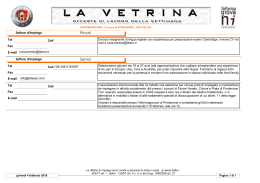
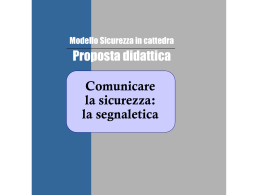
PRIMA PARTE TEORIA IN BICICLETTA TRA ACQUA E COTONIFICI DIPARTIMENTO DI ARTI APPLICATE CORSO DI GRAPHIC DESIGN ANNO ACCADEMICO 2010 / 2011 Tesi di : VALENTINA BIGARAN Relatrice : PROFESSORESSA PAOLA VANNINI Il progetto sviluppato potrebbe essere definito come 'un' immagine coordinata' su scala ambientale. Unirà differenti elementi sotto un unica immagine che dovrà essere chiara e riconoscibile. Questa introduzione spiega l'importanza di fornire un messaggio chiaro e riconiscibile appunto, che possa essere interpretato e seguito senza diffocoltà. Per questo, in questo fascicolo, si parlerà di Infografica, Wayfinding ed Enviromental Graphic Design che ci permettono di orientarci all'interno di spazi, 'virtuali' o reali che siano, organizzando e rendendo più comprensibili le infinità di dati e informazioni che ogni giorno captiamo, per poi analizzare il progetto nel secondo fascicolo qui allegato. RELATRICE INDICE TEORIA INFORMATION DESIGN 1 /3 WAYFINDING 2 /10 ENVIROMENTAL GRAPHIC DESIGN 3 /15 BIBLIOGRAFIA 4/22 1.1 CHE COS’E’ L’INFORMAZIONE 4 1.2 PERCEZIONE DEGLI STIMOLI 5 1.3 SOVVERTIRE LE CONVENZIONI Edward Tufte Isotype, Il Linguaggio Universale 6 1.3.1 7 2.1 LE MAPPE Dare senso ai nostri mondi 11 2.2 NON SOLO SEGNALETICA 12 2.3 WAYFINDING E COGNIZIONE SPAZIALE 12 2.4 CONTINUITÀ E DISCONTINUITÀ 14 3.1 BREVI CENNI SRORICI 16 3.2 PRINCIPI DI PROGETTAZIONE DELLA SEGNALETICA Molto più che una semplice mappa 17 20 3.2.1 1 INFORMATION DESIGN TEORIA CHE COS’E’ L’INFORMAZIONE 1.1 Etimologicamente il termine ‘informazione’ indica l’atto, effetto dell’informare o dell’informarsi, deriva dal latino informāre, che significa ‘dare forma’, anche se oggi il significato più comune è ‘dare notizie’. L’informazione nasce dall’organizzazione, dall’elaborazione, dalla raccolta di dati in una forma tale da influenzare la percezione e la conoscenza del ricevente ed ha sue caratteristiche a seconda del contesto in cui i dati sono raccolti, a seconda della loro codifica in una forma riconoscibile dall’intelletto ed in definitiva il significato attribuito a tali dati. L’informazione può essere creata dall’uomo ed essere anche solo di tipo indicale quando, attraverso un gesto di indicazione o pronunciando parole, ci permette di riferirci alla cosa indicata. Attraverso l’impiego di entità di informazione linguistiche o materiali, si compie un passaggio successivo, di maggiore vantaggio rispetto all’indicazione gestuale, potendoci riferire alle cose senza che esse siano fisicamente presenti. Il concetto di informazione è vasto e differenziato. L’informazione può essere misurata come le altre entità fisiche ed è sempre esistita, anche se la sua importanza è stata riconosciuta solo nel XX secolo, grazie all’introduzione del termine ‘informatica’, abbreviazione di ‘infor(mazione auto)matica’, creato nel 1962 da M. Dreyfus, direttore generale del Centre d’analyse et de programmation (CAP) in Francia. Nel campo informatico, l’ampliamento semantico di questo termine, ma anche l’analisi dei suoi limiti e delle sue possibilità, hanno conosciuto un ulteriore stadio di sviluppo. Altri autori e scienziati, operanti soprattutto nei campi della teoria dell’informazione, Shannon, della teoria generale dei sistemi e della meccanica quantistica, hanno sottolineato come l’informazione sia il risultato di un processo di combinazione di tre fattori, In-forma-azione o InFormAzione, che, analizzati, ci forniscono ulteriori chiavi di lettura per una ben più profonda interpretazione di questo concetto. Claude Shannon, che negli anni Quaranta era un ricercatore presso il Bell Telephone Laboratories, intitolò la sua opera principale “The Mathematical Theory of Communication”, ma si occupò in essa di una quantità piuttosto speciale chiamata ‘informazione’, e il nome che attecchì fu appunto quello di teoria dell’informazione. E poiché l’informazione era memorizzata ‘in Forma’ di commutazioni binarie, che 4 INFORMATION DESIGN producevano una ‘Azione’ nella macchina, il bit divenne l’unità di misura fondamentale dell’informazione. Le informazioni, per loro caratteristica intrinseca, prima di essere da noi assimilate devono essere prodotte, emesse e debbono aver tutte le caratteristiche per raggiungerci. Pertanto, maggiore è la copertura e più è frequente la ripetizione, maggiore sarà la probabilità che i destinatari di queste informazioni vengano raggiunti, le ritengano ‘vere’ e probabili. A differenza della macchina (di un calcolatore) per noi la verifica di un’informazione può essere un compito difficile, poichè l’uomo è portato (o costretto) a re-agire all’informazione attraverso automatici processi di identificazione con la risposta e di associazione fra le informazioni e le risposte preesistenti nella nostra esperienza, nel nostro personale archivio di dati, la nostra Mente. Con lo sviluppo sempre più rapido dei sistemi di comunicazione, radio, televisione, internet ed ora internet 2.0 che ci permette di interagire in prima persona in modo molto semplice con ‘il mondo virtuale,’ il bisogno di fornire informazioni in modo chiaro e rapido è sempre più forte e di conseguenza le metodologie che trasmettono i dati devono cercare di stare al passo con i tempi anzi di precederli per poter garantire il miglior servizio a chi vuole servirsi di questi dati, di qualsiasi tipo essi siano. L’information design progetta la complessità per poter comprendere, condividere, fruire un sistema complesso. Illustrazione di Nigel Holmes Ogni informazione va progettata: segnaletiche, siti internet, brochure, istruzioni per l’uso, mappe, mostre, guide.., perchè reagiamo alla rappresentazione delle informazioni in maniera istintiva e se queste non sono ben organizzate ci perdiamo altrettanto facilmente. Ogni società ha avuto la necessità di servirsi di sistemi di notazione (matematici, scientifici, statistici, economici, musicali..ecc) utilizzando grafici, tabelle, diagrammi, mappe, per poter adempiere ai più svariati compiti quotidiani o attingere a diversi tipi di conoscenza o più semplicemente, per poter comunicare. Alla base della comunicazione c’è lo spazio come ‘macrovariabile’, il problema è la distribuzione visiva delle informazioni all’interno di questo spazio. Più l’ambito di indagine è complesso e multiforme più il ruolo del designer diventa decisivo. ‘It’s not about the world of design. It’s about the design of the world.