ALESSANDRO LUIGINI RAPPRESENTAZIONE E TECNOCULTURA INFORMATICA MORFOLOGIA E ONTOLOGIA DELL’ARCHITETTURA DIGITALE PREMIO MIMOS 2004 ALESSANDRO LUIGINI ARCHITETTO VIA COLLE INNAMORATI 82 65125 PESCARA 328.1910107 [email protected] RAPPRESENTAZIONE E TECNOCULTURA INFORMATICA MORFOLOGIA E ONTOLOGIA DELL’ARCHITETTURA DIGITALE PREMIO MIMOS 2004 INDICE indice INDICE 4 INTRODUZIONE 7 Informazione come unimedia 8 1. ARCHITETTURA DIGITALE 21 1.2. Dalla computatio naturalis alla computatio artificialis 24 1.3. Tassonomia critica dell’architettura digitale 28 1.3.1. La prima generazione 33 1.3.1.1. Il disegno della deformazione 33 1.3.1.2. L’esteriorità della informazione 41 1.3.2. La seconda generazione 51 1.3.2.1.L’integrazione info-deformativa 52 1.3.2.1. La continuità utopica 90 1.4. Conclusioni 96 2. EVOLUZIONE E INFRASTRUTTURA TECNICA DELL’ARCHITETTURA DIGITALE 101 2.1. Le radici del calcolatore moderno 104 2.2. La computer grafica delle origini 107 2.3. Lo stato dell’arte 109 2.3.1. La modellazione tridimensionale 110 2.3.2. “Animazione” e “filmati” 113 2.3.3. La renderizzazione 119 2.4. Internet 122 2.5. Interazione uomo-macchina 124 5 indice 3. LA RAPPRESENTAZIONE INFORMATICA 137 3.1. Disegno e informatizzazione 137 3.1.1. Disegno ideativo 141 3.1.2. Disegno di progetto 147 3.1.3. Disegno di rilievo 149 3.2. Il foglio e lo schermo 152 3.3. La rappresentazione di progetto: una casistica 156 3.3.1. Il fotorealismo 157 3.3.2. La poetica del cad 159 3.3.3. L’ideogrammaticità 161 4. IL PROGETTO COME PARADIGMA 164 4.1. Strumenti e morfologia 166 4.2. Tavole fuori testo APPENDICE 174 1. Tassonomia estesa dell’architettura digitale 175 2. Glossario 202 3. Bibliografia 227 6 Come l’acqua, il gas, o la corrente elettrica, entrano grazie a uno sforzo quasi nullo, provenendo da lontano, nelle nostre abitazioni per rispondere ai nostri bisogni, così saremo approvvigionati di immagini e di sequenze di suoni, che si manifestano a un piccolo gesto, quasi un segno, e poi subito ci lasciano. Paul Valéry, 1934 INTRODUZIONE Introduzione – Informazione come unimedia INFORMAZIONE COME UNIMEDIA Da almeno un decennio l’attenzione di numerose aree disciplinari si è indirizzata verso lo studio dei cambiamenti generati dall’introduzione estensiva dell’informatica nella ricerca scientifica quanto nella vita comune. L’automazione di operazioni elementari che, organizzate in sistemi o relazionate in algoritmi, permettono di eseguire operazioni più complesse, ha reso possibile numerose applicazioni che sembravano destinate al solo campo teorico fino a qualche decennio prima. Comprensibilmente questa circostanza ha modificato in maniera considerevole anche tutte quelle attività “pratiche” che avevano un qualsiasi rapporto con il trattamento o la manipolazione di informazioni: la ricerca scientifica, l’organizzazione dei dati e la comunicazione a distanza sono i primi campi nei quali è stato possibile un cospicuo avanzamento e un oggettivo superamento dei limiti materiali e temporali. La condizione fisica del corpo umano, dalla quale non possiamo prescindere, impone limiti spazio-temporali che l’uomo ha sempre cercato di superare dalla preistoria fino ad oggi. Questa è principalmente la ragione che ha spinto gli ominidi a costruire utensili di ogni genere e, soprattutto, è la differenza sostanziale tra l’uomo e ogni altra specie animale: la capacità tecno-logica1. L’architettura, in ogni sua forma ed espressione, non ha potuto sottrarsi ai profondi mutamenti innescati dall’avanzamento tecnologico del calcolo informatico e dalla successiva diffusione di dispositivi digitali. 1 È interessante notare che l’evoluzione della civiltà in epoca preistorica è scandito dalle tecnologie disponibili (età della pietra, del bronzo, del ferro). 8 Introduzione – Informazione come unimedia Questa importante rivoluzione culturale è scaturita, nei primi anni ’80, dalla accessibilità tecnico-economica dei calcolatori che, dopo quasi un quarantennio2 di utenza ultraspecializzata, usi scientifico-militari e costi spropositati, entrano nella fase dell’economia di massa. I primi personal computer erano lenti, instabili e lontani dalla molteplicità d’uso di quelli che oggi impieghiamo, ma hanno introdotto nella vita comune, anche se implicitamente e senza clamore, alcune innovazioni che hanno determinato la nuova fase storica che qui si tenta di analizzare. Successivamente la diffusione, la miniaturizzazione e l’allargamento delle funzionalità di chip e processori ha interessato molti altri ambiti, dalla comunicazione portatile alle applicazioni mediche, dalla gestione on-line dei movimenti economici alla industria ludica. Uno sviluppo che affonda le proprie radici all’interno della struttura sociale modificandone sia l’espressione essenziale che quella sostanziale e rendendone impossibile ogni manifestazione in assenza di un sufficiente substrato tecnologico: comunicare, lavorare, viaggiare, apprendere o semplicemente divertirsi con l’ausilio di chip, processori e software dedicati non risulta più una preferenza cosciente ma una consuetudine imprescindibile. Il modo in cui la tecnologia informatica si è sviluppata, però, non ha effetti solo sul modo di svolgere le attività sopra elencate ma penetra con la propria efficacia nella modalità di elaborazione ed avanzamento del pensiero. 2 La data di “nascita” dei calcolatori moderni è dibattuta e, vista la molteplicità delle sperimentazioni, comunque dubbia. Nonostante questa incertezza molti ritengono che si possano considerare come progenitori dei calcolatori moderni tutte le apparecchiature informatiche costruite per esigenze scientifiche e, molto più spesso, per necessità belliche intorno agli anni ’40 del XX secolo. 9 Introduzione – Informazione come unimedia Come osserva Tomás Maldonado: “A ben guardare, il software è una tecnologia, ossia uno strumento cognitivo che, in modo diretto o indiretto, contribuisce, a conti fatti, a mutamenti senza dubbio di natura materiale. […] Meglio sarebbe dunque parlare, come fanno gli studiosi statunitensi, di tecnologia del pensiero. […] ogni tecnologia è conoscenza, ossia risultato del pensiero.”3 Quindi tecnologia informatica legata ai mutamenti materiali che da essa scaturiscono, ma al tempo stesso conoscenza come risultato del pensiero. Acquisito questo concetto è ora indispensabile approfondire le origini plurali di questa velata simbiosi tra tecnica e pensiero. A questo scopo è utile ragionare sulle prime espressioni del calcolo informatico e sulla loro successiva diffusione di massa. I primi personal computer avevano una interfaccia quantomeno ostica composta da una tastiera (interfaccia fisica) e una moltitudine di codici (interfaccia linguistica) che fungevano da “chiavi” di accesso al mondo intrinseco del calcolatore: per ottenere un qualunque risultato, anche banale, era necessaria la scrittura di lunghi listati o complessi comandi (legati univocamente a listati sviluppati precedentemente) che seguivano una sintassi in completa assenza di arbitrarietà. In questa fase storica dell’informatica l’uso dei computer era ancora appannaggio di una ristretta categoria di persone in possesso di buone conoscenze tecniche e una spiccata propensione logico-scientifica. 3 T. Maldonado, Reale e Virtuale, Feltrinelli, Milano 1991, pp. 12. 10 Introduzione – Informazione come unimedia Con l’introduzione dei primi sistemi operativi provvisti di una interfaccia utente di tipo grafico (GUI) si porta a compimento un processo di grande interesse, quello della metaforizzazione del linguaggio informatico. Il click del mouse4 che permette di “aprire” una cartella visualizzata come una “finestra”, il “trascinamento” (drag&drop) che consente la copia di un file da una cartella all’altra, l’organizzazione del proprio lavoro sul desktop (letteralmente “scrivania”) e così via, sono solo alcune delle operazioni che, proprio per il carattere metaforico nei confronti delle attività quotidiane e consolidate di ogni utente, ormai chiunque è intuitivamente capace di eseguire5. Il rapporto tra il comando che si opera in un ambiente grafico e l’istruzione che viene trasmessa alla componente hardware per farla svolgere è quindi di tipo simbolico, e come scrive Giuseppe O. Longo: “L’effetto [sulla società] delle macchine elettroniche deriva da una parte dalla loro velocità e dall’altra dalla natura simbolica astratta dei segni su cui vengono eseguite le operazioni, segni che si possono interpretare in molti modi”6 4 Il mouse – nome derivante dalla somiglianza della periferica a un topo – è il dispositivo d’interfaccia – brevetta- to da Douglas Engelbart nel 1963 – divenuto di gran lunga il più importante tra quelli disponibili. 5 L’accessibilità culturale della tecnologia digitale fornisce le capacità esterne al corpo anche a chi non possiede un grande bagaglio culturale. I “superpoteri” sono appannaggio di “Superman” ma, ora, anche di “Superpippo”, come metafora dell’ingenuo in possesso di capacità soprannaturali. Cfr. L. Prestinenza Puglisi, Riflettersi, in L. Sacchi, M. Unali, (a cura di), Architettura e cultura digitale, Skira, Milano 2003. 6 G. O. Longo, Il nuovo Golem, Laterza 1998, p. X. 11 Introduzione – Informazione come unimedia La molteplicità di interpretazione del sistema simbolico alla base della codicità digitale è la risposta tecnica alle istanze della virtualità che Deleuze interpreta come complesso di problemi e miriade di possibilità7. Questa corrispondenza tra sistema filosofico e apparato tecnico anticipa la già citata e (non troppo) sfuggente interdipendenza, apparentemente casuale, tra ciò che il digitale propone dal punto di vista tecnico e ciò che comporta (o da cui scaturisce) in senso socio-culturale. Tornando al ragionamento di Longo è chiaro che, se la velocità di calcolo esprime solo una metà del complesso di sviluppi generato, risulta di fondamentale importanza comprendere il fenomeno nella sua totalità. Questo obiettivo è il fulcro della ricerca che qui si presenta. Longo prosegue elencando quelli che, a suo avviso, sono i tre paradigmi fondamentali nei quali un calcolatore può rientrare: a) macchina che esegue calcoli b) macchina che simula un comportamento intelligente (A.I. funzionalistica) c) modello costruito secondo la struttura del cervello (A.I. strutturalistica) Alla luce di questa lucida scansione paradigmatica è evidente che l’insieme delle consuetudini esecutive di calcoli complessi non è che la punta dell’iceberg. Metafora appropriata per la sproporzione tra ciò che si vede - la parte emersa, la velocità di calcolo - 7 Crf. G. Deleuze, Diffèrence et ripetition, Presses Universitaires de France, Paris 1968, (trad. it. Differenza e ripetizione, Il Mulino, Bologna 1972) 12 Introduzione – Informazione come unimedia e ciò che non si vede - la parte immersa, la variazione delle procedure di pensiero - ma anche per la enormità sommersa di quest’ultima. Nel contesto che stiamo delineando la rete informatica (internet) è il nuovo luogo di scambio e di comunicazione globale nel quale le regole della realtà fisica vengono spesso sovvertite, più di rado mantenute, altre semplicemente modificate. Variazioni comunicative, mediazioni sensoriali o novità percettive risiedono nella struttura base della rete: le intelligenze, connesse o collettive che siano8, cooperano per l’avanzamento culturale. Già nel 1964 Marshall McLuhan, in Gli strumenti del comunicare, intuisce le potenzialità collaborative e connettive dei (allora) nuovi media e, seppur in assenza di una terminologia specifica e una trattazione organica al pari di Levy e de Kerckhove, scrive: “Ci stiamo rapidamente avvicinando alla fase finale dell’estensione dell’uomo: quella, cioè, in cui, attraverso la simulazione tecnologica, il processo creativo di conoscenza verrà collettivamente esteso all’intera società umana, proprio come, tramite i vari media abbiamo esteso i nostri sensi e i nostri nervi.” 9 8 Per l’approfondimento delle nozioni di intelligenza collettiva e di intelligenza connettiva rimandiamo ai rispettivi scritti di Pierre Levy e Derrick de Kerckhove che, secondo un’intervista rilasciata da quest’ultimo, nascono da intuizioni comuni perseguite in uno dei loro frequenti incontri informali. 9 Crf. McLuhan, Understanding Media, MIT Press, Cambridge 1964. (Trad. it. Marshall McLuhan, Gli strumenti del comunicare. Mass media e società moderna, Nuove Edizioni Tascabili, Milano 2002). 13 1100010110110011011011011011001011101101001101001101001011100010110110011 0110110110110010111011010011010011010010111000101101100110110110110110010 1110110100110100110100101110001011011001101101101101100101110110100110100 1101001011100010110110011011011011011001011101101001101001101001011100010 1101100110110110110110010111011010011010011010010111000101101100110110110 1101100101110110100110100110100101110001011011001101101101101100101110110 1001101001101001011100010110110011011011011011001011101101001101001101001 0111000101101100110110110110110010111011010011010011010010111000101101100 1101101101101100101110110100110100110100101110001011011001101101101101100 1011101101001101001101001011100010110110011011011011011001011101101001101 0011010010111000101101100110110110110110010111011010011010011010010111000 1011011001101101101101100101110110100110100110100101110001011011001101101 1011011001011101101001101001101001011100010110110011011011011011001011101 1010011010011010010111000101101100110110110110110010111011010011010011010 0101110001011011001101101101101100101110110100110100110100101110001011011 0011011011011011001011101101001101001101001011100010110110011011011011011 0010111011010011010011010010111000101101100110110110110110010111011010011 0100110100101110001011011001101101101101100101110110100110100110100101110 0010110110011011011011011001011101101001101001101001011100010110110011011 0110110110010111011010011010011010010111000101101100110110110110110010111 0110100110100110100101110001011011001101101101101100101110110100110100110 1001011100010110110011011011011011001011101101001101001101001011100010110 1100110110110110110010111011010011010011010010111000101101100110110110110 1100101110110100110100110100101110001011011001101101101101100101110110100 1101001101001011100010110110011011011011011001011101101001101001101001011 1000101101100110110110110110010111011010011010011010010111000101101100110 1101101101100101110110100110100110100101110001011011001101101101101100101 1101101001101001101001011100010110110011011011011011001011101101001101001 1010010111000101101100110110110110110010111011010011010011010010111000101 1011001101101101101100101110110100110100110100101110001011011001101101101 1011001011101101001101001101001011100010110110011011011011011001011101101 0011010011010010111000101101100110110110110110010111011010011010011010010 1110001011011001101101101101100101110110100110100110100101110001011011001 1011011011011001011101101001101001101001011100010110110011011011011011001 0111011010011010011010010111000101101100110110110110110010111011010011010 0110100101110001011011001101101101101100101110110100110100110100101110001 0110110011011011011011001011101101001101001101001011100010110110011011011 0110110010111011010011010011010010111000101101100110110110110110010111011 0100110100110100101110001011011001101101101101100101110110100110100110100 1011100010110110011011011011011001011101101001101001101001011100010110110 0110110110110110010111011010011010011010010111000101101100110110110110110 0101110110100110100110100101110001011011001101101101101100101110110100110 1001101001011100010110110011011011011011001011101101001101001101001011100 0101101100110110110110110010111011010011010011010010111000101101100110110 1101101100101110110100110100110100101110001011011001101101101101100101110 1101001101001101001011100010110110011011011011011001011101101001101001101 0010111000101101100110110110110110010111011010011010011010010111000101101 1001101101101101100101110110100110100110100101110001011011001101101101101 1001011101101001101001101001011100010110110011011011011011001011101101001 1010011010010111000101101100110110110110110010111011010011010011010010111 0001011011001101101101101100101110110100110100110100101110001011011001101 1011011011001011101101001101001101001011100010110110011011011011011001011 1011010011010011010010111000101101100110110110110110010111011010011010011 0100101110001011011001101101101101100101110110100110100110100101110001011 0110011011011011011001011101101001101001101001011100010110110011011011011 0110010111011010011010011010010111000101101100110110110110110010111011010 0110100110100101110001011011001101101101101100101110110100110100110100101 1100010110110011011011011011001011101101001101001101001011100010110110011 0110110110110010111011010011010011010010111000101101100110110110110110010 1110110100110100110100101110001011011001101101101101100101110110100110100 1101001011100010110110011011011011011001011101101001101001101001011100010 1101100110110110110110010111011010011010011010010111000101101100110110110 1101100101110110100110100110100101110001011011001101101101101100101110110 1001101001101001011100010110110011011011011011001011101101001101001101001 0111000101101100110110110110110010111011010011010011010010111000101101100 1101101101101100101110110100110100110100101110001011011001101101101101100 1011101101001101001101001011100010110110011011011011011001011101101001101 0011010010111000101101100110110110110110010111011010011010011010010111000 1011011001101101101101100101110110100110100110100101110001011011001101101 1011011001011101101001101001101001011100010110110011011011011011001011101 1010011010011010010111000101101100110110110110110010111011010011010011010 0101110001011011001101101101101100101110110100110100110100101110001011011 0011011011011011001011101101001101001101001011100010110110011011011011011 0010111011010011010011010010111000101101100110110110110110010111011010011 0100110100101110001011011001101101101101100101110110100110100110100101110 0010110110011011011011011001011101101001101001101001011100010110110011011 0110110110010111011010011010011010010111000101101100110110110110110010111 0110100110100110100101110001011011001101101101101100101110110100110100110 1001011100010110110011011011011011001011101101001101001101001011100010110 1100110110110110110010111011010011010011010010111000101101100110110110110 1100101110110100110100110100101110001011011001101101101101100101110110100 1101001101001011100010110110011011011011011001011101101001101001101001011 1000101101100110110110110110010111011010011010011010010111000101101100110 1101101101100101110110100110100110100101110001011011001101101101101100101 1101101001101001101001011100010110110011011011011011001011101101001101001 1010010111000101101100110110110110110010111011010011010011010010111000101 1011001101101101101100101110110100110100110100101110001011011001101101101 1011001011101101001101001101001011100010110110011011011011011001011101101 0011010011010010111000101101100110110110110110010111011010011010011010010 Introduzione – Informazione come unimedia Anche Pierre Levy riprende implicitamente le tesi espresse da Marshall McLuhan e precisa che “il medium è il supporto o veicolo del messaggio”, - radio, televisione, stampa, appunto - non il contenuto - musica, film, saggio -, e che quello comunemente indicato come multimediale sarebbe corretto chiamarlo “multimodale”, ossia integrazione nel sistema digitale di più modi di trasferimento di informazioni (immagini, testi, audio, video, …).10 Rileggendo le pagine del testo di McLuhan, sembra chiaro che questa sottile distinzione è strettamente necessaria ai fini della nostra ricerca in quanto le ripercussioni culturali della diffusione di un qualunque medium non dipende dal messaggio trasmesso ma dal medium stesso: “…perché è il medium che controlla e plasma le proporzioni e la forma dell’associazione e dell’azione umana. I contenuti, invece, cioè le utilizzazioni, di questi media possono essere diversi, ma non hanno alcuna influenza sulle forme dell’associazione umana”11. Un altro aspetto interessante della riflessione di Levy è l’osservazione della coabitazione (sfociata in una sovrapposizione non sempre manifesta) di molti media - di massa o peer to peer - nel sistema telematico globale. Radio, televisione, stampa e telecomunica- 10 P. Levy, Cybercultura, Feltrinelli, Milano 1999 pp.63-67. 11 M. McLuhan, op cit., pp. 16-17. 14 Introduzione – Informazione come unimedia zione stanno tutti convergendo verso la codifica e la trasmissione digitale, on-line e offline, dando vita a una osmosi di contenuti e principi intelligibili mai raggiunta prima. Ciò che è stato definito come convergenza al digitale12 comporta, come abbiamo premesso, l’impossibilità per qualunque settore culturale di disinteressarsi degli effetti dovuti al mutamento generato nel passaggio dal paradigma meccanico a quello informatico13. Anche questo concetto è stato anticipato da McLuhan che parla del cambiamento provocato dal passaggio da una società dell’era meccanica a una dell’era elettrica ponendo l’accento sulla modifica della tipologia e metodologia di estensione del corpo umano: da spaziale a non spazio-temporale.14 L’attenzione nei confronti degli strumenti digitali da parte degli architetti ha ormai superato quella fase iniziale di scetticismo dovuto soprattutto all’incertezza tecnica della categoria e alla proverbiale dicotomia del “fare” architettura divisa tra l’arte e il mestiere (meno propenso alla sperimentazione). Le ragioni per cui gli architetti dovrebbero avere un ruolo fondamentale nell’ambito della progettazione digitale in senso generale ma anche in quella del web in particolare sono numerose. Proponiamone una analisi. Gli architetti conformano lo spazio. Prescindendo dalla natura di esso e dallo schema conformativo seguito questa affermazione ci sembra universalmente valida. Le qualità 12 Crf. L. Sacchi, La convergenza al digitale, introduzione a M. Unali, Pixel d’architettura, Kappa, Roma 2001. 13 Crf. P. Eisenman, Oltre lo sguardo. L’architettura nell’epoca dei media elettronici, in Domus 734, 1992. 14 M. McLuhan, op cit., p. 9. 15 Introduzione – Informazione come unimedia spaziali delle reti telematiche sono ampiamente condivise dai ricercatori e dagli studiosi e per questa ragione un progettista - in possesso di un necessario bagaglio tecnico specialistico - ha maggiori attitudini all’organizzazione di spazi web di un tecnico informatico mentre il progetto dell’architettura destinata alla costruzione ci pare non possa prescindere dalle regole rappresentativo-estetiche e conformativo-ideative deducibili dal paradigma informatico di cui si sta trattando. A tale proposito Maria Luisa Palumbo ha affermato: “mattoni e cemento non bastano più, bisogna lavorare con reti e circuiti, bisogna inventare sistemi per spazializzare l’informazione in modo nuovo, sempre più stimolante ed efficace”15 Un altro motivo fondamentale per cui un architetto dovrebbe interessarsi alla progettazione sul web è la sua capacità di controllare sia le componenti organizzativo-spaziali che tecnico-funzionali. Oltretutto gli architetti sono preparati alla creazione di elementi complessi utilizzando materiali di base semplici o modulari e alla strutturazione di percorsi narrativo-spaziali. L’architetto storicamente ha sempre avuto un ruolo fondamentale come visualizzatore16 15 e, nel tempo, ha sviluppato capacità prefigurative allo stadio mentale molto evolute, M. L. Palumbo, Response is the medium. Appunti per una nuova rivoluzione organica, in L. Sacchi, M. Unali (a cura di), op. cit., p. 73. 16 Cfr. T. Maldonado, op. cit., p. 102. 16 Introduzione – Informazione come unimedia per cui progettare i modi d’uso (e non gli artefatti) dello spazio digitale rientra nelle sue attitudini. Un’ultima e convincente ragione viene dalla constatazione che, secondo un sondaggio svolto nell’anno 2000 in Nordamerica, il tempo pro capite passato davanti al monitor di un computer è stato maggiore di quello passato davanti al video di un televisore. A seguito di queste rilevazioni statistiche è previsto che entro dieci anni il tempo passato di fronte un computer sarà oltre la metà del tempo di veglia giornaliero e la maggior parte di questo tempo sarà trascorso on line17. Questo implica, funzionalisticamente, che l’architettura d’elite della fine del secolo scorso potrebbe tramutarsi nuovamente (come nei primi anni dello stesso secolo), almeno in parte, in architettura endemica18. L’architetto ha la possibilità di continuare a progettare lo spazio che l’uomo abita sfuggendo l’errore di farlo gestire da tecnici non abituati alla conduzione di tale processo (fondamentalmente quello che succederebbe se la autocostruzione domestica, diffusa anche in numerose aree metropolitane contemporanee, si estendesse alla progettazione di qualunque manufatto architettonico). In modo più chiaro e diretto, gli strumenti digitali hanno prodotto modifiche notevoli nel sistema di progettare dell’architetto in misura più generica con le novità di ordine rap- 17 Cfr. D. de Kerckhove, L’architettura dell’intelligenza, testo&immagine, Torino 2001, p. 35. 18 Endemica, dal latino in-, dentro, e demos, popolo. Con questo termine indichiamo una architettura che, come afferma De Fusco, ha la propria massima manifestazione nella produzione di alloggi di massa per le classi più disagiate ma dà luogo a capolavori anche in tipologie che interessino altre categorie sociali e che, quindi, interessa tutti gli spazi abitati dall’uomo. Cfr. R, De Fusco, Storia dell’architettura contemporanea, Laterza, Bari 1974. 17 Introduzione – Informazione come unimedia presentativo e conformativo19. I software per la produzione di elaborati per l’architettura mettono a disposizione strumenti potenti e flessibili che, come anche il più semplice utensile, incidono profondamente sul prodotto ma in modo non sempre esplicito. Come abbiamo già ricordato, dalla prima metà degli anni ottanta con la diffusione di workstation e PC a prezzi accessibili, si è consolidato l’uso dei computer nei grandi studi di progettazione. Ma solo alla metà degli anni novanta abbiamo potuto assistere a una rivoluzione metodologica nei confronti del progetto di architettura attuata da una gruppo ristretto di giovani architetti statunitensi (nazione leader mondiale nel campo della computer grafica) e da altri altrettanto giovani architetti dislocati tra l’Europa centrale e l’Asia orientale che, molto spesso, si sono formati anch’essi negli Stati Uniti. Questa netta distinzione tra due fasi della alfabetizzazione informatica è dettata dalla necessità di distinguere l’uso professionale da quello sperimentale del computer20. Una terza fase è quella in cui ci troviamo che possiamo definire di assimilazione, ovvero una fase in cui l’informatica è tecnicamente acquisita e, parallelamente, si è dileguato lo stupore nei confronti dell’inclinazione spettacolare degli strumenti rappresentativi digitali. 19 Cfr. L. Sacchi, L’idea di rappresentazione, Kappa, Roma 1992, pp. 157-167. 20 Cfr. R. De Fusco, L. Sacchi, Il codice dei limiti, in R. De Fusco, Storia dell’architettura contemporanea, Later- za, Bari 2000, pp. 713-715. Oltre alla definizione terminologica è interessante la netta distinzione tra ciò che gli strumenti digitali possono produrre più efficientemente di quelli analogici e ciò che gli strumenti digitali hanno apportato di nuovo. Si veda anche F. Purini, Digital Divide, in L. Sacchi, M. Unali (a cura di), op. cit.. Purini propone tre ambiti di ricerca per l’architettura digitale: l’ambito strumentale, l’ambito creativo e quello utopico. Le diverse linee di approfondimento nella razionalizzazione del fenomeno dell’architettura digitale verranno trattate nel primo capitolo della presente ricerca. 18 Introduzione – Informazione come unimedia Questo sviluppo, in molte sue parti non adeguatamente stimato, ha interessato tutti i campi del “fare” e del “sapere” architettonico: per questo motivo ci interessa indagare il modo e la misura in cui la tecnologia informatica ha mutato l’architettura e capire se è possibile osservare la nascita di una linea di sviluppo autonoma per l’architettura digitale. La nostra ricerca si articola in quattro parti consequenziali: la prima è un’ipotesi di storicizzazione dell’applicazione sperimentale dell’informa-tica alla rappresentazione e, quindi, al progetto di architettura. Una osservazione attenta e storicamente organica è necessaria sia per una comprensione approfondita a livello progettuale che a livello estetico-formale: l’obbiettivo di questo capitolo non è organizzare una breve storia dell’architettura digitale ma quello di isolare le tematiche, gli interrogativi e le relative risposte che il complesso periodo analizzato sta esprimendo. La seconda e la terza parte, invece, approfondiscono i valori estetici e tecnologici dello strumento attorno al quale è costruita tutta la ricerca. L’evoluzione e lo stato dell’arte di hardware e software sono i principi di osservazione di quella che Pierre Levy ha chiamato “l’infrastruttura tecnica del virtuale”21 e che qui si è parafrasata nella ”infrastruttura tecnica dell’architettura digitale”, mentre i riscontri pratici e teorici del passaggio alla rappresentazione informatica vengono analizzati secondo una lettura tipologica organizzata per momenti differenti del disegno di architettura. Alla quarta e ultima parte è affidato il compito di indagare a fondo le possibili applicazioni degli strumenti digitali alla rappresentazione e alla conformazione dell’architettura 21 P. Levy, op. cit., pp.35-48 19 Introduzione – Informazione come unimedia tentando di applicare esaurientemente le conclusioni alle quali il presente studio ci porterà. 20 ARCHITETTURA DIGITALE Capitolo uno – Architettura digitale 1. ARCHITETTURA DIGITALE Chiarire cosa si intende per “architettura digitale” è il corretto punto di partenza per la ricerca che ci prefiggiamo di intraprendere e, in termini pratici, un espediente per aggirare possibili malintesi sulle argomentazioni con le quali tesseremo il discorso. La letteratura ha prodotto un gran numero di sfumature possibili per la definizione terminologica di architettura digitale (di volta in volta definita Hyperarchitettura, Architettura telematica, Architettura connettiva, etc.)1. Più che tentativi di definire in termini assoluti l’architettura legata alla cultura digitale, questi appellativi vanno intesi come chiavi di lettu1 I tre termini citati ovviamente non sono gli unici, ma sono rappresentativi di una visione rispettivamente archi- tettonica, informatica e soggettiva,. Per il termine hyperarchitettura cfr. L. Prestinenza Puglisi, Hyperarchitettura. Spazi nell’età dell’elettronica, Testo & Immagine, Torino 1998. La definizione di Puglisi (condivisa da Antonino Saggio nella postfazione) riguarda l’architettura che risulta essere una risposta alla diffusione degli strumenti digitali. Per architettura telematica cfr. R. De Fusco, L. Sacchi, op.cit.. In questo caso la dicitura architettura telematica viene associato alle architetture progettate o realizzate con l’ausilio del calcolatore e spesso destinate alla diffusione in rete. Infine per architettura connettiva cfr. D. de Kerckhove, L’Architettura dell’intelligenza, Testo & Immagine, Torino 2001. De Kerckhove prende in considerazione l’estensione spaziale che l’architet-tura può avere con l’introduzione di connessioni reciproche tra spazi distanti. Inoltre citiamo i termini generici Neoespressionismo e Neobarocco, che sottolineano l’esuberanza formale, e i termini Cosmogenic Design e NonLinear architecture, che pongono l’accento sul processo progettuale. Cfr. G. Lynn, Folding in Architecture, AD profile n102, Academy Editions, Londra 1993 e Ch. Jenks, Complexity Definition and Nature Complexity, in AD profile, 9\1997 21 Capitolo uno – Architettura digitale ra propedeutiche alla costruzione, di volta in volta, di una trattazione coerente a un archetipo riconoscibile di prodotto architettonico: le componenti centrali delle definizioni terminologiche sopra citate sono rispettivamente l’architettura, l’informatica e il soggetto collettivo. Sul modello desunto da tali osservazioni si fonderà l’avvio della nostra indagine. Probabilmente sarebbe impossibile sintetizzare le definizioni, spesso discordanti, che sono state coniate negli anni di “architettura”, intese come significato della disciplina. Tuttavia i tre caratteri maggiormente ricorrenti nella gran parte di queste definizioni sono, nell’ordine, la forma, lo spazio e l’uomo. Tre caratteri differenti che sinergicamente, e con un necessario livello di consapevolezza, consentono un, seppur labile, riconoscimento di ciò che può essere considerata e ciò che non può essere considerata architettura. Il sistema di codifica delle informazioni per la comunicazione telematica è “digitale”. La digitalizzazione progressiva di molte azioni è un fenomeno profondamente pervasivo. Per tale ragione, come già ricordato, ogni attività comunicativa, cognitiva, sociale o economica non può prescindere dal confronto con la tecnologia informatica. Il contatto tra la società della seconda metà del XX secolo e la tecnologia digitale ha provocato una silenziosa rivoluzione sfociata della nascita della tecnocultura informatica. L’ambivalenza del termine tecnocultura è la condizione necessaria per la descrizione di un fenomeno in bilico tra gli aspetti tecnologici, che ne sono alla base, e le implicazioni culturali estese anche a quella ristretta minoranza di persone estranea all’uso diretto di dispositivi operanti sotto questo paradigma. Dalla fusione delle due interpretazioni appena enunciate è facile dedurre che, in questa ricerca, per architettura digitale si intenderà l’insieme di tutti i progetti di architettu22 Capitolo uno – Architettura digitale ra che nascono, si sviluppano o si realizzano tramite un’attenta riflessione sugli aspetti tecnoculturali dell’informatica. È da sottintendere che restano fondamentali le tre caratteristiche che abbiamo isolato per la definizione dell’architettura - forma, spazio e uomo - e che la componente tecnologica gioca un ruolo centrale nell’attuazione di questi processi progettuali. Anche il termine “rivoluzione” è stato spesso scomodato per la descrizione di tale fenomeno. Con questo termine si intende una modifica sostanziale e irreversibile2. Sia la sostanzialità che la irreversibilità della rivoluzione informatica saranno considerati come aspetti centrali della nostra trattazione. 2 Cfr. G. Devoto, G. Oli, Dizionario della lingua Italiana, Le Monnier, Firenze 1971. 23 Capitolo uno – Architettura digitale 1.2. DALLA COMPUTATIO ARTIFICIALIS ALLA COMPUTATIO NATURALIS 3 In numerosi articoli e saggi la diffusione della rappresentazione prospettica nel primo ‘400 e il dilagare della computer grafica alla fine del ‘900 sono state equiparate. Cerchiamo di capirne il parallelo. Una chiave di lettura per il primo Rinascimento vuole il passaggio dalla perspectiva naturalis alla perspectiva artificialis come momento in cui la prospettiva da strumento rappresentativo diviene un sistema simbolico per immaginare e conformare lo spazio4. Gli strumenti adottati come supporto a una qualunque attività - mentale o fisica, culturale o produttiva - segnano sempre l’attività stessa. La cultura rinascimentale con la codifica della prospettiva dispone di elementi fino ad allora inconsueti nel progetto di architettura: la connotazione metrica e la soggettivizzazione della rappresentazione prospettica si insinuano nelle singole pietre con le quali Brunelleschi e Alberti edificano i loro capolavori. L’apporto prospettico ai progetti delle basiliche brunelleschiane, per esempio, è tanto arduo da rendere con la rappresentazione fotografica, che lo riduce su un supporto bidimensionale, quanto inoppugnabile ed efficace nell’esperienza fisica diretta: lo spa- 3 Nella lingua italiana il termine “computer” deriva dall’inglese che, a sua volta, come sostantivo deriva da “to compute”, calcolare. Il verbo “to compute”, invece, deriva dal latino “computare”. 4 La letteratura in merito è smisurata. Restano di centrale importanza i seguenti scritti: H. Damisch, L’origine della prospettiva, Guida, Napoli 1992; D. Gioseffi, Prospettiva, in Enciclopedia Universale dell’Arte, Istituto Geografico De Agostini, Novara 1983, Vol XI; E Gombrich, Arte e illusione, Einaudi, Torino 1965; E. Panofsky, La prospettiva come «forma simbolica» e altri scritti, Feltrinelli, Milano 1961; P. Francastel, Lo spazio figurativo dal Rinascimento al Cubismo, Einaudi, Torino 1957. 24 Capitolo uno – Architettura digitale zio è misurato, controllato dinamicamente, proporzionato fino al dettaglio, innovativo nel linguaggio. La prospetticità incompresa5 del primissimo Rinascimento è rimasta per oltre cinque secoli l’espres-sione più alta della interdipendenza tra rappresentazione e conformazione6. L’uso intensivo del CAD, il carattere effimero delle immagini digitali prodotte al computer o digitalizzate, la variazione nelle velocità di evoluzione sociale e culturale innescata dalla informatizzazione, l’evanescenza degli spazi quotidiani generata dalla dematerializzazione degli scambi interpersonali, l’indeterminatezza che con il processo di virtualizzazione sposta la propria accezione da negativa in positiva, sono solo i principali fattori che, negli ultimi venti anni, hanno progressivamente immesso nel sistema comunicativo globale una serie indefinita di idee estetiche che fanno riferimento a quella che è stata chiamata “poetica del CAD”7: trasparenze, continuità superficiali, contenuti informatici, 5 L’incomprensione delle connotazioni prospettiche degli spazi brunelleschiani e delle partizioni delle superfici albertiane è, secondo alcuni studiosi, capitanati da Bruno Zevi, uno dei propulsori della diffusione del rinascimento minore. L’antiprospetticità della Sagrestia Vecchia di San Lorenzo e della Basilica di Santo Spirito dimostrano che progettare prospetticamente può significare la negazione della visione centrale e centrica, connotazione spaziale molto diffusa nell’architettura post-rinascimentale. Cfr. F. Capoleci e P. Sartogo, Brunelleschi anticlassico, Testo & Immagine, Torino 1999 e B. Zevi, Controstoria e Storia dell’Architettura, Newton & Compton, Roma 1997. 6 Cfr. J. Gimpel, Contro l’arte e gli artisti, Bompiani, Milano 1970, cit. in R. De Fusco, op. cit., p. 622. Gimpel afferma che “sulle nuove tecniche pesano meno pregiudizi e tradizionalismi. Le nuove arti sono generalmente concepite da uomini nuovi che non sono schiacciati dal passato”. 7 L. Sacchi, L’idea di rappresentazione, Kappa, Roma 1992, p. 165. 25 << FILIPPO B RUNELLESCHI Basilica di San Lorenzo, Firenze, 1432 Esperimento prospettico delle “tavolette”, 1429 < K AS OOSTERHUIS Padiglione dell’acqua salata, Neeltje Jans (NL), 1994 Capitolo uno – Architettura digitale superfici ipermediali, proiezioni e percezioni mediate concorrono alla formazione di una nuova estetica globale e della sua condivisione tra rappresentazione e realtà. In questo panorama è, evidentemente, difficile tracciare la tenue linea di demarcazione tra rappresentazione e conformazione. In aggiunta alle argomentazioni già riportate, si può osservare la maggiore pervasività del medium informatico rispetto a quello prospettico: se risulta improponibile l’estrapolazione del sistema rappresentativo prospettico dallo studio della produzione architettonica a partire dalla prima metà del ‘400 fino ai nostri giorni8 è ancora meno plausibile un approfondimento sugli strumenti rappresentativi digitali prescindendo dai maggiori effetti socio-culturali del paradigma che l’informatica ha generato. Mentre alla perspectiva - sia nella sua formulazione naturalis che in quella artificialis - si sono accostate solo le persone direttamente interessate alla geometria e alla rappresentazione - quindi architetti, artisti in genere e, probabilmente, anche matematici - l’informatica coinvolge tutta la società globale. Il salto epistemologico compiuto nella prima metà del ‘400 è sicuramente analogo a quello che oggi stiamo vivendo: la computer grafica da strumento tecnico-rappresentativo di spazi virtuali si evolve verso una complessa struttura estetico-percettiva di sempre più agevole supporto all’immaginazione spaziale e, di conseguenza, architettonica: chiuden- 8 Cfr. P. Eisenman, La fine del classico e altri scritti, Cluva, Venezia 1987. Eisenman nei suoi scritti spesso ri- chiama l’attenzione sulla connotazione classica del metodo progettuale seguito dagli architetti dal rinascimento a tutto il ‘900 in perfetta continuità. 26 Capitolo uno – Architettura digitale do il parallelo dal quale siamo partiti, possiamo dire con buona certezza che siamo passati dalla computatio artificialis alla computatio naturalis9. Per queste ragioni ci è parso opportuno, prima di addentrarci in dissertazioni tecniche, proporre una tassonomia critica della produzione architettonica in linea con la definizione di architettura digitale che abbiamo dato. 9 L’inversione tra i termini artificialis e naturalis rispetto al parallelo con la perspectiva è dovuto al passaggio da una tecnologia specialistica (artificialis) a una tecnologia diffusa (naturalis). 27 Capitolo uno – Architettura digitale 1.3. TASSONOMIA CRITICA DELL’ARCHITETTURA DIGITALE La tassonomia critica che qui si presenta è organizzata secondo più ordini equivalenti (cronologico, tipologico, metodologico e morfologico). Il primo criterio organizzativo è esplicito e consiste nella distinzione tra gli architetti che hanno adattato gli strumenti digitali alla propria professione (o viceversa) e quegli architetti che, invece, hanno elaborato un sistema o più semplicemente una prassi di progettazione successivamente alla loro acquisizione dell’uso dei calcolatori elettronici. Questa distinzione è parsa necessaria a seguito dell’osservazione di alcune centrali differenze nell’applicazione sistematica da parte dei due gruppi degli strumenti a disposizione. Come già detto, è fondamentale distinguere, tra le novità introdotte dall’informatica, quelle di ordine rappresentativo, per tutte quelle applicazioni legate all’automazione della proiezione prospettica, e le novità di ordine conformativo, per tutte le applicazioni che incidono in misura sostanziale sull’esito morfologico del progetto10. La prima categoria, chiaramente meno innovativa, è trattata in coda al terzo capitolo - riferito specificatamente alla rappresentazione informatica - con un approccio alla rappresentazione che la rende uno strumento comunicativo, mentre la seconda categoria evidenzia i nuovi metodi di progetto che alcuni professionisti hanno elaborato in questi anni e consiste nel nucleo centrale della nostra trattazione. A questa divisione segue un altro approccio discrezionale che individua, all’interno del gruppo di architetti che conformano i propri progetti influenzati dagli strumenti informatici, differenze metodologiche: il primo ambito è quello strumentale, che raggruppa chi 10 Cfr. L. Sacchi, op. cit., pp. 257-267. 