Prova in Itinere (COMPITO A)
21 aprile 2015
Esercizio 1. Correggere gli errori nel seguente documento HTML. Per ogni errore individuato
riscrivere in maniera corretta la riga che lo contiene riportando anche il numero di riga.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
< html >
< head >
< title > Notizie del giorno </ title >
< meta name = " description " value = " Breve notiario dei fatti del giorno " >
< meta name = " keywords " value = " notizie toscana fatti quotidiano informazione " >
</ head >
< body >
< div class = " area " >
< center >
< h1 > Notizie del giorno </ h1 >
< h2 > Fatti da tutta la Toscana </ h2 >
</ center >
</ div >
< hr >
< div class = " area " >
< table border =2 >
< tr >
< th colspan =2 > Fatti di oggi </ th >
</ tr >
< tr >
< td > <b > FIRENZE </ b > <i > Arrestato malvivente </ i >
< td > < img src = " ../ img / foto . jpg " align = " left " text = " foto malvivente " > </ td >
</ tr >
</ table >
</ div >
< hr >
< div class = " area " >
<p > Da quando la polizia ha aumentato i controlli la popolazione
si sente pi & ugrave ; sicura . </ p >
<p > Sono molto diminuiti gli episodi di furto e rapina </ p >
<p > La citt & agrave ; & egrave ; molto pi & ugrave ; tranquilla /p >
</ div >
</ body >
</ html >
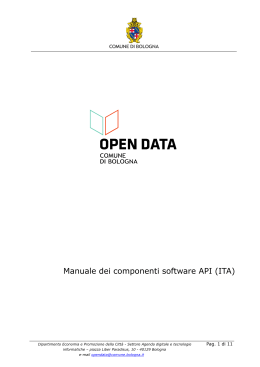
Esercizio 2. Scrivere un frammento di codice HTML che descrive la seguente tabella:
1
dove:
• La tabella ha un bordo di 2 pixel e una spaziatura tra il bordo e il contenuto di ogni
casella pari a 10 pixel.
• Le prime due righe contengono intestazioni di colonne
• L’altezza delle righe che contengono le immagini (terza, quarta e quinta riga) è 200 pixel
• Le immagini nella prima colonna sono tutte larghe 200 pixel, sono contenute nella sottocartella immagini e corrispondono, nell’ordine, ai file mountain_bike.jpg, bici_corsa.jpg
e bici_olanda.jpg. Ogni immagine deve prevedere un testo alternativo che può essere
scelto a piacere.
• Le caselle nella seconda colonna contengono un breve paragrafo di testo (il nome della
bicicletta) e una lista non numerata di caratteristiche. Questi contenuti sono disposti
nella parte alta della casella.
• Le parole cromo e carbonio (riguardo le prime due biciclette) sono in grassetto, mentre
le parole modello Olanda (riguardo la terza bicicletta) sono in corsivo.
Esercizio 3. Scrivere un documento HTML completo la cui visualizzazione sul browser sia
simile a quello della seguente pagina:
dove:
• il titolo (che compare in piccolo nella cornice della finestra) del documento è “Ricette
facili”
• l’autore del documento è “Mario Rossi”
2
• una breve descrizione del documento è “Ricette di cucina per tutti”
• il documento è collegato a un foglio di stile CSS esterno tramite il tag
<link type="text/css" rel="stylesheet" href="ricette.css">
• la pagina è divisa in tre aree contenute in riquadri. L’aspetto delle tre aree è specificato
dal foglio di stile CSS ricette.css riportato qui sotto.
• nella prima area la pagina mostra il titolo principale “Le ricette di Mario” e un titolo un
po’ più piccolo, “Ricette facili per tutti” entrambi centrati.
• la seconda area prevede:
– un titolo un po’ più piccolo dei due titoli nell’area precedente
– una immagine centrata larga 200 pixel e corrispondente al file "uova.jpg" il cui URL
relativo può essere scelto a piacere, ma NON DEVE essere nella stessa cartella del
documento corrente
– un paragrafo di testo con la ricetta, in cui l’aspetto delle parole che corrispondono a
ingredienti è descritto nel foglio di stile CSS ricette.css riportato qui sotto
– un paragrafo di testo con tre link ad altri tre documenti HTML contenuti nella stessa
cartella. I nomi dei file HTML possono essere scelti a piacere
• nella terza area è presente un titolo della stessa dimensione di quello dell’area precedente.
Dopo il titolo è presente un breve paragrafo di testo e un form i cui dati sono inviati al
programma raccogli-opinioni.php tramite il metodo get.
• l’utente potrà scegliere uno solo tra i cinque valori proposti nel form. Impostare a piacere
il nome della variabile e i valori collegati a tali cinque elementi del form. Il form contiene
inoltre un bottone per l’invio dei dati con l’aspetto visualizzato in figura.
• sempre nella terza area è presente un ultimo paragrafo di testo che contiene un link a un
sito il cui URL assoluto può essere scelto a piacere.
Il foglio di stile CSS specificato dal file ricette.css è il seguente:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
/* la seguente regola imposta il colore di sfondo della pagina web */
body {
background - color : lightblue ;
}
/* la seguente regola imposta l ’ aspetto generale delle quattro aree */
div {
border : solid black 2 px ;
margin : 10 px ;
padding : 5 px ;
background - color : white ;
}
/* la seguente regola imposta l ’ aspetto della prima area ( sfondo giallo ) */
div # intestazione {
background - color : yellow ;
}
/* la seguente regola imposta l ’ aspetto delle parole nel testo che sono
nomi di ingredienti */
span . ingr {
color : red ;
font - weight : bold ;
background : lightgray ;
}
3
Scarica