Paolo Macchi Il telemaconeTRE Prima parte Web e Sicurezza ISIS Cipriano Facchinetti - Castellanza (VA) – 2015-16 Il TelemaconeTRE L’era di Internet................................................................................................................................................................................ 4 Nasce Internet................................................................................................................................................................................. 4 Word Wide Web: la grande ragnatela mondiale ............................................................................................................................ 6 I servizi di Web 2.0 ......................................................................................................................................................................... 8 Social Network ........................................................................................................................................................................... 9 e-learning ................................................................................................................................................................................. 10 Cloud Computing ..................................................................................................................................................................... 10 Internet of everything: Il mondo interconnesso........................................................................................................................ 11 Web Mobile e iPad ................................................................................................................................................................... 13 Usare le reti in modo consapevole ............................................................................................................................................... 14 WWW: come funziona ................................................................................................................................................................... 17 Il dominio ..................................................................................................................................................................................... 17 Il DNS ........................................................................................................................................................................................... 18 Lo spazio dei nomi ................................................................................................................................................................... 18 Server di nomi .......................................................................................................................................................................... 20 URL - Uniform Resource Locator ................................................................................................................................................ 21 I Documenti .................................................................................................................................................................................. 22 ISP ................................................................................................................................................................................................ 25 Il software Client-Server ................................................................................................................................................................ 27 HTTP e l’accesso alle risorse remote ........................................................................................................................................... 28 HTTP: la richiesta da Client a Server ....................................................................................................................................... 29 I parametri di GET ................................................................................................................................................................... 30 Il dati di POST ......................................................................................................................................................................... 31 HTTP: la risposta del Server al Client...................................................................................................................................... 31 Un esempio di richiesta-risposta tramite terminale (TTY) ....................................................................................................... 32 Telnet ....................................................................................................................................................................................... 33 Come si svolge una connessione di rete completa ................................................................................................................... 33 HTTP: considerazioni finali ......................................................................................................................................................... 34 Funzionamento di un Sever Web ................................................................................................................................................... 35 Le pagine dinamiche ...................................................................................................................................................................... 37 CGI (Common Gateway Interface) (rfc 3875) ......................................................................................................................... 37 Estensione capacità del server WEB ............................................................................................................................................ 40 Servlet Java .............................................................................................................................................................................. 40 Scripting lato server ................................................................................................................................................................. 41 ASP .......................................................................................................................................................................................... 44 Il Pattern MVC ......................................................................................................................................................................... 45 Content Management System................................................................................................................................................... 46 e-mail e FTP .................................................................................................................................................................................... 48 Generalità ..................................................................................................................................................................................... 48 MIME ....................................................................................................................................................................................... 50 SMTP ....................................................................................................................................................................................... 52 POP3 ........................................................................................................................................................................................ 56 Emoticons, Smiles .................................................................................................................................................................... 58 FTP ........................................................................................................................................................................................... 60 Il telemacone3 - prima parte - rel 15.10.06 1 RSS .......................................................................................................................................................................................... 63 Il telemacone3 - prima parte - rel 15.10.06 2 Il telemaconeTRE web e sicurezza La riforma scolastica ha sparigliato le carte e dal Telemacone (che ha accompagnato il percorso di Sistemi di tanti studenti in questi ultimi anni), per partenogenesi, sono nate tre dispense (1,2,3) che, opportunamente integrate nelle parti mancanti, ricalcano quello che è lo spirito della riforma: inquadrare, cioè, la figura del perito informatico in un contesto più moderno e rispondente alla nuove esigenze del mercato che si basano, soprattutto, sull’acquisizione di competenze per lo studio e la progettazione di reti locali e geografiche. Nel volume 1 si parte dalla definizione di sistema di elaborazione per arrivare a degli esempi concreti di programmazione dei microprocessori e della struttura di un calcolatore. La prima parte si conclude con una introduzione agli aspetti principali che caratterizzano le reti e Internet,. In particolare vengono illustrati gli strati 1 e 2 del modello ISO/OSI con particolare riferimemento ai protocolli di livello2 (data link). Nel volume 2 si studiano le LAN, e si approfondiscono gli strati 3 e 4 del modello ISO/OSI, con particolare riferimento ai protocolli IP e TCP. Si pongono, inoltre, le basi per la progettazione di reti locali, utilizzando anche strumenti di simulazione e testing. Il volume 3 approfondisce gli starti applicativi del modello ISO/OSI e, in particolare, si interessa delle applicazioni Web ponendo l’accento sui problemi legati alla sicurezza nella trasmissione e trattamento dei dati. Per queste dispense, sono fortemente debitore a due colleghi con i quali condividiamo un progetto di realizzazione di nuove dispense mirate a facilitare l’acquisizione di competenze relative alle nuove tecnologie. Si tratta di Susanna Anelli e Giulio Angiani. Alcuni capitoli e molti esercizi sono esclusivo frutto delle loro intuizioni e abilità. Grazie di cuore! Questo testo è pubblicato sotto licenza Creative Commons - Attribuzione - Non commerciale - Condividi allo stesso modo 3.0 Unported Per le condizioni consulta: http://creativecommons.org/licenses/by-nc-sa/3.0/deed.it . Le utilizzazioni consentite dalla legge sul diritto d'autore e gli altri diritti non sono in alcun modo limitati da quanto sopra. Il documento è scaricabile da www.isisfacchinetti.it , sezione downlod zone, per fini esclusivamente didattici e non commerciali E’ possibile richiedere il telemacone, in formato cartaceo, all'Ufficio Stampa dell'ISIS Facchinetti, dove viene stampato con la collaborazione dei sigg. Nino Amadore e Giovanni Bonomo. Segnalazioni di errori, critiche e consigli sono molto graditi e possono essere inoltrati a [email protected] , oppure lasciando un commento al momento del download, per gli studenti registrati. Il telemaconeTRE web e sicurezza - ISIS Facchinetti - Castellanza - 2015 In copertina – La targa negli uffici del CERN di Ginevra che ricorda il luogo dove nacque l’WEB (foto di Davide Bertoni, 2014) ISIS “Cipriano Facchinetti” via Azimonti, 5 - 21053 Castellanza (VA) - http://www.isisfacchinetti.it/ Tel. 0331635718 fax 0331679586 [email protected] Convenzioni usate nel testo: rappresenta una curiosità o un approfondimento NOTA rappresenta una nota Didascalia rappresenta una esercitazione o un esempio La pila dei livelli OSI forniscono la mappa per sapere “dove” siamo http://www.qrstuff.com/ link di riferimento Rappresenta un codice, un programma, dei risultati o una nota storica Il telemacone3 - prima parte - rel 15.10.06 3 L’era di Internet “Internet è la più grande biblioteca del mondo. Ma il problema è che i libri sono tutti sparsi sul pavimento.” [John Allen Paulos] Nasce Internet Nel 1964 Rand Baran (http://www.rand.org/about/history/baran.html ) viene investito dal ministero della difesa statunitense del compito di sviluppare un sistema di comunicazione in grado di sopravvivere a un attacco nucleare. Baran decide di scartare subito la topologia a stella, la topologia di rete più comune allora, perchè troppo vulnerabile e si concentra, invece, su una architettura distribuita a maglie, simile a un sistema stradale e divide i messaggi inviati in piccoli pacchetti. Le idee di Baran vengono, inizialmente, respinte ma già, un anno dopo, nel 1965 il ministero della difesa degli USA si rivolge ad ARPA (Advance Research Project Agency, la risposta di Eisenhover al lancio del primo satellite sovietico Sputnik) per la costituzione di reti a commutazione di pacchetto con Host distribuiti, per la sopravvivenza della nazione in caso di attacco nucleare. Nasce cosi' la prima idea della rete ARPANET che nel 1969 possiede 4 nodi e nel 1972 circa 40. Questi nodi possono scambiarsi informazioni sottoforma di pacchetti e comunicano con Telnet, FTP e e-mail. ARPANET Map from June 1970. photo credit Larry Press Il sistema ha molto successo cosi' che si collegano altre reti e nel 1974 si stabilisce l'uso del protocollo TCP/IP (integrazione in UNIX Berkeley) come "collante" della rete di reti. Nel 1983 ARPANET è una rete stabile con molte sottoreti collegate tra loro (un centinaio di HOST e circa 2000 nodi). C'è l'esigenza di associare agli indirizzi IP numerici dei nomi tramite il servizio DNS (Domain Naiming System): le macchine sono organizzati in "domini" e i nomi degli Host sono mappati in indirizzi IP. Il primo gennaio 1983 si stabilisce ufficialmente l'uso del TCP/IP. Nel 1984 NSF (National Sience Foundation) tramite la rete NSFNET si collega ad ARPANET con collegamenti che passano dai 56Kbps a 448Kbps (in fibra ottica) fino a 1.5Mbps (1990) e a 45Mbps con la rete IBM ANSNET. Nel 1991 parte il progetto per la velocità di 3Gbps. Dal 1985 , con la connessione NSFNET con ARPANET , comincia l'era di INTRNET anche se non esiste una data ufficiale. Nel 1990, anno in cui chiude formalmente ARPANET, Internet dispone di 3000 reti collegate tra loro con 200.000 calcolatori, tenuti insieme da TCP/IP. All'inizio degli anni '90 al CERN di Ginevra Tim Berners-Lee sviluppa e rende disponibile la tecnologia web. Il primo Browser è Mosaic. Nel 1992 (un milione di Host!) la Internet Society promuove e gestisce Internet con i servizi di Posta elettronica,News,Telnet (collegamento remoto), FTP (trasferimento di files). Da allora Internet, che storicamente era passata dall'uso militare a quello di università e industria, diventa di dominio pubblico inaugurando l'era dell' uso per scopi "personali" (comunicazione, ricerche, giochi, musica, film...) da parte della gente Il telemacone3 - prima parte - rel 15.10.06 4 comune. Oggi, grazie all’avvento di canali di comunicazione sempre piu' veloci, Il web 2.0 – blog, YouTube, Wikipedia, MySpace, Flickr, Facebook – ha trasformato ogni utente di Internet in un potenziale giornalista, fotografo, regista, star musicale. (http://www.youtube.com/watch?v=9hIQjrMHTv4 http://www.onlinemba.com/blog/history-of-the-internet/ http://www.isoc.org/internet/history/ ) Inevitabilmente, però, Internet porta con sé una serie di problematiche tra cui quelle relative all’ accesso libero alle risorse di rete, all democrazia dell’informazione, alla reputazione, alla privacy, alla "sicurezza" dei dati in rete… Dal punto di vista della rete , Internet è una "rete di reti" costituita da sottoreti o sistemi autonomi collegati. La rete si basa su backbone principali ad alta velocità (parecchi Gbps) (in futuro le velocità aumenteranno sempre di piu') che collegano tra loro gli USA con il continente europeo, quello asiatico e africano. A tali backbone sono collegate molte altre reti e calcolatori (secondo il modello di "autostrade”, strade statali, provinciali etc) a velocità e capacità piu' o meno elevata fino ad arrivare alla rete locale dell'utente. La rete attuale del CERN a Ginevra con i collegamenti in tempo reale Nota: Per visualizzare il percorso nei nodi Internet si può usare tracert.exe (disponibile sotto windows e non grafico). Per una visione grafica si può riferirsia a VISUALROUTE http://www.visualroute.it/strumenti/traceroute.asp http://www.visualroute.it/vr.asp http://www.visualroute.com/download.html , un prodotto commerciale molto accattivante basato sui tre programmi software chiave di Internet: "ping," "whois" http://whois.domaintools.com/ e "traceroute" (tracert (Microsoft Windows systems) or traceroute (Unix and similar systems )) I router sono identificati in modo univoco utilizzando gli indirizzi IP . Lo strumento tracert mostra quale percorso fa attraverso la rete un pacchetto di informazioni per raggiungere la sua destinazione finale . Tracert dà anche un'idea di quanto velocemente va il traffico. Tre pacchetti vengono inviati a ciascun router nel percorso , e il tempo di ritorno è misurato in millisecondi " . Internet vs. Uomo” e consumi energetici «Il nostro cervello ha 100 miliardi di neuroni e il computer planetario – cioè l’intera capacità dei computer di tutto il mondo - 13 milioni di miliardi di transistor. Noi contiamo su 100mila miliardi di sinapsi e lui su 57mila miliardi di hyperlinks. Noi abbiamo una memoria di 100 milioni di megabyte e lui da 85mila miliardi. Noi consumiamo 20W contro i suoi 377 miliardi di Watt. Nel 2040 l’ Unica Macchina finirà per avere la capacità di calcolo di 7 miliardi di cervelli umani e non riuscirà mai a battere la creatività di un solo cervello umano» “Wired” di San Francisco, citato da Marco Magrini su Nova24 CONSUMI - Nel 2010 Google ha consumato 2,3 miliardi di kilowattora, l'equivalente dell'energia necessaria a 207 mila abitazioni e all'elettricità usata da 41 Empire State Building nell'arco di un anno. Google ha emesso 1,46 milioni di tonnellate di anidride carbonica, equivalenti a quelle di 70 mila individui. Anche se si tratta di cifre astronomiche, Google le tira fuori per dimostrare che è una delle aziende più ecologicamente responsabili del pianeta. Google ha investito oltre un miliardo di dollari in energia rinnovabile. Per gli addetti ai lavori è un tentativo per rispondere ai numerosi critici.. Ma secondo John Hughes, vice presidente della Electricity Consumers Resource Council, si tratta pur sempre di livelli di consumo paragonabili a quelli impiegati da inquinatori storici, quali le compagnie chimiche. Da noi in Italia i kilowattora usati da Google in dodici mesi basterebbero a far funzionare città come Trieste e Padova. [http://www.corriere.it/ambiente/11_settembre_10/farkas-google-energia-elettricita_46daa5e6-db80-11e0-b2c4-3586dc7a9584.shtml Il telemacone3 - prima parte - rel 15.10.06 5 Word Wide Web: la grande ragnatela mondiale Il mondo di Internet, nel corso della sua storia, ha sviluppato una serie di servizi e protocolli alcuni dei quali come la posta elettronica o il file transefer (FTP) o Telnet godono tutt’ora di grande popolarità e verranno trattati nei prossimi capitoli. Per ora fermiamoci a valutare la portate del servizio che più di ogni altro incide nella nostra vita e nel mondo intero: il WWW. Sir Timothy John Berners-Lee (1955) è un fisico e informatico britannico. Nel 1989, al CERN di Ginevra, propose un progetto globale sull'ipertesto, poi noto come World Wide Web. Berners-Lee ha coniato il nome di World Wide Web, ha scritto il primo server per il World Wide Web, httpd, e il primo programma client (un browser e un editor) nell'ottobre del 1990. Ha scritto inoltre la prima versione del linguaggio HTML per la formattazione di documenti con capacità di collegamenti ipertestuali. Lasciò il CERN per il Massachusetts Institute of Technology (MIT) di Boston, presso cui nel 1994 fondò il World Wide Web Consortium (W3C). «A short summary of the World Wide Web project». Una pagina che in poche parole e molti link (ovviamente) — http://www.w3.org/History/19921103-hypertext/hypertext/WWW/TheProject.html — spiegava il progetto elaborato da Tim al Cern: “A wide-area hypermedia information retrieval initiative aiming to give universal access to a large universe of documents“ Quando, nel 1992, presso il CERN di Ginevra, Tim Berners-Lee mise a punto il linguaggio HTML (HyperText Markup Language) e definì il protocollo HTTP (HyperText Transfer Protocol) usato per trasportare in rete i documenti, sicuramente non aveva idea di quello che sarebbe successo in pochi anni e della rivoluzione che aveva innescato. Da quel giorno sarebbe cambiato il modo stesso di vivere e pensare di miliardi di persone nel mondo. Lo scopo immediato che aveva in mente era importante ma molto meno ambizioso. Si trattava di tenere traccia dei progetti di fisica del CERN tramite sistemi informativi integrati basati su “sistemi non lineari di testo noti come ipertesto”. Questo disegno fa parte del documento con cui Bernes-Lee nel 1989 propose al CERN il suo progetto per immagazzinare informazioni. Il documento recita così: ”This proposal concerns the management of general information about accelerators and experiments at CERN. It discusses the problems of loss of information about complex evolving systems and derives a solution based on a distributed hypertext system”. Tim Berners-Lee scrive su un computer NeXT, il codice del primo programma che consente di navigare tra i collegamenti dei documenti ipermediali, appoggiandosi alla rete Internet. Il programma si chiama “WorldWideWeb”. Solo successivamente il nome “World Wide Web” (WWW o, semplicemente, Web) indicherà lo “spazio delle informazioni astratte” come noi lo conosciamo ora: la più grande area di documenti ipermediali (“wide-area hypermedia”) il cui fine è consentire l'accesso universale e indiscriminato a tutti i documenti condivisi. Uno spazio aperto a tutte le persone del pianeta. l sistema proposto da Berners-Lee si basa sull’architettura Client-Server in cui due moduli distinti, residenti, di norma, su macchine diverse, interagiscono tra loro. Il programma residente su client permette all’utente di formattare e spedire una richiesta al server. Il server la riceve, la interpreta e fornisce la risposta al Client, che la mostra all’utente. Il telemacone3 - prima parte - rel 15.10.06 6 la logica della comunicazione Client-Server HTTP://www.dii.unisi.it/~benelli/scienze_della_comunicazione/dispense/2005_06/ClientServer.pdf L’idea è quella di "separare il software di memorizzazione delle informazioni dal software di visualizzazione dati, con un'interfaccia ben definita tra loro”, con la conseguente separazione fisica tra l'interfaccia utente e la macchina su cui risiede il database remoto. Tim Berners-Lee e lo statuto del W3C «Il Web è un'invenzione prima sociale che tecnica.