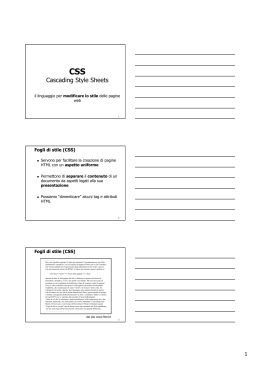
Immagini di contenuto VS immagini di layout
Immagine di background. Si pone
logicamente a livello di layout
strutturale
Immagine di contenuto. Si pone
logicamente allo stesso livello di un
testo. Ovvero ha valore
contenutistico
Con il tag IMG inseriamo immagini
direttamente in html, allo stesso livello del
testo. Solitamente sono inserite in un tag <a>
(linkate) oppure in un tag <p>
La immagini che strutturano il layout verranno
trattate con attraverso i fogli di stile CSS
Inutile provare dunque a inserire un file ".psd" (formato nativo di Photoshop) all'interno
della vostra pagina HTML: con grande probabilità il browser non caricherà il file (dovete
infatti prima convertire il file in uno dei formati standard).
i formati ammessi (sia per immagini di contenuto che per background) sono:
<img src="logo.gif" alt=” logo”
width="224" height="69" />
Immagini con link
<a href="http://www.sito.it" target="_blank">
<img src="logo.gif”/>
</a>
Tabelle in html
Table
Per creare una tabella si usa il comando
<TABLE>
tabella
</TABLE>
<TABLE> ha vari attributi che servono per stabilire le
caratteristiche della tabella
<TABLE border=numero
{larghezza in pixel dei bordi} >
COMANDI PER LA FORMATTAZIONE:
<TR> (table row) per creare righe della tabella
<TR> nuova riga </TR>
ES:
<table>
<tr>Questa è la prima riga.</tr>
<tr>Questa è la seconda riga.</tr>
</table>
Questa è la prima riga
Questa è la seconda riga
<TD> per inserire dati
<TD> inserimento di una dato </TD>
<TH> per il titolo delle colonne
<TH> titolo della colonna (bold e centrato) </TH>
ESEMPIO
prima
seconda
terza
1
2
3
a
b
c
i
una tabella
ii
iii
TD colspan
Per ottenere questo risultato è necessario
specificare che una cella deve occupare il posto di
2 (o più colonne). In questo caso si utilizza
l’attributo colspan sul <td>, specificando come
valore il numero di celle che devono essere
occupate.
TD rowspan
Tramite l’attributo rowspan (da riferirsi
sempre a <td>) è invece possibile creare
delle celle che occupino più di una riga
Esercizio:
Tag <div>
Elemento di blocco
Sintassi: <div>testo</div
ESEMPIO
<div>Blocco di testo</div>
NOTA BENE
Il blocco di testo va a capo, ma - a differenza del paragrafo – non lascia spazi
prima e dopo la sua apertura.
17
A cosa serve il tag DIV realmente?
Accenno ai CSS
Cosa sono i CSS
• I css sono un set di istruzioni che
definiscono la presentazione di un
docmento
• In altre parole definiscono come apparirà
una pagina HTML
• CSS esterni possono essere applicati a
molteplici pagine web che ne fanno
riferimento
Perché utilizzare i CSS?
• Permettono di cambiare l’aspetto e il layout
di un intero sito , editando un solo file!
• Permettono di migliorare l’accessibilità
• Possono definire come verrà processata la
pagina su differenti media (screen, print)
La definizione più conosciuta dei css e diffusa dei
fogli di stile è “sono la separazione tra contenuto
e presentazione”.
Una buona conoscenza dell’ html e la
comprensione approfondita dei selettori css e il
loro uso proprio permettono di strutturare bene
pagine web, sia dal punto di vista del contenuto
che della presentazione.
Benefits in Using CSS for Layout
• Reduces file sizes, page load times & bandwidth
• Easier to keep layout and look consistent across site
• Easier & faster to redesign
• Reduces code, increases prominence of content — good
for search engines
• Aids in accessibility
CSS Zen Garden
• Page layout e object Positioning
• Font e proprietà di testo
A cosa sono utili?
• Color and background properties
• Proprietà di blocchi logici : Margini,
borders, dimensioni
Scarica