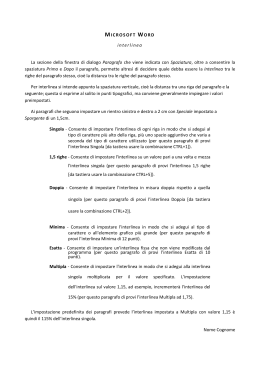
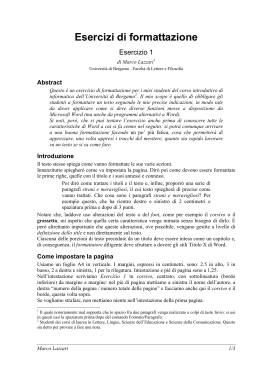
Ipertesti Ipertesti L’ipertesto è uno speciale archivio di informazioni in cui i dati sono conservati in una rete di nodi, uniti da collegamenti (link). I nodi possono contenere testo, audio, video ... Un ipertesto multimediale viene chiamato “ipermedia”, ma i due termini (ipertesto e ipermedia), spesso vengono utilizzati indifferentemente uno al posto dell’altro. Il termine ipertesto è stato inventato nel 1965 da uno studioso di nome Nelson, per definire un insieme di testo e immagini così complesso nei suoi collegamenti, da non poter essere rappresentato su di un foglio di carta. L’ipertesto (nelle idee di chi lo aveva pensato) avrebbe potuto contenere mappe concettuali, così come appunti e annotazioni fatte dagli studenti che lo avevano letto, e di conseguenza, arricchito. Un ipertesto è fatto di nodi (concetti, idee) uniti da links (rapporti). Il nodo di arrivo di un collegamento viene anche definito Anchor “ancora”. Il concetto di ipertesto è antico. Antenati dell’ipertesto possono essere considerati il dizionario e l’enciclopedia, costituiti da una rete di nodi (testo) collegati da rimandi, cosl come certe antiche raccolte epiche (es. il Ramayana indiano ) in cui una storia rimanda a un’altra storia. L’ipertesto oggi è caratterizzato dal fatto che il collegamento con i diversi nodi viene effettuato da una macchina (calcolatore). L’ipertesto si caratterizza anche per il fatto che il lettore può accedere alle informazioni in maniera non sequenziale. (Molto liberamente tratto da V. Balasubramanian. “The State of the Art of Hypertext ....”) Bottoni e aree calde Negli ipertesti che vengono letti su computer il passaggio da una pagina all’altra viene effttuato tramite “pulsanti” o “aree calde”. I pulsanti sono veri e propri “bottoni”, sistemati ai lati della pagina (sopra, sotto, di fianco), che consentono all’utente di muoversi a un’altra sezione o pagina dell’ipertesto. Spesso hanno la forma di freccia, altre volte sono semplici figure geometriche recanti una didascalia che descrive l’argomento a cui si può passare. A volte il pulsante è rappresentato dalla sola didascalia. quando il cursore del mouse viene mosso sul pulsante, cambia forma e, da freccia, assume spessp l’aspetto di una piccola mano. Questo indica al lettore che si trova in presenza di un pulsante che attiva un collegamento. I pulsanti non sono l’unico tramite che consente l’accesso a un’altra parte dell’ipertesto. Il link potrebbe essere attivato anche da una parola nel testo, da un’immagine o da una parte di immagine. Generalmente tutto quanto permette di attivare un link viene definito “area calda” o “area sensibile”. Negli ipertesti WEB, le pagine che si trovano su internet, le parole che costituiscono aree calde sono sottolineate, in ipertesti di altro tipo potrebbero essere in grassetto . Negli ipertesti WEB.le immagini che costituiscono un’area calda si riconoscono perché contornate da un filetto azzurro. E’ possibile creare anche vere e proprie “mappe”, destinando come aree calde porzioni di un’immagine grande (pensate a una cartina geografica e tante aree calde in corrispondenza delle città che si possono “visitare”). L’area calda di una mappa si scopre muovendovi sopra il mouse e controllando la “reazione” dell’ipertesto (modifica del mouse o modifica nel colore della zona della mappa). Ipertesti 2 Percorsi di lettura Sequenze Il libro di narrativa pag.1 pag. 2 pag. 3 pag. 4 Un libro di narrativa deve essere letto una pagina dopo l’altra. Non è possible saltare a un capitolo senza aver letto il precedente, mancherebbero delle informazioni importanti. Il testo scolastico Cap 1 Cap 1 testo pag. 1 testo pag. 2 Cap 1 Esercizi Cap 1 Cap 2 Cap 2 Approfondi menti testo pag. 1 testo pag. 2 Cap 2 Esercizi Cap 2 Approfodmenti Il testo scolastico, normalmente, è diviso in