28 Capitolo uno – Architettura digitale utilizza tutti i vantaggi dell’automazione e della capacità di calcolo dei computer; il secondo è l’ambito creativo, in cui vengono compresi gli architetti che hanno mostrato di aver integrato l’informatica e, soprattutto, l’informatizzazione nei loro progetti; il terzo infine è l’ambito utopico, cioè quegli architetti che hanno prodotto progetti non legati a un uso “abitativo” in senso lato11. La tassonomia è, quindi, organizzata in due gruppi ulteriormente suddivisi in quattro sottogruppi. Il primo gruppo è composto dagli architetti che fanno parte della generazione che ha iniziato la propria attività precedentemente agli anni ‘80, e che, quindi, hanno innestato l’informatica su di un metodo già sperimentato. I due sottogruppi sono dettati dalla necessità di discernere tra chi ha un approccio soprattutto morfologico con gli strumenti digitali, privilegiando la ricerca formale, e chi ha privilegiato la natura puramente informatica dell’architettura digitale, ricorrendo spesso all’uso di superfici medianiche o ipersuperici. Il secondo gruppo è formato, invece, dagli architetti che hanno incentrato il proprio lavoro fin dagli inizi sulla tecnologia informatica. Una trattazione separata merita un gruppo particolare di architetti che hanno elaborato progetti legati alla linea di continuità con l’architettura utopica. Una seconda metodologia di organizzazione segue un ordine tipologico per il quale i progetti sono suddivisi in quattro categorie: l’architettura della deformazione, l’architettura dell’informazione, l’architettura del web, e l’architettura utopica. Alcuni progetti sono riferibili contemporaneamente a più di una categoria, e per questo l’ordine tipologico da solo non è sufficiente a organizzare tutta la tassonomia. 11 Cfr. F. Purini, Digital Divide, in L. Sacchi, M. Unali, (a cura di) op. cit.. 29 Capitolo uno – Architettura digitale La categorizzazione andrebbe fatta in due modi separati: una secondo l’obbiettivo del progetto - la costruzione o il web - e l’altra secondo il metodo di conformazione - deformativo o informativo -. Quest’ultima distinzione è stata proposta per la prima volta da Jeffrey Kipnis12 che distingue i progetti che fanno uso di geometrie topologiche non riconducibili alla generazione della pianta o non riferibili alle astrazioni formali moderniste deformazione - da quelli che, pur sviluppandosi con geometrie moderniste monolitiche, includono innovazioni programmatiche e funzionali di matrice digitale - informazione -. È chiaro che la trattazione di Kipnis riguarda principalmente l’architettura costruita, ma quello che nel 1993 era solo ipotizzabile - l’architettura on line - oggi è una realtà dalla quale è difficile prescindere. Di seguito riportiamo sintetiche definizioni che espongono l’accezione che in questa ricerca si è dato ai vari termini. L’architettura dell’informazione riguarda i progetti che sono organizzati in modo che l’informazione sia un aspetto peculiare, una caratteristica essenziale, un “materiale” della costruzione. I caratteri distintivi sono legati a un uso diffuso, successivo alla costruzione, di tecnologia informatica: flussi informatici, comunicazione a distanza, interazione tra corpo, spazio fisico e, eventualmente, spazio digitale sono i temi principali elaborati all’interno di questo codice stilistico. Vi entrano a pieno diritto le ipersuperfici e gli spazi informatici, le facciate multimodali e tutte le spazialità in bilico tra l’architettura e la video installazione. 12 Cfr. J. Kipnis, Towards a new architecture, in AD Profile 102, 1993. 30 Capitolo uno – Architettura digitale L’architettura della deformazione è la categoria più diffusa per il forte rapporto che intercorre tra l’uso della rappresentazione digitale e la sua connotazione specificatamente conformativa. Il progetto deformativo può essere percorso in due modi differenti: uno deduttivo e uno induttivo. La deformazione deduttiva parte da una prefigurazione formale allo stato mentale per arrivare alla deduzione morfologica nel modello digitale, mentre la deformazione induttiva prende la propria forma da un processo deformativo animato riconducendo il progetto a una miriade di configurazioni possibili che l’architetto, variando i parametri animatori, controlla fino al raggiungimento dello stadio corrispondente alle istanze di progetto. All’animazione si affiancano altri strumenti. La topologia, per esempio, è un sistema deformativo spesso utilizzato: la piega di cui parla Deleuze, la fluidità dello spazio e delle forme e soprattutto la continuità delle superfici sono il risultato dell’applicazione della geometria topologica. L’architettura del web è una categoria che rappresenta la più consistente discontinuità dell’architettura digitale con l’architettura pre-telematica13 per la condizione spaziale che la connota e che ne definisce la completa antiteticità con lo spazio costruito. Nella rete sono impliciti i valori connettivi e comunicativi. Si aggiungono l’interattività, fondamentale nella navigazione on line, l’effimerità e, conseguentemente, una nuova accezione di hic et nunc legata all’esistenza remota dei contenuti della rete: ciò che viene visualizzato nel mio browser esiste qui e ora, appunto, e, come riporta la citazione di Paul Va- 13 “Architettura Telematica” è la dicitura usata da Renato De Fusco e Livio Sacchi ne Il codice dei limiti per indi- care l’insieme dei fenomeni che qui si è raggruppati sotto il termine “Architettura digitale”. Cfr. nota 1. 31 Capitolo uno – Architettura digitale léry in apertura “…si manifestano a un piccolo gesto, quasi un segno, e poi subito ci lasciano”. L’ultima categoria, l’architettura utopica, esprime, a differenza della categoria precedente, una linea di forte continuità storica con le espressioni utopiche proprie dell’architettura dei periodi di grandi cambiamenti socio-culturali post rinascimentali 14, come le città ideali del quattrocento, le incisioni di Piranesi, le visioni di Boullèe e Ledoux, le macchine architettoniche dei costruttivisti russi, gli scenari forieri di contemporaneità di Sant’Elia, passando per le invenzioni urbanistiche di Le Corbusier fino a giungere alle città futuribili degli Archigram e alle architetture “disegnate” degli anni ’70 e ‘80. Alcuni dei caratteri costanti in queste architetture sono la trascendenza del reale e, soprattutto, la tendenza a sradicare l’ordine costituito e prevalente15. 14 La centralità della dimensione soggettiva e antropologica dell’architettura dal Rinascimento in poi ha favorito la possibilità di una connotazione utopica delle espressioni artistiche figurative che precedentemente erano più fortemente radicate al valore metaforico, teocratico e celebrativo. 15 Cfr. K. Mannheim, Ideologia e utopia, Bologna 1957, cit. in C. Rowe, La matematica della villa ideale e altri scritti. 32 SCHEMA RIASSUNTIVO DEI CRITERI DISTINTIVI ADOTTATI NELLA TASSONOMIA ORDINE CRONOLOGICO 1. Prima generazione 2. Seconda generazione ORDINE METODOLOGICO 1. Strumentale 2. Creativo 3. Utopico ORDINE MORFOLOGICO 1. Deformazione 2. Informazione ORDINE MATERIALE 1. Fisico 2. Digitale Capitolo uno – Architettura digitale 1.3.1. LA PRIMA GENERAZIONE 1.3.1.1. IL DISEGNO DELLA DEFORMAZIONE PETER EISENMAN Peter Eisenman è tra i primi architetti a indirizzare la propria ricerca verso un paradigma informatico: dopo anni di reticoli albertiani16 sovvertiti da decostruzioni e sovrapposizioni successive, applica la geometria non euclidea e quella booleana17, trova ispirazione nella teoria del caos e nella struttura del DNA. Da questi riferimenti e da attente osservazioni dei cambiamenti socio-culturali nascono i progetti degli ultimi anni ’80 e degli anni ’90. Il Carnegie Mellon Research Center (CMRC) del 1987-88 a Pittsburgh è una ardita quanto affascinante ipotesi di applicazione della geometria booleana come metodo che si affianca e interagisce all’attenta considerazione del topos. Due infilate di cubi adagiati su due livelli lungo la flebile curva del fiume sul quale affacciano interagiscono tra loro secondo regole di un’algebra booleana: si sottraggono, si sommano e si intersecano por- 16 Cfr. F. Purini, Ed infine un classico, Casabella 541, 1987. 17 La geometria euclidea, com’è noto, si fonda sui cinque postulati di Euclide di cui il quinto in discussione e mai univocamente dimostrato. La geometria booleana è l’applicazione delle operazioni contenute nell’algebra di Boole che prevede le operazioni di unione, intersezione e sottrazione. Tali operazioni, unitamente a quelle di estrusione che tratteremo nel capitolo seguente, sono alla base della modellazione tridimensionale informatica. 33 Capitolo uno – Architettura digitale tando la complessità spaziale verso punti di accumulazione interni alla struttura architettonica e a un livello di perizia mai consentito precedentemente. Eisenman, l’anno successivo, dopo il sollevamento dell’incarico da parte dei committenti del CMRC che considerarono il progetto troppo impegnativo per essere realizzato, prosegue la sua ricerca in modo risoluto e consapevole dell’innova-zione che comporta la sua ricerca in questi anni. La piccola Guardiola House (1988) a Santa Maria del Mar presso Cadice, in Spagna, è una piccola “gemma” che, appoggiata in bilico su un forte pendio verso il mare, registra lo smottamento di un cubo che si muove lentamente, quasi come una piega tettonica applicata a un solido apollineo e rigido, tracciando e catturando il tempo del movimento in una visione in bilico fra futurismo e dadaismo18. Ma il progetto che permette la realizzazione completa del metodo che Eisenman in questi anni sta affinando arriva con il progetto dell’Aronoff Center (1988-91) a Cincinnati, nell’Ohio. Questo progetto nasce, come i due precedenti, da una sovrapposizione booleana volumetrica innescata tramite due profili desunti dall’interpretazione del luogo: una curva sinuosa - come lettura dell’orografia - e una spezzata rigorosa - desunta dalla preesistenza. La riverberazione che queste due matrici geometriche opposte mettono in moto viene fissata e, come nei casi precedenti, prendono forma spazi additivi, sottrattivi e intersecanti. La matrice topologica di tale processo è stata già osservata: 18 È difficile ignorare il riferimento al “Dinamismo di un cane al guinzaglio” e alla “Bambina che corre sul balco- ne“ di Giacomo Balla o al “Nudo che scende le scale” di Marcel Duchamp (tutte opere del 1912) solo per citare le fonti più conosciute in cui si è tentata la rappresentazione pittorica del tempo e del movimento. 34 Capitolo uno – Architettura digitale “… il progetto nasce anche da un approccio propriamente topologico sulla deformabilità continua delle strutture e sulle possibili relazioni tra diversi campi d’influenza. Ed è anche, evidentemente, il frutto di un’avanzata gestione digitale di diversi diagrammi geometrici e funzionali, […] nei quali, a una lettura del contesto letteralmente condotta in termini di analysis situ, che è un altro modo per designare la geometria topologica, si aggiungono astratte e intellettualistiche operazioni di sovrapposizione, deformazione asintotica, torsione, slittamento e spostamento, generando una, ancora una volta, metaforica dialettica tra l’hardware della geometria euclidea e il software della topologia.”19 Il computer e le possibilità rappresentative digitali hanno, in questi progetti, un ruolo di primo piano: la metamorfosi degli schemi ideogrammatici, dai quali parte il progetto, è controllata al computer in concomitanza di un continuo riscontro morfologico con plastici di studio e modelli informatici tridimensionali con i quali Eisenman percorre un processo di verifica simmetrico tra interno ed esterno, tra spazio e forma, tra soggetto e oggetto20. All’attività progettuale, Eisenman affianca un impegno teorico che lo porta a scrivere numerosi articoli e alcuni saggi. Uno di questi è stato pubblicato nel 1992 su Domus col titolo Oltre lo sguardo. L’architettura nell’epoca dei media elettronici dove, nell’introduzione, definisce il già citato spostamento del paradigma meccanico verso quello informatico21. 19 R. De Fusco, L. Sacchi, op. cit., pp. 753-756. 20 Cfr. L. Galofaro, Eisenman digitale. Uno studio dell’era elettronica, Testo & Immagine, Torino 1999. 21 P. Eisenman, Oltre lo sguardo. L’architettura nell’epoca dei media elettronici, in Domus 734, 1992. 35 Capitolo uno – Architettura digitale Successivamente a questo prolifico periodo si sono osservate alcune evoluzioni nel metodo eisenmaniano di applicazione dell’informatica al progetto di architettura. Negli ultimi anni del ‘900 si sono così succeduti alcuni interessanti progetti. La chiesa per l’anno 2000 (1997) a Roma, la biblioteca per la place des Nations (1997) a Ginevra, lo Staten Island Institute of Arts and Sciences (1998) a New York, la Città della Cultura in Galizia (…) a Santiago de Compostela e il concorso per il West Side (1999) di Manhattan, sono i cinque progetti maggiormente corrispondenti alla metodologia che stiamo descrivendo. Progetti che nascono da un analisi ideogrammatica che produce una serie di schemi di deformazione, poi utilizzati per la conformazione del progetto stesso. I processi deformativi vengono condotti secondo regole di volta in volta gestite in maniera differente dall’architetto seguendo una metafora tettonica di “piegatura”22 del suolo. Un progetto nettamente sui generis è la Virtual House (1997), frutto di un concorso a inviti23 bandito dalla rivista ANY, diretta dallo stesso Eisenman, che delinea un processo ontologicamente nuovo per arrivare alla definizione della forma: la deformazione digitale tramite animazione24. Cronologicamente non è la prima applicazione di questo processo, 22 Ivi. In questo articolo Eisenman si sofferma sul concetto deleuziano di piega. La piegatura viene considerata un modo sottile di superare la staticità dello spazio classico per dirigersi verso una complessità spaziale che corrisponda alla società contemporanea pervasa dalla esistenza simultanea di condizioni spesso contrapposte: lo spazio orizzontale e quello verticale, la figura e il piano, l’interno e l’esterno. 23 Tra gli architetti invitati citiamo Jean Nouvel, Daniel Libeskind, Foreing Office Architects, MVRDV. 24 La teorizzazione della animazione digitale si deve a Greg Lynn. Cfr. G. Lynn, Animate form, Princeton Univer- sity Press, New York 1999. 36 Capitolo uno – Architettura digitale ma certamente il più noto (e forse il più riuscito) del primo periodo in cui è stato applicato. Il progetto consiste nella sovrapposizione di nove cubi cartesiani disposti secondo gli assi normali alle superfici di contatto e messi in relazione da vettori di deformazione che reagiscono a cariche attrattive collocate nello spazio al loro interno. Inizialmente si isolano due cubi adiacenti dei nove totali e si attiva il vettore di deformazione sui due cubi. Le due fasi vengono registrate e ripetute per altre coppie di cubi. Nel momento in cui il sistema si trova in uno stato di (almeno apparente) equilibrio, l’animazione termina. La configurazione finale è il frutto di un processo controllato ma non deciso dall’architetto che ha, comunque, il compito di “scegliere” la disposizione morfologica di progetto. 37 P ETER E ISENMAN <<<<<<< Carnegie Mellon Research Center (CMRC), Pittsburgh 1987-88 Guardiola House, Santa Maria del Mar, Cadice (E), 1988 Aronoff Center, Cincinnati, 1988-96 <<<<<<< Aronoff Center, Cincinnati, 1988-96 <<<<<< <<<<< Staten Island Port Terminal, New York, 1998 <<<< <<< Chiesa per il 2000, Roma 1997 << Città della cultura della Galizia, Santiago di Compostela, 1999 Virtual House competition, 1997 < Complesso sportivo, New York, 1999 Capitolo uno – Architettura digitale FRANK OWEN GEHRY Spostando la nostra attenzione da una costa all’altra degli Stati Uniti ci interessiamo a Gehry, autore di progetti tra i più discussi e apprezzati a cavallo degli ultimi venti anni del ventesimo secolo. Lo stretto rapporto tra Gehry e l’informatica ha inizio, per ragioni più strumentali che creative, sul finire degli anni ’80 quando il suo studio è impegnato con il progetto per la scultura a forma di pesce (1989-92) nel parco olimpico di Barcellona. La forma del pesce - metafora già adottata dall’architetto statunitense fin dal 1981 nel progetto di casa Smith e successivamente ripresa sia in architetture che in allestimenti e oggetti di design - è semplice da immaginare, comunicare e controllare quando ci si trova alla scala dell’oggetto, ma complessa e difficile da definire nel caso di una scala dimensionale che richieda l’utilizzo di un cantiere di grandi dimensioni. Il primo pesce alla scala architettonica Gehry lo costruisce a Kobe per il ristorante Fishdance (1986-87), producendo una grande quantità di disegni esecutivi che si riveleranno comunque insufficienti per controllarne l’esecuzione; il progetto, in ogni caso, non è stato modificato in modo sostanziale dalle imprecisioni esecutive. Per il progetto di Barcellona lo studio di Gehry ha la necessità di controllare non solo la correttezza dell’esecuzione ma anche contenere i costi di costruzione: la scelta del software da utilizzare ricade su Catia della parigina Dessault Systèmes, correntemente applicato alla progettazione di aerei. Il motivo principale per cui ci si è interessati a un software applicato a un settore così distante dall’architettura è la necessità di poter controllare forme complesse, curvature semplici e doppie, strutture e costi in maniera soddisfa38 Capitolo uno – Architettura digitale centemente fluida e, soprattutto, la possibilità di integrare il tradizionale sistema di progettazione dello studio - i modelli fisici - con la tecnologia informatica. Infatti l’immissione dei dati volumetrici nel software avviene con l’ausilio di un'altra permuta tecnologica: un dispositivo laser di provenienza neurochirurgia originariamente impiegato per mappare il cranio umano e da Gehry utilizzato per scansire la superficie dei modelli di studio. Da questo punto in poi la tecnica progettuale di Gehry si è stabilizzata su tale formula producendo capolavori quali il Walt Disney Concert Hall (1989 - attualmente in fase di realizzazione) a Los Angeles, il celeberrimo Guggenheim Museum (1991-1997) a Bilbao e molti altri. L’introduzione della progettazione assistita nel lavoro di Gehry, tuttavia, seppur motivata da esigenze di pura origine tecnico-economica, ha provocato un mutamento di grande interesse nella morfologia dei progetti successivi. Se fino ad allora i volumi retti fungevano da contrappunto alle superfici piegate e variamente distorte, con l’uso di strumenti informatici esplode nell’opera di Gehry la ricerca morfologica di una intensità postespressionista più volte osservata da numerosi critici25. Similmente a Gehry, altri architetti hanno aperto i loro metodi compositivi alla progettazione informatica: Coop Himmelb(l)au, con il progetto Cloud #9 (1995) in place des Nations a Ginevra, Morphosis, Future systems, Eric Owen Moss e Massimiliano Fuksas con altri progetti, hanno seguito il progredire della strumentazione a servizio della progetta- 25 Cfr. AA.VV., Frank O. Gehry. Tutte le opere, Electa, Milano 1998. 39 Capitolo uno – Architettura digitale zione architettonica senza, però, portare le loro esperienze alla massima intensità espressiva di tale metodologia progettuale. Nel gruppo di architetti che ha assimilato il metodo informatico, Philip Johnson è una figura inconsueta: dopo oltre settant’anni di professione trascorsi tra numerose digressioni stilistiche, alla ricerca di un linguaggio architettonico sempre attuale, Johnson approda alla progettazione assistita. Come l’amico Gehry che collabora con Claes Oldenburg, Johnson si ispira a Frank Stella e ad alcune sue composizioni degli anni a cavallo del 1990 e progetta la Gate House (1994) per la propria tenuta di New Canaan nel Connnecticut. Nel padiglione posto all’inizio del percorso di visita della sua residenza - strutturata negli anni come un museo-diario autobiografico - Johnson applica tutto il bagaglio formale delle superfici curve attinenti all’estetica della modellazione informatica e realizza, come lo stesso eclettico architetto confessa, il sogno espressionista della superficie continua26. 26 Cfr. D. Whitney, J. Kipnis, Philip Johnson. La casa di cristallo, Electa, Milano 1996 e J. Kipnis, Philip Johnson. Recent work, Academy Edition, Londra 1996. 40 FRANK OWEN GEHRY <<<<<<< Scultura a forma di pesce nel Parco Olimpico di Barcellona. 1986 <<<<<< <<<<< <<<< <<< << < Guggenheim Museum di Bilbao, 1991-97 Capitolo uno – Architettura digitale 1.3.1.2. L’ESTERIORITÀ DELLA INFORMAZIONE La rivoluzione digitale, come abbiamo più volte ricordato, è un fenomeno di per sé molteplice. Per questo è lecito attendersi dall’intersezione con la rappresentazione e la progettazione dell’architettura risultati distinti e, a volte, discordanti. Gli architetti del raggruppamento precedente hanno trovato nelle possibilità morfologiche della rappresentazione digitale il proprio indirizzo di espressione. Altri, invece, hanno formulato, e talvolta realizzato, numerosi tentativi di comprendere all’interno dei loro progetti gli elementi tangibili della rivoluzione digitale. Protagonista indiscussa di tale bagaglio linguistico e organizzativo è l’informazione sotto tutte le sue molteplici forme: comunicazione di massa, pubblicità, news in tempo reale, proiezione all’esterno del contenuto, multimedialità superficiale, etc. 41 Capitolo uno – Architettura digitale TOYO ITO Un architetto da sempre attento ai media e alle loro applicazioni sperimentali, è Toyo Ito. Fin dalla seconda metà degli anni ’80 comprende pienamente la forza comunicativa che può sviluppare un sistema capace di attualizzare27 informazioni in tempo reale. Nel 1986 riceve l’incarico di rivalutare uno spazio urbano - il bus terminal di Yokohama - deturpato dalla presenza di un volume tecnico per uno shopping center multipiano sotterraneo. Ito intuisce che il tentativo di disporre un qualunque spazio variamente attrezzato e strutturato attorno al parallelepipedo stretto e alto ben ventuno metri sarebbe probabilmente fallito. La risposta la trova nella realizzazione della Torre dei venti: un semplice cilindro a base ellittica che racchiude come un guscio il volume tecnico squadrato. La superficie è composta da pannelli acrilici oscurabili che integrano un sistema luminoso capace di interagire con le caratteristiche ambientali circostanti modificando la propria apparenza in base alla intensità e alla direzione del vento ma anche in relazione al rumore circostante e ad altri fattori. Il risultato è un insieme ridondante di immagini in continua variazione, metafora perfetta della complessità metropolitana in cui si realizza. Il successivo esperimento condotto da Ito aggiunge altri aspetti: l’Uovo dei venti (1988-91) nella zona di Okawabata a Tokyo, si arricchisce di una combinazione forzata di elementi locali - la riflessione della città circostante - ed elementi remoti - la proiezione di immagini televisive della città asciugate del loro significato per l’assenza delle informazioni audio - che formano un tumulto sensoriale visivo puramente percettivo. 27 Sul concetto di attualizzazione – desunto dagli scritti di Pierre Levy – torneremo più approfonditamente in seguito. 42 Capitolo uno – Architettura digitale La ricerca di Ito cerca un riscontro diretto nelle sue architetture della crescente informatizzazione: un processo che, interessando maggiormente i paesi più sviluppati, è particolarmente tangibile in Giappone. Attorno agli inizi degli anni ‘90 Ito comincia ad affrontare questa linea di tendenza in modo risoluto con alcune istallazioni. Con PAO 2: Dwelling for Tokyo Nomad Woman (1989) a Tokyo l’archi-tetto si cimenta in una riflessione radicale sullo stile abitativo contemporaneo che, secondo le parole dello stesso Ito, “…non (ha) ancora trovato uno spazio (domestico) che rifletta l’idea di vita dell’età elettronica”. All’interno di questa riflessione troviamo almeno due elementi di grande interesse. Il primo è che la società elettronica favorisce il nomadismo: i trasporti e la connettività delocalizzante permettono di vivere a “contatto” con le informazioni necessarie per la nostra quotidianità o per il nostro lavoro in luoghi non ristretti dalla condizione di vicinanza fisica. L’immagine efficace che propone Ito è quella dell’uomo contemporaneo come “Tarzan nella foresta dei media”. Il secondo punto interessante è l’atteggiamento di ritenere lo spazio domestico (e forse non solo domestico) un abito da indossare fluido, versatile e sensibile. Marshall McLuhan considerava “l’abito e il tetto come estensione della pelle” in una estroflessione tattile e, più in generale, percettivo-comunicativa che Toyo Ito sembra aver assimilato completamente. Scrive Deyan Sudjic di un progetto di Ito: “… si può dire che chi indossa l’abito “mediatico” faccia l’esperienza dell’espansione del cervello. L’architettura come abito mediatico può essere definita un cervello esteriorizzato”28. 28 D. Sudjic, Il vortice dell’informazione, in Domus 835, pp. 36-59. 43 Capitolo uno – Architettura digitale Nel 1991 viene istallata a Londra la mostra Vision of Japan di cui Ito cura un ambiente che chiama Dreams29. Le intenzioni denunciate nei progetti di qualche anno prima qui vengono portate ad una espressione completa: un ambiente - lievemente modellato dalle pareti ondulate - è smaterializzato dalla sovrapposizione e, quindi, dal reciproco annullamento di immagini di Tokyo proiettate da ben sessanta proiettori che le trasferiscono dalla città alle pareti svuotandole di ogni significato iconico. Il concetto elaborato a Londra è poi ripetuto a Vicenza nella Basilica Palladiana, in occasione della mostra monografica sull’opera di Ito, seppur con minor forza ma maggior appeal estetico. Nel 1992 un concorso internazionale per la Biblioteca universitaria di Parigi permette la concezione di due interessanti progetti di Toyo Ito e Rem Koolhaas. Sul progetto di quest’ultimo torneremo più avanti, nel paragrafo a lui dedicato. Ito propone un asettico parallelepipedo basato su una forte metafora informatica: il microchip. La biblioteca si sviluppa con percorsi organizzati secondo la logica del tragitto più breve, dando vita a un movimento di flussi ortogonali analogo ai flussi informatici all’interno di un componente elettronico. Il rifiuto di ogni forma espressiva rispecchia la convinzione che: 29 Il nome di questo progetto in origine era Simulation. Ito, su consiglio di Arata Isozaki, lo ha poi modificato nel più rassicurante Dream. Cfr. L. Prestinenza Puglisi, op. cit., pp. 14-25. 44 Capitolo uno – Architettura digitale “la complessità non si possa più esprimere in termini geometrici, o per essere più esatti, che la complessità geometrica e le sue deformazioni abbiano cessato di essere risposte pertinenti dell’espressione architettonica”30. Il progetto in cui avviene la sintesi esaustiva di tutti gli aspetti dell’architettura informatica trattati fin qui separatamente da Ito è la Mediateca di Sendai (1997) in Giappone. Nell’architettura lo spazio è generalmente definito tramite le pareti che lo racchiudono. A Sendai no. I sette livelli della mediateca sono piani astratti che vengono collegati sorretti e attraversati da flussi verticali di tutti gli elementi - fisici o digitali - che caratterizzano ogni singolo spazio: la luce scende dai lucernai sul tetto, gli impianti forniscono aria acqua ed energia a tutti i livelli e le reti telematiche assicurano il collegamento di tutti i flussi locali con quelli globali. La pelle mediatica che Ito ha tentato di realizzare già in precedenza, si attualizza in questa occasione senza cedere a nessun tipo compromesso. Dopo aver smaterializzato l’architettura con le immagini, Ito dissolve anche queste ultime per lasciare la scena ai flussi: l’edificio diviene un palcoscenico sul quale prende vita una rappresentazione che si attualizza ogni qualvolta I flussi al suo interno sono in moto. 30 Cfr. AA. VV., Toyo Ito, in El Croquis 73, 1996. 45 TOYO ITO <<<< Torre dei venti, Yokohama, 1986 Uovo dei venti, Okawabata River City, 1988-91 Vision of Japan - Dreams (simulation), Londra, 1991 Istallazione della mostra “Toyo Ito Architetto”, Vicenza, 2001 <<< Istallazione della mostra “Toyo Ito Architetto”, Vicenza, 2001 Mediateca di Sendai, Giappone, 1997 << < Mediateca di Sendai, Giappone, 1997 Capitolo uno – Architettura digitale OMA - REM KOOLHAAS Il tema delle superfici mediatiche è stato esplorato da altri architetti. Il limite che funge come punto di accumulazione delle tensioni tra interno ed esterno è un ricettacolo di essenza e sostanza: possiamo effettuare il “riconoscimento” di un edificio tramite l’immagine che diffonde come il corpo umano lo percepiamo attraverso la sua superficie epidermica. Rem Koolhaas, con lo studio OMA - Office of Metropolitan Architecture - da lui fondato, ha più volte manifestato la volontà di assecondare l’avanzamento del processo di informatizzazione. Koolhaas, negli anni, ha sempre dimostrato di essere un buon interprete dei mutamenti della società: molti dei suoi progetti tra gli anni ’80 e’90 hanno significativamente contribuito alla definizione della cultura architettonica contemporanea. L’informatizzazione, tuttavia, è uno degli aspetti della cultura attuale che meno ha approfondito, se non in due progetti - ambedue del 1989 - che restano la testimonianza del passaggio dell’architetto olandese nel campo dell’architettura dell’informatica. La biblioteca di Francia (1989) a Parigi è concepita come un 'blocco di informazione': libri, supporti ottici, software e quant’altro la tecnologia permette per l’immagazzinamento e la diffusione del sapere. Il blocco, trasparente all’esterno, è organizzato come un grande vuoto edilizio all’interno del quale si dispongono i volumi della biblioteca collegati da flussi di persone: è la trasparenza che consente a questo parallelepipedo di rappresentare l’informazione al suo interno. I volumi sono i nodi delle reti di interconnessione che creano uno spazio continuo e denso che attraversa tutti i piani orizzontali che si piegano alla forza del vuoto. Il Zentrum für Kunst und Medietechnologie (1989) a Karlsruhe - dallo stesso 46 Capitolo uno – Architettura digitale Koolhaas definito Electronic Bauhaus31 - è la prosecuzione di un processo, la continuità di un’idea. Il programma funzionale prevede una serie di laboratori artistici, un teatro, una stazione ferroviaria e un museo d’arte contemporanea. La struttura dell’edificio, che analogamente alla biblioteca di Francia è contenuto in un parallelepipedo, è composta organizzando una serie di opposizioni, di contatti, di rimandi. Le opposizioni sono tre, una per ogni asse cartesiano: sull’asse x è sviluppato il collegamento tra centro e periferia, dove sono dislocati gli assi di accesso e attraversamento, sull’asse y è contenuto il rapporto tra artisti e pubblico, e sull’asse z l’opposizione tra classico e avveniristico. La macchina che diventa edificio, o per riprendere il paragone proposto dallo stesso Koolhaas, se il Bauhaus di Gropius era tracciato sull’industria, lo ZKM usa i flussi informativi per la sua morfologia. L’edificio prende la propria forma dalle immagini degli spettacoli, visibili fin dall’autostrada, dalle proiezioni su tutta la facciata, in direzione della città, e dalla visibilità delle circolazioni al suo interno. 31 Cfr. R. Koolhaas, B. Mau, SMLXL, Monacelli Press, New York 1995. 47 Capitolo uno – Architettura digitale JEAN NOUVEL Jean Nouvel è uno degli architetti che, fin dai primi anni settanta, ha manifestato la volontà di formare la propria architettura come un oggetto ad alta tecnologia. La corrente High Tech, però, ha mostrato i propri limiti nei progetti che troppo spesso si sono abbandonati a facili tecnicismi ridondanti. Nouvel è uno dei pochi che si è distinto per l’attenzione che ha rivolto non esclusivamente alla tecnologia ma anche ai contenuti di altro genere. Nei primi anni ottanta è salito alla ribalta internazionale per un progetto profondamente innovativo: l’Istituto del mondo arabo (1981-87) a Parigi. La facciata principale dell’edificio è disseminata di diaframmi, simili a quello di una macchina fotografica, che si aprono o chiudono a seconda della insolazione. Come per la Torre dei venti di Ito, Nouvel trova un modo per risolvere una necessità progettuale ma anche di “rappresentare” una variazione in tempo reale dell’ambiente in cui l’architettura è immersa. L’edificio reagisce alla luce, interagisce con l’ambiente. Negli anni subito successivi, l’architetto francese lascia in sospeso la ricerca delle facciate interattive e informatizzate per consolidare, con buoni progetti ma di stampo meno innovativo, la propria attività professionale. Intorno alla metà degli anni novanta Nouvel ritrova interesse per l’informatizzazione e, progressivamente, propone la sua ipotesi di integrazione non tanto della progettazione quanto dell’uso dell’informatica negli edifici. Dapprima le facciate della Galleria Lafayette (1994-95) a Berlino vengono scandite con marcapiani composti da lunghe fasce di led sulle quali scorrono scritte memori delle istallazioni di Jenny Holzer, poi, facendo attenzione alle immagini e soprattutto al significato mediatico delle superfici degli edifici. Nel progetto per l’albergo a Lucerna (2000), Nouvel 48 Capitolo uno – Architettura digitale va oltre la pelle, instaurando un forte rapporto visivo tra i passanti e l’interno dell’edificio: un approccio sicuramente ambiguo per la destinazione d’uso che, invece, farebbe pensare a una chiusura esterna a vantaggio della privacy. I soffitti delle stanze dell’albergo e molte altre pareti all’interno dello stabile, sono trasformati in schermi per la proiezione di scene tratte da film d’autore: l’edificio agli occhi del passante è una sorta di “televisione simultanea” dalla quale otteniamo molte immagini contemporaneamente. Nell’edificio Andel (1999) a Praga, la semplicità e il rigore delle composizioni fino a quel punto condotte lasciano il campo a una convulsione mediatica più affine alla modalità contemporanea di comunicazione delle immagini: serigrafie, un poema, un angelo alto trenta metri, cartelli pubblicitari e altri input visivi concorrono alla definizione di uno spartito per una armoniosa dissonanza. Similmente alle prime sperimentazioni informatiche di Nouvel, gli svizzeri Herzog & de Meuron hanno concentrato la loro attenzione sull’informatizzazione della pelle dell’edificio, coerentemente con la loro ventennale esperienza compositiva. Nei primi anni novanta due progetti applicano lo stesso espediente di Nouvel per le gallerie Lafayette: le facciate del Centro culturale (1991) a Blois, in Francia, e della Biblioteca Jussieu (1992) a Parigi sono attraversate da informazioni che si visualizzano su nastri di led marcapiano. Negli stessi anni elaborano alcuni progetti, tra cui citiamo il centro sportivo (1989-1993) a Pfaffenhotz, la fabbrica per la Ricola (1992-93) in Francia e la biblioteca per la scuola tecnica superiore (1992-96) a Eberwalde in Germania, dove la ricerca di una pelle mediatica, visuale, è condotta tramite l’applicazione di pannelli in policarbonato serigrafato, ri49 Capitolo uno – Architettura digitale spettivamente con motivi decorativi, il simbolo della azienda e dipinti relativi al contenuto della biblioteca. Robert Venturi, con intenti profondamente diversi da quelli degli architetti da noi trattati, progetta il terminal per traghetti Whitehall (1996) a New York: una superficie completamente ricoperta di led scandisce il tempo del passaggio di traghetti e viaggiatori con una successione di testi, immagini e video. Molti altri architetti hanno sfruttato, anche se in maniera più che altro strumentale, le potenzialità dell’informatica per progettare e costruire le proprie architetture; è probabilmente impossibile citarli tutti, ma meritano almeno una breve citazione Bernard Tschumi, Arata Isozaki, MVRDV, e NL Architects. 50 << JEAN N OUVEL Istituto del mondo arabo, Parigi, 1981 Edificio Andel, Praga, 1999 Gallerie Lafayette, Berlino, 1994 The Hotel, Lucerna, 2000 < H ERZOG & DE M EURON Centro culturale, Blois, 1991 Biblioteca Jussieu, Parigi, 1992 V ENTURI, SCOTT B ROWN & A SSOCIATES Terminal traghetti Whitehall, New York, 1996 OMA - REM K OOLHAAS Zentrum fur Kunst und Mediatechnologie, Karlsrhue, 1989 Biblioteca Jussieu, 1992 Capitolo uno – Architettura digitale 1.3.2. LA SECONDA GENERAZIONE La seconda generazione di architetti che studieremo è formata da un insieme eterogeneo di progettisti: alcuni molto giovani, altri da anni già molto affermati. La necessità di differenziare questi ultimi dalla precedente generazione non risiede in una notazione biografica ma nell’osservazione di un diverso rapporto con la progettazione assistita: più strumentale nei primi, più strutturale nei secondi. Il frazionamento in categorie estetico-metodologiche analogamente alla prima generazione, è in parte capziosa: molti dei progetti che qui presenteremo potrebbero rientrare a pieno titolo in ambedue le categorie sopra descritte. Anche il rapporto con la costruzione non è ottimale come criterio, in quanto molti architetti progettano sia per la realizzazione fisica dell’opera che per il web. Solo gli architetti di ispirazione utopica hanno mantenuta una certa coerenza in tutti i lavori, e per questo saranno trattati separatamente. 51 Capitolo uno – Architettura digitale 1.3.2.1. L’INTEGRAZIONE INFO-DEFORMATIVA GREG LYNN Prima di fondare nel 1994 lo studio Form, Greg Lynn lavora alcuni anni nello studio di Peter Eisenman dal quale eredita i processi deformativi e di animazione, pur elaborando, come vedremo in seguito, metodi profondamente innovativi. Interessato alla forma in generale - interesse palesemente dichiarato nel nome del suo studio - relaziona questa a molte altre discipline32: oltre all’osservazione sociologica e filosofica della cultura contemporanea, la topologia e le matematiche complesse - con la quale Lynn passa dal determinismo all’indeterminatezza ordinata del caos deterministico -, i suoi strumenti compositivi sono principalmente i software di animazione. Il progetto nasce dalla evoluzione del rapporto interattivo stabilito tra l’ambiente, le forze che lo schematizzano e un prototipo flessibile capace di animarsi e deformarsi. Sul concetto di “animazione” Lynn punta molta della sua opera teorica: il libro che lo segnala come teorico di livello internazionale è, appunto, Animate Form33. Nell’introduzione esordisce con una chiara distinzione tra le picture motion e le animation: le prime, analogamente alle pellicole cinematografiche, sono il frutto del movimento dei corpi nella scena o del cambiamento di inquadratura, mentre le animation sono composte da entità geometriche che subiscono variazioni morfologiche. La distinzione ci pare quanto mai lucida e sensata: camminare virtualmente in un edificio 32 È necessario, per comprendere il personaggio, ricordare che prima che in architettura Lynn si laurea in filoso- fia. 33 G. Lynn, Animate Form, Princeton Press, New York 1999. 52 Capitolo uno – Architettura digitale non ancora realizzato è un ottimo strumento di valutazione del progetto, ma poter effettuare un processo deformativo con il supporto numerico della computazione è una novità sostanziale dell’informatica in generale e della computer grafica in particolare. Oltre alle deformazioni legate a strutture cinematiche e alle evoluzioni degli emettitori di particelle, Lynn dimostra una certa predilezione per le metaball - o blobs, meta-clay, a seconda del pacchetto software -: oggetti deformabili tramite l’istituzione di un campo gravitazionale all’interno del quale sono liberi di interagire, fondersi, respingersi fino al raggiungimento di un ipotetico stato di equilibrio che Lynn descrive come “simultaneamente singolare nella sua continuità e molteplice nella sua interna differenziazione”34. I riferimenti teorici vengono dichiarati anche descrivendo i processi di tipo metodologico quando paragona i blob alle monadi35 di Leibniz. Al suo esordio dopo la fondazione dello studio Form produce alcuni progetti interessanti. Il concorso per l’International Port Terminal (1994) di Yokohama si basa sulla metafora dei flussi: il lungo edificio è composto da alcuni corpi tubolari che si piegano e si intersecano seguendo uno schematico funzionalismo formalizzato fluidamente. Le spline nurbs sono la geometria di base del processo progettuale essendo entità geometriche che ben assecondano la necessità di variazione e fluidità della forma. Nello stesso anno un altro concorso è l’occasione per proseguire la sua sperimentazione formale: l’Opera 34 G. Lynn, Blobs, in Journal of Philosophy and the Visual Arts, 9\1995, p. 45. 35 La monade “è una sostanza individuale e spirituale che riproduce in se stessa la struttura di tutta la realtà; essendo semplice e in estesa, la monade è indivisibile […]” voce Monade in Enciclopedia Europea, Garzanti, Milano1978, vol. VII, p. 720. 53 Capitolo uno – Architettura digitale House di Cardiff (1994) è il progetto dove Lynn dichiara più fedelmente la sua derivazione dallo studio di Eisenman. Come quest’ultimo, propone un procedimento basato sull’identificazione di uno schema funzionale-tipologico, del suo inserimento nel sito e della conseguente interazione tra loro. Lo schema è un insieme di volumi ovoidali di dimensioni diverse, composti come se fossero legati da un rapporto di gerarchia biologica, e un substrato di muri di terrazzamento digradanti verso il mare - dal quale il nuovo complesso identificherà la città -. Tutto l’edificio è poi risolto materialmente seguendo le indicazioni della cultura navale del luogo: pareti come sostegni per le navi a secco, coperture come chiglie rovesciate e materiali navali sono l’insieme dei riferimenti considerati da Lynn. Il prototipo di abitazione (1994) proposto per Long Island a New York, è il frutto di una attenta osservazione delle condizioni del luogo riportate come input di progetto sotto forma di deformatori: “poiché non c’era modo di leggere queste forze invisibili se non attraverso la loro capacità di influenzare degli oggetti, abbiamo introdotto una griglia tridimensionale di particelle. Queste particelle erano trascinate e raccolte lungo i limiti delle forze. Abbiamo arrestato l’animazione nel momento in cui le particelle iniziavano a ripetere ritmi o fasi”36. L’anno successivo con l’istallazione presso l’artist space (1995), con il progetto per il Port Authority Gateway (1995) e soprattutto con la Chiesa Presbiteriana (1995), sempre a 36 G. Lynn, op. cit, p. 144. 