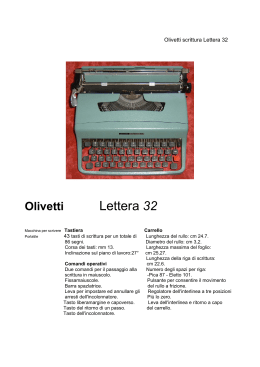
Prototipo di Mock-up Guida all’utilizzo del mock-up interattivo Tasti attivi: • 2 softkey Tasti attivi: • pulsante di scroll (solo come pulsante) • tasti direzionali (su e giù – gli altri per ora non sono utilizzati) • tasto Home • tasto Back L’ unico bottone attivo è Start; è necessario cliccare su di esso per proseguire. Il motivo per cui è l’unico bottone attivo è perché le altre funzioni raggiungibili da questa schermata non ci interessano. I tasti Home (casetta), che riporta sempre alla schermata iniziale, e il tasto Back (freccia), che annulla l’ultima azione (non funziona come dovrebbe in quanto nella presentazione nulla mi può ricordare da quale schermata provengo se più di una confluisce nello stesso risultato), coprono anche i tasti “cornetta” poiché l’immagine utilizzata è molto alta (questi ultimi sono sempre disattivati). I tasti direzionali permettono di muoversi attraverso l’indice. Il tasto blu viene abilitato solo quando si raggiunge la funzione che ci interessa (5. Message Composer) Ci sono parti (come quella qui a fianco) in cui l’avanzamento è automatico, poiché l’esempio richiederebbe degli inserimenti da parte dell’utente che non possono essere previsti (testo del messaggio). All’inserimento delle lettere “Ve” il sistema fornisce all’interno del box di suggerimento due opzioni. Si possono evidenziare attraverso i tasti di spostamento e selezionare quella prescelta attraverso il tasto blu. Il tasto Menu ora è attivo e fornisce un esempio (non varia a seconda della pagine da cui viene acceduto) del menu pop-up. Per uscire da esso basta premere il tasto Done. Il menù Opzioni contiene solo un esempio. Il menù Invia contiene le varie maniere di invio del messaggio, ma sono solo delle ipotesi ancora da sviluppare.
Scarica