HTML e CSS
Concetti base
Comunicazione Multimediale
Comunicazione Multimediale 29/10/04
Hyper Text Markup Language
Structured Generalized Markup Language
(SGML)
Nasce in ambiente editoriale
Testo non formattato ma contrassegnato
da coppie di marcatori <XX> </XX>
Document Type Definition (DTD) per ogni
categoria di documenti
Comunicazione Multimediale 29/10/04
Hyper Text Markup Language
Serve per costruire una pagina web che ha estensione .htm o
.html
Può essere scritto con il semplice blocco notes o con
diversi software (editor) che sono specializzati per
favorire e controllare la sintassi del linguaggio (Front
Page, Dreamweaver, …)
La pagina web può essere visualizzata solo grazie ad
un particolare programma che interpreta i tags del
linguaggio html (browser) Internet Explorer,
Netscape,ecc
Comunicazione Multimediale 29/10/04
Hyper Text Markup Language
I TAGS, o elementi, che compongono HTML
devono essere racchiusi fra parentesi
angolari <così>
Si tratta di parole chiave, termini in lingua
inglese.
L'elemento (tag) smette di produrre il suo
effetto nel momento in cui lo stesso viene
ripetuto facendolo precedere da una barra
laterale / contenuta sempre all'interno delle
parentesi angolari </così>.
Comunicazione Multimediale 29/10/04
Struttura di un documento
<HTML>
<HEAD> ... </HEAD>
<BODY>
....
</BODY>
</HTML>
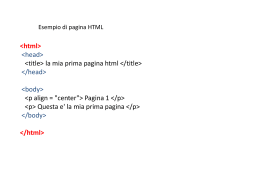
HTML Es.1
è formato da definizioni, elementi, tags, marcatori
<html>
<head>
<title> Primo esempio</title>
</head>
<body>
<p> PRIMA RIGA </p>
<p> SECONDA RIGA </p>
</body>
</html>
Hyper Text Markup Language
HTML:
tutto il documento
HEAD: testata (metainformazione)
TITLE = titolo
BODY = corpo dell'informazione
P = paragrafo
HTML Es.2
<html>
<head>
<title> Secondo esempio</title>
</head>
<body>
<p align="left"> Riga a sinistra </p>
<p align="right"> Riga a destra </p>
<p align="center"> Riga al centro </p>
<p align="justify"> Riga in cui verifichiamo la struttura giustificata </p>
</body>
</html>
Da notare in esecuzione che gli allineamenti sono
rispettati qualsiasi dimensione abbia la finestra del
browser
HTML Es.3
<html>
<head>
<title> terzo esempio</title>
</head>
<body>
<p align="left"> Riga a sinistra </p>
<p align="right"> Riga a destra </p>
<p align="center"> Riga al centro </p>
<p> Riga <br>in cui verifichiamo<br> la struttura<br> giustificata </p>
</body>
</html>
HTML Es.4
<html>
<head>
<title> Quarto esempio</title>
</head>
<body>
<p align="center"> ITALIA TERRA DI EMIGRANTI </p>
<center>
<img src="immagini/immigrazioneitaliani2.jpg" width="340"
height="219" border="2" alt="Italiani partono per l'America" >
</center>
</body>
</html>
HTML Es.5
<html>
<head>
<title> Quarto esempio</title>
</head>
<body>
<p align="center"> <b><u><i><font face="Comic Sans MS"
color="#008000" size="3" >
ITALIA TERRA DI EMIGRANTI </font></i></u></b></p>
<center>
<img src="immagini/immigrazioneitaliani2.jpg" width="340"
height="219" border="2" alt="Italiani partono per l'America"
>
</center>
</body>
</html>
HTML Es.6
<html>
<head>
<title> Quarto esempio</title>
<META NAME="description" CONTENT="L'Italia come terra di emigranti e di
immigrati">
<META NAME="keywords" CONTENT="Italia, emigranti, immigrati, immigrazione,
clandestini">
</head>
<body bgcolor="red" topmargin="10" bottommargin="10"