54 Capitolo uno – Architettura digitale New York, Lynn porta a compimento il processo di strutturazione del proprio metodo progettuale. La chiesa presbiteriana è stata ricavata dalla ristrutturazione di una lavanderia industriale degli anni ’20. Il sistema compositivo di Lynn - appoggiato dagli studi Garofalo Architects di Chicago e Michael McInturf Architects di Cincinnati con i quali comunicava esclusivamente tramite internet - è applicato in maniera completa generando una serie di blob dimensionati in relazione alla destinazione d’uso delle zone dell’edificio alle quali appartengono. I blob vengono fatti interagire e la conformazione in equilibrio stabile - e non statico - diviene la forma della copertura e della sala maggiore, capace di ben 2500 posti a sedere. Il complesso programma funzionale è dislocato tra i due livelli dell’edificio e il blob di copertura disegna anche il prospetto laterale. L’edificio, al di là delle critiche, è probabilmente uno dei primi di composizione condotta interamente al computer tramite l’animazione. Uno degli aspetti criticati a questo progetto è la presunta discrepanza tra l’animazione del modello e la consuetudine dell’edificio costruito, critica alla quale Lynn risponde che “un’etica del moto non implica che l’architettura debba essere letteralmente mobile”37. Il progetto per l’Embriological Housing (1998) è un’altra affermazione di novità all’interno del lavoro dell’architetto newyorkese. La piccola abitazione è progettata come un embrione capace di modellarsi e di adattarsi alle azioni svolte al suo interno. La pelle dell’edificio è formato da oltre duemila pannelli curvi capaci di spostarsi e deformarsi in 37 G. Lynn, http://www.frac-centre.asso.fr/archilab/artistes/greg01en.htm, catalogo della mostra Archilab del 1999 a Orleans. 55 Capitolo uno – Architettura digitale configurazioni sempre nuove. Provocatoriamente il progetto, fino a qualche tempo fa38, poteva essere 'configurato' on line per poterlo poi ordinare e acquistare. I progetti elaborati successivamente sono il percorso che ha portato Lynn ad alzare il profilo della sua ricerca e a dedicarsi con maggiore impegno alla formulazione organica della sua architettura: l’Ark of the World Museum (2002) in Costa Rica è un edificio che sfrutta algoritmi generativi ispirati formalmente e metodologicamente dalla flora locale. Il risultato è un organismo compatto con una forte connotazione formale di tipo vegetale di dubbio gusto: assomiglia a una scultura di Claes Olbenburg prosciugata del suo significato pop. 38 Il sito web di Greg Lynn, hyyp:\\gl-form.com, è off line almeno dall’ottobre 2002, per una ristrutturazione. 56 GREG LYNN <<<<<<< Animazioni di blob con lo strumento metaball di WaveFront Technologies Cardiff Bay Opera House, concorso, 1994 Yokohama International Port Terminal, concorso, 1994 Triple Bridge Gateway, Port Authority Bus Terminal, New York, 1995 <<<<<< Cardiff Bay Opera House, concorso, 1994 <<<<< Artist Space, New York, 1995 <<<< Prototipo di abitazione per Long Island, New York, 1994 Embriological Housing, 1998 <<< << Chiesa Prsbiteriana Coreana, New York, 1995, Diagrammi < H2 Housing, Vienna, 1995. rendering e foto del modello Istallazione nella Casa della Secessione, Vienna 2000, animazioni e disegni es ecutivi Ark of the World Museum, Costa Rica, 2002 Capitolo uno – Architettura digitale ASYMPTOTE ARCHITECTURE Fondato nel 1987 a New York, lo studio è composto principalmente dal suo ideatore, Hani Rashid, e da Lise Anne Couture e concentra la propria ricerca sulla linea di confine tra il concettuale e il concreto, proponendo una lettura critica del progetto contemporaneo ricco di contaminazioni provenienti da altri territori culturali. Questo senso di costante ricerca di nuovi obiettivi culturali caratterizza i loro progetti con incompiutezza e indeterminatezza interpretativa: i progetti all’interno di ambiti disciplinari quali la video istallazione e le arti grafiche, proprio come il comportamento di un asintoto, tendono, si avvicinano al risultato senza mai darne una cognizione definitiva. Nel lavoro di Asymptote possiamo facilmente individuare tre fasi distinte: la prima incentrata sulle sperimentazioni visuali spesso contaminate da altre discipline; la seconda tra il 1997 e il 1999 - legata a due progetti on line, i quali restano probabilmente - con le dovute riserve - le esperienze più importanti in questo campo; la terza infine concentrata su un registro progettuale più tradizionale che punta alla qualità del progetto quanto alla sua realizzazione e a un certo minimalismo formale. Del primo periodo sono gli Optigraphs (1990) e gli Hyperfine Splitting (1991), progetti nati dalla registrazione - otticamente per il primo e via software per il secondo - di un campo visuale sulla società osservabile: i risultati sono indeterminati, incontrollabili, inconsueti, per farla breve, perfettamente corrispondenti alla cultura contemporanea. Dice Rashid: 57 Capitolo uno – Architettura digitale “Gli optigraph sono nati guardando le immagini trovate su giornali, riviste, opuscoli di viaggio, manuali tecnici, programmi di spettacoli, televisione, pubblicità e ogni altro mezzo che mostrasse in modo evidente il culto dell’immagine. Questo modo di procedere, registrare, riesaminare - combinato con vettori fenomenologici come il rumore, la confusione, l’anonimato, il delirio e l’allucinazione ha prodotto architetture che spuntano precarie sotto le ultime vestigia della modernità, rivelando territori nascosti pieni di enigmi, anomalie e delusioni”. E ancora: “L’Hyper Splitting trasferisce l’influenza del computer su tutti gli aspetti dell’attività umana. In questa serie utilizzavamo la fotografia digitale, la scansione, la video animazione, il disegno e la modellazione per catturare momenti architettonici in una creazione di spazio veramente continua e fluida […] Emerge uno spazio fatto solo di luce”.39 Allo stesso modo l’Architexturing Copenhagen (1995), progetto basato sul texture mapping - ossia sull’applicazione alle superfici digitali di matrici di pixel che ne modificano il comportamento visivo e, alle volte, morfologico - si propone come lettura indefinita del tessuto urbano. L’effimero di questi progetti si concretizza con il Teatro Univers (1996) ad Aarhus, in Danimarca. Una struttura leggera, elastica e trasparente fornisce lo spazio per il Festival Internazionale del Teatro: l’effimero dentro l’effimero. 39 H. Rashid, Monograph 95, cit. in C. Pongratz, M.R. Perbellini, Nati con il computer. Giovani architetti america- ni, Testo & Immagine, Torino 2000, p. 78. 58 Capitolo uno – Architettura digitale Il progetto che apre la seconda fase dell’attività dello studio Asymptote è quello per il NYSE - New York Stock Exchange (1998) della Borsa di New York. Il progetto è un complesso e articolato insieme di una consolle dalla quale poter controllare fisicamente i movimenti monetari e azionari della borsa, e uno spazio virtuale on line che riproduce il Trade Floor - la sala delle contrattazioni - in VRML. In questo spazio è possibile visualizzare tridimensionalmente l’andamento di titoli azionari in dettaglio e molte altre variabili in tempo reale. Il progetto è uno dei più complessi ambienti virtuali mai realizzati e ha sostenuto i facili entusiasmi di chi auspicava la completa dematerializzazione dell’architettura: in realtà l’esperimento non ha prodotto uno spazio profondamente innovativo in quanto ricalca pressoché fedelmente gli spazi reali della sala delle contrattazioni. Chiaramente l’obiettivo dello spazio virtuale non può essere quello di fornire un raddoppiamento digitale dello spazio fisico. La sua innovazione, quindi, è nell’uso dell’informazione. Con il progetto commissionato dalla Fondazione Guggenheim, gli Asymptote tentano di superare questa empasse creativa: il Virtual Guggenheim Museum (1998-…) è stato definito il più impegnativo programma culturale della fondazione culturale newyorkese. L’ipotesi che Rashid formula è di un nuovo paradigma elettronico per lo spazio museale ed espositivo: “Oggetti, spazi, edifici e istituzioni possono essere costruiti, esplorati, compresi e manipolati tramite le reti globali. Questa nuova architettura liquida, fluida e mutevole si basa sul progresso tecnologico ed è alimentata dal desiderio di sondare l’ignoto”40. 40 H. Rashid, L.A. Couture, Virtual Guggenheim, in Archilab Orleans 1999, p. 35. 59 Capitolo uno – Architettura digitale Un programma senz’altro capace di alimentare notevoli aspettative e che, immancabilmente, è stato disatteso per oltre cinque anni: l’attesa dell’inaugurazione del museo pare sia ancora lunga, se non perpetua. Negli ultimi anni lo studio ha profuso un notevole impegno nella progettazione di edificio con minore contenuto sperimentale legato alla informazione come contenuto e come forma, per esaltare la componente morfologica della progettazione assistita. La caratteristica che facilmente possiamo isolare da questi progetti è un minimalismo talvolta esasperato, un approccio che ha come obbiettivo la fluidità e la sinuosità, più che il puro formalismo digitale. I concorsi per gli edifici della BMW e della Mercedes nel 2001 e il padiglione Hydra Pier (2002) a Schipol in Olanda, unico tra questi realizzato, descrivono una linea di ricerca meno aggressiva, forse più matura, comunque legata inscindibilmente alla concretezza della costruzione fisica dell’edificio e alla sua rappresentazione di condizioni locali del progetto. 60 A SYMPTOTE A RCHITECTURE <<<<<<< Virtual New York Stok Exchange,1997 Advanced Trading Floor Operativ Center - NYSE, New York, 1998 <<<<<< <<<<< Advanced Trading Floor Operative Center - NYSE, New York, 1998 <<<< Optigraphs, 1990 Hyperfine Splitting, 1991 Knoll A3 Furniture System. 1999-2002 Virtual Guggenheim Museum, 1999 <<< Virtual Guggenheim Museum, 1999 << Virtual Guggenheim Museum, 1999 BMW devent and elivery center, concorso, 2001 Eyebeam Museum of Art + Technology, concorso, 2001 Hydra Pier, Schipol, (NL), 2002 < FLUX, istallazione, 2002 Capitolo uno – Architettura digitale UN STUDIO Ben van Berkel fonda nel 1998 United Network Studio, con la storica dell’arte Caroline Bos. Lo studio produce un consistente numero di progetti che realizza in gran parte: l’aspetto costruttivo dell’architettura di van Berkel è probabilmente uno dei componenti che hanno forgiato il suo rapporto con la progettazione assistita. “Per me il computer è un mezzo per rompere radicalmente con certe tradizioni. Le tecnologie informatiche comportano un completo sovvertimento di molti concetti architettonici, dalla tipologia agli impianti organizzativi, all’ordine gerarchico di pianificare una struttura fino ad arrivare ai dettagli. Il computer impone un ripensamento radicale dei principi impliciti nella progettazione architettonica. In questo senso le tecniche digitali potrebbero rappresentare il primo importante sviluppo dell’architettura dopo il Modernismo”41 Gli strumenti digitali sono entrati nel suo sistema compositivo, per ammissione di van Berkel stesso, fin dalla release 12 di AutoCAD, nei primissimi anni ‘90. La lettura che van Berkel effettua della progettazione assistita è sicuramente una delle più lucide e appropriate: “Il CAD ci aiuta a negare la priorità dell’oggettività; aspetti del programma tattile e degli intorni sono coinvolti inequivocabilmente. In questo modo, influenze interne e forze esterne diventano gli strumenti imparziali per la materializzazione del progetto. Una delle caratteristiche notevoli del me- 41 G. Lynn, Conversation by modem whit Ben van Berkel, in El Croquis 72, 1995. 61 Capitolo uno – Architettura digitale todo progettuale condotto col CAD è che le informazioni cambiano il risultato, che cambia il punto di partenza e così via; il punto fondamentale di questo scambio di valori è, certamente, che tutto diventa libero, galleggiante e liquido […] Per me questo processo “ondeggiante” rappresenta l’elemento interessante delle tecniche informatiche”42. Oltre alle innovazioni tecniche e suggestive dell’informatica, van Berkel sfrutta la capacità degli strumenti rappresentativi informatici di restituire con grande facilità diagrammi basati su dati aggiornabili in tempo reale. I diagrammi fanno parte del bagaglio strumentale dell’architetto olandese fin dai suoi esordi, ma trovano compimento come metodo progettuale completo solo con l’uso del computer: “I diagrammi possono essere usati sia come sistemi generatori che come sistemi riduttivi per la creazione di informazioni. Personalmente tendo a essere molto più interessato all’aspetto riproduttore, generatore e alle qualità di sistema aperto dello strumento diagramma. A mio parere il diagramma non contiene alcuna specifica funzione rappresentativa. È essenzialmente utilizzato come strumento di proliferazione all’interno di un processo di dispiegamento”43. L’International Port Terminal (1994) di Yokohama è il primo progetto in cui van Berkel integra completamente il sistema informatico di progetto: dice della sua proposta che 42 G. Lynn, ivi. 43 B. van Berkel, Between ideagrame and image-diagram, in Quaderns 222, cit in L. Negrini, Ben van Berkel, Edilstampa, Roma 2001. 62 Capitolo uno – Architettura digitale “questo non è il disegno di un edificio ma il progetto delle relazioni tra struttura, sistemi di circolazione, spazi funzionali e superfici44”. L’edificio che prende forma dai rapporti tra gli spazi definiti dall’architetto è un involucro asettico siluriforme che struttura la composizione facendo da contenitore o da tramite per gli spazi pubblici, le aree aperte e i giardini microscopio, telescopio e caleidoscopio come metafore progettuali -. 44 B. van Berkel, C. Bos, Move, Grosse Press, Amsterdam 1999, vol. 2, p. 86. 63 UN STUDIO <<<<< Möbius House , Het Gooi (NL)1993 diagrammi concettuali e edificio realizzato International Port Terminal, Yokohama, 1994 <<<< International Port Terminal, Yokohama, 1994 <<< Museo Het Valkhof,Nijmegen (NL) 1995 RealSpace in QTVR, Milano 1996 Graz Museum, Graz 1999 << Graz Museum, Graz 1999 Living Tomorrow, 2000 << Living Tomorrow, 2000 Hoogovens Triport, 1999 < Hoogovens Triport, 1999 Capitolo uno – Architettura digitale NOX Lars Spuybroek, architetto, e Maurice Nio, video artista, nel 1990 fondano il gruppo Nox, fin da subito orientato verso il lato trasgressivo della transculturalità tipica di questi anni. L’intenzione dei Nox è quella di rifondare il sistema consolidato della progettazione architettonica legato alla tradizione moderna perché da quella tradizione si sentono distanti. Spuybroek scrive: “Stiamo sperimentando un’estrema liquefazione del mondo, del nostro linguaggio, della nostra identità sessuale, dei nostri corpi. Una situazione in cui tutto diventa mediato, in cui tutta la materia e lo spazio sono fusi con le loro rappresentazioni nei media, in cui tutta la forma è fusa con l’informazione”45. Il computer per Spuybroek “è il nostro destino”46, il sistema comunicativo e sensoriale con il quale dovremo confrontarci d’ora in poi. In un certo senso questa provocazione contiene molta verità, e i Nox tentano in ogni progetto di vagliare nuove modalità di interazione tra spazio e informazione, tra forma e significato, dalle figure geometriche ai processi, dalla forma all’informe. I riferimenti non possono essere condivisi con la tradizione 45 46 L. Spuybroek, Liquidizing, dalla mostra Transarchitecture 02, IFA, Parigi 1997, http://www.archi-.org. L. Spuybroek, The revenge of architecture, dalla mostra Transarchitecture 03, IFA, Parigi 1998, http://www.archi.org/Transarchitectures/t02+03. 64 Capitolo uno – Architettura digitale moderna, e lo sguardo si sposta dalle macchine verso le nuvole, gli stormi di uccelli, lo scorrere instabile dell’acqua. Nel 1994 il ministero Olandese dei trasporti, lavori pubblici e controllo delle acque, commissiona ai Nox e a Kas Oosterhuis - di cui parleremo - due padiglioni che si basino sull’uso dell’acqua sotto tutte le forme. Il padiglione dell’acqua dolce (1994) a Neeltje Jans in Olanda, ribattezzato FreshH2OeXPO, è una metafora che racchiude un contenuto anaforico: l’acqua all’interno nello stato liquido e gassoso, senza forma e in continuo movimento, diventa metafora all’esterno, con l’involucro tubolare, massima espressione di fluidità e indeterminatezza ordinata. Lo spazio interno è un connubio di tecnologia, spazio architettonico e elemento naturale: il visitatore interagisce con lo spazio che modifica il suo stato in relazione alla presenza e alla posizione dei corpi al suo interno. L’acqua risponde alle sollecitazioni informatizzate tramite sensori che instaurano un rapporto sensoriale, appunto, tra corpo e architettura. L’involucro è ottenuto tramite la modellazione nurbs di quattordici sezioni ellittiche non concentriche dislocate per circa sessantacinque metri di lunghezza. Le sezioni sono collegate con una funzione di loft47 che costituisce, così, una superficie continua, realizzata fisicamente con una membrana elastica porosa, che trasmette tutto il valore materico a cavallo tra il padiglione espositivo e l’istallazione di quest’opera. I Nox non abbandonano tale spregiudicato approccio morfologico, i Nox non lo abbandonano per nessuna destinazione d’uso: Blow out (1997), un semplice volume contenente servizi igienici, oppure Off the road (1998) un sistema di barriere acustiche lungo 47 Cfr. Capitolo quattro, paragrafo Strumenti e morfologia. 65 Capitolo uno – Architettura digitale un’autostrada, hanno la stessa cura formale di progetti più impegnativi e con destinazioni meno funzionali quali il New Palace Hotel (1997) a Noordwijk, in Olanda, o i progetti per il V2_lab a Rotterdam, tra il 1994 e il 1998. Recentemente i Nox hanno proposto un progetto alla scala urbana per Parigi dal nome Paris Brain (2001), una soluzione memore delle sperimentazioni artistiche della metà del novecento sull’estetica del gesto: come Pollock, conformano questo progetto tramite l’azione di poggiare dei fili di lana sul terreno concretizzando, ancora una volta, il distacco completo da una principio intelligibile di determinismo formale. “Il paesaggio di Parigi è un foglio mentale, una psicogeografia che trasforma tutte le pareti in strutture potenzialmente porose. Questa vaghezza, questa interdimensionalità di linea e superficie, è essenziale per la generazione della continuità intensa di movimento”48. Continua Spuybroeck: “abbiamo scelto qui di lasciare interagire le linee di movimento e di fusione con una superficie liscia di sostegno, un foglio di perspex trasparente.”49 Ed è proprio questo aspetto del procedimento usato per produrre la configurazione del progetto, senza la necessità di proseguire la descrizione del complesso sviluppo for- 48 L. Spuybroek, La struttura della vaghezza, in L. Sacchi, M. Unali (a cura di), op. cit, p. 164. 49 Ivi, p. 166. 66 Capitolo uno – Architettura digitale male, che provoca non poche perplessità: in primo luogo il procedimento è innovativo nel campo dell’architettura ma è stato già sperimentato in campo artistico da oltre mezzo secolo e, se rispondeva a istanze espressive di quel tempo, ci viene da chiedere come possa soddisfare la creatività attuale allo stesso modo. Poi, molto più importante da rilevare, l’uso di supporti fisici per il raggiungimento di un risultato formale sviluppato poi in digitale, non è forse il sistema progettuale che con i fiumi di parole - spesi anche da Spuybroek - degli anni ‘90 si voleva dimostrare superato? 67 N OX <<<<<<<< <<<<<<< <<<<<< Hotel New Palace, Noordwijki (NL)1997 <<<<< Off the Road, 1997 Blow Out, Neeltje Jans (NL), 1997 Padiglione dell’acqua dolce, Neeltje Jans (NL), 1994 <<<< <<< << Padiglione dell’acqua dolce, Neeltje Jans (NL),1994 < Padiglione dell’acqua dolce, Neeltje Jans (NL),1994 Pris Brain, Parigi, 2002 World Trade Center, New York, 2003 Capitolo uno – Architettura digitale KAS OOSTERHUIS La prolifica generazione di architetti Olandesi ha consegnato a questo inizio secolo un numero elevato di validi studi di architettura. Kas Oosterhuis è una figura interessante per diversi aspetti: come nella tradizione olandese è attratto dalla costruzione fisica del progetto di architettura e, nonostante questo, ha un costante impegno nella ricerca compositiva con un particolare accento sulla progettazione assistita. Già nel primo progetto che realizza, lo stabilimento per il riciclo di rifiuti (1993-95) a Zenderen in Olanda, dimostra la dicotomia appena enunciata. L’edificio è un semplice “guscio” metallico modellato in digitale con le spline e successivamente “bucato” con semplici operazioni booleane. L’aspetto intrigante del progetto è la completa aderenza a una metafora zoomorfa a più riprese denunciata da Oosterhuis: nella testa c’è il cervello con gli uffici, nel tronco c’è un grande magazzino per lo stoccaggio dei rifiuti come una sorta di apparato digerente, mentre in coda sono posizionati i macchinari per lo scarico dei liquami e dei gas prodotti dai rifiuti. Il padiglione dell’acqua salata (1997) collegato a quello dei Nox, è l’opera più nota dell’architetto olandese ed è rappresentativa di un metodo progettuale che fin dagli esordi è coerente con le premesse di informatizzazione presenti negli scritti di Oosterhuis: “Non accettiamo più la dominazione dei volumi platonici, la semplicistica geometria del cubo, della sfera, del cilindro e del cono come elementi fondamentali dell’architettura. Quella risoluzione è 68 Capitolo uno – Architettura digitale troppo bassa. I nostri computer ci permettono di controllare milioni di coordinate che descrivono geometrie molto complesse”50. La matrice geometrica, quindi, non può essere tradizionale: un ottagono schiacciato viene traslato e modificato con lo sweeping per modellare la superficie esterna del padiglione. Il riferimento alla variazione geometrica del progetto, però, non porta mai al richiamo topologico, anzi, Oosterhuis stesso parla della possibilità di controllare le coordinate al computer: probabilmente non è contro Euclide o Cartesio, ma contro Vitruvio. Non è lo spazio a doversi modificare topologicamente ma il progetto a doversi evolvere metodologicamente. Il richiamo metaforico a organismi viventi è quanto mai chiaro quando Oosterhuis definisce il padiglione: “una balena arenata, un brancusi, un paramecio, un cetriolo di mare, un sottomarino, una lemniscata, una nave da corsa, un girino (con la coda argentata) - chiaro riferimento al padiglione dei Nox - una goccia solidificata, un’onda, un bombardiere stealth”51. L’interno è diviso in due ambienti adibiti a esperienze simmetriche: nel Wetlab si conduce un’esperienza diretta dell’acqua, mentre nel Sensorium ci si immerge in una simulazione ambientale. 50 K. Oosterhuis, Salt Water Papillon – The Body, in http://oosterhuis.nl. 51 Ivi. 69 Capitolo uno – Architettura digitale Per la realizzazione del piccolo edificio si è fatto ricorso a sistemi di comunicazione digitali, modellandolo in un software che potesse comunicare con macchine a controllo numerico in grado di manifatturare alcuni componenti della struttura e alcuni pannelli. Evidentemente ci sono numerose differenze tra questo progetto e l’adiacente padiglione dei Nox: la maggiore rigidezza della composizione di Oosterhuis rende il suo padiglione maggiormente scultoreo, definito, tangibile, mentre la membrana di Spuybroek rinuncia a qualunque forma di edificio e rinuncia anche a ogni forma di spazio definito, lasciando libero il visitatore di esperire il 'proprio' spazio. Negli ultimi anni la ricerca dell’architetto Olandese si è diretta verso l’esplo-razione della possibile integrazione di spazio fisico e spazio digitale. Con il progetto Trans-ports (2001), ideato con Ole Bouman, realizza una progetto che si dimostra consapevole della scomparsa nell’architettura del valore culturale e della continuità residuale della funzione dell’edificio come riparo: l’architettura ha bisogno di nuovi contenuti, di nuovi valori che Oosterhuis cerca nei contenuti comunicativi della rete. Il progetto consiste in un edificio costituito da un volume pneumatico capace di modificarsi completamente e di adattarsi alle sollecitazioni ambientali, e uno spazio web che interagisce direttamente con chi è all’interno dell’edificio e con l’edificio stesso. Il programma dell’operazione è inequivocabile: “On line trans-port è il lato (l’aspetto) virtuale del progetto. Usando il potenziamento di tecnologia 3d in realtime, on line trans port offre l’esperienza di una architettura pienamente interattiva 70 Capitolo uno – Architettura digitale sulla rete. Fate l’esperienza di trans-port e aprite la vostra mente all’interattività, la prossima dimensione dell’architettura”52. Il tono proclamatorio e un po’ visionario tipico di molta letteratura in materia qui sembra essere mitigato o, forse, meno provocatorio: che la commistione di spazio fisico e spazio digitale fornisca interattività è indubbio, ma è indubbio anche che l’interattività fornisca una condizione dimensionale aumentata. Un aspetto curioso del progetto è la definizione razionale di “sette punti per una nuova architettura” di corbusiana memoria: 1. fusione spaziale fisica e digitale; 2. riduzione del carattere ridondante dell’architettura statica; 3. realizzazione di strutture realmente mobili; 4. sviluppo dell’architettura come disciplina cinematografica; 5. adattamento dell’architettura all’ambiente; 6. aggiornabilità dell’architettura; 7. monopolio del tempo misurato in rete.53 I sette punti desunti o realizzati da Trans-port sono in parte (pt. 1, pt. 2, pt. 3 e pt. 7) comuni a molta architettura digitale, mentre, per la restante parte (pt. , pt. 5, pt.6), tipici dell’approccio trasgressivo ma misurato di Oosterhuis. 52 Dalla presentazione del sito http://www.trans-ports.com/trans-ports.html 53 O. Bouman, Rivoluzione digitale, in l’ArcaPlus 36, 1\2003, p. 53. 71 Capitolo uno – Architettura digitale Un altro progetto che vaglia le possibili interazioni tra spazio fisico e spazio digitale è la Variomaric Housing (2001), un progetto di casa unifamiliare completamente parametrica, modificabile e ordinabile direttamente on line. L’eventuale realizzazione consiste in un edificio moderatamente tradizionale, se non per la completa prefabbricazione delle parti, che interrompe il suo rapporto con la rete nel momento in qui viene acquistata: l’innovazione, quindi, è tutta nella parametricità e nella possibilità di controllare i parametri in tempo reale sul web. 72 K AS OOSTERHUIS <<<<< Centro per il riciclaggio dei rifiuti, Zenderen (NL), 1993 <<<< <<< << Padiglione dell’acqua salata, Neeltje Jans (NL), 1994 < Trans Port, 2001 Variomatic House, 2000 Capitolo uno – Architettura digitale FOREIGN OFFICE ARCHITECTS Dopo alcuni anni di frequentazione dello studio OMA, Farshid Moussavi e Alejandro Zaera-Polo fondano lo studio Foreign Office Architects. La ricerca che da subito portano avanti i due architetti poco più che trentenni, è incentrata sull’idea di “riformulare” il terreno con la piegatura delle superfici: il computer è lo strumento ottimale per perseguire tale scopo, piegando le superfici che, di volta in volta, possono comportarsi come lastre di metallo o come drappi di tessuto. Il progetto in cui questa ricerca trova compimento progettuale e successivamente anche concreto è l’International Port Terminal (1994) di Yokohama. Foa vince inaspettatamente54 il concorso con un progetto che diviene l’occasione per mettere in pratica tutta la loro ricerca. Il terminal è un edificio generato da una serie di piani orizzontali che, topologicamente, si deformano e si lasciano penetrare facilmente. Il rapporto con la città è inclusivo, nel senso che gli spazi pubblici sono posti sul lato esterno del terminal e gli spazi per gli arrivi tra questi e la città. Ne derivano due fattori: il primo è l’incoraggiamento per la cittadinanza a utilizzare il terminal in tutta la sua lunghezza, mentre il secondo è la centralità del punto di arrivo dei passeggeri che, una volta sbarcati, sono circondati in entrambe le direzioni dagli spazi pubblici, e quindi, dalla città. Anche i flussi di passeggeri lasciano intravedere la possibilità di scambi tra persone che usano il terminal per scopi differenti: nessuna limitazione e nessun incanalamento. Tutti questi aspetti del progetto 54 Alejandro Zaera-Polo ha dichiarato che i primi a essere stupiti furono proprio loro: il progetto era stato redatto in fretta senza la dovuta cura rappresentativa e, quando hanno saputo del passaggio al secondo turno di consultazione, hanno approntato un modello e le dovute immagini a commento del progetto in dieci giorni. 73 Capitolo uno – Architettura digitale fanno riferimento alla ricerca di una ragionevole indeterminatezza tra verticale\orizzontale, attivo\passivo, naturale\artificiale, bidimensionale\tridimensionale. Un progetto in cui tutto è fluido e omogeneo, finanche il rivestimento in legno dei pavimenti sia all’esterno che all’interno. 74 FOREIGN OFFICE A RCHITECTS <<<<< <<<< <<< Yokohama Internetional Port Terminal, 1994 << < Ristorante Belgo, Londra, 2001 Capitolo uno – Architettura digitale REISER + UMEMOTO Jesse Reiser e Nakano Umemoto, con lo studio RUR Architecture, cercano uno schema progettuale che li possa portare a produrre una architettura modificabile e trasformabile, contrastando l’idea tradizionale di edificio: “[Si tratta di generare] sistemi caotici o complessi, in grado di sottrarsi alle principali opposizioni binarie che finora hanno dominato l’architettura come disciplina; teoria e pratica; struttura e ornamento; globale e locale; programma e forma. La statica artificiale delle vecchie procedure è stata abbattuta e una nuova fluidità ha preso il suo posto”55. Nei progetti per la Cardiff Bay Opera House (1994) e per la Kansai Kan National Diet Library (1995) la ricerca del nuovo itinerario da loro auspicato passa attraverso il ricorso a un uso tattico della geodetica come sistema complesso adattabile ai mutamenti spaziali dell’organismo edilizio: a supporto di questo strumento già di per se molto efficace, R+U trovano modo di sperimentare le geometrie basate sul tempo e, quindi, la topologia. Per la residenza privata di Jeffrey Kipnis, il Water Garden (1997), hanno potuto ridefinire il rapporto tra modelli statici naturali e il rapporto con il terreno, hanno instaurato una dipendenza tra matrici modificabili e trasformazioni locali di curvatura e piegatura: 55 J. Reiser, Loose fit, cit in C. Pongratz, M.R. Perbellini, op. cit., p.50. 75 Capitolo uno – Architettura digitale “Il non-finito può essere pensato soltanto in relazione al modo in cui la ripetizione opera all’interno della produzione dell’architettura”56. L’interpretazione che R+U danno di non finito è il punto di congiunzione tra questo progetto e l’International Port Terminal (1995) di Yokohama. Qui il non finito diventa un approccio operativo e si tramuta in un sistema di perturbazioni e trasformazioni applicate al modello strutturale di base configurato come una successione di archi a tre cerniere. Il risultato è un corpo in continua mutazione, fluido e stabilizzato in una configurazione instabile. 56 Ivi, p. 51. 76 RUR ARCHITECTURE (REISER+U MEMOTO) <<<<<<< Cardiff Bay Opera House, 1994 Kansai Kan National Diet Library, 1996 <<<<<< Kansai Kan National Diet Library, 1996 <<<<< Yokohama International Port Terminal, 1994 <<<< Water garden, Ohio 1997 <<< Ristorante Brasserie, New York, 1997 West Side Convergence IFCCA Competition For Manhattan, 1999 << AIA headquarters , New York, 2000 Eyebeam Museum of Art + Technology, concorso, New York, 2001 < Eyebeam Museum of Art + Technology, concorso, New York, 2001 Pittsburgh Children's Museum, 2001 Capitolo uno – Architettura digitale dECOi dECOi, gruppo francese di giovani architetti, ha sperimentato le capacità formali di modellazione digitale prima con un controllo minuzioso del materiale architettonico, con la Pallas House (1996) a Kuala Lunpur - in collaborazione con Objectile -, l’eco Taal (1996) nelle isole filippine, la Luschwitz house (1998) a Londra e il Music Centre (1998) a Gateshead, per poi dedicarsi alla variazione morfologica digitale e fisica, con il Paramorph (Gateway) South Bank (1999), l’ Aegis Hypo-Surface (1999), l’Excideuil Folie (2001) a Excidueil e la Tokenhouse Foyer (2002) a Londra. Il progetto Paramorph (Gateway) South Bank a Londra è un esperimento formale di cristallizzazione della fluidità: un corpo morbido e flessibile fissato in una configurazione che, come una ripresa fotografica, ferma l’immagine di un istante dilatandolo all’infinito in una sovversione del rapporto tra spazio e tempo. La fluidità del corpo cristallizzato del paramorph è progredita fino alla sua effettiva materializzazione costruttiva con il progetto Aegis Hypo-Surface: la superficie di chiusura di uno spazio espositivo, capace di reagire al suono, al tatto e, quindi, alla presenza di persone nella sua diretta vicinanza. La modificazione della parete avviene con una matrice di pistoncini idraulici collegati a un computer che interpola i movimenti tra pistoncini vicini e comanda lo spostamento di ogni singola parte. Il risultato è una parete metallica con la determinatezza di un lenzuolo al vento: nessuna configurazione stabile, nessuna latenza, solo il rapporto di feedback tra noi e l’architettura. 77 dECOi << Ether/i, Ginevra 1995 hystera protera, 1996 Pallas House, con Objectile, Kuala Lunpur 1996 eco Taal, Isole Filippine 1996 Luschwitz house, Londra 1998 < aegis hypo-surface, Birmingham 1999 paramorph (gateway) south bank, Londra 1999 excideuil folie, Excideuil 2001 tokenhouse foyer, Londra 2002 aegis hypo-surface, f.e.i.d.a.d 2002 Capitolo uno – Architettura digitale R&SIE Il gruppo r&sie, stabilizzatosi su questa dicitura dopo numerose vicissitudini di denominazione legate alla rotazione di diversi architetti nel team, è composto da François Roche e Stephanie Levaux. I due architetti parigini considerano la tecnologia come un valore fondamentale nel progetto, la cui dimensione estetica non è una finalità ma una variabile aleatoria. La componente tecnologica, però, rientra nel loro lavoro sotto molteplici forme: sotto la sfera culturale, sotto quella medica, scientifica, artistica e finanche sessuale57. Dalla home page del sito web di Roche e Levaux si legge un lapidario: “no aesthetic, no ethics, no historic, but genetic”58. Questo forse a indicare un possibile percorso nella ricerca di una nuova metafora che nel periodo industriale è stata la macchina, mentre ora non è più possibile trovane una che possa essere univoca. Dice Roche: “Il corpo non è negato ma esacerbato, ipertrofizzato, e la pelle non è più un elemento ma una superficie che reagisce all’ambiente circostante. Le funzioni e i corpi sarebbero così diventati gli attributi fisici di una scelta individuale, e non come disse Darwin, un adattamento evolutivo alle circostanze”59. Nel concorso per la nuova sede dello IUAV (1998) a Venezia, r&sie progettano un edificio - che loro chiamano Aspiration - che nasce da una distorsione, da un morphing: 57 Cfr. N. Trasi, Eresie mutanti, in L’Arcaplus 36, 1\2003, p. 64. 58 http://new-territories.com 59 Cfr. N. Trasi, ivi. 78 Capitolo uno – Architettura digitale un utilizzo delle variazioni morfologiche come metafora della autonomia biologica degli organismi viventi. Un approccio che dimostra inequivocabilmente che r&sie definiscono la realtà attraverso la tecnologia, attraverso i media e la simulazione, privilegiando l’apparenza sull’esistenza, ciò che si vede contro ciò che è. Il progetto commissionato dalla EDF - dipartimento di ricerca della compagnia pubblica per l'elettricità francese - per un edificio per uffici a La Defènce dal suggestivo nome (un)plug (2001), segue un programma di sviluppo per l’autonomia energetica degli edifici: la pelle energetica dell’edificio è deformata, penetrata da cellule fotoelettriche e interamente ricoperta di protuberanze sensoriali capaci di misurare e interagire con la temperatura. Le terminazioni dei filamenti di connessione con le reti energetiche cittadine propongono ancora una volta la metafora organicista. 79 <<<<<< <<<<< R& SIE (un)plug, Parigi 2001 <<<< <<< R& SIE con A MMAR E LOUENI Aspiration, nuova sede dello IUAV, concorso, Venezia, 1998 << R& SIE Scambled Flat, Evolene (CH), 2001 < R& SIE shadow & ligh,. Parigi, 1990 extrusion, salasie crater, reunion, 1996 furtive paris, Parigi, 1998 overflow, Echigo-Tsumari, (J), 1998 House for Judith and Ami Barak, Sommiéres (F), 2001 Capitolo uno – Architettura digitale NEIL DENARI Direttore di SCI-Arch di Los Angeles e fondatore dello studio COR-TEX nel 1988, Neil Denari affronta una profonda quanto perspicace ricerca nel campo della Machine Architecture, filone legato all’idea della dipendenza dello spazio fisico dalla tecnologia avanzata. I suoi progetti e le loro rappresentazioni grafiche devono buona parte del loro significato alla confluenza di concetti permutati dalla grafica pubblicitaria e precisione derivante dalla produzione industriale. L’osservazione del meccanismo diffuso di svuotamento dell’oggetto commerciale è uno dei punti di partenza per il metodo progettuale di Denari: l’attrazione di un oggetto nei confronti di un suo possibile acquirente non nasce più dal valore d’uso funzionale. Il simbolo deduttivo dell’immagine o il termine distintivo del marchio di fabbrica rappresentano l’oggetto, il suo logo. Questa riflessione di Denari non ha un significato specificatamente economico, ma affonda le proprie radici nella cultura visuale contemporanea. Il valore visuale dell’architettura viene così sviscerato e analizzato per poterlo controllare nei minimi dettagli. In questa ottica è possibile tracciare quella che Denari chiama “mappa del mondo” intendendo una visione globale del mondo descritto con le immagini e i significati che ogni luogo - locale o globale - presenta. La stratificazione codificata di tali elementi porta a una formulazione architettonica fatta di flussi ininterrotti di informazioni. 80 Capitolo uno – Architettura digitale “Si può fare in modo che l’architettura divenga a sua volta un flusso, capace di mutare velocemente con grande precisione le proprie sorti: dallo spazio alla superficie, alla grafica, alla luce e daccapo”. Prosegue Denari: “è una fusione fra i più ripetitivi e autorevoli sistemi di segni (logo, icone, ordini, aforismi) e il potenziale spaziale e simbolico dell’architettura. Il mio proposito è progettare un’architettura che risponda al paesaggio sovracodificato dei segni, investendolo con un intento di nuova natura grafica decisa a insinuarsi nella mente, nella città e negli occhi”60. Il valore meccanicista, industrializzato del lavoro di Denari è - come già anticipato espresso tutto dalla rappresentazione dei progetti, in bilico tra il trattamento impersonale con la grafica asettica del computer, la scientificità della geometria descrittiva con le ombre e le tessiture delle superfici, e l’esattezza dell’industrial design. Una costante del lavoro di Denari è la piegatura di superfici continue come procedimento di definizione degli spazi. I progetti dove questa tecnica è resa più chiaramente sono la Massey Residance (1994) a Los Angels e la MA Gallery (1996) a Tokyo. La residenza Massey parte da uno schema tipologico rigido e tradizionale derivante dal modulo del tessuto urbano di Los Angels e definisce lo spazio con una piegatura della 60 N. Denari, Interrupted Projections, in http://amsterdam.park.org:8888/japan/Sony/3Dworld/NeilDenari/index- .html 81 Capitolo uno – Architettura digitale superficie analogamente al progetto per Tokyo. Charles Jenks ha detto, della casa progettata da Denari, che rappresenta un esemplare di “Architettura Nonlineare ricavata da una singola superficie curvata”61. La galleria MA è un piccolo spazio espositivo per mostre di architettura. La struttura è una lastra continua sollevata dal suolo definita tramite un procedimento geografico di proiezione interrotta: “Diversamente dalla proiezione di Mercatore, che appiattisce e distorce la terra in una griglia cartesiana come in un atlante, la Homolosine Interrupted Projection Mapping System è irregolare nella sua forma ed è tagliata lungo diversi meridiani longitudinali. Per questo motivo, si può scorgere la “rotondità” anche all’interno di una superficie piatta, una conseguenza di uno spazio architettonico a due curvature dimensionali […] La topologia delle geometrie auto permutanti come la bottiglia di Klein, dove non c’è distinzione tra superficie interna o esterna, ha ispirato lo spazio curvo interno, mentre il foglio della mappa ha trasformato la superficie verde in un nastro bidimensionale, una superficie primitiva stampabile”62. 61 Ch. Jencks, Complexity Definition and Nature’ Complexity, in AD profile 67, 9\1997, p. 9. la definizione di Ar- chitettura Nonlineare è data dallo stesso Jencks in un articolo contenuto nello stesso volume. Cfr. Ch. Jecks, Nonliear Architecture: New Science = New Architecture?, in AD profile 67, 9\1997, p. 7. 62 N. Denari, Goode’s Interrupted Homolosine Projection, in http://amsterdam.park.org:8888/japan/Sony/Dwor- ld/Neil_Denari/index.html. 82 Capitolo uno – Architettura digitale Dopo questo progetto, unica realizzazione di questa fase di ricerca dell’architetto statunitense, l’obiettivo di Denari è sembrato più convenzionale e, come lui stesso ha confidato, è tornato a un interessamento specifico del rapporto luogo\forma. 