‘ DESIGN dare forma INFORMAZIONE INFORMATION DESIGN dare forma alle informazioni MASSIVE CHANGES. BRUCE MAU 1.2 PERCEZIONE DEGLI STIMOLI Le modalità con cui le persone leggono e percepiscono un messaggio variano in funzione del compito prefissato e in base alle caratteristiche dell’individuo. Bruno Munari nel libro ‘Design e comunicazione visiva’ traccia uno schema con il quale spiega in che modo l’utente recepisce una comunicazione visiva: ‘La comunicazione visiva avviene per mezzo di messaggi visivi i quali fanno parte della grande famiglia di tutti i messaggi che colpiscono i nostri sensi, sonori, termici,dinamici, ecc. Si presume quindi che un emittente emetta messaggi ed un ricevente li riceva. Il ricevente è però immerso in un ambiente pieno di disturbi i quali possono alterare od addirittura annullare certi messaggi. Per esempio, un segnale rosso nel quale predomina una luce rossa verrà quasi annullato, oppure un manifesto stradale con colori banali, affisso con altri manifesti altrettanto banali si mescolerà con loro annullandosi nell’uniformità. Supponiamo quindi che il messaggio visivo sia progettato bene, in modo che non venga deformato durante l’emissione: esso arriverà al ricevente, ma qui incontrerà altri ostacoli. Ogni ricevente, ed ognuno in modo diverso, ha qualcosa che potremmo definire come filtri, attraverso i quali il messaggio dovrà passare per essere ricevuto. Uno di questi filtri è di carattere sensoriale. Esempio: un daltonico non vede certi colori e quindi i messaggi basati esclusivamente sul linguaggio cromatico vengono alterati o addirittura annullati. Un altro filtro lo potremo definire operativo, dipende dalle caratteristiche psico-fisiche del ricevente. Esempio: è chiaro che un bambino di tre anni analizzerà un cero messaggio in modo molto diverso da un individuo maturo. Un terzo filtro che si potrebbe definire culturale, lascerà passare invece solo quei messaggi che il ricevente riconosce, cioè quelli che fanno parte del suo universo culturale. Questi tre filtri non sono rigorosamente distinti e non si susseguono nell’ordine dato, ma ci possono essere inversioni o contaminazioni reciproche. 5 TEORIA Supponiamo infine che il messaggio attraversa la zona dei disturbi e dei filtri, arrivi ad una zona interna del ricevente che chiamiamo zona emittente del ricevente. Questa zona può emettere due tipi di risposte al messaggio ricevuto: se il messaggio visivo dice ‘qui c’è un bar’, la risposta esterna manda l’individuo a bere, la risposta interna dice: ‘non ho sete.’ E’ molto importante quindi per un progettista capire in che modo vengono elaborate dal ricevente le varie tipologie di contenuti, per poter capire come poter elaborare al meglio l’informazione. ‘What we need is not more information, but the ability to present the right information to the right people at the right moment, in the most efficent form...’ Robert Horn SOVVERTIRE LE CONVENZIONI 1.3 Edward Tufte nel libro Envisionig Information’ celebra il ‘sovvertire le convenzioni’ per poter comunicare al meglio. La comunicazione tra lettore e designer avviene normalmente su una superficie bi-dimensionale. Un information designer deve cercare di superare le due dimensioni sia cambiando e aggiungendo punti di vista per poter portare il lettore a considerazioni inedite, sia soprattutto aumentando il numero di informazioni perchè dati non complessi portano a disinteresse e passività rendendo poco credibile la fonte delle informazioni. ‘Showing complexity is hard work’ ‘To clarify, add details’: micro e macro livelli di lettura rinforzano i confronti locali e globali permettendo di operare una selezione: il controllo dei dati spetta all’osservatore, non al designer che però ha il compito di fornire informazioni esaustive e di interessare l’osservatore rendendo la complessità un valore, rendendo i dati più chiari stratificando e separando, trovando le giuste visualizzazioni che rivelino i dettagli, e non eliminando dati perchè troppo complicati. C. Joseph Minard - 1869 ‘La campagna di Napoleone in Russia 1812/1813’ la larghezza della fascia che indica il percorso, indica il numero di uomini presenti, più la temperatura si abbassa più le morti aumentano. INFORMATION DESIGN 1.3.1 ISOTYPE Il linguaggio universale Nel percorso di sviluppo di metodi e linguaggi per ottimizzare l’informazione, è stato importantissimo l’apporto che ha dato Isotype nel facilitare la lettura dei dati, cercando di creare un linguaggio ‘democratico’ che permettesse a tutti la loro interpretazione. CHE COS’È ISOTYPE? ISOTYPE è il ‘linguaggio universale’ ideato da Otto Neurath che ha influito moltissimo la grafica di pubblica utilità, quindi segnaletica pubblica, infografica, wayfinding ma anche molte esperienze di corporate image. Otto Neurath filosofo e sociologo austriaco, nel 1925 è tra i fondatori del circolo di Vienna, gruppo di scienziati e filosofi che redige il manifesto di quella corrente filosofica denominata empirismo logico o neopositivismo, il cui scopo, visto il periodo di grandi sviluppi avvenuti nella fisica grazie all’applicazione sistematica della matematica (i lavori sulla relatività di Albert Einstein sono del 1905 e del 1916 ), era quello di sviluppare in senso scientifico tutte le discipline, non solo quelle fisiche. Per farlo, occorre verificare il linguaggio di ogni singola disciplina, eliminando tutte le ambiguità che vi siano presenti: il risultato sarà un linguaggio universale. (Anche nel pensiero economico-produttivo dell’epoca è presente l’idea di un modello universale, inteso come modello invariato prodotto in grande serie. Henry Ford definisce la Ford t, con cui stava motorizzado l’America, ‘auto universale’. Il grande grafico del Bauhaus Herbert Bayer, nel 1925, progetta l’Universal, l’alfabeto composto da lettere geometricamente strutturate e prive di grazie.) Nel 1925 Neurath fonda il Museo Sociale ed Economico di Vienna, con l’obbiettivo di aiutare i cittadini a comprendere meglio i dati statistici, e quindi la realtà del proprio paese. In questo scenario nasce il Wiener Methode der Bildstatistik (metodo viennese della statistica per immagini). Neurath, con la collaborazione dell’artistagrafico Gert Arntz e della moglie Marie, si dedica alla progettazione di un sistema che permetta di visualizzare dati complessi come le quantità statistiche e che, non adoperando lettere o cifre, possa essere compreso in ogni paese: un linguaggio universale, conosciuto più tardi come ISOTYPE ( International Sistem Of Typographic Picture Education). Secondo Neurath il linguaggio verbale è ambiguo perchè le parole non hanno somiglianza con gli oggetti rappresentati. Un pittogramma invece è un segno che rappresenta un oggetto o una persona in forme semplificate e quindi, somigliando alla cosa reale, è in grado di rappresentarla in modo inequivocabile e privo di ambiguità. ‘I segni devono essere chiari di per se stessi, senza l’aiuto di parole: devono essere appunto segni parlanti’ Otto Neurath Se messi insieme, i vari elementi grafici interagiscono tra loro: Josef Albers teorizza e dimostra che 1 + 1 = 3 o più. Effettuare confronti tra elementi rafforza in maniera intuitiva la comprensione del contesto che deve essere raccontato. E proprio di racconto e narrazione si tratta, bisogna creare suspance combinando tempo e spazio, e sovvertendo la griglia. 