capitoli. Ogni capitolo contiene delle pagine di testo, in cui vengono trasmessi i concetti fondamentali, quelli che costituiscono la base della materia. Spesso, alla fine dei capitoli, vi sono delle pagine, o dei paragrafi, che contengono riassunti o esercizi. Tutti i libri di testo, inoltre, contengono delle pagine che approfondiscono alcuni dei contenuti affrontati in quel determinato capitolo. Un libro di testo si può leggere in diversi modi. Si possono saltare esercizi e approfondimenti, oppure, magari in fase di ripasso, leggere solo le pagine di riassunto e di esercizio. Ipertesti 3 Rimandi Il manuale di istruzioni Il manuale di istruzioni (ad esempio di un apparecchio ad alta fedeltà o di un elettrodomestico) è normalmente suddiviso in capitoli. I capitoli sono preceduti da un indice, che permette di accedere alle sezioni che interessano l’utente in dicando la pagina a cui si trovano (Anche se si dovrebbe, nessuno legge mai un manuale di istruzioni per intero, ma lo sfoglia solo quando ha bisogno di imparare ad utilizzare una determinata funzione). Quello dell’indice è già un rinvio a una determinata sezione. Indice Cap 1 Cap 2 Cap 1 Cap 1 Cap 2 Vedi a pagina... Cap 3 A B C D E F Ipertesti 4 Spesso nei manuali di istruzione gli argomenti hanno collegamenti tra di loro, ad esempio una determinata funzione utilizza un tasto che è stato già spiegato in un’altra sezione. Non è raro trovare l’indicazione (Vedi a pagina...), che ci manda a una determinata pagina per trovare le informazioni che ci servono. Anche questo è un rimando. L’enciclopedia L’enciclopedia è un testo che non viene mai letto per intero, anzi, è sempre a disposizione per essere consultato parzialmente. Quando cerchiamo delle informazioni sull’enciclopedia ci dirigiamo direttamente alla voce che ci interessa (il “lemma). Le voci sono messe in ordine alfabetico per permetterci di trovarle subito. (Spesso prima abbiamo già dovuto scegliere il volume che contiene quella voce). Una singola voce, però, non esaurisce gli argomenti collegati a quel lemma. L’enciclopedia è ricca di rimandi (Vedi anche...). La rete di rimandi di un’enciclopedia crea una serie di percorsi diversi possibili. Scelte Il libro-game Il libro game viene letto attraverso scelte successive. Ad ogni paragrafo (o quasi), il lettore si trova di fronte a delle decisioni da prendere, decisioni che determinano il percorso della sua lettura. A volte è possibile leggere due volte uno stesso libro, vivendo avventure quasi completamente diverse. pag.1 pag. 2 pag. 3 Solo uno dei percorsi possibili porta alla fine del libro, gli altri portano a “strade senza uscita”, che, in teoria, dovrebbero costringere l’utente a ripartire da capo (in realtà si imbroglia sempre un po’). Il libro-game è l’esatto opposto del libro testo. Mentre quello cercava in tutti i modi di orientare il lettore nello sviluppo dell’argomento, dichiarando le sue suddivisioni e i suoi percorsi di lettura, il libro-game è studiato apposta per dis-orientare il lettore, di modo che si perda nell’avventura e non possa conoscere a cosa lo porterà un determinato percorso di lettura. pag. 4 pag. 5 pag. 6 pag. 7 pag. 8 pag. 9 ultim a pagina Esercizi • • • Analizzate i percorsi di lettura di uno dei vostri libri di testo e disegnatene la mappa. Provate a disegnare la mappa dei percorsi di lettura di un libro-game (almeno delle prime pagine) Progettate la struttura di un opuscolo che parla della Riviera Ligure. Nell’opuscolo, per ogni cittadina, vi saranno: - pagine che descrivono la località - pagine che raccontano la sua storia - pagine che descrivono le tradizioni e i modi di dire - pagine che riportano le ricette tipiche Disegnate la mappa dell’opuscolo ed evidenziate i possibili percorsi di lettura. Come disegnare la mappa? Fate un rettangolo per ogni pagina. scrivete al suo interno una parola chiave che ne indichi il contenuto, e