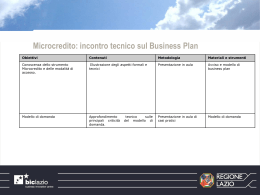
Final Project Review byNight March 15th,2012 Final Project Review: Agenda Analisi: User request Project description Project goals User stories CRC card Scenarios Use cases Uses cases diagram Sequence diagram Project Review: Agenda Design: • Sequence diagram • Activity diagram • Class diagram Spikes Project plan Implementazione Simulazione Project Review Project Plan Project Plan (I) Project Plan (II) Project Plan (III) Project Plan (IV) Project Plan (V) Project Plan (VI) Project Plan (VII) Project Plan (VIII) Project Plan (IX) Project Plan (X) Project Plan (XI) Project Plan (XII) Project Plan (XIII) Project Plan (XIV) Project Plan (XV) Project Review Implementazione 1. byNight Web Site 2. Client Desktop 3. Applicazione Android Project Review 1. byNight Web Site Project Review Gli strumenti utilizzati che hanno permesso la realizzazione del progetto e la condivisione per aumentare il lavoro di gruppo sono stati: • Netbeans • Google Docs • Google Code – SVN • ZohoProject • Dropbox • Skype Project Review Le tecnologie che sono state utilizzate durante l’implementazione del sito web sono state: • J2EE • CSS3 • JavaScript Project Review Project Review Sezioni sviluppate all’interno del sito: Home Informazioni Prenota Visualizzazione random Locali/Eventi Visualizzazione delle prenotazioni Cancellazione delle prenotazioni Login Cerca Per locale o evento Project Review Pagine Locali Pagine Eventi Utente autenticato: Prenotazione Effettuabile, Inserimento recensione Locale autenticato: Visualizzazione Eventi creati, Creazione/Cancellazione Eventi Utente autenticato: Prenotazione Effettuabile Registrazione Per Locale o Utente Project Review 2. Client Desktop Project Review Project Review Project Review 3. Applicazione Android L’applicazione Android La nostra applicazione Android da la possibilità di effettuare la ricerca di Locali/Eventi effettuando una chiamata al Web Service di ByNight. Le Classi da cui è formato il nostro progetto sono : • Splash : l’ Activity di benvenuto; • BYNightProjectActivity: l’ Activity dove si effettua la ricerca del Locale/Evento; • ContextMenu: l’ Activity dove vengono presentati tutti i risultati che soddisfano la ricerca e l’utente sceglie il risultato che preferisce; • Visualizza: l’ Activity che mostra i dettagli del Locale/Evento cercato; • EventiLocali: una Classe Java di utility utilizzata per parsificare i risultati restituiti dalla chiamata SOAP al Web Services; Splash È una semplice Activity che, tramite l’ausilio di un Thread, offre per 3secondi una schermata di benvenuto e poi manda un Intent per il lancio dell’ Activity BYNightProjectActivity che permetterà di effettuare la ricerca. BYNightProjectActivity ContextMenu Visualizza Interazione tra le Classi: Avvio: • Splash BYNightProjectActivity Ricerca: • BYNightProjectActivity ContextMenu EventiLocali Visualizza Back: • Visualizza BYNightProjectActivity Uscita: • BYNightProjectActivity Splash Possibili aggiunte future ByNight website: Più user friendly Possibilità di cooperazione fra più locali per uno stesso evento ByNight client desktop: Possibilità di creazione/modifica dati di eventi Modifica dati locale Android app: Geolocalizzazione Possibilità di prenotazione/cancellazione Thank you for your attention ! Questions?
Scarica