6 7 TEORIA INFORMATION DESIGN Ma costruire un sistema di pittogrammi non basta: occorrono regole perchè i pittogrammi possano costituire un linguaggio universale. Ad esempio se si vuole visualizzare una statistica sull’occupazione, il pittogramma di un uomo indicherà un certo numero di disoccupati, ad esempio mille. Un numero più grande di disoccupati, ad esempio diecimila, non va raffigurato con un pittogramma più grande, ma con dieci pittogrammi dello stesso tipo. Con questa corrispondenza tra simbolo e quantità numerica è possibile trattare i simboli come numeri, disponendoli lungo righe, per convertire tabelle di dati numerici in configurazioni visuali: ‘universali’ appunto perchè perfettamente comprensibili da tutti. Quindi con questo linguaggio i pittogrammi diventano veri e propri standard grafici che, basandosi su armonia e regolarità dei tratti e sulla carenza di dettagli troppo specifici, semplificano e rendono comprensibili complessi sistemi d’informazioni. Il ‘metodo viennese’ eserciterà larga influenza: dopo la Seconda Guerra Mondiale questo principio diventa una tematica di primo piano nell’ambito del design, in particolare nel settore che si occupa di comunicazione attraverso simbologie e pittogrammi, ma anche nei sistemi di identità visiva coordinata o di corporate image. 8 Le olimpiadi Ciò si verificherà in particolare nei sistemi graficovisuali degli aeroporti, dei grandi eventi sportivi come i Giochi olimpici, dei percorsi stradali e autostradali. In questi casi, infatti, ci si rivolge ad un pubblico sempre più di massa e di varie nazionalità: si richiede perciò un linguaggio per la comunicazione e l’informazione chiaro, privo di ambiguità e che possa essere facilmente compreso da persone di lingua diversa. Durante le olimpiadi avvenne uno dei primi utilizzi sistematici dei pittogrammi. Il sistema d’informazione pittografico compare per la prima volta in occasione della diciottesima edizione dei giochi olimpici di Tokyo nel 1964. Il progetto è opera del teorico giapponese del design, Masaru Katzumie. I suoi pittogrammi sono caratterizzati da silhouette che raffigurano gli atleti nel loro gesto caratteristico e le attrezzature ginniche; le figure si stagliano nitidamente, nere su fondo bianco, mentre i vuoti e i tagli che le definiscono chiarificano ogni immagine senza bisogno di contornare un solo elemento. Ai pittogrammi sportivi, che costituiscono il cuore del sistema, sono integrati quelli di ‘segnaletica’ (come la tazza di caffè o la scala mobile). I pittogrammi di Katzumie, che allora sorprendono il mondo, costituiscono una parte fondamentale delle comunicazioni visive di Tokyo. Tant’è che dopo questa edizione dei Giochi olimpici non si può più pensare alle Olimpiadi senza questa specificazione simbolica. Da qui in poi infatti ogni edizione elabora il proprio sistema di pittogrammi: per le Olimpiadi di Monaco del 1972 Otl Aicher elabora un sistema di pittogrammi semplici e precisi basati su una griglia (come tutta l’immagine coordinata) di 20x 20 che gli attribuisce una peculiare modularità. Questa griglia, divisa in linee orizzontali, verticali e diagonali, piuttosto che ‘ingessare’ le possibilità creative dei designer (come comunemente si potrebbe pensare), permette un enorme ‘gamma’ di variazioni formali, mantenendo intatto quel tono di uniformità che costituisce il fondamento imprescindibile dei sistemi di design coordinato. NELLA APGINA A FIANCO: A sinistra: xilografia con un pittogramma di Gerd Arntz. A destra: alcuni pittogrammi per l'aeroporto di Dusseldorf in Germania. 9 LE MAPPE 2.1 WAYFINDING DARE SENSO AI NOSTRI MONDI L’uomo, fin dalle epoche più remote, ha sentito la necessità di mettere in atto strategie per conoscere la realtà che lo circonda. Una di queste strategie era ed è la mappa: questa infatti ci porta a porci domande e a considerare altri punti di vista, diventa un ‘veicolo’ per organizzare le informazioni, e quindi la conoscenza, in modo diverso. Chiedere una mappa è come dire: ‘raccontami una storia’, 2 il design influenza questa storia, questa narratività, imponendo un’ottica di lettura, come fa uno scrittore con il suo romanzo. Come alcune storie tentano di dare senso al mondo così le mappe cercano di fare lo stesso definendo i confini del mondo che vogliono raccontare. Al di là di questi confini ci sono spazi bianchi, perchè nessuna mappa può mostrare tutto come nessuna storia può raccontare tutto. Per questo il progettista per dare senso al suo mondo deve decidere cosa includere, è una scelta personale, nessuna mappa è oggettiva. Possiamo dire che viviamo in un mondo creato dalle nostre mappe mentali, che sono in continua evoluzione perchè man mano ricevono informazioni che noi catturiamo dall’ambiente, siamo noi quindi che decidiamo cosa catturare e allo stesso tempo è il progettista che cerca di indirizzarci verso cosa catturare a seconda dell’ambiente in cui ci troviamo. Quindi: Se prima abbiamo visto come l’infografica è essenziale per organizzare l’informazione e quindi dati che altrimenti sarebbero più difficili da capire e decodificare, poi abbiamo visto come le mappe erano e sono i primi mezzi per cercare di conoscere la realtà che ci circonda, ora allarghiamo il raggio d’azione e cerchiamo di vedere quanto sia importante applicare una progettazione su vari livelli per poter fruire e vivere al meglio questo spazio. Spazio che, essendo sempre più complesso e dinamico, ha bisogno di progetti e mezzi che, già in fase di ideazione, mirino alla facilità di spostamento al suo interno. WAYFINFING Qui sopra: Emery Studio, Eureka Tower Carpark, Melbourne A lato: mappa reinterpretata di Londra. pubblicità dell' Absolut Vodka. 