collegatele con una freccia per indicare il percorso del lettore. Ipertesti 5 Percorsi di lettura in un ipertesto I percorsi di lettura del nostro utente li creiamo noi. Siamo noi che decidiamo dove può o non può andare. Se una pagina ha tante “uscite” sarà libero di muoversi, se ne ha poche, sarà costretto a seguire il percorso (o forse il labirinto che gli abbiamo preparato. Quindi... orientare o dis-orientare il nostro utente? Orienteremo il lettore se dobbiamo mettergli a disposizione delle informazioni, disorienteremo il lettore se vogliamo che si muova nell’ipertesto come se vivesse un’avventura, quindi obbligandolo a seguire una pagina dopo l’altra, seguendo il percorso che gli abbiamo creato. Guardiamo alcuni esempi di percorsi di lettura, ciascuno adatto al tipo di ipertesto che voglio costruire I percorsi di un ipertesto possono creare pagine molto vistitate e pagine quasi dimenticate. Guardate il disegno sopra. Quale è la pagina in cui è più probabile imbattersi? Quale è la pagina più difficile da scovare? Percorsi per narrare Una storia con approfondimenti Storia Approfondimento Questo ipertesto racconta la giornata di un bambino nella Milano romana del 34 secolo d.C. La storia è narrata nel percorso a sinistra. Per ogni punto della storia è possibile leggere una scheda di approfondimento Fase Varianti Una storia che cambia ogni volta che la leggi Questa è una storia che cambia ogni volta che la leggi. Racconta di come furono inventati i colori. Ci sono dei punti obbligati in cui passare, che corrispondono alle diverse fasi della creazione del mondo e dei colori. Per ogni fase ci sono diverse varianti. Leggendo la storia dall’alto in basso può essere sempre differente. Ipertesti 6 Progettiamo una favola - game Proviamo ad inventare una favola game. Non è difficile. Come prima cosa individuiamo le sequenze principali di una favola. Poi proponiamo delle alternative. Le alternative possono portare a rami morti, saltare a punti successivi della storia, oppure far tornare indietro il giocatore. La mamma fa le sue raccomandazioni a C. C. ubbidisce e fa la sua commissione. Non succede nulla C. vede i fiori e entra nel bosco C. incontra il lupo e gli racconta della nonna Il lupo è vegetariano e raccomanda a cappuccetto di fare attenzione Il lupo corre dalla nonna Il lupo mangia la nonna Il lupo fa indigestione e si addormenta Il lupo si traveste da nonna ???? Cappuccetto non riconosce il lupo travestito da nonna Il lupo mangia Cappuccetto Il cacciatore uccide il lupo e salva C. e la nonna Ipertesti 7 Strutture per informare Questa è la pagina di un ipertesto informativo, molto navigabile. C’è una parte che contiene le informazioni: il testo e le immagini, più due barre di navigazione. Se fosse un libro normale, il suo indice apparirebbe così: Barre di navigazione Ipertesto Sezione 1 Pagina 1.1 Pagina 1.2 Pagina 1.3 Sezione 2 Pagina 2.1 Pagina 2.2 Pagina 2.3 Sezione 3 Pagina 3.1 Pagina 3.2 Pagina 3.3 testo e immagini Vediamo che percorsi sono possibili grazie alle sue barre di navigazione Ecco come sono collegate le pagine della stessa sezione Queste due frecce permettono di andare alla pagina successiva o alla pagina precedente della stessa sezione Questi pulsanti permettono di saltare a una delle altre pagine della stessa sezione Ecco come è collegata ogni pagina con la pagina iniziale di un’altra sezione Pagina di ingresso (Home) Questi tre pulsanti permettono di andare alla pagina iniziale di un’altra sezione Sezione 3 Sezione 1 Sezione 2 Ipertesti 8 Questo pulsante permette di tornare da ogni pagina alla pagina iniziale (la Home page) All’interno del testo vi sono dei collegamenti che portano a pagine di altre sezioni che hanno contenuti in comune Ed ecco i collegamenti tra tutte le pagine del nostro ipertesto. Da notare che mancano i collegamenti alla home page Ipertesti 9 Progettiamo un ipertesto informativo