratteri nel computer? Repertorio di caratteri – un insieme di caratteri (es. “A”, “a”, “!”, “à”, “P”, ecc.) – i caratteri sono entità astratte, da non confondersi con il modo in cui sono realizzati graficamente (gliphs) “a”, “a”, “a”, “a” sono tutti lo stesso carattere “a” la stessa realizzazione grafica può corrispondere a caratteri diversi (es. “A” latino e “A” cirillico e “A” greco) Set di carattere (codice) – una tabella che definisce una corrispondenza biunivoca (1-a-1) tra un repertorio di caratteri e un insieme di numeri interi non negativi a ogni carattere è assegnato un codice numerico (punto di codice o code position) Codifica di carattere – algoritmo che determina come i codici dei caratteri sono rappresentati in sequenze di bits (bytes) Il codice ASCII Primo standard per l’assegnazione di codici a caratteri (dal 1963) – set di caratteri riconosciuto da tutti i computer – conosciuto come “ASCII Standard” o ISO-646 Codifica – 7 bits ciascun punto di codice è rappresentato con il numero binario corrispondente di 7 bits in realtà 1 byte = 8 bits di cui un bit non è usato per la codifica (bit di parità) – 7 bits = 27 punti di codice = 128 caratteri rappresentati Sufficiente per rappresentare l’inglese – mancano i caratteri accentati, umlauts, ecc. per rappresentare altri alfabeti occidentali ASCII (binario) CODIFICA DI PAROLE IN ASCII Parole sono sequenze di caratteri Codifica della parole cane 01100011 c 01100001 a 01101110 n 01100101 e Il problema inverso: data una sequenza di bit, il testo che essa codifica può essere ottenuto nel modo seguente: – si divide la sequenza in gruppi di otto bit (byte) – si determina il carattere corrispondente ad ogni byte Il set di caratteri ISO-Latin-1 ISO-Latin-1 (ISO-8859-1 o ASCII esteso) – unica estensione standard di ASCII – 1 byte = 8 bits = 28 punti di codice = 256 caratteri rappresentati – sufficiente per lingue europee occidentali (italiano, francese, ecc.) ASCII Standard Caratteri di controllo 0-32 128-159 Dall’analogico al digitale OK, nel caso dei testi è tutto chiaro… …ma come la mettiamo con immagini, suoni, filmati? Cominciamo dalle immagini… Di nuovo, il trucco e’ convertire l’informazione nelle immagini in forma binaria!! Codifica delle immagini Suddividiamo l’immagine mediante una griglia formata da righe orizzontali e verticali a distanza costante Codifica delle immagini Ogni quadratino derivante da tale suddivisione prende il nome di pixel (picture element) e può essere codificato in binario secondo la seguente convenzione: – Il simbolo “0” viene utilizzato per la codifica di un pixel corrispondente ad un quadratino in cui il bianco è predominante – Il simbolo “1” viene utilizzato per la codifica di un pixel corrispondente ad un quadratino in cui il nero è predominante Codifica delle immagini 0 0 0 0 0 0 0 0 0 1 1 0 1 1 1 0 0 1 1 0 0 0 1 0 0 0 1 0 0 0 0 0 0 0 0 0 0 0 0 0 Codifica delle immagini 0 0 0 0 0 0 0 0 0 1 1 0 1 1 1 0 0 1 1 0 0 0 1 0 0 0 1 0 0 0 0 0 0 0 0 0 0 0 0 0 Poiché una sequenza di bit è lineare, è necessario definire convenzioni per ordinare la griglia dei pixel in una sequenza. Assumiamo che i pixel siano ordinati dal basso verso l’alto e da sinistra verso destra 0000000000 0011111000 0011100000 0001000000 Codifica delle immagini Non sempre il cortorno della figura coincide con le linee della griglia. Quella che si ottiene nella codifica è un’approssimazione della figura originaria Se riconvertiamo la sequenza di stringhe 0000000000 0011111000 0011100000 0001000000 in immagine otteniamo Codifica delle immagini La rappresentazione sarà più fedele all’aumentare del numero di pixel, ossia al diminuire delle dimensioni dei quadratini della griglia in cui è suddivisa l’immagine EFFETTO DELLA RISOLUZIONE ESERCIZIO (PER I TECNOFILI DANAROSI) Se avete sia un telefonino con camera che una camera digitale, provate a riprendere due immagini dello stesso oggetto …. PIU’ DI DUE COLORI Se l’immagine è solo in bianco e nero (senza grigi), basterà usare un ‘1’ per i pixel neri, e uno ‘0’ per i pixel bianchi Se l’immagine ha più di