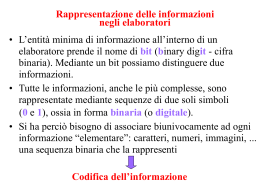
CORSO LAUREA MAGISTRALE IN SCIENZE E TECNOLOGIE DELLE PRODUZIONI ANIMALI Tecnologie Informatiche ed Elettroniche per le Produzioni Animali (corso TIE) Massimo Lazzari Scienze veterinarie per la salute, la produzione animale e la sicurezza alimentare – VESPA Università di Milano CORSO LAUREA MAGISTRALE IN SCIENZE E TECNOLOGIE DELLE PRODUZIONI ANIMALI Codifica dell’informazione TIE per le Produzioni Animali Massimo Lazzari Scienze veterinarie per la salute, la produzione animale e la sicurezza alimentare – VESPA Università di Milano Rappresentazione binaria •Tutta l’informazione interna ad un computer è codificata con sequenze di due soli simboli : 0 e 1 •L’unità elementare di informazione si chiama bit da‘binary digit’ 3 bit e Byte 4 Codifica dei caratteri Alfabeto anglosassone: per codificare ogni carattere sono sufficienti 7 bit (ASCII standard) 8 bit (ASCII esteso) 16 bit (UNICODE) MS Windows usa un codice proprietario a16 bit per carattere, simile ad UNICODE ASCII = American Standard Code for Information Interchange 5 Codifica dei caratteri (ASCII) ASCII Simb. ASCII Simb. 00000000 NUL 00001110 SO ASCII Simb. 00011100 FS 00000001 SOH 00001111 SI 00011101 GS 00000010 STX 00010000 DLE 00011110 RS 00000011 ETX 00010001 DC1 00011111 US 00000100 EOT 00010010 DC2 00100000 SP 00000101 ENQ 00010011 DC3 00100001 ! 00000110 ACK 00010011 DC4 00100010 " 00000111 BEL 00010101 NAK 00100011 # 00001000 BS 00010110 SYN 00100100 $ 00001001 HT 00010111 ETB 00100101 % 00001010 NL 00011000 CAN 00100110 & 00001011 VT 00011001 EM 00100111 ' 00001100 NP 00011010 SUB 00101000 ( 00001101 CR 00011011 ESC 00101001 ) 6 Codifica dei caratteri (ASCII) ASCII Simb. ASCII Simb. ASCII Simb. 00101010 * 00111001 9 01000111 G 00101011 + 00111010 : 01001000 H 00101100 , 00111011 ; 01001001 I 00101101 - 00111100 < 01001010 J 00101110 . 00111101 = 01001011 K 00101111 / 00111110 > 00110000 0 00111111 ? 01001101 M 00110001 1 01000000 @ 01001110 N 00110010 2 01000001 A 01001111 O 00110011 3 01000010 B 00110100 4 01000011 C 01010001 Q 00110101 5 01000100 D 01010010 R 00110110 6 01000101 E 01010011 S 00111000 8 01000110 F 01010100 T 01001100 L 01010000 P 7 Codifica delle parole • … e le parole? Sono sequenze di caratteri Esempio: scienze ambientali 01110011 01100011 01101001 01100101 01101110 01111010 01100101 0000000 s c i e n z e 01100001 01101101 01100010 01101001 01100101 01101110 01110100 01100001 01101100 01101001 a m b i e n t a l i 8 Il byte= unità di misura Per rappresentare l’occupazione di memoria si usano i multipli del byte 1 byte=8 bit 1 KB (kilo byte = 210 = 1024) 1 MB (Mega byte = 220 = 1 KB*1024) 30 = 1 MB*1024) 1 GB (Giga byte = 2 1 TB (Tera byte = 240 = 1 GB*1024) 9 Rappresentazioni di immagini •Le immagini sono un ‘continuo’ e non sono formate da sequenze di oggetti ben definiti come i numeri •Bisogna quindi prima ‘discretizzarle’ ovvero trasformarle in un insieme di parti distinte che possono essere codificate separatamente con sequenze di bit 10 Immagini bitmap (raster) •Immagini ‘bitmap’ : L’immagine viene scomposta in una griglia di elementi detti pixel (da picture element) 000000000000000000000000 000000000011111111000000 000000000010000010000000 000000000010000100000000 000000000010001000000000 000000000010010000000000 000000000010100000000000 000000000011000000000000 000000000010000000000000 11 12 Immagini a toni di grigio o colori •Rappresentazioni dei pixel : la rappresentazione in ‘toni di grigio’ : un byte per pixel, con 256 gradazioni di grigio per ogni punto, o più byte per pixel, per avere più gradazioni possibili rappresentazione a colori RGB (red, green,blu): comunemente 3 byte (24 bit) per pixel che definiscono l’intensità di ciascun colore base. In questo modo ho circa 16 milioni di colori diversi 13 definibili Immagini raster o vettoriali Il formato bitmap viene anche definito formato raster, nome che in inglese indica l'insieme di linee orizzonali che la televisione traccia sullo schermo, punto dopo punto, al fine di riprodurre l'immagine. Il formato bitmap è idoneo per le fotografie e per tutte le immagini composte da forme non regolari. Viene rimpiazzato dal formato vettoriale nel disegno tecnico e architettonico, dovunque si debbano tracciare figure geometriche regolari o forme comunque complesse riconducibili a un insieme di triangoli e poligoni. 