83 Capitolo uno – Architettura digitale DILLER + SCOFIDIO Elisabeth Diller e Ricardo Scofidio negli ultimi anni, nonostante non siano giovanissimi, sono saliti alla ribalta della scena internazionale per alcuni progetti innovativi e che, al contempo, dimostrano una maturità e un gusto minimale apprezzati dai critici. Il loro rapporto con la tecnologia non è un rapporto esclusivo di altri contenuti: per giungere alla loro formulazione teorica percorrono la contaminazione tra arte, teatro, tecnologia, performance, scienza e architettura. Da oltre vent’anni lavorano su istallazioni e scenografie teatrali, ma da qualche tempo sono interessati anche alla progettazione di edifici completi. Il ristorante Brasserie (1998) nel piano interrato del Seagram Building di Mies van der Rohe è una semplice quanto elegante dimostrazione della teatralità dello spazio che facilmente possiamo individuare in tutti i progetti del duo newyorkese: un palcoscenico dal quale si entra nella sala, alcune telecamere che riprendono tutte le persone che entrano e una infilata di monitor sui quali passano le immagini riprese all’ingresso in tempo reale e in feedback sono gli elementi tecnologici usati per trasformare la presenza nel locale in una rappresentazione teatrale. All’interno dello Swiss Expo 2000 Diller e Scofidio hanno realizzato un padiglione che hanno successivamente chiamato Blur Building (2000) costruito a Neuchatel: il padiglione è composto di una passerella sul lago che collega la terraferma a una piccola piattaforma sospesa sull’acqua circondata da trentatremila ugelli vaporizzatori che pescano l’acqua dal lago e, dopo averla distillata, avvolgono la struttura in una suggestiva nuvola di vapore. La vaporizzazione dell’acqua è interamente controllata da un sistema informa84 Capitolo uno – Architettura digitale tico che interagisce con le condizioni ambientali in tempo reale modulando i getti degli ugelli. Successivamente hanno vinto il concorso per l’Eyebeam Museum of Art and Technology (2001) a New York con un progetto fondato su una idea semplice, materializzata da una forma minimale: una superficie si piega e conforma tutti gli spazi all’interno diventando a volte parete e a volte solaio. Questa superficie porta con se le fibre ottiche, i sistemi informatici e tecnologici al suo interno e divide gli spazi del museo in due pertinenze: una per la produzione, con i laboratori, e l’altra per la presentazione, con il teatro e il museo, lasciando tutta la parete del fronte stradale completamente vetrato sottolineando ulteriormente il minimalismo della composizione. 85 N EIL DENARI < MA Gallery, Tokyo, 1996 Massey residence, Los Angeles, 1994 DILLER + SCOFIDIO << Blur Building, Neuchatel (CH), 2000 Eyebeam Museum of Art + Technology, 2001 < Eyebeam Museum of Art + Technology, 2001 Capitolo uno – Architettura digitale LAB[AU] Lab[au] è uno studio di architettura urbanistica e design costituito a Bruxelles nel 1995. La ricerca di questo gruppo vaglia i processi che loro hanno denominato di inFORMAzione, interpretando questo termine come integrazione di scienza della comunicazione, computazione ed editing digitale. Fondano, così, un sistema di Metadesign, intendendo con questo termine la delineazione di puri concetti formali, immagini archetipiche immerse in un flusso di possibilità che definisce un campo di osservazione, non certo un campionario di risultati. Uno dei temi affrontati nei progetti di Lab[au] è la variazione del significato spazio temporale dell’ar-chitettura: essi cercano il coinvolgimento di una prossimità non spaziale ma temporale. La simultaneità, in questa ottica, diviene una conditio sine qua non per la progettazione di una architettura digitale, dirigendosi verso una implosione spaziale già ottenuta nel sistema dimensionale della rete. I loro progetti più sperimentali sono concentrati sull’uso della rete web ma non disdegnano l’interazione con lo spazio fisico. i-tube+mNemoTICspace (1999) è il sistema architettonico - impossibile parlare di edificio come corpo unico, stabile, singolare e definitivo - è composto da un padiglione fisico - i-tube - e uno spazio digitale - mNemoTIC space – che concretizzano uno dei primi esempi di augmented reality63. Dalla commistione di spazialità fisica e spazialità digitale in una unica esperienza immersiva si è proposta una nuova metodologia per l’approccio all’informazione: a seconda delle istanze 63 La realtà aumentata è la condizione ibrida di uno spazio fisico e uno digitale che vengono fruiti assieme co- gliendo gli aspetti positivi e di interazione dell’uno e dell’altro. Molti sostengono che sia il futuro dell’applicazione degli strumenti digitali all’architettura. 86 Capitolo uno – Architettura digitale informative degli utenti lo spazio è modificato morfologicamente ed emergono le informazioni richieste. É, in questo progetto che loro definiscono una catena di comunicazione, chiarita la natura della ipersuperficie e il suo contenuto fluido di informazione. Sul genere di questo progetto Lab[au] ha prodotto una serie di sperimentazioni che, per brevità, accenneremo soltanto. Game village (1999) e l’RGB Papillon (1999-01) sono due progetti ipermediali ma realizzati fisicamente. Il Game village è la scenografia per mostra di videogame tenutasi a Lione, che loro organizzano cronologicamente e per 'azione' (uccidere, vincere, guidare, controllare, …), mentre l’RGB papillon funge da ingresso e biglietteria per il festival del cinema di Cannes: 75 mq di spazio racchiuso in un blob il cui esterno è rivestito con una membrana stampata secondo un codice di colore CMYK, mentre all’interno le superfici sono pervase di proiezioni in RGB. i-skin (2000) è un esperimento web di interazione tra corpo e spazio, mentre sPACE (2001-02) è un progetto, anch’esso on-line, che gestisce in maniera semi-automatica l’interazione tra forme, suoni e spazio in rete. 87 LAB[AU] < i-tube+mNemoTIC space, 1999 game village, 1999 l’RGB Papillon, 1999 i-skin, 2000 sPACE, 2001 Capitolo uno – Architettura digitale AMMAR ELOUEINI Nel 1997 dopo aver studiato a Parigi e New York, Ammar Eloueni fonda Digit-All Studio. Il carattere peculiare della sua opera è di mostrarsi più disinibita e spregiudicata di molti suoi colleghi più anziani: fino a qualche anno fa era considerato uno dei più promettenti personaggi del panorama internazionale, ma alcuni progetti poco convincenti hanno in parte ridimensionato l’entusiasmo provocato dai suoi primi esperimenti effettivamente molto interessanti. “La mutazione dovuta alle nuove tecnologie è profonda al punto di poter essere assimilata a una rottura. Una rottura che si ripercuote nella società e sul suo sistema politico. Nessuna negoziazione è da auspicare. In nessun caso si tratta di negoziare la nostra magra eredità e tentare di seminarla con l’illusione che sopravvivrà. Oggi solo una posizione è auspicabile: la rottura radicale […] Essere architetto oggi consiste nella capacità di comprendere le rotture implicate dalle nuove tecnologie. In nessun caso si tratta di negoziare l’entrata del progetto moderno nell’era digitale”64. Il linguaggio e le intenzioni sono da avanguardia artistica, e la componente provocatoria dei suoi scritti offusca in parte l’interesse che i suoi progetti potrebbero innescare. Sintomatico di tutta la produzione progettuale di Eloueini è il progetto del Cultural Information Exchange Center (1996) a New York. Il piccolo padiglione temporaneo pensato tra i grattaceli di Wall Street è il risultato di un processo che ha rifiutato a priori tutte le forme archetipiche o preordinate per lasciare libero il progetto di cercare nuove espres- 64 A. Eloueni, Architettura e macchine astratte, http://www.architettura.it. 88 Capitolo uno – Architettura digitale sioni tipologiche rispondenti alle istanze culturali informatiche. Un software capace di calcolare emissioni particellari ha permesso di cristallizzare una configurazione formale di una superficie complessa e deformata forse da realizzare con una membrana traslucida. EPILOGO Altri architetti hanno contribuito al dibattito teorico e al conseguimento di un sistema metodologico per il progetto di architettura. Tra questi Thomas Leeser, proveniente dallo studio di Peter Eisenman, deve a quest’ultimo la dipendenza a valori estetici quali il folding e l’estetica dell’imperfetto. Dopo un primo periodo in cui produce alcuni progetti - tra cui ricordiamo il Max Plank Institute (1993) di Monaco - con queste caratteristiche, Leeser pare ricercare una maggiore semplicità formale e una maggiore ricercatezza tecnologica culminata nel progetto per il concorso dell’Eyebeam Museum of Art and Technologies (2001). In questa proposta - a dire il vero non molto difforme da quella vincitrice di Diller e Scoficio - Leeser fa affidamento su un sistema di piani curvati che definiscono degli spazi minimali. I norvegesi Ocean hanno riscosso un buon successo di critica con il loro progetto a scala urbana ambient amplifiers (2000). I DegreeZero, con il secondo posto nel concorso per il Sarayevo Concert Hall (1999) hanno dimostrato di avere acquisito l’utilizzo disinvolto delle tecnologie informatiche per la rappresentazione e la progettazione architettonica. Michele Saee, dopo aver condotto una sicuramente utile esperienza nello studio Morphosis negli anni ottanta, ha prodotto alcuni progetti molto interessanti intervallando gli strumenti digitali con la verifica tramite modelli fisici. 89 Capitolo uno – Architettura digitale 1.3.2.2. LA CONTINUITÀ UTOPICA L’utopia, dal primo Rinascimento fino a tutto il Novecento, ha pervaso la creatività artistica di molti autori. In un saggio che ripercorre il tragitto de “l’architettura dell’utopia“65, Colin Rowe cita la definizione di utopia data da Mannheim: “orientamenti che trascendono dalla realtà […] che, quando si traducono in pratica tendono, in maniera parziale o totale, a rompere l’ordine prevalente”66. Su tale definizione Rowe fonda il suo saggio analizzando le città ideali del Quattrocento e del Cinquecento, i progetti visionari del Sette-Ottocento, gli schizzi di Sant’Elia e le città di Le Corbusier. Avvicina le esperienze artistiche e architettoniche alle teorie filosofiche e alla società del tempo, trovando spesso fortissimi rimandi che fanno ipotizzare, con un alto grado di attendibilità, una stretta relazione tra loro. La derivazione neoplatonica della città ideale, come ideale cosmico in forma centrica, o la dipendenza dell’architettura di Boullèe al momento culturale francese alla fine del XVIII secolo sono legami imprescindibili che dimostrano la determinante componente ideale dell’utopia in architettura. Per avvicinare da subito i progetti di architettura digitale che abbiamo definito utopici, possiamo, alla luce delle osservazioni di Rowe, fare un parallelo tra le architettura 65 C. Rowe, L’architettura dell’utopia, in La matematica della villa ideale, Zanichelli, Bologna, ed. orig. 1956. 66 K. Mannheim, Ideology and Utopia, Londra 1936 (trad. it. di A. Santucci, Ideologia e utopia, Bologna 1957, p. 195), cit. in C. Rowe, op. cit., p. 198. 90 Capitolo uno – Architettura digitale di Markos Novak, Karl Chu o Stephen Perrella alle teorie filosofiche tratte da Leibniz, Deleuze, Baudrillard, Virilio e altri che hanno contribuito in modo sostanziale all’individuazione di un complesso di fenomeni che potremmo definire in questa sede “la struttura dell’incerto”. Caos deterministico, spazi curvi, frattali e folding, ma soprattutto, la relatività ristretta, sono espressione di pensatori e scienziati che hanno letteralmente demolito molte delle certezze date per assunte nel corso degli ultimi secoli. Alla cosmicità circolare della città ideale risponde la complessità indefinita degli spazi di Novak, alla deduzione formale di Boullèe rispondono gli algoritmi genetici di Chu, alla staticità plastica e ideale delle città futuriste l’indeterminatezza degli spazi ipermediali di Perrella. Un altro parallelo è dovuto alla chiarezza estetica del riferimento comune di queste architetture: come per le città ideali è sufficiente conoscerne la struttura logica per comprenderle tutte67, così per gli iperspazi utopici la matrice formale sembra essere costante. Un aiuto per la corretta lettura delle immagini digitali ci viene fornita, inconsapevolmente, da Rowe: “[…] l’Utopia, non dovrebbe essere giudicata in termini immediatamente fisici, né la si dovrebbe giudicare in base a criteri visivi o pratici, poiché la sua ragion d’essere è cosmica e metafisica; ed è qui, ovviamente, che risiede la sua peculiare abilità nel sedurre l’intelletto”68. 67 Cfr. T. More, Utopia, Vol II, cap. II; trad. it. L’utopia o la miglior forma di repubblica, Bari 1942. More scrive: “Chi conosce una sola città le conosce tutte, tanto sono interamente simili, per quel che consente la natura del luogo”, per poi riprendere “Sono in verità così simili tra loro che, vista una, si son viste tutte”. 68 C. Rowe, op. cit., p. 188. 91 Capitolo uno – Architettura digitale Quindi le immagini prodotte dagli architetti che stiamo cercando di legare al concetto di utopia, vanno considerate per il loro valore metafisico, cosmico: ed è proprio il cosmo a non essere più lo stesso cosmo della cultura post-rinasci-mentale, e aggiungiamo anche la considerazione che se lo spazio fisico è cambiato profondamente, possiamo ritenere che lo sia anche quello metafisico. Ma in un addendum del 1973, rivede alcune posizioni prese nello scritto originale del 1956 e cita la definizione di utopia data da Westfall: “Una concezione utopica, nella sua forma pienamente sviluppata, dovrebbe definirsi come una visione unitaria che includa: 1. una teoria artistica attentamente considerata o quantomeno un atteggiamento verso le arti da doversi integrare con 2. una struttura politica e sociale interamente sviluppata e concepita come esistente su 3. un locus al di là del tempo, del luogo, della storia o del caso”69. Per Rowe è impossibile coniugare tutti questi temi in un singolo costrutto teorico; questo è probabilmente insito nella inattualizzabilità dell’utopia. Però, alla luce di tale os- 69 C.W. Westfall, recensione di H. Bauer, Kunst und Utopie, in Journal of Society of Architectural Historians, XXVI, 2\1967, cit. in C. Rowe, op. cit., p. 200. 92 Capitolo uno – Architettura digitale servazione, è forse possibile che l’utopia digitale abbia il merito di essere un tentativo di coniugare tutti gli aspetti precedentemente separati dell’utopia? Il primo punto è pienamente appagato dalle numerose pagine scritte dai tre autori considerati paradigmatici per la categoria che stiamo studiando: dice Novak: “L’architettura immaginaria, come la poesia, ricerca l’estremo, qualunque esso sia: la bellezza, la maestosità, la struttura o l’assenza di struttura, il peso enorme, la leggerezza, il costo, l’economia, il dettaglio, la complessità, l’universalità, l’unicità. In questa ricerca di ciò che va oltre l’immediato, propone incarnazioni di idee che sono grandiose e concise insieme. Nella maggior parte dei casi queste proposte vanno bene oltre ciò che può essere costruito”70. E ancora: “Assumendo che la forma base dell’architettura è il dominio di un insieme, rappresentato nelle due dimensioni da una linea di contorno di un valore arbitrario, e nelle tra dimensioni da una isosuperficie di contorno, possiamo cercare le funzioni che generano forme semplici, e che possono essere subito modulate per mezzo di perturbazioni successive con frequenze maggiori”71. 70 M. Novak, Architetture liquide nel ciberspazio, in M Benedikt (a cura di), Cyberspace: First Step, MIT Press, Cambridge 1991, trad. it., Cyberspace: primi passi, Muzzio, Padova 1993, p. 253. 71 M. Novak, Trasmitting Architecture, in AD Profile vol. 65, 11\1995, p.29. 93 Capitolo uno – Architettura digitale Le teorizzazioni e le ipotesi propositive di Novak - al pari di Perrella e Chu - sono certamente tra le più complesse e sottili degli ultimi anni: l’architettura liquida di Novak72, l’iperpiano di Perrella73 o lo spazio modale di Chu74 rappresentano le solide basi teoriche per la progettazione architettonica di natura utopica. Il riferimento ai cambiamenti attuati dalle tecnologie digitali in ambito sociale sono altrettanto chiare: “L’architettura liquida è un’architettura che respira, e pulsa. L’architettura liquida è un’architettura la cui forma è contingente agli interessi dello spettatore […]”75. Oppure, proponendo lo scenario prefigurabile dalla commistione di ciberspazio e modellazione algoritmica, dice: “Questi mondi sono possibili, i mondi di nostra invenzione […] Ci pongono domande: cos’è il mondo, in prima istanza, che genere di mondi possono essere, in che maniera questo mondo si 72 Cfr. M. Novak, op. cit. 73 Cfr. S. Perrella, Hypersurface Architecture, Architectural Design, Academy edition, Londra 1998 e Hypersur- face Architecture II, Architectural Design, Academy edition, Londra 2000. 74 Cfr. K. Chu, The Cone of Immanescendence, in ANY 23, 1998 e K. Chu, Modal Space: The Virtual Anatomy of Hyoerstructures. Aschitects in Cyberspace, in AD Profile 118, 1995. 75 M. Novak, op. cit., p 260. 94 Capitolo uno – Architettura digitale inserisce nello schema dei mondi possibili […]? Qui la fisica è inventata, il singolare è sostituito dal multiplo, il solido dal frammentato, l’isolato dal permeabile, il chiuso dall’aperto”76. L’assetto sociale, investito dalla rivoluzione tecnologica, deve essere, per Novak Perrella e Chu, ricostruito sulle basi delle strutture imposte dalla comunicazione informatica, dallo spazio della rete e dalla generale informatizzazione della società. È chiaro, alla luce di queste valutazioni, che il luogo e il tempo sono fattori che non rientrano più in modo tradizionale nella ricerca architettonica. Lo spazio liquido e sfumato al quale si richiamano gli architetti utopisti è una realtà assunta già da tempo, e, senza abbandonarci all’entusiasmo delle disinibite visioni provocatorie e totalizzanti che abbiamo menzionato, è necessario riflettere su come l’utopia digitale possa guidare l’evoluzione del pensiero architettonico. Per concludere prendiamo in prestito le parole di Colin Rowe: “[…] l’utopia, come riferimento, come espediente euristico, come imperfetta immagine di una buona società, persisterà; ma dovrebbe persistere come possibile metafora sociale, piuttosto che come probabile ricetta sociale”77. 76 M. Novak, Transterra Firma: After Territori, da http://flux.carleton.ca/SITES/PROJECTS/LI-QUID/Novak1.html 77 C. Rowe, op. cit., p. 204. 95 <<<<<<<<<< <<<<<<<<< <<<<<<<< M ARCOS N OVAK Data-driven forms, 1998 <<<<<<< M ARCOS N OVAK Paracube, 1998 <<<<<< <<<<< M ARCOS N OVAK Warp Map, 2001 <<<< M ARCOS N OVAK Eduction, 2001 <<< K ARL C HU Phylox series #1, #2, #3 << K ARL C HU Phylox series #4, #5, #6 < S TEPHEN P ERRELLA Haptic Horizon, 1995 Möbius House, 1997 Capitolo uno – Architettura digitale 1.4. RIFLESSIONE AL MARGINE DELL’ARCHITETTURA DIGITALE Per concludere il nostro discorso sull’architettura digitale, riportiamo alcune considerazioni nate dall’osservazione delle architetture e dei fenomeni descritti che non hanno, però, il valore epistemologico di conclusioni tratte a seguito di un percorso lineare: la mutabilità del fenomeno nella sua interezza e la vastità delle integrazioni con altre forme culturali non lo consentono in questa sede. Abbiamo più volte accennato alla mancanza di limiti geografici nella cultura architettonica - grazie alla globalizzazione - e- specificamente - nella architettura della rete per sua natura. Dalla tassonomia estesa78 emergono però alcuni dati interessanti sotto questo punto di vista. Prima di tutto va detto che il fenomeno che abbiamo descritto è molto più localizzato di quanto si possa credere. I luoghi - fisici - in cui si concentrano la maggior parte dei progetti inseriti nella tassonomia sono, in primis, New York, e subito dopo l’Olanda, ma anche la Francia, il Giappone e la Germania (quest’ultima con minore contenuto sperimentale). Elencare una città con delle nazioni potrebbe sembrare una svista, ma è un dato di fatto che almeno tre quarti dei progetti prodotti negli Stati Uniti sotto il paradigma che abbiamo proposto sono ubicati a New York, mentre in Olanda, Giappone e Germania - un po’ meno in Francia, ancora sotto l’influenza della struttura centralista fondata nel XVII secolo su Parigi - i progetti sono maggiormente diffusi sul territorio. Uni- 78 La stesura della Tassonomia estesa è stata precedente a quella della Tassonomia critica, riportata in questo capitolo, ma, per il carattere schematico di data base della prima, abbiamo ritenuto più corretto riportarla in appendice alla ricerca. 96 Capitolo uno – Architettura digitale ca nazione che normalmente fornice progettazione architettonica di livello assoluto in campo internazionale ma che in questo ambito specifico non ha espresso praticamente nessun progetto - fatta salve le eccezioni di Gehry per Bilbao e il villaggio olimpico di Barcellona, di Eisenman per Cadice e Santiago di Compostela e di Nouvel ancora per Barcellona - e nessun progettista di rilievo è la Spagna. A metà degli anni ’90, quando i progetti qui raccontati stentavano a entrare nelle pagine delle migliori riviste di architettura, si giustificava la loro assenza con la difficile “publicabilità” di un’architettura fatta di video, di ipersuperfici, di superfici topologiche e ancora più se fatta di interattività o di puri bit. Dopo quasi un decennio internet, l’altro canale privilegiato per la comunicazione del sapere, è in una condizione di medium maturo, diffuso e completamente integrato con la società che ne fa un uso coscienzioso e cospicuo. Chi pensava che il riscatto del progetto digitale sarebbe avvenuto alla completa estensione sociale della rete (in quanto medium più adatto alla trasmissione di tali progetti che di quelli tradizionali) ha dovuto ricredersi: i siti web degli studi di architettura che hanno una finestra aperta sul ciberspazio del web sono numerosissimi e prestano molta attenzione al modo in cui si presentano in questo medium, ma la stragrande maggioranza di essi è comunque indirizzata alla progettazione tradizionale dell’architettura. È un dato che, in termini numerici, potrebbe indurre allo sconforto chi ha ricercato nella direzione indicata dal paradigma digitale, ma è una questione già abbondantemente preventivata: l’irrinunciabilità della condizione fisica e il riconoscimento del valore funzionale dell’architettura fanno sì che la progettazione tradizionale segua, e seguirà in futuro per molto tempo ancora, una forte linea di continuità col passato più prossimo. Inoltre i limiti 97 Capitolo uno – Architettura digitale economici dovuti alla complessità di molte forme prodotte al computer sono uno dei principali motivi della loro mancata diffusione in ambito costruttivo. Questi due aspetti, sommati, implicano che tutte le premesse, i dibattiti, i risultati ottenuti dal progetto architettonico digitale non siano stati vani, ma rientrano in una sfera progettuale e artistica di elite, difficilmente comunicabile e fruibile dalla società di massa. Dal punto di vista cronologico - per tornare alle deduzioni tratte dalla tassonomia estesa - ci sono due aspetti importanti da evidenziare. Il primo riguarda l’andamento dell’evoluzione cronologica, appunto, dell’architettura digitale, che possiamo separare in tre fasi fondamentali: la prima fase va dalle prime sperimentazioni isolate alla fine degli anni ’80 fino al biennio 1994-95. In questa fase la generazione predominante era quella di Eisenman, Gehry, Ito e Nouvel. La seconda fase è compresa tra il 1994 e il 1998. In questo periodo emergono prepotentemente i nuovi protagonisti della scena internazionale che propongono i loro metodi e i loro sistemi progettuali con grande efficacia comunicativa. È il periodo di Lynn, Oosterhuis, Nox, Asymptote, FOA, Ben van Berkel e Novak. La terza fase che si sta ancora oggi evolvendo, parte dal 1998 e arriva ai nostri giorni. In questo periodo sono apparsi pochi nuovi studi - importanti da citare i francesi r&sie e i belgi Lab[au] - ma i progetti sono mutati sensibilmente: la ricerca morfologica ha subito un rallentamento molto forte, generato, forse, anche dalla complessità realizzativa, ma probabilmente giustificato da un aspetto facilmente condivisibile dell’evoluzione del sistema estetico. Ito afferma: 98 Capitolo uno – Architettura digitale “che la complessità non si possa più esprimere in termini geometrici, o per essere più esatti, che la complessità geometrica e le sue deformazioni abbiano cessato di essere risposte pertinenti dell’espressione architettonica”79. Allora la ricerca morfologica è da abbandonare? È possibile che sia necessario un ridimensionamento del fenomeno nella sua interezza? Noi pensiamo di no. Il risultato fondamentale che è possibile trarre da questa prima parte della presente ricerca è, in primo luogo, la possibilità di avere uno sguardo in parte distaccato da un fenomeno ormai successivo al suo apice, e la necessità di trarre da questo distacco il valore più specificatamente ontologico: lo studio ci ha fornito un certo grado di consapevolezza morfologica, di pertinenza strumentale, di riduzione funzionale di un dispositivo tecnologico, il computer, che ormai non ci governa, non ci conduce, ma si lascia plasmare come qualunque altro strumento nella storia ha fatto dopo un primo periodo di forte influenza sulla società. 79 Cfr. AA. VV., Toyo Ito, El Croquis 73, 1996. 99 INFRASTRUTTURA TECNICA DELL’ARCHITETTURA DIGITALE Capitolo due – l’infrastruttura tecnica dell’architettura digitale 2. INFRASTRUTTURA TECNICA DELL’ARCHITETTURA DIGITALE L’opinione secondo la quale acquisire nozioni tecniche e collegarle poi alla cultura architettonica sia una delle condizioni necessarie (ma evidentemente non sufficiente) per comprendere a pieno il processo che qui si studia, può essere facilmente condivisa scorrendo alcune pagine di tre autori fondamentali per l’evoluzione della cultura digitale e informatica in generale. Il primo, in ordine cronologico, è Marshall McLuhan1 secondo cui il “medium è il messaggio”. Per primo McLuhan ha riconosciuto l’indipendenza del mezzo di trasmissione dal contenuto trasmesso, per quanto concerne i risvolti socioculturali della diffusione di qualunque medium. Questa indipendenza fa si che siano necessarie la conoscenza tecnica e una approfondita indagine sui meccanismi percettivo-motori e, più in generale, culturali del medium. Il secondo - già citato - autore è Tomàs Maldonado per il quale “ogni tecnologia è conoscenza, ossia risultato del pensiero”2; in base a questa affermazione si può asserire che il rapporto tra tecnica e filosofia è inequivocabilmente di tipo circolare: l’una non può prescindere dall’altra. 1 McLhuan in realtà nel 1964 non scrive riferendosi alla rivoluzione informatica che si sarebbe sviluppata da li a circa vent’anni, ma le sue osservazioni sono facilmente riferibili anche a questo medium e, soprattutto, hanno un carattere generale a tal punto da rappresentare uno dei fondamentali punti di partenza per qualunque studio scientifico dell’universo informatico. 2 T. Maldonado, Reale e Virtuale, Feltrinelli, Milano 1991, pp. 12-15. 101 Capitolo due – l’infrastruttura tecnica dell’architettura digitale Per chiudere l’annunciata triade ricordiamo Pierre Levy che nella stesura di un testo importante per la sua completezza e per il tono divulgativo come Cybercultura, pone un accento sulla conoscenza tecnica come infrastruttura necessaria per studiare e capire l’universo del virtuale3. Per quanto concerne più dettagliatamente la rappresentazione dell’architettura, la necessità di questo studio tecnico si può considerare ancor più opportuno. Il passaggio dalla rappresentazione manuale a quella informatica passa attraverso la codifica di un insieme eterogeneo di nozioni che spaziano dalla geometria descrittiva alla scienza della comunicazione, dal desktop publishing alla psicologia della percezione, dalla logica all’algebra elementare, dall’ottica alla teoria del colore. La conoscenza di queste nozioni, si potrebbe obiettare, sono necessarie anche per la rappresentazione tradizionale, ma per la rappresentazione digitale assumono un valore e una funzione differenti. Per chiarire queste differenze saranno d’aiuto alcuni esempi. La prima osservazione che va fatta è sulla condizione esplicita o implicita di tali nozioni. Se da una parte è vero che scegliere “artigianalmente” il punto di vista di una prospettiva (scelta che in realtà è un processo mentale di prefigurazione) è una capacità esplicita di rappresentazione dall’altra è altrettanto vero che la possibilità di modificare in tempo reale il punto di vista su un modello digitale permette la valutazione dei fattori variazionali importanti per la scelta di una buona prospettiva: paradossalmente usando la visualizzazione digitale ci si può istruire meglio e più velocemente a usare tecniche tradizionali per visualizzare, per esempio, in prospettiva. O meglio: potendo valutare tali fatto- 3 P. Levy, Cybercultura, Feltrinelli, Milano 1999. 102 Capitolo due – l’infrastruttura tecnica dell’architettura digitale ri è possibile ottenere più facilmente e quasi istantaneamente un buon punto di vista. Ancora, se da una parte è vero che la scelta di una gamma cromatica passa necessariamente per la conoscenza di almeno alcuni fondamenti di teoria del colore, dall’altra è altrettanto vero che usando programmi informatici che controllano il colore in maniera almeno soddisfacente si possono usare schemi cromatici RGB, CMYK, Munsell4 e così via. Potremmo dire, in conclusione, che con la rappresentazione informatica si ha la possibilità di acquisire velocemente e con precisione una quantità di nozioni notevoli con un semplice approfondimento effettuato in tempo pressoché reale che, per la rappresentazione tradizionale, si poteva raggiungere solo con la combinazione di due processi molto lunghi e solo ora in parte integrati: lo studio teorico e l’esperienza pratica. 4 RGB, CMYK e Munsell sono tre schemi di codifica del colore basati rispettivamente sui tre colori primari addi- tivi, rosso (Red), verde (Green) e blu (Blu), sui quattro colori fondamentali per il funzionamento sottrattivi, ciano (Cyan), Magenta (Magent), giallo (Yellow) e nero (blacK) e sulle caratteristiche di tonalità, saturazione e brillantezza. 103 Capitolo due – l’infrastruttura tecnica dell’architettura digitale 2.1. LE RADICI DEL CALCOLATORE MODERNO Le macchine considerate i primi calcolatori moderni sono state messe a punto intorno agli anni ’40 del secolo scorso5. Queste macchine erano deputate, normalmente, a supporto della ricerca militare e dell’attività bellica: comunicazione crittografata, tentativi di intercettare messaggi cifrati, calcoli balistici e statistici, data base e altre funzioni tutt’ora d’attualità. Negli anni ’40 nascono il Mark I e il Mark II, calcolatori a schede perforate che per compiere una semplice moltiplicazione impiegavano alcuni secondi. Nel febbraio del 1946 Prosper Eckert e John Mauchuly dell'Università di Pensilvania (presso la Moore School of Electrical Engineering) inaugurano - benché attivo già da alcuni mesi l’ENIAC, il primo calcolatore elettronico e digitale che funzionava grazie all’uso di ben 18000 valvole e che era programmabile, tramite numerosi interruttori sull’esterno dello chassis, secondo procedure conosciute solo da settantacinque persone in tutto il mondo. Questa macchina non era un sistema di tipo digitale binario, ma decimale e venne spenta nel ’55 quando, già da alcuni anni, era stato sorpassato dall’EDVAC, calcolatore progettato su codice binario e primo di una lunga serie di calcolatori che, fino all’avvento dei 5 I paesi che hanno contribuito maggiormente allo sviluppo dei calcolatori in questi anni sono sicuramente Gran Bretagna e Stati Uniti. 104 Capitolo due – l’infrastruttura tecnica dell’architettura digitale transistor nel 1956, si sono susseguiti in tutti i più avanzati laboratori informatici del mondo.6 Oltre ai numerosi avanzamenti tecnici e velocistici, succede ben poco di strutturale7 fino a quando, agli esordi degli anni ‘70, la Intel corporation produce il primo microprocessore: il 4004. L’arrivo sul mercato di unità di calcolo relativamente piccole ha generato una corsa alla informatizzazione di molti processi: sono gli anni in cui ha inizio la robotizzazione industriale e la più generale automatizzazione di numerose attività produttive. Basti pensare al passaggio dal lavoro manuale a quello automatizzato che ha provocato una crescita esponenziale degli scambi economici che solo oggi, e per motivi estranei all’avanzamento tecnologico, si sta rallentando. Nel 1975 viene prodotto quello che può essere considerato l’ultimo anello della catena dei calcolatori delle origini: la Model Instrumentation Telemetry Systems di Ed Roberts commercializza Altair 8800. L’Altair era venduto in kit, era basato su un processore Intel 8080, disponeva di 256 byte di memoria (cioè circa un centesimo della dimensione del file che sto generando mentre scrivo!) e l’interfaccia consisteva in una serie di levette da azionare e alcuni led che rappresentavano l’output. Se ne vendono molti esemplari e si lavora subito 6 Da citare l’EDSAC nei laboratori di Cambridge nel ‘49, l’UNIVAC I e II, e il 701, il 704 e il 650 della IBM negli anni immediatamente successivi. 7 Certamente importanti il passaggio all’uso di memoria interna, lo sviluppo dei primi software che hanno modi- ficato sensibilmente l’architettura dei calcolatori e il passaggio graduale da un uso esclusivamente bellico a quello scientifico-produttivo. 105 << ENIAC, 1946 Schermo flessibile e tastiera olografica, 2002 Ivan Sutherland, primo casco di realtà virtuale, 1964 Monitor a proiezione retinica, 2001 < alcuni computer dal 1968 al 1982 Capitolo due – l’infrastruttura tecnica dell’architettura digitale all’espansione di questo calcolatore: sono dello stesso anno una espansione di memoria da 2Kb e una rudimentale scheda video. Ma la vera svolta avviene quando Steve Jobs e Stephen Wozniak il 14 aprile del 1977 espongono alla fiera di San Francisco quattro Apple II, personal computer con monitor e tastiera8. Se usassimo una metafora evoluzionistica potremmo dire che in questa data, nel mondo informatico disseminato di computer neanderthaliani fecero la prima apparizione i computer sapiens, nuova evoluzione della specie che ha portato alla forma ancora oggi in uso del calcolatore. L’importanza della diffusione degli Apple prima e dei PC IBM poi è capitale: da macchine specialistiche destinate alla ricerca o a utilizzi bellici diventano oggetti alla portata tecnica e soprattutto economica di tutti. Tutti gli studi di architettura possono munirsene e, dopo la fondazione di Microsoft, Adobe e Silicon Graphics, nasce la Autodesk che mette sul mercato la prima versione di AutoCAD. È l’ingresso dell’architettura, o meglio, della grafica vettoriale applicata all’architettura, nel mercato di massa. La storia della rappresentazione e dell’architettura digitale, evidentemente, inizia qui. 8 Sull’importanza di queste innovazioni torneremo successivamente. 106 Capitolo due – l’infrastruttura tecnica dell’architettura digitale 2.2. LA COMPUTER GRAFICA DELLE ORIGINI In realtà la rappresentazione informatica viene inaugurata ben prima degli anni ’80, ma è solo da questi fondamentali anni che tale attività diviene consuetudine e apporta modifiche sostanziali alla rappresentazione e al progetto di architettura. Comunque è opportuno volgere almeno un breve sguardo indietro. Già nel 1951 viene impiegato il primo display grafico chiamato vectorscope che occorreva, però, solo a visualizzare i comandi con cui veniva messo in funzione il lento calcolatore di cui faceva parte. Per considerare il vectorscope la prima esperienza della rappresentazione digitale è necessario affidarsi a una accezione sufficientemente larga del termine rappresentazione: il suo tubo catodico visualizzava scritte assimilabili a interpretazioni linguistiche, in questo modo rese comprensibili, dei codici che il calcolatore generava senza alcuna corrispondenza con qualunque linguaggio conosciuto dall’uomo. Nel 1962 avviene una svolta epocale che quasi universalmente viene considerata la genesi della computer grafica attuale: la realizzazione dello Sketchpad di Ivan Sutherland presso il MIT. Il dispositivo frutto di questa ricerca consisteva in una penna ottica, con la quale si potevano immettere i dati, e un monitor grafico, sul quale venivano visualizzate l’immissione dei dati e le successive modifiche (il sistema era completamente parametrico). Nello stesso anno IBM sviluppa per la General Motors il DAC-1, il primo CAD commercializzato. La computer grafica passa dalla fase sperimentale a quella produttiva e di conseguenza entrano in circolo nuovi capitali e forti interessi per lo sviluppo di queste 107 < GENERAL M OTORS DAC-1, primo sistema CAD in commercio, 1962 IVAN S UTHERLAND Scketch Pad, 1962 M AXON C INEMA 4D XL Schermata di software per la grafica computerizzata tridimensionale Capitolo due – l’infrastruttura tecnica dell’architettura digitale tecnologie. Una tappa importante è l’introduzione delle Graphical User Interface (GUI) presentate nel 1968 da Douglas Engelbart nel prototipo On Line System - composto da computer, mouse, tastiera ma soprattutto da un monitor bitmapped - ma diffuse a larga scala solo con l’avvento (negli anni ’77 e ’81) dei personal computer di Apple e IBM. I primi anni ’70 sono segnati dalla copiosa comparsa sul mercato di riviste specializzate e appuntamenti periodici (come il SIGGRAPH negli Stati Uniti) che testimoniano il sempre più vivo interesse per la computer grafica. Con l’introduzione dei personal computer intorno al 1980 - come già ricordato - si arriva alla prima release di AutoCAD, software che a distanza di oltre venti anni rappresenta ancora uno standard per la grafica vettoriale applicata all’architettura. È il secondo passaggio di fase: da quella produttiva a quella di massa. Gli anni ’80 e i primi anni ’90 sono gli anni in cui lo sviluppo dei software per la modellazione, l’animazione e la renderizzazione è molto rapido e cospicuo. Nel 1984 è introdotto nel mercato il primo software per la modellazione tridimensionale. Si tratta del pacchetto di Wavefront Technologies fondata da Bill Kovacs. Nell’86 viene fondata Softimage da Daniel Langlois (ma il software viene commercializzato solo nel 1992) e nel 1990 la Autodesk commercializza la sua proposta: 3D Studio. 108 Capitolo due – l’infrastruttura tecnica dell’architettura digitale 2.3. LO STATO DELL’ARTE I progressi compiuti dalla tecnologia informatica negli ultimi anni non accennano a rallentare, anzi, si stanno moltiplicando gli ambiti di ricerca e quelli di applicazione con un conseguente aumento degli interessi per lo sviluppo. Il mercato sembra non essere più impressionato dalle doti velocistiche - ormai a livelli assolutamente superiori alle esigenze della gran parte degli utilizzatori di computer - ma gradisce la presenza di connessioni tra dispositivi diversi e, spesso, l’integrazione di funzioni differenti in un unico dispositivo. L’aumento della diffusione di tali connessioni e dispositivi è il sintomo più evidente della pervasività globale dell’ormai compiuto processo di informatizzazione della società occidentale. Le nuove frontiere dello sviluppo si dirigono verso una maggiore integrazione tra sistemi digitali e vita quotidiana. La visualizzazione, ad esempio, potrà essere effettuata su flexible screen, facilmente riponibili in tasca, molto leggeri e non fragili come la gran parte dei dispositivi attualmente in commercio. In alternativa le proiezioni stereoscopiche e olografiche adempiranno al compito di mostrare gli effetti della nostra interazione con il sistema del quale sono l’interfaccia. La comunicazione wireless, ormai già diffusissima, permetterà gli spostamenti da un luogo a un altro senza la preoccupazione di perdere contatto con le reti locali e globali. Lo storage su fasci luminosi in ambito sperimentale è già una realtà mentre le unità ottiche sono sempre più capienti e veloci. I software di riconoscimento e sintesi vocale hanno raggiunto livelli di precisione molto alti ed è facile presagire un miglioramento ulteriore nel prossimo futuro. L’interazione tra mente e com109 Capitolo due – l’infrastruttura tecnica dell’architettura digitale puter sarà sempre più stretta e useremo software talmente intuitivi da poterli comandare con lo sguardo, un gesto nel vuoto o tramite semplici comandi vocali. Questi e ancora molti altri scenari possono essere delineati tramite la moltitudine di progetti sviluppati dai ricercatori di tutto il mondo. Ma la distanza tra la sperimentazione in laboratorio e la consuetudine commerciale è molta. Pensando che sia necessario il confronto con le reali possibilità messe a disposizione dal mercato dai software e dall’hardware in commercio, impostiamo una classificazione elementare di ciò di cui ogni architetto può disporre per il proprio lavoro. 2.3.1. LA MODELLAZIONE TRIDIMENSIONALE Attualmente i software per la modellazione tridimensionale sono innumerevoli. È praticamente impossibile conoscerli tutti ma anche solo elencarli sarebbe una impresa ardua. Per comprenderli, comunque, è sufficiente farne una catalogazione tipologica schematica distribuita in più ordini paralleli. Per ora ragioniamo sulla geometria che questi modellatori utilizzano. Il gruppo più numeroso è rappresentato dai modellatori che sfruttano kernel9 a geometria poligonale, meglio definibile come geometria discreta. La geometria poligonale o discreta descrive le entità geometriche secondo le coordinate tridimensionali dei punti disposti sulla superficie e le informazioni necessarie per la indicazione delle facce triangolari tra i punti in gruppi di tre. Quindi una sfera, per esempio, viene descritta tramite 9 Il termine kernel (in tedesco 'cuore'), riferendosi alle parti che costituiscono un software, indica il “motore” centrale, il cuore, appunto, del programma. 