due colori, si faranno corrispondere a gruppi diversi di ‘0’ e ‘1’ sfumature diverse di colore (o di grigio) RAPPRESENTARE COLORI Così, ad esempio, se si fa corrispondere a ogni pixel un byte (cioè 8 bit), potremo differenziare 256 colori Al posto della tabella di codifica dei caratteri avremo una tabella di codifica dei colori Ad es: 00101101 I SUONI CONVERSIONE IN DIGITALE VIA CAMPIONAMENTO SUONO: DALLA RAPPRESENTAZIONE ANALOGICA ALLA RAPPRESENTAZIONE DIGITALE Digitalizzare informazione multimediale E i filmati? Un filmato non è altro che una successione di fotogrammi (frame) accompagnata da una colonna sonora Basterà codificare, uno per uno, tutti i fotogrammi (sappiamo come fare: ogni fotogramma è un’immagine)… e codificare la colonna sonora. Non stupisce che per codificare un breve filmato servano moltissimi bit! `Convergenza digitale’ o `Multimedialita’ TEORIA DELL’INFORMAZIONE Dobbiamo a Claude Shannon e Warren Weaver la prima definizione teorica rigorosa del concetto di comunicazione ed il primo schema astratto di tutti i processi comunicativi, elaborati alla fine degli anni ‘40 Il concetto di comunicazione Ma, soprattutto a partire dalla metà del novecento, il termine comunicazione è stato sempre più spesso adottato per designare quella particolare forma di trasporto immateriale ed astratto che è il trasferimento di informazione Lo schema di Shannon e Weaver La comunicazione è il trasferimento di informazioni mediante segnali da una fonte a un destinatario Lo schema della comunicazione di Shannon e Weaver è un modello astratto della comunicazione. Esso ha l’obiettivo di individuare la forma generale di ogni processo comunicativo e i fattori fondamentali che lo costituiscono, quegli elementi, cioè, che devono essere presenti ogni qual volta si verifichi un passaggio di informazione Lo schema di Shannon e Weaver INFORMAZIONE COME SCELTA Con 2 bit si codificano 4 informazioni (22) Con 3 bit si codificano 8 informazioni (23) … Con N bit si possono codificare 2N informazioni differenti NUMERO DI BIT NECESSARI PER RAPPRESENTARE INFORMAZIONE Se il problema è quello di dover rappresentare M informazioni differenti si deve selezionare il numero di N bit in modo tale che 2N >= M Esempio: per rappresentare 40 informazioni differenti devo utilizzare 6 bit perché 26 = 64 – 5 bit non sono sufficienti perché 25 = 32 COMPRESSIONE L’informazione analogica richiede molti bit Per cercare di ridurre l’impiego di bit, possiamo cercare di utilizzare tecniche di compressione Le tecniche di compressione usano ogni trucco possibile per ‘economizzare’ sul numero di bit utilizzati per la codifica GIF VS. JPEG GIF (75279 bytes) JPEG (15975 bytes) JPEG: PIU’ / MENO COMPRESSO SUONO ORIGINALE / MP3 CD: – Musica campionata 44100 volte al secondo – 16 bit per campione – Campioni per sinistra e destra (stereo) – Totale: 1 411 200 bits x secondo – = 32 M per una canzone di 3 minuti MP3 Sfrutta conoscenza dei limiti dell’udito umano per ridurre la quantita’ di informazione da immagazzinare: – Escludi suoni che l’orecchio non puo’ udire – Quando c’e’ un suono particolarmente rumoroso, non registrare gli altri suoni Fattore di riduzione: anche 10 volte (= 3M per canzone) RIASSUNTO Due tipi di informazione: in forma ANALOGICA, in forma DISCRETA (o simbolica) Per rappresentare o comunicare informazione occorre un CODICE Codici digitali: – – – – Per numeri: binario Per testi: ASCII Per immagini Per suoni Compression: JPEG, MP3 RIFERIMENTI / SITI Ciotti e Roncaglia, capitolo 1 – Online: http://www.mediamente.rai.it/mediamentetv/learning/e d_multimediale/lezioni/01/ Rappresentazione digitale delle immagini e compressione: – http://www.med.unifi.it/didonline/annoI/informatica/node3.html JPEG: http://www.brycetech.com/tutor/windows/jpeg_compression.html MP3: – http://it.wikipedia.org/wiki/MP3 Acknowledgments Alcune slides prese dal sito online di Testo e Computer (Lenci / Montemagni / Pirrelli) Altre slides ereditate da Ciotti / Roncaglia (via Cuel / Ferrario) Altre slides ancora da Jeremy Sproston (Universita’ di Torino)
Scarica