leftmargin="5" rightmargin="5" link="purple" vlink="fuchsia"
text="white">
<p align="center"> <b><u><i><font face="Comic Sans MS" color="#008000" size="6" >
ITALIA TERRA DI EMIGRANTI </font></i></u></b></p>
<center> <img src="immagini/immigrazioneitaliani2.jpg" width="340"
height="219" border="2" alt="Italiani partono per l'America"
><br><p align="center"> <b><u><i><font face="Comic Sans MS"
size="6" >
ITALIA DI IMMIGRATI</font></i></u></b></p></center>
</body>
</html>
HTML Es.7
<html>
<head>
<title> Quarto esempio</title>
<META NAME="description" CONTENT="L'Italia come terra di emigranti e di immigrati">
<META NAME="keywords" CONTENT="Italia, emigranti, immigrati,immigrazione,
clandestini">
</head>
<body bgcolor="red" topmargin="10" bottommargin="10" leftmargin="5" rightmargin="5"
link="purple" vlink="fuchsia" text="white">
<EMBED src="troto.mid" WIDTH="145" HEIGHT="35" AUTOSTART="true"
LOOP="true">
<p align="center"> <b><u><i><font face="Comic Sans MS" color="#008000" size="6" >
ITALIA TERRA DI EMIGRANTI </font></i></u></b></p>
<center>
<img src="immagini/immigrazioneitaliani2.jpg" width="340" height="219" border="2"
alt="Italiani partono per l'America" ><br><p align="center"> <b><u><i><font
face="Comic Sans MS" size="6" >
ITALIA DI IMMIGRATI</font></i></u></b></p>
</center>
</body>
HTML Es.8
<html>
<head>
<title> Quarto esempio</title>
<META NAME="description" CONTENT="L'Italia come terra di emigranti e di immigrati">
<META NAME="keywords" CONTENT="Italia, emigranti, immigrati,immigrazione,
clandestini">
<bgsound src="troto.mid" loop="-1">
</head>
<body bgcolor="red" topmargin="10" bottommargin="10" leftmargin="5" rightmargin="5"
link="purple" vlink="fuchsia" text="white">
<p align="center"> <b><u><i><font face="Comic Sans MS" color="#008000" size="6" >
ITALIA TERRA DI EMIGRANTI </font></i></u></b></p>
<center>
<img src="immagini/immigrazioneitaliani2.jpg" width="340" height="219" border="2"
alt="Italiani partono per l'America" ><br><p align="center"> <b><u><i><font
face="Comic Sans MS" size="6" >
ITALIA DI IMMIGRATI</font></i></u></b></p>
</center>
</body>
HTML-Ancore
<html>
<head>
<title> Quarto esempio</title>
<META NAME="description" CONTENT="L'Italia come terra di
emigranti e di immigrati">
<META NAME="keywords" CONTENT="Italia, emigranti, immigrati,
immigrazione, clandestini">
<bgsound src="troto.mid" loop="-1">
</head>
<body bgcolor="red" topmargin="10" bottommargin="10" leftmargin="5"
rightmargin="5" link="purple" vlink="fuchsia" text="white">
<p align="center"> <b><u><i><font face="Comic Sans MS" color="#008000"
size="6" > ITALIA TERRA DI EMIGRANTI </font></i></u></b></p>
<center>
<a href=“http://www.emigranti.rai.it/"> <img
src="immagini/immigrazioneitaliani2.jpg" width="340"
height="219" border="2" alt="Italiani partono per l'America"
><br><p align="center"> <b><u><i><font face="Comic Sans MS"
size="6" ></a>
ITALIA DI IMMIGRATI</font></i></u></b></p>
</center>
</body>
</html>
HTML-Ancore
Fra le virgolette dell'attributo HREF oltre agli indirizzi URL validi come quello
dell'esempio <A HREF="http://...">, è possibile specificare anche :
<A HREF="ftp://...">
<A HREF="mailto:...">
<A HREF="news:...">
<A HREF="nomefile.zip">
<A HREF="nomepagina.html">
Che servono rispettivamente per:
<A HREF="ftp://...">
Collegamento ad un sito FTP.