11 TEORIA NON SOLO SEGNALETICA 2.2 Vie e strade, in città e in campagna, o i passaggi tra o negli edifici sono oggi così numerosi che il naturale senso dell’orientamento non è più sufficiente per raggiungere la destinazione voluta da un punto di partenza dato. Senza la guida della segnaletica direzionale ogni spostamento è divenuto ormai impensabile. E, poiché il bisogno di modernizzazione e di automazione produce costantemente nuovi luoghi e nuovi mezzi di trasporto, c’è un corrispondente bisogno di ideare nuovi segni informativi, che veicolino la comprensione di messaggi pratici e inequivocabili. A differenza di tutti gli altri tipi di segni, il segnale ha una funzione che non è solo quella della comunicazione o dell’informazione passiva. Il segnale, rappresentando una direzione, un ordine, un avvenimento, una proibizione o un’istruzione, non ha il solo compito di comunicare, ma piuttosto di provocare nell’osservatore una reazione immediata. Nella sua forma esterna, sia come cartello sia come iscrizione, il segnale si impone nel campo visivo dell’osservatore quasi contro la sua volontà, un normale testo stampato, invece, può essere preso o lasciato dal lettore, incluso nel campo della vista, e quindi del pensiero, oppure tolto. Il segnale è diventato una parte essenziale, praticamente inevitabile, dell’ambiente visivo. La rivoluzione industriale ha portato una trasformazione radicale dell’idea di segno. Se l’epoca della fede religiosa era caratterizzata dal simbolo e quella della ragione dal segno, l’odierno mondo di comunicazione universale e di scambio di informazioni è regolato e strutturato dal segnale. Se però consideriamo l’orientamento in generale la segnaletica diventa solo un aspetto nella ricerca della meta. WAYFINDING E COGNIZIONE SPAZIALE 2.3 Il termine wayfinding viene introdotto per la prima volta negli anni Sessanta da Kevin Lynch nel libro The Image of the city. Ciò ci autorizza a dire che il wayfinding concerne la città, i luoghi abitati e progettati per abitare, dove abbiamo bisogno di muoverci e orientarci. Letteralmente significa trovare la strada e riguarda tutti gli artefatti dei quali possiamo avvalerci nella ricerca di una meta. Lynch richiama l’attenzione sui nomi delle vie, sui numeri civici e altri tipi di segnali urbani, ma è importante sottolineare che il wayfinding non riguarda unicamente artefatti esplicitamente comunicativi ma comprende anche gli artefatti in senso generale, gli artefatti strumentali, e quindi anche gli arredi urbani, le pavimentazioni, la posizione degli edifici, l’uso del verde, ed altro ancora. Wayfinding è dunque il modo in cui organizziamo lo spazio costruito, e come lo arrediamo, per aiutare, sostenere o indirizzare il nostro orientamento. Il concetto di orientamento è allora fondamentale per capire il senso del wayfinding, così com’è fondamentale capire che non riguarda solo artefatti esplicitamente comunicativi. Arthur Passini sottolinea che non ci si deve assolutamente limitare a quello che genericamente chiamiamo ‘segnaletica’: questa è un aspetto del wayfinding, non il wayfinding: le due cose non vanno identificate. ‘si potrebbe identificare l’obiettivo dell’Information Design con quello della produzione dell’informazione, invece l’obbiettivo dovrebbe essere quello di conseguire una finalità progettuale più generale. Allo stesso modo l’obbiettivo dell’Information Design nell’ambito del wayfinding non è quello di progettare la segnaletica, ma piuttosto quello di aiutare le persone a muoversi in modo più efficiente verso una destinazione prescelta. La misura della qualità di un progetto non riguarda semplicemente il design del prodotto, ma soprattutto il comportamento e la soddisfazione dell’utente. L’informazione non è fine a se stessa. Se questo punto non viene enfatizzato, il design dell’informazione potrebbe ridursi ad essere meramente la progettazione di un bel (o bellissimo) layout. E che cosa ne guadagneremmo?’ R.Passini, Sign-Posting Information design 1999 12 WAYFINDING Wayfinding può essere inteso come orientamento spaziale o come cognizione spaziale. Cosa significa cognizione spaziale? Significa aver conoscenza e capacità di comprendere. Si ha cognizione di qualcosa quando ce ne rendiamo conto, cioè quando siamo in grado di calcolarla. Avere cognizione dello spazio significa avere in mente che cosa è e come è lo spazio in cui ci si trova: avere in mente la rappresentazione, l’immagine dello spazio. Si potrebbe dire che il wayfinding non è altro che la semiotica dello spazio e dell’orientamento, se si considera la semiotica non come analisi dello spazio e delle sue significazioni ma come l’atto di costruzione del senso da parte dello spazio stesso: è la spazialità, naturale o artefatta che ci presenta o nasconde un senso inteso come significato e direzione, come sensorialità o sentore. Il wayfinding, essendo un campo complesso, ha bisogno di conoscenze e competenze diverse per poter affrontare e i risolvere questa complessità. Per questo entrano in gioco diversi studi come la psicologia cognitiva, il design della comunicazione che va dal calcolo dei colori alla leggibilità dei testi, dal calcolo dei segnali alla progettazione dei pittogrammi, l’architettura e l’urbanistica e in chiave sociale lo studio dei flussi e dei movimenti. La semiotica ha il vantaggio di entrare facilmente in dialogo con tutte queste discipline perchè nel panorama delle scienze umane svolge un ruolo analogo a quello della matematica rispetto alle scienze naturali. La semiotica insomma è la logica del senso per questo potrebbe essere utile sia a livello di progettazione, ci vuole una logica che accompagna la fase di ideazione, sia a livello di uso, bisogna che il progettista abbia in mente la logica utente, le operazioni mentali che mettiamo in atto quando ci troviamo a dover far uso di un artefatto.. Dunque l’artefatto richiede una lettura interpretativa prima al progettista (interpretazione dei bisogni e delle necessità), poi all’utente (interpretazioni dei modi d’uso). Un artefatto che richiede molte istruzioni d’uso è decisamente poco amichevole, viceversa uno che richiede poche istruzioni è più amichevole. Si potrebbe stabilire che più voluminoso è il libretto d’istruzioni, meno l’oggetto sarà facilmente usabile. Il wayfinding è un istruzione per l’uso. Ma deve trattarsi di un’istruzione dal basso: istruzione come predisposizione, più che come ordine: è la risposta a domande prima che queste vengano poste. Un buon progettista è quello che, oltre ad avere una buona logica