110 Capitolo due – l’infrastruttura tecnica dell’architettura digitale una serie di punti dislocati sulla sua superficie esterna collegati in serie di tre mediante superfici triangolari piane. Il livello di discretizzazione della geometria è, normalmente, definibile dall’utente e deve essere il risultato di un compromesso tra l’accettabilità della discontinuità delle sue superfici curve e il numero di informazioni necessarie per descrivere la superficie stessa che, in termini pratici, comportano file pesanti e difficilmente gestibili. Altri software, invece, usano kernel a geometria continua. Le superfici che appartengono alla categoria continua sono le patch e le Nurbs. Queste superfici vengono descritte matematicamente rendendo continuo il loro sviluppo tridimensionale aggirando ogni imprecisione dovuta alla discretizzazione poligonale. L’uso di geometrie continue, è facilmente intuibile, si rende necessario quando la prevalenza delle entità geometriche con le quali si lavora sono di tipo freeform, mentre le geometrie poligonali sono adatte alla produzione di modelli con geometrie discontinue (es. componenti meccanici, edifici tradizionali e altro). Oltre alla continuità delle superfici le geometrie patch e Nurbs hanno un altro importante vantaggio: sono sufficienti poche informazioni per descrivere anche una superficie considerevolmente complessa. Almeno quasi sempre. Questo perché la continuità spesso deve essere interrotta per descrivere alcune parti del modello: spigoli vivi, angoli e cuspidi sono molto difficilmente descrivibili tramite formule matematiche, quindi, in questi casi, la geometria discreta risulta più efficiente. Altro aspetto non secondario delle geometrie continue è la possibilità di percorrere un processo di prototipazione, argomento al quale accenneremo più avanti. Dopo aver brevemente trattato le geometrie proposte dai software di modellazione 111 < Mc Neel Rhinocero’s Sfesa Mesh a geometria discreta Sfera NURBS a geometria continua Oggetto freeform formulazioni matematiche delle superfici NURBS manifatturizzazione tramite CAD\CAM e frese a cinque assi Capitolo due – l’infrastruttura tecnica dell’architettura digitale tracciamo un’altra tipologia catalogativa che si riferisce alle funzioni di cui dispone ogni applicativo. I software di modellazione che propongono solo strumenti di modellazione superficiale sono molti. A questa categoria appartengono tutti i CAD. Questi programmi sono i primi apparsi sul mercato e dispongono di strumenti utili a modellare pressoché qualunque superficie e, molto spesso, possiedono anche strumenti per la produzione di grafici bidimensionali eventualmente quotati o portati all’output cartaceo tramite stampanti o plotter. Le funzioni di modellazione rispondono alle esigenze di un gran numero di utenti (per questo motivo tali software sono impostati in modo generico) che, però, normalmente ha una formazione molto tecnica: è il campo d’azione di ingegneri meccanici, ingegneri civili, tecnici informatici ed elettronici e così via. L’universalità di questi software è spesso motivo di grande diffusione in ambienti anche molto differenti ma, d’altro canto, provoca anche un affollamento di funzioni generiche unitamente a numerose mancanze di funzioni specifiche. Se si necessita di una capacità di manipolazione dei modelli per produrre, ad esempio, render e filmati si deve ricorrere ai software di visualizzazione che, spesso, sono moduli di renderizzazione separati in grado di una specializzazione funzionale che li rende molto potenti e semplici da usare. Perché e come (e soprattutto cosa significa) renderizzare un modello tridimensionale verrà spiegato più avanti, per ora è sufficiente sapere che i moduli di renderizzazione possono essere integrati in software di modellazione o essere autonomi da qualunque applicativo e svolgere solo la funzione di output grafico del modello. 112 Capitolo due – l’infrastruttura tecnica dell’architettura digitale L’applicazione della modellazione digitale all’industrial design o alla meccanica di precisione richiede specifiche tecniche e funzionali molto diverse da quelle richieste da usi più generici (come quelli sopra elencati). Questi software, denominati CAD\CAM10, permettono il controllo delle caratteristiche fisiche del modello in previsione della sua manifatturazione: il controllo delle curvature semplici o doppie, la verifica della possibilità di modellazione solida con macchine a controllo numerico, l’analisi del comportamento in acqua di uno scafo sono solo alcune delle funzioni tipo. Per la produzione di animazioni e complessi effetti di modellazione, infine, si ricorre a pacchetti che integrano funzioni di modellazione, animazione, renderizzazione e talvolta anche di montaggio video e audio. Queste integrated suite coprono tutto il processo produttivo di immagini e filmati digitali e sono il ricettacolo di tutte le conoscenze e delle ultime sperimentazioni nel campo della computer grafica. Sono questi i software che dispongono dei contenuti più interessanti e che permettono la massima espressione della rappresentazione e della progettazione dell’architettura digitale. 2.3.2. “ANIMAZIONE” E “FILMATI” Costruito un modello digitale tridimensionale si giunge a un importante congiuntura per la computer grafica. A questo punto si hanno due possibilità: lavorare direttamente sul modello per la fase di preparazione dell’output grafico o, prima di questa necessaria fase, animare il modello secondo le nostre esigenze. 10 CAD\CAM è la sigla per indicare i software che gestiscono il passaggio da un modello digitale a uno fisico: infatti CAM sta per Computer Aided Manifacturing. 113 Capitolo due – l’infrastruttura tecnica dell’architettura digitale Il termine “animare” è una delle tante metafore che costellano il complesso delle applicazioni informatiche ma, con le dovute puntualizzazioni, è forse una delle più corrette. I sistemi di animazione sono molti. Senza dilungarci troppo citiamo i due sistemi di animazione più recenti: l’animazione lineare e l’animazione non lineare (NLA - Non Linear Animation). L’animazione lineare viene applicata in maniera elementare: il software ci consente di impostare alcuni passaggi chiave (key frame) di una qualunque animazione (ad esempio lo spostamento di una sfera da un punto A a un punto B) che fungeranno da termini di interpolazione per l’intervallo temporale contenuto tra lo stato iniziale e quello finale. In questo modo è possibile produrre, con successivi passaggi, al prezzo di una maggiore complessità, qualunque animazione di un modello digitale senza dover definire, come nelle pellicole di animazione, tutti i singoli fotogrammi. L’animazione non lineare, invece, è imperniata su una idea semplice: relazionare una animazione a condizioni che assecondano la variabilità dell’intera scena è più flessibile di relazionare la stessa animazione a un key frame stabile. Come condizione variabile si può considerare, per esempio, la posizione relativa di un oggetto della scena rispetto a quello che vogliamo animare (es.: la sfera che da A si sposta in B si muove in sincronia un cubo che dal punto C si sposta in D) oppure la percentuale del tragitto di un oggetto (es.: la sfera si sposta da A a B quando il cubo compie il 35% del suo tragitto). Questa modalità di lavoro comporta un vantaggio sostanziale: se si modifica un parametro temporale di una animazione, tutte quelle collegate a essa nella propria struttura gerarchica, verranno modificate automaticamente e in tempo reale (es.: se il tragitto del 114 Capitolo due – l’infrastruttura tecnica dell’architettura digitale cubo dura duecento frame, la sfera si muoverà al settantesimo frame mentre se decidessimo successivamente che il tragitto del cubo duri cento frame la sfera si muoverà al trentacinquesimo frame senza la necessità di modificare altri parametri se non l’intervallo temporale del percorso del cubo). Un’altra fondamentale possibilità che l’animazione non lineare ci fornisce è la trasformazione di una qualunque animazione in una animation clip, ovvero il passaggio da un sistema vincolato alla posizione nel sistema spaziotemporale della scena a un sistema vincolato alle caratteristiche strutturali di un modello. Un esempio chiarirà il concetto. Se la nostra scena contiene una figura antropomorfa eretta e bipede che cammina si può estrapolare la funzione “cammina” in una clip assegnabile a qualunque altra figura antropomorfa con la stessa struttura cinematica11. In questo modo si scavalca la necessità di impostare movimenti analoghi per più oggetti. In più è possibile anche regolare la velocità di tale animazione e un’eventuale mixage con altre animazioni agenti sulla stessa struttura in maniera molto semplice e intuitiva all’interno di una timeline grafica. I due metodi di animazione che abbiamo appena accennato si sono sviluppati, in tempi consecutivi, all’interno della ricerca nella computer grafica applicata alla produzione di filmati per l’industria cinematografica e l’interesse per l’architetto a tali tecnologie nasce dalla constatazione che i software che vengono programmati specificatamente per l’architettura sono di natura tecnica e non forniscono alcun tipo di possibilità creativa ma 11 In realtà la clip non si associa alla figura antropomorfa ma alla sua struttura cinematica. La struttura cinema- tica consiste in una serie di elementi longitudinali collegati tra loro e che simulano il comportamento di uno scheletro osseo. 115 <<< picture motion time line di Cinema 4D, struttura delle sequenze << animation time line di Cinema 4D, struttura delle curve spazio-temporali < strumenti di animazione morfologica a disposizione in Cinema 4D Capitolo due – l’infrastruttura tecnica dell’architettura digitale solo facilità produttiva12. La distanza che intercorre tra le esigenze dell’industria cinematografica e le istanze della rappresentazione e della progettazione architettonica sono tali da rendere necessari alcuni chiarimenti. I sistemi che abbiamo sopra descritto sono applicabili a qualunque entità, geometrica o caratteristica, del progetto, quindi anche alle luci, alle telecamere, alle condizioni di risposta delle superfici alla illuminazione. Questo tipo di animazione viene effettuata quando il nostro obiettivo è quello di produrre un filmato che, ad esempio, ci permetta di prefigurare un progetto in fase di definizione e poter avere la sensazione di attraversare l’edificio o sorvolarlo per poterlo comprendere al meglio con l’uso dell’allusione alla quadrupla dimensione spaziale tipica dei filmati13. L’apporto, però, che questa rappresentazione dinamica fornisce alla progettazione è esiguo in termini creativi. Per assurdo sarebbe analogamente efficace poter disporre di un alto numero di collaboratori con i quali produrre i fotogrammi di un filmato, un “cartoon” che rappresenti il nostro progetto. In realtà la differenza tra le possibilità della rappresentazione manuale e quella informatica sono di due ordini differenti. La differenza di ordine rappresentativo è data dalla capacità 12 I software che vengono proposti come pacchetti per l’architettura e l’ingegneria sono impostati su modelli produttivi per automatizzare la compilazione di computi metrici e altre attività collaterali alla progettazione, al calcolo statico o alla composizione parametrica. Si può affermare che questi software sono più indirizzati verso l’edilizia generica nell’accezione negativa del termine. 13 I filmati denominati walkthrough o flyover sono le prime applicazioni della computer grafica sensibilmente differenti dalle rappresentazioni prospettiche proprio per l’aggiunta della dimensione temporale ancor prima che il progetto si realizzi. 116 Capitolo due – l’infrastruttura tecnica dell’architettura digitale degli attuali software di fornire rappresentazioni fotorealistiche al limite della illusione anche per gli osservatori più esperti, mentre la differenza di ordine conformativo-ideativo è data dalla possibilità di animare morfologicamente qualunque forma secondo strutture deformative controllabili. Una distinzione attenta delle due modalità di animazione per l’architettura è stata affrontata da Greg Lynn in Animate Form, testo nel quale l’architetto americano distingue le picture motion (i filmati di oggetti statici rappresentati variando i parametri di inquadratura, analogamente a una ripresa cinematografica) dalle animation (animazioni applicate agli oggetti tridimensionali della scena)14. È importante citare questo contributo teorico per la corrispondenza diretta che tale teoria ha nella pratica progettuale di questo architetto. Gli strumenti di animazione (termine che da questo momento in poi considereremo nell’accezione che abbiamo da poco formulato) sono molti e ci sembra di scarso interesse soffermarci sull’approfondimento di tutti quelli messi a disposizione dagli attuali software. Possiamo citare le tipologie principali che sono i sistemi cinematici, i deformatori, i sistemi particellari, le metaball e i softbody. I sistemi cinematici sono composti da una serie indefinita di elementi geometrici invisibili che possono essere collegati alle estremità e relazionati tra loro seguendo o meno, a seconda delle impostazioni dell’utente, le regole cinematiche di strutture ossee di organismi viventi. La particolarità dei sistemi cinematici di tipo inverso risiede nella trasmissione di comportamenti cinematici da un elemento all’altro mentre i sistemi diretti 14 Cfr. G. Lynn, op. cit. 117 Capitolo due – l’infrastruttura tecnica dell’architettura digitale necessitano della regolazione dello spostamento assoluto di ogni singolo elemento della struttura. I deformatori sono porzioni spaziali continue di trasformazione parametrica di una qualunque entità solida o superficiale che risponde alle sollecitazioni secondo leggi definite di default o modificate dall’operatore in maniera astratta o in corrispondenza a caratteristiche materiche reali. I sistemi particellari sono, invece, composti da emettitori, cioè porzioni di spazio dalle quali vengono generate particelle o solidi secondo parametri modificabili e variabili nel tempo, e funzioni di attrazione, repulsione, diffusione, e molte altre, studiate per simulare il comportamento reale di gas e fluidi. Le metaball sono in realtà delle relazioni funzionali applicabili a solidi di forma generica che vengono avvolti da campi attrattivi o repulsivi di tipo gravitazionale generando reazioni reciproche di fusione, deformazione o attivazione di altre funzioni, ad esempio, in base alla distanza o alla quantità di oggetti in fusione. I softbody sono funzioni che rendono i solidi ai quali vengono applicati elastici e deformabili in relazione all’eventuale collisione con altri solidi. L’applicazione di tali strumenti alla rappresentazione dell’architettura è strettamente legata alle richieste che i grafici hanno indirizzato alle software house. Questo comporta che i sistemi cinematici vengono usati per la rappresentazione di esseri vertebrati (ma anche, con un po’ di immaginazione, per alberi deformati dal vento), che i deformatori occorrono alla rappresentazioni di piegature o torsioni di corpi, che i sistemi particellari forniscono una struttura aperta per la rappresentazione di fuoco, piogge e fumo, e, con il 118 Capitolo due – l’infrastruttura tecnica dell’architettura digitale contributo di metaball, acqua e fluidi in genere, e che, infine, i softbody permettono il corretto dinamismo di corpi flessibili e dei tessuti. Quindi la rappresentazione dell’architettura, in quest’ottica, è legata soprattutto alla modellazione e alla resa grafica che tra poco tratteremo. Dove gli strumenti di animazione trovano una più libera e creativa applicazione è la fase progettuale o, per meglio specificare il livello di approfondimento di tale processo, la fase ideativa o meta-progettuale, fase del progetto che sarà l’argomento del quarto e ultimo capitolo di questa ricerca. 2.3.3. LA RENDERIZZAZIONE Un modello digitale non è un disegno. È un oggetto in uno spazio virtuale nel senso di immateriale (interpretazione comune del termine) e nel senso di punto di partenza per una miriade di rappresentazioni possibili (interpretazione filosofica). Le entità vettoriali che compongono il modello appartengono a una geometria di tipo tridimensionale mentre le immagini che eventualmente possiamo trasferire su supporto cartaceo sono bidimensionali15. Questa discrepanza rende necessario un passaggio intermedio. Nella computer grafica tridimensionale il passaggio è quello della resa o rendering. Il software calcola, a seconda degli algoritmi di cui dispone, le caratteristiche delle superfici e dei volumi ma anche l’illuminazione e la riflessione nella scena. Tale processo 15 Per la trattazione completa della necessità di rappresentazioni bidimensionali anche nella computer grafica rimandiamo al saggio di R. de Rubertis dal titolo “il disegno digitale: libertà o coartazione espressiva?” in L. Sacchi, M. Unali (a cura di), op. cit. 119 Capitolo due – l’infrastruttura tecnica dell’architettura digitale può essere svolto in molti modi diversi e la qualità degli algoritmi attualmente in commercio è davvero elevata. Fondamentalmente tutti i motori di rendering devono molto alla codifica della prospettiva rinascimentale: la base teorica delle proiezioni nei software di visualizzazione è il punto di vista dal quale dipartono - o al quale arrivano - i raggi visivi e tutto il costrutto teorico che ruota attorno alla prospettiva monoculare piana16 intesa come sistema proiettivo. Il sistema, invece, di calcolo delle caratteristiche di luci e superfici dipende dagli algoritmi che vengono formulati in base a modelli di astrazione dei comportamenti reali di tali caratteristiche (osservabili sperimentalmente ma anche empiricamente) o a istanze rappresentative spesso avanzate dall’industria cinematografica. Gli algoritmi più importanti attualmente in commercio sono il Ray Trace e il Radiosity17. L’algoritmo Ray Trace calcola tutte le caratteristiche superficiali degli oggetti nella scena come il colore, l’eventuale tessitura applicata, la diffusione, la riflessione, la luminanza, la trasparenza, la dispersione. I calcoli vengono effettuati tracciando dal centro di proiezione un raggio per ogni pixel dell’immagine finale simulando il percorso del raggio a ritroso fino alla sua origine. Questo metodo è molto più gravoso per i componenti 16 La distinzione tra prospettiva piana (schematica) e prospettiva curva (soggettiva) è stata formulata anche da altri studiosi prima di E. Panofsky, ma la trattazione di quest’ultimo è probabilmente la più esauriente. Cfr. E. Panofsky, La prospettiva “come forma simbolica”, Feltrinelli, Milano 1961 (ed. orig. 1924-25) 17 In realtà esistono algoritmi diversi che eseguono calcoli simili ma, in questa sede, per brevità, faremo riferi- mento solo a famiglie tipologiche. 120 < Algoritmi di render: Scanline, Ray trace, Radiosity Dettagli del calcolo in radiosity: diffusione della luce riflessa e frange cromatiche Schermata di software di visualizzazione Capitolo due – l’infrastruttura tecnica dell’architettura digitale hardware di quello precedente denominato Scanline. Gli algoritmi Scanline calcolano, come il nome stesso indica, linea per linea l’immagine applicando tutte le nozioni elementari della geometria descrittiva: sovrapposizione, colore, tessiture, ombre proprie e ombre portate. Radiosity, invece, è un complesso metodo di calcolo delle diffusioni e delle riflessioni della luce. Non è un vero e proprio motore di rendering nel senso classico del termine, cioè il risultato non è una immagine ma una serie di informazioni univocamente legate al modello, alla illuminazione e alle caratteristiche superficiali delle entità geometriche comprese nella scena. Il calcolo - sperimentato in ambito illuminotecnico negli anni ’80 - avviene analogamente al ray trace, ma considerando il percorso diretto della luce che incidendo su una superficie riflette nuovamente verso il resto della scena: è possibile capirne il funzionamento osservando le riflessioni secondarie della luce che, ad esempio, entrando dalla finestra e colpendo solo una porzione del pavimento in realtà illumina l’intero ambiente. Com’è facile intuire i calcoli di radiosity per un modello complesso richiedeono un gran numero di operazioni e, di conseguenza, tempi molto lunghi. Per ridurre il disagio che potrebbe causare l’estenuante attesa della fine di un calcolo di radiosity si sono moltiplicati, negli ultimi anni, algoritmi di approssimazione di tale resa. Molti di questi motori di rendering affidano alla geometria l’esito della diffusione della luce sacrificando la scientificità del risultato a favore della velocità di calcolo - anche 40 o 50 volte più breve approssimando, però, molto bene le condizioni di luce diffusa. 121 Capitolo due – l’infrastruttura tecnica dell’architettura digitale 2.4. INTERNET Nel 1965 avviene un esperimento destinato a diventare epocale. Due ricercatori statunitensi, Roberts e Merril, collegano l’università del Massachusetts e quella della California con una trasmissione dati bidirezionale. Questa sperimentazione porterà solo quattro anni più tardi alla organizzazione di ARPANET, una rete di comunicazione multinodo progenitrice di internet, che però entra in pieno regime solo nel 1976. Nel 1980 il protocollo di comunicazione standard delle reti militari è il TCP\IP, lo stesso che cinque anni più tardi viene reso pubblico e che, grazie alla National Science Foundation che l’anno successivo avvierà una compagna di diffusione di tale standard, ancora oggi è alla base della comunicazione in internet. Nel 1994, quando il traffico su internet giustificava una ricerca che andasse oltre la bidimensionalità descrittiva del linguaggio HTML che forniva (e fornisce tutt’ora) lo standard per i documenti trasmissibili in rete, Mark Pesce brevetta un nuovo linguaggio, il VRML (Virtual Reality Model Language). Questo linguaggio si prefigge lo scopo di munire gli utenti ma soprattutto gli sviluppatori di siti web della possibilità di uno standard tridimensionale navigabile. Ma la storia ha avuto un corso inaspettato. La precoce crisi del VRML è stata ampiamente dibattuta tra i tecnici e gli osservatori di tale tecnologia. Dalle opinioni spesso discordanti si evince che la navigabilità di pagine web bidimensionali risulta essere il metodo più semplice e intuitivo per arrivare alle informazioni che, come è noto, è il fine principale del cibernauta. Attualmente alcune tra le più importanti aziende produttrici di software hanno ritrova122 <<<< A LPHAWORLD Schermate in VRML Pagine html dal web <<< evoluzione della diffusione della connessione internet dal 1964 al 1999 << < C YBERGEOGRAPHY Mappe topologiche del ciberspazio Capitolo due – l’infrastruttura tecnica dell’architettura digitale to l’interesse che si reputava perduto per la visualizzazione tridimensionale nella rete. La Macromedia ha inserito funzionalità 3D nel plug Shockwave, formato chiuso in cui sono codificati i file prodotti da Director. La Adobe ha presentato (ma non ancora commercializzato) un tool di authoring 3D chiamato Atmosphere che si prefigge di divenire a breve il nuovo standard per la navigazione tridimensionale della rete. Il software è composto di un player gratuito e di un builder con cui costruire i propri modelli e incorpora funzioni, già applicate al formato VRLM 2.0, come chat e gestione pubblica multiavatar: l’idea di base è quella di connettere siti web autonomi sul modello di alphaworld18. Anche il Web3D Consortium, con l’appoggio delle strutture Miscrosoft, W3C e Sun Microsistem ha rispolverato il VRML 2.0 portandolo alla piena compatibilità del formato XML e denominandolo X3D. 18 Alphaworld è una comunità virtuale tridimensionale che si presenta come l’evoluzione in VRML delle chat esclusivamente testuali. Cfr. http://alphaworld.com. 123 Capitolo due – l’infrastruttura tecnica dell’architettura digitale 2.5. INTERAZIONE UOMO-MACCHINA L’autonomia delle macchine rispetto alla volontà dell’uomo è il sogno di tutti tecnofili e l’incubo di tutti i tecnofobi. A questo scopo si lavora da sempre in numerosi progetti di AI (artificial intelligence). Secondo la natura tecnica della ricerca si ottiene una AI funzionalistica programmando la macchina per farle compiere processi logici analoghi a quelli compiuti dal cervello umano, o una AI strutturalistica se si producono macchine organizzate sul modello del cervello umano19. Le differenze tra le due impostazioni è sostanziale: l’intelligenza artificiale funzionalistica si basa sull’ipotesi di universalità dell’algoritmo secondo cui tutte le attività celebrali sono riproducibili tramite una formulazione algoritmica, una schematizzazione funzionale, mentre l’intelligenza artificiale strutturalistica affida alle reti neuronali il compito di simulare il giusto funzionamento del cervello anche (soprattutto) tramite l’apprendimento. La suddetta seconda impostazione - che da alcuni anni trova maggiore favore negli ambiti di ricerca - pone le basi per la realizzazione di dispositivi che siano autonomi di “crescere” intellettivamente in seguito alla loro attivazione. Quando il livello qualitativo di tali dispositivi sarà sufficientemente avanzato per la “generazione” di macchine da altre macchine in maniera autonoma20 l’interazione tra uomo e macchina dovrà cambiare radicalmente: oggi le macchine sono strumenti che necessitano di una continua interazio- 19 Cfr. G. O. Longo, op. cit. 20 La possibilità di progettare con un computer un altro computer più potente può essere considerata un conno- tato di natura pseudo-biologica. 124 Capitolo due – l’infrastruttura tecnica dell’architettura digitale ne, anzi, dipendono strettamente dall’utente; domani per funzionare potrebbero servirsi di ragionamenti appresi con l’osservazione o elaborati autonomamente. Lasciando un campo fin troppo facilmente etichettabile come fantascientifico e tornando alla situazione attuale rivolgiamo il nostro interesse a come oggi l’uomo e la macchina informatica interagiscono. I computer attualmente a disposizione della società sono macchine che si avvicinano al modello funzionalista di intelligenza: i programmi sono algoritmi che, tramite una sintassi specifica, trasmettono all’hardware i calcoli da effettuare. Questa definizione, se vogliamo, un po’ banale, è utile a sottolineare un aspetto non molto chiaro: il computer inteso come macchina elettronica digitale non può fare altro che compilare calcoli aritmetici. Questo ci consente di capire che il computer come oggi lo conosciamo è il risultato di una unità di calcolo elementare e di innumerevoli dispositivi di interfaccia sia hardware che software. Se trasponiamo tale ragionamento all’architettura viene spontanea una reazione ottimistica pensando che tutto quello che la tecnologia informatica ci mette a disposizione è una unità di calcolo e miriadi di interfacce, un campo nel quale l’architetto può dare un contributo importante forzando un po’ il significato del progetto di architettura. Gli esseri viventi hanno un sistema di interazione con l’ambiente circostante a cavallo tra il volontario e l’involontario strutturato nel complesso cognitivo e sensorio dei cinque (o sei) sensi. In certi organismi alcuni sensi sono assenti o sotto forma primordiale ad esempio le piante non hanno sviluppato organi per la vista, ma esistono specie in grado di reagire a stimoli luminosi con il minimo feedback - invece, per ciò che riguarda 125 Capitolo due – l’infrastruttura tecnica dell’architettura digitale l’uomo, l’essere vivente più evoluto, gli organi sensoriali sono tutti presenti anche se con influenza diversa. Secondo gli studiosi della percezione dell’arte la vista è di gran lunga il senso più importante e funge imprescindibilmente come “medium” del pensiero21, tuttavia nell’ultimo decennio i tecnologi e gli esperti di robotica hanno fortemente rivalutato il tatto in numerose forme. È necessario notare che, per quanto concerne l’esperienza di uno spazio architettonico, mentre l’informazione tattile si può considerare una componente percettiva importante, l’olfatto e il gusto sono praticamente ininfluenti. A questo punto manca una proprietà sensoriale fondamentale per la percezione dell’architettura alla quale però accenneremo brevemente: la cinestesia. La cinestesia è la sensazione del proprio corpo in movimento nello spazio, è la relazione biunivoca che si instaura tra un corpo che varia la propria configurazione spaziale e la percezione dello spazio stesso. La soggettivizzazione della visione rinascimentale ha prodotto la coscienza di questa sensazione e l’estensione sensoriale dell’informatica la sta ponendo al centro della comunicazione. Rudolph Arnheim, d’altro canto, afferma che il pensiero per potersi sviluppare ha necessità di due processi separabili solo in teoria: deve raccogliere informazioni e successivamente elaborarle. Questo implica che “… nulla è nell’intelletto che non sia prima stato nei sensi”22. 21 Cfr. R. Arnheim, Visual Thinking, Los Angeles 1969 (trad. it. Il pensiero visivo. La percezione visiva come attività conoscitiva, Einaudi 1974 a cura di R. Pedio). 22 Ibidem., p. 4 126 Capitolo due – l’infrastruttura tecnica dell’architettura digitale La vista è dunque il senso attraverso il quale passano il maggior numero di informazioni prima di essere accumulate o elaborate dalla mente, non solo in ambito informatico ma anche in molte altre esperienze di comunicazione. Questa è una caratteristica fondamentale della società contemporanea tanto che si è spesso parlato del passaggio dal landscape al visualscape. È naturale, alla luce di questa osservazione, che l’interfaccia primaria di un calcolatore elettronico sia di tipo visivo, di fatto è lo schermo che adempie fisicamente a questa funzione, ma le caratteristiche di interfaccia non si fermano alle considerazioni sul mezzo catodico. Perciò è importante esaminare gli effetti globali dei media visivi. C’è da dire che i media visivi hanno modificato la società più efficacemente dei media non visivi: per esempio il telefono esiste da prima della televisione, eppure non ha inciso come la televisione sulla società, il salto qualitativo della comunicazione telefonica è avvenuto con la comunicazione mobile e cioè quando il telefono è divenuto una protesi uditiva del corpo. Paul Virilio parla della “stereofonia della realtà”23 indicando la possibilità che la società tecnologica offre di potersi trovare contemporaneamente al di fuori e al di dentro di ciò che accade: questa sensazione è ancora più forte con l’informatica. Nella navigazione di spazi VRML, per esempio, noi vediamo il nostro avatar che agisce come noi stessi, e questo assetto percettivo è sicuramente una novità sensoriale di notevole interesse. Cambia il rapporto tra il contenuto e il contenitore, tra l’osservato e l’osservatore. 23 Cfr. P. Virilio, La macchina che vede: l'automazione della percezione, Sugar Co, Milano 1989. 127 Capitolo due – l’infrastruttura tecnica dell’architettura digitale La dimostrazione che si tratta di una peculiarità dei media visivi l’abbiamo sfogliando le pagine in cui Walter Benjamin scrive: “l’attualità cinematografica fornisce a ciascuno la possibilità di trasformarsi da passante in comparsa cinematografica. In certi casi può addirittura vedersi immerso in un’opera d’arte”. E ancora: “per secoli, nell’ambito dello scrivere, la situazione era la seguente: un numero limitato di persone dedite allo scrivere stava di fronte a numerose migliaia di lettori. […] Con la crescente espansione della stampa […] è ben difficile che ci sia un europeo partecipe del processo di produzione che non abbia per principio l’occasione di pubblicare da qualche parte un’esperienza di lavoro, una denuncia, un reportage o simili. Con questo la distinzione tra autore e pubblico è in procinto di perdere il suo carattere sostanziale.”24 Questo individua forse una caratteristica dei media di massa, cioè la possibilità di essere parte del tutto e partecipare al tutto privatamente. Stereofonicamente, appunto. Un altro aspetto importante della “visione tecnologica” è la mediazione sensoriale: la tecnologia - dagli occhiali alle macchine fotografiche fino ai caschi per la realtà virtuale - 24 W. Benjamin, L’opera d’arte nell’epoca della sua riproducibilità tecnica, Feltrinelli, Milano 1955, pp. 35-36. Questo saggio di Benjamin è stato una miniera di idee: molti dei ragionamenti basilari contenuti in questa ricerca passano – se non partono – da questo scritto. 128 Capitolo due – l’infrastruttura tecnica dell’architettura digitale ha sempre cercato di superare i limiti fisici dell’uomo, migliorando ma comunque “mediando“ la visione del mondo. In effetti la mediazione non può mai essere neutrale rispetto ai risultati della percezione perché la migliore interfaccia è l’assenza di interfaccia, quindi si devono considerare le modifiche che comporta la visione tecnologica. I due aspetti centrali della visione tecnologica sono l’oggettivizzazione e l’estensione. L’oggettivizzazione è dovuta proprio alla stereofonia della percezione e non ha effetti valutabili nella quotidianità, mentre l’estensione risulta essere la parte spettacolare, da un lato, ma basilare, dall’altro, del fenomeno che qui si sta studiando. L’estensione è, forse, l’obiettivo di tutte le mediazioni sensoriali tecnologiche e, quindi, quella visiva assume un ruolo importante nella società contemporanea. La possibilità di vedere altrove rispetto al luogo in cui ci si trova, la possibilità di poter inviare o ricevere immagini dall’altro capo del pianeta - a questo proposito risulta profetica la citazione in apertura di Paul Valéry che nel 1934 sembra prevedere fino al dettaglio l’avvento di internet - o addirittura la possibilità di guardare la terra da chilometri di altezza o la superficie della luna o di altri pianeti del sistema solare sono obiettivi raggiunti dall’uomo solo nel XX secolo e che hanno prodotto nuove conoscenze e nuovi punti di vista dai quali osservare le cose. Tuttavia se la “vista altrove” ha creato nuovi immaginari e fatto scomparire indugi sull’esplorazione visiva c’è un’altra direzione di visuale che risulta essere innovativa: la vista all’interno. Abbiamo già ricordato che molti fenomeni reali - come la fisicità del corpo umano - sono osservabili, percepibili, visibili solo grazie al loro limite esterno - l’epidermide, nel nostro caso - risultando, quindi, imperscrutabili alla vista del loro interno. La tecnologia ci è venuta incontro in questo e ha permesso alla vi129 Capitolo due – l’infrastruttura tecnica dell’architettura digitale sta di arrivare nelle viscere del corpo, all’interno degli oggetti, oltre il limite esterno delle cose. Così all’interno è anche lo sguardo che noi volgiamo al ciberspazio nel momento in cui apriamo il browser e digitiamo un indirizzo o una chiave di ricerca. Lo guardiamo all’interno ed entriamo al suo interno con la vista che, nelle condizioni di interazione della rete, è la funzione sensoriale che stabilisce la nostra presenza. Ed è proprio questa l’accezione di tattilità che Marshall McLuhan considera una connotazione centrale per i media visivi: sono media tattili perché mettono tutto a contatto25. Il concetto di tattilità dei media visivi, in realtà, è espresso da McLuhan in modo quantomeno criptico. Derrick de Kerchkove, suo continuatore, lo chiarisce nei suoi scritti più recenti e specifica che “l’elettricità mette tutto a contatto esattamente come l’alfabeto aveva messo tutto in prospettiva”26. L’alfabeto come razionalizzazione del linguaggio pone l’immaginazione spaziale in un atteggiamento prospettico, mentre l’elettricità mette tutto a contatto in una implosione spazio-temporale evidente nella rete internet più che in ogni altra circostanza. Anche Walter Benjamin, già nel 1955, aveva intuito questo concetto e lo espone in termini molto chiari: 25 Cfr. M. McLhuan, op. cit. 26 D. de Kerchkove, op. cit., p. 23. 130 Capitolo due – l’infrastruttura tecnica dell’architettura digitale “Coi dadaisti […] l’opera d’arte diventò un proiettile. Venne proiettata contro l’osservatore. Assunse una qualità tattile. In questo modo ha favorito l’esigenza di cinema, il cui elemento diversivo è appunto in primo luogo di ordine tattile.”27 Oltre alle caratteristiche tattili dei media visivi nell’informatica c’è una componente di tattilità fisica. I computer si comandano e si istruiscono quasi completamente in modo tattile. Il mouse e la tastiera sono le interfacce fisiche che ci permettono di interagire con il calcolatore. Il controllo di queste periferiche di input si compie tramite una funzione del cervello che in neurologia è chiamata adattamento plastico del cervello. L’adattamento plastico è la capacità del cervello di adattare il terminale della sua azione in base alle condizioni ambientali: se un musicista utilizza per ore il suo strumento, il cervello finirà per dare un input del tipo “suona un do diesis” oppure “fai un glissando” senza preoccuparsi del passaggio “stimolo celebrale-mano-strumento”. Più semplicemente, se utilizziamo un utensile elementare, ad esempio una penna, il nostro cervello non comanda alle dita le singole contrazioni o distensioni in sincronia per produrre un determinato segno grafico, ma “pensa” immediatamente al segno grafico da realizzare. L’adattamento plastico è molto importante perché è in questa caratteristica del comportamento neurologico della mente che risiede molta della interfaccia di interazione tra uomo e macchina: tale processo è riconducibile all’adattamento per l’utilizzo di interfacce tecnologiche che, dal canto loro, tendono sempre più verso una semplificazione estrema. In effetti molta della ricerca in questo campo è direzionata verso la trasparenza: la tra- 27 W. Benjamin, op. cit., p. 43. 131 Capitolo due – l’infrastruttura tecnica dell’architettura digitale sparenza è l’assenza, la non visibilità, la discrezione degli apparati tecnologici che agiranno sempre più invisibilmente per restituire l’impressione di una azione immediata. D’altro canto de Kerchkove nel saggio Remapping sensoriale nella realtà virtuale e nelle altre tecnologie ciberattive28, afferma che la diffusione dei dispositivi digitali necessita di una risposta attiva da parte del corpo umano anche se, nello stesso scritto, ricorda che il corpo umano non si specializza come quello di altri esseri viventi grazie alla capacità tecnologica: la sua risposta alle necessità evolutive è proprio la tecnologia. Per chiarire il concetto proponiamo un esempio sulla maggiore velocità dell’evoluzione tecnologica rispetto - com’è ovvio - a quella biologica. Recentemente è stato brevettato un sistema di puntamento - alternativo all’attuale mouse - di tipo ottico: alcuni raggi luminosi vengono proiettati e lo spostamento di una mano nello spazio controlla la posizione e il funzionamento del puntatore. La ricerca di interfacce più intuitive - come già riportato nel paragrafo sulla computer grafica delle origini - è iniziata con un leggero ritardo nei confronti dello sviluppo hardware ma ha avuto molta più fortuna di quest’ultimo. La semplificazione delle interfacce passa sicuramente attraverso la metaforizzazione con il sistema iconico dei primi personal computer a ridosso degli anni ottanta. La metaforizzazione mediante icone è per l’informatica la spazializzazione dell’astratto digitale29: come il tempo viene spazializzato e misurato con delle lancette dell’orologio che percorrono lo spazio, le icone orga- 28 Cfr. D. de Kerckhove, Remapping sensoriale nella realtà virtuale e nelle altre tecnologie ciberattive, in R. Cappucci, Il corpo tecnologica, Basckerville, Bologna 1994, pp. 45-60. 29 Cfr. L. Prestinenza Pugliesi, Riflettersi, in L. Sacchi, M. Unali (a cura di), op. cit. 132 Capitolo due – l’infrastruttura tecnica dell’architettura digitale nizzano lo spazio in cui assumono una forma facilmente comunicabile le codicità smisurate del mondo digitale. È importante capire che la metaforizzazione non significa un funzionamento del computer analogo o vicino al cervello umano, anche se esteriormente potrebbe sembrare così. È un insieme di istruzioni elementari - come si è già detto - che compiono solo le operazioni per cui sono programmate. Per questo i computer compiono alcune azioni con molta facilità mentre altre sono ancora praticamente impossibili: se il riconoscimento di un colore, ad esempio, in un congegno robotico è molto semplice - è sufficiente che il sistema confronti il colore percepito codificandolo, con un codice precedentemente definito - il riconoscimento di una forma - un triangolo, un quadrato o un esagono - è estremamente complesso in quanto non contiene informazioni codificabili automaticamente. Prescindendo ora dalle capacità elementari del computer è importante porre l’attenzione sulla comunque presente possibilità di interagire con il sistema informatico tramite il nostro corpo. Da alcuni anni le performance artistiche si stanno esprimendo sempre più spesso in questo senso e, nonostante gli intenti non siano di tipo prettamente architettonico, forniscono numerosi spunti per una riflessione sulla natura dello spazio architettonico contemporaneo e tecnologico. Sensori che trasformano la distanza del corpo o il movimento in informazioni sono molto comuni e semplici da usare per cui la possibilità di informatizzare il movimento del corpo e la sua posizione non ricade nel campo della fantascienza come fino a qualche tempo fa. Informatizzare il movimento del corpo significa poter progettare, ad esempio, come alcune condizioni ambientali si modificano in relazione ai nostri spostamenti, inte133 Capitolo due – l’infrastruttura tecnica dell’architettura digitale ragendo in maniera continua e immediata. Il nodo problematico è la scelta delle condizioni ambientali sulle quali agire e attuare le variazioni che si progettano senza ridurre lo spazio - e quindi il corpo - a una macchina che ci contiene. Con il termine ipersuperficie si intende una superficie cui sia stata aggiuntala dimensiona spazio-temporale dell’informazione utilizzando un insieme di dispositivi tecnologici diversi. È semplice passare da questa definizione a quella di iperspazio considerando che, comunque, un iperspazio non può che essere formato da ipersuperfici. La condizione in bilico tra fisico e digitale che viene a crearsi è quella che alcuni autori hanno chiamato realtà aumentata30. La realtà aumentata è la sintesi tra la realtà fisica e la realtà virtuale, l’incrocio tra spazialità normalmente contrapposte, il risultato di un continuo processo di integrazione risolto in una condizione spaziale completamente nuova. L’interesse che può scaturire da queste mutazioni è dovuta a due aspetti fondamentali: il primo è il riconoscimento dell’ipersuperficie come ipotesi di sviluppo di una architettura innovativa e il secondo è la considerazione che, percettivamente, il corpo “appartiene” all’architettura31 e, quindi, entra in simbiosi con i meccanismi informatici che ci circondano. Il corpo viene esteso percettivamente dagli apparati tecnologici. Il telefono è una protesi uditiva - tra breve anche visiva -, il computer è una estensione della nostra me- 30 Cfr. D. de Kerchkove, L’architettura… cit., e P. Levy, Cybercultura, op. cit. 31 Cfr. W. Mitchell, Città dei Bits: Spazio, Luogo e Autostrade Informatiche, Electa, Milano 1997. . 