- scrive Tim Berners-Lee- L'ho progettato per uno scopo sociale - quello di permettere alle persone di collaborare - e non come giocattolo tecnico. Il fine ultimo del Web è di supportare e migliorare la nostra esistenza reticolare nel mondo» Il modello client / server per un sistema distribuito ipertestuale (dal document originale di Tim Berners-Lee). Lo statuto del W3C (World Wide Web Consortium, cioè la comunità internazionale che sviluppa standard aperti per garantire la crescita a lungo termine del Web) recita testualmente: «Il Web è unico perché è libero. Chiunque può creare un documento e metterlo gratuitamente online. Il W3C cerca di evitare che interessi di qualsiasi genere possano porre un freno a questa assoluta libertà» la “mission” del W3C : HTTP://www.w3.org/ Il telemacone3 - prima parte - rel 15.10.06 7 I servizi di Web 2.0 Con l’avvento del Web2.0 la comunicazione non avviene più dal Produttore al Consumatore, ma diventa bidirezionale. Web 2.0 ha integrato e dato valore aggiunto ai servizi tradizionali creando nuove attività rivolte, sopratutto, alla comunicazione tra persone. La caratteristica risiede nell'approccio con il quale gli utenti si rivolgono al Web: dalla semplice consultazione alla possibilità di contribuire popolando e alimentando il Web con propri contenuti. Con il web 2.0 noi tutti siamo diventati i terminali e i produttori di informazioni che viaggiano in tutte le direzioni nel mondo globalizzato: audio, video, informazione e divertimento. Acquistano valore servizi come l’e-commerce (commercio e acquisti on line), l’ e-government (l'uso della tecnologia per migliorare l'accesso e l'erogazione di servizi pubblici a beneficio dei cittadini), l’e-book (libri on line), la scrittura collettiva (scittura di racconti realizzata in gruppo http://www.scritturacollettiva.org/ ), i social games (giochi che incorporano la possibilità di interagire con le persone collegate al nostro profilo che partecipano al gioco http://www.farmville.com/, http://www.facebook.com/cafeworld ) e l’arte in alta definizione per ammirare particolari artistici sconosciuti come in http://www.haltadefinizione.com. Lunga vita a Web By Tim Berners-Lee November 22, 2010 29 (http://www.scientificamerican.com/article.cfm?id=long-live-the-web ) (http://www.scientificamerican.com/article.cfm?id=long-live-the-web): Il Web si è evoluto in uno strumento potente e onnipresente perché costruito su principi egualitari e perché migliaia di individui, università ed imprese hanno lavorato, sia autonomamente che insieme come parte del World Wide Web Consortium, per espandere le proprie capacità sulla base di tali principi. Il Web come lo conosciamo oggi, è, però, minacciata in diversi modi. Alcuni dei suoi attori di maggior successo hanno cominciato a far vacillare i suoi principi. Grandi siti di social networking hanno messo in compartimenti stagni le informazioni dei loro utenti staccandole dal resto del Web. Internet provider wireless sono tentati di rallentare il traffico verso i siti con cui non hanno fatto accord commerciali. I governi –siano esso totalitari o democratici - monitorizzano le abitudini delle persone online, mettendo in pericolo importanti diritti umani. Se noi, gli utenti del Web, permettessimo a queste e altre tendenze di procedere incontrollate, il Web potrebbe suddividersi in tante isole frammentate. Potremmo perdere la libertà di connetterci con qualsiasi sito Web. Gli effetti negativi potrebbero estendersi a smartphone e i-pad, che rappresentano anche i portali per le numerose informazioni che il Web offre. Perché è cosi’ importante quanto abbiamo detto? Poiché il Web è vostro. Si tratta di una risorsa pubblica da cui voi, i vostri affari, la vostra comunità e il suo governo dipendono. Il Web è anche vitale per la democrazia, un canale di comunicazione che rende possibile una conversazione continua in tutto il mondo. Il Web è oggi è un elemento ancor più critico per la libertà di parola rispetto a qualsiasi altro mezzo. Esso porta con sè i principi stabiliti nella Costituzione degli Stati Uniti, la Magna Carta britannica e altri documenti importanti nell'era della rete: la libertà di non venir intercettati, filtrati, censurati e isolati. Eppure la gente sembra pensare che il Web è una sorta di elemento naturale che se inizia ad appassire, pazienza: è una di quelle cose sfortunatche capitano e a cui non c’è rimedio. Non è così. Siamo noi a creare il Web, progettando protocolli e software per computer: questo processo è completamente sotto il nostro controllo. Abbiamo la facoltà di scegliere ciò che vogliamo avere. Il Web non è affatto finito (e certamente non è morto). Se vogliamo monitorare ciò che il governo sta facendo, quello che le aziende fanno, capire il vero stato del pianeta, trovare una cura per l’ Alzheimer, condividere facilmente le nostre foto con i nostri amici, dobbiamo assicurarci che il pubblico, la comunità scientifica e la stampa facciano in modo che i principi del Web restino intatti, non solo per preservare ciò che abbiamo guadagnato ma a beneficio dei grandi progressi che ci aspettano. Ci sono diversi principi fondamentali per assicurare che il web diventi sempre più prezioso. Il principio primario che sta alla della crescita del Web è l'universalità. Quando si effettua un link, è possibile non ottenere nessun collegamento. Ciò significa che le persone devono essere in grado di mettere qualsiasi cosa sul Web: non importa quale computer hanno, o quale software usano quale lingua parlano o se posseggono una connessione cablata o wireless a Internet. Il Web deve essere utilizzabile da persone con disabilità. Si deve lavorare con qualsiasi forma di informazione, sia essa un documento o dei dati o informazioni di qualsiasi qualità - da un tweet sciocco a un testo scolastico. E dovrebbe essere accessibile da qualsiasi tipo di hardware che può connettersi a Internet: sistemi fissi o mobili, schermo piccolo o grande. Il telemacone3 - prima parte - rel 15.10.06 8 Social Network Collegato a Web2.0 è il fenomeno dirompente dei Social Network, reti sociali costituite da “persone connesse tra loro da diversi legami sociali, che vanno dalla conoscenza casuale, ai rapporti di lavoro, ai vincoli familiari”. In realtà l’intero sistema si basa su un tessuto di “amicizie” (cioè legami accettati come non negativi) a cui l’utente rende pubblico il proprio profilo e le proprie istanze, in un rapporto di fiducia che non si potrebbe realizzare in situazioni di anonimato. In questo modo si crea una rete di amci e di amici di amici e le frequentazioni on line , spesso seguono o precedono anche frequentazioni off line. La maggior parte degli iscritti alle reti sociali online carica fotografie di viaggi, amici, serate, vacanze, ma resta soprattutto uno spazio per la condivisione privata come ad esempio le chat. Mark Elliott Zuckerberg (14 maggio 1984) imprenditore e informatico statunitense, fondatore di Facebook. Mentre era studente ad Harvard ha co-fondato il sito di social networking Facebook con Eduardo Saverin e con l'aiuto del collega e specializzato in informatica Andrew McCollum, insieme ai compagni di stanza Dustin Moskovitz e Chris Hughes. Oggi è amministratore delegato di Facebook. Ha un profilo su Facebook, sebbene le impostazioni della privacy non consentano di aggiungerlo come amico. Non si può tralasciare il grande problema che la rete, divenuta una forma di comunicazione di massa, ha visto diversi tentativi di filtrare una parte di informazioni o addirittura di controllarla. Con l'aumentare del terrorismo, Internet sta diventando sempre più controllata, anche perché la vita delle persone è migrata sempre più verso la grande rete, rendendole così più vulnerabili alle violazioni della loro privacy. In particolare il problema della Neutralità di Internet si configura come un argomento che farà discutere. “Negli ultimi due anni il traffico dati su rete mobile si è fatto sempre più pesante. Servono forti investimenti e le telecom non vogliono essere le uniche a pagare il conto. Ecco perché probabilmente Internet su rete fissa resterà «neutrale» mentre nella telefonia mobile e nelle reti a banda ultralarga si arriverà a concordare variazioni di «pedaggio» tra fornitori di contenuti e gestori delle reti. Parliamo di un’evoluzione inevitabile, ma, come molte cose inevitabili, impopolare. E non è detto che l’autorità americana delle comunicazioni Fcc, sensibile agli umori dell’opinione pubblica, la faccia passare subito. Tuttavia, piaccia o no, la strada è questa. L’accordo Google-Verizon perciò è destinato a segnare l’inizio di «Internet parte seconda»; al quale altri accordi simili seguiranno.” [Corriere della Sera, Edoardon Segantini] Un altro problema è collegato alla “diffusione di notizie «taroccate» che non è iniziata certo col web ma l'era digitale ha amplificato di molto la minaccia dando più potere ai fabbricatori di storie inventate e rendendo più difficile il lavoro di verifica…L'informazione digitale ha reso tutto molto più complesso per almeno tre motivi: 1) la moltiplicazione delle fonti e dei canali informativi 2) l'accelerazione del ciclo informativo, l'esigenza di pubblicare in tempo reale la notizia sui siti, riduce ulteriormente i margini per un controllo approfondito; 3) il progressivo assottigliamento delle redazioni dei giornali principali. http://www.corriere.it/esteri/11_giugno_14/gaggi-amina-falso_20d58302-964d-11e0-82d5f9e2fd481445.shtml Web semantico e il futuro dell’Web Una caratteristica importante di tutte queste reti sociali è la possibilità di cooperazione e, ad esempio, di operare il Tagging che “consiste nell'attribuzione di una o più parole chiave, dette tag, che individuano l'argomento di cui si sta trattando per catalogare meglio e proporre altre informazioni correlate agli utenti.” Un altro aspetto è quello della Folksonomy che “ si riferisce alla metodologia utilizzata da gruppi di persone che collaborano spontaneamente per organizzare in categorie le informazioni disponibili attraverso Internet “. Un esempio ne è delicious – (https://secure.delicious.com/) un gestore di bookmarks per ricordare e condividere. Il principio della cooperazione fa nascere, inevitabilmente, nuove dinamiche e aspetti critici legati alla “reputazione” di coloro che popolano l’Web e come la reputazione possa influire sulle scelte e sulla fiducia accordata a una certa notizia o a un certo sito o prodotto. Nota: Uno studio sulla “reputazione” nei social network professionali, pubblicato nel 2010 dal prof. Marco Lazzari dell’Università di Bergamo, ha coinvolto, insieme a Paolo Macchi, anche alcuni studenti di informatica dell’ISIS Facchinetti (per chi è interessato può vedere: “An experiment on the weakness of reputation algorithms used in professional social networks: the case of Naymz” (http://dinamico2.unibg.it/lazzari/doc/marco_lazzari_reputation_algorithms_professional_social_networks_naymz.htm ) Tatuaggio elettronico che si connette ai dispositivi mobili. INNESTI CIBERNETICI - Roba da cyborg insomma che dimostra come la tecnologia fa un passo avanti e da indossabile diventa integrata nel nostro corpo, passando da oggetti come smartwatch o occhiali intelligenti a veri e propri innesti cibernetici, come li definisce la letteratura di genere. A leggere la descrizione di Motorola il sistema non ha un vero e proprio microfono ma un sensore che riceve il flusso audio direttamente dalla gola, lo decodifica e poi lo invia sotto forma di suono al telefono o al tablet tramite Bluetooth o NFC. Si parla quindi senza muovere la bocca, semplicemente pronunciando le parole ma senza emettere alcun suono. IL CEROTTO DIGITALE – Questa seconda soluzione sembra più probabile soprattutto alla luce delle recenti ricerche di Google, che da due anni controlla la divisione mobile di Motorola. I due colossi infatti stanno investendo nelle cosiddette Biostamp, dei cerotti trasparenti con dei circuiti elettronici che si collegano senza fili allo smartphone. Nel maggio scorso la vice presidente della Ricerca e Sviluppo di Motorola Regina Dugan aveva dato una breve dimostrazione di questi cerotti: bastava avvicinare il cellulare al corpo per sbloccarlo senza toccare Il telemacone3 - prima parte - rel 15.10.06 9 nulla. Certo, siamo ben lontani dalle prospettive futuristiche del microfono senza suoni ma a quanto pare le aziende stanno lavorando per passare dalla realtà aumentata all’umanità aumentata. Non proprio come i cyborg ma quasi. http://www.corriere.it/tecnologia/mobile/13_novembre_08/motorola-tatuaggio-microfono9163f636-4879-11e3-891b-7fc0b9dff093.shtml e-learning Una particolare attività sociale orientata alla formazione in rete è l’ e-learning. Si tratta di attività didattiche normalmente svolte in modalità “blended” che prevedono un certo numero di incontri in presenza (durante i quali i docenti si incontrano in un’aula come nelle tradizionali forme di formazione) e un certo numero di ore da svolgere on line (secondo il modello dell’e-learning) cioè in uno spazio virtuale dove lavorare individualmente (consultazione materiali di studio e banche dati) e in gruppo (confronto con altri corsisti per lo sviluppo delle attività laboratoriali nel forum e nella chat di classe). L’e-learning è svolto utilizzando ambienti appositi (Learning Management System, Content Management System di cui un esempio è Moodle (http://moodle.org/ http://moodle.isisfacchinetti.it/moodle/), che permettono di integrare vari strumenti preposti alla condivisione e alla collaborazione, moduli per la “costruzione” di percorsi didattici, strumenti per la valutazione, chat, forum, videoconferenza, raccolta link, wiki, condivisione documenti, agenda, etc. secondo standard predefiniti che favoriscono l’indipendenza dall’ambiente stesso e non richiedono ai docenti particolari conoscenze informatiche. Nella formazione in rete dell’ultima generazione è proprio la collaborazione e l’interazione tra studenti e formatore che favorisce e stimola l’apprendimento tramite l’uso delle nuove tecnologie e delle loro diverse opportunità offerte. La rete diventa non solo il “canale” per “inondare” e “fertilizzare” il “campo” arido dello studente ma, piuttosto, uno SPAZIO VIRTUALE e non un semplice strumento, finalizzato alla discussione e condivisione http://www.metid.polimi.it/images/M_pdf/02_Colorni_pg12.pdf http://www.my-prof.it/MyProf/ http://www.livemocha.com/ http://p2pu.org/en/schools/school-of-webcraft/ Uno dei servizi di condivisione tipici del e-learning è l’WIKI L’idea dell’ wiki , cioè di una costruzione collaborativa e libera dei contenuti e dei saperi, nasce già nel 1932 quando lo scienziato statunitense Vannevar Bush ipotizzò il “Memex” (http://it.wikipedia.org/wiki/Memex) l’antenato, mai realizzato, del’ipertesto che connette i testi attraverso parole chiave. La parola ipertesto risale, invece, al 1963 , quando T.H. Nelson, un socilogo statunitense, lavorò al progetto “Xanadu” in cui il lettore usufruisce dei testi non legati a percorsi rigidi. Il progetto non ebbe successo, perché, nel frattempo nacque il WWW. Nel 1995 Ward Cunningham (http://it.wikipedia.org/wiki/Ward_Cunningham), un programmatore statunitense, ispirandosi alla parola Hawaiiana, wiki, “veloce”, ipotizzò una realtà fatta di contenuti crebili e modificabili da chiunque. Questa realtà si propagò davvero velocemente basandosi sul presupposto che più ampia è la collaborazione, piu’ sicura è l’autorevolezza dei testi, un concetto, in parte, certamente vero ma non condiviso da tutti quelli che pensano che non sempre la maggioranza dei giudizi è garanzia di autorevolezza e verità. Sta di fatto che Wiki è una realtà consolidata a cui nessuno è più disposto a rinunciare… Cloud Computing (Cammino di Santiago , La roja, Najera http://www.flickr.com/photos/22996675@N07/4882837484/ ) Con il termine Cloud Computing si intende un “insieme di tecnologie informatiche che permettono l'utilizzo di risorse (storage, CPU, etc.) distribuite.” (Wikipedia). “Cloud computing significa esattamente questo: distribuire attraverso Internet risorse informatiche: applicazioni software, storage, potenza di calcolo come se fossero energia elettrica. In altre parole, trasformare l'informatica in un servizio di pubblica utilità accessibile (a Il telemacone3 - prima parte - rel 15.10.06 10 pagamento o meno) come la rete telefonica. Il cloud è un sogno antico che ha percorso la storia del computing dall'epoca dei mainframe fino al paradigma client-server dove computer piccoli come i pc, si connettono a server condividendo applicazioni e risorse. Un modello complesso ma sopratutto inefficiente. Graie a questo tipo di sistema di distribuzione dell'informatica, le aziende insieme ai fornitori di tecnologia si sono dovute dotare di pc, di server, di software, di consulenti, di specialisti che regolano l’ accesso la distribuzione dei programmi e ne che decidono le politiche. A cambiare le carte in tavola è intervenuta la banda larga e la diffusione della fibra ottica che hanno reso Internet una piattaforma sufficientemente veloce e potente per distribuire applicazioni.” (Luca Tremolada, Nova24) La caratteristica principale del Cloud computing è, percio’, di rendere disponibili all'utente le risorse informatiche nello stesso modo in cui viene distribuita l’ elettricità nelle case: data center lontani centinaia di chilometri pompano potenza di calcolo e servizi on line. In pratica la trasformazione della rete in un computer a cui accedere per il proprio fabbisogno di informazione. iCloud di Apple Come affermava Steve Jobbs, “la soluzione è spostare il digital hub nella nuvola. Tutti i device possono comunicare col cloud quando vogliono. Faccio una foto e automanticamente va sui miei device sincronizzati. Non devo fare più la sincronizzazione. E' come un hard disk in cielo. Abbiamo fatto di più e lo abbiamo chiamato iCloud. Automaticamente archivia i vostri contenuti e li manda su tutti i vostri device iOs. Fa lo stesso con le app"http://malditech.corriere.it/ http://www.apple.com/it/icloud/what-is.html Pro&Contro PRO CONTRO Il costo delle applicazioni è zero o comunque bassissimo I dati non sono più disponibili fisicamente sul computer dell’ utente Nessun problema di installazione o compatibilità dei sistemi operativi. Per quanto riguarda la privacy e la riservatezza ci si deve fidare di chi ospita i servizi Nessun problema di aggiornamento di software. In caso di assenza di collegamento ad internet servizi non accessibili I dati che risiedono sui server remoti sono raggiungibili e lavorabili con qualunque computer da ogni luogo. I dati sono in rete, quindi nascono problemi di sicurezza negli accessi. Internet of everything: Il mondo interconnesso Nel mondo di Internet delle cose o di tutte le cose (Internet of Everything, IoE) sono le persone stesse che, insieme alle cose con cui interagiscono tramite sensori, diventano nodi della rete (fig uuu). Il telemacone3 - prima parte - rel 15.10.06 11 Fig uuu- la tecnologia dei dispositivi intelligenti in funzione del tempo Le informazioni non transitano più modo grezzo e generico, ma sono studiate per essere mirate a quel particolare utente, in quel preciso momento e nella forma più adatta. Le persone, insieme alle cose, si combinano in una sorta di organismo globale in cui auto, alberi, edifici, prodotti confezionati, abiti, chiavi della macchina, animali domestici e persino pesci rossi si parlano “parlare”, generando una maggiore intelligenza globale che permetterà di combinare i dati a cui persone e macchine potranno attingere insieme. da rifare bene Fig. xxx (b)– I sensori stradali rilevano la presenza di ghiaccio sulle strade. Subito si attiva la centrale che provvede alla distribuzione del sale sull’asfalto rendondolo meno pericoloso. Gli utenti in transito in quella zona, vengono allertati sul loro cellulare del pericolo. Meno dell’1% degli oggetti di cui facciamo uso ogni giorno sono connessi tra loro. Questo ci dice dell’enorme potenzialità e sviluppi che ci aspettano. Qualche esempio ci può aiutare a familiarizzare. • Settore industriale, produttivo ed energetico • o Sistemi automatici per la rilevazione presenze e geolocalizzazione per garantirne la sicurezza (ad esempio, lavoratori soggetti a gravi pericoli come i minatori vanno controllati e individuati in qualsiasi momento). o Telepresenza o Gestione delle risorse umane, telelavoro e sistemi BYOD (Bring Your Own Device) Settore commerciale e di vendita o Vendita al dettaglio: visualizzazione di dati e analisi predittive Il telemacone3 - prima parte - rel 15.10.06 12 • • o Riconoscimento e fidelizzazione del cliente. o Collegamento tra la dispensa di casa e un dispositivo mobile per una sincronizzazione degli acquisti. Settore della formazione o attività didattiche mirate e personalizzate verso lo studente e risorse didattiche legate al suo grado di apprendimento e livello di conoscenza. o Socializzazione e dibattiti su idee e ricerche o uso di sensori per il monitoraggio in tempo reale delle condizioni di sicurezza degli ambienti Settore dei servizi o videosorveglianza, parcheggi intelligenti, prevenzione dei rischi e gestione delle emergenze in caso di calamità o monitoraggio dei pazienti ricoverati o bisognosi di assistenza continua e delle persone non autosufficienti La sicurezza delle informazioni e la privacy sono considerate il principale problema collegato allo sviluppo e al crescente livello di connettività generato da IoE. Web Mobile e iPad Il Web mobile si riferisce all'uso di applicazioni e all'accesso basato su browser per Internet da un dispositivo mobile - come uno smartphone o tablet PC tramite funzionalità integrate o tramite un dispositivo indipendente - collegato a una rete wireless. Oggi l’accesso mobile all’Web soffre ancora di problemi di interoperabilità e usabilità. Problemi di interoperabilità derivano dalla frammentazione delle piattaforme dei dispositivi mobili, sistemi operativi mobili, e browser. I problemi di usabilità sono concentrati intorno al ridotte dimensioni fisiche del telefono mobile (schermi a risoluzione limitata e limitazioni operative). Con il passare del tempo, l’ Web Mobile si sta dotando di applicazioni native mobili con accesso diretto all'hardware dei dispositivi mobili (compresi accelerometri e chip GPS) e diventerà sempre più indistinguibile la differenza tra applicazioni web native e mobili. Un cenno particolare merita l'iPad, un