progettante – ovvero un buon metodo di progettazione, riesce ad immedesimarsi nella logica dell’utente anticipando i problemi del fruitore finale. Non ti insegna, si mette al tuo servizio. Anticipa le tue domande, ha sempre una risposta. Uno spazio ‘amico’ deve sempre favorire un dialogo, anche se siamo noi a farlo parlare attraverso un atto di interrogazione. Studio Cartlidge Levene Newcastle city council, WalkRide 13 signage 2.2 TEORIA CONTINUITÀ E DISCONTINUITÀ Il wayfinding non riguarda unicamente il dove bisogna andare, ma anche il come sostare, che significa in un certo senso sentirsi ovunque in un ambiente familiare. Di solito si pensa che per creare questo ambiente familiare e quindi un ambiente coerente ci voglia continuità, ma è anche vero che i percorsi si compongono di tappe di per sé discontinue, quindi in questo caso continuità e discontinuità devono poter coesistere. Ad esempio ad un viaggiatore della metropolitana di Milano, che ha una segnaletica, disegnata da Bob Noorda, esemplare e di grande innovazione se teniamo conto del periodo in cui è stata fatta (la banda di diverso colore a seconda della linea che corre lungo tutta la fermata ed il nome della stazione scritto a intervalli regolari ne permettono un’identificazione immediata), manca qualsiasi relazione tra il sotto e il sopra: una stazione periferica è tale e quale ad una del centro storico. In questo modo è difficile acquisire familiarità con il percorso, familiarità che sarebbe più agevole se ogni fermata avesse un arredo specifico o ancor meglio se avesse riferimenti espliciti a ciò che sta in superficie. Anche questa è cognizione spaziale. La comunicazione del wayfinding è tanto più amichevole, quindi soddisfacente ed efficace, quanto meno ricorre ad artefatti simbolici e quanto più ricorre ad artefatti indicali o iconici. La comunicazione simbolica, deduttiva e fatta di parole e codici, ci deve comunque essere, ma deve servire da conferma, per ribadire con certezza la veridicità della prima ipotesi. Del resto, noi non riconosciamo le persone perchè hanno il nome scritto sulla fronte, le riconosciamo perchè le abbiamo già viste. La comunicazione iconica è sicuramente la più empatica, cioè quella che mette meglio in contatto e dà subito il senso della comunicazione. da un intervista di Linda Melzani a Salvatore Zingale ‘abitare è essere ovunque a casa propria’ Ugo la Pietra, architetto e artista. A lato: Campagna pubblicitaria 'Everyday Fabulous Exhibit' di IKEA, New York 14 3 ENVIROMENTAL GRAPHIC DESIGN TEORIA Se il wayfinding è il ‘pensiero’ che dovrebbe stare alla base della progettazione di un qualsiasi ambiente, l’enviromental graphic design potrebbe essere l’insieme di discipline che mettono in pratica il pensiero del wayfinding. La definizione di questa disciplina data dal del SEGD: Society for Enviromental Graphic Design è questa: L’Enviromantal Graphic Desig (Graphic design dell’ambiente) coinvolge molte discipline del design, graphic, interior ed industrial design, architettura e architettura del paesaggio, tutte quelle che hanno a che fare con l’aspetto visivo del wayfinding o della comunicazione, e che danno forma all’idea di luogo. Un progettista di E.G.D. racconta una storia o comunica messaggi ed informazioni all’interno dell’ambiente costruito, prende informazioni complicate e le rende facili e semplici da capire, come molti altri designer, solo che lo fa in ambienti a tre dimensioni come le città, vie di transito, musei, grandi complessi ospedalieri o centri commerciali attraverso l’uso di sistemi di wayfinding, segnaletiche, ambienti dinamici, progettazione di pittogrammi, mappature e molto altro. Nella pagina a fianco: Studio Mijksenaar in alto:parcheggi del Schiecentrale 4A Budapest in basso: Barbican Art Centre, Londra 16 BREVI CENNI STORICI 3.1 Se dovessimo occuparci dell’intera storia dell’enviromental design dovremmo iniziare dalla storia dell’uomo e della civilizzazione, come la maggior parte delle arti dovremmo partire dai pittogrammi dei primi uomini ma è meglio limitarci ad iniziare dai primi del’900. L’arte ed il design all’inizio del ventesimo secolo si sviluppavano a ritmi velocissimi. Il movimento dell’Art Nouveau era all’apice del suo splendore e stava gettando le basi per le Art & Crafts e molti altri movimenti moderni. Fino a questo momento design e architettura si erano sviluppati parallelamente, schivandosi e solo raramente interagendo l’un con l’altro. Nel 1899 però l’architetto Hector Guimard progettò le entrate per la nuova metropolitana di Parigi, che aprì durante l’esposizione universale di Parigi del 1900. Le strutture non solo erano una meraviglia dell’architettura Art Nouveau, ma integravano perfettamente il lettering della metropolitana all’interno dell’architettura, diventando uno dei primi e più evidenti esempi dell’enviromental graphic design. ENVIROMENTAL GRAPHIC DESIGN Design e architettura continuarono a svilupparsi durante il ventesimo secolo, venendo influenzate dalla Prima Guerra Mondiale e dal Bauhaus, artisti ed architetti come Frank Lloyd Wright, Gaudì, Bayer e molti altri le portarono all’eccellenza lungo i trentanni successivi. Nel boom economico post-bellico degli anni ‘50 e ‘60 il design e l’architettura si svilupparono tanto velocemente quanto gli spazi architettonici si sviluppavano in grandezza e complessità. Questi spazi, ad esempio centri commerciali o stazioni, richiedevano più attenzione al design della segnaletica ed ai sistemi di orientamento. Dagli anni ‘70 il termine ‘enviromental graphic design’ cominciò ad essere usato per descrivere la stretta relazione tra architettura e design della comunicazione, seguito dalla formazione della ‘Society for Enviromental Graphic Design’ (SEGD) come risultato diretto alla crescita di questa professione. Ora l’enviromental graphic design è ovunque, soprattutto dove non lo si percepiscie. Ogni nuovo edificio costruito ha bisogno di un sistema di segni, ogni nuova stazione di treni ha bisogno di mappe e programmi di wayfinding, ogni nuova catena di negozi ha bisogno di essere efficacemente ‘etichettata’. Per un essere un campo relativamente nuovo, ha fatto molta strada negli ultimi 50 anni. L’importanza dell’ E.G.D. Se si riesce a muoversi agevolmente in una nuova città, arrivare al corretto terminal in aeroporto o imparare qualcosa di nuovo al museo, allora questa è la dimostrazione dell’importanza dell’enviromental design al quale è riconosciuto il ruolo centrale nella semplificazione degli ambienti complessi