<A HREF="mailto: nome@server">
Indirizzo di posta elettronica per la spedizione di una e-mail all'indirizzo
specificato, facendo uso del proprio programma di posta elettronica.
<A HREF="news:...">
Collegamento ad un gruppo di discussione (newsgroup Usenet).
<A HREF="nomefile.zip">
Scaricamento (download) di un file in formato compresso.
<A HREF="nomepagina.html">
Collegamento ad altra pagina all'interno della stessa cartella.
HTML- Pubblicare
L'accesso al server che ospita la nostra pagina
web avviene di solito con programmi FTP (file
transfer protocol).
Parametri da fornire al programma
•nome del server ftp
•user ID
•Password
HTML-Ancore
<html>
<head>
<title> Decimo esempio</title>
<link rel=stylesheet href="esempio.css" type="text/css">
</head>
<body>
<p align="left"> Riga a sinistra </p>
<p align="right"> Riga a destra </p>
<p align="center"> Riga al centro </p>
<p> Riga <br> <a href="primo.htm">in cui verifichiamo<br></a> la struttura
<br>giustificata </p>
</body>
</html>
HTML-Foglio di stile
BODY{
margin-left : .5cm;
margin-right : .5cm;
color : #000099;
font-family : Verdana,Arial,Helvetica;
font-size : 14pt;
background-image: url('nuvole.gif');
}
A:LINK{
text-decoration : none;
color : #009900 ;
}
A:VISITED{
text-decoration : none;
color : Gray;
}
A:HOVER{
Color : #ffff00;
text-decoration : none;
}
TD{
font-family : "MS Sans Serif";
font-size : 12pt;
}
p{
text-align: justify;
text-indent: 12px;
}
HTML-Ancore
<<html>
<head>
<title> Undici esempio</title>
<link rel=stylesheet href="esempioclassi.css"
type="text/css">
</head>
<body>
<p align="left"> Riga a sinistra </p>
<p align="right"> Riga a destra </p>
<p align="center"> Riga al centro </p>
<p> Riga <br> <a href="primo.htm">in cui
verifichiamo<br></a><p class="firma"> la struttura
<br></p>giustificata </p>
</body>
</html>
HTML-Foglio di stile
BODY{
margin-left : .5cm;
margin-right : .5cm;
color : #000099;
font-family : Verdana,Arial,Helvetica;
font-size : 14pt;
background-image: url('nuvole.gif');
background-repeat : repeat-x;
background-position : 50% 50%;
}
A:LINK{
text-decoration : none;
color : #009900 ;
}
A:VISITED{
text-decoration : none;
color : Gray;
}
A:HOVER{
Color : #ffff00;
text-decoration : none;
}
TD{
font-family : "MS Sans Serif";
font-size : 12pt;
}
p{
text-align: justify;
text-indent: 12px;
}
.firma {
font-family : Verdana,Arial,Helvetica;
color : #ff0000;
font-size : 10pt;
text-align : center;
font-weight : lighter;
font-style : italic;
}
Hyper Text Markup Language
due
sono le categorie in cui si suddividono gli
editor: visuali e testuali.
Quelli visuali sono sicuramente molto più semplici da adoperare,
assomigliano a dei programmi di grafica, è sufficiente trascinare al loro
interno testi ed immagini per avere un'impaginazione più che
soddisfacente
Gli editors testuali richiedono invece da parte di chi li adopera una minima
conoscenza di base, potrebbero sembrare più dispendiosi in termini di impegno,
ma alla lunga si rivelano invece un autentico investimento. Consentono di fare
cose che editors visuali non permetterebbero mai e danno la possibilità di avere il
controllo assoluto su ogni parte del codice
Scarica