tablet computer prodotto da Apple in grado di riprodurre contenuti multimediali e di navigare su Internet servendosi di Wi-Fi o 3G. Steve Jobs (1955-2011) è il cofondatore di Apple Inc.. Il suo primo computer, l’Apple I, fu realizzato nel 1976 nel garage dei genitori. Nel 1984 la Apple realizzò un personal computer dotato di un nuovo sistema operativo con interfaccia grafica, finestre e icone: l'Apple Macintosh. Nel 2007 steve, dopo varie vicissitudini, presentò l’ iPhone multi-touch e, successivamente,l’iPad e, iCloud. Per definire Steve Jobs (e ringraziarlo per come ci ha migliorato la vita) basterebbe rileggere il testo del discorso pronunciato a Stanford nel 2005 in occasione della festa del graduation day: «Il vostro tempo è limitato, quindi non sprecatelo vivendo la vita di qualcun altro. Non lasciatevi intrappolare dai dogmi, che vuol dire vivere seguendo i risultati del pensiero di altri. Non lasciate che il rumore delle opinioni altrui lasci affogare la vostra voce interiore». http://www.youtube.com/watch?v=D1R-jKKp3NA http://www.lettera43.it/attualita/6537/stay-hungry-stay-foolish.htm geolocalizzazioni La "geolocalizzazione" è una delle frontiere più interessanti del mondo della rete che ha fatto recentemente un ulteriore scatto con il debutto di Banjo. Si tratta di un'applicazione innovativa proveniente da Palo Alto che regala una nuova forza a quell'ormai significativa comunità di utenti che ogni giorno vogliono far sapere dove sono e che rincorrono l'identificazione della posizione geografica: «La cosa più importante da sapere è che non si tratta dell'ennesimo social network – spiega il padre (e Ceo) di Banjo, Damien Patton - Banjo è un social discovery service», ovvero un aggregatore di dati geografici che raccoglie le informazioni pubblicamente disponibili da piattaforme come Foursquare e che offre una vista panoramica di ciò che le persone stanno facendo all'interno delle tue immediate vicinanze. http://www.corriere.it/scienze_e_tecnologie/11_giugno_24/dipasqua-app-banjo_c2092946-9e62-11e0-b150-aadf3d02a302.shtml Il telemacone3 - prima parte - rel 15.10.06 13 Smart Watch Nelle figure (tratta da “Nova24”) vengono rappresentati lo scenario che forma la struttura dell’Web. Nella figura è mostrato il percorso dei dati dal momneto in cui un utente (Bob) decide di caricare una propria fotografia in un album fotografico online (ad esempio flickr.com). Bob, attraverso il browser e i servizi di Internet, ricava l’indirzzo IP del sito ove è presente l’album e tramite opportuni protocolli quali il TCP, che forniscono le regole che permettono la comunicazione tra gli host della rete, invia i dati opportunamente formattati. La figura ci abitua, sin da ora, a familiarizzare con contenuti e attori (Router, pacchetti, protocolli come IP e TCP, indirizzi, infrastrutture etc.) che operano nel grande mare di Internet e di cui, un po’ alla volta, analizzeremo in dettaglio. Usare le reti in modo consapevole «Facciamocene una ragione: l'uno per cento della popolazione è pazzo. Ha vissuto nel seminterrato per anni, e la mamma gli portava ogni giorno da mangiare. Due anni fa la mamma gli ha regalato la connessione a banda larga. Mi chiedo, tuttavia, se sia una consolazione. E se non sia il caso, a questo punto, di parlare con le mamme». [ Eric Schmidt, presidente di Google, all'Aspen Ideas Festival - giugno 2012 ] http://seigradi.corriere.it/2013/08/24/teenager-e-social-network-la-discrezione-questa-sconosciuta/ Per un uso consapevole delle reti sociali il garante ha pubblicato un opuscolo http://www.garanteprivacy.it/garante/doc.jsp?ID=1585131 Ecco gli elementi fondamentali: • Pensarci bene prima di pubblicare i propri dati personali (soprattutto indirizzo, numero di telefono) in un profilo-utente. • Tenere a mente che certe immagini o certe informazioni possono riemergere, complici i motori di ricerca, in occasione di colloqui di lavoro. • Usare in certi casi pseudonimi, meglio se diversi in ciascuna rete cui si partecipa. • Astenersi dal pubblicare informazioni personali relative ad altri senza il loro consenso. E poi ancora: informarsi su chi gestisce il servizio e quali garanzie dà il fornitore del servizio rispetto al trattamento dei vostri dati personali. Utilizzare impostazioni orientate alla privacy, limitando al massimo la disponibilità di informazioni, soprattutto rispetto alla reperibilità dei nostri dati da parte dei motori di ricerca. Usare login e password diversi da quelli utilizzati su altri siti web. Esercitare un controllo sull'utilizzo Il telemacone3 - prima parte - rel 15.10.06 14 dei propri dati personali da parte del fornitore del servizio; ad esempio, rifiutando il consenso all'utilizzo dei dati per attività mirate di marketing. Il decalogo per la sicurezza nell’Web 1 – Proteggete sempre i dispositivi elettronici con una password: non farlo, equivale a lasciare l’auto aperta o la porta di casa spalancata. Magari vi va bene e nessuno ne approfitterà, ma in caso contrario tutti i vostri segreti potrebbero diventare di dominio pubblico 2 – Impostate un Google Alert con il vostro nome (basta cliccare qui, digitare il proprio nome fra virgolette e il gioco è fatto): in questo modo, ogni volta che qualcuno parlerà di voi in rete, sarete avvisati (e potrete quindi controllare). 3 – Uscite sempre dagli account quando avete finito di navigare: accorgimento utile se si vuole evitare di lasciare troppe tracce digitali dietro di sé ma che diventa assolutamente fondamentale nel caso in cui si stia usando un computer pubblico, per evitare che chi lo usa dopo di voi si faccia gli affari vostri (sembra impossibile, ma la maggior parte degli utenti se ne dimentica spesso, con esiti facilmente immaginabili). 4 – Non date mai indirizzo email o numero di telefono (neanche l'indirizzo di casa) quando ve li chiedono nei negozi, per evitare di essere schedati nella memoria dello store e con voi anche gli acquisti che fate. 5 – Criptate sempre l’hardware del vostro computer con una password, così da rendere più difficile agli eventuali ladri spiare il contenuto del disco rigido: se avete un Mac, seguite il percorso “Preferenze di Sistema/Sicurezza/FileVault” e attivate l’opzione; se avete un pc, vi serveBitlocker. 6 – Scegliete un’autenticazione doppia per alcuni siti, tutti quelli che la propongono (da GMail a Twitter), così da accedere al servizio non solo con la password, ma anche con un codice che vi viene spedito sul telefonino. 7 – Pagate sempre in contanti, quando possibile e a maggior ragione se acquistate qualcosa che potrebbe essere fonte d’imbarazzo: con la carta di credito siete sempre rintracciabili. 8 – Controllate le impostazioni della privacy su Facebook e selezionate l'opzione “Amici” così da restringere ai soli amici l’accesso alle vostre informazioni. 9 – Cancellate regolarmente cronologia e cookies nel vostro browser: in altre parole, attivate l’opzione presente sulla maggior parte dei software di navigazione che vi permette di “ripulire tutto” alla fine di ogni sessione, così da ridurre ulteriormente il vostro tracciamento online. 10 – Usate un IP masker, ovvero durante la navigazione nascondete il vostro indirizzo IP in modo da non poter essere localizzati né identificati. Esistono vari programmi adatti allo scopo e i più consigliati sono Tor e il colorito HideMyAss.com. (http://www.corriere.it/tecnologia/foto/09-2013/privacy/regole/decalogo-privacy_1e0f9800-1ba8-11e3-bb5a-be580d016df6.shtml#1 ) sexting Si chiama sexting quando un testo, una foto o un video viene inviato attraverso un cellulare o il computer. Un fenomeno sempre più diffuso negli ultimi dieci anni da quando l’innovazione tecnologica ha reso più semplice l’invio di materiale in ogni momento e da qualsiasi luogo. Tra 16 e 18 anni almeno un ragazzo su 10 si è trovato in pericolo dopo avare messo online foto si se stesso nudo. Spesso le immagini vengono spedite a gente di cui ci si fida. Ma non si è al corrente della fine che poi faranno e soprattutto i messaggi vengono inviati senza il consenso dell’altro. Poi girano in rete e l’utilizzo da parte di altri può essere pericoloso. Si può entrare nella sfera della pedofilia, ma anche del cyberbullismo che fa leva su meccanismi psicologici davvero delicati. Il suicidio è l’ultima tappa, ma bisogna tenere conto che le persone che finiscono in questi vortici sono sempre le più deboli e fragili. http://seigradi.corriere.it/2013/09/07/sexting-diffuso-tra-giovanissimi/ Nativi digitali Nativi digitaliSono i nati dalla seconda metà degli anni Novanta in poi, i figli di Internet piuttosto che di Gutenberg, circondati ogni giorno da pc e videogiochi, smartphone e iPad: Non usano il cellulare per le tradizionali telefonate ma per giocare, parlare in chat, navigare su Internet. Non considerano le conversazioni su Facebook virtuali ma reali quanto quelle che intrattengono in carne e ossa. Ai manuali e alle enciclopedie preferiscono la Rete e la condivisione delle informazioni. Alle attività da svolgere una dopo l'altra, la contemporaneità del multitasking. http://www.corriere.it/cultura/11_giugno_26/rastellmigri_nella_mente_figli_internet_85a5e0c6-9fc9-11e0-9ac0-9a48d7d7ce31.shtml Il nativo.. Il telemacone3 - prima parte - rel 15.10.06 … e il migrante 15 Codice digitale Apprendimento multitasking Condivisione e creazione conoscenza (Wikipedia,mp3,..) Esternalizzazione dell’apprendimento Comunicazione vs riflessione Non autorità del testo Connettersi, navigare ed esplorare Codice alfabetico Apprendimento lineare Stile comunicativo uno-a-molti Apprendimento per assorbimento Internalizzazione della riflessione Autorità del testo Primo: leggere Marc Prensky fornisce una definizione degli utenti di Internet in relazione alle loro competenze: SAGGIO DIGITALE (digital wisdom): utente, capace di un uso critico e responsabile delle tecnologie digitali; SMANETTONE (digital skilness): colui che possiede le competenze tecniche già attribuite al nativo; STUPIDO DIGITALE (digital stupidity): colui che delle tecnologie fa usi impropri, dannosi, trasgressivi o che rifiuta a priori di avvicinarsi ad esse Il telemacone3 - prima parte - rel 15.10.06 16 WWW: come funziona «Il Web è unico perché è libero. Chiunque può creare un documento e metterlo gratuitamente online. Il W3C cerca di evitare che interessi di qualsiasi genere possano porre un freno a questa assoluta libertà» - dallo statuto della W3C «Il Web è un'invenzione prima sociale che tecnica. L'ho progettato per uno scopo sociale - quello di permettere alle persone di collaborare - e non come giocattolo tecnico. Il fine ultimo del Web è di supportare e migliorare la nostra esistenza reticolare nel mondo» -Tim Berners-Lee «Se io ho questo nuovo media, la possibilità cioè di veicolare un numero enorme di informazioni in un microsecondo ad un aborigeno dall’altra parte del pianeta… il problema è .. ‘Abboriggeno ma io e te, che cavolo ci dobbiamo dire’» - Corrado Guzzanti, comico – Il World Wide Web ha come scopo la collaborazione tra le persone. Il WWW è un sistema di interconnessione di documenti ipertestuali disponibili su centinaia di migliaia di macchine in Internet distribuite sull’intero pianeta. Con un browser Web, non solo è possibile visualizzare le pagine ma navigare tra di esse con continui rimandi offerti dai collegamenti ipertestuali chiamati hyperlink o, semplicemente, link in modo da ottenere una lettura non sequenziale del testo. Le pagine possono contenere testo, immagini, video e altri prodotti multimediali, Sul Web ogni informazione è scritta in formato HTML (HyperText Markup Language), un linguaggio di markup che, tramite delle etichette (tag) descrive le caratteristiche del testo, tra cui il formato dei caratteri, il loro colore, i link alle altre pagine. L’accesso alle risorse che il WWW mette a disposizione si basa, in primo luogo, sull’architettura Client-Server e sul protocollo HTTP, che ne permette il funzionamento. I paragrafi che seguono illustrano in dettaglio il funzionamento del protocollo e mettono in luce le caratteristiche principali dell’interazione tra un client e un server. Encyclopedie Per la verità l’ipertesto non è una caratteristica esclusiva dell’Web: fin dai tempi dell’Encyclopedie, pubblicata nel XVIII secolo, c’era stata una prima rottura dell’ordine lineare, anche con una catalogazione alfabetica delle voci e una organizzazione non lineare del sapere utilizzando quattro tipi di “rinvii” che prefigurano i collegamenti ipertestuali. Questo permetteva contatti tra discipline diverse che non solo sono ammessi, ma auspicati e favoriti. Si scopre così che un elemento può far parte di classi diverse a seconda del punto di vista da cui lo si osserva. La risorsa più preziosa diventa la capacità di creare legami (link) significativi tra i nodi, in modo da selezionare consapevolmente il materiale cercato, trascurando il resto. I servizi Web sono resi disponibili, oltre che dal linguaggio HTML con cui sono costruite le pagine contenenti i link, dal protocollo HTTP, che permette il collegamento tra client e server, e dalla gestione dei nomi e dei domini. I prossimi paragrafi ci introdurranno alla conoscenza di questi concetti e ci mostreranno gli aspetti più nascosti, ma non per questo meno importante, del Web. Il dominio Un server in Internet è identificata dal il suo indirizzo IP. Di norma, però, noi non ci serviamo dell’indirizzo IP in formato numerico, troppo lungo e difficile da ricordare, ma del “nome” del dominio, molto più facile da ricordare. Ad esempio www.google.it , è molto più facile da ricordare dell’indirizzo IP 173.194.35.191. Il telemacone3 - prima parte - rel 15.10.06 17 l’indirizzo IP di google si può ricavarlo con un ping Il dominio è il nome alfabetico che identifica un server Internet al quale è abbinato un indirizzo IP numerico. Il nome, costituito da una serie di stringhe separate da punti, è liberamente scelto da chi desidera registrare un proprio dominio in Internet, ma deve essere preventivamente accettato e associato a un indirizzo IP. Tale servizio è demandato a ICANN (Internet Corporation for Assigned Names and Numbers), un ente che, di fatto, rimane ancora sotto il controllo degli Stati Uniti e che consente di gestire i domini di primo livello (ad esempio .it o .com) e gli indirizzi ip distribuiti nel pianeta. Per esercitare questo ruolo ICAAN coordina i Root Server dove sono registrati i domini, e la cui lista è conservata e aggiornata a cura di un altro ente: lo IANA (Internet Assigned Numbers Authority). I nomi dei domini non identificano la locazione geografica di una risorsa ma rivestono un aspetto logico e sono strutturati secondo regole gerarchiche. Il servizio che definisce le regole collegate ai nomi in Internet è il Domain Name System (DNS). Il DNS Il DNS (Domain Name System, definito in RFC 1034 e 1035) è il servizio di Internet che trasforma il nome mnemonico del dominio in indirizzo IP in modo da facilitare il compito all’utente nella ricerca delle risorse in Internet. Il sistema DNS è nato nel 1982 (descritto in RFC 882) quando nessuno sospettava lo sviluppo di Internet pari a quello degli ultimi anni. Nonostante questo si è dimostrato affidabile e in grado di supportare il notevole aumento di macchine collegate. Questo è potuto accadere grazie al fatto che il servizio DNS non è concentrato su un’unica enorme macchina che contiene tutti i nomi e rispettivi indirizzi, ma è un grande database distribuito, in cui le informazioni sono ripartite su migliaia di server DNS. Ognuno di questi server è responsabile del dominio ad esso assegnato. I server sono organizzati secondo una struttura gerarchica ad albero. Il sistema DNS denota: • uno spazio di nomi strutturato in modo gerarchico che permette di garantire che il nome sia unico nell’intera rete. • un servizio distribuito in cui molte entità in Internet collaborano per rendere disponibile lo spazio dei nomi. Alcune informazioni sono replicate sulla rete per aumentare le prestazioni • un sistema che permette di «risolvere» i nomi dei domini, cioè traduce i nomi degli host in indirizzi IP o gli indirizzi IP in nomi host. Questo processo di traduzione è affidato a un “resolver DNS” (una applicazione client, ad esempio un browser Web o un client di posta elettronica) che invia una richiesta a un server DNS. • un servizio in cui ogni server DNS è responsabile solo di un sottoinsieme • un protocollo a livello applicazione che si serve di UDP per il trasporto dei dati Lo spazio dei nomi Lo struttura dei nomi in DNS è quella di un albero i cui nodi rappresentano i nomi dei domini che si collegano ad un nodo radice, il livello più alto nella gerarchia, rappresentato da un punto “.” (fig. yy). Ogni nome di dominio è costituito da una o più etichette (label). Le etichette sono separate da un punto, ".". Ogni etichetta può essere, al massimo di 63 caratteri. Un nome di dominio completo può contenere un massimo di 255 caratteri, compreso il "." Le etichette sono scritte da destra verso sinistra: l'etichetta a destra è il dominio di primo livello (TLD, Top Level Domain), a cui segue il dominio di secondo livello. L'estremità di un ramo rappresenta l’host, e identifica un terminale o un'entità di rete. Ad esempio se consideriamo www.iana.org possiamo distinguere una gerarchia di elementi. Partendo da destra, incontriamo .org, il nome del dominio di primo livello. Il dominio di secondo livello è .iana, mentre il nome dell’host è www. Il telemacone3 - prima parte - rel 15.10.06 18 Albero dei domini, dalla radice discendono i vari domini. L'estremità di un ramo rappresenta l’host, e identifica un terminale o un'entità di rete. HTTP://www.cisco.com/Web/about/security/intelligence/dns-bcp.html Esistono due categorie per i domini di più alto livello (TLD): • gTLD (generic TLD). I domini “generici” forniscono una classificazione in funzione delle attività svolte. Sono formati da 3 o più caratteri, e possono essere suddivisi in due: "sponsored" (sTLD) e "unsponsored" (uTLD). La tabella sottostante ne mostra qualche esempio: • sTLD • uTLD • • • • • • • aereo, per l'industra dei trasporti aerei asia, per la comunità dell'Asia coop, per le cooperative jobs, per siti sull'impiego edu, per siti di educazione scolastica superiore gov, per siti governativi e le loro agenzie in USA mil, per le forze armate USA int, per le organizzazioni internazionali • • • • • • • com, per le organizzazioni commerciali net, per le infrastrutture di rete org, per le organizzazioni info, per i siti informativi biz, per business name, per le famiglie e i singoli pro, per alcune professioni • • ccTLD(country code TLD). I domini “nazionali “, si riferiscono ai diversi paesi e i loro nomi corrispondono alle abbreviazioni definite dalla norma ISO 3166. Eccone alcuni: Codice Paese AU Australia CN Cina EU Europa FR Francia IR Iran IS Islanda IT Italia NL Paesi Bassi SM San Marino SN Senegal TV Tuvalu UK Regno Unito Il telemacone3 - prima parte - rel 15.10.06 19 US Stati Uniti VA Città del Vaticano ZA Sud Africa ZW Zimbabwe Nota L’ICANN ha recentemente (fine 2012) ufficializzato la liberalizzazione di domini di primo livello che potranno essere scelti senza alcun limite, ma si dovrà pagare 185.000 dollari più 25.000 dollari annui.Ad esempio “.app” (applicazioni software), “.bank” , “.Web” ,“.secure”. Ci sono, anche marchi come .ferrari, .fiat, .lamborghini, .abarth, .alfaromeo, .maserati e .gucci. ----- First New Generic Top-Level Domains Delegated 23 October 2013 Los Angeles, California… The Internet Corporation for Assigned Names and Numbers (ICANN) today announced that the first new generic Top-Level Domains (gTLDs) from its New gTLD Program were delegated. As a result, the domain name Registries, the organizations approved to operate these and other soon-to-be-delegated gTLDs, can execute the final processes required to make their domain names available to Internet users. ICANN's New gTLD Program is responsible for the introductions of new gTLDs that will result in the expansion of the Domain Name System from 22 gTLDs (e.g., .COM, .NET, .ORG) to possibly 1,400 new names or "strings." "It's happening – the biggest change to the Internet since its inception," said Akram Atallah, president of ICANN's Generic Domains Division. "In the weeks and months ahead, we will see new domain names coming online from all corners of the world, bringing people, communities and businesses together in ways we never imagined. It's this type of innovation that will continue to drive our global society." http://www.icann.org/en/news/press/releases/release-23oct13-en Server di nomi La funzione più importante di un server di nome di dominio (name server) è quella di tradurre (risolvere) il nome del dominio nell’indirizzo IP delle risorse presenti in Internet. Un server di nomi definisce una zona, cioè un insieme di domini, sui quali ha autorità e di cui conosce il nome e l’indirizzo IP. Nessun name server possiede nel proprio database tutti i nomi e i relativi indirizzi. Ciò consente una struttura più robusta e veloce da raggiungere e da gestire. D’altro canto quando un server locale (local name server o default name server), associato tipicamente a un ISP, non riesce a soddisfare le richieste, la inoltra a un server di livello superiore (root name server) relativi ai domini TLD (fig. rrr). Se anche questo server non possiede la traduzione invia l’indirizzo di un Authoritative Host Name che possiede finalmente l’indirizzo richiesto e lo rimanda indietro ripercorrendo la strada fino al local name server e all’host che ne ha fatto richiesta (fig. ppp). root name servers nel mondo fine HTTP://www.di.uniba.it/~reti/dispense/DNS.pdf Ogni computer, per ottenere i servizi DNS, deve essere configurato con l'indirizzo di un server di nomi primario e secondario. Un indirizzo relativo a un DNS primario è, ad esempio, 208.67.222.222 quello di un DNS secondario è 208.67.220.220. Il telemacone3 - prima parte - rel 15.10.06 20 l DNS è nella pratica un database distribuito e ciò significa che non esiste un unico computer in tutto il mondo che è in grado di risalire all’indirizzo di IP di un altro collegato ad Internet a partire dall’indirizzo mnemonico. Le informazioni sono distribuite su migliaia di computer, i server DNS. Ognuno di questi server è responsabile di una certa porzione del nome, detta dominio. I server sono organizzati secondo una struttura gerarchica ad albero che presenta molta somiglianza con la struttura del file system UNIX. Il suo nome è albero dei domini. Un esempio è quello mostrato in figura, che rappresenta i livelli dei DNS. Al momento della richiesta per un determinato indirizzo, come ad esempio www.hostingtalk.it, il 1. server DNS del proprio provider in prima istanza controlla nella propria cache se è presente la risoluzione, altrimenti contatta direttamente uno dei Root Server. 