Prendiamo un soggetto che vi ispiri (ad esempio: La pizza...) e cominciamo a pensare sotto quali aspetti possiamo descriverlo (tipi di pizza, storia della pizza, come si cucina, quando si mangia la pizza....) . Ad ogni gruppo affidate l’incarico di sviluppare i singoli aspetti, collegando tra loro i singoli argomenti. Calzone Pizza margherita 4 stagioni Tipi di pizza Pizza napoletana Pizza siciliana La pizza Storia della pizza come si cucina la pizza Ipertesti 10 Strutture per giocare Si possono fare anche ipertesti per giocare. Giocare ad imparare, giocare a rispondere alle domande e vedere se si sa abbastanza L’avventura didattica Questo enorme fiore a destra è la struttura di una web adventure. un gioco didattico su internet. Il gioco vuole insegnare qualcosa sulla pittura. La storia è semplice, viene trovato un quadro misterioso e l’utente, un detective, deve indovinare di che pittore è. Se sbaglia gli viene spiegato perché, quel dato pittore, non avrebbe mai dipinto un quadro in quel modo (uso della prospettiva, tipo di soggetto, ecc..) Quando indovina passa a una serie di confronti con altri quadri dello stesso autore per verificare la sua scelta. (e nel frattempo impara qualcosa sulla pittura) Quella sopra è la struttura essenziale del gioco. Quella a destra è la struttura nei particolari Il quiz Ingresso Un ipertesto organizzato come quello nel disegno permette di fare dei “quiz” ai nostri utenti e di dare loro un punteggio, senza che il percorso sia sempre lo stesso. In base alla risposta ottenuta, si manda l’utente a destra se la risposta è giusta, lo si manda in basso se la risposta è sbagliata. Ipertesti 11 Metafore e ambienti virtuali Negli ipertesti progettati per computer si vengono a creare ambienti virtuali, in cui io posso muovermi con le stesse dinamiche che utiizzerei in un ambiente reale. La progettazione degli ipertesti si presta quindi all’individuazione di una metafora su cui strutturare l’ambiente dell’ipertesto. Anche se il più delle volte la metafora sottostante a un ipertesto è il libro, con capitoli e rimandi, a volte vengono individuate soluzioni più creative. Spesso la metafora è il museo, con la mappa delle sue sale. Cliccando con il mouse sulla mappa posso entrare in una di esse e vedere le opere che vi sono contenute. Nella figura a destra, è riportata la mappa del Museo Egizio di Torino, presente nell’ipertesto realizzato dalla nostra 1A a.s. 1997-98. Cliccando sui quadrati colorati è possibile accedere alle diverse sezioni del museo (Statuaria, Mummificazione, Pittura, Ricerca archeologica, toma di Kha) Il CD ROM “Invenzioni e inventori” (De Agostini - Repubblica) mi accoglie in una città virtuale, mi permette di entrare nelle case e quindi di selezionare un oggetto di cui voglio conoscere la storia. La selezione dell’oggetto mi porta a una pagina di enciclopedia in cui posso smontare l’oggetto, simularne il funzionamento, conoscere notizie storiche. Come in ogni enciclopedia che si rispetti, ogni pagina avrà i suoi rimandi ad altri lemmi. Un sito Internet celebre per la sua metafora è il sito di Timothy Leary, uno studioso scomparso di recente. Il sito riproduce l’abitazione di Leary, nelle diverse stanze troviamo i suoi amici, le sue letture, le sue opere, le sue videocassette. Cliccando sui diversi oggetti possiamo accedere ad aspetti diversi della sua attività. Trattandosi di un ipertesto WEB la grafica è molto essenziale. Oltre a una mappa vera e propria, che mi indica il punto in cui mi trovo, io posso vedere le pareti che mi stanno di fronte e a fianco e cliccare sugli oggetti, per consultarli, o sulle porte, per passare a una stanza adiacente. Per dare una semplice idea di prospettiva, le immagini delle pareti che mi stanno ai lati sono inclinate. Ci siamo ispirati a questo sito quando abbiamo progettato la pagina iniziale della nostra scuola Proviamo a pensare dei piccoli