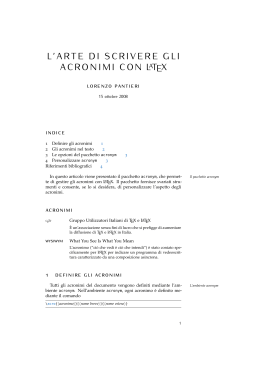
PRINCIPI DI O1 O2 O3 O4 immagini testo layout colore applicazioni GR DIGITALE AFI CA principi di graficadigitale PRINCIPI DI grafica digital grafica digitale principi di O5 >> campi di applicazione loghi immagine coordinata [carta intestata, busta, biglietto da visita, cartellina] manifesti packaging&label editoria [libro, brochure, catalogo, rivista] expo e segnaletica [stand, pannelli informativi] illustrazioni stampa tipografica digitale monitor cd-rom web O1 sito internet [statico/dinamico] presentazioni professionali contenuti per chioschi multimediali e cd animazioni >> il colore per s t a m p a CMYK (quadricromia) - 4 canali: cyan, magenta, yellow, black - sintesi sottrattiva - valore del colore: da 0_bianco a 100_nero - valido sia per stampa tipografica che digitale (ma resa del colore incerta) Gray Scale (scala di grigi) - 1 canale: i colori appaiono in sfumature di grigio che vanno dallo 0_bianco al 256_nero - immagine meno pesante - valido sia per stampa tipografica che digitale PMS (Pantone Matching System) - inchiostri speciali preimpostati, con codice di riferimento - non generati da processi in CMYK - mazzette di campioni patinati, opachi, metallici, fluorescenti… - valido per stampa tipografica (corrispondenza del colore) O2 >> il colore per m o n i t o r RGB (tricromia) - 3 canali: red, green, blue - sintesi additiva - valore del colore: da 0_nero a 255_bianco - fino a 16,7 milioni di colori (ma con diversa visualizzazione) - tavolozza web safe (216 colori RGB) spettro RGB O2 >> layout impaginazione web: - tabelle - limite della visualizzazione a monitor stampa: - gabbia, griglia, pagine master - libertà di formato O3 >> layout formati O3 criteri di scelta: tipo di progetto, esigenze del cliente, budget Standard: formati ISO A1: 840 x 594 mm A2: 594 x 420 mm A3: 420 x 297 mm A4: 297 x 210 mm A5: 210 x 148,5 mm A6: 148,5 x 105 mm abcdefghilm ABCDEFG ABCDEFG abcdefghi ABCDEFG ABCDEFG abcdefghilm ABCDEFG ABCDEFG abcdefghi >> testo font e enfasi O4 font: graziati e senza grazie I font senza grazie (sans serif) orientano poco la lettura e quindi sono adatti per titoli e testi brevi. I font graziati (serif) aiutano l’occhio a scorrere tra le righe del testo; sono quindi utilizzati in presenza di testi lunghi. enfasi corpo peso colore disposizione >> immagine vettoriale e raster O5 controllo dell’immagine: tonalità, luminosità, saturazione taglio dell’immagine: scontornata, squadrata, smarginata risoluzione dell’immagine: 300 dpi per stampa, 72 ppi per web grafica vettoriale: insieme di punti, linee e curve che non dipendono dalla risoluzione immagine raster: insieme di pixel, la cui densità viene detta risoluzione (perdita di qualità se ingrandita) appendice software: istruzioni per l’uso software house leader: per elaborazione di immagini digitali e realizzazione di layout: Photoshop applicazioni pratiche: locandine, pagine pubblicitarie, mockup, simulazioni strutture siti web per creazione di grafica vettoriale: Freehand o Illustrator applicazioni pratiche: loghi, immagini coordinate, strutture packaging, simulazioni strutture siti web, brochure (di poche pagine) per impaginazione: XPress* o InDesign applicazioni pratiche: brochure, cataloghi, libri, riviste e prodotti editoriali in genere per realizzazione di siti internet: Dreamweaver applicazioni pratiche: siti web statici (HTML), siti dinamici (PHP), strutture HTML per contenuti dinamici per creazione di contenuti dinamici: Flash applicazioni pratiche: animazioni, contenuti per siti web, presentazioni dinamiche Effects applicazioni pratiche: spot e contenuti da visualizzare a monitor (con l’unione di video, animazioni flash e grafica) Captivate per presentazioni professionali Director contenuti multimediali per CD e chioschi Acrobat creazione ed esportazione di PDF *Quark per animazioni ed effetti speciali: After O0 Glossario additiva sintesi dei colori primari in gray scale sistema ad un solo canale master pagina di base con attributi un’immagine in movimento passando rapidamente da un fotogramma al successivo