2. I Root Servers sono i server che gestiscono le estensioni .com, .org, .net, .edu, ecc. 3. Poiché la richiesta è per un sito con estensione .it, il DNS contatta uno di questi server, e come risposta avrà un’altra serie di DNS Server che gestiscono la particolare estensione .it. 4. Verrà fatta richiesta quindi ad uno di questi server, che daranno come risposta una lista di server che gestiscono il dominio particolare hostingtalk.it. All’ultimo passaggio al server che gestisce il dominio hostingtalk.it verrà richiesto di tradurre il “www” in indirizzo IP. A questo punto si ottiene la risposta definitiva. Il server DNS conserverà nella propria cache questa risoluzione, in modo che ad una successiva ed identica richiesta, la risposta sarà più veloce, senza dover necessariamente ripercorrere tutti i passaggi già esposti. Il computer (A) richiede l’indirizzo IP di www.plutone.com Se il server DNS locale dispone dell’indirizzo, perché lo ha già risolto in passato e lo mantiene nella propria cache memory, lo invia immediatamente, se invece non lo conosce lo chiede al root server Il root server ritorna l’indirizzo IP di uno dei 13 root nameserver mondiali che ha utorità sul dominio.com (TLD)). Il server “autoritativo” (authoritative server) viene contattato e risponde con… L’indirizzo IP del server che ha utorità per .plutone Il server “autoritativo” (authoritative server) per plutone viene contattato e risponde con… L’indirizzo IP ddel nome dell’host www. A questo punto il DNS locale aggiunge il nuovo nome/indirizzo nella propria cache memory Finalmente l’indirizzo IP di www.plutone.com arriva al computer locale DNS: risoluzione dell’indirizzo www.plutone.com HTTP://www.cis131.com/mediawiki/index.php?title=Image:Cis131-fig13-1.jpg In Italia il registro deputato all’ assegnazione dei nomi di primo livello con dominio .it è il NIC (www.nic.it ), organo del Consiglio Nazionale delle Ricerche con sede a Pisa. Il Registro è responsabile della gestione del name server primario del country code Top Level Domain "it". Tale servizio, che è svolto nel rispetto delle regole stabilite da IANA e ICANN ed è attivo su un server dedicato esclusivamente a tale compito (dns.nic.it). URL - Uniform Resource Locator L’URL (Uniforme Resource Locator), cioè il nome di una risorsa Web che digitiamo su un browser, corrisponde a un indirizzo IP che il DNS è capace di tradurre. Un URL identifica in modo univoco la posizione di una risorsa nell’ Web usando una sintassi semplice, che è composta da tre parti: • il protocollo usato per la richiesta • il nome dell’host che ospita il file richiesto • il nome del file richiesto Più precisamente struttura è la seguente: protocollo://<host>[:<porta>][<percorso][?<query string>] [#<fragment identifier>] in cui le [] indicano i campi opzionali. Il telemacone3 - prima parte - rel 15.10.06 21 Dopo il tipo di protocollo, separato da //, è presente il nome del computer (host) su cui risiede la risorsa, eventualmente seguito dal numero di porta che, sul server, individua il servizio usato. In successione viene indicato il percorso (path), comprensivo del nome del file cercato. Infine, separati dal ‘?’, trovano posto eventuali parametri opzionali (query string), separati dal carattere ‘&’. Gli eventuali spazi (blank) tra le parole vengono, di norma, sostituiti con il carattere ‘+’ e i caratteri speciali vengono fatti predere da escape (%). Alla fine della stringa può essere aggiunto un identificatore speciale (fragment identifier) che, come un segnalibro, indica una posizione specifica all’interno della risorsa. Ad esempio l’URL HTTP://www.razzacanina.it/search?hl=it&q=cane individua sul server di nome “www”, facente parte del dominio di secondo livello “razzacanina”, l’applicazione “search” a cui vengono passati i parametri “Hl=it” e “q=cane”. Nota In realtà l’URL completa dovrebbe contenere anche un ulteriore campo <username:password@> che pero’, per motivi di sicurezza, non è praticamente mai usato. La stringa completa dovrebbe percio’ essere: HTTP:// [<username:password>@] <host>[:<porta>][<percorso][?<query string>] [#<fragment identifier>] Una ricerca su Google della parola “cane” mostra, nella barra degli indirizzi del browser , qualcosa di simile a quello mostrato nella figura nnn dove, tra altri parametri utili all’applicazione, possiamo individuare proprio la variabile contenete il nome cercato (“q=cane”): URL completa per la ricerca della parola “cane” in Google URL Assoluti e Relativi Un URL Assoluto, come ad esempio HTTP://www.rai.it/radiosera.htm, comprende tutte le informazioni necessarie per trovare in rete la risorsa cercata: il protocollo (HTTP), l'host da contattare (www.rai.it) e il percorso per trovare la pagina (radiosera.htm) nell’host. Un URL relativo fornisce la posizione dell’ oggetto relativamente alla pagina che contiene l'URL, senza necessità di specificare l’intero percorso e, soprattutto, senza la necessità di cambiarne l’indirizzo se si sposta l’oggetto su un altro server. L’ esempio seguente serve a capire meglio le differenze tra URL Assoluto e URL Relativo. Immaginiamo di avere un sito Web che contenga, nella cartella immagini, il file mela.jpg. L’URL assoluto risulta essere: HTTP://www.sitoWeb.it/immagini/mela.jpg , che corrisponde al tag HTML: <IMG SRC="HTTP://www.sitoWeb.it/immagini/mela.jpg">. Il corrispettivo URL Relativo è semplicemente il nome della cartella privata del nome del server che si intende sottinteso: <IMG SRC="immagini/mela.jpg"> I Documenti In ambiente Web, un "Documento" è, formalmente, un’ informazione codificata e inviata da un Server. Alcune convenzioni standard definiscono il tipo di documenti ammessi. Il MIME (Multipurpose Internet Mail Extention), originariamente inventato per risolvere i problemi delle e-mail, identifica il modo con cui sono codificati i dati affinché Client e Server concordino sullo scambio di informazioni. Fondamentali sono, in questo contesto, gli standard sui modi con cui le informazioni vengono codificate: La tabella sottostante mostra alcune estensione di file ammesse. Il sito di IANA (HTTP://www.iana.org/assignments/media-types/index.html) offre una lista competa dei tipi MIME registrati . Tipo di file Tipica estensione del file Scopo application/postscript ps eps PostScript. application/rtf rtf Rich Text Format. audio/x-wav wav File audio. image/gif gif Immagine GIF image/jpeg jpeg jpg Immagine JPEG Il telemacone3 - prima parte - rel 15.10.06 22 image/tiff tiff tif Immagine TIFF text/html html htm Testo formattato in HTML. text/plain txt Testo puro. video/mpeg mpeg mpg mpe Animazione MPEG. video/quicktime qt mov Animazione Quicktime. I Browser conoscono le regole per la rappresentazione di file con queste estensioni, ma nessuno può essere sicuro che siano rappresentati tutti i tipi esistenti o che si possegga di essi la versione aggiornata. In questi casi i browser si appoggiano a programmi esterni (viewer) in grado di visualizzare o riprodurre particolari documenti (Realaudio, Postscript, Vrml). I documenti si possono presentare sotto forme diverse: • Statici, quando il contenuto dei file presenti su server non cambia nel tempo e tutte le richieste portano allo stesso tipo di informazione • Dinamici, quando i testi vengo generati dal server nel momento in cui un client ne fa richiesta . Il server manda in esecuzione un programma che, a fronte degli input che arrivano dal client, genera un nuovo documento che viene inviato al browser. • Attivi, quando il server invia al client delle applicazioni che vengono eseguite dal browser e possono cambiare in funzione dell’interazione con l’utente Esercizi guidati per il DNS 1. Da URL a indirizzo IP con ping Capire la conversione URL in indirizzo IP tramite l’uso di ping. Dell’’URL completa, il DNS usa il dominio www.google.com per tradurlo in indirizzo IP (74.125.136.99) e consentire all’host di raggiungere la destinazione. 2. DNS con nslookup Al prompt dei comandi digitare nslookup e fare attenzione a quello che viene mostrato. Qual è il server DNS predefinito? Al > (prompt) digitare ? per analizzare le opzioni disponibili. Quali sono ? Spiegarne due. Il telemacone3 - prima parte - rel 15.10.06 23 Approfondimento Connettersi a Internet I terminali, dai PC, ai tablet, agli smartphone, accedono, di norma, ai server Web, attraverso i servizi offerti da un Internet Service Provider (ISP) o, semplice mente, Provider. Un ISP è una struttura commerciale o un'organizzazione che offre a suoi clienti l’accesso a Internet. Un utente registrato, si connette al proprio ISP fornendo le proprie credenziali (login e password) e ottenendo un indirizzo IP e divenedo, così, parte della comunità di Internet. Oggi la maggior parte degli operatori di telecomunicazioni (come Telecom Italia, Tiscali, FastWeb o Wind) forniscono, oltre all'accesso alla rete, servizi come la registrazione e la manutenzione dei domini, caselle di posta elettronica etc. La scelta di un ISP tiene conto di numerosi parametri tra cui la copertura geografica, la banda offerta (cioè la velocità di Upload e Download, per caricare o scaricare documenti da un server), il prezzo e il tempo di accesso, l’assistenza tecnica, i servizi di posta elettronica e il numero di caselle, lo spazio e i servizi messi a disposizione per la registrazione di domini DNS. Gli ISP che forniscono questo tipo di servizio si chiamano Maintainers o MNT. Il MNT definisce il name server. Il telemacone3 - prima parte - rel 15.10.06 24 ISP Non tutti gli ISP sono uguali per importanza e gerarchia. Ci sono ISP internazionali di primo livello, chiamati anche “Tier1” (ad esempio Telecom Italia) che sono connessi direttamente tra loro (peering) da una rete con grande capacità di banda e formano la dorsale di Internet. A tali ISP si connettono altri utenti ISP di secondo livello (“Tier2”). Ad essi si collegano gli ISP locali, o di terzo livello (“Tier3”), che sono clienti degli ISP di più alto livello, a cui si collega l’utenza (fig jj). ISP di primo , secondo e terzo livello HTTP://www.bradselectronics.com/blog/how-the-internet-works/ La connessione di un utente di un ISP) può essere eseguita in vari modi diversi, via cavo o etere. Vediamone alcuni: • Accesso tramite rete telefonica (fig. uuu). Avviene con Modem fonico su linea telefonica (questa tecnologia è ormai obsoleta) o in banda larga, tramite ADSL che sfrutta gli stessi doppini telefonici ma permette velocità decisamente maggiori (fino a circa 20Mbps teorici). • Accesso wireless: Avviene sfruttando i collegamenti in onde radio. Esistono diverse modalità di accesso wireless a internet: o in un wireless LAN (Wi-Fi) gli utenti si collegano a un punto di accesso (access point) che è collegato alla rete LAN cablata e, da qui, attraverso il router , a Internet. • Wireless LAN (Wi-Fi): gli utenti si collegano a un punto di accesso (access point) - immagine CISCO System o nelle reti di accesso wireless in area geografica (Wi-Max) l’utente si collega, senza fili, a un gestore di servizi che serve gli utenti entro un raggio di qualche decina di Km. (fig. kk) Il telemacone3 - prima parte - rel 15.10.06 25 Il sistema di connessione Wi-Max di Eolo System. Anche i collegamenti a distanza, hanno beneficiato delle trasmissioni via radio: Wi-MAX ne è un esempio. Questa tecnologia, con una antenna posta solitamente sul tetto dell’edifico, consente di collegarsi in banda larga ad Internet, a velocità dell’ordine di qualche decina di Mbps, in un raggio di 50Km dalla stazione base. o WAP (Wireless Access Protocol) l’accesso a Internet avviene tramite dispositivi mobili: L’UMTS - Universal Mobile Telecommunication System che è il successore del GSM. HSUPA High-Speed Uplink Packet Access e HSDPA (High Speed Downlink Packet Access). In particolare HSDPA (chiamato anche ADSM, cioè ADSL + Mobile), può raggiungere la velocità massima teorica di 14,4 Mbit/s. Sono usati ad esempio per chiavette USB che permettono di collegarsi a Internet o LTE (Long Term Evolution) è una tecnologia mobile di quarta generazione (4G), con velocità teoriche che possono arrivare fino a 100 Mbit/s per scaricare dati (download) e 50 Mbit/s per l’upload. il collegamento da casa, via rete telefonica, a un ISP per l’accesso a Internet Il telemacone3 - prima parte - rel 15.10.06 26 Il software Client-Server Quando parliamo di Internet, e del WWW, pensiamo immediatamente che abbiamo a che fare con un potente strumento di comunicazione e che sia sufficiente scrivere un URL nella barra degli indirizzi del nostro browser, per ottenere tutte le informazioni che stiamo cercando. Questo è solo ciò che ci è consentito vedere. Nei fatti la procedura che ci porta ad ottenere una pagina html completa è più complessa. Prima di tutto, quando scriviamo un URL nella barra degli indirizzi, non stiamo facendo altro che una richiesta usando il protocollo HTTP con il suo metodo “get”, come possiamo vedere bene in fig iii premendo il tasto F12 sulla tastiera. L’uso del tasto “F12” sui browser fa partitire il programma per l’analisi della pagina (in questo caso si tratta di Firebug su Firefox-Mozilla). La pagina è costruita da continue richieste al server tramite il metodo “get” , del protocollo HTTP, seguito dall’URL ricercato. La stessa cosa potremmo ottenerla collegandoci manualmente, tramite Telnet, al sito di google e digitando il percorso per raggiungere la sua homepage: $ telnet www.google.it 80 get / HTTP/1.1 host: www.google.it accept * Se la sintassi della nostra richiesta è corretta google risponderà inviandoci alcune meta-informazioni (informazioni che difiniscono le informazioni inviate) e il codice html che compone la homepage (fig iii) Il browser (Client) richiede l’homepage al server di google, che risponde con una metainformazione (il codice di richiesta accettata, 200), seguito dalla pagina html Quello che abbiamo mostrato rappresenta una delle più semplici e quotidiane azioni che facciamo quando navighiamo su Internet. Quelle righe di codice sono ciò che il nostro browser produce quando visitiamo www.google.it servendoci dell'architettura client/server. Il telemacone3 - prima parte - rel 15.10.06 27 Ciò significa che quando navighiamo in Internet facciamo sempre riferimento a questo tipo di architettura e al protocollo HTTP. Il server è sempre in in ascolto (listen) di una richiesta da un client. Quando un browser richiede un servizio, viene stabilita una connessione con il server e su questo "canale" passano le informazioni richieste. Sta al browser utilizzare correttamente le informazioni che gli sono arrivate e mostrarle all’utente. Ma di cosa parliamo esattamente, quando ci riferiamo al protocollo HTTP e ai suoi metodi? Come funziona un server Web? E’ quello che vedremo nei prossimi paragrafi. HTTP e l’accesso alle risorse remote La tecnologia di base all’origine delle applicazioni Web è il protocollo HTTP (Hyper Text Transfer Protocol, definito in RFC 2616, che fornisce la versione 1.1). HTTP è un protocollo a livello applicativo e fornisce l’insieme di regole per la collaborazione Client-Server di sistemi ipermediali distribuiti in rete. In altre parole, esso definisce le regole affinché un server possa soddisfare le richieste del client. Il protocollo HTTP si interfaccia con i programmi applicativi da una parte e il livello di trasporto dall’altra (fig bbb) Fig. bbb il ptotocollo HTTP riferito alla catasta dei livelli ISO/OSI I dati sono trasmessi in formato testuale (ASCII). HTTP si serve per la loro trasmissione dei protocolli TCP e IP il cui compito è instaurare e mantenere la comunicazione. Sul server Web gira un programma (il “demone” HTTPd) che è in attesa delle richieste del client. Quando arriva la richiesta, il demone cerca di soddisfarla inviando al browser i documenti richiesti o la pagina di risposta che ha costruito (fig. ttt). HTTP://blog.mikecouturier.com/2010/02/beginning-with-jquery-solid-foundation_22.html HTTP://www.link.it/isi/jsp/index.jsp?sel=doc-file&guida=Dispensa&rel=1.0&id=ar01s02.html nell’esempio 1 il server risponde al client con l’indicazione dello stato (200 che equivale a OK), con il tipo di pagina (HTML in carattere UTF-8). Nel secondo esempio il client richiede l’immagine logo.png. Il server risponde con lo status, le meta informazioni relative al tipo diimmagine e con il contenuto binario dell’immagine . Il telemacone3 - prima parte - rel 15.10.06 28 HTTP: la richiesta da Client a Server L’intestazione di una richiesta HTTP è composta dai seguenti campi (fig www1): HTTP://software-carpentry.org/3_0/client.html . I campi di cui è composta una richiesta HTTP : la prima riga contiene il metodo, l’URI e la versione del protocollo ( ad esempio “ GET /nonna/applepie.htm HTTP/1.1” ) la successiva riga (o le righe successive) contiene il nome del campo (header field name) e il suo valore (flied value) le meta in formazioni sono seguite, eventualmente, dal “body” , il campo che contiene i dati che si vogliono inviare (in figura CR, LF rappresentano i codici ASCII dei caratteri Carriage Return, Line Feed corrispondenti al tasto “Invio”; SP corrisponde al carattere “ “ (spazio)) • HTTP Method - i metodi HTTP, cioè le modalità di interazione usate dal client sono, tipicamente, due: GET e POST che servono, in modi diversi, a inviare al server delle richieste per ottenere una risorsa passando, eventualmente, delle informazioni o parametri. Seppure Get e Post sono i metodi comunemente usati, esistono altri metodi, alcuni dei quali sono presentati nella tabella sottostante. method Azione svolta • • • • • • • • • • • GET POST HEAD PUT DELETE Altro • • • • • • Richiama le info Invia al server le informazioni ricevute tramite gli input Dà le informazioni sull'oggetto richiesto (NON l'oggetto) Invia al server copia di un oggetto esistente ( poco usato) Cancella l'oggetto (poco usato) scopi futuri URI - Uniform Resource Identifier, identifica, in questo caso, il percorso all’interno del server in cui è presente la risorsa cercata. Version - versione del protocollo HTTP, tipicamente 1.1 header fields name - campi opzionali i cui valori possono comprendere il tipo di file accettato, il nome del server, le credenziali per l’autorizzazione, la lunghezza dei dati inviati. La tabella tttt ne mostra alcuni. Tab. Header fields name Nome campo Descrizione Accept Esempio Content-Types accettati Accept: text/plain Accept-Charset Set di caratteri accettati Accept-Charset: utf-8 AcceptEncoding Codifica accettata Accept-Encoding: gzip, deflate Connection Tipo di connessione preferita dal client Connection: keep-alive Content-Length Lunghezza del campo “body” (in Byte) Content-Type Il tipo MIME usato nel (tipicamente in una POST) Date Data di invio del messaggio Host User-Agent campo Il nome del server Il nome del browser che invia la richiesta Content-Length: 1234 body Content-Type : text/html ; charset=ISO8859-1 Date: Tue, 18 Dec 2012 08:12:31 GMT Host: www.google.it User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:12.0) Gecko/20100101 Firefox/12.0 (si veda il sito di IANA HTTP://www.iana.org/assignments/message-headers/perm-headers.html per i riferimenti precisi) • body – dati veri e propri che vengono passati al server Ad esempio la richiesta HTTP://www.paper.org/nonna/applepie.htm , apre una sessione sulla porta 80 di www.paper.org e procede con la Il telemacone3 - prima parte - rel 15.10.06 29 seguente richiesta: GET /nonna/applepie.htm HTTP/1.1 User-agent: Mozilla Accept: text/html, image/jpeg, image/png In cui il metodo GET determina quale documento trovare (/nonna/applepie.htm), dove trovarlo (www.paper.org) e come trovarlo (HTTP). Nella fig. yyy è mostrata una richiesta (GET) effettuata da browser e la relativa risposta del server. La richiesta HHTP comprende un certo numero di meta informazioni, tra cui Accept, il nome dell’host e il nome del browser usato (User-Agent). Richiesta/Rispost http. La richiesta è effettuata da browser all’indirizzo : http://www.corriere.it/scienze/13_novembre_05/nella-nostra-galassia-ci-sono-88-miliardi-pianetiabitabili-come-terra-2bd0d8a0-45fb-11e3-9b53-d1d90833aa3d.shtml . La richiesta HTTP comprende il metodo (GET), la versione del protocollo (http/1.1) e vari campi di meta informazioni, tra cui Accept e il nome del browser usato (User-Agent). Si noti, nella risposta, la versione del protocollo (HTTP/1.1) e il codice (200 OK) I parametri di GET Nel caso di una richiesta effettuata con il metodo GET, i parametri sono direttamente accodati alla URL, dopo il ‘?’