14 Immagini raster o vettoriali Il vettore identifica il punto di partenza e di fine di una retta, la sua direzione, il suo spessore e il suo colore, ma non definisce ciascun punto della retta che viene costruito invece dal programma al momento della sua visualizzazione. Tutte le immagini stampate su una rivista o visualizzate in televisione devono essere in formato bitmap. Le immagini create da un programma di progettazione e di disegno tecnico sono quasi sempre vettoriali. Le immagini prodotte dai giochi sono in parte bitmap (gli sfondi e alcune superfici degli oggetti) e in parte vettoriali (gli oggetti che si muovono e che cambiano nello spazio). 15 Rappresentazione vettoriale 16 Occupazione in memoria (raster) 128 x 128 toni di grigio 128Kb 1024x768 colori (RGB) circa 2,4MB 17 Occupazione in memoria (raster) 18 Compressione delle immagini raster •Quindi si cerca di ‘risparmiare’ memoria : con l’uso di una ‘tavolozza’ (palette) che contiene il sottoinsieme dei colori rappresentabili che compare in una foto ogni pixel codifica un indice all’interno della tavolozza con tecniche di compressione che non codificano ogni pixel in modo autonomo ma cercano di raggruppare i le aree che hanno caratteristiche comuni •Formati più usati : TIFF (tagged image file format), GIF (graphics interchange format), JPEG (Joint photographers expert group) 19 Uso di palette di colori 20 Estensione file immagine 21 Compressione senza perdita •Algoritmi lossless (senza perdita di informazione) : operano un cambiamento di codifica dei dati che permette di diminuire il numero di bit necessari alla rappresentazione 22 Compressione con perdita •Algoritmi lossy (che perdono informazione) gli algoritmi di compressione usati nei formati GIF e JPEG per immagini fisse sfruttano la caratteristica dell’occhio umano di essere poco sensibile a lievi cambiamenti di colore in punti contigui, e quindi eliminano questi lievi cambiamenti appiattendo il colore dell’immagine generalmente è possibile specificare quanto siamo disposti a perdere attraverso alcuni parametri 23 Immagini video Il movimento è rappresentato già in modo discreto nei media : infatti con un numero abbastanza alto di fotogrammi fissi (24-30 al secondo) l’occhio umano percepisce il movimento come un continuo potrei,in principio, codificare separatamente ogni fotogramma come immagine fissa, ma lo spazio di memoria richiesto sarebbe enorme (650 MB, un intero CD per un minuto di proiezione …) sono stati quindi sviluppati metodi di codifica che economizzano, codificando solo le ‘differenze’ fra un fotogramma e l’altro (MPEG) 24 Codifica dei suoni • Fisicamente un suono è rappresentato come un’onda che descrive la variazione della pressione dell’aria nel tempo (onda sonora) t • Sull’asse delle ascisse viene posto il tempo t e sull’asse delle ordinate la variazione della pressione corrispondente 25 Codifica dei suoni • Si effettuano dei campionamenti sull’onda (cioè si misura il valore dell’onda ad intervalli di tempo costanti) e si codificano in forma digitale le informazioni estratte da tali campionamenti • La sequenza dei valori numerici ottenuta dai campioni può essere facilmente codificata 26 Codifica dei suoni • Quanto più frequentemente il valore dell’onda viene campionato, tanto più precisa sarà la sua rappresentazione t • Il numero di campioni raccolti per ogni secondo definisce la frequenza di campionamento che si misura