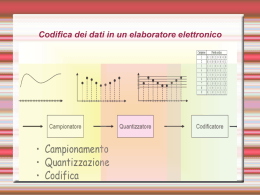
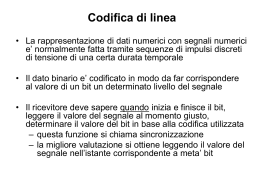
Immagini digitali, audio e video Vediamo come si riesce a digitalizzare una immagine, un suono o un filmato per poterli poi inserire nelle pagine del World Wide Web LA CODIFICA DELLE IMMAGINI Anche le immagini possono essere memorizzate in forma numerica (digitale) suddividendole in milioni di punti, per ognuno dei quali si definisce il colore in termini numerici. Ogni quadratino di questa griglia prende il nome di pixel (picture element). Ad ogni pixel può essere assegnato un valore binario ad es. 0 se nel quadratino prevale il bianco e 1 se nel quadratino prevale il nero. LA CODIFICA DELLE IMMAGINI 0 0 0 0 0 0 0 0 0 0 0 1 1 0 0 0 0 0 0 0 0 1 1 1 1 1 0 0 0 0 0 1 1 1 1 1 1 1 1 0 0 0 0 0 0 0 0 0 0 0 Partiamo a contare i quadratini dal più in basso a sx Posso assegnare a questa figura geometrica la seguente serie di bit: 0000000000 0111111110 011110000 0110000000 0000000000 Che posso memorizzare in un file: archivio, fila I file sono caratterizzati da un nome e una estensione nome.ext (rettangolo.bmp) LA CODIFICA DELLE IMMAGINI 0000000000 0111111110 011110000 0110000000 0000000000 0 0 0 0 0 0 0 0 0 0 0 1 1 0 0 0 0 0 0 0 0 1 1 1 1 1 0 0 0 0 0 1 1 1 1 1 1 1 1 0 0 0 0 0 0 0 0 0 0 0 LA CODIFICA DELLE IMMAGINI Aumentando il numero dei quadratini, (pixel) in cui scompongo l’immagine la digitalizzazione sarebbe più precisa LA CODIFICA DELLE IMMAGINI 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 Aumentando il numero dei quadratini, (pixel) in cui scompongo l’immagine la digitalizzazione sarebbe più precisa LA CODIFICA DELLE IMMAGINI Quindi con 1 bit per pixel potrei codificare assenza o presenza di nero. Ma anche le immagini in bianco e nero hanno diverse sfumature (livelli di grigio) Quindi se usassi due bit per descrivere ogni pixel avrei la possibilità di diversificare 4 tonalità di grigio diverse Assegnando otto bit (un byte) ad ogni pixel posso differenziare 256 livelli di grigio. E per le immagini a colori? DEFINIZIONE DEI COLORI In ogni punto, per rappresentare un qualsiasi colore dello spettro, è sufficiente definire l’intensità dei tre colori fondamentali. Il numero di bit utilizzati per rappresentare il colore di un singolo pixel si chiama PROFONDITA’ DEL COLORE Disponendo di un byte per ogni componente di colore, potremo rappresentare 256*256*256 = 16.777.216 colori. LA CODIFICA DELLE IMMAGINI Ciascun pixel contenuto in una immagine bitmap (mappa di bit) o raster (insieme di linee orizzontali tracciate elettronicamente) possiede quattro propietà fondamentali: Dimensione tonalità Profondità di colore Posizione LA CODIFICA DELLE IMMAGINI Dimensione tutti i pixel contenuti in una immagine digitale hanno dimensioni identiche. La loro dimensione è determinata dalla risoluzione alla quale l’immagine viene digitalizzata Es. 600 ppi (points per inch) indica che ciascun pixel misura 1/600 di pollice (1 pollice = 2,54 cm) LA CODIFICA DELLE IMMAGINI Tonalità I dispositivi di digitalizzazione assegnano un solo colore o valore di grigio a ciascun pixel, l’illusione dei toni continui si ottiene quando i i pixel sono piccoli e quelli adiacenti variano leggermente l’uno dall’altro LA CODIFICA DELLE IMMAGINI Profondità di colore In base al numero di bit che vienne assegnato a ciascun canale del pixel è possibile stabilire quanti valori diversi può assumere il colore in quel pixel e questo ne determina la profondità. 2 bit 4 bit 8 bit 24 bit LA CODIFICA DELLE IMMAGINI posizione Sono le coordinate riga colonna che ne stabiliscono la posizione all’interno della griglia in cui è stata suddivisa l’immagine DEFINIZIONE DEI COLORI Sistema RGB 1° byte Rosso 2° byte verde 3°byte blu Colori risultanti 255 255 255 Bianco 0 0 0 Nero 255 0 0 Rosso 0 255 0 Verde 0 0 255 Blu 30 30 30 Grigio scuro COMBINAZIONI DI COLORI I componenti fondamentali possono essere il Rosso, Verde e Blu (Red Green Blue) usati per: produrre luminosità, come nell’esempio sopra visto, dalla cui massima combinazione deriva il bianco (usato, ad esempio, per produrre il colore su monitor) COMBINAZIONI DI COLORI Oppure i componenti fondamentali possono essere il ciano magenta e giallo (CMY) usati per sottrarre luminosità, come nel caso della combinazione CMY (Cyan Magenta Yellow), dalla cui massima combinazione