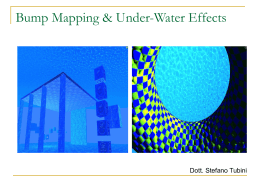
Corso: Elementi di grafica digitale Università degli studi di Trieste Laurea Specialistica in Ingegneria Informatica BUMP MAPPING [ PER-PIXEL LIGHTING ] dott.ing.jun Alex Zupan – [email protected] Cos’è? Tecnica di ombreggiatura che utilizza texture multiple ed effetti di luce: aggiunge dettagli ad oggetti formati da pochi poligoni simula superfici corrugate o dissestate. Esempio 3840 facce – Bump Mapped 8589 faces Tipi di Bump Ne esistono 3 tipi principali: Emboss Bump Mapping Environment Map Bump Mapping Dot3 Mapping In comune utilizzano: Texture principale Texture aggiuntiva detta Bump Map. Tipi: Emboss Bump Mapping • La bump map è una texture monocromatica che è la mappatura luminosa della texture principale . • Riapplicandola sulla texture principale mediante il canale alfa, che gestisce la trasparenza dei pixel, si ottiene la texture finale. • Questo metodo di bump mapping è stato il primo realizzato. • La resa qualitativa non è eccellente. Tipi: Emboss Bump Mapping Texture principale Bump map – mappa della luminosità Esempio Tipi: Environment Map Bump Mapping • Utilizza 3 texture diverse: • La texture di base • una bump map – mappa delle altezze • una environment map - riflessi • L'environment map è la matrice che contiene una semplice mappa di illuminazione, ma può contenere anche altri effetti da applicare. • Alla fine, quando le 3 texture sono combinate insieme. Tipi: Environment Map Bump Mapping Texture principale Bump map – mappa delle altezze Tipi: Dot3 Bump Mapping Dot3 Mapping o Dot Product Perturbed Bump Mapping o Per-pixel lighting. Bump map - normal map, mappa vettori 3D, o normali (rette perpendicolari). Si esegue il prodotto scalare tra la normale ed il vettore della luce per ogni pixel. Il risultato indica l'intensità di riflessione della luce per quel pixel. È la tecnica più efficace. Tipi: Dot3 Bump Mapping Texture principale Bump map – Normal map mappa delle normali Esempio 2 Dot3 Bump Mapping In dettaglio… Esegue il prodotto scalare tra la normale ed il vettore della luce per ogni pixel. Lighting 1/2 Calcolo luminosità di un punto, necessita: N: vettore direzione della normale di quel punto. L: light vector (tra il punto sulla superfice e la fonte di luce) Formula matematica essenziale: luminosità = N dot L = N·L Lighting 2/2 Gouraud shading Dot3 Bump Mapping Dot3 Bump Mapping I due vettori : Light Vector Normal Vector Devono esere definiti nello sesso spazio di coordinate! View space World space Model space … Tangent Space 1/2 Spazio di coordinate locali. Semplifica le operazioni. Definito per ogni vertice di un set di geometrie. L’asse Z del Texture Space è parallelo alla normale di quel vertice . X e Y arbitrari. Utilizzando ad es. Il world space, dovremmo rigenerare la bump map ogni volta che l’oggetto viene mosso! Tangent Space 2/2 SxT T T S Per eseguire il prodotto scalare: necessario esprimere il Light Vector in questo spazio di coordinate. Matrice TBN Le tangenti S e T e la normale SxT formano una base. Definiscono lo spazio di coordinate "tangent space". La matrice TBN permette (Tangent Binorm Normal): ( Sx Sy Sz ) ( Tx Ty Tz ) ( Nx Ny Nz ) Moltiplicando un vettore definito in object space con questa matrice, si ottiene il vettore espresso in tangent space. Normal Map È una mappa (texture) a colori, dove: Il rosso codifica l’asse “sinistra-destra” della normale Il verde codifica l’asse “su-giù” Il blu codifica l’ altezza Conclusioni personali Dopo un attento studio di fattibilità: ho capito la teoria Futuri sviluppi: esame: realizzazione esempio. Fine GRAZIE PER L’ATTENZIONE.
Scarica