ipertesti che simulino degli ambienti virtuali: 1. Costruite uno schema ipertestuale che faccia riferimento al modello di un museo 2. Costruire uno schema ipertestuale che faccia riferimento al modello di una scuola 4. Costruire uno schema ipertestuale che faccia riferimento al modello di un cinematografo Ipertesti 12 Il progetto grafico di un ipertesto I diversi tipi di carattere (Font) Arial è lineare o bastone Times è un font con le “grazie” Courier è un carattere monospaziato Nuptial Script è un caratter caratteree calligrafico Tradizionalmente si utilizzano i caratteri con le grazie per i libri di narrativa Lo stile del carattere Normale Normal Grassetto Bold Corsivo Italic Sottolineato Underlined Non monospaziato: le lettere occupano lo spazio “minimo” Monospaziato: tutte le lettere occupano lo stesso spazio Si usano invece i caratteri lineari per i manuali tecnici e di istruzioni Le dimensioni del carattere Corpo 24 Corpo 14 Corpo 10 Corpo 9 Corpo 5 ABCDefghijkl ABCDefghijkl corpo 30 corpo 60 Il corpo di un carattere comprende la parte centrale (minuscolo), le parte ascendenti (o le maiuscole) e le parti discendenti. C’è carattere e carattere. Forse non ve ne siete mai accorti ma ci sono delle regole nell’uso dei caratteri. Per i libri di narrativa si usano esclusivamente caratteri con le grazie. Per i manuali scientifici e i manuali di istruzioni si usano i bastoni. Prendete ora un quotidiano. Che carattere viene usato per il testo degli articoli? Per i titoli? Per gli strilli e gli occhielli? Come vengono utilizzati gli stili normali e i corsivi? C’è una regola? Ora prendete una rivista. Qui cosa notate? Ipertesti 13 Font decorativi Kashmir Comic sans Ipertesti 14 Men in b lue bl Transistor Ogilvie toontime beatnik L’allineamento del testo Questo paragrafo è allineato a sinistra, Questo paragrafo è allineato a sinistra, Questo paragrafo è allineato a sinistra, Questo paragrafo è allineato a sinistra, Questo paragrafo è allineato a sinistra, Questo paragrafo è allineato a sinistra, Questo paragrafo è allineato a sinistra, Questo paragrafo è allineato a sinistra, Questo paragrafo è allineato a sinistra, Questo paragrafo è allineato a sinistra, Questo paragrafo è allineato a sinistra, Questo paragrafo è allineato a sinistra, Questo paragrafo è allineato a sinistra, Questo paragrafo è giustificato, questo paragrafo è giustificato questo paragrafo è giustificatoquesto paragrafo è giustificato questo paragrafo è giustificato questo paragrafo è giustificatoquesto paragrafo è giustificato questo paragrafo è giustificato questo paragrafo è giustificatoquesto paragrafo è giustificato questo paragrafo è giustificatoquesto paragrafo è giustificato questo paragrafo è giustificato L’interlinea Questo paragrafo è allineato al centro, Questo paragrafo è allineato al centro, Questo paragrafo è allineato al centro, Questo paragrafo è allineato al centro, Questo paragrafo è allineato al centro, Questo paragrafo è allineato al centro, Questo paragrafo è allineato al centro, Questo paragrafo è allineato al centro, Questo paragrafo è allineato al centro, Questo paragrafo è allineato al centro, Questo paragrafo è allineato al centro, interlinea L’interlinea è lo spazio che viene lasciato tra una linea e l’altra L’interlinea è lo spazio che viene lasciato tra una linea e l’altra L’interlinea è lo spazio che viene lasciato tra una linea e l’altra L’interlinea è lo spazio che viene lasciato tra una linea e l’altra L’interlinea è lo spazio che viene lasciato tra una linea e l’altra L’interlinea è lo spazio che viene lasciato tra una linea e l’altra Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Corpo 10, interlinea 11, Questo paragrafo è allineato a destra, Questo paragrafo è allineato a destra, Questo paragrafo è allineato a destra, Questo paragrafo è allineato a destra, Questo paragrafo è allineato a destra, Questo paragrafo è