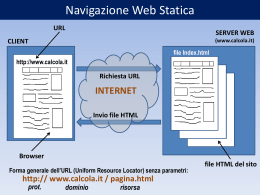
HTML Lezione 5 Immagini URL • Un Uniform Resource Locator o URL (Localizzatore di risorsa uniforme) è una sequenza di caratteri che identifica univocamente l'indirizzo di una risorsa in Internet, come un documento o un'immagine. • Ogni URL si compone normalmente di tre parti: tiposerver://nomehost/nomefile – la prima parte indica il tipo di server, ovvero lo schema o protocollo utilizzato per indirizzare la risorsa (ad esempio http per il web); – la seconda parte si riferisce al nome dell'host o server, oppure a un nome di dominio – la terza infine indica il path o nome file della risorsa • Esempio http://www.diflo.it/lezioni/lezione1.htm URL assoluti e URL relativi • Un URL assoluto è un URL completo che specifica l'esatta posizione dell'oggetto sul web come: http://www.diflo.it/lezioni/lezione1.htm • Un URL relativo fornisce invece la posizione di un oggetto sul web relativamente alla posizione sulla pagina che contiene l'URL. Quando la pagina web contiene un URL relativo, il browser lo completa in modo da farlo diventare un URL assoluto completo. Questa operazione si chiama risoluzione dell'URL relativo e viene conformata a tre convenzioni. Il file è contenuto nella stessa cartella • Se l’URL relativo vuole indirizzare un file nella stessa cartella allora l'URL relativo è formato solo dal nome del file e questo viene completato dal browser con il percorso della cartella in cui sta il documento corrente. • Esempio Il file http://www.diflo.it/index.htm contiene un URL ad un file immagine logo.gif contenuto nella stessa cartella. L’URL relativo sarà costituito solo dal nome del file. Il browser cercherà il file il cui URL assoluto è http://www.diflo.it/logo.gif formato dalla posizione assoluta del file che punta seguita dal nome del file puntato. Il file è contenuto in una sottocartella • Se l’URL relativo vuole indirizzare un file la cui risorsa è in una sottocartella, l'URL relativo è formato dal nome del file preceduto dal percorso delle cartelle che lo contengono. Il browser completa con il percorso della cartella in cui sta il documento corrente. • Esempio Il file http://www.diflo.it/index.htm contiene un URL ad un file immagine frecciasx.gif contenuta nella sottocartella immagini. Tale URL è indicato con “immagini/frecciasx.gif”. Il browser cercherà il file il cui URL assoluto è http://www.diflo.it/immagini/frecciasx.gif formato dalla posizione assoluta del file index.htm seguita dal nome della cartella e del file puntato. Il file è contenuto in una cartella superiore • Se l’URL relativo vuole indirizzare un file la cui risorsa è in una sottocartella, l'URL relativo è formato da ../ (punto-punto=risale di una cartella) seguito dal nome del file. E’ possibile ripetere più volte ../ quando si vuole risalire di più cartelle. • Esempio Il file http://www.diflo.it/lezioni/lezione1.htm contiene un URL ad un file immagine logo.gif contenuto nella cartella superiore (root). L’URL relativo sara “../logo.gif” Il browser cercherà il file il cui URL assoluto è http://www.diflo.it/logo.gif Le convenzioni usate assieme • Le tre convenzioni possono essare usate anche assieme: ad esempio il file lezione1.htm deve far riferimento all'immagine frecciasx.gif • "../immagini/frecciasx.gif" • Esempio Il file http://www.diflo.it/lezioni/lezione1.htm contiene un URL ad un file immagine frecciasx.gif contenuto nella cartella immagini contenuta nella cartella superiore (root). L’URL relativo sara "../immagini/frecciasx.gif" Il browser cercherà il file il cui URL assoluto è http://www.diflo.it/immagini/frecciasx.gif Immagini •L’elemento HTML per l’inserimento di una immagine è IMG. La sintassi è <img src="url_immagine" /> L’attributo src (acronimo si source = sorgente) specifica la posizione di una risorsa immagine. Esempi di formati d'immagine ampiamente riconosciuti includono GIF, JPEG e PNG. •L'elemento IMG incorpora un'immagine nel documento corrente alla posizione corrispondente alla definizione dell'elemento. •L'elemento IMG non ha contenuto; esso è di solito rimpiazzato in riga dall'immagine designata dall'attributo src. Esempio <p>Testo prima dell'immagine <img src="prova.jpg" /> Testo dopo dell'immagine</p> L’immagine è stata inserita in una paragrafo e viene posizionata in linea con il testo. Esempio <p>Testo del paragrafo prima dell'immagine </p> <img src="prova.jpg" /> <p>Testo del paragrafo dopo dell'immagine</p> L’immagine è stata inserita al di fuori dei paragrafi in cui è stato inserito il testo e viene tracciata su una riga diversa da quella dei paragrafi. Dimensioni dell’immagine L’immagine viene tracciata nelle sue dimensioni naturali. Se si desidera modificare le dimensioni, occorre specificare con gli attributi width (larghezza) e height (altezza) il numero di pixel. Quando specificati, gli attributi width e height dicono al browser di annullare la dimensione naturale dell'immagine o dell'oggetto in favore di questi valori. L’immagine viene scalata. Gli attributi height e width forniscono al browser un'idea della dimensione dell'immagine, così che possano riservarvi uno spazio adeguato e continuare la riproduzione del documento, mentre sono in attesa dei dati dell'immagine. E’ bene quindi indicare width e height anche se sono quelli naturali dell’immagine. <img src="prova.jpg" width="200" height="300" /> Allineamento Se si desidera posizionare l’immagine rispetto al testo circostante, usare l’attributo di stile float dandogli valori left o right <img src="prova.jpg" width="200" height="300" style="float: left" /> Testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo Posizionamento di più immagini <p><img src="prova.jpg" style="float: left" /> Testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo</p> <p><img src="prova.jpg" style="float: left" /> Testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo</p> I due paragrafi contengono una immagine e del testo, ma non vengono resi come si desidera, cioè uno sotto l’altro. Questo perché l’immagine posizionata con float risulta indipendente dal paragrafo che la contiene. Posizionamento di più immagini <p><img src="prova.jpg" style="float: left" /> Testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo</p> <br style="clear: both"> <p><img src="prova.jpg" style="float: left" /> Testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo</p> Il problema viene risolto inserendo una interruzione di riga contenente un istruzione di stile che posiziona il secondo paragrafo nella posizione ottenuta quando tutto il contenuto precedente è stato posizionato.
Scarica