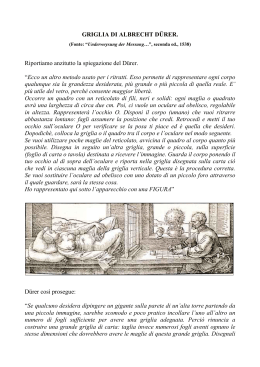
Visualizzazione e Composizione Strategie di Composizione Dal momento che le regole di composizione sono molto varie proprio in base alle infinite possibilità di realizzazione delle forme, è possibile seguire tre principali strategie o tecniche compositive da adottare nella realizzazione di un design grafico. Strategie basata sull’Azione Strategia basata sull’Organizzazione Strategia basata sull’Articolazione Infatti nella realizzazione di una data composizione, insieme all’utilizzo dei principi base di Graphic Design analizzati finora, è senz’altro utile conoscere tali tecniche di uso comune. Strategia basata sull’Azione Nel campo del Graphic Design il termine azione serve ad indicare tutto ciò che riguarda l’energia visiva di una qualsiasi superficie di rappresentazione: un formato A4 bianco, uno schermo nero sono da considerare ugualmente come delle superfici su cui posizionare le forme. Ogni superficie ha di base un’energia potenziale diversa ma in tutti i casi essa costituisce sempre un campo di azione, in cui sono proprio gli elementi grafici ad agire. Tale campo di azione è infatti formato dalle forme stesse e dallo spazio che intercorre tra loro. La connessione tra tutti gli elementi formali serve a creare tra questi un legame, generando di conseguenza un senso di movimento e di “azione” all’interno della composizione. Nella cover book a fianco si riesce a percepire proprio il collegamento tra tutti gli elementi all’interno della composizione. Ogni elemento tipografico e visivo è relazionato agli altri, creando un ritmo preciso ed un senso di armonia dominante. Azione & Contrasto Come abbiamo già visto nella precedenti lezioni, come la creazione di un effetto di contrasto possa essere utile nel conferire dinamicità e varietà visiva all’interno di una composizione. L’osservatore infatti può vedere con chiarezza se gli elementi usati in una composizione (tipografici e/o visivi) sono simili tra loro oppure in contrasto. Per creare delle distinzioni di contrasto tra gli elementi bisogna stabilire delle differenze tra due elementi oppure tra più gruppi di elementi, scegliendo le opportune distinzioni per ottenere un ritmo compositivo consono al design che si vuole realizzare. Ad esempio volendo usare in un’unica composizione dei caratteri diversi, una delle tecniche di base per conferire dinamicità è quella di mischiare caratteri standard con caratteri in grassetto, dotati di partenza di un peso visivo maggiore. Oppure per ottenere un contrasto ancora maggiore possono essere usati font rientranti in famiglie tipografiche diverse: ad esempio un font serif può accompagnarsi ad un font di famiglia sans-serif per creare volutamente un effetto di forte contrasto. Di seguito vengono riportati i principali fattori di contrasto/dinamicità da utilizzare in relazione agli elementi visivi e tipografici all’interno di una composizione: Fattori di contrasto grande/piccolo lungo/corto diritto/curvo appuntito/arrotondato pochi / molti tratti leggeri/tratti marcati compresso/allungato colori brillanti/colori spenti a colori/in scala di grigi luminoso/scuro concentrato/sparso forma regolare/forma irregolare spesso/sottile ordinato/disordinato nitido/sfocato giorno/notte organico-naturale/geometrico trasparente/opaco piatto/profondo Proprio attraverso il contrasto l’osservatore è in grado di percepire meglio i singoli elementi in una composizione: colori saturi vengono recepiti meglio se associati a colori opachi, caratteri piccoli vengono meglio visualizzati se accompagnati da caratteri in dimensioni maggiori, e così via. Pertanto in base a tale principio di visualizzazione possiamo affermare che il contrasto permette all’osservatore di capire meglio i vari elementi, comparandoli tra loro. La funzione di tale contrasto è evidente ad esempio nel seguente poster, dove ogni elemento proprio in base alla sua diversificazione viene percepito in maniera ottimale. Designer: Herbert Matter Contrapposizione Sfruttare il bilanciamento tra i vari elementi rappresenta uno dei mezzi più potenti per aumentare il contrasto e quindi “animare” una composizione. Nelle