Andiamo on-line Corso di formazione Elementi base per la costruzione di un sito web Corso Web CSV – Andiamo on-line 1 Lezione 2 Progettare il sito e scrivere le pagine web Nozioni di base per scrivere una pagina web Impostare la struttura delle pagine Organizzare i contenuti per il sito Mettere on-line le pagine web Corso Web CSV – Andiamo on-line 2 Nozioni base codice HTML/XHTML Anche se al momento conoscere il codice HTML/XHTML non serve per creare il vostro sito con questo corso, è bene sapere di cosa si tratta. • Ecco un esempio di codice in HTML: Il codice XHTML differisce per: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> Corso Web CSV – Andiamo on-line 3 Nozioni base TAG • All'interno di ogni pagina è presente una serie di marcatori (i TAG) a cui viene affidata la visualizzazione e che hanno differenti nomi a seconda della loro funzione. • I tag vanno inseriti tra parentesi uncinate (<TAG>), la chiusura del tag viene indicata con una "/" slash (</TAG>). • Il contenuto viene inserito all’interno dei tag: <TAG>contenuto</TAG> Corso Web CSV – Andiamo on-line 4 Nozioni base Attributi • Ai TAG possono essere associati degli attributi, tramite i quali si impostano delle varianti con cui il TAG agisce. • Ad esempio, per disporre un testo giustificato a destra: <P align="right">testo</P> • Alcuni TAG non hanno contenuto e non hanno chiusura, e il contenuto è identificato negli attributi, come ad esempio per le immagini: <IMG src=“logo.gif”> Corso Web CSV – Andiamo on-line 5 Nozioni base Proprietà della pagina • Una pagina web ha la seguente struttura: <html> <head> <title>Titolo della pagina</title> </head> <body> Contenuto della pagina </body> </html> • A livello di <body> possono essere definite alcune proprietà della pagina: – Colori di base per sfondo, testo e link – Immagine di sfondo Corso Web CSV – Andiamo on-line 6 Nozioni base Testo • Esistono diverse tipologie di testo: I titoli <h1>, <h2>, ..., <h6> Il paragrafo <p> Il blocco di testo <div> (va a capo, ma - a differenza del paragrafo non lascia spazi prima e dopo la sua apertura) Il blocco di testo <span> (non va a capo) Gli elenchi, numerati e non <ol><li> / <ul><li> Corso Web CSV – Andiamo on-line 7 Nozioni base Formattazioni • Per ogni tipologia di testo è possibile applicare delle formattazioni, agendo con dei TAG o definendo degli attributi: Font Grassetto <b> Corsivo <i> Sottolineato <u> Allineamento Colore Corso Web CSV – Andiamo on-line 8 Nozioni base Link • I link, o collegamenti, fanno riferimento a diversi tipi di indirizzi: • indirizzi URL assoluti: <a href="http://www.sito.it/">SITO.IT</a> • indirizzi relativi alla struttura del sito stesso <a href=“pagina1.html">Vai alla pagina</a> • indirizzi che fanno riferimento a documenti da scaricare <a href=“docs/volantino.pdf">Scarica il volantino</a> • indirizzi che fanno riferimento a mail <a href=“mailto:[email protected]">Scrivici</a> • Indirizzi che fanno riferimento a delle ancore, cioè delle a posizioni interne alla pagina corrente <a name="posizione1"></a> e possono essere raggiunti tramite un collegamento: <a href="#posizione1">Vai alla posizione 1</a> Corso Web CSV – Andiamo on-line 9 Nozioni base Immagini • I formati delle immagini che possono essere inseriti sono JPER, GIF e PNG. • Il formato base è: <img src=“logo.gif"> • Il file deve essere posizionato su uno spazio web, e l’indirizzo URL può essere completo (http://www...) o relativo al sito stesso (img/logo.gif) • Per le immagini possono essere definiti: Dimensioni Allineamento / posizionamento rispetto al testo Spaziature Link Corso Web CSV – Andiamo on-line 10 Nozioni base Tabelle • L’uso delle tabelle è molto importante per l’organizzazione dei contenuti in una pagina. • E’ possibile definire varie proprietà per righe, colonne o singole celle: Dimensioni, bordi, spaziature Colori di sfondo Allineamento del testo • Le celle possono essere unite, per formare strutture anche complesse. Corso Web CSV – Andiamo on-line 11 Nozioni base Approfondimenti HTML Per maggiori approfondimenti sui TAG HTML: • http://www.webmasterpoint.org/programmazi one/html/html/ • http://xhtml.html.it/guide/leggi/51/guida-html/ • http://www.cerca-manuali.it/manualeguida/html.htm Corso Web CSV – Andiamo on-line 12 Nozioni base Fogli stile (CSS) / 1 • Servono per gestire la formattazione e la grafica • Sono molto potenti e funzionano “a cascata” • Possono essere interni (nell'HTML) ed esterni (in file appositi e poi inclusi nell'HTML) • Gli esterni sono i più usati e quelli che hanno più 'senso' • Per includere un file CSS: <LINK REL=StyleSheet HREF="style.css" TYPE="text/css" MEDIA=all> Corso Web CSV – Andiamo on-line 13 Nozioni base Fogli stile (CSS) / 2 • La sintassi prevede questa forma: Esempi di selettori: Di tag: body, p, h2, h1, ul Di classi: .menu, .paragrafoUno, .sottoTitolo Di ID: #mioTitolo, #menuUno Corso Web CSV – Andiamo on-line 14 Nozioni base Fogli stile (CSS) / 3 • Qualche esempio P { font-size: 12px; color:black; margin-top:20px; margin-bottom 10px; } .paragrafoBlu { background-color: blue; } #boxMenu { background-image:url('/img/bgBox.jpg') } Per approfondire: http://css.html.it/guide/leggi/2/guida-css-di-base/ http://www.morpheusweb.it/html/manuali/css.asp http://www.cerca-manuali.it/manuale-guida/css.htm Corso Web CSV – Andiamo on-line 15 Struttura delle pagine Le pagine e i contenuti / 1 • Per iniziare va preparato un elenco delle pagine che si voglio realizzare, e dei contenuti necessari, in modo da organizzare adeguatamente i file. E' utile anche organizzare le pagine con le loro relazioni come in un diagramma. Corso Web CSV – Andiamo on-line 16 Struttura delle pagine Le pagine e i contenuti / 2 • Inoltre vanno impostati i modelli base almeno per: – Pagina principale (home - index.html) – Pagina di contenuto Si possono utilizzare anche modelli web già pronti, o preparati appositamente da grafici Corso Web CSV – Andiamo on-line Struttura delle pagine I modelli • Per impostare un sito web è utile creare delle pagine di modello, con cui definire la struttura base dei contenuti e la veste grafica. • L’utilizzo degli stili (CSS) permette di separare contenuti e grafica, cioè di modificare elementi grafici parallelo agli elementi di contenuto. • E' bene definire con il miglior dettaglio possibile i modelli su cui si basano le pagine, prima di inserire i contenuti e produrre le singole pagine. Corso Web CSV – Andiamo on-line 18 Struttura delle pagine Forma delle pagine • La forma delle pagine può essere definita a tavolino, senza strumenti software, per identificare le aree in cui andranno posizionati i contenuti. Delle strutture classiche sono: Corso Web CSV – Andiamo on-line 19 Organizzare i contenuti / 1 • I file che rappresentano i contenuti vanno organizzati in una cartella locale di lavoro (directory), meglio se con delle sotto-cartelle che raggruppano file di tipo diverso. • Per esempio: nome_sito: cartella principale con le pagine html img: contiene i file immagine doc: contiene i documenti css: contiene eventuali fogli di stile Corso Web CSV – Andiamo on-line 20 Organizzare i contenuti / 2 • Alcuni editor html permettono di gestire direttamente file e cartelle (es. NVU). • In particolare vanno posizionati i file relativi a immagini e documenti che poi verranno “linkati” nelle pagine web. • Le pagine web vanno create definendo esattamente i loro nomi, affinché i collegamenti tra le pagine siano consistenti. Corso Web CSV – Andiamo on-line 21 Pubblicare le pagine web • Una volta create le pagine web, è possibile metterle on-line attraverso un programma FTP, che permette sostanzialmente di spostare e copiare file tra le nostre cartelle locali e le cartelle presenti sullo spazio web. • Per attivare il collegamento FTP è necessario impostare: – Host: corsowebcsv.altervista.org – Login: corsowebcsv – Password: corsoweb Corso Web CSV – Andiamo on-line 22 Compitini per casa • Registrare uno spazio web su altervista • Realizzare delle pagine web di prova I materiali del corso sono disponibili su http://corsowebcsv.altervista.org Corso Web CSV – Andiamo on-line 23
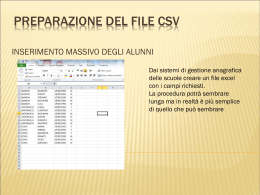
Scarica