. Ciascun parametro è composto dalla coppia “variabile=valore”. Ogni parametro è separato dal successivo dal carattere ‘&’. La codifica dei parametri è URL-encoded, che permette di rappresentare caratteri speciali come, ad esempio, il carattere spazio, codificato come %20 o come carattere ‘+’ Ad esempio: HTTP://www.paper.org/nonna/applepie.php?id=10&type=crema&over=ciliegia%20rossa Il telemacone3 - prima parte - rel 15.10.06 30 La ricerca su Google di: “ciliegia rossa” Il dati di POST Il metodo post rappresenta un'alternativa al GET. L'uso di POST è relativo ad una richiesta di eleborazione che il client rivolge al server. I dati inviati tramite il metodo post vengono utilizzati come parametri di ingresso ad un algoritmo, che può comportare la memorizzazione dei dati inseriti precedentemente alla richiesta ( modulo del form), insieme al risultato dell'elaborazione. Il metodo post può risultare più sicuro del GET... questo però, sarà oggetto di altri articoli. HTTP: la risposta del Server al Client Una risposta HTTP comprende i seguenti campi HTTP://software-carpentry.org/3_0/client.html la prima riga contiene la versione di HTTP (tipicamente 1.1), il codice di stato e una frase esplicativa del codice. Seguono le metainformazioni e infine il body con il messaggio inviato dal server. Il telemacone3 - prima parte - rel 15.10.06 31 (in figura CR, LF rappresentano i codici ASCII dei caratteri Carriage Return, Line Feed corrispondenti al tasto “Invio”; SP corrisponde al carattere “ “ (spazio)) • La prima riga contiene: versione HTTP codice di stato - codice numerico di motivazione della risposta. Il codice di stato è un numero a tre cifre classificabile come segue: • da 200 a 299 Successo • da 300 a 399 Ridirezione • da 400 a 499 Errore del Client • da 500 a 599 Errore del Server Ad esempio: • • Codice di Stato • MOTIVO (frase esplicativa) NOTE • 200 • Document follows • Tutto OK, seguono le informazioni • 301 • Moved Permanently • Il doc è stato spostato • 401 • Unauthorized • Non è possibile accedere senza autenticazione • 402 • Payement rquired • Tariffa da pagare • 403 • Forbidden • Accesso vietato • 404 • Not Found • Informazioni non trovate o permesso negato: URL inesistente! Status Phrase - frase esplicativa del codice di stato Le righe successive si riferiscono alle metainformazioni (informazioni che spigano i dati inviati nel body). Ogni riga possiede un header field name (nome del campo) con il rispettivo valore (field value). I valori si riferiscono, ad esempio, al tipo di server, alla dat,a al tipo di contenuto (si possono avere semplici messaggi di testo con text/plain, o text/html o immagini, audio, video e applicazioni e così via), alla codifica usata, alla data dell’ultima modifica. (Per maggiori informazion i si consulti la Tab. tttt) • Body : sono le informazioni vere e proprie, i dati ricevuti! In figura sotto un esempio di risposta dal server. Si badi bene che il Server non conosce affatto il contenuto di cio' che invia, sta al browser saper interpretare correttamente i dati in arrivo e mostrarli all'utente! Un esempio di richiesta-risposta tramite terminale (TTY) Vediamo ora un esempio completo di Richiesta-Risposta effettuata manualmente da un terminale (TTY). Per effettuare la connessione al server si può usare il terminale Telnet (nota nnnnnn9) sulla porta 80 , oppure il programma PuTTY (in fig ppp1 una connessione sulla porta 80 di youtube.it) “PuTTY is an SSH and telnet client, developed originally by Simon Tatham for the Windows platform. PuTTY is open source software that is available with source code and is developed and supported by a group of volunteers. You can download PuTTY here.” Il telemacone3 - prima parte - rel 15.10.06 32 Ppp1 una sessione PuTTY aperta sulla porta 80 di www.youtube.it Cliccando sul tasto “Open” viene aperta una connessione, tramite TCP, sulla porta 80 del server www di youtube.it. Una volta connessi, occorre digitare le richieste HTTP (fig. ppp2). Il comando GET viene seguito dal path del file. In questo caso è stato sufficiente digitare ‘\’, che corrisponde alla root del server e, implicitamente, al file che il server fa partire di automaticamente in funzione di come è stato predisposto, tipicamente index.html o default.html o index.php o default.php o qualcosa del genere. il comando GET per aprire una sessione HTTP e ricevere l’ homepage di www.youtube.it Telnet Telnet (definito in RFC 854) è un protocollo interattivo per il login remoto che si appoggia a TCP. Esso si comporta come un terminale remoto. Chi inizia la sessione è il Client. Ciascun carattere digitato dall’utente sarà inviato all’host remoto, il quale farà l’eco di ciascun carattere che sarà visualizzato sullo schermo del client: ciascun carattere attraversa la rete 2 volte con tre pacchetti TCP: il primo invia il carattere da Client a Server, il secondo serve a fare l’eco del carattere da Server a Client e a confermare il pacchetto pervenuto. Il terzo è la conferma da parte del Client del pacchetto con il carattere di eco ricevuto Telnet (RFC 854) è un protocollo interattivo applicativo per il login remoto e si appoggia al protocollo TCP. Esso si comporta come un terminale remoto. Client del pacchetto con il carattere di eco ricevuto Come si svolge una connessione di rete completa Un esempio di connessione non persistente per il trasferimento di una pagina Web da server a client consiste in una serie di passi ripetitivi: 0. L'utente clicca in modo da ottenere il seguente URL HTTP://www.paper.org/nonna/applepie.htm che comprende una pagina html con 5 immagini jpg 1. Il browser chiede al DNS , sul Server, l'indirizzo di www.paper.org 2. Il DNS risponde, ad ex., con l'indirizzo IP : 244.244.244.1 Il telemacone3 - prima parte - rel 15.10.06 33 3. Il Browser HTTP invia un messaggio di richiesta richiedendo una connessione TCP sulla porta 80 del server con quell'indirizzo IP 4. Il Browser invia il comando GET attraverso il socket associato alla connessione TCP. Il messaggio include il nome del path (percorso) /nonna/applepie.htm HTTP/1.1 5. Il server risponde inviando (se lo trova nella sua memoria) l'oggetto richiesto sottoforma di "pacchetti"incapsulati all'interno di un messaggio HTTP attraverso il socket ( "busta" di intestazione HTTP+TCP+IP+..). I pacchetti vengono convertiti in segnali elettrici e fatti passare sul canale (ad ex. cavo o doppino telefonico) fisico e giungono al client. 6. Il client riceve il messaggio. Viene rilasciata la connessione TCP. 7. Il client estrae l'oggetto (la prima volta è il file html e si accorge della presenza dei riferimenti ai 5 oggetti jpg). 8. Il browser fornisce all'utente il file pervenuto dal server e ripete i passi da 4. a 8. per ogni oggetto jpg a cui si fa riferimento nel file html. HTTP: considerazioni finali HTTP non ha memoria (stateless, privo di stato): ogni richiesta HTTP viene trattata dal server come unica. Ogni immagine o altro oggetto contenuto nel documento html è richiamato aprendo e chiudendo una connessione di rete come se fosse la prima volta. HTTP non ha la nozione di “sessione” e la storia di un utente non può basarsi su HTTP. Questo problema viene superato con alcuni artifici quali i “coockies” e le “sessioni” (si vedano gli esempi in PHP), che memorizzano sul computer del visitatore, o nella memoria del server, le informazioni necessarie alle applicazioni Web per tenere traccia delle richieste. Nota: La versione 1.1 di HTTP prevede che le connessioni “non persistenti” siano il modo “normale” di funzionamento e l'utente spesso non si rende conto di questo modo di procedere perché il browser mantiene una cache di immagini per ridurre la necessità di richiamarle continuamente da server, oppure richiama le immagini prima che il testo sia interamente scaricato. HTTP prevede, però, anche connessioni “persistenti”. HTTP è asimmetrico (pull-based) : è il solo client che chiama il server. Non esiste la possibilità che il server chiami il client usando solo HTTP. HTTP è nato per la trasmissione di pagine Web ed è, tuttora, la pietra miliare della diffusione delle informazioni su Web. Tuttavia, con il tempo, la richiesta di semplici pagine statiche si è trasformata dapprima in pagine dinamiche e, via via, in vere e proprie applicazioni online, usate per il commercio elettronico, i motori di ricerca, i giochi e cosi’ via. Anche i server, di conseguenza, hanno dovuto evolversi e sfruttare nuovi linguaggi e procedure di sviluppo del software. HTTP è un protocollo leggero e versatile ma, nonostante questo, non è sicuro. Le richieste che un browser invia a un server, compreso nome utente e password, passano in chiaro e possono essere facilmente intercettate e lette. Le informazioni riservate devono essere crittografate. Il protocollo HTTPS (Secure HTTP) viene utilizzato allo scopo di proteggere i dati tra client e server. HTTPS, come vedremo nelle sezioni successive di questo volume, usa gli stessi identici metodi del protocollo HTTP, ma fa in modo che richieste e risposte siano crittografate, tramite il protocollo Secure Socket Layer (SSL), prima di essere inviate in rete. Ciò comporta un carico di tempo aggiuntivo per l’elaborazione dei messaggi ma ha il merito di rendere sicura la comunicazione sulla rete. Notifiche push E’ possibile avere un’informazione da server senza che il client lo richieda esplicitamente Applicazioni, come ad esempio WhatsApp, usano tecniche che permettono all’utente di ricevere delle notifiche in modalità “push” (“push notification” o “remote notification”). Queste notifiche consentono a un'applicazione che non è in foreground, ma che è in esecuzione in background, di attivarsi e segnalare all’utente l’arrivo di un messaggio di avviso. Ciò è comodo per ricevere news o messaggi di chat istantanei o email(fig hh). Esistono varie tecniche sia basate sui socket sia su http. • Il caso più semplice consiste nel fare continue richieste di polling (long polling) al server, emulando la tecniche di push. • Una seconda modalità è HTTP server push. In questo caso il server Web, che si serve di HTML5, non termina la connessione dopo che i dati di risposta sono stati inviati al client ma lascia la connessione aperta in modo che se si verifica un evento può essere inviata immediatamente al client. • Nell tecnica Pushlet il server inganna il client non terminando mai completamente la risposta e lasciando la sessione HTTP perennemente aperta, inviando periodicamente frammenti di codice di aggiornamento della pagina. • Applicazioni mobili di Android si basano su “Google Cloud Messaging (GCM)”, un servizio che permette di inviare dati dal server ai dispositivi degli utenti e di ricevere da questi, sulla stessa connessione, dei messaggi. Il telemacone3 - prima parte - rel 15.10.06 34 • Apple usa la tecnologia “Apple Push Notification service (APNs)” per le notifiche da remoto in cui una notifica consiste in un breve messaggio composto da due parti: il “token” che contiene le informazioni per individuare il dispositivo in cui è installata l'applicazione client e il “payload” con i dati di avviso in formato JSON. (https://developer.apple.com/library/ios/documentation/NetworkingInternet/Conceptual/RemoteNotificationsPG/Introduction.html#//apple_ref/doc/uid/TP40 008194-CH1-SW1 ) Funzionamento di un Sever Web Il datacenter di Google visto dall’esterno (a sinistra) e dall’interno, con gli armadi (rack) delle schede contenenti i server e le memoria (in centro). A destra un tecnico al lavoro all’interno della struttura Il termine “server Web” si riferisce sia al computer a cui si accede tramite la rete Internet, sia all’applicazione software che gira su di esso e che fornisce i contenuti Web richiesti. Il software presente sul server prende il nome di “demone HTTP” (Hyper Text Transfer Protocol Daemon, o anche “HTTPd”). il demone La parola "demone" deriva dalla lingua greca, e nelle religioni primitive rappresentava uno spirito, benevolo o malevolo, posto tra l'uomo e la divinità. Il demone di un computer è un programma che si attiva per eseguire delle azioni quando riceve un input. Un server Web utilizza un demone "HTTPd" che invia i dati agli utenti quando questi si collegano. Un Server solitamente prevede la possibilità di fornire piu' servizi su “porte” diverse, come la porta 80 o 8080, che sono riservate al servizio Web. Metaforicamente il demone è un soggetto molto pigro: la maggior parte del tempo la passa dormendo aggrappato alla porta che deve custodire . Ha dei piccoli artigli molto acuminati con i quali si aggrappa allo spioncino della porta e dorme. Quando qualcuno bussa a quella porta, il demone si sveglia in modo repentino e il piu’ velocemente possibile (in modo da tornare a dormire al piu’ presto) risponde alla chiamata. Riceve dalla feritoia presente sulla porta un foglio con segnato cosa deve fare (ad ex. recuperare dall’archivio un certo documento o una foto o un disegno), assegna al figlio o collaboratore la richiesta da evadere e si rimette a dormire aspettando che un altro bussi. I démoni vivono spesso in case comuni che hanno lo stesso indirizzo, ma ogni demone si è accaparrato una stanza diversa , in cui ogni porta ha il proprio numero, con funzionalità diverse: c’è il demone della cucina (spesso porta un grembiule macchiato di sugo!), del bagno, della camera da letto etc, Insomma ogni demone evade un particolare servizio che lo caratterizza. Una casa di demoni puo’ possedere ben 65536 porte di cui pero’ le prime 1024 sono sempre riservate a servizi definiti e “ben noti”: ad ex la porta 80 è sempre la cucina, la 23 il bagno, la 21 il soggiorno e cosi’ via. Sopra la 1024 si puo’ configurare una stanza per un nuovo servizio (solarium, granaio, palestra..) e associare un nuovo demone che la gestisca. Il demone è costantemente in attesa (“listen”) di una richiesta da client. Nel momento in cui questa gli arriva, il server cerca di soddisfarla andando a individuare sul disco il file cercato e, trovatolo, lo invia al client insieme alle meta informazioni che ne specificano le caratteristiche. Se il server riceve piu' richieste simultaneamente esso cercherà di rispondere in "parallelo” alle richieste che gli arrivano , anche se qualche richiesta accumulerà necessariamente dei ritardi. Nei sistemi UNIX / LINUX un demone (HTTPd padre) potrebbe clonare se stesso producendo un figlio che è la sua copia identica e tornando subito in ascolto di nuove richieste. Il processo figlio esegue le fasi di ricerca del documento, invio dell'informazione al client e chiusura della connessione di rete. Un altro metodo per gestire piu' richieste in contemporanea, consiste nel disporre di un programma HTTPd che abbia diversi thread di esecuzione. Quando un thread elabora una richiesta e, ad esempio, accede al disco, esso si sospende e un altro thread si occupa di rispondere a una nuova richiesta. Se questo thread, a sua volta, attua una operazione di I/O che lo rallenta, il primo thread rientra in esecuzione e completa le proprie operazioni. Atri metodi prevedono la creazione di più processi collaboranti (helper) a fronte di un processo (dispatcher) che distribuisce agli helper le richieste provenienti dalla rete. Il telemacone3 - prima parte - rel 15.10.06 35 Hosting e Housing Per pubblicare un sito o una applicazione Web è necessario che i file che lo compongono e che hanno formati diversi (html, php, asp, aspx ecc), siano caricati sul server web. Per questo o si dispone, in casa propria, di un server da gestire in proprio, oppure occorre affidarsi a un servizio di hosting o housing. Nel primo caso (hosting) il servizio prevede che sia un server Web di una società esterna a ospitare più siti Web su una singola macchina, assegnando a ciascuno di essi un IP differente. In questo contesto, un sito condivide la macchina noleggiata, compreso il disco e la banda di accesso, con altri “ospiti” (host). Ciò permette di affidare la gestione della macchina e della banda di connettività al gesture,l abbassando drasticamente i costi ma, d’altro canto, le prestazioni potrebbero risultare ridotte e non accettabili per tutti. Housing. Significa acquistare un web server da una società esterna e farselo gestire dalla società che offre questa tipologia di servizio. Questo tipo di offerta permette al cliente di installare i server di sua scelta e di averne un controllo totale. Il provider fornisce quindi l'infrastruttura di accoglienza dei server, la banda passante nonché un certo numero di servizi e di garanzie. Caratteristiche: - Collega un computer di proprietà alla Rete Internet direttamente nei locali del provider. Possibilità di installare qualsiasi sistema operativo e Webserver, oltre a programmi scritti e quant'altro sia necessario alla gestione di un sito Web. Alimentazione con gruppi di continuità centrallizzati. Manutenzione da remoto e possibilità di accedere ai locali in orari di ufficio. A differenza dell'hosting il sito ospitato non condivide le risorse con altri Website. housing hosting è ideale a siti che prevedono nell'immediato un grande traffico (oltre i 5.000 utenti unici al giorno); è consigliabile a i siti che fanno grande utilizzo di tecnologie che interagiscono con il server, come ASP, PHP, CGI e soprattutto database. Perchè utilizzando queste tecnologie è possibile che si verifichino problemi con il server che, essendone gli amministratori, potrebbero essere risolti in breve tempo senza l'intervento di terzi. è consigliabile a siti sotto i 5.000 visitatori giornalieri; è consigliabile a coloro che vogliono limitare il costo della connettività (si trovano buoni servizi a 500.000 l'anno) è consigliabile a coloro che non saprebbero gestire un Webserver ed i problemi che potrebbe causare. è sconsigliabile a chi ha un budget ridotto di spesa (costa diversi milioni l'anno, l'hardware e il software vanno acquistati da voi); è sconsigliabile a chi ha un budget ridotto di spesa (costa diversi milioni l'anno, l'hardware e il software vanno acquistati da voi); è sconsigliabile a coloro che non sanno amministrare un webserver Apache (linux) o IIS (Windows NT); è sconsigliabile a coloro che si trovano distanti centinaia di Km dalla server farm (il locali dove il server viene ospitato), perché la rottura di un hard disk potrebbe provocare un blocco di diversi giorni Il limite maggiore degli housing è nel costo annuale, nell'acquisto dell'hardware e del software necessario. In generale un sito appena nato può rivolgersi all'hosting e poi successivamente, valutato il traffico, può pensare ad una soluzione housing. Esistono in commercio : server virtuali Alcuni software per server http: il data center del CERN di Ginevra nel 2010 HTTP://en.wikipedia.org/wiki/File:Cern_datacenter.jpg • httpd del CERN Ginevra (gratuito compreso i sorgenti , UNIX) http://www.w3.org/hypertext/WWW/Daemon/status.html Il telemacone3 - prima parte - rel 15.10.06 36 • • • • • NCSA (gratuito,compreso i sorgenti, UNIX) http://hoohoo.ncsa.uiuc.edu.docs/overview.html Website (prodotto commerciale) http://clubweb.ora.com/ Apache HTTP Server è la piattaforma server Web modulare open source in grado di operare da sistemi operativi UNIX-Linux e MicrosofApache. Apache Tomcat implementa le specifiche JSP e Servlet di Sun Microsystems, fornendo quindi una piattaforma per l'esecuzione di applicazioni Web sviluppate nel linguaggio Java Internet Information Services (IIS) di Microsoft Esercitazione Internet Il Cliente ha un problema : Dare la possibile soluzione al problema e completare la Scheda di Intervento: Generazione di un Nuovo Ticket (scheda intervento) Ordine di Lavoro numero: Cliente (Società o persona): Persona da contattare: Indirizzo: Telefono: e-mail: Categoria Problema: Codice : Data Chiusura: Stato del sistema: Impatto grave su Attività Aziendale? Ο Si Ο No Tipo di Connessione : Piattaforma Utente : Descrizione del Problema: Non riesco ad effettuare l’accesso al mio sito per la sua manutenzione. Sia ieri che i giorni precedenti sono riuscito a effettuare il login. Ho cercato di effettuare il login con un computer diverso ma senza successo. La scorsa settimana ho ricevuto una e-mail sul cambiamento della mia password, ma non ho cambiato la mia password. Soluzione del Problema: …….. Le pagine dinamiche Le applicazione web permettono agli utenti di accedere oltre che a pagine statiche, anche a pagine Web dinamiche che pubblicano contenuti provenienti anche da sorgenti diverse di dati. L’ esigenza di disporre di risorse di questo genere supera le possibilità del protocollo http, progettato per inviare richieste da Browser a Server e non per avere il controllo del processo delle risorse. Il modo piu’ immediato e semplice è quello di far in modo che il server http deleghi la costruzione della pagina a un programma a lato server, che usa una interfaccia standard: CGI (Common Gatway Interface). In generale, definiamo Script (o Gatway) quei programmi che vengono eseguiti sul server in risposta a una richiesta da Client. Gli script permettono di raccogliere informazioni dall'utente, mediante maschere interattive (form) e inviarle al server perché le elabori. Oggi vengono usati sul Server, linguaggi di scripting (server-side) come ASP e PHP per costruire siti complessi e applicfazioni. Negli anni passati questi script erano realizzati sovente utilizzando programmi in C e Perl tramite la Common Gateway Interface. CGI (Common Gateway Interface) (rfc 3875) Ogni volta che un client invia al web-server una URL corrispondente ad un programma CGI, il server lo esegue in tempo reale, generando dinamicamente le risposte e restituendo il risultato (l'output del programma, non il programma!) sottoforma di pagina HTML. Il telemacone3 - prima parte - rel 15.10.06 37 L'interazione tra utente e server, ad esempio tramite un form che usa GET o POST, permette al server di accedere a database, cercare informazioni, creare documenti personalizzati in modo dinamico. Il codice oggetto di un programma CGI (solitamente con estensione .cgi, .exe o .pl) non è legato ad alcun linguaggio particolare, anche se C e PERL sono i piu’ usati. Per evitare problemi di interfacciamento tra dati e programmi, CGI mette a disposizione uno standard relativo a come devono essere passati i dati. La costruzione dinamica delle pagine si svolge quindi in questo modo: • il browser invia una richiesta http al server httpd • il server httpd chiama un programma esterno che costruisce la pagina HTML • il programma invia la pagina al server httpd che la utilizza per assemblare la risposta http • la risposta è inviata al browser Chiamata CGI tramite GET e POST La chiamata a un CGI puo’ avvenire direttamente digitando su browser il nome dello script con i parametri, e attivando implicitamente una GET, oppure servendosi di un Form HTML che può inviare i dati raccolti, via GET (che è il metodo di default, oppure via POST che è la forma più consueta. Un form deve contenere, oltre al metodo prescelto e i campi di Input, il Pulsante di Submit che richiama la Action con il nome dello script (URL) da far eseguire sul server. Nella GET Il parametro è accodato alla fine della URL, il numero di informazioni passate è limitato e i dati inviati sono pubblici e tutti possono vederli. Nella POST, invece, i parametri sono passati direttamente nel corpo (body) del protocollo http in modo invisibile all’utente e, praticamente, senza limiti di spazio. Il Server, tratta diversamente i paramtri che gli arrivano a seconda se sitratta di una GET o di una POST. Precisamente, i parametri passati da GET dopo il "?" vengono copiati nella variabile di ambiente QUERY_STRING, ed è proprio in questa variabile che lo scrip preleva i parametri. Le informazioni arrivate con la POST sono inserite nello “ input standard” invece che nella “variabile di ambiente” e quindi vengono prelevata dallo script nello stesso modo che se venissero inserita da tastiera. Un esempio in C++ (con GET e POST) /* * Coded by Broglia "xeon" Claudio * DISCLAIMER: THIS CODE IS FOR PERSONAL AND INFORMATIONAL USE * * This is a personal test about programming a basic and low-level cgi * using c++ (it has been tested with visual c++ 6.0 and windows 9x * with PWS). * In the get example it reads query from evironment variable * "QUERY_STRING", putting it back to the browser after the * "CONTENT-TYPE" variable (required by how the cgi's works), that * specify the content that is sent back. * In the post example it first read the length of the query from the * environment variable "CONTENT-LENGTH" and then it reads "char by char" by stdin * the query, putting it back to the browser. * For more information about http and its variable see RFC2616 * (HTTP/1.1). * Remember to activate "Execute" property of the cgi-bin dir where * you will put the executables. * */ // gettest.cpp #include <stdlib.h> #include <stdio.h> #include <conio.h> #include <string.h> Il telemacone3 - prima parte - rel 15.10.06 