grazie terminazioni alle estremità di mockup simulazione bidimensionale o browser applicazione che permette griglia in una pubblicazione editoriale, all’utente di visualizzare pagine web (es. Internet Explorer) schema che orienta larghezza delle colonne, dimensioni delle immagini e aree di taglio packaging insieme degli elementi e budget somma definita dal HTML (acronimo di “Hypertext PANTONE Matching System (PMS) marchio depositato per il tricromia animazione il procedimento che crea committente destinata al progetto da realizzare di colore, che utilizza sfumature di grigio regolari dal bianco al nero un carattere canale componente di colore primario markup language”) linguaggio impiegato per formattare siti web statici, ossia “lato client”, non basati su tecnologia server CMYK nella stampa in quadricromia, immagine coordinata insieme acronimo di Cyan, Magenta, Yellow e Black (indicato da “K” che sta per “key”) dpi acronimo di “dots per inch”; unità di misura per indicare la risoluzione a stampa; più elevato è il valore, migliore è la qualità. Lo standard minimo per una stampa laser è di 300 dpi finitura parte finale della produzione editoriale composta da vari elementi come il taglio, la piegatura, la rilegatura. font insieme di caratteri con corpo, stile e disegno predefiniti. gabbia in una pubblicazione editoriale, schema composto da box per organizzare testo ed immagini PRINCIPI DI degli strumenti comunicativi con i quali l’azienda veicola la propria identità ISO/International Paper Sizes misura standard dei formati di carta JPEG file di immagine compressa, con perdita di dati ma di peso minore layout posizionamento di elementi testuali e grafici all’interno del progetto luminosità livello di bianco definiti applicabili alle altre pagine del documento tridimensionale di un progetto materiali usati per confezionare un prodotto, come struttura, etichette (label) e imballaggi sistema Pantone, un campionario di centinaia di colori a formula predefinita PC termine utilizzato genericamente per indicare computer IBM-compatibili con sistema operativo Windows PHP (acronimo per “PHP Hypertext Preprocessor”) linguaggio di programmazione per siti dinamici e lato server pixel il più piccolo componente di un’immagine digitale, corrispondente ad un singolo bit raster immagine costituita da assegnato ad un’immagine successioni di pixel visualizzati in sequenza macintosh marchio dei “pc” di Apple RGB acronimo di “Red, Green, Blue”, i basati su sistema operativo MacOS; primi ad impiegare un’interfaccia utente grafica colori primari del sistema additivo usato per il web ed i prodotti a monitor 1 visualizzazione di un’immagine saturazione variazione di colore di un’immagine della stessa luminosità, dal grigio (saturazione nulla) fino al colore puro senza grigio (saturazione totale) scontornata immagine priva dello sfondo sans serif/ serif nome generico dei caratteri con o senza grazie (detti anche “bastoni”) smarginata immagine che arriva fino ai bordi del documento software programmi che permettono l’esecuzione di particolari compiti; software house è denominata l’azienda produttrice sottrattiva sintesi dei colori primari in quadricromia squadrata immagine dimensionata con lo sfondo stampa tipografica detta anche indiretta o off-set, funziona tramite cilindri che trasferiscono l’inchiostro su carta (4 + 4, “bianca” e “volta”, ovvero fronte e retro) tabelle box utilizzati nell’impaginazione di siti web per organizzarne i contenuti tinta piatta (o colore “spot”) [email protected] risoluzione grado di definizione della inchiostro per stampa non derivante da quadricromia (come i Pantone) tonalità gradazioni di un colore in scala percentuale valore base numerica minima e massima relativa ad un colore web safe palette di 216 colori RGB visualizzabili allo stesso modo da PC e MAC vettoriale elemento grafico composto da punti, linee e curve (vettori matematici indipendenti dalla risoluzione) stampa digitale sistema che stampa attraverso processi elettronici, direttamente su supporto; adatta per basse tirature e tempi veloci PRINCIPI DI 2
Scarica