gestione del bilanciamento, della simmetria e/o asimmetria, è necessario considerare il peso visivo di ogni elemento in contrapposizione a quello degli altri. Nelle composizione asimmetriche dove gli elementi grafici complementari sono posizionati in contrasto, l’associazione del peso visivo deve avvenire in maniera strategica. Per capire come gestire in questo caso l’effetto di contrasto bisogna considerare che: ogni volta che si posiziona un elemento grafico con una particolare forza esso dovrà essere bilanciato attraverso un altro elemento dotato di un uguale peso visivo, in contrasto, come evidenziato nell’esempio grafico a fianco. In questa cover book l’asimmetria degli elementi serve a ricreare un bilanciamento compositivo contrapponendo l’immagine del pappagallo con quella dell’occhio umano, entrambe posizionate adeguatamente all’interno dello spazio compositivo. Ogni elemento all’interno del poster riportato a fianco dipende dagli altri. Provando a coprire uno degli elementi presenti ci accorgiamo subito di come l’intera composizione vada a perdere il suo bilanciamento asimmetrico originale. Designer/Illustratore: Frank Viva Azione – Linea Mediana Per creare un bilanciamento adeguato possiamo usare come punto di riferimento una linea mediana al centro del formato compositivo, rispetto alla quale organizzare i vari elementi. Stabilendo delle regole di interazione per i vari elementi rispetto a questa linea centrale potremmo stabilire un loro corretto bilanciamento, come avviene ad esempio nella seguente cover. In questa grafica la linea rossa verticale diventa un importante elemento strutturale. La “Palla da Baseball” dietro la scritta principale è posizionata proprio sotto tale linea mediana. Le scritte “Sayonara” e “Home Run” sono posizionate e angolate sempre in relazione alla linea mediana e alla palla, per generare un senso di movimento. Azione: i Margini Tutti gli elementi grafici oltre che tra loro, devono essere relazionati anche rispetto ai margini del formato del formato compositivo. Infatti i margini di un formato costituiscono ugualmente un importante elemento grafico, insieme agli elementi visivi e tipografici, come evidenziato nella cover a fianco. In tale grafica i numeri e le frecce, hanno uno specifico posizionamento in relazione ai bordi della copertina. Azione Attraverso il Movimento L’illusione di movimento all’interno di una grafica può essere creata attraverso specifiche relazioni di posizionamento tra gli elementi. Ad esempio nel seguente poster il senso di movimento è reso implicito dal posizionamento dei volti e dei caratteri di testo. Designer/Illustratore: Lanny Sommese Strategia basata sull’Organizzazione La strategia di organizzazione mira a guidare correttamente l’osservatore attraverso gli elementi di una composizione. Tale strategia mira a ricreare un allineamento adatto per i singoli elementi, per condurre chi osserva la grafica all’obiettivo finale della composizione. Pertanto bisognerebbe sempre scegliere un’organizzazione compositiva in cui l’occhio dell’osservatore può muoversi facilmente e con continuità tra i vari elementi grafici presenti. Nelle lezioni precedenti abbiamo visto come un buon l’allineamento contribuisca a conferire un senso di unità alla composizione. Oltre alle tipologie di allineamento di base (a sinistra, a destra, centrato e giustificato) esistono altre possibilità atte proprio ad aumentare il senso di movimento tra gli elementi posizionati. • Allineamento di Contorno – In questo allineamento specifico alcuni elementi vengono allineati rispetto ai contorni di una data forma, seguendone le linee. • Allineamento lungo i Margini Può essere realizzato secondo parametri diversi: –Un allineamento centrato rispetto ad un asse orizzontale o verticale, come nella cover book a fianco. –Un allineamento giocato rispetto alle immagini presenti, come nel biglietto da visita a fianco, dove l’icona è inserita in linea con il testo. - Un allineamento intuitivo ottenuto attraverso la ripetizione di stessi bordi come nella copertina a fianco, dove le linee di confine tra le diverse parti della composizione seguono l’inclinazione