38 int main(int argc, char **argv) { //Getting query from environment (method GET) char *strquery=NULL; strquery = getenv("QUERY_STRING"); // it reads query from evironment variable //Putting stuff back to the browser printf ("Content-type: text/html\r\n\r\n"); printf ("<html>\n<head>\n</head>\n<body>\n"); if (strquery) printf ("%s",strquery); else { printf ("QUERY_STRING è vuota..."); getch(); } printf ("\n</body>\n</html>"); return 0; } // posttest.cpp #include <stdlib.h> #include <stdio.h> #include <conio.h> int main(int argc, char **argv) { //method POST: Getting query from Standard Input (STDIN) char strquery[100], *strconl; int cont=0, ch; strconl = getenv ("CONTENT_LENGTH"); //Reading length from env variable (variabili di ambiente) do { ch = getchar(); // it reads "char by char" by stdin" strquery[cont]=(char) ch; cont++; } while (cont < atoi (strconl)); strquery[cont]='\0'; printf("Content-type: text/html \r\n\r\n"); printf ("<html>\n<head>\n</head>\n<body>\n"); if (strquery) printf ("%s",strquery); else { printf ("QUERY_STRING è vuota..."); getch(); } printf ("\n</body>\n</html>"); return 0; } Un esempio di chiamata allo script testcgi.exe (GET) presente nella cartella (alias locale PWS) paoloasp <html> <head> <title>cgi test</title> </head> <body> <form action="http://127.0.0.1/paoloasp/testcgi.exe" method="GET"> <p><input type="text" name="T1" size="20"></p> <p><input type="text" name="T2" size="20"></p> <p><input type="submit" value="Invia"><input type="reset" value="Reimposta"></p> </form> </body> </html> Form (con GET) da browser: Il telemacone3 - prima parte - rel 15.10.06 39 e l'HTML relativo prodotto dal programma cgi: <html> <head> </head> <body> T1=1234&T2=abcd </body> </html> Esempio di chiamata di testcgi.exe tramite ancora (A) con passaggio di parametri (metodo GET): <A href="http://127.0.0.1/paoloasp/testcgi.exe?V1=ciao&V2=amico" method="GET"> clicca per testcgi.exe </A> I CGI hanno, almeno, due problemi che ne limitano l’efficienza: ad ogni richiesta http il server genera un nuovo processo che viene poi terminato. In questo modo si perde traccia dello stato del sistema tra due richieste successive dello stesso utente, a meno di non salvare i valori in un DB. Inoltre, per l'utente medio, non è facile creare CGI e provarle al di fuori dell'ambiente offerto dal provider e della directory “cgi-bin” e, ancora, il provider non sempre permette l'esecuzione di script Perl o C (che hanno possibilità di eseguire operazioni su disco e possono essere non sicure!). Una prima risposta a queste problematiche è quella di “estendere” il server Web con un motore di esecuzione delle applicazioni in modo da eseguire i programmi di risposta in modo piu’ efficiente. Tale estensione permette, ad esempio, di offrire un ambiente efficiente e persistente dove le applicazioni possono essere eseguite senza essere terminate ad ogni richiesta, offrendo un ambiente di memoria centrale per conservare lo stato della sessione, tramite degli identificatori di sessione in modo che il server possa trattare piu’ richieste http come appartenenti a una unica sessione utente. Estensione capacità del server WEB Servlet Java E’ costituito dalle API Servlet Javasoft che associano una Java Virtual Machine al Server Web. JVM supporta l’esecuzione di un programma speciale: “servlet container” che , a sua volta, permette l’esecuzione di servlet Java mantenendo i dati di sessione. Esso fa da tramite tra il Web server e le varie servlet. Ogni servlet è una classe java che eredita la classe base contenuta nelle API servlet http://download-uk.oracle.com/docs/cd/B12314_01/web.904/b10321/fc01.gif Ecco un semplice esempio che scrive CIAO A TUTTI sul browser (http://www.guidainlinea.com/servlet.htm) Il telemacone3 - prima parte - rel 15.10.06 40 public class MioServlet extends HttpServlet { public void doGet (HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { PrintWriter out; String title = "CIAO A TUTTI"; response.setContentType("text/html"); response.setHeader("Pragma", "no-cache"); out = response.getWriter(); out.println("<HTML><HEAD><TITLE>"); out.println(title); out.println("</TITLE></HEAD><BODY>"); out.println("<H1>" + title + "</H1>"); out.println("<P>CIAO A TUTTI"); out.println("</BODY></HTML>"); out.close(); } } Scripting lato server Le servlet sostituiscono, di fatto, le CGI fornendo un altissimo grado di astrazione di programmazione e sicurezza ma, in entrambi i casi, nella realizzazione della pagina è mescolato il codice per la generazione della parte dinamica con gli stessi tag HTML. E’ possibile avere un approccio differente mediante l’uso di scripting-lato server. Tali scripting (da non confondere con quelli lato client, come ad esempio JavaScript, presentato nei paragrafi precedenti) permettono di inserire all’interno di una pagina HTML le istruzioni di programmazione che, eseguite sul server, generano la parte dinamica per accedere ai dati, generare calcoli, comporre testi e così via. Per inserire del codice di script nella pagina HTML occorre racchiuderlo tra opportuni tag, ad esempio ‘<?php’ e ‘>’ oppure ‘<%’ e ‘>’ a seconda del linguaggio usato. Esistono, infatti, diversi linguaggi di script lato server, tra cui ASP di Microsoft, JSP (Java Server Pages) e PHP. Per le nostre esigenze ci soffermeremo maggiormente su PHP. La figura sss1 schematizza il funzionamento di uno scripting (nello specifico caso, un file PHP) e le fasi che si susseguono per la generazione di una pagine HTML da inviare al client Fig sss1 sequenza di operazioni per la elaborazone di uno script PHP: • Il client fa una richiesta al server di esecuzione di test.php (1) • Il demone HTTPD accetta la richiesta e reperisce il file in codice php (2) • Il file php viene inviato al riconoscitore del codice PHP (3) • Dal file.php viene scorporata la parte di codice PHP (racchiuso tra ‘<?php’ e ‘?>’ ) e inviata all’interprete PHP (4) per l’elaborazione del codice che può prevedere l’accesso a un file di dati o al database (5). L’elaborazione di PHP genera un codice HTML che viene unito (6) Il telemacone3 - prima parte - rel 15.10.06 41 alla parte di codice HTML della pagina, compreso eventuale codice script lato client, e inviata al client (7) E’ importante notare che il file test.php (in fig. sss1) che viene richiamato dal client su server NON è lo stesso della pagina inviata al client. Quest’ultima è, infatti, il risultato dell'elaborazione, fatta dal server, del file test.php che è stato richiamato dal browser. La fig. nnnn1 mostra a sinistra il file test.php che è presente su server e che è richiamato dal browser. A destra è mostrata la pagina che il server ha prodotto e ha inviato al browser per essere mostrato a video (sotto). File test.php sul server <html> <title> Test PHP </title> <body> <?php for ($i=1; $i<=6; $i++) {?> <FONT SIZE = <?php print $i; ?>> Test PHP </FONT> </BR> <?php } ?> Sorgente della pagina sul browser <html> <title> Test PHP </title> <body> <FONT SIZE = 1> Test PHP </FONT> </BR> <FONT SIZE = 2> Test PHP </FONT> </BR> <FONT SIZE = 3> Test PHP </FONT> </BR> <FONT SIZE = 4> Test PHP </FONT> </BR> <FONT SIZE = 5> Test PHP </FONT> </BR> <FONT SIZE = 6> Test PHP </FONT> </BR> </body> </html> </body> </html> Tab nnn1 Elaborazione del file test.php. Si deve notare la differenza tra il codice del file su server (a sinistra) e quello elaborato dal server e inviato al browser (a destra). Sotto l’uscita mostrata a video sul browser. Nota Possiamo concludere che, sebbene i servlet e gli script lato-server, perseguono lo stesso obiettivo, c’è una differenza di sostanza: i servlet contengono le istruzioni per stampare la pagina, mentre gli script contengono i tag HTLM e le istruzione per calcolare le variabili della pagina. Nei prossimi paragrafi passeremo brevemente in rassegna, dapprima i due linguaggi più usati per gli script lato server: PHP e ASP e infine alcune tecnologie usate per la generazione di applicazioni Web. Esistono diversi linguaggi di script lato server, tra cui ASP di Microsoft, JSP (Java Server Pages) e PHP. Per le nostre esigenze ci soffermeremo maggiormente su PHP. (vedi Tecnologia) PHP PHP è un linguaggio di scripting, che gira su un Web server, di solito Apache. Il linguaggio, open source, è utilizzato principalmente per sviluppare applicazioni Web: uno script PHP è costituito da una pagina HTML nella quale viene inserito il codice di scripting attraverso una sintassi speciale: <?php ... codice PHP... ?> Il fatto di poter generare codice lato server permette anche di scrivere applicazioni multicanale che generano codice diverso in funzione del tipo di client che ha effettuato la richiesta. Così non solo è possibile distinguere tra browser diversi, ma , ad esempio, adattarsi ad applicazioni per dispositivi mobili che possono avere caratteristiche diverse da quelle tradizionali. Il suo nome è un acronimo ricorsivo che sta per PHP: Hypertext Preprocessor (PHP: Hypertext Preprocessor). La sintassi è simile a quella del linguaggio C. PHP fu creato nel 1994 ad opera del programmatore danese Rasmus Lerdorf. La configurazione LAMP (Linux, Apache, MySQL, PHP) ne fa un grande punto di forza, spesso in alternativa a Microsoft ASPX e a Java stesso presente nelle Java Server Pages. Nota: Per l’pprofondimento del linguaggio si consiglia di fare riferimento ai tutorial presenti nei siti http://www.php.net/manual/en/index.php e http://www.w3schools.com/php/ da cui prendono spunto alcuni degli esempi successivi. E’ consigliabile anche il piccolo volume PHP5 di Massimo Canducci). Il telemacone3 - prima parte - rel 15.10.06 42 Integrazione con il DataBase: PHP+MySQL Anche se PHP, almeno dalla versione 5, supporta una lunga serie di database (tra cui Oracle, SQL Sever, ODBC), il rapporto con MySQL è un rapporto privilegiato in quanto, storicamente, la maggior parte delle applicazioni WEB, basata su PHP, è costituita dall’accoppiata PHP-MySQL. L’accesso a MySQL può essere fatto tramite semplici e potenti funzioni. Gli esempi che seguono mostrano come accedere a una tabella del DB e operare semplici Query di estrazione dei dati. Lo script opera su un database di nome “com_test” che contiene la tabella “libro” che possiede i campi “isbn”, “nome”, “cognome”, “edizione”, “titolo”. L’utente è “test”, cosi’ come la password. Il nome del server è “hostmysql1”. L’esempio si connette al DB, estrae il valore dei campi e li mostra in una tabella: <?php print "Accesso al DB: "; $Host="hostmysql1"; //parametri di connessione a MySql $User=" test"; $Passwd="test"; $conn = mysql_connect ($Host, $User, $Passwd) or die ("Connessione a MySQL fallita."); $dbname = "com_test"; //nome del Database print " $dbname "; mysql_select_db($dbname, $conn) or die ("Connessione database ".$dbname." fallita."); $query= "SELECT * FROM edithsrl_com_test.libro l;"; //SQL query $result = mysql_query ($query, $conn) or die ("Errore nella Query<br>\n\tDB: ".$dbname."<br> \tQuery: ".$query."<br>\n\tLink: ".$this>conn."<br>\n\tErrore MySQL: ".mysql_error()); $aa=mysql_num_rows($result); $r=0; print "<table>"; echo "<tr class='odd'>"; echo "<td>".ISBN."</td> <td>".Nome."</td> <td>".Cognome."</td> <td>".Edizione."</td> <td>".Titolo."</td> <td>"; while ($rs=mysql_fetch_array($result)) { if ($r%2==0) echo "<tr>"; else echo "<tr class='odd'>"; echo "<td>".$rs[0]."</td> <td>".$rs[1]."</td> <td>".$rs[2]."</td> <td>".$rs[3]."</td> <td>".$rs[4]."</td> <td>"; echo "</td><td>"; $r++; echo "</tr>"; } print "</table>"; if ($conn!=null) mysql_close($conn); ?> Sul browser verrà mostrato : Accesso al DB: com_test ISBN Nome Cognome Edizione Titolo 1234567 Paolo Macchi edisis il Telemacone 1234568 Paulo Coelho Bompiani Il cammino di Santiago 1234569 Lev Tolstoj Newton Compton Guerra e pace 1234570 Alighieri Dante SEI Divina Commedia Osservando il codice si nota che: - il collegamento con l’host su cui gira MySQL si ottiene con la funzione $conn = mysql_connect ($Host, $User, $Passwd) -ha come parametri il nome dell’Host, l’Utente e la Passwordtramite l’oggetto che si ottiene come risposta di questa funzione, si seleziona Il telemacone3 - prima parte - rel 15.10.06 43 l’istanza del database (il server , infatti, può contenetere più di un database): mysql_select_db($dbname, $conn) - una volta selezionato il database possiamo operare con la query desiderata. Nel nostro caso: $result =mysql_query ($query, $conn) - con l’oggetto $result, che contiene il risultato della query, possiamo, ad esempio, ottenere il numero di record interessati ed estrarre i valori dei campi. Nell’esempio viene usata mysql_fetch_array($result) che restituisce il record ennesimo del result-set e incrementa il cursore indice. Si ottiene, quindi, un array costituito da tutti gli elementi del record estratti dalla query, anche, se si vuole, con chiavi diverse come permette la funzione stessa (cfr http://php.net/manual/en/function.mysql-fetch-array.php ) • - la funzione mysql_close(), rilascia la connessione al database. Cookie ( RFC 2109) I primi cookie risalgono al 1994 utilizzati nel sito di Netscape. Un cookie è un piccolo file (o una stringa) che non supera i 4Kbyte (ma i superkookie del Flash possono arrivare a 100Kbyte contro i 5Mbyte dell’HTML5!), inviati dal server di un sito e archiviati nel browser in una directory del disco del client. Non è un programma eseguibile e non può trasportare virus e funziona in questo modo: Il server a cui ci colleghiamo memorizza sul nostro hard disk il cookie Nel cookie è contenuto il nostro numero identificativo, quali aree del sito abbiamo visitato e, magari, anche la nostra email che abbiamo lasciato Al successivo collegamento, il server controllerà il cookie sul disco e disporrà dei nostri dati ricordandosi di chi sono e cosa ho fatto In questo modo potrebbero comparire banner mirati o personalizzazioni di pagine web o mostrare cosa è stato inserito nel carrello della spesa nel precedente accesso al sito Ogni cookie può contenere fino a cinque campi: Dominio. Indica da dove proviene. Il browser dovrebbe verificare che i server non mentano! Path . Percorso nella struttura delle directory del server per identificare quale parte della struttura del server può utilizzare il cookie. Se è /, si intende l’intera struttura. Content. (contenuto). Nella forma nome=valore. Sia nome sia valore sono qualsiasi scelti dal server Expires (scadenza) data/ora, specifica quando scade il cookie. Se è assente è scartato alla chiusura (cookie non persistente). Secure Impostato per indicare che il browser può restituire il cookie solo a un server sicuro. (e-commerce, remote banking,…) Il browser, prima di inviare una richiesta di pagina a un sito, controlla nella directory dei cookie, se ci sono cookie inseriti dal dominio a cui si sta rivolgendo. Se ci sono, allora tali cookie vengono inclusi nel messaggio di richiesta. Il server li riceve e li interpreta. E’ possibile configurare il client per rifiutarli, ma poi non funzionano le applicazioni che necessitano del loro utilizzo! ASP Nel '97 la Microsoft ha creato ASP (Active Server Pages) soprattutto con l'intento di interagire in modo semplice ma potente ai database tramite ODBC (Open DataBase Connettivity) un formato standard per lo scambio di informazione tra database (cfr. ADO (ActiveX Data Obkects) e SQL (linguaggio per l'interrogazion e aggiornamento di database). Le pagine ASP sono documenti che contengono scripts eseguiti sul server ( limitato pero' ai soli server Microsoft (Internet Information Server o Personal Web Server)) che elaborano le informazioni pervenute da browser e restituiscono l'output in formato HTML. ASP usa come principale (ma non unico!Puo' usare infatti Jscript Perlscript o altri script) linguaggio di programmazione al suo interno VBScript che possiede la sintassi di VB ma non i suoi controlli. Inoltre i programmi ASP si possono provare direttamente sul prprio computer, prima di trasferirli a Server Internet, utilizzando il PWS (personal Web Server) istallabile facilmente sui PC con sistema operativo Microsoft win95,98,.. (o IIS per NT). Nell'esempio è mostrato l'uso di ASP per una interazione Client - Server in cui il browser (tramite il programma formperasp.htm in html con metodo POST ) fornisce al Server , tramite una form con due input (Nome e Sito e il pulsante di Invio), un input relativo al tipo di sito preferito e al nome. Il programma ASP (invio.asp) riceve i dati (variabili "nome" e "sito" tramite l'oggetto Request che costituisce l'elemento di connessione tra il Client e il Server. (Al contrario l'oggetto Response si occupa dell'operazione contraria scrivendo (metodo write) dei dati al browser.)) e li rimanda al browser per la loro visualizzazione , personalizzando cosi' l'accesso dell'utente. In sintesi possiamo dire che : • l browser richiede una pagina ASP; • Il Web Server preleva la pagina ASP ed attiva l’interprete ASP per la pre-elaborazione della pagina, coinvolgendo eventualmente altri componenti presenti sul server; • Il risultato dell’elaborazione viene inviato al browser tramite il protocollo HTTP Esempio ricezione dati da form html (formperasp.htm) Il telemacone3 - prima parte - rel 15.10.06 44 <html> <head> <title>nome</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <meta name="GENERATOR" content="Microsoft FrontPage 3.0"> </head> <body> <font face="Verdana" size="2"> <form action="http://127.0.0.1/paoloasp/invio.asp" method="post"> <--- N.B. invio.asp <p>Nome: <input name="nome" size="48"> </p> <p>Sito Preferitor: <select name="sito" size="1"> <option>HTML.it </option> <option>gif-animate.it </option> <option>font.it </option> <option>emerchant.it </option> </select> </p> <p><input type="submit"> </p> </form> </font> </body> </html> invio.asp <%@LANGUAGE="VBSCRIPT"%> <html> <head> <title>Questa è una paginadi test con asp</title> </head> benvenuto, <%=Request.Form("nome") %> il tuo sito pref è, <%=Request.form("sito") %> </b></font></p> <-- N. B. </body> </html> Il Pattern MVC Talvolta l’uso del semplice linguaggio allo stato puro, specie per siti di una certa rilevanza, risulta un po’ limitante. In questi casi è utile separare il codice dai dati e dalla presentazione. Il Model-View-Controller (MVC) è un pattern (un modello di progettazione) basato sulla separazione dei contenuti dalla rappresentazione e definisce tre meta-componenti che definiscono l’applicazione: • il model fornisce i componenti per accedere ai dati utili all'applicazione, ad esempio un database; • il view , cioè i componenti per visualizzare i dati contenuti nel model e si occupa dell'interazione con utenti; • il controller che riceve i comandi dell'utente (in genere attraverso il view) e gestisce la logica dell’applicazione Nel contesto web i tre componenti si applicano al client (view), al serever web (controller) e alla persistenza di dati ,"logica di business”, (database). http://framework.zend.com/images/manual/d481d625821a97b9a5eb2cec99dca50e-learning.quickstart.intro.mvc.png Il telemacone3 - prima parte - rel 15.10.06 45 ZEND Zend Framework (http://framework.zend.com/) è un framework open source per lo sviluppo di applicazioni web, scritto in linguaggio PHP 5. Zend Framework è spesso associato a una 'libreria di componenti', perché ha molti oggetti e funzioni che è possibile utilizzare più o meno indipendente. Ma Zend Framework fornisce inoltre un avanzato Model-View-Controller (MVC): Model - Questa è la parte dell'applicazione che definisce l’accesso ai dati e ai database View - definisce ciò che viene presentato all'utente. La view ha il compito di formattare i dati da inviare al browser: qui è molto probabile trovare codice HTML. Controller - lega l'intero pattern insieme. Manipola i modelli, al fine di decidere quale visualizzare in base alle richieste dell'utente e ad altri fattori. J2EE Un tipico esempio web di MVC definito con Java 2 Enterprise Editin (J2EE) usando servlet (Le servlet operano all'interno di un server web (per esempio, Tomcat) per la creazione di pagine dinamiche) e pagine JSP (un testo, scritto con una sintassi specifica, che rappresenta una pagina Web. Elaborando la pagina JSP, il motore JSP produce dinamicamente la pagina HTML finale che verrà presentata all'utente. Nel contesto della piattaforma Java, la tecnologia JSP è correlata con quella dei servlet): • servlet per i controller • pagine JSP per le viste • oggetti JavaBeans per la persistenza dei dati Uno dei maggiori framework è Struts (http://struts.apache.org/), della Apache Software Foundation. Struts mette a disposizione una certa tipologia di classi Action che sono dei JavaBeans (classi scritte in Java, usate per incapsulare molti oggetti in un singolo oggetto: il bean) con una particolare interfaccia che supporta il passaggio dei parametri tramite Request, Response. Il concetto è che Struts centralizza il controllo con un’unica servlet che distribuisce le richieste a piu’ Action specializzate per particolari operazioni. http://www.oracle.com/technology/products/ids/uix/htdocs/qtour/dev8.htm Mash-up e Web Services La definizione che dà wikipedia fornisce già un’idea di cosa si intende per mash-up: ” un mash-up è un sito o un'applicazione web di tipo ibrido, cioè tale da includere dinamicamente informazioni o contenuti provenienti da più fonti. Un esempio potrebbe essere un programma che acquisendo da un sito web la lista di appartamenti li mostra utilizzando Google Maps per evidenziare dove gli stessi appartamenti sono localizzati.