134 Capitolo due – l’infrastruttura tecnica dell’architettura digitale moria e della nostra capacità di elaborare dati, internet è il veicolo della nostra presenza altrove dalla nostra fisicità e, se sembravano assurde le parole di Mitchell che profetizzava tutto ciò solo poco più di un decennio or sono, ora ci sembra solo l’inizio di un nuovo sistema di vivere e intendere il rapporto tra il corpo e lo spazio e quindi, anche, tra noi e l’architettura. 135 RAPPRESENTAZIONE INFORMATICA Capitolo tre – Rappresentazione informatica 3. LA RAPPRESENTAZIONE INFORMATICA 3.1.DISEGNO E INFORMATIZZAZIONE Il disegno informatico dell’architettura è il cardine sul quale abbiamo imperniato la nostra ricerca e attorno al quale ruotano tutti gli argomenti fin qui trattati e quelli che tratteremo da qui in avanti. Per sottolineare la centralità del disegno nella nostra indagine si rende necessario affrontare una puntuale specificazione inerente l’approfondimento dei diversi momenti fenomenologici del disegno di architettura a fronte di una casistica di rappresentazioni digitali tratte dall’opera degli architetti inseriti nella tassonomia del primo capitolo e di altri che, pur non avendo dato un tangibile contributo alla costruzione del nostro modello stilistico, hanno comunque prodotto e divulgato immagini, video e, più genericamente, rappresentazioni dei loro progetti usando la strumentazione digitale. Il nostro interesse, però, è necessario che venga rivolto – per l’economia del discorso – all’apporto innovativo della strumentazione informatica alle varie fasi del disegno di architettura essendo cospicua la trattazione generica in merito alle tradizionali accezioni del disegno. Per tale ragione saranno date per assunte tutte le definizioni, la storia e i fondamenti tecnici della geometria descrittiva, nonché alcune basilari nozioni di psicologia della percezione e di altre discipline che, soprattutto nel ‘900, hanno dato importanti contributi alla teoria del disegno in genere e del disegno di architettura nel particolare. Come per il primo capitolo, lo sviluppo dei temi sopra enunciati porteranno a trarre alcune conclusioni e susciteranno altre considerazioni di ordine estetico-rappresentativo 137 Capitolo tre – Rappresentazione informatica che, nonostante la lontananza tra alcune aree disciplinari dalle quali abbiamo tratto molte nozioni, saranno esposte quanto più organicamente possibile. Il disegno per l’architettura consta di tre momenti ben distinti cronologicamente ma anche fenomenologicamente: il momento di prefigurazione (o ideativo), quello di comunicazione (o di progetto ed esecutivo) e quello di rilievo. L’ovvietà della successione cronologica tra le tre fasi appena citate acquista notevole valore se consideriamo il differente rapporto tra il disegno e le varie fasi del progetto: mentre la prefigurazione e la comunicazione precedono l’eventuale costruzione, il rilievo è necessariamente legato a una fase successiva alla realizzazione di un manufatto, quindi procede dalla costruzione1. Si ripresenta, così, una dicotomia più volte osservata nel presente studio tra due azioni simmetriche: la proiezione e la percezione. I termini proiezione e percezione, però, in questo ambito possono essere veicolo di equivoci. Qui si intende proiezione come visualizzazione di un modello - mentale ancor prima che digitale -, l’estroflessione di un pensiero, la comunicazione di un progetto. Proprio quest’ultimo, il progetto, ha un etimo latino tardo in comune al termine proiezione, cioè pro-iectum2. Mentre il termine percezione non è legato alla percezione soggettiva ma al percorso della rappresentazione che invece di proiettare il grafico nella realtà percepisce la realtà nel grafico. 1 La divisione tra il disegno che precede e quello che procede la costruzione è permutata da L. Sacchi, L’idea di rappresentazione, Kappa, Roma 1994, p.119. 2 Ivi, p. 121. 138 Capitolo tre – Rappresentazione informatica La proiezione nasce da una condizione virtuale e tende alla sua attualizzazione – tramite il progetto o il cantiere – mentre la percezione è una discretizzazione del reale che si tramuta in possibile. Il riferimento al quadrivio ontologico proposto da Pierre Levy3 si presta alla comprensione delle differenze fenomenologiche dei momenti del disegno che abbiamo identificato ma necessita di una chiarificazione terminologica. Esso è formato dai quattro stati dell’essere che coesistono in qualunque fenomeno concreto. I modi sono: possibile e reale, se riferito alla sostanza rispettivamente latente o manifesta, virtuale e attuale, se riferito all’evento. Secondo le definizioni appena date il ’virtuale', comunemente inteso come 'immateriale', è una condizione in cui la forma dell’evento non è ancora definita, ma non è contrapposta alla condizione 'reale' ma bensì all’attuale, intendendo con questo termine l’attualizzazione di un risultato formale. Il reale è, d’altro canto, l’opposto del possibile in quanto, come scrive Gilles Deleuze “il possibile è come il reale, gli manca solo l’esistenza”4. Un esempio gioverà alla chiarezza del discorso. Uno schizzo progettuale è la graficizzazione di una intenzione che contiene in se le premesse del progetto e, in un certo modo, il progetto stesso. Lo stesso schizzo, però, può portare a progetti differenti che rispondono alle medesime ipotesi propositive. Ed è in questo aspetto che lo schizzo – o comunque il disegno ideativo – è virtuale rispetto al 3 Cfr. P. Levy, op. cit, pp. 127-137. 4 Cfr. G. Deleuze, Diffèrence et ripetition, Presses Universitaires de France, Parigi 1968, (trad. it. Differenza e ripetizione, Il mulino, Bologna 1972) 139 Capitolo tre – Rappresentazione informatica progetto. Il disegno di progetto – di massima o esecutivo – è, invece, la condizione possibile del progetto reale, mancando in questa fase la sola costruzione. Il disegno proiettivo è l’istante in cui l’idea si trasforma in grafico e viene resa comunicabile. Questo passaggio tra la virtualità dell’idea – come complesso di problemi 5 – e l’attualità del disegno è, appunto, l’attualizzazione. Levy scrive che “l’attualizzazione inventa una soluzione al problema sollevato dal virtuale. Così facendo, essa non si accontenta di ricostruire delle risorse, né di mettere una forma a disposizione di un meccanismo di realizzazione. No: l’attualizzazione inventa una forma, crea una informazione radicalmente nuova.”6 Il disegno percettivo, invece, è il momento in cui il reale (inteso come costruito) viene 'percepito', viene discretizzato in un modello geometrico astratto che rappresenta e verso cui tende, appunto, il reale. “La potenzializzazione – sempre secondo Levy – produce ordine e informazione”7, cioè trasforma l’oggetto percepito in potenziale informativo ordinato. A seguito delle precedenti definizioni teoriche analizziamo in particolare le tre tipologie di disegno che abbiamo individuato e raggruppato. 5 Ivi. Deleuze definisce così il virtuale. 6 P. Levy, op. cit., p. 131. Nonostante il testo si riferisca alla rappresentazione, alla forma e alla realizzazione in termini filosofici, la corrispondenza tra questa trattazione e il nostro intento pare di grande portata. 7 Ivi, p. 130. 140 Capitolo tre – Rappresentazione informatica 3.1.1. DISEGNO IDEATIVO La prima fase di qualunque progetto (non solo di architettura) è la fase ideativa. Con tale termine si vuole indicare il passaggio da una formulazione mentale all’espressione grafica di una idea, passaggio quasi sempre condotto tramite il disegno8. Tradizionalmente il disegno che adempie la graficizzazione di una idea è lo schizzo. Lo schizzo è definito come “disegno tecnico eseguito a mano libera e che pertanto trascura la precisione grafica, senza che sia compromessa la sua interpretazione; di solito costituisce la fase iniziale di elaborazione grafica che viene successivamente definita con l'accuratezza fornita dall'uso della strumentazione per disegnare”9. Quindi le caratteristiche salienti sono la mancanza di precisione e la presenza di tali disegni in una fase iniziale di graficizzazione dell’idea. Interessante, a questo punto, notare che “l’idea nasce da un processo intellettuale, mentale“ e che “lo schizzo è solo la sua rappresentazione” 10 Le Corbusier, in un suo scritto, ha precisato che non approcciava istantaneamente al progetto tramite un disegno, ma lasciava che per un lasso di tempo relativamente lungo le idee fossero libere di modificarsi nella sua mente; poi, quando tali idee erano mature, passava a una fase di graficizzazione tramite cui le formalizzava11. Il processo mentale Sembrerebbe finanche superfluo menzionare l’elevazione del disegno come “padre di tutte le arti figurative” 8 condotta da Giorgio Vasari nel XVI sec. all’interno delle Vite. 9 Cfr. Norma UNI 9121, voce 'Schizzo'. 10 M. Unali, Il disegno per il progetto dell’architettura, Kappa, Roma 1996, p. 45. 11 “Quando mi viene affidato un incarico, io ho per abitudine di metterlo all’interno della mia memoria, come a dire, di non permettermi alcun disegno o schizzo per dei mesi […] Si lascia allora fluttuare, mescolare, fermentare. Poi un giorno, un’iniziativa spontanea dell’essere interiore, e lo sblocco si produce; si prende una matita, un 141 Capitolo tre – Rappresentazione informatica viene scisso e portato avanti riconoscendone l’indipendenza: è solo in un secondo tempo che, tramite il segno grafico esso viene fermato nella sua configurazione. Lo schizzo in digitale ha almeno due accezioni completamente separate: la prima presenta poche differenze rispetto allo schizzo tradizionale essendo costituita dalla riproduzione informatica dell’interfaccia del disegno manuale tramite la penna grafica mentre la seconda è analoga allo schizzo tradizionale solo nella misura in cui si presenta come il disegno sintetico della definizione sopra citata. La prima accezione di schizzo digitale è, evidentemente, quella con il minor contenuto innovativo e, per questo, tralasceremo la descrizione dell’apparato fisico della penna grafica informatica e del suo funzionamento e accenneremo solo al recente sviluppo di terminali che sfruttano questo tipo di interfaccia e che vanno sotto il nome di tablet PC. I tablet sono computer simili a tutti gli effetti ai sistemi portatili comuni ma hanno come interfaccia principale un monitor con tecnologia touch screen che viene azionato tramite una penna ottica o tramite il tocco di una mano. Il sistema di interazione diretta tra mano e computer sta riscuotendo un buon successo proprio per l’immediatezza nella visualizzazione dell’atto sensibile del toccare e l’analogia col sistema tradizionale di scrittura e disegno. Successivamente c’è, come abbiamo anticipato, una seconda accezione di schizzo informatico che consiste nel tracciare o costruire schematicamente un modello che rappresenti in fieri l’idea che vogliamo comunicare; questa accezione, che vuole lo schizzo carboncino, delle matite colorate e inizia il lavoro sulla carta: l’idea nasce.” Le Corbusier, cit in S. Musmeci, C. La Torre, Disegno architettonico esecutivo, N.I.S., Roma 1982. 142 Capitolo tre – Rappresentazione informatica informatico come disegno sintetico, è l’interpretazione maggiormente diffusa e, quindi, di maggiore impatto sulla progettazione architettonica. Il disegno è sempre una sintesi: il processo di discretizzazione dell’oggetto rappresentato è una sintesi di contenuti della sua rappresentazione. La sintesi compiuta nello schizzo, però, è derivante da una idea e, per questo, non sintetizza una corrispondenza formale ma, se vogliamo, semantica. Il disegno di un edificio non contiene tutti gli elementi – anche se solo morfologici – che comporranno l’edificio e quindi è una sua rappresentazione con contenuto formale sintetico mentre lo schizzo rappresenta una idea che – come le parole di Le Corbusier prima hanno chiarito – si formalizza con il contatto tra penna e foglio (o, analogamente, con il contatto tra mano e mouse). Se la caratteristica di sintesi è contenuta anche nello schizzo digitale, la differenza sostanziale con lo schizzo tradizionale risiede nella “esattezza” del disegno al computer: il disegno informatico non tralascia mai la precisione grafica, ha un alto grado di esattezza che deriva dal sistema sul quale si fonda. Se poniamo due segni paralleli su un foglio di carta, ad esempio, possiamo interpretarli come i limiti esterni di una parete o come la proiezione di una balaustra e le sue misure – in lunghezza, in altezza e profondità – non sono decise al momento del tracciamento ma valutate in un secondo momento successivo alla formalizzazione e al proporzionamento. Nel disegno informatico tutto è (generalmente) tridimensionale e numericamente definito: se vogliamo “schizzare” una parete costruiremo un volume che, anche se tracciato “a caso”, ha già insite nella sua forma le proprie caratteristiche metriche. Potremmo dire che lo schizzo tradizionale è uno stadio pre-definito del progetto, mentre quello digitale – anche se implicitamente – definisce mol143 Capitolo tre – Rappresentazione informatica te caratteristiche geometriche in modo automatico. La natura numerica di uno schizzo informatico fornisce un’altra fondamentale differenza con lo schizzo tradizionalmente inteso: la sua riproducibilità. Una volta fornito lo schizzo analogico è un grafico concluso che, per la sua natura “inesatta”, innesca altri ragionamenti che portano al superamento della sua condizione instabile. Al livello pratico, è importante osservare, questa operazione viene condotta con una 'ri-produzione' dello schizzo – tramite sovrapposizione o tramite un grafico interamente nuovo, poco importa – che si distacca dallo schizzo iniziale nella misura in cui il nuovo schizzo “gli assomiglia”. Nessun tratto dello schizzo si può considerare irrilevante: ri-producendo uno schizzo si ottiene quello che Nelson Goodman chiama 'schema denso', ossia un grafico in cui “nessun tratto può essere considerato come contingente, nessuna deviazione come insignificante”12. In digitale lo schizzo iniziale, se risponde alle nostre aspettative, viene elaborato per successivi aggiustamenti e, almeno in linea teorica, potrebbe arrivare al progetto esecutivo senza essere mai sostituito. Anche nel momento in cui sorgesse la necessità di operare su un nuovo schizzo la sua “copia” sarebbe comunque identica, o meglio, originale. La vettorialità del disegno informatico, la sua parametricità, consentono anche di stravolgere il rapporto che tradizionalmente si instaura tra il prima e il dopo: in un disegno informatico i segni tracciati prima possono risultare in primo piano mentre quelli tracciati dopo sullo sfondo, con la possibilità di modificare questo ordine in qualunque momento. Non solo. La produzione di un disegno analogico è un processo lineare e irreversibile 12 N. Goodman, I linguaggi dell’arte, Il Saggiatore, Milano 1976, pp.99-103, cit in R. de Rubertis, op. cit, p. 179, n. 26. 144 Capitolo tre – Rappresentazione informatica mentre quello informatico può annullare le ultime azioni compiute e, talvolta, anche alcune precedenti salvaguardando le ultime. Il rapporto tra il sopra e il sotto nel disegno informatico introduce un ultimo tema: la spazializzazione. Avere un sopra e un sotto significa che tra tutte le entità grafiche presenti nel disegno – anche planimetrico – c’è un rapporto di successione: se le dimensioni x e y del disegno informatico sono le stesse di quello analogico, il digitale aggiunge la dimensione z, irrimediabilmente perduta sul foglio da disegno e tendente a zero13 nel software grafico. Per queste ragioni la rappresentazione informatica pre-progettuale si esprime spesso tramite grafici ideogrammatici o, comunque, con un alto grado di astrazione, dimostrando la forte necessità di svincolarsi dal rapporto iconico che spesso lo lega alla forma rappresentata. Nel disegno tradizionale bidimensionale il rapporto simbolico tra la rappresentazione e il suo oggetto è risolto nella sua condizione planare. Nel disegno informatico questo rapporto è da ricercare con diversi mezzi espressivi. In verità è necessario dire, a questo punto, che una delle maggiori novità della rappresentazione informatica è proprio nella fase ideativa. Indaghiamone alcuni altri aspetti. Le principali modalità di rappresentazione ideogrammatica sono due: le rappresentazioni che schematizzano – ad esempio – contenuti, flussi e, talvolta, forme e le rappresentazioni astratte che influiscono e suggestionano il risultato formale finale. La rappresentazione ”schematica” è spesso impiegata per fermare e razionalizzare 13 In effetti si può dire che la dimensione z è un limite tendente a zero: non c’è differenza di coordinata cartesia- na tra il sopra e il sotto – drasticamente confinate sulla superficie del tubo catodico – ma solo di successione. 145 Capitolo tre – Rappresentazione informatica le idee che il progettista elabora allo stadio mentale, altre volte, invece, è impiegata per sviluppare modelli organizzativi o funzionali che definiranno l’assetto ma non la forma del progetto. Questi schemi hanno molte caratteristiche in comune con quelli prodotti con gli strumenti tradizionali e, per questo, non ci soffermeremo più a lungo nella loro descrizione. È interessante approfondire, invece, come un grafico o un modello ad alto grado di astrazione può influire e, in alcuni casi, essere determinante per un progetto di architettura. Nel disegno ideativo tradizionale il passaggio tra l’idea e la forma avviene tramite una prefigurazione allo stato mentale dalla quale non è possibile prescindere: l’architetto analizza tutti gli input progettuali – formali o meno – ed elabora una soluzione conformativa che successivamente attualizza sul foglio di carta. Con gli strumenti di modellazione informatica è possibile bypassare questa fase e collegare l’idea alla sua espressione morfologica tramite operatori o generatori di forme: il risultato non è, come questi presupposti farebbero ipotizzare, casuale, ma l’attenzione del progettista invece di essere concentrata sulla formulazione di tale risultato può concentrasi sulla corrispondenza di tale risultato alle sue premesse. Ogni strumento comprende un assetto morfologico maggiormente probabile rispetto agli altri, e gli strumenti di modellazione digitale mantengono questa caratteristica. Le corrispondenze tra alcuni strumenti e le proprie propensioni morfologiche saranno analizzate nell’ultimo capitolo di questa ricerca. 146 Capitolo tre – Rappresentazione informatica 3.1.2. DISEGNO DI PROGETTO Come abbiamo potuto appurare nel precedente capitolo il progetto inizia nella fase ideativa e si conclude nella fase esecutiva (costruzione) o nella fase del progetto definitivo14. Quindi sarebbe non corretto parlare di disegno di progetto separatamente dal disegno ideativo, ma l’accezione che vogliamo dare a questo termine è di disegno che descrive il progetto e che, quindi, è utilizzato nelle fasi successive alla graficizzazione iniziale dell’idea. Nel disegno di progetto così inteso sono di notevole rilevanza gli aspetti comunicativi: a questo punto del progetto è necessario comunicare tutte le informazioni possibili ai nostri interlocutori, siano essi collaboratori che committenti, in modo da evitare qualunque equivoco derivante dalla soggettività di alcuni segni grafici. Per questo esistono convenzioni che definiscono le regole con cui la corrispondenza tra segno e oggetto è considerata univoca: le linee più spesse indicano i corpi sezionati mentre quelle sottili i corpi proiettati, i diversi modi di tratteggiare per i diversi materiali, o come rappresentare gli ingombri dell’arreda-mento sono solo alcune delle convenzioni internazionali riconosciute. È importante notare come molte di queste convenzioni abbiano una spiccata connotazione simbolica, mentre altre – poche a dire il vero – hanno un carattere più iconico. La computer grafica è di grande aiuto per la comunicazione visiva: l’utilizzo di simboli standard e la limitazione della libertà interpretativa sono sicuramente ausili notevoli alla 14 Ricordiamo che le fasi del progetto sono schematizzate in: a) progetto preliminare, b) progetto definitivo, c) progetto esecutivo. A ogni fase corrisponde una serie di grafici tipizzati con un complesso sistema di convenzioni. 147 Capitolo tre – Rappresentazione informatica progettazione. La possibilità, ad esempio, di modificare qualunque elemento in qualunque momento e di trasferire automaticamente la modifica a tutti gli oggetti uguali e collegati al primo, permette al disegno di essere aggiornato in tempo reale: un nuovo infisso, un nuovo arredo, lo spostamento di una parete sono operazioni che richiedono solo qualche semplice click del mouse. Così il disegno perde la sua proprietà di grafico statico e definito nel tempo per assumere il valore di rappresentazione non solo del progetto ma dello stato di avanzamento del progetto nel tempo. Un’altra possibilità offerta dalla grafica vettoriale è il passaggio a differenti sistemi di descrizione dell’oggetto della rappresentazione: il sistema tradizionale di piante sezioni, alzati e viste prospettiche15 non sempre è sufficiente a descrivere corpi di fabbrica molto complessi o edifici composti da molti elementi o addirittura da forme libere16. Più semplice ed efficiente, a volte, produrre informazioni di altro genere, come ad esempio un sistema cartesiano tridimensionale17. Il sistema cartesiano – considerabile come la base di tutti i software di modellazione digitale – è facilmente riproducibile nella realtà con strumenti 15 Nel secondo capitolo del primo libro del De Architectura di Vitruvio troviamo la prima schematizzazione dei metodi necessari per descrivere graficamente un edificio: l’ichnographia, l’ortographia e la scenographia, cioè pianta, alzato e disegno prospettico. 16 È evidente che questa esemplificazione non solo permette di gestire più facilmente e, quindi, economicamen- te la progettazione e la costruzione di fabbriche complesse, ma pone l’attenzione del progettista sulla reale fattibilità di un progetto siffatto, eludendo gli scoraggiamenti dovuti al difficile controllo di forme complesse con gli strumenti tradizionali. 17 Il progetto a cui si fa riferimento è il padiglione dell’acqua di Kas Oosterhuis che ha prodotto un modello digita- le tridimensionale dal quale si sono ricavate le coordinate cartesiane tridimensionali dell’edificio. 148 Capitolo tre – Rappresentazione informatica elettronici e ottici rendendo relativamente agevole la costruzione di forme altrimenti complesse. Il disegno esecutivo, così, acquista una precisione e una comunicabilità senza precedenti. 3.1.3. DISEGNO DI RILIEVO L’ultimo tipo di disegno che analizziamo è il disegno di rilievo. Come abbiamo anticipato nell’introduzione di questo capitolo il disegno di rilievo procede dalla realtà e per questo lo si è definito disegno percettivo. Questa semplice constatazione porta in se numerose conseguenze, alcune fondamentali, che differenziano la rappresentazione di rilievo dalle altre. La prima conseguenza della quale parleremo è la discretizzazione, in quanto “il rilevatore è costretto ad operare delle scelte, a discretizzare dal continuum del reale un numero finito di punti, piani.”18 La discrepanza tra il reale percepito e il grafico restituito è, quindi, di tipo geometrico: non può esserci un semplice rapporto di scala ma un rapporto di livello d’astra-zione. L’astrazione comporta – com’è chiaro dalla citazione riportata due righe prima – la presenza di un limite dovuto alla soggettività delle scelte critiche, prima nel progetto di rilievo – momento in cui, secondo alcuni, è in nuce il risultato restituito e anche un eventuale progetto sull’esistente dopo – e poi nella raccolta delle informazioni, soprattutto metriche. In effetti l’oggettività del rilievo appartiene a una dimensione utopica: “oggettivo deve essere allora inteso non come esatto, assoluto, ma come intersoggettivo, convenzionale, riferito all’oggetto, realizzato nel rispetto delle leggi scientifiche, delle re- 18 L. Sacchi, op. cit., p 48. 149 Capitolo tre – Rappresentazione informatica gole e delle convenzioni interpretative, spinto al grado di approfondimento e di approssimazione richiesti”19. L’informatica ha sicuramente introdotto un livello di intersoggettività – per usare il termine appena citato – molto più alto di quello possibile con gli strumenti tradizionali di rilevamento diretto ma anche indiretto. Le scelte critiche del rilevatore, ora, sono relegate al momento principale di tutto il processo, ovvero il progetto di rilievo, mentre la raccolta di informazioni dall’oggetto rilevato è sempre più automatizzato e preciso, quindi, intersoggettivo. Gli strumenti digitali per il rilievo maggiormente diffusi sono legati alla stereofotorammetria – metodo ormai attuabile anche con due semplici scatti effettuati con una comune camera reflex, senza la necessità di camere di ripresa specifiche –, al rilevamento indiretto o strumentale – con la veloce e continua innovazione degli strumenti di misura ottici e laser e il perfezionamento degli strumenti per la scansione tridimensionale – fino alla restituzione per la quale valgono tutti i concetti espressi nei confronti del disegno informatico in genere: precisione, velocità di esecuzione e struttura numerica del disegno. Tra le novità strumentali che abbiamo appena elencato, meritano un accenno teorico gli scanner tridimensionali e laser. Lo scanner bidimensionale, com’è noto, è il principale strumento di digitalizzazione di documenti cartacei come immagini e testi, per i quali usa una tecnologia di tipo ottico, analogamente alle macchine fotografiche ma con un processo informatico. Lo scanner tridimensionale, invece, segue un approccio differente, essendo a tutt’oggi non ancora disponibile un dispositivo che restituisca un oggetto in un siste- 19 P. Bertalotti, Oggettività e soggettività del rilievo, in Disegno, n. 8, 9\1984, p. 22, cit. in L. Sacchi, ivi. 150 Capitolo tre – Rappresentazione informatica ma vettoriale informatico direttamente da una immagine, eventualmente in ripresa diretta. Il sistema che lo scanner tridimensionale usa è quello laser: un raggio di luce viene indirizzato verso l’oggetto che, a seconda della sua distanza, risponderà in modo differente. Da questa differenza lo scanner legge l’informazione metrica della distanza. Ripetendo questa operazione per tutta la superficie da rilevare si ottiene una nuvola di punti che discretezza, appunto, la realtà. I sistemi in commercio sono fondamentalmente due: uno funziona per spostamento del corpo proiettante e un altro per rotazione del raggio. Il primo presenta il vantaggio di limitare le 'zone d’ombra'20 mentre il secondo è più pratico e maneggevole da utilizzare. C’è da dire, però, che l’apporto della tecnologia informatica al rilievo non si è limitato alla automazione nel reperimento dei dati metrici. Come Docci scrive: “Alla precisione mensoria, tipica della fotogrammetria, si aggiunge una ricchezza di dati morfologici, che è propria dell’immagine fotografica […] Così alla geometria di aggiunge il colore, il chiaroscuro e il dettaglio minuzioso”21. Nel capitolo sulla interazione abbiamo accennato alla semplicità con cui il computer 20 Le zone d’ombra sono dovute al fatto che il raggio di luce colpendo l’oggetto torna indietro quindi è possibile rilevare solo ciò che è “visibile” dallo strumento. 21 M. Docci, D. Maestri, Manuale di rilevamento architettonico, Laterza, Bari 1994, p. 257. 151 Capitolo tre – Rappresentazione informatica ’riconosce' il colore22, per cui l’affermazione di Docci ci sembra quanto mai pertinente. Il rilevamento coinvolge, quindi, caratteristiche dell’architettura – e non solo – che fino a ora erano relegate a una lettura tramite un approccio empirico e profondamente soggettivo tipico della rappresentazione non scientifica. Le caratteristiche non metriche che si aggiungono al rilievo lo trasformano da un processo metrico a uno descrittivo 23. 3.2. IL FOGLIO E LO SCHERMO L’influenza dell’informatica nel campo del disegno non si ferma alle metodologie e alle pratiche attuative: il supporto su cui la rappresentazione viene effettuata ha una certa importanza. È il veicolo della comunicazione, il sistema di riferimento sul quale la rappresentazione prende forma, è la sottostruttura fisica di ausilio all’immagine. Nel costruire il nostro discorso faremo solo un accenno agli argomenti inerenti la variazione fisica tra i supporti per concentrarci sulle possibilità proiettive e percettive ma anche di interazione. Il primo aspetto che valutiamo è la componente dimensionale dello spazio in cui agi- 22 La scansione laser, come già detto, interpreta il comportamento del raggio di luce sulla superficie: per questo motivo con tale dispositivo è possibile anche avere informazioni non solo sul colore ma anche sulle caratteristiche materiche superficiali dell’oggetto da rilevare. 23 Roberto de Rubertis, in una conferenza tenuta presso la facoltà di architettura di Pescara nel marzo del 2002 dal titolo “Architectura ficta”, ha sostenuto il passaggio dal rilievo metrico al rilievo descrittivo. 152 Capitolo tre – Rappresentazione informatica scono i supporti della rappresentazione. Il foglio è bidimensionale e, analogamente, si potrebbe dire lo stesso dello schermo24. Anche se questa uguaglianza potrebbe far presagire molte altre similitudini, queste si fermano qui. Prima di ogni altra osservazione è necessario chiarire il ruolo della superficie bidimensionale nella rappresentazione. Se il monitor è assimilabile a una “retina invertita”25, il foglio, di contro, è paragonabile a uno specchio: il vetro del tubo catodico è il limite tra ciò che viene proiettato dall’interno e ciò che è percepito all’esterno mentre il foglio, come in uno specchio appunto, “riflette” il suo contenuto tramutandolo da ciò che il disegnatore proietta – disegna – in ciò che egli stesso percepisce. Il rapporto tra l’oggetto e la sua rappresentazione cambia, ma cambia soprattutto il rapporto tra la rappresentazione e il suo fautore. Si aggiunge un oggetto-soggetto informatico, si ridefinisce il rapporto tra input e output, la ciclicità della rappresentazione e della comprensione di una idea assume un percorso a spirale dovuto allo spostamento progressivo del significato della rappresentazione filtrata dalla tecnologia digitale. Così lo schermo immedesima lo “stargate” – o forse il digitalgate – cioè limite, confine tra due dimensioni spaziali. Questo suo essere al margine gli garantisce vantaggi da 24 Si è già fatto riferimento in precedenza alla necessità di “ridurre” alla condizione bidimensionale la rappresen- tazione dello spazio. Cfr. R. de Rubertis, op. cit., e R. de Rubertis, il disegno digitale: libertà o coartazione espressiva? in L. Sacchi, M. Unali (a cura di), Architettura… cit. 25 de Kerchkove, ne “L’architettura dell’intelligenza”, scrive un paragrafo con questo titolo nel quale afferma che lo schermo di un computer si comporta come una retina invertita: sulla retina vengono fissate le immagini percepite dall’uomo mentre sul monitor prendono vita le immagini proiettate dallo spazio digitale contenuto nella macchina. D. de Kerchkove, op. cit, p. 36. 153 Capitolo tre – Rappresentazione informatica ambedue le condizioni spaziali. È piatto e bidimensionale, è limitato e cartesiano ma è al contempo profondo e multidimensionale, infinito e topologico. De Kerchkove ha scritto che “lo schermo è il punto di coincidenza tra lo spazio fisico dell’hardware, lo spazio mentale della mente dell’utente e il cyberspazio. […] Proprio come la carta, penne e libri erano acceleratori per l’elaborazione di informazioni nelle menti private, gli schermi sono connettori e acceleratori per le menti interconnesse.”26 Il chiaro riferimento all’intelligenza connettiva27 di cui è il teorizzatore denota una sorta di simbiosi tra lo schermo e ciò che più di ogni altra attività viene svolta al suo cospetto: la navigazione on line. Ma il complesso di azioni che interessano la nostra ricerca nella presente sezione è quella legata alla rappresentazione informatica in generale e alla rappresentazione dell’architettura in particolare. Un uso non secondario della superficie di uno schermo è quello di filtro tra la realtà fisica e la realtà virtuale. Ma con almeno due o tre accezioni differenti. La prima distinzione deriva dalle definizioni che Thomas Maldonado fornisce in Reale e virtuale della realtà virtuale, appunto: la VR secondo la definizione debole è esperita tramite un monitor di un computer ed è, sostanzialmente quella che ci viene fornita da un software di modellazione o visualizzazione tridimensionale o di un videogame, mentre la VR secondo la definizione forte è compiuta per immersione nell’ambiente virtuale. L’immersione in VR necessita di un sistema fisico – hardware – molto complesso e per questo non è particolarmente diffusa. Molto più semplice da attuare è la realtà virtuale 26 D. de Kerchkove, op. cit., p. 36. 27 Cfr. nota all’introduzione. 154 Capitolo tre – Rappresentazione informatica secondo la definizione debole, ovvero sottraendone la condizione immersiva. È, in sostanza, attuata ogni qual volta un utente si pone di fronte a una rappresentazione tridimensionale informatica che – a differenza di quelle prospettiche, per esempio – non è un disegno ma uno spazio virtuale28. Comunque è nella definizione forte che la realtà virtuale assume un’importanza ragguardevole. L’immersione in uno spazio digitale – ed è questa la seconda distinzione – può avvenire in due modi: uno mediato e uno immediato. L’immersione mediata si ha quando utilizziamo degli strumenti che “sostituiscono” alcuni dei nostri sistemi percettivi: un casco stereoscopico per la vista, un data suite per il tatto e così via. Con questi strumenti la posizione fisica non influisce, nel senso che potremmo fare l’esperienza percettiva di uno spazio virtuale anche comodamente seduti sulla poltrona del nostro salotto. L’immersione immediata, invece, è esperibile tramite la presenza fisica dell’utente in ambienti chiamati CAVE. Questi ambienti consistono in una serie di pareti sulle quali vengono proiettate le immagini dello spazio virtuale e una serie di sensori che permettono l’interazione tra noi e quest’ultimo. L’unico accorgimento proiettivo da considerare è che le immagini sulle pareti devono essere riferite alla scala umana con un rapporto di uno a uno, pena la perdita del rapporto interattivo tra l’ambiente e noi. I cave sono spesso usati – oltre che per la ricerca scientifica – per la produzione industriale, in quanto sono un modo estremamente veloce – immediato appunto – per il controllo e la modifica di oggetti destinati alla produzione di massa. Un’altra forma di interazione tra il corpo e lo spazio digitale è analogo al cave ma su- 28 L. Sacchi, op. cit., p. 162. 155 Capitolo tre – Rappresentazione informatica pera la condizione planimetrica delle proiezioni usufruendo di immagini olografiche che si distinguono nello spazio. C’è da dire, però, che mentre le tecnologie prima citate sono sviluppate a sufficienza per consentirne un uso commerciale, la proiezione olografica stereoscopica è ancora allo stadio sperimentale. 3.3. LA RAPPRESENTAZIONE DI PROGETTO: UNA CASISTICA Abbiamo fin qui disquisito sulle varie fasi della rappresentazione di progetto. Per concludere il ragionamento è necessario organizzare una breve raccolta – analogamente al primo capitolo nel quale ci siamo concentrati sul progetto di architettura in senso generale – di rappresentazioni con cui i progettisti hanno dimostrato spesse volte di aver acquisito dimestichezza con gli strumenti informatici oppure, più di rado, hanno dimostrato una inadeguatezza espressiva che li ha portati a produrre, di caso in caso, immagini e video che hanno innescato un progresso nella rappresentazione architettonica oppure un sistema disorganico e non convincente di scarso supporto alla comunicazione del progetto. La casistica che abbiamo raccolto è organizzata in tre gruppi che fanno riferimento a due modalità estetiche contrapposte – il fotorealismo e la poetica del cad – alle quali si aggiunge la rappresentazione ideogrammatica (di cui abbiamo parlato nelle prime battute di questo capitolo). 156 Capitolo tre – Rappresentazione informatica 3.3.1. IL FOTOREALISMO Molti film e racconti negli ultimi dieci o quindici anni si sono svolti in ambienti nei quali si paventava l’ipotesi di una riproduzione sintetica di mondi alternativi e vite vissute all’interno dei calcolatori. Alcuni hanno scritto che la computer grafica e la potenza di calcolo applicata ad algoritmi, frattali e sistemi fuzzy per generare tali mondi sintetici asseconda il millenario desiderio dell’uomo di sostituirsi a un dio nell’atto creazionista29. In effetti molta della computer grafica è sviluppata per raggiungere livelli di similitudine sempre maggiori nei confronti della realtà ma questo atteggiamento è dovuto all’esigenza dei programmatori di rispondere alle richieste dell’industria cinematografica che, com’e noto, è la maggior finanziatrice di tale ramo della ricerca informatica. La grafica dedicata alla industria cinematografica e video-pubblicitaria richiede due caratteristiche salienti agli strumenti di cui dispone: semplicità esecutiva per le operazioni che potremmo definire di routine e un alto livello di flessibilità per rispondere a ogni esigenza che si presenti nel corso di una produzione. Tralasciando gli aspetti legati all’animazione morfologica che, in ambito rappresentativo architettonico, non ha effetti apprezzabili, ci soffermeremo su aspetti legati alla modellazione e, soprattutto, sulle caratteristiche estetiche del sistema rappresentativo di cui stiamo trattando. Come affermato prima nella computer grafica sono importanti la velocità delle operazioni di routine e la flessibilità. La prima delle due caratteristiche comporta che riprodurre le caratteristiche superficiali, di illuminazione e il comportamento al contatto degli agenti 29 Cfr. T. Maldonado, Corpo tecnologico e scienza, in P.L. Cappucci, Il corpo tecnologico, Baskerville, Bologna 1994, e D. de Kerchkove, op. cit. 157 Capitolo tre – Rappresentazione informatica atmosferici dei materiali reali è, al momento attuale, relativamente semplice: è necessario essere in possesso di alcune nozioni di fisica e illuminotecnica per poter riprodurre praticamente qualunque materiale – compresi quelli anisotropi o tralucenti –. Per quanto concerne la luce, invece, esistono una serie di algoritmi – descritti approfonditamente nel paragrafo “rendering” del secondo capitolo della presente ricerca – che permettono il calcolo della giusta rifrazione in modo, se non completamente automatico, comunque piuttosto semplice. È chiaro che questi due fattori sono molto importanti in architettura per la produzione di una immagine fotorealistica e che, con la diffusione commerciale di sistemi più avanzati di renderizzazione, il livello qualitativo in generale si è innalzato notevolmente. Basti pensare che se fino ai primi anni novanta il fotorealismo era relegato negli studi professionali con alti budget, oggi, supportato dalla necessaria esperienza, anche uno studente universitario ha la possibilità tecnica di produrne esempi di rappresentazioni fotorealistiche soddisfacenti. La rappresentazione architettonica realistica alla fine del XX secolo assume, sotto certi aspetti, lo stesso valore iconico della rappresentazione ritrattistica postrinascimentale o del vedutismo settecentesco: la prefigurazione oggi come il ricordo figurativo di allora ha il compito di mostrare ciò che normalmente non è manifesto, di far vedere ciò che è invisibile, di rendere reale ciò che non lo è. Gli strumenti per adempiere a questo compito sono, tutto sommato, gli stessi di allora: proiezione prospettica, cura delle tessiture dei materiali e posizione della luce. Cambiano i metodi e la diffusione di un indispensabile grado di scientificità della rappresentazione ma le basi teoriche sono le stesse. 158 <<<<<<<<<<<< Tavola dei materiali disponibili in Cinema 4D di default Dettagli del calcolo in Radiosity <<<<<<<<<<< esempi di calcoli eseguiti da M AXON C INEMA 4D XL esempi di calcoli eseguiti da DISCREET LIGHT S CAPE <<<<<<<<<< V RAY, plug in per il calcolo in Global Illumination U NIVERS, M ENTAL RAY, INSIGHT FINAL RENDER, Plug in per il calcolo in Radiosity e Global Illumination <<<<<<<<< RICHARD ROGERS Casa a Sagaponar, NewYork, 1999 JEAN N OUVEL Complesso Omnilife Offices, Guadalajara (MEX) 1999 TorreAgbar, Barcellona, 1999 <<<<<<<< U NITED A RCHITECTS Concorso per il nuovo World Trade Center, New York, 2002 <<<<<<< K APLAN, M CLAUGHLIN & DIAZ Borsa di Shangai, 1994 <<<<<< H ELLMUTH, OBATA + KASLABAUM Palazzo di giustizia, Salk Lake City, 1994 <<<<< C ESAR P ELLI One Market, San Francisco, 1994 <<<< <<< H ERZOG & DE M EURON Rendering per il concorso della ristrutturazione della Tate Gallery, Londra 1996 A LESSANDRO L UIGINI << Ricostrusione virtuale di Casa Azuma, Tadao Ando 1975, 2000 Ricostruzione virtuale del Padiglione di Barcellona, Mies va dre Rohe 1929, 2000 < Ricostruzione virtuale del Danteum, Giuseppe Terragni 1938, 2000 Capitolo tre – Rappresentazione informatica Probabilmente è anche per questo che la rappresentazione fotorealistica non ha avuto ripercussioni sulla progettazione architettonica ma si è attestata su un livello comunicativo, soprattutto allo stadio progettuale, elevato. Sicuramente d’aiuto nella verifica progettuale per l’architetto, il fotorealismo consente anche un maggiore scambio comunicativo tra l’architetto e chi non ha una cultura tecnica specifica per poter decifrare numerosi grafici simbolici quali piante, prospetti e sezioni. C’è da dire, inoltre, che un’altra ragione della mancata innovazione creativa legata al fotorealismo è che fin dall’inizio si è configurata come una tecnica di pura prefigurazione e, quindi, ha attratto principalmente i professionisti che hanno come obiettivo la costruzione – virtualmente attuabile con la modellazione digitale – o comunque chi ha come interesse la produzione di immagini realistiche di progetti architettonici: evidentemente questa tecnica si innesta in un momento successivo al progetto e, perciò, rimane una tecnica solo rappresentativa. 