del velivolo della foto. Organizzazione – Guidare l’osservatore Nell’osservazione di qualsiasi composizione, come prima cosa, l’osserverà cercherà un “punto di accesso”, per incominciare la sua analisi. Questo punto d’ingresso può essere rappresentato principalmente dai seguenti componenti (usati anche congiuntamente): • dal punto focale (quell’elemento chiave dotato di maggiore peso visivo all’interno della composizione); • da un percorso formato dallo spazio presente tra le varie forme; Ad esempio nel seguente design l’osservatore accede alla composizione attraverso il titolo posto sul pavimento. Immediatamente dopo l’osservatore si renderà conto di ciò che incombe sul titolo. Il peso visivo dei caratteri tipografici insieme allo spazio bianco che li circonda e li separa dagli elementi visivi laterali, contribuiscono a trasformare tale parte compositiva in un punto d’accesso. Esistono delle regole di base da seguire per guidare correttamente l’occhio dell’osservatore attraverso gli elementi della composizione. Un buon punto di accesso ad esempio dovrebbe sempre avere il maggiore peso visivo all’interno della composizione; inoltre nella scelta di tale punto si dovrebbe preferire l’utilizzo di forme visive rispetto ai caratteri tipografici. In aggiunta all’utilizzo del punto d’accesso, le transizioni costituiscono un’altra chiave per creare un flusso di visualizzazione all’interno di una composizione. Per transizione si intende il passaggio o quella progressione che connette un dato elemento grafico ad un altro: molto spesso tale transizione viene creata tramite l’utilizzo di spazi negativi tra le forme o tramite l’inserimento di elementi o forme subordinate. Un esempio di tale sistema di transizione proviene ad esempio dalla seguente grafica, dove ogni passaggio tra i singoli elementi, a partire dal punto d’accesso (la foto di Armstrong) viene attentamente valutato (come indicato nella schematizzazione a destra). Design: Steven Brower Infine bisogna ricordare che l’occhio dell’osservatore può essere facilmente guidato attraverso il principio di continuità e uniformità. Secondo tale principio gli occhi della persona possono essere “guidati” attraverso il posizionamento in continuità dei vari elementi come nel design grafico realizzato per le pagine web del sito “Semillero”. link: http://www.grupowprojects.com/semillero/interfase.html Ogni pagina viene collegata alla precedente attraverso gli elementi formali che contiene. Nella scelta di una corretta organizzazione bisogna considerare soprattutto i seguenti fattori: • L’orientamento e il posizionamento di determinati elementi può facilitare o bloccare la visualizzazione delle altre forme. • Il punto d’accesso alla composizione deve essere sempre ben distinto e dominante rispetto a tutti gli altri elementi formali. • Il punto d’accesso per facilitare la lettura dell’osservatore dovrebbe essere posizionato preferibilmente nella parte alta del formato, generalmente considerata come area ottica primaria nella visualizzazione di qualsiasi contenuto. Organizzazione in design con unità multiple Quando si realizza una grafica composta da diverse unità da relazionare (come ad esempio delle brochure, una serie di libri/copertine, un package design di un prodotto), la tipologia organizzativa scelta per l’unità grafica di partenza va ripetuta utilizzando uno stesso sistema tipografico, delle stesse forme di visualizzazione e una stessa palette di colori: in questo modo l’osservatore potrà percepire i vari design come appartenenti ad un unico progetto o serie. Esempio di Organizzazione Unitaria dal Sito Web dello Studio Design della Kean University http://kean.edu/~destudio/kean_university_design_studio.html Allo stesso tempo bisogna inserire degli elementi di variazione affinchè ogni unità possa avere la propria identità all’interno dell’organizzazione grafica comune, come ben evidenziato nel package design a fianco. L’organizzazione compositiva è la stessa ma l’elemento chiave cambia nella sua visualizzazione. Nella scelta delle variazioni, nella realizzazione di qualsiasi graphic design, bisogna considerare che anche nella loro creazione, queste