allineato a destra, Questo paragrafo è allineato a destra, Questo paragrafo è allineato a destra, Questo paragrafo è allineato a destra, Questo paragrafo è allineato a destra, Questo paragrafo è allineato a destra, Questo paragrafo è allineato a destra, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 10, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Corpo 10, interlinea 12, Ipertesti 15 La griglia per l’impaginazione Dietro ad ogni pagina stampata cìè un progetto grafico che comprende la scelta di caratteri, di filetti, di colori. Il tutto viene messo su una griglia che sta dietro alla pagina, senza che venga vista, come fosse il suo scheletro. La griglia fornisce un ordine per disporre testi e immagini. Gli esempi sotto sono stati costruiti sulla griglia indicata qui a fianco Ipertesti 16 Questa semplice griglia è la base delle pagine nella figura sotto. Guardate quante “variazioni sul tema”, che conservano tutte un’impronta comune, un senso di ordine, dato proprio dalla griglia Esercizio: Font, stili, filetti, riquadri, colori, servono a orientare il lettore. Provate a prendere una rivista, un giornale o un libro di testo e verificate come suddividono il contenuto segnalando argomenti simili, rubriche, approfondimenti, ecc, ecc Ipertesti 17 Progetti grafici sul Web. Due siti a confronto: Starwars.com e Gazzetta.it Ecco le “home page” di due siti, diversi tra loro. Notate come le regole dell’impaginazione valgano anche per le pagine web. Griglie, tipi di caratteri, colori, sono utilizzati per orientare la lettura e per dare omogeneità alla pagina. Tutte le altre pagine del sito rispetteranno un progetto grafico coerente. Struttura del sito (argomenti principali) Le ultime news Di qui si accede ai diversi capitoli della saga Struttura del sito Le rubriche Ipertesti 18 Le fasi del lavoro Progettazione dell’ipertesto Mappa generale Gruppo 2 Gruppo 1 Progetto della sezione mappa della sezione progetto delle pagine Progetto della sezione mappa della sezione progetto delle pagine Ricerca delle immagini Ricerca delle immagini Scrittura dei testi Scrittura dei testi Scansione delle immagini Scansione delle immagini Correzione dei testi Ritocco delle immagini Correzione dei testi Ritocco delle immagini Progetto grafico comune Montaggio delle singole pagine Montaggio delle singole pagine Collegamenti delle pagine della sezione Collegamenti delle pagine della sezione Collegamenti delle sezioni tra di loro Test Test Test Correzione Pubblicazione Ipertesti 19 Titolo ipertesto Gruppo Titolo pagina Nome file pagina (schizzo della pagina) Fonti utilizzate (Tipo/dimens/stile) Titolo pagina Sottotitolo Testo Testo Testo Altro Altro Sfondo Testo Collegamenti a: Titolo pagina Nome file Ritocco Descrizione Scansione Immagini Trovata Nome del file Argomento Breve Riassunto Nome file brano musicale Le pagine Web immagine pagina di testo Le pagine Web Le pagine Web sono un tipo particolare di documenti. Appaiono come pagine normali, con testi e figure ma: - possono contenere dei collegamenti che rimandano immediatamente ad altre pagine, ad immagini, musiche, ecc. e creare i cosiddetti Ipertesti - possono essere lette su Internet link aree sensibili I collegamenti da una pagina all’altra vengono fatti con aree sensibili della pagina (parole, tasti o immagini), questi collegamenti si chiamano link Le pagine Web contengono testi e immagini che non sono inglobati tutti nello stesso documento ma, per poter essere lette più velocemente, rimangono separate. La struttura del documento (il testo, le tabelle, la formattazione,..) sono contenuti in un file che ha estensione “.htm”, dal nome del linguaggio con cui viene prodotto, il linguaggio HTML. Le immagini, sia quelle di sfondo che quelle nella pagina, anche se appaiono sulla pagina, rimangono documenti a sè stanti e vanno conservate nella stessa cartella del file html. sfondo.gif una