3.3.2. LA POETICA DEL CAD Come per i progetti che abbiamo presentato nel primo capitolo, le differenze tra un prassi tradizionale analogica e una sperimentale informatica sono di tipo morfologico, di tipo ontologico e di tipo estetico. Chiaramente la rappresentazione di progetto, di fatto è il campo più sostanzialmente investito dalle novità di tipo estetico – più che metodologico – 159 Capitolo tre – Rappresentazione informatica e in questo paragrafo tratteremo l’elaborazione di immagini di progetto più innovative e legate a quello che in teoria dell’arte è chiamato kunstwollen30. L’uso intenso di software cad – e probabilmente la dematerializzazione della realtà sociale – ha creato un immaginario figurativo fatto di trasparenze, fluidità e astrazione, aspetti convogliati tutti assieme sia nel campo della progettazione che nel campo della rappresentazione. In architettura il nuovo immaginario figurativo ha prodotto facciate trasparenti, edifici eterei e metafore di chip, mentre nella rappresentazione ha fondato le premesse per quella che è stata definita la “poetica del cad”31. Immagini in wire frame, trasparenze 'radiografiche', astrazioni cromatiche e formali, allusione a organismi microcellulari e prospettive forzate sono le armi di cui dispone questo complesso ed eterogeneo insieme di rappresentazioni. L’informatizzazione ha più diffusamente fornito la consapevolezza che il disegno di architettura è anzitutto rappresentazione di un progetto ma anche comunicazione della sua rappresentazione. Come comunicazione, al livello informatico, si è dato maggior peso alla scelta critica delle informazioni da inserire nel disegno: le condizioni ambientali, le superfici materiche e altre caratteristiche reali sono passate dall’essere considerate elementi principi del disegno ad appendici superflue. Spesso le rappresentazioni che stiamo descrivendo sono inerenti a progetti che rispondono agli stessi atteggiamenti estetici ma altre volte sono indipendenti dall’esito fina- 30 Kunstwollen è una parola tedesca che indica la 'volontà d’arte', cioè la consapevole ricerca ed espressione dello spirito artistico del tempo. 31 L. Sacchi, op. cit., p. 165. 160 Camera.tif <<<<<<<<< P ETER E ISENMAN CRMC, 1988 Chiesa per il 2000, Roma, 1997 THOMAS LEESER Max Planck Institute, Monac o,1993 DILLER + SCOFIDIO Eye Ba Museum of Art + Technology, New York, 2001 <<<<<<<< U N S TUDIO Stazione di interscambio, Arnheim (NL), 1997 Hoogovens Triport, Beverwijk (NL), 1998 <<<<<<< N EIL DENARI Massey Residence, Los Angeles, 1994 <<<<<< K AS OOSTERHUIS Padiglione dell’acqua salata, Neeltje Jans (NL), 1994 A LESSANDRO L UIGINI <<<<< Proposta urbanistica per Atene, 2001 Progetto di concorso per Europan 6, Quarrata, 2001 <<<< Progetto di concorso per Europan 6, Quarrata, 2001 <<< Progetto di concorso per la ristrutturazione del centro urbano e civico di Ortona, 2002 << < Ricostruzione virtuale del Danteum, Giuseppe Terragni 1938, 2000 Capitolo tre – Rappresentazione informatica le della costruzione del progetto. Non è possibile scindere il progetto dalla sua rappresentazione e, quindi, possiamo considerare più interessanti le manifestazioni della poetica del cad collegata a progetti che rispondono alla medesima poetica a discapito di quelle rappresentazioni che utilizzano gli strumenti estetici che abbiamo trattato, senza un preciso ordine espressivo in formulazioni che potremmo definire “alla moda”. 3.3.3. GLI IDEOGRAMMI La rappresentazione ideogrammatica – abbiamo detto nel primo paragrafo del presente capitolo – è stata adottata più frequentemente dall’avvento della computer grafica. Le ragioni di una tale diffusione sono già state trattate in precedenza, per cui poniamo la nostra attenzione ai caratteri estetico-comunicativi di questo tipo di rappresentazione per l’archi-tettura. Gli ideogrammi – la composizione della parola non lascia margine di dubbio – sono grafici che fermano e organizzano una idea. Il modo in cui la fermano è da chiarire. Partendo dal presupposto che la rappresentazione dell’architettura è un processo di riduzione a un modello dell’oggetto rappresentato, distinguiamo il modello in questione in due tipi: mimetico o analogico. Il modello mimetico imita la realtà, ne ripropone i suoi aspetti percettivi, mentre il modello analogico evidenzia le proprietà non prospettiche e, talvolta, non metriche dell’architettura32. Gli ideogrammi fanno riferimento al secondo tipo di modello e, quindi, non raffigurano univocamente l’oggetto della rappresentazione ma ne estrapolano talvolta solo alcune caratteristiche. 32 Cfr. R. de Rubertis, op. cit. 161 <<<<< OMA – REM K OOLHAAS Schemi compositivi per la Biblioteca Jussieu, Parigi, 1992 <<<< N OX Paris Brain, 2001 Hotel New Palace, Noordwijk (NL), 1997 P ETER E ISENMAN Chiesa per il 2000, Roma, 1997 Aronoff Center, Cincinnati, 1988 UN STUDIO Museo Het Valkhof, Nijmegen, 1995 Living Tomorrow, Amsterdam, 2000 <<< RUR ARCHITECTURE (REISER + U MEMOTO ) Kansai Kan National Diet Library, Kyoto, 1996 Water garden, Ohio, 1997 << < GREG LYNN FORM Istallazione nell’edificio della Secessione, Vienna, 2000 Istallazione presso la galleria Artist Space, New York, 1995 Capitolo tre – Rappresentazione informatica Per comunicare anche solo alcuni aspetti dell’architettura, l’ideogramma usa ambedue i codici linguistici della rappresentazione grafica: il codice iconico e quello simbolico. Tramite il codice iconico si inserisce nell’insieme di informazioni alcuni dati di “somiglianza” con l’oggetto rappresentato – per esempio la forma o la dislocazione dei volumi e delle funzioni – mentre tramite il codice simbolico – prevalente rispetto al primo – si sfruttano convenzioni grafiche già acquisite e se ne creano di nuove per aumentare il livello comunicativo dell’immagine fino a creare un rapporto quasi istantaneo tra la percezione del grafico e la sua comprensione. 162 PROGETTO COME PARADIGMA Capitolo quattro – progetto come paradigma 4. IL PROGETTO COME PARADIGMA Nei precedenti capitoli sono stati analizzati gli aspetti dell’architettura e della rappresentazione digitale legati alla dimensione tecnica e, successivamente, abbiamo anche accennato delle considerazioni di ordine estetico. Nel capitolo conclusivo si tenterà di combinare in un’unica formulazione le conclusioni tratte e le osservazioni effettuate in precedenza. La necessità di arrivare a una formulazione paradigmatica è dettata dalla osservazione di una piccola serie di fattori. Per cominciare riconosciamo che la manifestazione paradigmatica di una tendenza stilistica o un codice-stile1 è il termine di paragone, di lettura e, quindi, di comprensione di tutti gli episodi che abbiamo incluso nella nostra ricerca e di tutti quelli che si verranno a presentare in futuro. Per raggiungere questo obiettivo non ci siamo limitati all’osservazione dei progetti realizzati da architetti di notorietà internazionale ma abbiamo ritenuto di notevole importanza l’aspetto propositivo che può scaturire da questa ricerca. Inoltre la componente conformativa degli strumenti rappresentativi digitali è più determinante che in altri strumenti e metodi rappresentativi. Un elemento che descrive in modo completo questa condizione è la relativa importanza dell’approccio alla forma trami- 1 Renato de Fusco ha organizzato la sua Storia dell’architettura contemporanea con un metodo dal quale deriva il nostro: la prima parte di ogni capitolo tratta la codifica quello che egli chiama codice-stile e la seconda parte analizza le opere paradigmatiche che tale codice-stile ha prodotto. Cfr. R. De Fusco, op. cit. 164 Capitolo quattro – progetto come paradigma te la serendipità2: questo termine, coniato da Horace Walpole nel XVIII secolo, indica la capacità innata in alcune persone di fare scoperte “casualmente”. Con questo non si vuole dire che la scoperta della forma avvenga o debba avvenire per caso ma che l’aumento della velocità di produzione e modifica di una forma fanno si che la componente elaborativa del pensiero viene ridotta nel tempo e potenziata nel risultato: conoscendo approfonditamente gli strumenti a disposizione si arriva alla struttura formale definitiva tramite numerosi passaggi tra configurazioni alternative, veloci a tal punto da risultare “quasi” casuali. Per questo il passo tra la rappresentazione e la progettazione digitale è ancora più breve che in passato. Di seguito compileremo una casistica di singoli strumenti di modellazione e animazione che delineano lo standard nei software 3D avanzati e ne approfondiremo alcuni aspetti applicativi. Successivamente analizzeremo il carattere morfologico che alcune famiglie di stru-menti agevolano e ne mostreremo alcune formalizzazioni a scopo dimostrativo. Infine, come attestazione della coerenza della nostra ricerca, proporremo un approccio meta-progettuale al progetto architettonico digitale. 2 La serendipità è un tipo particolare di abduzione, un metodo di ricerca che in parte si contrappone alla dedu- zione. La deduzione si fonda su due preposizioni consecutive con le quali è possibile dedurne una terza, mentre l’abduzione mantiene un certo grado di ipoteticità nella terza preposizione. Può essere d’esempio ciò che è accaduto ad Aristotele per arrivare al principio di immersione dei corpi nell’acqua. Cfr. http://www.zadig.it, agenzia di giornalismo scientifico on line. 165 Capitolo quattro – progetto come paradigma 4.1. GLI STRUMENTI E LA MORFOLOGIA Nel capitolo L’infrastruttura tecnica dell’architettura digitale abbiamo citato alcuni tra strumenti e tecniche per la rappresentazione e la modellazione digitale. In questo paragrafo cercheremo di approfondire alcuni aspetti tecnici e soprattutto applicativi. Cominciamo con i due principali sistemi geometrici alla base dei modellatori tridiemnsionali. La modellazione poligonale è molto diffusa e relativamente semplice da eseguire in quanto in molte sue forme assume una forte connotazione metaforica rispetto alla modellazione fisica di, per esempio, un blocco di materiale malleabile quale creta o argilla. Inoltre offre un set completo di operazioni di estrusione e trimming3 tipico di ogni programma di grafica tridimensionale e, per questo, conosciute da qualunque utente di questo tipo di software. Come abbiamo già detto in precedenza la geometria poligonale usa, per la descrizione delle curve, delle superfici e dei volumi, le coordinate tridimensionali dei punti giacenti sulle entità - in qualità di vertici - e le coordinate delle superfici triangolari di discretizzazione che collegano i vertici in serie di tre. È possibile, vista tale configurazione geometrica, agire sulle coordinate dei vertici in modo diretto e intuitivo (per es:. se da un pia- 3 L’estrusione è un’operazione che permette di creare una superficie da una semplice curva generatrice: alla curva – bidimensionale – viene “aggiunta” una terza dimensione lungo un asse definibile dall’utente. Se la curva generatrice è chiusa, il risultato può essere un solido. Le funzioni di trimming operano tagli tra le superfici. 166 Capitolo quattro – progetto come paradigma no vogliamo ottenere una piramide sarà sufficiente selezionare il punto al centro del piano e spostarlo verso l’alto). Il sistema corretto di procedere con la modellazione poligonale è quello di partire da un solido (o una superficie) di base e per successive modifiche, estrusioni e altre operazioni si arriva alla configurazione definitiva. È facile intuire che il sistema di modellazione poligonale si adatta principalmente alla modellazione di superfici complesse e con numerose differenze di quote tra punti limitrofi, tanto che i software che puntano molto su questo sistema sono in primo luogo dedicati alla modellazione antropomorfa. La modellazione NURBS segue uno schema completamente diverso da quello appena citato. Le superfici non sono descritte tramite punti giacenti su di esse ma tramite punti - esterni per le zone convesse e interni per quelle concave - che vengono approssimati dalle curve isoparametriche che compongono la superficie. La formazione di superfici nel sistema geometrico NURBS avviene con l’applicazione di numerose e versatili funzioni alle curve generatrici (per es:. per ottenere una volta a vela è necessario definire le curve di imposta e attivare la funzione curve from network). Anche i punti approssimati dalle superfici NURBS possono essere modificati direttamente ma gli spostamenti della superficie non sono quantitativamente uguali a quelle dei punti (come nella modellazione poligonale dove lavoravamo direttamente sui punti della superficie) ma proporzionalmente tramite la formula matematica implicita che il software associa tra i punti e la superficie. 167 Capitolo quattro – progetto come paradigma Ora proseguiamo con le principali famiglie tipologiche di strumenti per la modellazione elementare e avanzata. Gli strumenti per la modellazione tridimensionale sono numerosi ed eterogenei per rispondere alle istanze di numerose figure professionali differenti: dagli strumenti di modellazione elementare come estrusioni e operatori booleani, utilizzate nella gran parte degli utenti cad, agli sweep ai loft e alle altre funzioni di modellazione nurbs, apprezzate dai designer e da chi esige dal software potenza di modellazione e flessibilità, fino ai deformatori, ai generatori di particelle e i sistemi cinematici, tipici della strumentazione pensata per la produzione video per il cinema e la pubblicità. La diversità nelle procedure e nelle tecniche di questi strumenti comporta una profonda divergenza tra gli assetti estetici che ogni strumento agevola o addirittura esorta. Tuttavia è possibile isolare alcuni attributi costanti o quasi, presenti in molte famiglie morfologiche. Gli strumenti elementari di modellazione sono l’estrusione e gli operatori booleani. L’estrusione può essere effettuata lungo uno degli assi di riferimento della scena, lungo un asse ruotato rispetto la terna triortogonale cartesiana o lungo una direzione topologica identificabile con una curva. Gli operatori booleani, invece, sono tre, rispettivamente unione, sottrazione e intersezione. Questi due strumenti individualmente non aprono grandi orizzonti espressivi, ma combinati consentono una buona quantità di validi risultati. Per esempio estrudendo lungo una spezzata una curva a zig zag, e poi, tramite l’operatore booleano di sottrazione, produciamo le aperture, otteniamo una forma che riecheggia la 168 Capitolo quattro – progetto come paradigma sintassi delle opere della fine degli anni ’90 di Daniel Libeskind. Oppure moltiplicando un cubo applicando ogni volta un leggero spostamento e poi intersecandoli risulta una composizione simile alla Guardiola House di Peter Eisenman. In tutte le applicazioni e le varie composizioni tra loro, gli strumenti elementari di modellazione hanno una forte propensione per gli spigoli vivi e per le superfici lisce. Le funzioni di modellazione nurbs - sweep, loft, network e altre - sono molto indicate per la modellazione di forme non rettilinee: collegano tramite una formulazione matematica le primitive tra loro e consentono il controllo delle superfici anche tramite i punti di controllo nurbs. Lo sweep sviluppa una curva nella direzione topologica data da una seconda curva o da una coppia di curve. Apparentemente questo strumento potrebbe sembrare simile all’estrusione, ma esiste una sottile differenza. L’estrusione “moltiplica” la curva base lungo la direzione scelta, mentre la sweep la “sviluppa”. Dire che la curva è sviluppata lungo una direzione significa che la curva base è tenuta sempre ortogonale alla direzione di sviluppo. È un metodo adatto alla costruzione di forme tubolari con sezione costante o proporzionale. Il loft collega in una unica superficie più curve nurbs. Le curve che sono collegate, però, devono essere tutte aperte o tutte chiuse ma possono essere comunque disposte nello spazio, senza limitazioni. Il loft è uno strumento indicato per produrre oggetti e forme tubolari - nel caso di sezioni regolari - o comunque con la dimensione prevalente per169 Capitolo quattro – progetto come paradigma pendicolare al piano su cui vengono disposte le curve di sviluppo. Questo metodo è spesso usato anche per controllare con plastici fisici la geometria di una forma complessa: un oggetto ameboide, per esempio, può essere sezionato con numerosi piani paralleli e, riportando su pannelli di legno o polistirolo le sezioni risultanti, ricostruito fisicamente con una buona approssimazione. Il network deve essere composto da almeno quattro curve che si intersecano e che fungono da limiti esterni - se sono quattro - e anche da curve di appartenenza - se sono più di quattro - di una superficie. Questa funzione suddivide le curve limite e quelle di appartenenza lungo una stessa direzione topologica in un numero costante di segmenti per poi collegarli con curve isoparametriche che descrivono con molta precisione la superficie. Con il network è indicato costruire superfici complesse se è possibile identificare almeno le quattro curve limite o, meglio, se è possibile stabilire univocamente una rete, appunto, di curve passanti per la superficie. I deformatori sono numerosi e di diversa natura. Esistono deformatori che mantengono l’unitarietà della entità geometrica alla quale vengono applicati e altri, invece, che ne “rompono” la topologia. Tra i primi annoveriamo il blend, per piegare; il twist, per torcere; lo swell, per gonfiare; il tilt, per inclinare. Un sistema deformativo che garantisce la continuità topologica ma leggermente diverso da quelli elencati fin’ora è il gizmo. Il gizmo è una gabbia topologica che si sovrappone alla geometria del corpo al quale è applicato deformandolo a seconda della sua forma. Tra quelli che non garantiscono, anzi, rompono 170 Capitolo quattro – progetto come paradigma la continuità topologica ci sono l’explode, per esplodere qualunque volume; il melt, per sciogliere; e il divide, per separare le parti geometriche dell’entità. Tutti i deformatori hanno un’area di influenza che può essere attivavta o disattivata, rendendo le modifiche estendibili in tutto lo spazio della scena. Dal punto di vista formale gli effetti dei deformatori vanno sovrapposti, ma con parsimonia in quanto l’aspetto mite della loro denominazione metaforica non lascia trasparire la complessità formale che possono causare. Le quattro famiglie che dobbiamo ora descrivere sono le più potenti in termini deformativi, e, quindi, quelle con maggiore potenziale creativo tra gli strumenti a disposizione. Gli emettitori di particelle sono delle porzioni di spazio dalle quali sono emesse particelle. Le particelle emesse, a seconda delle caratteristiche materiche che gli si assegnano, simulano normalmente gas, liquidi e fluidi con tutte le approssimazioni disponibili per assecondare la casualità dei fenomeni reali. A corredo degli emettitori ci sono una serie di deviatori che modificano il comportamento delle particelle che passano nella loro area di influenza. I deviatori più diffusi servono ad attrarre le particelle al loro interno, farle reagire a una forza gravitazionale, farle rimbalzare su di un piano, assegnare loro un valore di turbolenza o semplicemente farle cambiare in un nuovo tragitto rispetto quello iniziale. Una particolarità degli emettitori è che possono emettere non solo singole particelle, ma anche interi solidi: in questo modo è possibile ottere una grande quantità di varianti utilizzando solidi di natura geometrica differente. La metaball è probabilmente la funzione più affascinante tra quelle che abbiamo fin 171 Capitolo quattro – progetto come paradigma ora trattato: fluidifica i solidi, fluidifica lo spazio, destabilizza ciò che è stabile, fonde ciò che è autonomo. È applicabile a qualunque solido - compreso un cubo - e reagisce secondo un campo gravitazionale che può essere attrattivo, provocando la fusione, o repulsivo, provocando la dissoluzione. La forte metafora della fluidità spesso può trovare una formalizzazione proprio con questo strumento. I softbody sono solidi di generica forma che si comportano, nel caso di una collisione con altri corpi, come 'corpi morbidi'. La modalità precisa con cui questi corpi si deformano è gestita da numerosi parametri che agiscono sulla rigidità del corpo e molti altri. I sistemi cinematici sono, come già detto, di due tipi: diretti e inversi. Il risultato formale dipende molto dal sistema che si adotta e, considerando importante la diffusione commerciale di tali strumenti, ci concentriamo sui sistemi cinematici inversi, attualmente disponibili in tutti i software di modellazione e animazione avanzata. Le strutture create con questo sistema sono, di norma, collegate a solidi separati dalla struttura base, che vengono deformati secondo gli spostamenti cinematici di quest’ultima. In tale configurazione deformativa è possibile controllare le piegature dei corpi in modo dettagliato. Evidentemente l’elenco che abbiamo appena presentato non è un approfondimento sufficiente per poter modellare liberamente geometrie complesse. Una lunga pratica con gli strumenti, se è di fondamentale importanza per quelli tradizionali, lo è ancor di più per quelli digitali: lo spostamento anche di un singolo parametro può causare un comporta172 Capitolo quattro – progetto come paradigma mento inaspettato del modello e quindi viene sovvertito lo stretto rapporto esistente tra gesto e forma. 173 APPENDICE Tassonomia estesa dell’architettura digitale TASSONOMIA ESTESA DELL’ARCHITETTURA DIGITALE Tassonomia estesa dell’architettura digitale NOTE ALLA TASSONOMIA La tassonomia estesa è stata organizzata in due ordini : uno alfabetico per autore del progetto e uno cronologico. Nella tassonomia alfabetica è indicata l’appartenenza di ogni singolo progetto a una o più tra le seguenti categorie: architettura della deformazione D, architettura della informazione I, architettura del web W, architettura utopica U. La tassonomia cronologica fa riferimento alla sola data di progetto, tralasciando le date della eventuale costruzione. TASSONOMIA ALFABETICA DELL’ARCHITETTURA DIGITALE Tassonomia estesa dell’architettura digitale ASYNPTOTE ARCHITECTURE 1990 Optigraphs -- -- D–I–W–U 1991 Hyperfine Splitting -- -- D–I–W–U 1995 Architexturing Copenaghen Copenaghen DAN D – I – W – U 1996 Univers Multimedia Theatre Aarhus DAN D – I – W – U 1997-00 NYSE, New York Stock Exchange -- -- D–I–W–U 1997-00 NYSE - Advanced Trading Floor New York USA D–I–W–U 1999-01 Virtual Guggenheim Museum -- -- D–I–W–U 2001 BMW devent and elivery center Monaco D D–I–W–U 2001 Mercedes-Benz Car Museum Stuttgard D D–I–W–U 2001 Eyebeam Museum of Art + Technology New York USA D–I–W–U 2002 FLUX exhibition pavillon Bologna ITA D–I–W–U 2002 Hydra Pier Schipol NL D–I–W–U -- -- D–I–W–U Cloud #9 place des nations Ginevra CH D–I–W–U BMW Welt Monaco D D–I–W–U CHU, KARL 1997 Phylox series #1, #2, #3, #4, #5, #6 COOP HIMMELBLAU 1995 178 Tassonomia estesa dell’architettura digitale dECOi 1991 glass vessel Vessel FR D–I–W–U 1992 la più bella casa del mondo Reggio Emilia ITA D–I–W–U 1995 ether/i Ginevra CH D–I–W–U 1996 hystera protera -- -- D–I–W–U 1996 eco Taal Taal Volcano Fil D–I–W–U 1996 Pallas House Kuala Lunpur Mal D–I–W–U 1998 Luschwitz house Londra GB D–I–W–U 1998 music centre Gateshead GB D–I–W–U 1999 aegis hypo-surface Birmingham GB D–I–W–U 1999 paramorph gateway south bank Londra GB D–I–W–U 2001 excideuil folie excideuil FR D–I–W–U 2002 tokenhouse foyer Londra GB D–I–W–U 2002 aegis hypo-surface f.e.i.d.a.d -- D–I–W–U DEGREEZERO DZO 1999 Form of Exteriority Tenerife I.Can D – I – W – U 1999 Sarajevo Concert Hall Sarajevo SL D–I–W–U 2001 Virtual Museum Competition -- -- D–I–W–U 2001 Un-scripting New-Jersey USA D–I–W–U 179 Tassonomia estesa dell’architettura digitale DENARI, NEIL 1994 International Port Terminal Yokohama JPN D–I–W–U 1994 Residenza Massey Los Angeles USA D–I–W–U 1996 Kansai Kan National Diet Library Kansai JPN D–I–W–U 1996 Galleria MA Tokyo JPN D–I–W–U 2001 Eyebeam Museum of Art + Technology New York USA D–I–W–U 2002 I. A. Eyeworks Los Angeles USA D–I–W–U DILLER + SCOFIDIO 1994 Ventilator Chicago USA D–I–W–U 1995 Jump Cuts California USA D–I–W–U 1997 Cold War Sunrise USA D–I–W–U 1998 Ristorante Brasserie New York USA D–I–W–U 2000 Blur Building Neuchatel CH D–I–W–U 2001 Eyebeam Museum of Art + Technology New York USA D–I–W–U 2002 Ampliamento Lincoln Center New York USA D–I–W–U 2002 Institute of Contemporary Art Boston USA D–I–W–U Chicago USA D–I–W–U DOUGLAS GAROFALO ARCHITECTS 1999 IN.Formant system 180 Tassonomia estesa dell’architettura digitale EISENMAN, PETER 1987-88 Carnegie Mellon Research Center Pittsburgh USA D–I–W–U 1988 Cadice E D–I–W–U 1988-96 Aronoff Center Cincinnati USA D–I–W–U 1997 Virtual House competition -- -- D–I–W–U 1997 Chiesa per il 2000 Roma ITA D–I–W–U 1997 biblioteca de l’Huei Ginevra CH D–I–W–U 1998 Staten Island Port Terminal New York USA D–I–W–U 1999 conCORso per il West Side New York USA D–I–W–U 1999 Città della cultura della Galizia Santiago E D–I–W–U Guardiola House ELOUENI, AMMAR 1996 Cultural Information Eschange Center New York USA D–I–W–U 1997 The Rapponigi Tokyo JPN D–I–W–U 1997 The Westen Arc Tessalonica GR D–I–W–U 1999 Sarajevo Concert Hall Sarajevo SL D–I–W–U 1998 Nuova sede dello IUAV Venezia ITA D–I–W–U New Castle GB D–I–W–U FOREING OFFICE ARCHITECTS 1994 Glass Centre 181 Tassonomia estesa dell’architettura digitale 1995 International Port Terminal Yokohama JPN D–I–W–U 1996 Sede episcopale Seul COR D – I – W – U 1996 Kansai Kan National Diet Library Kansai JPN D–I–W–U 1997 The virutal house -- -- D–I–W–U 2001 Eyebeam Museum of Art + Technology New York USA D–I–W–U FORM, GREG LYNN 1992 Stranded Towers Chicago USA D–I–W–U 1994 International Port Terminal Yokohama JPN D–I–W–U 1994 Cardiff Bay Opera House Cardiff GB D–I–W–U 1994 prototipo di abitazione New York USA D–I–W–U 1995-99 Korean Presbyterian Church New York USA D–I–W–U 1995 Triple Bridge Gateway New York USA D–I–W–U 1995 Artist Space New York USA D–I–W–U 1996 electra Oslo NOR D – I – W – U 1996 H2 Housing Vienna AUT D–I–W–U 1998 Embriological Housing -- -- D–I–W–U 2001 Eyebeam Museum of Art + Technology New York USA D–I–W–U 2002 Ark of the World Museum C. Rc D – I – W – U Costa Rica 182 Tassonomia estesa dell’architettura digitale FUTURE SYSTEM 2001 Grande magazzino Selfridges Birmingam GB D–I–W–U Los Angeles USA D–I–W–U 1989-92 Scultura al villaggio olimpico Barcellona E D–I–W–U 1991-97 Guggenheim Museum Bilbao E D–I–W–U 1992-97 Rasin Embankment ginD&roD Praga CZ D–I–W–U 1999 Düsseldorf D D–I–W–U GEHRY, FRNK OWEN 1989 Walt Disney Concert Hall edifici per uffici HERZOG & DE MEURON 1991 Centro culturale di Blois Blois FR D–I–W–U 1992 Biblioteca Jussieu conCORso Parigi FR D–I–W–U Torre dei venti Yokohama JPN D–I–W–U 1988-91 Uovo dei venti Okawabata JPN D–I–W–U 1989 Dwelling for Tokyo Nomad Woman Tokyo JPN D–I–W–U 1991 Vision of Japan - Dreams simulation Londra GB D–I–W–U 1992 Biblioteca Jussieu conCORso Parigi FR D–I–W–U ITO, TOYO 1986 183 Tassonomia estesa dell’architettura digitale 1997 Mediateca di Sendai Sendai JPN D–I–W–U 2001 Basilica Palladiana Vicenza ITA D–I–W–U JOHNSON, PHILIP 1995 Gost House Cleveland USA D–I–W–U 1995 Guest House New Canaan USA D–I–W–U Angelica Cinema Housings -- -- D–I–W–U 1999 game village Lione FR D–I–W–U 1999 i-tube+mNemoTIC space -- -- D–I–W–U 1999-01 l’RGB Papillon Cannes FR D–I–W–U 2000 -- -- D–I–W–U -- -- D–I–W–U KOLATAN MCDONALD STUDIO 1998 LAB[AU] i-skin 2001-02 sPACE LEESER, THOMAS 1993 istituto Max Planck Monaco D D–I–W–U 1994 Camagori Urban Design Camagori JPN D–I–W–U 184 Tassonomia estesa dell’architettura digitale 1994 Head Start East Windsor USA D–I–W–U 1996 Wallraff-Richartz Museum Colonia D D–I–W–U 2000 Hotel Proforma Ørestad DAN D – I – W – U 2001 Eyebeam Museum of Art + Technology New York USA D–I–W–U 2001 Bar\lounge Glass New York USA D–I–W–U MOSS, ERIC OWEN 2000 Ampli. Queens Museum of Art New York USA D–I–W–U 2001 3505 Hayden Culver City USA D–I–W–U 1981-87 Istituto del mondo arabo Parigi FR D–I–W–U 1994-95 Gallerie Lafayette Berlino D D–I–W–U 1999 Complesso per uffici Omnilife Guadalajara MEX D – I – W – U 1999 Edificio Andel Praga CZ D–I–W–U 1999 Torre Agbar Barcellona E D–I–W–U 2000 The Hotel Lucerna CH D–I–W–U 2001 Città degli attari e delle conferenze Barcellona E D–I–W–U 2002 Filarmonica di Copenhagen Copenhagen DAN D – I – W – U Mariinsky Cultural Center NOUVEL, JEAN 185 Tassonomia estesa dell’architettura digitale NOVAK, MARCOS 1998 Paracube -- -- D–I–W–U 1998 Data-driven forms -- -- D–I–W–U 2001 Warp Map -- -- D–I–W–U 2001 Eduction -- -- D–I–W–U 1994-96 V2_Organization Rotterdam NL D–I–W–U 1994-97 Padiglione dell'acqua dolce Neeltje Jans NL D–I–W–U 1997-99 V2_Engine Rotterdam NL D–I–W–U 1997 Hotel New Palace Noordwijk NL D–I–W–U 1997 Blow Out Neeltje Jans NL D–I–W–U 1998 V2_Lab Rotterdam NL D–I–W–U 1999-01 The Limping Devil Rotterdam NL D–I–W–U 2001 ParisBRAIN Parigi FR D–I–W–U ambient amplifiers -- -- D–I–W–U NOX OCEAN 2000 186 Tassonomia estesa dell’architettura digitale OMA, REM KOOLHAAS 1989 Zentrum fur Kunst und Mediatechn. Karlsrhue D D–I–W–U 1989 Biblioteca di FR Parigi FR D–I–W–U 1993-95 Centro per il riciclo dei rifiuti Zenderen NL D–I–W–U 1994-97 Padiglione dell'acqua salata Neeltje Jans NL D–I–W–U 1997 Cockpit Building, barriere acustiche autostrada A2 NL D–I–W–U 1998 Tgv Housing Utrecht NL D–I–W–U 2001 Variomatic Haus -- -- D–I–W–U 2001 TransPort -- -- D–I–W–U OOSTERHUIS, KAS PERRELLA, STEPHEN 1995 Haptic Horizon -- -- D–I–W–U 1997 Möbius House -- -- D–I–W–U 1998 Furtive Parigi FR D–I–W–U 1998 Aspiration, nuova sede dello IUAV Venezia ITA D–I–W–U 1999 Scrambled Flat Evolene CH D–I–W–U R$SIE 187 Tassonomia estesa dell’architettura digitale 2001 unplug Parigi FR D–I–W–U 2001 House for Judith and Ami Barak Sommiéres FR D–I–W–U 2002 Unflatable Ice N.A.S.A. Marte D – I – W – U RUR ARCHITECTURE, REISER+UMEMOTO 1994 International Port Terminal Yokohama JPN D–I–W–U 1994 Cardiff Bay Opera House Cardiff GB D–I–W–U 1996 Kansai Kan National Diet Library Kyoto JPN D–I–W–U 1997 Water garden Ohio USA D–I–W–U 1998 Catenary Esperiment -- -- D–I–W–U 1998 Austria Music Theatre Graz AUT D–I–W–U 1999 West Side Convergence IFCCA New York USA D–I–W–U 2000 AIA headquarters New York USA D–I–W–U 2001 Children's Museum Pittsburgh USA D–I–W–U 2001 Eyebeam Museum of Art + Technology New York USA D–I–W–U SAEE, MICHELE 2000 Building inc., Cafè Nescafè -- -- D–I–W–U 2001 Drugstore Publicis Parigi FR D–I–W–U 188 Tassonomia estesa dell’architettura digitale TCHUMI, BERNARD 1990 Glass Video Gallery Groningen NL D–I–W–U 1997 Columbia University Student Center New York USA D–I–W–U 1993-98 Möbius House Het Gooi NL D–I–W–U 1994 Yokohama JPN D–I–W–U 1995-98 Museo Het Valkhof Nijmegen NL D–I–W–U 1996 RealSpace in QTVR Milano ITA D–I–W–U 1997 Stazione di interscambio Arnheim NL D–I–W–U 1998 Hoogovens Triport Beverwijk NL D–I–W–U 1999 IFFCA Competition Penn station New York USA D–I–W–U 2000-03 Living Tomorrow Amsterdam NL D–I–W–U 2001 Firenze ITA D–I–W–U Palmas NL D–I–W–U New York USA D–I–W–U UN STUDIO International Port Terminal DADA GROWTH 2001-05 Bridge Las VENTURI, SCOTT, BROWN & ASSOCIATES 1996 Terminal traghetti Whitehall 189 TASSONOMIA CRONOLOGICA DELL’ARCHITETTURA DIGITALE Tassonomia estesa dell’architettura digitale 1981 Nouvel, Jean Istituto del mondo arabo Parigi Torre dei venti Yokohama Carnegie Mellon Research Center Pittsburgh Eisenman, Peter Guardiola House Cadice Eisenman, Peter Aronoff Center Cincinnati Ito, Toyo Uovo dei venti Okawabata Ghery, FRnk O. Scultura al villaggio olimpico Barcellona Ghery, FRnk O. Walt Disney Concert Hall Los Angeles Ito, Toyo Dwelling forTokyo Nomad Woman Tokyo OMA Zentrum fur Kunst und Mediatechnologie Karlsrhue 1986 Ito, Toyo 1987 Eisenman, Peter 1988 1989 191 Tassonomia estesa dell’architettura digitale 1990 Asymptote Optigraphs -- Tchumi, Bernard Glass Video Gallery Groningen Asymptote Hyperfine Splitting -- dECOi glass vessel Vessel Herzog & De Meuron Centro culturale di Blois Blois Ito, Toyo Vision of Japan - Dreams simulation Londra Ghery, FRnk O. Guggenheim Museum Bilbao 1991 1992 dECOi la più bella casa del mondo - conCORso Reggio Emilia Form, Greg Lynn Stranded Towers Chicago Herzog & De Meuron Biblioteca Jussieu conCORso Parigi Ito, Toyo Biblioteca Jussieu conCORso Parigi OMA Biblioteca Jussieu conCORso Parigi Ghery, FRnk O. Rasin Embankment ginD&roD Praga 192 Tassonomia estesa dell’architettura digitale 1993 Leeser, Thomas istituto Max Planck Monaco Oosterhuis, Kas Centro per il riciclo dei rifiuti Zenderen UN studio Möbius House Het Gooi Denari, Neil International Port Terminal Yokohama Denari, Neil Residenza Massey Los Angeles Diller + Scofidio Ventilator Chicago Foreing Office Architects Glass Centre New Castle Form, Greg Lynn International Port Terminal Yokohama Form, Greg Lynn Cardiff Bay Opera House Cardiff Form, Greg Lynn prototipo di abitazione New York Leeser, Thomas Camagori Urban Design Camagori Leeser, Thomas Head Start East Windsor, NJ Reiser + Umemoto International Port Terminal Yokohama Reiser + Umemoto Cardiff Bay Opera House Cardiff UN studio International Port Terminal Yokohama Nouvel, Jean Gallerie Lafayette Berlino Nox V2_Organization Rotterdam 1994 193 Tassonomia estesa dell’architettura digitale Nox Padiglione dell'acqua dolce Neeltje Jans Oosterhuis, Kas Padiglione dell'acqua salata Neeltje Jans Asymptote Architexturing Copenaghen Copenaghen Coop Himmelblau Cloud #9 place des nations Ginevra dECOi ether/i Ginevra Perrella, Stephen Haptic Horizon -- Diller + Scofidio Jump Cuts California Foreing Office Architects International Port Terminal Yokohama Form, Greg Lynn Triple Bridge Gateway, Port Authority Bus Terminal Form, Greg Lynn Artist Space New York Jhonson, Philip Gost House Cleveland Jhonson, Philip Guest House New Canaan UN studio Museo Het Valkhof Nijmegen 1995 Douglas Garofalo Architects Korean Presbyterian Church New York Form, Greg Lynn New York Korean Presbyterian Church 194 Tassonomia estesa dell’architettura digitale 1996 Asymptote Univers Multimedia Theatre Aarhus dECOi hystera protera -- dECOi eco Taal Taal Volcano dECOi Pallas House Kuala Lunpur Denari, Neil Kansai Kan National Diet Library Kansai Denari, Neil Galleria MA Tokyo Eloueini, Ammar Cultural Information Eschange Center New York Foreing Office Architects Sede episcopale Myeong-Dong, Foreing Office Architects Kansai Kan National Diet Library Kansai Form, Greg Lynn electra Oslo Form, Greg Lynn H2 Housing Vienna Leeser, Thomas Wallraff-Richartz Museum Colonia Reiser + Umemoto Kansai Kan National Diet Library Kyoto UN studio RealSpace in QTVR Milano Seul Venturi, Scott Brown & Ass. Terminal traghetti Whitehall New York 195 Tassonomia estesa dell’architettura digitale 1997 Chu, Karl Phylox series #1, #2, #3, #4, #5, #6 -- Diller + Scofidio Cold War Sunrise Eisenman, Peter Virtual House competition -- Eisenman, Peter Chiesa per il 2000 Roma Eisenman, Peter biblioteca de l’Huei Ginevra Eloueini, Ammar The Rapponigi Tokyo Eloueini, Ammar The Westen Arc Tessalonica Foreing Office Architects The virutal house -- Ito, Toyo Mediateca di Sendai Sendai Nox Hotel New Palace Noordwijk Nox Blow Out Neeltje Jans Oosterhuis, Kas Cockpit Building, barriere acustiche autostrada A2 Reiser + Umemoto Water garden Ohio Perrella, Stephen Möbius House -- Tchumi, Bernard Columbia University Student Center New York UN studio Stazione di interscambio Arnheim Asymptote NYSE, New York Stock Exchange - -- Asymptote NYSE - Advanced Trading Floor New York Nox V2_Engine Rotterdam 196 Tassonomia estesa dell’architettura digitale 1998 dECOi Luschwitz house Londra dECOi music centre Gateshead Diller + Scofidio Ristorante Brasserie New York Eisenman, Peter Staten Island Port Terminal New York Form, Greg Lynn Embriological Housing -- Novak, Markos Paracube -- Novak, Markos Data-driven forms -- Nox V2_Lab Rotterdam Oosterhuis, Kas Tgv Housing Utrecht Kolatan Mc Donald Studio Angelica Cinema Housings r&sie Furtive Parigi r&sie Aspiration, nuova sede dello IUAV Venezia Eloueini, Ammar Nuova sede dello IUAV Venezia Reiser + Umemoto Catenary Esperiment -- Reiser + Umemoto Austria Music Theatre Graz UN studio Hoogovens Triport Beverwijk UN studio Masterplan Arteplage Yverdon, Yver.-Les Bains 197 Tassonomia estesa dell’architettura digitale 1999 dECOi aegis hypo-surface Birmingham dECOi paramorph gateway south bank Londra dECOi blue gallery Londra DegreeZero dZo Form of Exteriority Tenerife DegreeZero dZo Sarajevo Concert Hall Sarajevo Douglas Garofalo Architects IN.Formant system Chicago Eisenman, Peter conCORso per il West Side New York Eisenman, Peter Città della cultura della Galizia Santiago E Moss, Eric Owen 3505 Hayden Culver City Eloueini, Ammar Sarajevo Concert Hall Sarajevo Ghery, FRnk O. edifici per uffici Düsseldorf Lab[au] game village Lione Lab[au] i-tube+mNemoTIC space -- Nouvel, Jean Complesso per uffici Omnilife Guadalajara Nouvel, Jean Edificio Andel Praga Nouvel, Jean Torre Agbar Barcellona r&sie Scrambled Flat Evolene Reiser + Umemoto West Side Convergence IFCCA New York UN studio IFFCA Competition Penn station New York 198 Tassonomia estesa dell’architettura digitale Asymptote Virtual Guggenheim Museum -- Lab[au] l’RGB Papillon Cannes Nox The Limping Devil Rotterdam Diller + Scofidio Blur Building Neuchatel Lab[au] i-skin -- Coop Himmelblau BMW Welt Monaco Leeser, Thomas Hotel Proforma Ørestad Moss, Eric Owen Mariinsky Cultural Center -- Nouvel, Jean The Hotel Lucerna Ocean ambient amplifiers -- Reiser + Umemoto AIA headquarters New York Saee, Michele Building inc., Cafè Nescafè -- UN studio Living Tomorrow Amsterdam Asymptote BMW devent and elivery center Monaco Asymptote Mercedes-Benz Car Museum Stuttgard Asymptote Eyebeam Museum of Art + Technology New York 2000 2001 199 Tassonomia estesa dell’architettura digitale dECOi excideuil folie excideuil DegreeZero dZo Virtual Museum Competition -- DegreeZero dZo Un-scripting, New-Jersey Denari, Neil Eyebeam Museum of Art + Technology New York Diller + Scofidio Eyebeam Museum of Art + Technology New York Foreing Office Architects Eyebeam Museum of Art + Technology New York Form, Greg Lynn Eyebeam Museum of Art + Technology New York Future system Grande magazzino Selfridges Birmingam Ito, Toyo Basilica Palladiana Vicenza Leeser, Thomas Eyebeam Museum of Art + Technology New York Leeser, Thomas Bar\lounge Glass New York Nouvel, Jean Città degli attari e delle conferenze Barcellona Novak, Markos Warp Map -- Novak, Markos Eduction -- Nox ParisBRAIN Parigi Oosterhuis, Kas Variomatic Haus -- Oosterhuis, Kas TransPort -- r&sie unplug Parigi r&sie House for Judith and Ami Barak Sommiéres Reiser + Umemoto Children's Museum Pittsburgh 200 Tassonomia estesa dell’architettura digitale Reiser + Umemoto Eyebeam Museum of Art + Technology New York Saee, Michele Drugstore Publicis Parigi UN studio DADA GROWTH Firenze Lab[au] sPACE -- UN studio Bridge Las Palmas Asymptote FLUX exhibition pavillon Bologna Asymptote Hydra Pier Schipol dECOi tokenhouse foyer Londra dECOi aegis hypo-surface f.e.i.d.a.d Denari, Neil I. A. Eyeworks Los Angeles Diller + Scofidio Ampliamento Lincoln Center New York Diller + Scofidio Institute of Contemporary Art Boston Form, Greg Lynn Ark of the World Museum Costa Rica Moss, Eric Owen Ampliamento del Queens Museum of Art New York Nouvel, Jean Filarmonica di Copenhagen Copenhagen r&sie Unflatable Ice N.A.S.A. 2002 201 GLOSSARIO Appendice - Glossario GLOSSARIO DEI TERMINI CITATI ABBOZZO: rappresentazione preparatoria di un'opera che contiene in sé l'idea definitiva. Lo schizzo, invece, differisce dall'abbozzo in quanto è una prima rappresentazione istintiva dell'idea compositiva, che non necessariamente esprime l'idea definitiva dell'opera. ALGORITMO: procedimento di calcolo per risolvere un problema particolare. ALFANUMERICO: descrive sistemi che comprendono sia numeri che lettere dell'alfabeto. ALIASING: aspetto "seghettato" delle diagonali in computer grafica. In generale (audio, video ecc.) è il disturbo causato da un livello di campionamento inadeguato. ALZATO: equivale, in senso generale, al termine prospetto. Il disegno in alzato individua quello che appare di un oggetto in elevazione, cioè in proiezione ortogonale sul piano verticale. AMPIEZZA DI BANDA: intervallo delle frequenze disponibili su un dato canale di comunicazione. Corrisponde approssimativamente alla quantità di informazioni che possono essere trasmesse. ANALOGICO: rappresentazione di tipo continuo che presenta similarità formale con la sua fonte. 203 Appendice - Glossario ANIMATION CLIP: funzione di isolamento di un set di animazione applicabile e modificabile parametricamente a qualunque altro ANTIALIASING: tecniche di attenuazione degli effetti di aliasing. Sono, ad esempio, impiegate nella grafica raster per la scrittura dei caratteri. ARCHETIPO: primo modello, forma. Definisce il tipo o il modello originario a cui fare riferimento. ASCII: formato standard per la codifica di caratteri testuali e numeri tramite cifre binarie. AVATAR: personaggio virtuale all’interno delle scene tridimensionali che rappresenta noi stessi che ci muoviamo in realtà virtuale. BEZIER (CURVA DI): curva creata dai due punti finali e da due o più punti di controllo che servono come posizionamento per la forma della curva stessa. Fu creata da P. Bezier (1962) per l'uso nella descrizione del corpo di un'automobile. BIT: unità più piccola dei dati informatici che ha valore zero o uno. BITMAP: tabella di pixel. Chiamata anche raster. Il nome bitmap (mappa di bit), deriva dall'analoga disposizione delle parti nella memoria. BROWSER: strumento usato per visualizzare pagine e contenuti audio/video pubblicati sulla WWW. I browser spesso forniscono supporto per e-mail e per i newsgroups elettronici. 204 Appendice - Glossario I browser più comuni sono Netscape Communicator e Microsoft Internet Explorer. BUMP MAPPING: tecnica di rendering applicata alle superfici dei modelli tridimensionali per ottenere effetti visivi di profondità e di rilievo. BYTE: serie di bit considerata come un’unità nella memoria del computer. Nei personal computer un byte equivale a 8 bit e può rappresentare un singolo carattere come una lettera dell'alfabeto o un numero da 0 a 9. CAD, COMPUTER AIDED DESIGN: progettazione assistita dal calcolatore. Questo termine è usato anche per indicare la categoria di software per il disegno tecnico informatico e sono possibili altre due definizioni: computer aided drawing e computer aided drafting. CAD/CAM, COMPUTER-AIDED DESIGN/COMPUTER-AIDED MANUFACTURING: progettazione assistita dal calcolatore/Produzione assistita dal calcolatore. L'impiego di modelli geometrici computerizzati per pilotare processi a controllo numerico. CARATTERE: impronta, segno. In senso generale indica la sommatoria degli elementi che qualificano e che definiscono la precisa fisionomia di un organismo, di una cosa, ecc. CATENA CINEMATICA: un diagramma che rappresenta un meccanismo in cui tutti i membri sono uniti per i vertici e per i quali il fissaggio della posizione relativa di uno qualsiasi dei giunti determina la configurazione dell'intera catena. 