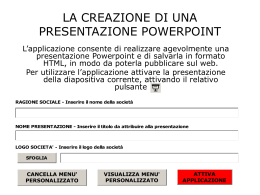
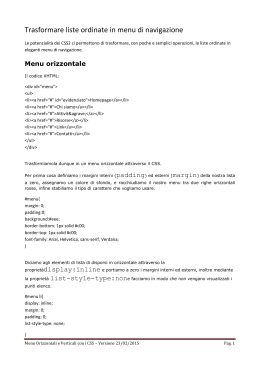
Gestione dei menu semplici • Per creare dei menu sfruttando la pseudoclasse a:hover, abbiamo due possibilità: • 1) Utilizzare i cosi detti CSS sprite e il posizionamento negativo dei background. In questo modo abbiamo piu possibilità di modellare graficamente gli oggetti del menu (trasparenze, ombreggiature … etc) • 2) Applicare la proprietà display:block ad un oggetto a CSS Sprite • Sono di fatto un’unica immagine, creata accorpando gli elementi fondamentali di una grafica web, con lo scopo di diminuire e ottimizzare il tempo di precaricamento. • Questa tecnica che consiste nel caricare una singola immagine e spostarle con l’ausilio di codice CSS al fine di aver una sola richiesta (HTTP request), alleggerendo la pagina e velocizzandone la visualizzazione. E’ una tecnica molto utilizzata per oggetti che cambiano stato al passaggio del mouse. In sostanza, il segreto sta nel posizionare una diversa parte dell’immagine utilizzando le coordinate css, a seconda dello stato in cui si trova l’oggetto. Creare un menu CSS sprite - HTML Assegnamo ad ogni voce di menu una classe differente, che verrà utilizzata poi per determinare le specifiche proprietà di ogni singola voce di menu. <div id="menu"> <ul> <li><a href="#" class="home">HOME</a></li> <li><a href="#" class="storia">LA STORIA</a></li> <li><a href="#" class="chi_siamo">CHI SIAMO</a></li> <li><a href="#" class="mappa">MAPPA</a></li> <li><a href="#" class="contatti">CONTATTI</a></li> </ul> </div> CSS • Definiamo poi la larghezza della UL, che corrisponderà esattamenta alla larghezza dell’immagine SPRITE che abbiamo creato per il menu. • Inoltre, definiamo l’altezza di ogni link, dichiarando che ogni oggetto link è di tipo blocco, e dando come altezza la metà dell’altezza dell’immagine Sprite. Il testo dei link • Dando text indent -9999 facciamo collassare il testo dei link, in sostanza stiamo «nascondendo» il testo reale dei link per questo menu. • Il trucco, è assegnare ad ogni link una porzione differente dell’immagine sprite, utilizzando la proprietà del background position. • Di fatto, si carica una volta sola l’immagina sprite e la si applica piu volte spostandola con il positioning 96 px 108 px 97 px 204 px 301 px 422 px 121 px 94 px Cosa succede sull’hover? • Rimangono uguali gli spostamenti del background sull’asse orizzontale • Aggiungiamo uno spostamento anche in verticale 56 px a a:hover Menu con display:block su link • Un’altra soluzione per gestire un menu è quella di assegnare ad un link all’interno di una struttura <ul><li> che si trova in un div, la proprietà display:block; • Ovvero il nostro link non è piu di tipo inline, come di default sarebbe secondo le proprietà css, ma di tipo blocco. • Possiamo quindi assegnargli una altezza e una larghezza. • Il trucco sta nel cambiare il background color e il colore del testo dei link, in maniera opportuna al cambio di stato, ovvero utilizzando la pseudoclasse a:hover;
Scarica