deriva il nero (usato, ad esempio, per produrre delle stampe su carta) DEFINIZIONE DEI COLORI Poiché si utilizzano 3 byte per rappresentare ogni pixel, queste immagini vengono definite a 24 bit Una immagine a colori di 100x100 pixel avrà bisogno di 100 x 100 x 3 byte = 30.000 byte per essere rappresentata B/N Scala di grigi 1 canale 1 canale 1 bit per canale 8 bit b/n 256 toni di grigio 81 kbyte 638 Kbyte Scala di CMYK colore 4 canali, 1 canale 8 bit per canale 8 bit 2490 Kb 256 colori 638 Kb RGB 3 canali, 8 bit per canale (mil di col) 1870 Kb LA CODIFICA DELLE IMMAGINI Il numero di punti, calcolato come Numero Colonne x Numero Righe, rappresenta la risoluzione di un’immagine (640x480) La risoluzione può venire espressa, però, anche in ppi o dpi (point per pollice o dot per inch) (es. 300 dpi) BITMAP E RISOLUZIONE Il formato di rappresentazione per punti che abbiamo visto è definito BITMAP (o RASTER). E’ particolarmente adatto per riprodurre fotografie, dipinti e tutte le immagini per le quali ogni punto è significativo e deve essere descritto da un singolo elemento indipendente. IMMAGINI VETTORIALI Per immagini più simili a disegni che a fotografie, è possibile definire la figura in termini matematici: oggetti geometrici di base, quali curve, cerchi, ellissi, rettangoli, rette, linee, ecc.. Tale tipo di rappresentazione di un’immagine si definisce vettoriale. In tale formato è presente tutta l’informazione necessaria a riprodurre l’immagine, a prescindere dalle dimensioni, pertanto si elimina il problema legato al rapporto tra risoluzione e definizione (per ingrandire o ridurre la riproduzione basta agire sul sistema di coordinate) In più avrà un minor ingombro in termini di spazio di memoria occupato. Evidentemente non si presterà per rappresentare immagini composte da continue variazioni di colore, quali ad esempio le fotografie. FORMATI DEI FILE GRAFICI Abbiamo visto come i dati inseriti nel computer vengono memorizzati all’interno di strutture logiche denominate “file” a cui deve essere assegnato un “nome” e una estensione o “formato” che li caratterizza. Vediamo quali sono i principali “formati” dei file grafici suddivisi in due categorie fondamentali: I formati adatti alla stampa I formati per la multimedialità e la visione in rete FORMATI DEI FILE GRAFICI Formati per la stampa: TIFF (.tif) Tagged Image File Format Si tratta di un formato molto versatile che permette di salvare le immagini in varie modalità: bianco e nero, scala di grigio, colori RGB, colori CMYK. Si può inoltre usare un sistema di compressione non distruttiva, che non elimina alcuna informazione né degrada la qualità dell’immagine chiamato LZW (Lempel-Ziv-Welch) e che riduce le dimensioni del file di circa il 50% FORMATI DEI FILE GRAFICI Formati per la stampa: EPS (.eps) Encapsulated PostScript File Impiegato inizialmente per i disegni vettoriali si è poi diffuso come standard anche per le immagini raster. Affonda le sue radici nel linguaggio per stampanti PostScript Include nel file una anteprima, che può essere utile ma ne aumenta le dimensioni FORMATI DEI FILE GRAFICI Formati per Internet e la multimedialità: JPEG (.jpg) Joint Photographic Expert Group Ha una compressione con ”perdita di dati” La sua principale caratteristica è quella di poter scegliere il livello di compressione e di modulare quindi il rapporto tra qualità dell’immagine e dimensioni del file L’algoritmo che adotta opera per differenze su aree, quindi puo' riprodurre fedelmente, con ottimi rapporti di compressione, immagini con gradazioni e sfumature di colore, o ad “alto rumore” mentre risulta particolarmente distruttivo ed inadeguato nella rappresentazione di campiture uniformi. le scritte sono inadatte al jpeg 2° Salvataggio E' riconosciuto dalla maggioranza dei software di elaborazione e costituisce uno standard web per le immagini fotografiche. Per le sue caratteristiche viene utilizzato come formato finale e non si presta a sucessive elaborazioni. 