205 Appendice - Glossario CINEMATICA INVERSA: sistema per collegare cinematicamente più entità geometriche di una scena tridimensionale; il movimento del primo elemento della gerarchia è automaticamente trasmesso a tutta la catena successiva. CLIPPING: riduzione della piramide visiva allo scopo di rimuovere dalla vista gli oggetti irrilevanti. CMYK: sistema di codifica del colore secondo le componenti ciano (Cyan), magenta (Magent), giallo (Yellow) e nero (blaK) COMPOSIZIONE: ci sembra interessante definire questo termine utilizzando quanto scrive nel 1929 Le Corbusier in Défense de l’architecture: “L’architettura è un fenomeno di creazione che segue un ordinamento. Chi dice ordinare dice comporre. La composizione è proprietà del genio umano; è lì che l’uomo è architetto ed ecco un senso preciso alla parola architettura”. COMPUTER GRAPHICS: con l'espressione computer graphics si indica quel processo comunicativo tramite immagini tra uomo e computer. Cfr. a tale proposito M. Salvemini, Computer grafica, ed Jackson, Milano 1982. CURSORE: simbolo che rappresenta la posizione sullo schermo di uno strumento puntatore come il mouse. DATABASE: un insieme di informazioni archiviato in modo semi-permanente. 206 Appendice - Glossario DATABASE DI PROGETTO: database organizzato per ottenere un'integrazione tra utenti con diverse esigenze di elaborazione dati. DEFORMATORI: strumenti per la modellazione tridimensionale che deformano qualunque entità geometrica contenuta della scena; i più diffusi occorrono per piegare, torcere, esplodere, sciogliere o deformare liberamente il solido. DESIGN: termine inglese traducibile come progettazione. Prefigurazione di un oggetto che può essere prodotto. In altre parole il termine individua quel disegno che rappresenta un proposito, un’idea che può essere costruita; in sostanza un progetto. DESKTOP (SCRIVANIA): metafora di un ambiente di lavoro bidimensionale in cui documenti e processi vengono rappresentati e organizzati graficamente. Il termine esprime anche la classe dei personal computer "da tavolo". DIGITALE: rappresentazione numerica discreta, generalmente per mezzo di cifre binarie (0-1). DISCRETIZZARE: significa rendere discreto, cioè diviso, quello che è continuo. Nel caso del disegno vuol dire ridurre, sintetizzare, attraverso linee e segni, la complessità della materia così come ci appare al fine di elaborarne un modello. E’ chiaro che tale processo di riduzione della realtà impone delle scelte e prevede una profonda conoscenza del linguaggio architettonico. 207 Appendice - Glossario DISEGNO: nell'accezione moderna, e nei suoi significati più generali, definiamo con il termine disegno la rappresentazione di qualsiasi cosa, reale o immaginata, su di un supporto bidimensionale (nella maggior parte dei casi su un foglio di carta) attraverso linee e segni. DISEGNO ARCHITETTONICO: con questa espressione indichiamo lo “strumento” rappresentativo fondamentale dell'architettura. Comprendiamo in questa definizione tutti quegli aspetti del disegno che si riferiscono al processo di comprensione, ideazione e comunicazione dell'architettura, dai disegni di rilievo a quelli di progetto. DISEGNO DI ARCHITETTURA: è il disegno che ha come soggetto l'architettura. Questo disegno rappresenta, al di fuori di qualunque possibile restrizione grafica-espressiva, soprattutto un'idea di architettura che non necessariamente deve essere costruita. In questa espressione comprendiamo, nei suoi aspetti generali, anche il fenomeno della cosiddetta “architettura disegnata” o da altri definita come “l'architettura di carta”. DISEGNO DI PROGETTO: è riferito a quei grafici che descrivono la prefigurazione di un oggetto e la predisposizione alla sua realizzazione. DISEGNO DI RILIEVO: si riferisce a quei grafici finalizzati alla descrizione di un oggetto reale, che esiste e che caratterizza uno spazio. DISEGNO PER L’ANALISI (dell'architettura): è' il disegno che ci consente di “leggere” l'architettura attraverso un processo di discretizzazione (vedi discretizzare). 208 Appendice - Glossario DITHERING: tecnica assimilabile alla mezzatinta che viene applicata per ridurre la memoria necessaria all'archiviazione delle immagini a colori. DPI: DOTS PER INCH. Si riferisce al numero dei punti della stampante che possono essere stampanti in un pollice. Più e' alto questo valore migliore sarà la risoluzione della stampante. DRAWING: Termine inglese che individua un disegno con spiccate caratteristiche figurative, che rappresenta cose esistenti o immagini mentali attraverso linee su una superficie. DRIVER: modulo software che permette di impiegare un determinato dispositivo periferico (Dischetto, CD-ROM, ecc.). DXF (DRAWING EXCHANGE FORMAT), formato d’interscambio dei disegni. Il nome di uno dei più diffusi formati standard per la traduzione di dati geometrici. EDITOR DI TESTO: programma per la gestione elementare di file di testo. EIDOTIPO: disegno di rilievo elaborato dal vero, quasi sempre a mano libera, dove riportare e ordinare gerarchicamente tutte le informazioni metriche rilevate e i dati dimensionali necessari per rilevare un oggetto. Nella fase della redazione dell'eidotipo prende vita parte del progetto di rilievo. E-MAIL (ELECTRONIC MAIL): posta elettronica, un servizio offerto da Internet e utilizzato per inviare messaggi elettronici, generalmente costituiti da informazioni digitali (audio, video 209 Appendice - Glossario ecc.) a persone o a gruppi di persone che possono inviare una risposta. EMETTITORI PARTICELLARI: strumenti di modellazione tridimensionale capaci di generare particelle o solidi. ERMENEUTICA: la filosofia ermeneutica è la disciplina che affronta il problema di un qualunque documento avente valore di “testo” (letterario, grafico, ecc.) all’interno di una teoria generale del comprendere e dell’interpretare. ESPRESSIONE: nei suoi aspetti generali con questo termine indichiamo una costante qualità di un elaborato artistico ed architettonico, in quanto portatore e tramite di un “pensiero”, di un'idea che diventa “messaggio”. Nel caso specifico del disegno dell'architettura questa comunicazione di “valori” avviene essenzialmente attraverso linee e segni strutturati tra loro in una “grammatica” che diventa linguaggio di scambio culturale. ETHERNET: nome di un popolare protocollo per la comunicazione di rete. EURISTICA: è la scienza preordinata alla pratica della ricerca, all’individuazione dei metodi disciplinanti l’operare inventivo. FILE: unità principale di archiviazione di dati e programmi. In italiano anche Archivio o Documento. FRAME: unità elementare di un'animazione, il singolo fotogramma. In cinematica un corpo inanimato al quale sono collegati corpi in movimento. 210 Appendice - Glossario FTP (FILE TRANSFER PROTOCOL), protocollo per il trasferimento dei file. Software client che permette il trasferimento da (e a volte verso) un computer host remoto. GEOGRAPHIC INFORMATION SYSTEM (GIS): sistema informativo geografico, GIS (o territoriale, SIT). Sistema per rappresentare entità spaziali sia come elementi di una mappa che come tabelle di un database relazionale. Permette di realizzare mappe a partire da rapporti riguardo a una ricerca sui dati, o di realizzare tabelle sulla base di ricerche su una mappa. GEOMETRIA CONTINUA: geometria che consente la descrizione continua delle curve, delle superfici e dei solidi. GEOMETRIA EUCLIDEA: é il sistema geometrico basato sui cinque postulati di Euclide. La geometria euclidea si basa sull’idea che lo spazio sia tridimensionale e ƍpianoƍ e che, quindi, la distanza minore tra due punti è dato dal segmento retto che li unisce. GEOMETRIA FRATTALE: è una geometria che si lega alla ricerca della schematizzazione dei fenomeni apparentemente caotici o a ordini geometrici complessi presenti in natura. Due caratteristiche che la contraddistinguono sono l’autosimilarità e l’infinità del dettaglio. GEOMETRIA POLIGONALE O DISCRETA: geometria che descrive le entità continue discretizzandole, ovvero approssimandole con entità equivalenti discrete. Un cerchi, per esempio, è rappresentato come un poligono con un numero di lati variabili a seconda delle impostazioni. 211 Appendice - Glossario GEOMETRIA TOPOLOGICA: è una geometria facilmente pieghevole capace, per la sua flessibilità, di reagire a eventi esterni e di esserne deformata in uno spazio continuo e fluido. Queste forme curvilineari sono modellate dal loro contesto specifico e dall’ambiente senza essere rappresentazioni di queste condizioni e forze esterne. GEOMETRIA SOLIDA COSTRUTTIVA (CSG): la derivazione di oggetti modellati, solidi c complessi, a partire da primitive volumetriche semplici per mezzo di insiemi successivi di operazioni spaziali. GOURAUD (SHADING DI): l’aggiunta della rappresentazione di sovrailluminazioni speculari (highlight) allo shading di Lambert o del coseno. GUI (GRAPHICAL USER INTERFACE): sono ne interfaccia HARDWARE: l'insieme delle apparecchiature di un calcolatore, considerate in contrapposizione con i programmi (software). HOME PAGE (PAGINA-BASE): pagina di riferimento di un sito Internet su World Wide Web. È una schermata introduttiva che offre collegamenti ai server e alle risorse ad essa associate. HTML: il linguaggio della WWW. Le pagine pubblicate sulla World Wide Web devono essere scritte in HTML per essere visualizzare sui browser della Web. HTML è un linguaggio di facile apprendimento e può essere usato per creare home page private. 212 Appendice - Glossario HTTP (HYPER TEXT TRANSFER PROTOCOL): si tratta di un protocollo più che di un linguaggio. HTTP è usato per trasmettere pagine WWW scritte in HTML su Internet. Non è indispensabile se si vuole semplicemente pubblicare pagine sulla WWW. KERNEL: dal Tedesco “cuore”, indica il motore di calcolo centrale di un software. KEY FRAME: fotogramma chiave per la registrazione di una animazione sia in software bidimensionali che tridimensionali. ICONICO: immagine che corrisponde in modo più o meno diretto a ciò che rappresenta. Segni che somigliano alla realtà che denotano. ICONOGRAFIA: lo studio e l'analisi delle immagini in rapporto alla storia, alla cultura, allo stile, alla tecnica, ecc. ICONOLOGIA: lo studio e l'interpretazione delle figure allegoriche, delle immagini simboliche, ecc. delle opere d'arte. IDEA: rappresentazione intellettuale e istintiva dell'essenza di una cosa, sottratta da ogni suo aspetto contingente (vedi schizzo di progetto). IMMAGINE: segnaliamo la definizione di immagine elaborata da Wunenburger: “Possiamo chiamare convenzionalmente immagine una rappresentazione concreta, sensibile (a titolo di riproduzione o copia) di un oggetto (modello referente), materiale (una sedia) o concet213 Appendice - Glossario tuale (un numero astratto), presente o assente dal punto di vista percettivo, e che intrattiene un tale legame col suo referente da poterlo rappresentare a tutti gli effetti e consentirne così il riconoscimento e l’identificazione tramite il pensiero”. Cfr. Jean-Jacques Wunenburger, Filosofia delle immagini, Einaudi, Torino 1999, pag. 5. INDICATORE DI PROFONDITÀ (DEPTH CUE): tecnica che permette di visualizzare la profondità spaziale. INPUT: l’inserimento di informazioni in un calcolatore. Può avvenire con modalità e dispositivi diversi. Insieme delle operazioni spaziali : unione, intersezione e sottrazione applicate a oggetti solidi. Chiamate generalmente operazioni booleane. INTELLIGENZA ARTIFICIALE: “Sebbene queste macchine possano fare molte cose allo stesso modo, o perfino meglio, degli uomini, esse dovranno ineluttabilmente fallire in certe altre (…) Perché mentre la ragione è uno strumento universale che può essere usato in ogni sorta di situazione, gli organi di una macchina devono essere organizzati in modo specifico per ogni azione particolare. Da questo discende che è moralmente (cioè praticamente) impossibile che in una macchina ci siano a sufficienza diversi dispositivi da far sì che essa si comporti in tutte le circostanze della vita allo stesso modo di come la nostra ragione ci induca a comportarci”. Renato Descartes (1596-1650), Discorso sul metodo. Citazione tratta da: Hubert L. Dreyfus, Che cosa non possono fare i computer. I limiti dell’intelligenza artificiale, edizione italiana a cura di Mauro Laeng, Armando editore, Roma 1988, pag. 326. 214 Appendice - Glossario INTERFACCIA: interfaccia uomo-macchina. Hardware e software attraverso cui l'utente interagisce con un computer. INTERNET: rete globale di informazione che nel 1998 collega 20 milioni di computer e 100 milioni di menti. Il denominatore comune per tutte le macchine collegate a Internet è il protocollo TCP/IP. Internet ricorre alle linee telefoniche, ai collegamenti via satellite, a cavi in fibra ottica e ad altri tipi di connessioni per collegare i computer. IPERMEDIA: una rappresentazione che impiega collegamenti di tipo associativo tra testo, immagini, suoni e animazioni. IPERTESTO: testo non lineare in cui diversi spezzoni di testo vengono messi in relazione tra loro tramite collegamenti (link). ISO: International Organization for Standardization. È una delle più importanti organizzazioni internazionali che si occupa dello sviluppo delle norme. KEYFRAME (fotogramma chiave): uno tra i molti fotogrammi che compongono un’animazione. L’animatore altera le proprietà della scena tra un keyframe e l’altro e il sistema, per mezzo di un'interpolazione, calcola i fotogrammi intermedi. LAMBERT (SHADING DI): il rendering delle superfici in diretta relazione al loro orientamento rispetto alla sorgente luminosa. II nome deriva dalla legge del coseno di Lambert che esprime 1'intensità come funzione dell'angolo di orientamento. 215 Appendice - Glossario LAYER: raggruppamento di entità geometriche, impiegato generalmente per la visualizzazione. Nei programmi CAD bidimensionali, per esempio, un layer è uno "strato" corrispondente a un foglio di carta trasparente. LIBRERIA, DATABASE-LIBRERIA: database di componenti standard o di impiego ricorrente. Deriva da library, che in realtà significherebbe biblioteca. L’errata traduzione in libreria è però ormai entrata nell'uso comune. LINGUAGGIO: facoltà consapevole, strutturata e comune, di esprimersi e di comunicare, con segni o altri mezzi espressivi. LINK: in un sistema ipermediale è il collegamento tra due diversi parti di informazione. MEDIATAMENTE: in modo mediato. Contrario: immediatamente. MEGABYTE (MG): 1.048.576 byte o 1.024 kilobyte. MEMORIA: Capacità dell’intelletto che ci consente di conservare e ridestare le immagini delle cose viste o sentite e delle idee acquisite. In alcuni esponenti dell’architettura contemporanea il tema della memoria è molto sentito in quanto tramite naturale con il passato e con la storia. MESH: rete di poligoni impiegata dai sistemi di modellazione tridimensionale per descrivere una superficie curva. 216 Appendice - Glossario METABALL: funzione di modellazione tridimensionale con la quale si relazionano due o più solidi che interagiscono tramite un campo attrattivo di tipo gravitazionale. METALINGUAGGIO: un linguaggio che indaga, analizza ed esprime un altro linguaggio, defi- nito linguaggio oggetto. MODELLO NUMERICO: sistema di equazioni che descrive o simula un sistema o il suo comportamento producendo determinati dati di output come funzioni di determinati dati di input. MODELLO PER SUPERFICI: rappresentazione tridimensionale consistente in vertici, spigoli e facce. Per rappresentare le superfici curve si serve generalmente di facce piane. MODELLO SOLIDO: rappresentazione tridimensionale che comprende vertici, spigoli, facce e lo stato di occupazione dello spazio da questi definito. MODEM: modulatore-demodulatore, convertitore analogico/digitale che permette ai computer di comunicare attraverso la linea telefonica. MORPHING: processo in cui un'immagine viene gradualmente trasformata in un'altra immagine, entrambe precedentemente definite. Il risultato è una sequenza di immagini intermedie che quando vengono visualizzate in modo sequenziale, come in un film, danno la sensazione che l'immagine di partenza si trasformi nella seconda immagine. Il morphing e' costituito da una serie di algoritmi di elaborazione. I due gruppi principali sono : warps e blends. 217 Appendice - Glossario MOTION BLUR (sfocatura in movimento): processo di filtraggio delle immagini che conferisce a un'immagine un effetto di mosso. NAVIGAZIONE: processo di muoversi attraverso un'organizzazione dati non gerarchica. NETWORKING: il ricorso, sempre più diffuso, alla comunicazione via rete tra computer diversi. NLA (NON LINEAR ANIMATION): sistema di animazione che si basa sul collegamento di una funzione di animazione all’altra: se una animazione della catena gerarchica è modificata, si modificano di conseguenza tutte le animazioni collegate. NURBS (NON UNIFORM RATIONAL B-SPLINE): curva spline dotata di punti di controllo a intervalli irregolari e di influenza variabile. OPERATORI DI EULERO: operazioni topologiche che definiscono le relazioni tra vertici, spigoli e facce. OUTPUT: informazioni in uscita da un calcolatore tramite dispositivi di vario tipo. PARAMETRICO: descritto in termini di un numero ridotto di variabili (generalmente dimensionali) indipendenti. PATCH DI SUPERFICIE: elemento definito da una rete quadrilaterale che rappresenta una 218 Appendice - Glossario superficie curva. PHONG (SHADING DI): shading di Lambert o del coseno, con il calcolo per interpolazione delle superfici sfaccettate e la rappresentazione della specularità. PIANO DI COSTRUZIONE: sistema locale di coordinate bidimensionali, definito relative, ri- spetto al sistema assoluto delle coordinate tridimensionali in cui gli oggetti geometrici vengono creati. PIXEL (PICTURE ELEMENT): unità elementare di un'immagine discretizzata. Il numero di pixel per pollice determina la risoluzione di uno schermo. POLILINEA: entità formata da sequenze di segmenti di linea e curve collegati per mezzo dei loro estremi. POSTPRODUZIONE (video): composizione, montaggio ed elaborazione di sequenze animate complete. PREVIEW (Anteprima): vista dal numero limitato di pixel, prodotta per ottenere un calcolo veloce e la relativa visualizzazione di una prova di rendering, o per visualizzare il contenuto di un file grafico. PROCESSORE (CPU, CENTRAL PROCESSING UNIT): componente elementare di un computer. Esegue operazioni aritmetiche e logiche. 219 Appendice - Glossario PROGETTAZIONE: progressiva visualizzazione dell'idea, che da uno spazio mentale ed essenzialmente teorico diventa una forma compiuta, realizzabile. E' quel processo critico che ci consente gradualmente di esplicare tutti quegli atti e quei fatti necessari a prefigurare un oggetto e a predisporne la costruzione. PROIEZIONE DELLE OMBRE: calcolo e la visualizzazione dell'ombra proiettata da una o più sorgenti luminose. PROTOCOLLO: modalità standard necessaria alla spedizione di messaggi elettronici. PROTOTIPAZIONE rapida: produzione automatizzata di modelli fisici di dimensioni ridotte nell’ambito del processo di progettazione, si realizza spesso per mezzo di tecnologie di formazione incrementale. QUICKTIME: programmi sviluppati dalla Apple per la gestione di dati dinamici, come immagini e suoni. I computer che hanno questo software possono riprodurre suoni, animazioni e filmati senza software o hardware ulteriori. RADIOSITY: modello di illuminazione globale in cui le superfici di un modello vengono discretizzate e un modello di trasferimento energetico viene risolto in una soluzione dalla quale pub essere ottenuto un numero qualsiasi di viste differenti. RAM (RANDOM ACCESS MEMORY): memoria ad accesso casuale. Memoria impiegata per l'archiviazione temporanea dei processi attivi per i quali è necessario un accesso veloce. 220 Appendice - Glossario RAPPRESENTAZIONE DEI CONTORNI (BOUNDARY REPRESENTATION): descrizione di uno spazio tridimensionale da alcuni piani e superfici. RAPPRESENTAZIONE GRAFICA (ARCHITETTONICA): manifestare, rivelare, lo spazio tridimensionale dell'architettura (esistente o in fieri), su un supporto bidimensionale, attraverso il linguaggio del disegno. Cfr. Fernando Gil, voce rappresentazione, “Enciclopedia Einaudi”, Torino 1980, vol. II, pag. 546. RASTER (grafica): tecnica di visualizzazione grafica che impiega una tabella (bitmap) regolare di punti distinti (pixel) orizzontali e verticali. Lo stesso nome viene attribuito ai dispositivi periferici (per esempio di stampa) che si basano sullo stesso principio. RAY TRACING: modello di illuminazione globale in cui per ogni singola vista il piano di proiezione viene discretizzato e gli effetti di luci, superfici, trasparenze e interriflessioni vengono calcolati tracciando raggi che partono dal punto di vista. RENDER: azione di rendere le superfici vettoriali di un modello tridimensionale visibili tramite calcoli che seguono le istruzioni degli algoritmi di rendering. RISOLUZIONE: esistono due tipi di risoluzione nelle immagini digitali: spaziale e di intensità. La risoluzione spaziale e' il numero di pixel per unità di lunghezza lungo l'asse x e l'asse y. RGB: sistema di codifica del colore secondo le componenti rosso (Red), verde (Green) e blu (Blu). 221 Appendice - Glossario SAGOMA-CAMPIONE: nel CAD/CAM, una forma di riferimento per il taglio di materiali in fogli. SCALA GRAFICA: esprime il rapporto costante e dichiarato fra il disegno e le dimensioni reali dell'oggetto in esso rappresentato. SCANNER: dispositivo periferico per la conversione analogico/digitale di un segnale (generalmente un'immagine). SCHIZZO DI PROGETTO: disegno sintetico, espressivo e personale, eseguito quasi sempre a mano libera, che al di fuori di qualsiasi convenzione grafica esprime l'idea di architettura. SCANLINE: metodo di calcolo dei rendering linea di pixel per linea di pixel. SCSI: standard per la comunicazione seriale usato per collegare dispositivi periferici a un computer. SEMANTICA: Scienza del significato. Ricerca sistematica delle variazioni e dello sviluppo del senso e del significato insito in un linguaggio; nel nostro caso grafico. SHADING DEL COSENO: si veda Lambert (shading di). SHARPENING: processo di filtraggio che acutizza la differenza tra un pixel e i pixel circostanti. 222 Appendice - Glossario SISTEMA OPERATIVO: software che fa funzionare e che governa un computer. Esegue la gestione dei file, il controllo dell’accesso, le operazioni di rete e controlla l’ambiente di interazione grafica. SMOOTHING: processo di filtraggio delle immagini che attenua la differenza tra un pixel e i pixel circostanti. SNAP, SNAPPING: aggancio automatico al punto più vicino della griglia di riferimento o alla posizione più prossima dell'entità geometrica di un determinato tipo. Per esempio il punto medio o l’intersezione di una retta. SOFTBODY: funzione di modellazione tridimensionale con la quale si inducono i corpi di una scena a reagire alle collisioni come corpi morbidi. SOFTWARE: insieme dei programmi utilizzabili da un computer, generalmente considerati in antitesi al mezzo fisico che li supporta (hardware). SPECULARITÀ: rappresentazione delle sovraillluminazioni. La condizione in cui, quando l’angolo visivo si avvicina o equivale all’opposto angolo di illuminazione, il riflesso di una superficie non prende il colore di quella superficie ma quella della sorgente luminosa stessa. SPLINE: curva di terzo o quarto grado definita in termini di punti di controllo non necessariamente coincidenti con la curva stessa. Il nome prende origine dalle sottili e flessibili 223 Appendice - Glossario liste di legno impiegate nei paesi anglosassoni per tracciare linee curve nel disegno tecnico tradizionale. SWEEP: estrusione di un profilo lungo un percorso per formare un oggetto tridimensionale. È una delle principali funzioni di modellazione nurbs. TCP\IP: protocollo di origine militare con il quale è fondata la comunicazione su internet. TELEMATICA: la telematica è “una tecnologia che integra telecomunicazioni e informatica e consiste nel trasporto dei dati sulle linee di telecomunicazione e nella loro elaborazione da parte di calcolatori integrati in rete. Ad essere telematiche, tuttavia, non sono le apparecchiature, ma i sistemi e le applicazioni. E’ un sistema telematico, ad esempio, quello della posta elettronica”. Cfr. AA.VV., Information Technology, Somedia, Milano 1993, pag. 229. Su questi temi vedi: Maurizio Pascucci, L’architettura della città telematica, Gangemi, Roma 1996. TERMINALI: configurazioni hardware che permettono a più utenti di collegarsi con un sistema centralizzato. TEXTURE mapping: proiezione su un modello geometrico dei valori contenuti in un'immagine bitmap e adattata alla corrente posizione del punto di vista. Può essere sia campionata che di sintesi. TIMELINE: letteralmente “linea temporale”, è l’interfaccia con la quale si gestiscono i parametri di animazione. 224 Appendice - Glossario TIN, Triangulated Irregular Network: rete irregolare di facce piane triangolari usata per rappresentare la superficie di un terreno. La densità delle facce può essere controllata per ottenere un maggiore livello di dettaglio. TRIANGOLAZIONE: sostituzione di dati tridimensionali con una rete di facce triangolari. TURNTABLING: animazione del punto di vista ottenibile cambiando 1'azimut in maniera regolare. VRML (VIRTUAL REALITY MODELING LANGUAGE): equivalente dell’HTML per i mondi tridimensionali. Con il VRML, gli oggetti (fra cui anche immagini, animazione e audio) possono essere posti in una stanza virtuale. Per visualizzare i file VRML occorre un plug-in, spesso reperibile tramite i web browser. VOXEL: unità discretizzata di spazio tridimensionale. È l’estensione nella terza dimensione dei pixel bidimensionali. WAV / AIFF / AU, TIFF/GIF / JPEG / PNG, AVI / MPEG: acronimi usati per formati di dati usati sui formati audio WAV, AIFF e AU. TIFF, GIF, JPEG e PNG sono formati grafici per trasmettere immagini. AVI, MPEG e Quicktime consentono di creare film e animazioni. WIRE-FRAME (FILO DI FERRO): rappresentazione tridimensionale consistente di soli vertici e spigoli. 225 Appendice - Glossario WORD PROCESSOR: sistema per l'elaborazione del testo. WORKSTATION: computer molto potenti con grafica ad alta risoluzione, usati soprattutto per l'ingegneria, le applicazioni scientifiche e le animazioni. WORLD WIDE WEB: software per la consultazione e la ricerca che permette di accedere a file da una rete di server collegati liberamente tra loro su Internet. Si basa sull’idea di sistema ipermediale. 226 BIBLIOGRAFIA Bibliografia A AA. VV., Archilab’s. FutureHouse. Radical Experiment in living space., Thames & Hudson, Londra 2002. AA. VV., Architects in Cyberspace II, num. monogr. AD vol.68, n. 11-12, Londra 1998 AA.VV., Breve storia del VRML, http://www.supereva.it/, guida Grafica e spazi 3D, 2000 AA. VV., Brunelleschi anticlassico, Testo & Immagine, Torino 1999 AA. VV., Frank Gehry. 1991-1995, El Croquis 74-75, Madrid 1995 AA. VV., Frank O. Gehry, GA Architect 10, Tokyo 1993 AA.VV., Frank O. Gehry. Tutte le opere, Electa, Milano 1998 AA. VV., Introduction to Interactive Computer Graphics, http://www.cgl.uwaterloo.ca/ AA. VV., Oma/Rem Koolhaas. 1987-1993, El Croquis 53, Madrid 1992-94 AA. VV., Peter Eisenman, 1989-1995, AV Monographs 53, Madrid 1995 AA. VV., Peter Eisenman. 1990-1997, El Croquis 83, Madrid 1997 AA. VV., The Virtual House, in ANY, 8, New York 1997 AA. VV., Toyo Ito. 1986-1995, El Croquis 71, Madrid 1995 Alexander, C., Contrasti sul concetto di armonia in Architettura, in Lotus 40, Milano 1983 Anders, P., Verso uno spazio digitale antropico: premesse disciplinari per la progettazione nel cyberspace, in http://www.architettura.it/extended/19990202/index.htm, Arch'it, 2000 Arnheim, R., Arte e percezione visiva, Feltrinelli, Milano 1962 Arnheim, R., Il pensiero visivo, Einaudi, Torino 1974 228 Bibliografia B Bartels, Richard H., An Introduction to Spline for Use in Computer Graphics and Geometric Modelling, Morgan Kaufmann, Los Altos, (CA), 1987 Baudrillard, J., Il virtuale ha assorbito il reale, in http://www.mediamente.rai.it/, Archivio, 02.1999 Benedikt, M. (a cura di), Ciberspazio: first step, trad. it. Ed. Franco Muzzio, Padova, 1993 Benjamin, W., L'opera d'arte nel'epoca della sua riproducibilità tecnica, trad. it. Einaudi, Torino 1966 Bettetini, G., La simulazione visiva. Inganno, finzione, poesia, computer graphics, Bompiani, Milano 91 Bosoni, G., Estetica della ricerca pura. Sulle origini del computer e della sua “forma”, in Domus 821, 99 Bouman, O., Rivoluzione digitale, in l’ArcaPlus 36 Bradaschia, M., [verso l'iperpiano], in Il Progetto 7, 2000 Bradaschia, M., Intervista a Peter Eisenman, in Il Progetto 1, 1997 C Cache, B., Classicità e modellazione esatta. A proposito delle pubblicazioni concomitanti del libro di Claudio Tiberi "Architetture Periclee e Classicità" e della versione 10 di Parasolid, Arch'it, 1999 Cache, B., Earth Moves, MIT Press, 1995 Cache, B., A Plea for Euclid, in «ANY Review» n. 24, 1998 (trad. It. Marco Brizzi, In difesa di Euclide in http://www.architettura.it/extended/19990501/index.htm, Arch'it, 2000) Cache, B., Negli universi della precisione, http://architettura.it/, Arch'it, 2000 229 Bibliografia Cappucci, P.L., Il corpo tecnologico. L’influenza delle tecnologie sul corpo e sulle sue facoltà, Baskerville, Bologna 1994 Chiggio, E. L., TRANS-POSIZIONI. Dallo strutturalismo alla Metabolarch, Atch'it, 2001 Chu, K., Diagram works:Data Mechanics foa a topological age, in ANY 23, New York 1998 Chu, K., The Cone of Immanescendence, in ANY 23, 1998 Chu, K., Modal Space: The Virtual Anatomy of Hyoerstructures. Aschitects in Cyberspace, in AD Profile 118, 1995 Ciorra, P., Peter Eisenman. Opere e progetti, Electa, Milano1994 Ciotti, Roncaglia, il mondo digitale, Laterza, Bari 2000 Clarke, C., NURBS, http://www.webreference.com/3d/lesson37/ D De Fusco, R., Storia dell'Architettura contemporanea, Laterza, Bari 1974 De Kerckhove, D., Architettura dell'intelligenza, Testo & Immagine, Torino 2002 De Kerckhove, D., Dove stiamo andando?, in Domus 822, 2000 De Kerckhove, D., Il virtuale ha un'estetica che lo rende più umano, in Telèma 6, 1996 De Kerckhove, D., La pelle della cultura. Un'indagine sulla nuova realtà elettronica, Costa & Nolan, 96 De Kerckhove, D., remapping sensoriale nella realtà virtuale e nelle altre tecnologie ciberattive, in Cappucci, P.L., Il corpo tecnologico. L’influenza delle tecnologie sul corpo e sulle sue facoltà, Baskerville, Bologna 1994 De Kerckove, D., Arte e scienza nella rete, in http://www.mediamente.rai.it/, Archivio,1996 230 Bibliografia De Kerckove, D., Eccoci nell'era delle psicocnologie, in http://www.mediamente.rai.it/, Archivio, 1998 De Kerckove, D., La mente umana e le nuove tecnologie di comunicazione, in http://www.mediamen-te.rai.it/, Archivio, 1998 De Kerckove, D., Pinocchio elettronico: la transizione tecnologica dal meccanico all’elettronico, in Domus 821, 2000 De Kerckove, D., Verso la conoscenza connettiva, in http://www.mediamente.rai.it/, 1997 De Rubertis, R., Disegno dell'Architettura, N.I.S., Roma 1994 De Rubertis, R., Progetto e percezione, Officina, 1971 Del Giudice, D., La casa virtuale non ha spazio. E' costruita di tempo e di alfabeti, in Telèma 15, 1998 Deleuze, G., Differenza e ripetizione, Il Mulino, 1972 Deleuze, G., La piega: Leibniz e il Barocco, Einaudi, Torino 1990 Denari, N., Goode’s Interrupted Homolosine Projection, in http://amsterdam.park.org:8888/japan/Sony/3Dworld/Neil_Denari/index.html Denari, N., Interrupted Projections, in http://amsterdam.park.org:8888/japan/Sony/3Dworld/Neil_Denari/index.html Dertouzos, M., La rivoluzione incompiuta, Apogeo 2001 Dery, M., Velocità di fuga, Feltrinelli, Milano 2001 E Eisenman, P., Diagram Diaries, New York 1999 231 Bibliografia Eisenman, P., La fine del Classico e altri scritti, Cluva 1987 Eisenman, P., Oltre lo sgadro. L’architettura nell’era dei media elettronici, in Domus 734, 1992 Eisenman, P., Zones of Undecidability: The Interstitial Figure, in Any Body, 1997 Engeli, M., Storie digitali. Poetiche della comunicazione, Testo & Immagine, Torino 1999 Euleni, A., Architettura e macchine astratte, in http://www.architettura.it/extended/, Arch'it, 1999 Euleni, A., Architettura virtuale: nuova frontiera dello spazio, http://www.mediamente.rai.it/, 1998 F Fiora, A., I processi deboli, http://www.archandweb.com/, scritti, 2000 Francalanci, E. L., Welcome MirHotel, Arch'it, 2001 G Galofaro, L., Asymptote, in Il Progetto 4, 1999 Galofaro, L., Digital Baroque, in Il Progetto 3, 1998 Galofaro, L., Eisenmann Digitale. Uno studio dell'era elettronica, Testo & Immagine, Torino 1999 Gibson, W., Neuromante, 1984-91, e Aidroru, Mondatori, Milano 1997 Gombrich, Ernest H., Arte e Illusione, Einaudi, Torino, 1965 H Harel, D., Computers Ltd. What They 'Really' Can't Do, trad it. Computer a responsabilità limitata. Dove le macchine non riescono ad arrivare , Einaudi, Torino 2002 232 Bibliografia I Imperiale, A., Nuove bidimensionalità, Testo & Immagine, Torino 2001 J Jencks, Ch., Complexity Definition and Nature Complexity, in AD profile, 9\1997 Jencks, Ch., Nonliear Architecture: New Science = New Architecture?, in AD profile, 9\1997 K Kipnis, J., Philip Johnson. Recent Work, Architectural Monographs 44, Academy Editions, 1996 Kipnis, J., Towards a new architecture, in AD Profile 102, 1993 Koolhaas, R., Mau, B., S, M, L, XL, The Monacelli Press, New York 1995 L Levy, P., Cybercultura, trad. it. Feltrinelli, Milano 1999 Levy, P., De Kerckhove, D., Due filosofi a confronto. Intelligenza collettiva e intelligenza connettiva: alcune riflessioni, in http://www.mediamente.rai.it/, Archivio, 03.1998 Levy, P., Evoluzione del concetto di sapere nell’era telematica, http://www.mediamente.rai.it/, 03/1997 Levy, P., I link? Una questione semantica, in http://www.mediamente.rai.it/, Archivio, 03/2001 Levy, P., Il Virtuale, trad. it. Cortina ed., Milano 1997 Levy, P., L’intelligenza collettiva, in http://www.mediamente.rai.it/, Archivio, 09.1995 Levy, P., La comunicazione in rete? Universale e un po’ marxista, in www.mediamente.rai.it/, 11/97 233 Bibliografia Levy, P., L'intelligenza collettiva. Per un'antropologia del cyberspazio, trad. it. Feltrinelli, Milano 1996 Longo, G. O., Il nuovo Golem. Come il computer cambia la nostra cultura, Laterza, Bari 1998 Lucan, J., Oma. Rem Koolhaas, Electa, Milano 1990 Lynn, G., A physique out of proportion, in ANY 11, New York 1996 Lynn, G., Animate Form, Princeton Press, New York 1999 Lynn, G., Bio time, in ANY Time, 1999 Lynn, G., Blobs (Or Why Tectonics is Sqare and Topology in Groovy), in ANY 14, New York 1996 Lynn, G., Differential gravities, in ANY 5, New York 1993 Lynn, G., Embriological housing, in ANY 23, New York 1998 Lynn, G., Folding in Architecture, AD profile n102, Academy Editions, Londra 1993 Lynn, G., Form and Field, in ANY Wise, New York 1996 Lynn, G., From body to blob, in ANY Body, New York 1997 Lynn, G., Geometry in time, in ANY Body, New York 1998 Lynn, G., New variations on the rowe complex, in ANY 7/8, New York 1994 Lynn, G., Probable geometries: writing architecture within the body, in ANY 0, New York 1993 M Maldonado, T., Critica alla ragione informatica, Feltrinelli, Milano 1996 Maldonado, T., Reale e virtuale, Feltrinelli, Milano 1992 Maldonado, T., Web: se c’è una ragnatela, dev’esserci un ragno, http://www.mediamente.rai.it/, 11/97 234 Bibliografia Marcolli, A., Teoria del Campo. Corso di educazine alla visione, Sansoni, 1971 Masiero, R., Transarchitettura ora, Arch'it, 2001 Mazzeo, F. Comunicazioni virtuali, in Il Progetto 2, 1998 Mazzolini, G., Appunti per una Storia dei Calcolatori e del Software dal 1945 al 1981. Ovvero dalla nascita di ENIAC al PC IBM, http://www.pluto.linux.it/journal/pj9903/brevestoria.html McLuhan, M., Gli strumenti del comunicare. Mass media e società moderna, Nuove Edizioni Tascabili - il saggiatore, Milano 2002 Milesi, G., Qualche considerazione, immagini e progetti, http://www.architettura.it/extended/20000526/-index.htm/, Arch'it, 2000 Mitchell, W., Città dei Bits: Spazio, Luogo e Autostrade Informatiche, trad. it. Electa, Milano 1997 Mitchell, W., Immaginate un mondo fatto di cose che pensano e che diventano intelligenti: ecco la città dei bit, intervista in http://www.mediamente.rai.it/, Archivio, 01.1998 Mitchell, W., McCullough, M., Digital Design Media, Strumenti digitali per il design, l'architettura e la grafica, trad. it. Mc Graw-Hill, 1996 N Negrini, L., Ben van Berkel, Edilstampa, 2001 Negroponte, N., Essere Digitali, trad. it. Sperling & Kupfer, 1995 Negrotti, M., Artificiale. La riproduzion della natura e le sue leggi, Laterza, Bari 2000. Novak, M., Transarchitettures and Hypersurfaces 2, in Il Progetto 5, 1999 Novak, M., Transarchitettures and Hypersurfaces, in Il Progetto 3, 1998 Novak, M., Trasmitting Architecture, in AD Profile vol. 65, 11\1995 235 Bibliografia Novak, M., Architetture liquide nel ciberspazio, in Benedikt, M. (a cura di), Ciberspazio: first step, trad. it. Ed. Franco Muzzio, Padova, 1993 Novak, M., Transterra Firma: After Territori, da http://flux.carleton.ca/SITES/PROJECTS/LIQUID/Novak1.html O Oosterhuis, K., Salt Water Papillon – The Body, in http://oosterhuis.nl. P Palumbo, M. L., Nuovi ventri, Testo & Immagine, Torino 2001 Panofsky, Erwin, Il significato delle arti visive, trad. it. Feltrinelli, Milnao 1975 Panofsky, Erwin, La prospettiva come "forma simbolica" e altri scritti, trad. it. Feltrinelli, Milano 1961-79 Perrella, S., Electronic baroque hypersurfaces, in Il Progetto 7, 2000 Perrella, S., Hypersurface Architecture, Architectural Design, Academy edition, Londra 1998 Perrella, S., Hypersurface Architecture II, Architectural Design, Academy edition, Londra 2000 Perrella, S., Teoria dell'Ipersuperficie, http://www.architettura.it/extended/1998101/index.htm Pesce, M., VRML, Virtual Reality Modelling Language, http://www.mediamente.rai.it/, Archivio, 1996 Pesce, M., VRML, Virtual Reality Modelling Language, trad.it. Apogeo, 1995 Pongratz, C., Perbellini, M.R., Nati con il computer, Testo & Immagine, Torino 2000 Prestinenza Puglisi, L., Hyperarchitettura. Spazi nell’età elettronica, Testo & Immagine, Torino 1998 236 Bibliografia Prestinenza Puglisi, L., Rem Koolhaas.Trasparenze metropolitane, Testo & Immagine, Torino 1997 Purini, F., Ed infine un classico, in Casabella 541, 1987 Purini, F., Il fattore D, in Casabella 479, 1982 Q Queau, P., Diritti d’autore nell’era digitale, in http://www.mediamente.rai.it/, Archivio, 09/1995 Queau, P., Il futuro di internet piazza pubblica mondiale, in http://www.media-mente.rai.it/, Archivio,01/1999 Queau, P., La rivoluzione del virtuale, in http://www.mediamente.rai.it/, Archivio, 12/1995 Queau, P., Tra reale e virtuale, in http://www.mediamente.rai.it/, Archivio, 1998 R Racalde, Leon, Fernando, Verso il continuum spazio-temporale. Un nuovo paradigma della composizione architettonica, in Archimedia 2, 1994 Rashid - Couture, Asymptote: Architecture: Architecture at the Interval, Rizzoli, New York 1995 Reiser + Umemoto, Hybrid Space, Rizzoli, New York 1999 Reiser + Umemoto, R+U, Academy edition, Londra 1998 Reiser + Umemoto, Tokyo Bay Experience, Columbia University, New York 1998 Richeri, G., Storia dei Media, intervista in http://www.mediamente.rai.it/, Archivio, 1996 Rizzi, R., Mistico Nulla. L’opera di Peter Eisenman, Federico Motta Editore, 1996 Rowe, C., La matematica della villa ideale e altri scritti, Zanichelli, ed orig, 1956 237 Bibliografia S Sacchi, L., Architettura Telematica, in Il Progetto 7, 2000 Sacchi, L., de Rusco, R., Il codice dei limiti, in De Fusco, R., Storia dell’architettura contemporanea, Laterza, Bari 2000 Sacchi, L., L'idea di rappresentazione, Kappa ed., Roma 1994 Sacchi, L., Unali M., (a cura di) Architettura e cultura digitale, Skira, Milano 2003 Saggio, A., Frank O. Gehry. Architettura residuali. Testo & Immagine, Torino 1997 Saggio, A., Nuove reti, in Il Progetto 2, 1998 Saggio, A., Nuove sostanze. L'informatica e il rinnovamento dell'architettura, in Il Progetto 6, 2000 Saggio, A., Peter Eisenman. Trivellazioni nel futuro, Testo & Immagine, Torino 1996 Sasso, M., Arte e nuovi media in Italia, intervista in http://www.mediamente.rai.it/, Archivio, 02.1997 Schmitt, G., Information Architecture, Testo & Immagine, Torino 1998 Serres, M., Le origini della Geometria, Feltrinelli, Milano 1994 Spuybroek, L., Geometria Motoria, 2a+p n°0, Body, http://www.dueapiup.it/, 1999 Spuybroek, L., Liquidizing, dalla mostra Transarchitecture 02, IFA, Parigi 1997, http://www.archi.org. Spuybroek, L., The revenge of architecture, dalla mostra Transarchitecture 03, IFA, Parigi 1998, http://www.archi.org/Transarchitectures/t02+03 Sudjic, D. Il vortice dell’informazione, in Domus 835 T Trasi, N., Eresie mutanti, in L’Arcaplus 36, 1\2003. 238 Bibliografia U Unali, M., Creatività digitale. Disegni di progetto nell’era della dematerializzazione, http://rappresenta-zione.it, 1999 Unali, M., Pixel di Architettura, Kappa ed., Roma 2001 Unali, M., Il disegno per il progetto dell’architettura, Kappa ed., Roma 1996 V van Berkel, B., Bos, C., Move, Grosse Press, Amsterdam 1999 Vattimo, G., La fine della modernità, Garzanti, Milano 1987 Vattimo, G., La società trasparente, Garzanti, Milano 1989 Virilio, P. l’incidente del futuro, Raffaello Cortina Editore, Milano 2002 Virilio, P. La velocità assoluta, intervista in http://www.mediamente.rai.it/, Archivio, 09.1995 Virilio, P., La macchina che vede: l'automazione della percezione, Sugar Co, Milano 1989 Virilio, P., Verso il XXI secolo. Dieci ostacoli da superare, in Domus 822, 2000 W Whitney, D., Kipnis, J., Philip Jhonson. La casa di cristallo, Electa, Milano 1996 Z Zevi, B., Controstoria e Storia dell’Architettura, Newton & Compton, Roma 1997. 239 Bibliografia nota gli articoli sul web sono stati verificati in data 18.06.2003 240
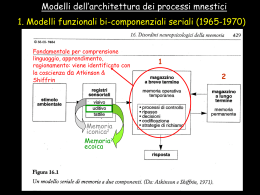
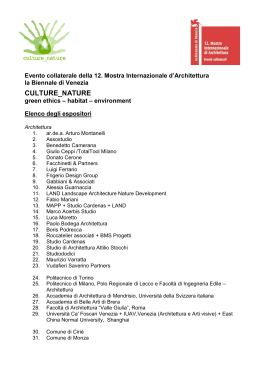
Scarica