dovranno essere comunque unificate nella loro apparenza per evitare un effetto del tutto caotico. Organizzazione di Composizioni Tipografiche Per quanto riguarda quei design grafici composti prettamente da sezioni tipografiche (giornali e riviste cartacee e online, website di informazione, ecc.) la principale regola organizzativa si base sulla regola di Gutenberg (o diagramma di Gutenberg), atta a guidare in maniera opportuna l’occhio dell’osservatore. Questa teoria si basa sul fatto che il lettore debba seguire nella sua visualizzazione un percorso a “Z”, iniziando ad esaminare i testi dal dall’angolo in alto a sinistra, passando per il centro, per finire poi nell’angolo in basso a destra. Strategia basata sull’Articolazione L’articolazione indica in quale modo vengono espresse e mostrate le transizioni tra le forme di una composizione. Oltre a prestare attenzione alle singole forme ed ai loro rapporti proporzionali, al fine di ottenere un risultato armonico, il 75% dell’interesse visivo di una data composizione si misura in base a quanto adeguatamente sono stati realizzati i passaggi (o articolazioni) tra le varie forme. Pertanto un designer, per una corretta articolazione compositiva, deve prestare attenzione ad ogni spazio presente tra tutti gli elementi, visivi e tipografici. Se focalizziamo l’attenzione su tali “spazi” tra forme l’intera composizione risulterà realizzata in maniera organica, come se effettivamente ogni elemento presente in essa, appartenesse al formato. Nella copertina a fianco è perfettamente percepibile il passaggio tra le forme, proprio attraverso l’utilizzo degli spazi di separazione, utilizzati per caratterizzare la composizione con un senso preciso di movimento direzionale Designer: Paul Rand Modularità Nel Graphic Design per modularità si intende un principio compositivo utile ad organizzare il contenuto in moduli. Un modulo costituisce un’unità grafica fissa e regolare all’interno della quale possono essere organizzate in maniera sistematica le altre forme presenti in una composizione. Una strategia modulare serve ad organizzare con più facilità i contenuti di una composizione grafica e in particolare presenta i seguenti vantaggi: (1) la struttura modulare conferisce un senso di unità e continuità, soprattutto in quelle composizioni grafiche composte da più pagine e formati. (2) Il contenuto di ogni modulo può essere sostituito con facilità. (3) Ogni modulo può essere organizzato diversamente all’interno del formato di riferimento creando nuove forme ma mantenendo la sua identità visiva iniziale. Un modulo può anche essere definite come un singolo elemento fisso all’interno di un sistema compositivo molto più ampio: ad esempio un paragrafo all’interno di un giornale può rappresentare un modulo, un widget in un sito web può costituire un modulo, anche un singolo pixel componente una data immagine digitale potrebbe essere considerato come un modulo. La strategia modulare viene generalmente usata per incapsulare determinate forme all’interno di specifiche unità. Tale tecnica di incapsulamento delle forme (caratteri, immagini o una combinazione tra questi) serve a rendere più chiari e visibili quegli elementi che vengono organizzati in moduli. Un esempio di utilizzo di moduli proviene della grafica realizzata per gli opuscoli di sicurezza dalla Virgin Atlantic dove gran parte dei testi e delle immagini viene organizzata in moduli, distinti in base al contenuto. Questa tecnica viene spesso utilizzata nel campo del web design, nel settore editoriale e nel campo dell’advertising: ambiti in cui, più che l’originalità artistica, si vuole privilegiare la chiarezza comunicativa. Esempio di struttura modulare – Copertine dalla Serie “Exploring” Regola dei Terzi La regola dei terzi è una tecnica di composizione asimmetrica utilizzata in campo artistico (pittorico, fotografico, ecc.) per creare un particolare interesse visivo, attraverso il bilanciamento e un posizionamento specifico delle forme. Per attuare tale posizionamento specifico il punto focale della composizione va allineato usando una griglia di riferimento, realizzata attraverso la tracciatura