e nel miglioramento delle loro qualità estetiche con il conseguente miglioramento delle esperienze del visitatore, più gradevoli e positive, e quindi del benessere e della sicurezza delle persone. Si può dire quindi che il buon enviromental graphic design serve come esempio per comunicare il valore e l’importanza del buon design in generale. TEORIA PRINCIPI DI PROGETTAZIONE DELLA SEGNALETICA 3.2 Nella progettazione di una segnaletica è fondamentale prendere in considerazione i moltissimi aspetti (i flussi di persone e mezzi, il posizionamento dei segnali, il tipo di supporto, la tipologia e le dimensioni dei caratteri, i colori, l’illuminazione, ecc.) che influiscono sulla leggibilità delle informazioni che il segnale vuole dare. Bisogna usare linguaggi comuni, quindi più o meno standardizzati, ma comunque flessibili rispetto allo scenario. Flessibilità data dal fatto che nel design grafico non ci sono normative specifiche a cui attenersi nella progettazione della segnaletica, ad eccezione di quella stradale e di quella d’ emergenza che ha delle regole ben precise da seguire. Ci sono però dei principi di progettazione in ambito tipografico, a livello di scelta di colore ed utilizzo della luce, e per quanto riguarda il posizionamento del segnale. ENVIROMENTAL GRAPHIC DESIGN Ambito tipografico: caratteri (font, colore e dimensione) ma anche la spaziatura tra le lettere, tra le parole, l’interlinea ecc. devono essere scelti per garantire la massima percezione anche da distanze superiori ai 6 metri e/o da persone ipovedenti, la grandezza dei caratteri su pannelli informativi va stabilita in relazione alla distanza di lettura. Le misure qui riportate sono le minime consentite e presuppongono un’illuminazione ottimale, infatti bisogna tener conto che in condizioni di scarsa illuminazione i corpi del carattere vanno aumentati dal 30 al 50 per cento. Inoltre è preferibile utilizzare caratteri a lettere minuscole, poiché facilitano la comprensione. Comprensione che in casi di persone con difficoltà di lettura diventa ancora più difficile: solo nel Regno Unito il 10% della popolazione soffre di problemi di dislessia, difetto visivo che porta ad invertire caratteri simili durante la lettura. C’è un ottimo esempio di come il buon design possa risolvere o aiutare a limitare i problemi, in questo caso quello della dislessia: nel 2003 Natasha Frensch ha progettato ‘Read Regular’, un carattere tipografico che dà unicità ad ogni lettera, è disegnato con un approccio individuale per ogni lettera assicurando così una maggiore riconoscibilità e facilità di lettura evitando errori di decodifica. La d e la q non sono lo specchio di b e p, così come le lettere ascendenti (b d f h k l) e discendenti (g j p q y) sono lunghe per assicurare una maggior distinzione dalle altre. E’ un carattere dalle forme semplici e chiare, spogliato da ogni dettaglio non necessario alla riconoscibilità della lettera. Importante è che le informazioni e il linguaggio siano chiari e concisi per non compromettere la comprensione e la memorizzazione del messaggio, quindi da evitare sarà l’uso della punteggiatura, indice di testi articolati, e delle abbreviazioni per quanto possibile. E’ anche importante che il rapporto tra testo e sfondo sia dettato dal maggiore contrasto possibile. La scala dei contrasti che garantisce massima leggibilità è data, nell’ordine, da: nero su giallo, verde su bianco, rosso su bianco, blu su bianco, bianco su blu, nero su bianco, giallo su nero, bianco su rosso, bianco su verde, bianco su nero. Colore: Se opportunamente studiato e scelto nella giusta tonalità, saturazione e luminosità, il colore diventa un potente strumento di codifica di serie di informazioni, che può modificare le proporzioni e le percezioni degli spazi, determinare aspettative, differenziare situazioni di attenzione, e confermare la capacità di essere indicatore e segnalatore di usi e funzioni consolidati. Scelte e combinazioni sono subordinate alle condizioni di illuminazione e alle tonalità dominanti dell’ambiente rispetto al quale devono produrre un contrasto efficace. Inoltre è essenziale tenere in considerazione l’uso sociale e i differenti significati che possono avere i colori nelle diverse culture, quindi gli usi ed i comportamenti ad essi associati. In generale il colore deve aiutare l’utente a pensare il meno possibile, e a reagire il più velocemente possibile, per questo la CEE ha normato i colori da utilizzare nelle situazioni di emergenza o pericolo: Giallo / arancione: segnale di avvertimento, suggerisce che è necessaria un maggiore attenzione o cautela, o un eventuale verifica. Blu: segnale di prescrizione , indicazione e direzione, suggerisce un comportamento o un’azione specifica (sottolinea uscite o percorsi) Verde: segnale di salvataggio o soccorso. Indica un ritorno alla normalità e sicurezza. Bisogna anche tener conto però che non si può basare un percorso di segnaletica esclusivamente sul colore in quanto non tutti hanno la possibilità di visualizzarlo correttamente, ad esempio per problemi di daltonismo che riguardano l’8% degli uomini e il 2% su scala mondiale. Rosso: aumenta la vigilanza per questo indica segnali di pericolo e allarme, utilizzato per segnalare attrezzature antincendio. Suggerisce una situazione pericolosa e l’idea di arresto e sgombero. (probabilmente perché sin da piccoli l’esperienza ci porta ad associare il rosso col pericolo e l’errore visto che i maestri o professori solitamente sottolineano gli errori di un compito in classe con la penna rossa) 18 19 TEORIA ENVIROMENTAL GRAPHIC DESIGN Posizionamento del segnale La posizione della segnaletica, di qualsiasi tipo essa sia, è molto importante perché determina la sua visibilità e quindi la sua capacità di catalizzare l’attenzione dell’osservatore. Il suo posizionamento è stabilito da norme che si riferiscono al campo visivo dell’osservatore, alla sua posizione nello spazio, al tipo e alla velocità di spostamento, alle caratteristiche dell’ambiente, all’illuminazione (importante è assicurarsi che non vi siano riflessi che ostacolano la lettura del segnale). La segnaletica dovrebbe essere posizionata perpendicolarmente rispetto al percorso, all’altezza degli occhi o comunque ad un’altezza media compresa tra 1,00 e 1,70 m per permetterne una buona visibilità anche a persone su sedia a rotelle, oppure ad un altezza superiore in zone molto affollate per poter essere letta ad una distanza maggiore. E’ importante che sia presente, oltre che ad intervalli regolari lungo il percorso per rassicurare l’utente, nei punti in cui questo formula una domanda, ad esempio un bivio, un incrocio o comunque tutti quei punti in cui l’utente deve prendere un decisione che riguarda l’orientamento, per potergli fornire la risposta e quindi guidarlo lungo il tragitto. 