pagina web è costituita da molti file... la pagina appare così inizio.htm nella cartella “ipertesto” inizio.htm sfondo.gif figura1.jpg figura2.jpg Attenzione alle immagini! figura1.jpg figura2.jpg Ciao, mi chiamo Luigi e sono un ragazzo di 12 anni.... Le immagini di una pagina web non devono essere troppo “pesanti”, altrimenti su Internet vengono “scaricate” (trasferite) a fatica. Trattandosi di immagini che appaiono sullo schermo, le immagini di una pagina web devono avere una dimensione piccola devono avere una risoluzione massima di 100 punti per pollice (dot per inch = dpi) e devono essere in formato compresso (GIF o JPG). Ciao, mi chiamo Luigi e sono un ragazzo di 12 anni.... Le pagine web hanno un’altra caratteristica: sono elastiche. Sono studiate per apparire completamente su qualsiasi computer le legga ( i computer collegati a Internet sono del tipo più diverso, hanno i monitor più diversi, ecc, ecc.) Su uno schermo piccolo ... su uno schermo grande.... Se volete che le cose stiano abbastanza al loro posto dovete costruire una tabella, di cui poi cancellerete i bordi. Preparate una tabella con una riga e due colonne. Nella colonna di sinistra metterete il testo, nella colonna di destra la figura che vi interessa. TITOLO PAGINA dafj fabf faf bdfb blflgfug fg9 fgf vfjvn fhjv lasceiv rbrobif bfgbjk basf cm nf if fk nfdp fg kgr gef kvjvs alk kj vr0ij a v fgrkbrib àblkfbn fbi r bib pob ds b p p fpfob j Alla fine del lavoro faremo scomparire i bordi e il testo rimarrà impaginato Pagine Web con Front Page Express - 1 Costruire un ipertesto web con front page express 1. Preparare i materiali Come prima cosa preparare i materiali: Scrivere i testi Senza preoccuparsi di scegliere i font, dare le dimensioni, ecc. Preparare le immagini Curando che siano in formato jpg o gif, che non siano troppo grandi (tenete conto che lo schermo è 800 pixel per 600 pixel) Preparare gli sfondi Cercando o creando testure Preparare i pulsanti Preparare la cartella che contiene i materiali (eventuali sottocartelle) Se il lavoro è fatto a gruppi tutti i gruppi devono avere la stessa struttura di cartelle. 2. la cartella e le sottocartelle Creare le pagine del sito 2.1 Creare una pagina nuova Premere il tasto con l’icona della pagina bianca (File/Nuovo fa accedere a modelli predefiniti che potrebbero non essere installati) 2.2 Salvare con titolo e nome del file Bisogna salvare subito la pagina, nella cartella in cui si vuole mettere il nostro ipertesto Bisogna specificare un Titolo, che apparirà nella barra blu in alto e servirà per i collegamenti e bisogna dare un anome al file. Questa operazione, fatta subito, serve a risparmiare molti problemi con i collegamenti alle immagini . appare... Inserire il titolo della pagina Cliccare qui per salvare il file Inserire il nome del file 2.3 Inserire il testo Scrivere il testo. Per formattare il testo usare i pulsanti della barra grassetto, corsivo, sottolieato Stile del carattere Pagine Web con Front Page Express - 2 Per aumentare e diminuire le dimensioni dei caratteri Colore del testo allineamento del testo Copiare e incollare il testo Posso utilizzare un testo già preparato con Word Per copiare e incollare il testo bisogna utilizzare un piccolo trucco: 1. (in Word) Copiare e incollare il testo dentro il Blocco Notes di Windows 2. (in Blocco notes) Copiare e incollare il testo dentro Front Page Express Per trovare il Blocco Notes devo selezionare : Programmi, Accessori, Blocco Notes Se copio/incollo il testo da Word a Front Page Express Copio/incollo il testo su Blocco Notes Copio/incollo il testo da Blocco Notes a Front Page Express Pagine Web con Front Page Express - 3 2.4 Inserire le immagini Le dimensioni dell’immagine. L’immagine non deve essere troppo pesante (max 50k) per questo usare il formato .Jpg o .Gif che sono formati compressi. Serve a inserire una immagine (l’immagine viene inserita