“ In pratica, l’idea di base è di realizzare applicazioni che si servono di sorgenti di dati slegati dall’applicazione stessa ma forniti da terze parti. Nel tempo sono state definite diverse forme di interscambio: feed-rss (o Atom) che si basa su un documento XML con l’aggiornamento delle informazioni, API da server in cui si ricorre a tecnologie che vanno sotto il nome di Web Service, un sistema software la cui caratteristica fondamentale è quella di offrire un'interfaccia software utilizzando la quale altri sistemi possono interagire con il Web Service tramite appositi messaggi di interfaccia inclusi in una busta (la più famosa è SOAP): tali messaggi sono , di norma, in formato XML. Google, ad esempio, offre una serie di servizi importanti (http://code.google.com/apis/maps/documentation/index.html ): Blogger, Calendar e molto altro. Di particolare interesse sono le API di Google Maps. E’ uno strumento gratuito per la gestione e manipolazione delle mappe e facilmente accessibile e integrabile nella pagina web dell’utente usando JavaScript. Content Management System Un content management system (spesso abbreviato in CMS), letteralmente sistema di gestione dei contenuti, è uno strumento software installato su un server web studiato per facilitare la gestione dei contenuti di siti web, svincolando l'amministratore da conoscenze tecniche di programmazione. Esistono CMS specializzati, cioè appositamente progettati per un tipo preciso di contenuti (un'enciclopedia on-line, un blog, un forum, ecc.) e CMS generici, che tendono ad essere più flessibili per consentire la pubblicazione di diversi tipi di contenuti. Il telemacone3 - prima parte - rel 15.10.06 46 Tecnicamente un CMS è un'applicazione lato server, divisa in due parti: la sezione di amministrazione (back end), che serve ad organizzare e supervisionare la produzione dei contenuti, e la sezione applicativa (front end), che l'utente web usa per fruire dei contenuti e delle applicazioni del sito (wikipedia). I CMS posseggo, praticamente, tutte le funzioni per la generazione e manutenzione di siti dinamici che vanno dal e-commerce ai social network. Il vantaggio è che, tramite l’aggiunta di moduli, sono praticamente completi, lo svantaggio è che sono un po’ rigidi nella forma e non facilmente integrabili con altre applicazioni personali. Indubbiamente, pero’, sono formidabili strumenti di grandissima importanza. Tra i più usati al mondo ci sono Joomla, Drupal e WordPress che attualmente è uno dei CMS più semplici e versatili con una comunità mondiale attivissima. WordPress Anche se in origine WordPress è nato per creare blog, si è presto evoluto in un completo ed eccellente Content Management System, una applicazione Web, in grado di gestire dinamicamente i contenuti grazie a un pannello di controllo accessibile dall’ amministratore del sito. ( http://wordpress.org/ ) E’ possibile, anche per chi ha poca esperienza con la programmazione, creare un sito basandosi su un “tema” e arricchirlo con articoli, pagine, documenti, recensioni, foto, filmati, messaggi, temi, commenti, etc. Come si nota dall’ immagine, una tipica home page di WP è divisa in quattro macroaree ciascuna delle quali con un significato preciso: l’ header che contiene l’ intestazione del sito ed è tipicamente statico il loop che è l’area principale della pagina, in cui vengono mostrati i contenuti , cioè gli articoli, che vengono estratti, in modo ciclico (loop) dal database in cui vengono inseriti, la/e sidebar i cui contenuti vengono generati dai widget inseriti nelle sidebar dal pannello di amministrazione di WordPress il footer che contiene le informazioni di fondo pagina. Queste aree corrispondono a file php che sono racchiusi nelle cartelle presenti sul server. Tali file sono modificabili sia dal pannello di controllo, che via codice php. In particolare, il loop, che è un po’ il cuore di un tema WordPress, è associato a quattro file : index.php contiene un loop che legge da database i post più recenti e li mostra a video sotto forma di una lista in ordine cronologico dal più recente al più vecchio single.php è il file per il controllo della pagina relativa al singolo post archives.php sono gli elenchi di post divisi per categoria, tag, mese di pubblicazione o autore. page.php è usato per visualizzare le pagine statiche Il telemacone3 - prima parte - rel 15.10.06 47 e-mail e FTP Generalità " La @ nacque durante la grandezza di Roma più di duemila anni fa come unione stilizzata delle lettere "a" e "d" minuscole formanti la parola ad (verso nei moti a luogo); essa era inizialmente adoperata nei testi di contabilità e in documenti simili con significato locativo. Presso i mercanti veneziani la @ era un'icona che rappresentava l'anfora, utilizzata allora come misura di peso e capacità. Nel corso dei secoli i popoli anglofoni modificarono il suo significato da ad a at, e quindi da verso a presso (grammaticalmente, da moto a luogo a stato in luogo): ciò fece guadagnare alla chiocciolina alcuni nuovissimi campi in cui essere adoperata, tra cui le poste. In seguito, con lo sviluppo delle moderne tecnologie e l'invenzione del computer, la @ divenne un simbolo quasi esclusivamente informatico che conservava il significato datole dagli Inglesi.” [http://it.wikipedia.org/wiki/%40] La posta elettronica (electronic mail, e-mail) è un servizio Internet grazie al quale ogni utente può inviare o ricevere dei messaggi. È l'applicazione Internet più conosciuta e una delle più utilizzate. La sua nascita risale al 1972, quando Ray Tomlinson installò su ARPANET un sistema in grado di scambiare messaggi fra le varie università, ma chi ne ha realmente definito il funzionamento si chiamava, forse non a caso, Jon Postel. (http://it.wikipedia.org/wiki/E-mail) Raymond "Ray" Tomlinson (Amsterdam, 1941) è un programmatore statunitense, inventore della e-mail nel 1971. Nel 1967 entra alla BBN Technologies che collabora al processo ARPANET, sviluppando il progetto di trasferimento dei files denominato CPYNET. Implementandolo riuscì a progettare la email [http://it.wikipedia.org/wiki/Ray_Tomlinson] Oggi, le e-mail che si ricevono ogni giorno è in continuo aumento. Per colpa dello spam: "conoscenti" russe totalmente sconosciute, catene di Sant'Antonio, messaggi di colleghi, amici, insegnanti, allievi, sottoscrizioni, newsletter .... Malgrado i social network, sms e mms, l’e-mail resta la spina dorsale - come la definisce il sito Business Insider – della nostra comunicazione digitale, ancora di più se poi si parla di lavoro. In tutti i casi, la posta elettronica deve essere facile da gestire, organizzare, inviare e ricevere. Deve inoltre poter contenere , oltre al testo, immagini, suoni, filmati, programmi... Il telemacone3 - prima parte - rel 15.10.06 48 Le e-mail si basano su un trasferimento di messaggi (commutazione di messaggio) che ricalca l'antico metodo Store & Forward, in cui la posta del mittente viene nviata al Server di destinazione (passando da uno o piu' server) e depositata nella mail-box del destinatario. Il trasferimento non è in tempo reale e dipende dal traffico e dalla abilità del/i server di processare il messaggio in corso: il messaggio è memorizzato (store) e successivamente "inoltrato" (forward) al destinatario. L'utente finale puo' leggere la posta in arrivo nel momento in cui si collega al proprio server (provider). Il messaggio resta sul server fino allo scaricamento da parte dell'utente destinatario (salvo problemi o esaurimento dello spazio disponibile in memoria). Un programma di posta elettronica è sostanzialmente costituito da due parti collaboranti: Agente Utente : legge e genera la posta, programma per comporre,ricevere,rispondere ai messaggi Agente di trasferimento messaggi: trasferisce i messaggi di posta dal mittente al destinatario principali funzioni e servizi di posta elettronica servizi aggiuntivi Composizione del messaggio e trasferimento visualizzazione della sola intestazione messaggi e visualizza intero messaggio notifica al mittente visualizzazione messaggi ed eliminazione messaggi caselle di posta elettronica (mail box) mailing list copia carbone (CC) e copia carbone non visibile (CCN) alta priorità crittografia e sicurezza risposta al messaggio posta un arrivo posta inviata posta in uscita posta eliminata bozze salvataggio posta rispondi a.. eliminazione,sposta,... Per inviare messaggi occorre l' Indirizzo destinatario. Ogni indirizzo di e-mail ha un nome univoco che è costituito da due parti: una parte locale e una parte globale. La prima è il nome dell'utente ed è unica solo all'interno del sistema di posta locale, mentre la seconda è un nome di calcolatore che è unico su tutta Internet. mailbox@locazione (= nome mailbox @ nome server su cui risiede la mail box) Un messaggio di posta elettronica è comprensivo di due parti (RFC822): MESSAGGIO = BUSTA + CONTENUTO • BUSTA , usata dall' AGENTE di TRASPORTO per l'istradamento del messaggio, contiene l’indirizzo del mittente e del destinatario, la priorità e puo’ essere crittografato per la sicurezza • CONTENUTO. Il formato della posta è costituito da un'intestazione e da un campo informativo che a loro volta sono costituiti da più righe di testo ASCII con una riga vuota che separa l'intestazione dai dati. Ogni riga nell'intestazione comprende una parola chiave seguita da una stringa di testo con due punti che separano i due elementi. Alcune parole chiave sono obbligatorie mentre altre sono facoltative. Nella intestazione dei messaggi sono normalmente presenti: • nome mittente • nome destinatario • argomento (oggetto) • data Il telemacone3 - prima parte - rel 15.10.06 49 L'intestazione minima è la seguente: • TO: nome del ricevente • FROM: nome del mittente Ecco i campi facoltativi • REPLY TO: nome a cui inviare la risposta • CC: ricevente di una copia carbone • SUBJECT: argomento • DATE: data • ENCRYPTED: puntatore alla tecnica crittografica • (DA : implicito: indirizzo di chi scrive il messaggio) • A: ind. DNS destinatario • CC: (copia carbone) destinatari secondari • CCN: (copia carbone nascosta) destinatari secondari non visibili al destinatario • Oggetto: MIME (Multipurpose Internet Mail Extention) - Formato messaggio (RFC 1341,1521,RFC822) MIME definisce una serie di regole per la codifica dei messaggi di posta, la struttura dei campi e il formato. L'idea di MIME è di continuare ad utilizzare la base ASCII (RFC822) aggiungendo, pero', una struttura al corpo del messaggio e definendo delle regole di codifica per messaggi non-ascii. L'RFC 1521 definisce 5 regole di codifica per messaggi non-ascii: • MIME versione : indica semplicemente una possible diversa versione di MIME • Content description: stringa ASCII che identifica il tipo di messaggio (ex. "questo messaggio contiene la foto di mia zia") • Content ID: codice identificativo del contenuto • Content Transfer Encoding: messaggio che identifica la codifica dei dati . Cio’ è molto importante per l’Agente Utente del destinatario per la conversione da ASCII a 7 bit standard (RFC 2045,2046) al formato previsto in Content type relativo ai tipi di messaggi ammessi: o text, text/plain,text/richtext(SGML <bold> </bold> etc) o image (gif,jpeg,..) o audio o video (mpeg) o applicazioni (graffetta per allegati) o messagi (incapsula messaggi di altri) o multipart (divide il messggio in parti) “Quando scrivete una mail, trattenete il fiato al punto che, una volta inviata, vi sentite leggermente storditi? Niente paura, siete ampiamente nella media di quell’80% di persone che entra in modalità “apnea” (ovvero, trattiene il respiro) ogni volta che scorre la lista delle mail, decidendo a quale rispondere o quale eliminare. E questo cattivo “modus vivendi” dell’uomo tecnologico avrebbe le sue inevitabili e negative ripercussioni sulla salute, perché non respirare o farlo comunque in modo sbagliato sarebbe la causa di una serie di patologie legate allo stress. «Le possibili spiegazioni sul motivo per cui una persona va in apnea da mail sono due, entrambe dettate dal senso comune più che dalla scienza: una di carattere fisico, ovvero legata alla cattiva postura che impedisce di respirare in maniera ottimale e corretta; e l’altra di tipo emotivo, perché le mail e in genere tutte le attività al computer vengono percepite come stressanti e si sa che quando siamo stressati non respiriamo bene». Ma come risolvere il problema? «Basta sedersi in maniera composta – conclude Estes e prestare attenzione al proprio respiro, magari ricorrendo allo yoga o tenendo monitorata la propria frequenza cardiaca». Semplice e naturale, insomma, come respirare, anche se a volte ci dimentichiamo di farlo.” http://www.corriere.it/tecnologia/cyber-cultura/13_novembre_20/uomo-tecnologico-apnea-email-4d242444-51e011e3-a289-85e6614cf366.shtml Esempio L’esempio mostra un messaggio spedito con Outlook di Microsoft in firmato HTML: Il telemacone3 - prima parte - rel 15.10.06 50 Sotto il codice dello stesso messaggio inviato (proprietà ->dettagli -> Messaggio originale) Reply-To: "paolo-macchi-itis" <[email protected]> From: "paolo-macchi-itis" <[email protected]> To: "itis-paolo" <[email protected]> Subject: prova Date: Mon, 1 Dec 2008 21:38:46 +0100 Organization: paolo-macchi-itis MIME-Version: 1.0 Content-Type: multipart/alternative; boundary="----=_NextPart_000_0310_01C953FD.30E97F90" X-Priority: 3 X-MSMail-Priority: Normal X-Mailer: Microsoft Outlook Express 6.00.2800.1914 X-MimeOLE: Produced By Microsoft MimeOLE V6.00.2800.1914 This is a multi-part message in MIME format. ------=_NextPart_000_0310_01C953FD.30E97F90 Content-Type: text/plain; charset="iso-8859-1" Content-Transfer-Encoding: quoted-printable testo di prova ------=_NextPart_000_0310_01C953FD.30E97F90 Content-Type: text/html; charset="iso-8859-1" Content-Transfer-Encoding: quoted-printable <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML><HEAD> <META http-equiv=3DContent-Type content=3D"text/html; = charset=3Diso-8859-1"> <META content=3D"MSHTML 6.00.2800.1611" name=3DGENERATOR> <STYLE></STYLE> </HEAD> <BODY bgColor=3D#ffffff> <DIV><FONT face=3DArial size=3D2>testo di = prova</FONT></DIV></BODY></HTML> ------=_NextPart_000_0310_01C953FD.30E97F90-- L’esempio seguente mostra, invece, uno stralcio di un messaggio con testo ASCII + immagine jpg in allegato (attachment) . Si notino i content type usati. Si noti anche come opera il destinatario: esso usa la Content Transfer Encoding per convertire da ASCII 7 bit a JPG. Il Content Type indica l’azione da compiere per la decompressione del formato JPG. From: pippo@pluto-it To: [email protected] Subject: prova multipart MIME version: 1.0 Content Transfer Encoding: base 64 Content type:multipart/mixed; Boundary= _NextPart_000_0018_01C5A56C.863505C0 This is a multi-part message in MIME format. ------=_NextPart_000_0018_01C5A56C.863505C0 Content-Type: multipart/alternative; boundary="----=_NextPart_001_0019_01C5A56C.863505C0" ------=_NextPart_001_0019_01C5A56C.863505C0 Content-Type: text/plain; charset="iso-8859-1" Content-Transfer-Encoding: quoted-printable ciao , eccoti l’immagine. ............. ------=_NextPart_000_0018_01C5A56C.863505C0 Il telemacone3 - prima parte - rel 15.10.06 51 Content-Type: image/jpeg; name="NATUR0521.jpg" Content-Transfer-Encoding: base64 Content-Disposition: attachment; filename="NATUR0521.jpg" /9j/4AAQSkZJRgABAQAAAQABAAD/5QApQUxQSEFfSU5GTwDCAgAAaAAAAAMAAAAAAAAAHAEAADgC Ozs7Ozs7Ozs7Ozs7Ozs7............................................... SMTP La posta elettronica è probabilmente il servizio più usato su Internet e in generale sulle reti di calcolatori. Esso, almeno nella versione originale, non richiede autorizzazione e perciò è possibile inviare e-mail con qualsiasi indirizzo. Esso viene descritto dalle normative RFC: 821, 876, 1425, 1869, 1846, 1869. (http://rfc.net/std0010.html - Il documento RFC che descrive il protocollo SMTP). SMTP (Simple mail transfer protocol, Protocollo semplice per il trasporto di posta) gestisce il trasferimento della posta dal sistema di posta di un calcolatore a quello di un altro. In realtà SMTP si occupa solo della posta diretta a utenti di computer remoti. Per inviare la posta, il protocollo SMTP del client prima accerta l'indirizzo IP del calcolatore di destinazione dal servizio DNS poi lo utilizza, insieme al numero di port "well-known" di SMTP (25), per iniziare l'impostazione di una connessione di trasporto con il server SMTP nel calcolatore di destinazione. Una volta che è stata stabilita una connessione, il client inizia il trasferimento della posta in attesa al server. L'inoltro della posta implica lo scambio di stringhe di testo chiamate comandi. Tutti i comandi sono codificati come stringhe di caratteri ASCII (composti normalmente da 4 caratteri)e comprendono un numero di 3 cifre oppure un comando in formato testo o entrambi. I comandi servono a gestire l’ handshake tra client e server di posta stabilendo l’apertura della sessione, l’inizio dei dati e la chiusura della connessione. I comandi SMTP preposti sono: HELO, FROM, RCPT TO, DATA, QUIT. Ciascun messaggio si conclude con <CRLF>.<CRLF>. Vediamo ora un esempio di come si svolge una connessione SMTP : Client Server Apertura con TCP su porta 25 " Ciao" HELO abc.com <-----------------> il server di posta è in attesa su porta 25, "pronto a ricevere!" <----------------- 220 xyz.com SMTP ready -------------------> <------------------ "posta da..." MAIL FROM: [email protected] a ..." RCPT TO [email protected] i dati" DATA server..." "OK" 250 SENDER ok ------------------> <------------------- "eccoti dal 250 xyz.com says hello to abc.com... -------------------> <------------------ "inviata "OK,ciao "OK" 250 recipient OK --------------------> <------------------- "parti pure ad inviare" 354 Start mail input; end with <CRLF>.<CRLF> "intestazione....." Subject: soggetto From: nome To: nome MIME-Version: 1.0 dell'email mittente --------------------> destinatario content type :……… "qui comincia il testo vero e proprio" <spazio> -------------------> "testo............" -------------------> ".............bla,bla,bla............" -------------------> "Fine!" <CRLF>.<CRLF> --------------------> <------------------- Il telemacone3 - prima parte - rel 15.10.06 "OK posta accettata!" 250 <3B8505B5006902F8> Mail accepted 52 "Sconnetti!" QUIT -----------------> <------------------ "disconnetto" 221 xyz.com closing connection Appena stabilita la connessione TCP, il server SMTP invia il comando 220 al client per indicare che è pronto a ricevere la posta. Il client risponde ritornando un comando HELO insieme all'indirizzo IP della macchina su cui si trova. Alla ricezione di questo, il server risponde con l'identità della propria macchina. Il client inizia poi a inviare l'intestazione della posta fornendo un comando MAIL seguito dalla riga FROM: presa dall'intestazione del messaggio da trasmettere. Il server replica con il comando generale 250, la conferma di ricezione. Il client continua inviando un comando RCPT seguito dalla riga TO: presa dall'intestazione della posta. Questo viene confermato ancora da un comando 250; qualunque ulteriore riga d'intestazione è inviata nello stesso modo. L'inizio dei contenuti del messaggio di posta elettronica è segnalato quando il client invia un comando DATA. Il server risponde con un comando 354 e il client poi spedisce i contenuti della posta come una sequenza di righe terminate da un punto. Il server conferma la ricezione restituendo un comando 250. La fase di trasferimento della posta è terminata quando il client invia un comando QUIT e il server ritorna un comando 221, a cui segue l'interruzione della connessione TCP di trasporto. Tutorial SMTP Apriamo il Telnet (Start>Esegui>Telnet>Ok) (oppure servirsi di Hyperterminal in Windows) Clic su "Connetti">"Sistema Remoto" In Nome Host: [inserite l'IP o il NameHost di un server che fornisce il servizio(non è l'indirizzo internet ma l'indirizzo smtp!), per essere abbastanza sicuri inserite mail.vostroprovider.xx. Naturalmente in vostroprovider.xx inserite il nome del provider con il quale siete connessi in quel momento, perchè se siete connessi con un altro provider non vi permettono la connessione, cioè non supportano il relay. In "Porta": scrivete 25 In "Tipo terminale": lasciate il tipo di default, cioè "vt100" Cliccate su Connetti.(oppure scrivete direttamente : telenet mail.vostroprovider.xx 25) Server 220-galactica.it Microsoft SMTP MAIL ready at Thu, 22 Feb 2001 16:33:11 +0100 Ve rsion: 5.5.1877.537.53 220 ESMTP spoken here Client helo galactica.it Server 250 galactica.it Hello [62.122.3.15] Client mail from:martidj <[email protected] > Server 250 [email protected] ....Sender OK Client rcpt to: < [email protected]> Server 250 <[email protected] > Client data Server 354 Start mail input; end with <CRLF>.