3.2.1 Molto più che una semplice mappa Tra gli anni venti e gli anni trenta si sviluppa in Europa un caso di corporate image molto interessante, quello della London Transport, l’organizzazione che amministra i trasporti pubblici londinesi. (Non riguarda quindi un’industria vera e propria come si sarebbe soliti pensare sentendo la parola ‘corporate’ (industria) ma riguarda un ente pubblico al quale la parola ‘corporation’ comunque può fare riferimento quando un ente intende comunque darsi un’immagine che il largo pubblico possa riconoscere, utile per il ruolo di servizio e di informazione.) Senza entrare nei dettagli riguardanti tutti gli aspetti di questa operazione su larga scala, dal famoso logo bull’s-eye (‘occhio di bue’ nel significato letterale ma ‘centro del bersaglio’) per la sua forma costituita da un solido cerchio rosso attraversato dalla barra blu in cui si staglia il lettering ‘Johnston Sans’ appositamente studiato agli interni dei vagoni ferroviari e degli autobus, ci soffermiamo sulla mappa che contribuirà con grande efficacia all’identità della metropolitana londinese. Progettata da Henry C. Beck nel 1933 e tutt’ora utilizzata, la mappa della London Underground rientra senz’altro nel novero dei capolavori del visual design moderno. La novità consiste nel sostituire le complicate rappresentazioni topografiche, presenti nelle mappe precedenti, con un’interpretazione diagrammatica molto più semplice ed incisiva. Beck è un disegnatore tecnico che lavora giornalmente sui diagrammi dei circuiti elettrici 20 della metropolitana. E a questi fa riferimento: nasce così una mappa che ha la schematica chiarezza di un diagramma e, proprio per questo, fornisce alla London Transport un’immagine che la qualifica come espressione del progresso tecnico. I percorsi, che nella realtà si svolgono tortuosamente sono semplificati in rette orizzontali, verticali e oblique a quarantacinque gradi. I colori, che servono ad identificare e a distinguere le linee, sono scelti in modo da risultare immediatamente riconoscibili. In breve, la mappa di Beck è chiara e immediatamente comprensibile; con gli opportuni cambiamenti è ancor oggi in vita. Fondamento indiscusso del design informativo è diventata, oltre che un simbolo non tanto della metropolitana ma della città di Londra per i tanti turisti che ogni anno affollano la capitale inglese, un modello per le mappe dei trasporti pubblici che ha ispirato per decenni la progettazione di diagrammi e sistemi di reti in tutto il mondo. Mappa per la metropolitana di Manhattan disegnata da Vignelli. 21 Libri PASCA V., RUSSO D, Corporate Image, un secolo di immagine coordinatadall' AEG alla Nike, Lupetti - Editori di Comunicazione Milano FRUTIGER A., Segni e simboli, disegno prgetto e significato, Stampa alternativa e Graffiti Editori 1998 HELLER S. , ILIC M., Anatomia della grafica, Rockport Publishers 1, 2007 Siti e blog SIGNDESIGNSOCIETY.CO.UK MIJKSENAAR.COM GERDARNTZ.ORG SEGD.ORG INFORMATIONDESIGN.ORG OPENTYPE.INFO NIGELHOLMES.COM VIGNELLI.COM MIJKSENAAR-ARUP.COM HELLERBOOKS.COM CARTLIDGELEVENE.CO.UK EDWARDTUFTE.COM 4 BIBLIOGRAFIA 22 SECONDA PARTE PROGETTO IN BICICLETTA TRA ACQUA E COTONIFICI DIPARTIMENTO DI ARTI APPLICATE CORSO DI GRAPHIC DESIGN ANNO ACCADEMICO 2010 / 2011 Tesi di : VALENTINA BIGARAN Relatrice : PROFESSORESSA PAOLA VANNINI SECONDA PARTE PROGETTO IN BICICLETTA TRA ACQUA E COTONIFICI DIPARTIMENTO DI ARTI APPLICATE CORSO DI GRAPHIC DESIGN ANNO ACCADEMICO 2010 / 2011 Tesi di : VALENTINA BIGARAN Relatrice : PROFESSORESSA PAOLA VANNINI La città deve essere gentile, anzitutto , nei comportamenti: velocità limitata, rispetto delle regole, tutela dei pedoni e ciclisti. Deve essere poi gentile nella sua organizzazione urbanistica, non segregata e segregante ma con i servizi e opportunità localizzati vicino alle residenze. Infine deve essere gentile nella sua qualità: lo spazio pubblico non deve essere disegnato attorno all’automobile ma deve privilegiare le esigenze degli abitanti. Il progresso non è avere strade più larghe e parcheggi più ampi ma poter fare a meno delle automobili. George Josef Frisch RELATRICE INDICE PROGETTO QUADRO GENERALE 1.1 1 /3 PRATICA 2 /12 BIBLIOGRAFIA 3 /42 CHE COS’E’ LA COTONABILE 4 1.1.1 In bicicletta tra acqua e cotonifici Perchè ciclabile 1.2 BREVE APPROFONDIMENTO SUL FIUME... 6 1.3 1.3.1 ...E SUI COTONIFICI Condizioni di lavoro e lotte operaie 8 10 2.1 NAMING 13 2.2 LOGO 13 2.3 LETTERING Tipografia ambientale, stencil e graffiti 16 2.4 MAPPA 18 2.5 2.5.1 APPLICAZIONI Riferimenti 20 20 Tutte le applicazioni 39 6 42 1 QUADRO GENERALE 3 1.1 PROGETTO CHE COSʼEʼ QUADRO GENERALE AREE VERDI adiacenti alla ‘Cotonabile’ FIUME ‘NONCELLO’ PERCORSO SU STRADE ESISTENTI Variante percorso su strade esistenti LA COTONABILE PERCORSO CICLO/PEDONALE IPOTETICO da realizzare nelle zone verdi che circondano le ex aree industriali. IN BICICLETTA TRA ACQUA E COTONIFICI ‘LA COTONABILE’ è l’idea per un percorso ciclabile e pedonale che, nella provincia di Pordenone (Friuli Venezia Giulia), Noncello, corso d’acqua che nasce e muore all’interno della provincia. Il percorso non va visto solamente come un industriali, ma come un vero e proprio percorso fruitore e mette in luce i vari elementi che si incontrano lungo questa via. La cotonabile vorrebbe essere il primo tassello da aree dismesse di archeologia industriale, in aree con una seconda vita che possono offrire moltissimo ai cittadini non solo per l’abbondanza di verde ed acqua che circonda ognuna di esse ma soprattutto per la storia che questi luoghi potrebbero far riscoprire e rivivere. 