nel punto in cui si trova il cursore) L’immagine può essere ridimensionata Cliccando sui suoi bordi ma... attenzione alle dimensioni “vere” dell’immagine. Non inserire immagini grandi e poi ridurle, si hanno comunque immagini pesanti sulla pagina. Meglio ritoccare le dimensioni con il programma di grafica L’immagine viene inserita come fosse un elemento del testo. Per centrarla, spostarla a sinistra o a destra usare gli stessi tasti che si usano per il testo. L’immagine può essere inserita di modo che il testo stia sopra, sotto, a sinistra o a destra. Cliccate con il tasto destro sull’immagine e quindi selezionate “Proprietà /aspetto / allineamento con il testo” Qui è possibile stabilire la posizione dell’immagine nel testo La prima schermata delle proprietà dell’immagine 2.5 Inserire lo sfondo I colori dello sfondo Cliccando con il tasto destro sulla pagina appare la voce “Proprietà pagina” Sulla schermata è possibile selezionare un colore per lo sfondo Pagine Web con Front Page Express - 4 Cliccare qui per i colori dello sfondo Usare come sfondo un’immagine Come sfondo è possibile usare una immagine, meglio se una immagine piccola che possa creare un effetto testura. (Le immagini inserite come sfondo non si adattano alla dimensione della pagina, se sono più piccole vengono automaticamente duplicate.) Il lastricato di una strada, ritoccato per creare una testura L’effetto testura creato dall’immagine che si duplica automaticamente Cliccando con il tasto destro sulla pagina appare la schermata “Proprietà pagina”. Selezionate Sfondo Spuntate “Immagine di sfondo” Cliccate “Sfoglia” Cercate l’immagine di sfondo che volete 2.5 Inserire i pulsanti I pulsanti che servono ad eventuali collegamenti tra le pagine sono in realtà delle immagini e vengono inseriti come tali. Pagine Web con Front Page Express - 5 2.6 Inserire una tabella Per inserire una tabella si utilizza lo stesso tasto che si utilizza con Word Tenendo premuto il mouse e trascinando si possono decidere il numero di righe e colonne La tabella viene centrata e allineata a sinistra o a destra con gli stessi tasti utilizzati per il testo Cliccando con il tasto destro sulla tabella si può accedere alle schermate “Proprietà Tabella” e “Proprietà Cella” Se il valore del bordo è impostato sullo 0 la tabella avrà bordi invisibili e potrà essere utilizzata per “forzare” l’impaginazione di testo e immagini E’ possibile stabilire una larghezza fissa della tabella, di modo che non cambi con il cambiare delle dimensioni dello schermo Lo stesso si può fare per le celle, dando valori assoluti in pixel o valori in percentuale Anche la tabella può avere un colore di sfondo o una immagine di sfondo 3. Collegare le pagine tra loro 3.1 Aprire le pagine Per fare i collegamenti è necessario che le pagine che devono essere collegate tra loro siano aperte. Dopo averle fatte tutte, quindi, apritele. Scegliete il titolo della pagina a cui vi volete collegare 3.2 Creare i link Evidenziate il testo o la figura che deve fungere da “area calda” per il collegamento e premete il tasto Link. Apparirà la schermata “Crea collegamento ipertestuale” su cui selezionate “Pagine Aperte”. Vedrete i titoli delle pagine aperte. Selezionate il titolo della pagina a cui vi volete collegare Serve a creare i collegamenti (LINK) tra le pagine (inserisci collegamento ipertestuale) 3.3 Provare i link Front Page Express non è un browser, ma permette di controllare i link. Posizionatevi su un’area calda e premete il tasto Control. La freccia del cursore diventerà una freccia a destra che vi consentirà di controllare il funzionamento del link, passando alla pagina collegata. Dopo che vi siete portati su una pagina potete tornare alla precedente utilizzando la freccia azzurra in alto a destra, oppure selezionando la pagina nel menu “Finestra” Qui apparirà il nome del file Pagine Web con Front Page Express - 6
Scarica