<CRLF> Client date: 22 Feb 01 16:45:37 Client from : martidj < [email protected] > Client subject: Telnet-Posta Client to: [email protected] Client Client proviamo a mandare una e-mail Client tramite telnet ed il servizio smtp :-) Client ciuaz... Client . Server 250 0778c0836151621MAIL2 Queued mail for delivery Client quit Server 221 galactica.it Service closing transmission channel NOTA: Analogie e differenze tra SMTP e HTTP. Entrambi questi protocolli trasferiscono files e usano TCP come livello di trasporto ma ci sono alcune differenze sostanziali: http è di tipo PULL , cioè atto a estrarre informazioni dal server (la connessione è inziata dal client che vuol ricevere dati), smtp è di tipo PUSH : è il server di posta che inoltra i files al destinatario, cioè inizia che spedisce smtp invia i dati nel formato ASCII a 7 bit . Se il messaggio contiene caratteri non-ascii , come accenti o altro, il messaggio viene codificato in ASCII 7 bit. http non si preoccupa di questo, http invia un pacchetto per ogni testo o immagine presente nel messaggio. smtp incapsula in un solo messaggio testo e immagini. SMTP con autenticazione Il protocollo SMTP originario non prevede alcuna autenticazione da parte del mittente e ciò dà la possibilità di inviare false email con tutto quello che ne consegue: spam, phishing , possibilità di inviare un’email con un mittente falso, oppure corrispondente a un altro account, ecc. Il telemacone3 - prima parte - rel 15.10.06 53 Per cercare di limitare queste operazioni fraudolente è stata sviluppata una estensione di SMTP con autenticazione, SMTP Service Extension for Authentication (RFC 4954) in cui la fase di connessione al server di posta è preceduta da un’autenticazione dell’utente. La maggior parte dei server più conosciuti adotta il principio dell’autenticazione del mittente e, seppure questi argomenti saranno affrontati quando ci occuperemo dei problemi di sicurezza, è doveroso concentrarsi sui nuovi comandi SMTP. Quando un client si collega al server di posta richiede la lista dei comandi che ampliano quelli nativi di SMTP, e lo fa con il comando di saluto “EHLO”. La tabella ss1 mostra i comandi principali SMTP. In particolare se il server supporta l'autenticazione è necessario inserire il comando “AUTH LOGIN” e digitare username e password della casella postale. Queste informazioni sdevono essere codificate in codificate in Base64 per essere accettate (ad esempio la parola “PASSWORD” è codificata come stringa “UEFTU1dPUkQ=”). Tab ss1 - comandi principali SMTP inviati da client Codice Comando Parametri Descrizione HELO Hello mittente. inviato dal mittente al server SMTP per aprire una sessione di posta EHLO Extended Hello mittente. Inviato dal mittente d un server SMTP che supporta le "Estensioni SMTP". Il server SMTP risponde inviando le estensioni supportate (esempio HELP, AUTH, LOGIN...) parametro obbligatorio: MAIL Inizia l’email RCPT Destinatario parametro obbligatorio: “TO:” che specifica l’email del destinatario. DATA Contenuto del messaggio Nessuno Il mittente è pronto ad inviare il testo del messaggio al server. Il server SMTP risponde con un messaggio 354 .Il mittente trasmette una linea alla volta terminando con un “.” Su una sola linea RSET Reset Nessuno Annulla i comandi dati VRFY Verify E-mail da verificare. HELP Help comando SMTP (opzionale) NOOP No Operation None Non svolge alcuna azione ma verifica se esiste la connessione con il server QUIT Quit None Termina la sessione SMTP “FROM:” che specifica l’email dl dstinatario Il telemacone3 - prima parte - rel 15.10.06 Comunica l’indirizzo mittente Specifica un destinatario del messaggio di posta Si richiede al server di confermare o l'esistenza dell'utente specificato Manuale dei comandi 54 TUTORIAL SMTP CON AUTENTICAZIONE Per comodità aprimo PuTTY come mostrato in figura pp1 e configuriamolo nel modo seguente: Fig. pp1 – PuTTY: apertura della connessione Telnet su porta 25 per accedere al serber SMTP di “libero” • • • • In “Host Name” inseriamo il nome oppure l’indirizzo IP del server che fornisce il servizio SMTP (tipicamente: smtp.nostroprovider.xx) In "Port": digitiamo 25, che corrisponde al servizio SMTP In "Connection type": Telnet Clicchiamo su OPEN Qui inizia la conversazione tra client e server, in cui vengono digitate i comandi da client e si attendono le risposte del server SMTP. In questo caso sfruttiamo il server di “libero” che salutiamo e a cui chiediamo i servizi (EHLO) e poi forniamo le nostre credenziali di autenticazione codificate in Base64 (AUTH LOGIN. Quindi spediamo a due destinatari diversi (RCPT TO) il messaggio di posta: “Mail inviata con Telent. Buona serata. Paolo”. (fig.aut1) (NOTA i nomi usati per le caselle di posta sono di fantasia) Il telemacone3 - prima parte - rel 15.10.06 55 Fig. aut1- la conversazione client-server SMTP-AUTH Nella casella di posta di [email protected] si legge(fig. pop1): Fig. pop1 – apertura della posta nella casella di [email protected] POP3 POP (Post Office Protocol , RFC: 1734, 1939, 1957, 2449. Questo servizio rimane, generalmente, in ascolto sulla porta 110, permette di collegarsi alla propria casella e-mail e di leggere la posta. È descritto dalle normative RFC: 1734, 1939, 1957, 2449. Lo scopo è quello di prelevare dal server la posta elettronica POP3 è l'ultima evoluzione del protocollo POP con qualche modifica. POP si svolge in tre fasi: • Autenticazione: l'utente deve comunicare nome e password per poter accedere alla propria mail box • Transazione: il client ottiene i messaggi di posta , li elimina etc. • Aggiornamento : dopo il QUIT elimina i messaggi precedentemente segnati. Il telemacone3 - prima parte - rel 15.10.06 56 Tutorial POP3 Apriamo Telnet (Start>Esegui>Telnet>Ok) Clic su "Connetti">"Sistema Remoto" In Nome Host: inserite l'IP o il NameHost di un server che fornisce il servizio(indirizzo pop è non internet!), per essere abbastanza sicuri inserite popmail.vostroprovider.xx. Non è detto che sia popmail.vostroprovider.xx, ma potrebbe anche essere mail.vostroprovider.xx oppure pop3.mail.vostroprovider.xx, consultate l'indirizzo impostato nel vostro client di posta elettronica. Naturalmente in vostroprovider.xx inserite il nome del provider sul quale avete un account e-mail. In "Porta": scrivete 110 In "Tipo terminale": lasciate il tipo di default, cioè "vt100" Cliccate su Connetti. Server Client Server Client Server Client Server Client Server Server Client Server Client Server +OK POP3 server ready (5.5.022) user martidj +OK Password required pass "non ve la dico :-)" +OK stat +OK 17 33462 retr "numero messaggio" [viene mandato il mex] . dele "numero mex" +OK quit +OKServer 221 galactica.it Service closing transmission channel Con POP3 si parla di download-and-delete , nel senso che il messaggio di posta è scaricato da server a client e successivamente cancellato. Cosi' ad ex. Outlook esegue il comando list per verificare la lista dei messaggi presenti , ottenendo ad ex: (num messaggio e grandezza in byte) 1 890 21900 3 400 e, poi, in successione i comandi: retr e dele: retr1 dele1; retr2 dele2 quit NOTA su IMAP (Internet Mail Access Protocol) (RFC 2060). Il protocollo IMAP consente di controllare i messaggi presenti nella cartella (INBOX) cosi' da leggerli, cancellarli, spostarli in altre cartelle, creare nuove cartelle, leggere solo l'intestazione del messaggio etc. senza fare il download (come POP3). Spesso sui server si trovano servizi di questo genere che vengono chiamati da applicazioni (script) lanciati da pagine html. problemi di posta… "... a volte, inviando un e.mail, ricevi una risposta che ti informa di un possibile problema verificatosi durante la fase di inoltro della e-mail stessa. Sono i cosiddetti "Delivery Status Notification" (DSN) ) messaggi in lingua inglese generati automaticamente dai Sistemi di posta che ti informano circa lo stato della e-mail da Te inviata. Di seguito ne riportiamo qualcuno tra i piu' frequenti - "MAILBOX FULL" La casella alla quale stai scrivendo ha raggiunto il limite massimo di capienza consentito e non e' pertanto in grado di ricevere ulteriori messaggi. Attendi qualche tempo e riprova l'invio. - "BAD DESTINATION MAILBOX ADDRESS" "USER UNKNOWN" L'indirizzo di posta al quale stai scrivendo non esiste. - "ROUTING SERVER FAILURE" Generalmente questo errore si verifica quando il dominio (la parte a destra del simbolo "@" in un indirizzo) non esiste o e' stato inavvertitamente digitato in maniera non corretta come ad esempio "[email protected]" invece di "[email protected]". - "DELIVERY TIME EXPIRED" L'indirizzo di destinazione non e' riuscito a ricevere il messaggio nonostante i ripetuti tentativi: Ti consigliamo di controllare l'esattezza del recapito e di riprovare. - "MESSAGE TOO BIG" Il messaggio inviato non e' stato accettato dalla casella di destinazione a causa delle elevate dimensioni. - "INVALID DOMAIN NAME SYNTAX" L'indirizzo del destinatario non e' stato scritto nella dovuta forma; Ti consigliamo di apportare le correzioni necessarie e di ripetere l'invio." - a cura di: [email protected] Il telemacone3 - prima parte - rel 15.10.06 57 Nota sulla sicurezza della posta elettronica Chiunque abbia avuto a che fare con la configurazione di un programma per scrivere posta elettronica da Internet si sará reso conto che è assolutamente necessario al programma conoscere il nome di un certo SMTP server ovvero il server dedicato alle outgoing mail oltre ad alcune informazioni sull'utente. ->telnet smtp.libero.it 25 <-Connected to mail.libero.it <-220 SMTP smtp.libero.it ->HELO default <-250 smtp.libero.it Hello swrm250-126.iol.it [194.21.250.126], pleased to meet you ->MAIL FROM: [email protected] <-250 [email protected]... Sender ok ->RCPT TO: [email protected] <-250 [email protected]... Recipient ok ->DATA Esempio di invio di un e-mail <-250 TAA18303 Message accepted for delivery ->QUIT Nel modo così descritto si capisce subito che si può mettere un qualsiasi indirizzo e-mail da cui inviare le informazioni , ma bisogna tenere conto che il ricevente in questo caso ([email protected]) quando risponderà , invierà un e-mail a [email protected] che però noi sappiamo che non esiste e quindi non potremo mai avere una risposta dalla “vittima “. Per questo motivo è spesso creata una falsa e-mail del tipo [email protected] cosi che si possa ricevere anche la risposta . Questa tecnica viene molto utilizzate per richiedere nome utente e password ad una persona completamente ignara di quello che succede .Ad esempio una classica e-mail utilizzata è : From: [email protected] To : [email protected] Oggetto: Attenzione Data: Sig Paolo Rossi la informiamo che a causa di una caduta di tensione in centrale tutti I dati sul nostro server sono stati cancellati , per questo motivo le chiediamo di inviarci I suoi dati comprensivi di User e Password per accedere ad internet . Ci scusi per l’inconveniente cordiali saluti Staff Tecnico Libero Emoticons, Smiles La nascita delle prime emoticon (emotive icons) è molto controversa. La prima in assoluto pare essere stata usata il 12 aprile 1979 da un certo Kevin MacKenzie in un'e-mail inviata agli iscritti a MsgGroup (una delle prime BBS via Internet) in cui suggeriva di introdurre qualche sentimento nei freddi testi dei messaggi; per esempio consigliava di utilizzare un trattino seguito da una parentesi chiusa (cioè "-)") per indicare una linguaccia. Un’altra versione afferma che la prima emoticon comparve “in un messaggio telematico di una rete universitaria (si trattava di un bbs, bullettin board system, gli antesignani della messaggeria istantanea e dei forum) inviato da Scott Fahlman, giovane informatico. Addirittura c'è anche chi sostiene che il primo a usarle fu nientemeno che il presidente Usa Abramo Lincoln. Sembra infatti che l'emoticon dell'occhiolino ;) sia comparsa nella trascrizione di un discorso del presidente del 1862.”http://www.corriere.it/scienze_e_tecnologie/11_settembre_21/emoticon-29-anniperasso%20_679d489e-e434-11e0-bb93-5ac6432a1883.shtml Alcuni esempi: :-) sono felice :D mi fai ridere 8-# morto :-D sono molto felice :'( mi fai piangere :*) ubriaco 8;-) ho la testa che mi gira :-X bacioni :-Q fumatore (:-$ sono a letto con la febbre =:-) mi fai drizzare i capelli 8-) occhialuto %-) ho guardato troppa tele =:-O sono spaventato :-{ baffuto O:-) sono un angelo, ...nei sentimenti :-C Afflitto 8:-) bambina :-@ strillante :-E vampiro <:-I asino };-> ho un pensiero diabolico :-| Disgusto 3:-) riccioluto [:-) ascolto il walkman :-% bancario %-6 fuso :-( sono scocciato 8-O Molto sorpreso @:-) conturbante :-/ scetticismo :-X bocca cucita :-# porto l'apparecchio *:o clown :-s commento bizzarro C=:-) chef B-) uomo mascherato 3:[ animale cattivo +O:-) il Papa +-:-) prete []&:* Abbracci e baci --;-@ una rosa §:-] attore &It;|-) cinese (:-|-:) gemelli siamesi :-O sono molto scocciato $) Speranza di guadagno [:] robot :-) giudizio positivo ,:-( negativo, :-I così e così. ............. aggiungi qui le tue : Email: 10 regole d'oro per farle leggere (Corriere della Sera - Federico Cella) Il telemacone3 - prima parte - rel 15.10.06 58 Il rischio, fortissimo, è che molte email vadano perse per distrazione, cattiva gestione, semplice raggiungimento del livello massimo di umana concentrazione. BussinessInsider, ha così pensato di stilare un decalogo di accorgimenti da adottare perché la propria email, specie se lavorativa, non corra il rischio di essere cestinata frettolosamente. Ecco alcuni consigli: • • • • • • • • • • Essere brevi. limitatevi ai temi chiave. Stop. “Oggetto”, dev’essere un vero sommario della email. Tenere alta l’attenzione del destinatario e dunque di rivolgersi sempre a lui e a cose che lo riguardano. Un solo argomento per email. Fare attenzione ai toni. Anche se le faccine aiutano (ma non sono certo professionali), ironia e sarcasmo possono essere facilmente male interpretati. Specialmente se poi la mail viene inoltrata e dunque si perde ulteriormente il contesto. Evitare di mettere troppe persone in copia. Mettere solo gli indirizzi di chi davvero è interessato all’argomento. Scrivere correttamente le parole e fare attenzione alla grammatica. Non scrivere mai nulla di inappropriato, volgare, stupido o che comunque possa mettere in difficoltà voi o il destinatario. Non litigare via email: per quanto siate abili con la tastiera, le cose sono solo destinate a peggiorare. rileggere sempre il tutto oppure semplicemente cancellare. E rivedetevi il consiglio n. 2 e l’aggiunta al numero 6. Inoltre Lunga vita all’email! Ma lunga vita anche a tutti noi. Se non vogliamo trascorrerla rispondendo a messaggi inutili, dobbiamo imparare a fare pulizia. Nelle nostre inbox, ma prima ancora nella nostra testa. Igiene postale in vista del Natale! Una rima come promemoria. Sulla posta in arrivo, possiamo fare poco. Filtri, firewall, norme di legge, buon senso e buona educazione: nulla ferma i grafomani elettronici e gli uffici stampa invadenti. Alcuni di noi cancellano metà dei messaggi senza neppure aprirli: basta leggere il mittente, il soggetto e le prime righe («Gentile Signore/a...»). Da principio il rito è liberatorio, come la pulizia del bagno la domenica pomeriggio. A lungo andare, però, stanca. Possiamo farci poco, ripeto. I fanatici del tasto «Invia» non conoscono riposo né pentimenti. Mercoledì 12.12.12, per celebrare il #mailday, sono capaci di spedire dodici volte lo stesso messaggio a dodici malcapitati. E vantarsene, magari. A tutti gli altri—gli utenti ragionevoli— suggeriamo di riflettere sulla fisiologia dello strumento. Un check-up della nostra condizione elettronica può partire da questa semplice operazione: contate quante mail avete inviato nell’ultima settimana. Risultato personale (3-7 dicembre, giorni di viaggio): lunedì 33, martedì 44, mercoledì 18, giovedì 16, venerdì 45. Media 31,2. Se fosse un esame del sangue, l’analisi presenterebbe qualche asterisco. Nulla di grave, mi sento di poter dire. Non sono un virtuoso; in materia di posta elettronica, sono invece un previdente che ha imparato a sue spese. Ho iniziato nella primavera del 1994 — vivevo negli Usa, a Washington DC — a utilizzare questo strumento, che benedico ogni giorno e maledico ogni tanto. Applico, ormai automaticamente, dieci norme di comportamento. Ve le propongo in questo #mailday 12.12.12. 1) Non è necessario rispondere a tutte le mail. A meno che il messaggio ricevuto richieda una risposta (per necessità, utilità, diplomazia, buon cuore o buona educazione). 2) Non è scortese rispondere in modo breve. Perché la sintesi (sia benedetta) dev’essere confinata a Twitter, sms o WhatsApp? I Neoampollosi — categoria insidiosa e numerosa—utilizzano uno strumento nuovo e veloce per conservare vecchie, faticose abitudini. Pessima combinazione. Alla larga. 3) Non è vietato rileggere le mail prima di premere «Invio». Un errore ortografico è perdonabile; tre sono irritanti; dieci, vergognosi. La rilettura ha due vantaggi: riduce i rischi dell’impulsività e raddoppia il tempo dedicato a ogni messaggio (ne spediremo meno, avvicinandoci a quota 36). 4) Non è opportuno mettere in copia (cc) tutti i famigliari, metà degli amici, un terzo dei colleghi, un decimo della popolazione italiana. Le email che presentano liste infinite di destinatari sono sospette. Che valore può avere una cosa che dici a tutti, caro R.? 5) Non è elegante usare troppo spesso la copia nascosta (bcc). Ci sono occasioni in cui è utile; ma l’operazione resta delicata, e può diventare truffaldina. È come quando, a scuola, si mostrava all’amico del cuore i bigliettini della ragazza; senza informarla, naturalmente. 6) Non è onesto caricare le mail di inutili allegati. Sempre più spesso, infatti, riceviamo i messaggi su dispositivi mobili. Leggere «Vuoi scaricare gli allegati?», rispondere «Sì» e ritrovarsi a guardare cinque foto di gatti in alta risoluzione è irritante. Anche per i felini in questione, se il mittente li avesse interpellati. 7) Non è salutare ricevere/ spedire posta come prima attività al mattino e ultimo gesto della sera. Avanti, aprite la casella «posta inviata» e controllate l’orario. Se il primo messaggio segna 07.22 e l’ultimo 00.16, preoccupatevi. Lettura, meditazione, sesso, tisane, dvd e buona televisione: quante cose da fare la sera, prima di addormentarsi. Caffè nero, pensieri chiari, sguardi dalla finestra, giornali quotidiani (oh yes), affettuosità familiari: sono molte le attività degne del primo mattino. 8) Non è dignitoso tempestare di mail una persona, anche se l’avete sposata e/o ne siete innamorati, se la stimate o avete bisogno di lei. Un messaggio di posta non è invadente come un sms, l’ha stabilito anche la Cassazione. Ma i dispositivi mobili segnano il numero di messaggi in arrivo. Se il circolino rosso sopra il simbolo della posta dice «88», e tutti i messaggi sono di Ottavio, lei ha un problema, signorina. 9) Non è obbligatorio spedire una mail. Ci sono anche i buoni, vecchi sms. Il telefono (mobile e fisso). I biglietti. I post-it. Le visite personali. Le sane, vecchie urla da una stanza all’altra. 10) Ignorate ognuna di queste regole se vi induce a fare cose sciocche, dannose e imbarazzanti. Non è vietato inviare mail alle quattro del mattino, a patto d’esser sobri. Ma dev’essere un’eccezione. Se fosse la norma, avete un bioritmo strano e un partner santo. Probabilmente, tutt’e due. Beppe Severgnini Esercizi email Il telemacone3 - prima parte - rel 15.10.06 59 Compilare la seguente tabella riferendosi anche ai sistemi di invio di posta ordinaria Vantaggi email Svantaggi email Confrontare l’email ai sistemi di instant-messaging email instant-messaging vantaggi svantaggi Quali sono i consigli (almeno quattro) che dareste per la scrittura di una email per rispondere all’inserzione di un posto di lavoro, o per paralre con i colleghi di lavoro, considerando il galateo (etiquette)? ____________________________________________________________________________ FTP “FTP (File Transfer Protocol) (RFC 959) A protocol that makes it possible for a user to transfer files from one location to another over the Internet. “ Http e Ftp possono entrambi scambiarsi dati e files e si appoggiano entrambi a TCP , ma hanno alcune caratteristiche che li differenziano. La piu' appariscente è che FTP usa due connessioni TCP in parallelo per il traferimento di un file: connessione di controllo sulla port 21, per la spedizione di info di controllo tra i due host: utente (comando USER username) , password (PASS password) , lista (ls), directory , put e get... Queste informazioni sono dette out-of-band (fuori della banda) . Esiste tipicamente una corrispondenza 1:1 tra il comando dell'utente e il comando FTP. Ciascun comando è seguito da una risposta da server a client: tre cifre con un messaggio facoltativo (come HTTP), ad esempio: 331 Username OK, password required / 452 Error writing file ...... Quando un utente avvia una sessione FTP il client istaura una sessione TCP sulla port 21 del server, quindi invia user e password e i comandi di cambio directory sul server remoto che, quando riceve un comando di trasferimento file (in entrambi i versi) , trasferisce i dati servendosi della connessione dati sulla port 20 del TCP. Alla fine la connessione dati viene chiusa, ma rimane aperta la connessine di controllo per eventuali altri trasferimenti di files, che apriranno nuove connessioni dati. Molti siti Internet rendono pubblici e accessibili i propri file da scaricare via ftp. L’account "anonymous." Cosi’ questi siti sono chiamati "anonymous ftp servers." (ftp://ftp.microsoft.com/) Nota Il telemacone3 - prima parte - rel 15.10.06 60 Con Explorer è possibile accedere a siti ftp (anche con login e password) semplicemente digitando: ftp://utente:password@serverftp/percorso-url dove utente è il nome utente, serverftp è l'indirizzo del server FTP, password è la password e percorso-url è la directory a cui accedere. Nota E’ possibile usare anche funzioni predefinite per realizzare un applicazione ftp. E’ il caso, ad esempio, di Microsoft® Win32® Internet (WinInet) functions: FtpCreateDirectory FtpDeleteFile FtpFindFirstFile ex. hFind = ::FtpFindFirstFile(m_hFTPConnection, m_DirRemota, &wfd, INTERNET_FLAG_RELOAD | INTERNET_FLAG_DONT_CACHE, (DWORD) this); FtpGetCurrentDirectory FtpGetFile FtpOpenFile FtpPutFile FtpRemoveDirectory FtpRenameFile FtpSetCurrentDirectory ex. FtpSetCurrentDirectory(m_hFTPConnection, NomeDirectory Esistono anche programmi ftp molto comodi, come ad esempio Filezilla: Esplorazione FTP come si fa File Transfer Protocol (FTP) è utilizzato per trasferire file da un dispositivo di rete a un altro dispositivo di rete. Oltre a usare programmi dedicati a interfaccia grafica (GUI), come ad esempio Filezilla, è possibile usare direttamente l’editor a riga di comadi (cmd di Windows) per gestire e trasferire file da un server FTP. In questi casi il client deve, di norma, fornire username e password per poter accedere al server. In alcuni casi però i server consentono un accesso anonimo. In questi casi è sufficiente digitare “anonymous” come userid senza alcuna password. L’esercizio mostra come leggere un file dal sito ftp.microsoft.com usando l’editor cmd di Microsoft. Una volta aperto cmd (Start->cmd), digitare il comando “ftp”. Per collegarsi al server ftp di Microsoft: digitare il comado “open ftp.microsoft.com” (1). Digiare “ anonymous” come nome utente (2) , senza password . Il sistema si è loggato al server (3). A questo punto è possibile navigare nelle cartelle, visionare (4) e manipolare i file (5). Il telemacone3 - prima parte - rel 15.10.06 61 NOTA I comandi FTP originali per inviare un file a un server FTP e scaricarlo erano, rispettivamente PUT e GET. Attualmente i comandi SEND e RECV hanno preso il loro posto. Inoltre molte applicazioni FTP consentono di utilizzare sia l'indirizzo IP sia il nome del computer. Analogamente è possibile usare il browser per collgarsi a un server FTP: Esercizio: studiare I comandi di FTP 1. In editor di comnadi di windows, digitare ftp 2. Analizzare i comandi ftp: quali sono? 3. In particolare valutare i comandi “ls”, “get” e “put”, “send”, “recv”. Cosa fanno rispettivamente? 4. Accedere a un sito ftp (anonimo o conosciuto) 5. Esaminarne il contenuto 6. Scaricare un file 7. Caricare un file 8. Quando può essere utile trasferire file con FTP? Il telemacone3 - prima parte - rel 15.10.06 62 RSS L'Rss è uno dei più popolari formati per la distribuzione di contenuti web, che permette di monitorare i contenuti di un sito e di usufruirne anche al di fuori del sito stesso. La sigla Rss originariamente significava Rich Site Summary (ricco riassunto di un sito);ormai è stata universalmente reinterpretata in Really simple syndication (distribuzione veramente semplice). La parola Syndication deriva dal verbo “to syndicate” che sta ad indicare l'azione di un sito di mettere a disposizione sezioni o interi contenuti attraverso la distribuzione di feed (termine che viene comunemente usato per indicare i file RSS). I Feed sono basati tutti su XML, il metalinguaggio che ci permette di rendere comprensibili le informazioni. Tale file XML definisce una struttura adatta a contenere un insieme di notizie, ciascuna delle quali sarà composta da vari campi (nome autore, titolo, testo, riassunto, ...). Quando si pubblicano delle notizie in formato RSS, la struttura viene aggiornata con i nuovi dati; visto che il formato è predefinito, un qualunque lettore RSS potrà presentare in una maniera omogenea notizie provenienti dalle fonti più diverse. E’ sufficiente sottoscrivere il Feed che il sito che mette a disposizione e inserire l'url del feed nel feed reader (ad es http://www.corriere.it/rss/ http://rss.html.it/ ). Per la creazione dei feed è disponibile, ad esempio in php http://www.rss-world.info/codice/php/risorse/feedcreator.php http://rss.html.it/ Il telemacone3 - prima parte - rel 15.10.06 63
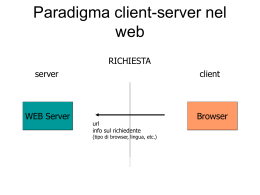
Scarica