di 2 linee verticali e 2 linee orizzontali a formare 4 intersezioni: di conseguenza la griglia risulterà composta da 9 rettangoli di uguali dimensioni da sovrapporre all’immagine. Per conferire maggiore enfasi e visibilità ad un dato elemento questo dovrà essere posizionato sulle intersezioni tra i riquadri della griglia. Nella grafica seguente l’elemento principale del design non viene posizionato esattamente al centro del formato compositivo. Utilizzando la regola dei terzi come punto di riferimento vediamo come il focus point sia stato posizionato lungo le intersezioni delle linee: in questo modo la composizione risulta più interessante e armonica. Esempio di utilizzo della regola dei terzi La Griglia di Composizione Nel campo del Graphic Design una griglia di composizione costituisce una struttura realizzata attraverso la tracciatura di linee orizzontali e verticali per dividere il formato in margini e colonne. L’obiettivo primario di tale griglia compositiva è quello di produrre chiarezza ed interesse attraverso una specifica organizzazione di immagini e caratteri di testo. L’utilizzo della griglia diventa indispensabile soprattutto quando in un unico formato è necessario organizzare una grande quantità di contenuti, come ad esempio in un libro, in una rivista, in un sito web, in una brochure divulgativa, ecc. Attraverso l’utilizzo della griglia l’osservatore dovrebbe poter distinguere all’interno di tutto il contenuto quelle informazioni/parti che più gli interessano. Pertanto la griglia è uno strumento fondamentale per mantenere ordine tra tutti gli elementi presenti nel design: una griglia va a definire i confini tra le varie forme mantenendo i contenuti in ordine e in perfetta proporzione. La seguente schematizzazione illustra l’anatomia di una griglia compositiva. Esempio di suddivisione dei contenuti attraverso una griglia di composizione La seguente grafica editoriale fornisce un perfetto esempio di applicazione della griglia nello stabilire un ordine compositivo generale. Nella grafica sopra riportata la griglia viene utilizzata in specifico per organizzare insieme, in maniera uniforme, elementi visivi e tipografici. Anche utilizzando uno strumento compositivo come la griglia è possibile conferire un maggiore senso di movimento e variazione, interrompendo in alcuni punti, la rigida struttura delle sezioni. Per ottenere tale variazione in realtà basta cambiare il tipo di griglia, nelle diverse parti che formano l’intero design grafico. Tale variazione tuttavia non deve avvenire con troppa frequenza, altrimenti non verrà recepita una struttura generale di partenza. Ad esempio nel design interno di una rivista, diverse pagine e/o sezioni possono presentare diverse opzioni di composizione tramite variazioni nella griglia di partenza, come quella rappresentate nella seguente schematizzazione. Alcune possibilità di realizzazione di una griglia compositiva I moduli all’interno di una griglia costituiscono delle unità individuali create attraverso l’intersezione delle colonne verticali e delle linee orizzontali di guida. I possibili moduli all’interno di una griglia di composizione All’interno di ogni modulo possono essere posizionate delle immagini o delle parti di testo. Allo stesso modo immagini e paragrafi di testo possono andare ad occupare più di un modulo all’interno della griglia di composizione. Le linee guida vengono invece utilizzate come riferimento per stabilire l’allineamento dei singoli elementi e dei moduli, creando uniformità oppure un effetto di variazione. Nella seguente grafica interna ad un libro di testo scolastico, è evidente come i testi siano organizzati in moduli, con uno stesso aspetto (sezioni in rosso). Allo stesso modo il template delle pagine interne, pur presentando una griglia di suddivisione comune (sezione principale in colonna singola + immagini, più area di footer in doppia colonna), utilizza delle variazioni per il posizionamento di quei moduli contenenti le immagini: il tutto per conferire dinamicità alla struttura tipografica. Esempio di griglia compositiva e organizzazione in moduli in un design tipografico FINE LEZIONE
Scarica