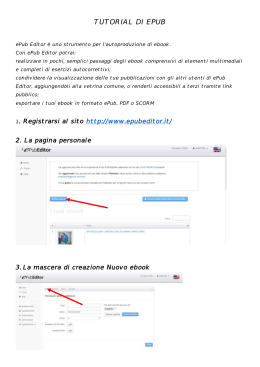
Creare dei tooltips con NVU Obiettivo : poter leggere delle note in una pagina web (in linea o off line ) senza dover cliccare per aprire una nuova finestra e poi cliccare di nuovo per chiuderla. Il tooltip si apre lasciando per una frazione di secondo il puntatore del mouse sulla parola « linkata » E' possibile aggiungere dei tooltip a un link con un editor html, ma soltanto inserendo del testo nell'istruzione « title= », e questo presuppone un intervento diretto nel codice HTML. NVU permette di creare e modificare dei tooltip senza digitare del codice HTML. La procedura descritta qui sotto, relativamente semplice, è ala portata di un non specialista. I vantaggi di un utilizzo didattico sono evidenti tanto per l'insegnante quanto per gli alunni : tutti possono aggiungere/eliminare/modificare delle note a un testo. 1. Scrivere del testo o inserirlo per copia/incolla nella pagina html 2. Selezionare col mouse la parola da « annotare». Con il menu contestuale aperto con il tasto destro (o cliccando sull'icona nella barra degli strumenti) scegli Create Link (=Crea un link ) 3. Nella finestra « Link Properties » (=Proprietà del link) , indica l'indirizzo a cui punta il link utilizzando « Choose file » (=scegli file) per navigare nella struttura del computer. Nota bene : ci si può limitare a riempire questa riga con un semplice segno (#, generalmente utilizzato per un link « vuoto », che non rimanda a niente...) perché lo scopo non è quello di costruire un link, ma un tooltip. 4. Clicca poi sul pulsante « Advanced Edit » (= Editing avanzato). Nella nuova finestra che compare clicca sulla linguetta « Attribute » (in basso al centro) 5. Scegli « title » (= titolo) 6. Nella casella « Value » scrivi il testo che comparirà nel tooltip Si nota che tutto quello che è inserito in « value » compare automaticamente nella zona superiore. 7. Convalida con OK (finestra degli attributi), poi di nuovo OK (finestra delle proprietà), e il gioco è fatto! Se è stato indicato un indirizzo per il link, l'elemento collegato appare in blu sottolineato (settaggio di default del link ipertestuale) 8. Verifica la creazione del tooltip scegliendo la modalità Preview con la linguetta in fondo alla pagina. Basta lasciare una frazione di secondo il cursore sulla parola« linkata » e il tooltip compare senza cliccare.
Scarica