in Hertz (Hz) 27 Codifica dei numeri • Il codice ASCII consente di codificare le cifre decimali da “0” a “9” fornendo in questo modo un metodo per la rappresentazione dei numeri • Il numero 324 potrebbe essere rappresentato dalla sequenza di byte: 00110011 00110010 00110100 3 • 2 4 Questa rappresentazione non è efficiente e, soprattutto, non è adatta per eseguire le operazioni aritmetiche sui numeri 28 Codifica dei numeri: il sistema decimale • Sistema posizionale in cui ogni cifra di un numero assume un valore che dipende dalla sua posizione 365 = 3 x 100 + 6 x 10 + 5 x 1 365 = 3 x 102 + 6 x 101 + 5 x 100 Si deve fare la somma dei prodotti di ciascuna cifra moltiplicata per la base elevata all’esponente che rappresenta la posizione della cifra stessa (partendo da 0) Codifica dei numeri • • La notazione posizionale può essere usata con qualunque base creando così sistemi di numerazione diversi Per ogni sistema di numerazione si usa un numero di cifre uguale alla base In informatica si usano prevalentemente le numerazioni binaria (base 2), ottale (base 8) ed esadecimale (base 16) 30 Sistemi di numerazione diversi 31 Sistema binario • Utilizza una notazione posizionale basata su 2 cifre (0 e 1) e sulle potenze di 2 • Esempio: 10011 = 1 x 24 + 0 x 23 + 0 x 22 + 1 x 21 + 1 x 20 = 19 32 Sistema ottale • Utilizza una notazione posizionale basata su 8 cifre (0,1, …, 7 ) e sulle potenze di 8 • Esempio: 10011 = 1 x 84 + 0 x 83 + 0 x 82 + 1 x 81 + 1 x 80 • Per evitare ambiguità si può esplicitamente la base di un numero • Esempio: 100112 100118 1001110 = 4105 scrivere 33 Sistema esadecimale • Utilizza una notazione posizionale basata su 16 cifre (0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F) e sulle potenze di 16 • Esempio: 1001116 = 1 x 164 + 0 x 163 + 0 x 162 + 1 x 161 + 1 x 160 = 65553 Esempio: AAC316 = 10 x163 + 10 x 162 + 12 x 161 + 3 x 160 = 43715 • 34 35 Conversione da base 10 a base 2 • Per convertire un numero in base 2 si devono trovare i resti delle divisioni successive del numero per la base 2 • Esempio: 21010 210 105 52 26 13 6 3 1 2 2 2 2 2 2 2 2 resto 0 resto 1 resto 0 resto 0 resto 1 resto 0 resto 1 resto 1 36 Conversione da base 10 a base 2 • Leggendo la sequenza dal basso verso l’alto si ottiene il numero 110100102 • Per una corretta verifica basta riconvertire il risultato alla base 10. • Per le altre basi il procedimento è lo stesso cambiando il divisore. 37 Altro esempio 38 Rappresentazione dei numeri • I numeri vengono distinti in tre categorie • Interi positivi • Interi con segno (positivi e negativi) • Reali (positivi e negativi con virgola) • Ogni categoria viene rappresentata in modo diverso 39 Numeri interi positivi • Dobbiamo usare un numero fissato di cifre • Esempio: qual è il numero più grande rappresentabile con 4 cifre? in base 10 in base 2 in base 16 in base 8 9999 1111 FFFF 7777 (= 1510) (= 6553510) (= 409510) 40 Numeri interi positivi • Deciso il numero di cifre a disposizione si fissa anche il numero massimo rappresentabile, numeri più grandi causano problemi di overflow • Esempio: 4 cifre in base 10 9999 + 1 = 1000010 in base 2 1111 + 1 = 100002 (= 1610) In base 16 FFFF + 1 = 1000016 (= 6553610) in base 8 7777 + 1 = 100008 (= 409610) 41 Numeri interi positivi • In generale, con n cifre a disposizion e base b il più grande numero (intero positivo) rappresentabile si può esprimere come bn - 1 • Esempio: in base 10 in base 2 in base 16 in base 8 9999 = 104 - 1 1111 = 24 - 1 FFFF = 164 - 1 7777 = 84 - 1 42 Numeri interi con segno e numeri reali • Anche in questi casi sono state definite delle tecniche per la loro codifica • Usando queste rappresentazioni si possono fare le usuali operazioni matematiche 43 Numeri interi con segno e numeri reali 44 La rappresentazione dell'informazione …. indipendentemente dall’informazione di partenza si ottiene sempre una sequenza di bit 45
Scarica