3° Salvataggio Compressione distruttiva significa che ad ogni nuovo salvataggio del file si produce una ulteriore compressione, e un ulteriore deterioramento dell’immagine 1° Salvataggio FORMATO JPEG FORMATI DEI FILE GRAFICI Formati per Internet e la multimedialità: GIF (.gif) Graphics Interchange Format È un formato relativamente povero, in quanto riduce a 256 la gamma dei colori, utilizzando una codifica che si basa sul’uso di una PALETTE Trova largo uso in Internet per la rappresentazione di elementi grafici come pulsanti, scritte, logo. Permette inoltre di rendere gli oggetti “trasparenti” e di poterli quindi integrare con gli sfondi di una pagina web. FORMATI DEI FILE GRAFICI Formati per Internet e la multimedialità: BMP (.bmp) Bitmap Sviluppato per essere compatibile con tutte le appicazioni Windows . Può salvare in b/n , in scala di grigi, in scala di colore e in RGB, ma non in CMYK Non essendo dotato di compressione produce file di dimensioni consistenti Audio digitale RAPPRESENTARE I SUONI Per rappresentare i suoni, l’onda analogica viene trasformata in digitale approssimandone in ogni punto l’andamento con numeri interi. A maggiore frequenza di campionamento, corrisponderà migliore qualità. A maggior ampiezza di variazione dei valori numerici di altezza corrisponderà ancora migliore qualità del suono. Suono onda di pressione dell’aria Cavo elettrico 1 Trasporta il segnale elettrico analogico fino al ADC Analog to Digital Converter Cavo elettrico 2 Trasporta il segnale elettrico digitale verso il computer Microfono Converte il suono in segnale elettrico Analog to Digital Converter Campionamento Segnale analogico Quantizzazione Segnale campionato 10001001010001 Segnale digitale PRODUZIONE DEL SUONO Esiste anche il processo inverso, che trasforma l’informazione da digitale ad analogica. Nel caso del suono questo compito è svolto dal D.A.C. (Digital to Analog Converter) che trasforma il segnale digitale in segnale elettrico analogico; tale segnale viene successivamente trasformato in onda sonora dalle casse acustiche. Cavo elettrico 1 Trasporta il segnale elettrico digitale verso il DAC Digital to Analog Converter Cavo elettrico 2 Trasporta il segnale elettrico analogico fino alla cassa Cassa Acustica Trasforma il segnale elettrico analogico in suono Suono onda di pressione dell’aria PRODUZIONE DEL SUONO L’orecchio umano riesce a udire suoni da 20 Hz a 20KHz con una sensibilità maggiore nell’intervallo tra 2 e 4 KHz (la voce umana varia da 500 Hz a 2KHz) Per il teorema di Shannon Nyquist la frequenza di campionamento di un’onda sonora deve essere doppia rispetto alla massima frequenza da riprodurre Alla qualità audio CD la frequenza di campionamento è di 44.1 KHz (il doppio di 22.05 KHz) Campionare a 16 bit vuol dire avere 216 valori da assegnare alla forma d’onda in quel punto (65356) Campionare a 8 bit vuol dire averne solo 256 PRODUZIONE DEL SUONO Per la voce un campionamento accettabile è di 8 bit a 22 KHz 10 sec di audio digitale stereo a 44.100 Hz equivalgono a 1.764.000 byte (1,68 Mb) per questo motivo in un Cd audio trovano posto solo 70 min di musica Formati audio: Wave (.wav) formato nativo di Microsoft Windows MP3 MPEG(Motion Picture Expert Group) layer 3 Usa un complesso algoritmo di compressione basato sulla fisiologia dell’orecchio che riduce l’occupazione dei file da un minimo di 12 a1 fino ad un massimo di 96 a 1 Real Audio (Real Networks) formato per lo streaming AIFF utilizzato da Apple in QuickTime PRODUZIONE DEL SUONO http://www.datadocens.it/insegnare/corso/lezioni/mmedia/suono/01.htm (Esempi di voce e musica campionati a frequenze diverse con le relative occupazioni di memoria) http://www.liuc.it/didattica/econ/program/intra/progetti/g5/audio.htm (codifica MPEGI Audio Layer-3 ovvero MP3) http://sistemi.freeweb.supereva.it/1a/modulo2/incontro2/suono.htm http://www.nemesi.net/audio2.htm (sistema di codifica PCM Pulse Code Modulation. Rappresentazione della forma d’onda. Analisi di Fourier) http://db.accomazzi.net/TarticoliI626.html (grafico di campionamento) http://www.lithium.it/articolo0012p1.html (articolo di facile comprensione sull’audio digitale e sui sistemi di compressione) VIDEO E ANIMAZIONI Per rappresentare una sequenza di immagini si possono memorizzare tutti i fotogrammi uno dietro l’altro. Oppure, per ridurre la quantità di informazioni del filmato, si può memorizzare il primo fotogramma e, a seguire, registrare solo le modifiche rispetto ai fotogrammi precedenti. E’ inoltre possibile comprimere le informazioni residue ignorando le variazioni di colore così piccole da non poter essere colte dall’occhio umano in un’immagine in movimento.
Scarica