1. parte della facciata del cotonificio di Cordenons 2. vista nel parco del seminario con il vecchio Noncello sulla destra 3. tratto di cicabile lungo la riviera di Pordenone Il progetto grafico, come si vedrà nelle tavole successive, è stato applicato al percorso individuato su strade già esistenti, anche se l’obbiettivo vero e proprio sarebbe la sua applicazione su percorso ciclabile passante nelle aree verdi, come proposto sopra. Questo percorso andrebbe ad ‘agganciarsi’ al progetto dell’ ‘Ecomuseo del territorio’ che il comune di Cordenons insieme ad altri comuni della provincia vorrebbe realizzare per rivalutare l’area naturalistica molto grande e singolare dei 1. I tratti di percorso ipotetico non si basano su dati o conoscenze tecniche, ma solo su un’idea che vorrebbe sfruttare al meglio le aree che questi tratti attraverserebbero. Quindi il progetto non tocca l’aspetto architetonico / paesaggistico ma solo quello visivo / grafico. molte zone sorgive, tra cui quelle del Noncello. La rivalutazione prevede percorsi ciclabili, pedonali e ippovie che partendo dai centri cittadini e da appositi parcheggi scambiatori si muovono all’interno dell’area dell’ecomuseo. La Cotonabile potrebbe essere un ‘arto’ ulteriore di questo Ecomuseo, perchè rivaluterebbe il 3. 2. comunale già con le zone sorgive comincia a prendere in considerazione, unendo a questo le ex aree industriali. NONCELLO 4 5 PROGETTO QUADRO GENERALE rete idrografica superficiale, ben sviluppata solo nella bassa pianura, ma anche per il terreno, molto grossolano e sassoso al nord e di grana molto fine, compatta, formata soprattutto da limi e argilla, nella zona meridionale caratterizzata da pendenza minore. L’acqua che fuoriesce dal fondo della valle penetra negli strati ghiaiosi, scorre in falde sotterranee ed affiora a valle dove i terreni permeabili lasciano spazio a quelli impermeabili, dando così origine al fenomeno delle risorgive. 1.1.1 Perchè ciclabile : La scelta del ciclabile deriva innanzitutto dal fatto che si tratta di aree naturali che non avrebbe senso fossero attraversate da veicoli inquinanti, dalla lunghezza del tragitto che è di 8 km quindi non eccessiva da richiedere altri mezzi eventuali e dalla volontà di incentivare lʼuso della bicicletta come mezzo di spostamento. La bicicletta infatti con un peso medio di 13 kg trasporta una persona mentre unʼ auto deve prima di tutto spostare le sue circa 2 tonnellate e ha bisogno dello spazio di 20 biciclette per parcheggiare; se consideriamo inoltre che il percorso medio giornaliero compiuto per spostarsi in una città italiana va in media dai 3 ai 5 km e che la velocità di un auto nei grandi centri città non supera i 25 km orari, lʼautobus i 15 km e che la bicicletta può raggiungere benissimo i 15 km orari senza inquinare, facendoci fare esercizio parcheggio, possiamo dire che ha tutte le caratteristiche per poter essere il mezzo più conveniente per spostarsi in città. L’ Italia però ha uno dei più alti indici di motorizzazione al mondo, mentre a New York più della metà delle famiglie non possiede un’ auto (a Manhattan oltre il 75%) e gli spostamenti a piedi e in bicicletta raggiungono il 21% di tutti gli spostamenti all’interno della città, in Italia raggiungono a malapena il 4%. Viene da chiedersi perchè allora un mezzo così vantaggioso viene sfruttato così poco dagli italiani? Secondo uno studio di Legambiente il 23% userebbe di più la bicicletta a patto che ci sia una vera rete di quindi più sicurezza e il 13% se avesse distanze più brevi da percorrere. Da queste risposte si capisce che basterebbe migliorare lʼapparato di piste ciclabili nelle città italiane rendendolo innanzitutto meno frammentario. Questo infatti è lʼelemento fondamentale: se pur lʼestensione delle piste ciclabili italiane sia triplicata dal 2000 a oggi (da 1000 a 3.230 km) la percentuale degli spostamenti urbani in bici è rimasta immutata: 4%. Detto ciò ‘La Cotonabile’ vorrebbe diventare, creando dei tratti ciclabili che seguendo il fiume corrono in mezzo al verde e si agganciano ai tratti di piste già presenti, un’ alternativa alle strade principali più trafficate offrendo anche la possibilità di riscoprire luoghi altrimenti sconosciuti. Altro elemento fondamentale è la velocità di spostamento in bici, 15 km orari, che permette di catturare senza fatica gli elementi grafici che ‘invadono’ e segnalano ‘la cotonabile’ e le architetture che vuole evidenziare. 1.2 BREVE APPROFONDI MENTO SUL FIUME Per poter capire l’importanza che avrebbe la bisogna parlare, anche se brevemente, della loro storia e per poterlo fare è necessario iniziare dal di queste industrie e che dà il nome alla città di Pordenone: Portus Naonis, Porto sul Naon (Naone, Noncello) e a quella di Cordenons, Corte sul Naon. 6 imprenditoriali che richiedevano investimenti per la regolazione e la gestione delle acque scorrenti in fabbricati , e delle macchine, investimenti nel ciclo produttivo e a volte in quello commerciale. […] Si dice che la presenza delle risorgive e comunità ma solo la volontà di utilizzazione delle acque ha potuto volgere quella condizione Il paesaggio è dunque il segno dell’investimento di detentori di capitali e di lavoro degli esperti delle costruzioni idrauliche e di quelli delle lavorazioni specializzate.’ ‘archeologia industriale a Pordenone / Acque e fabbriche dal XV al XX secolo’ “Pordenone esiste in un luogo irregolare in pendio,circondato da correnti d’acqua numerose e limpidissime, perenni e grosse, che costituiscono un immenso tesoro di forza a buon mercato, del quale non può vantarsi nessuna città del Veneto, se si eccettui Treviso. E se in tutte le altre città hanno correnti d’acqua, o manca in esse la perennità o la limpidezza od il necessario declivio.” Abate Vincenzo Marin in una relazione del 1867. La pianura di Pordenone può essere ripartita in due zone geografiche, alta e bassa pianura; Il loro limite è segnato dalla ‘linea delle risorgive’ dove nascono la maggior parte dei fiumi. Le due aree sono diverse non solo per la differente Panorama di Pordenone di fine ‘800 Il Noncello che attraversa Pordenone trae origine dalle risorgive che si trovano a Cordenons in località Vinchiaruzzo (vinciarùs: boschi di salici), a circa un chilometro dalle zone sorgive pur essendo un modesto corso d’acqua già veniva sfruttato dall’ Ex Cotonificio Cordenonese Cantoni (che sfruttava inoltre l’acqua delle risorgive presenti all’interno dell’area del cotonificio). Nella località di Torre però assume le caratteristiche di un vero e proprio fiume che viene deviato nel canale artificiale del secondo cotonificio dismesso che si incontra lungo il corso d’acqua, l’ Olcese Veneziano Di Torre, per poi continuare a scorrere nel parco fluviale che si estende dietro all’area abbandonata. Il canale, ora diventato corso principale, si ricongiunge all’alveo originale dopo aver attraversato la terza area dismessa, quella dell’ Ex Cotonificio Amman a Pordenone. Quest’ultimo sfruttava inoltre l’energia data dall’acqua dell’omonimo canale, creato appositamente per gli scopi energetici del cotonificio, che attraversava e tutt’ ora attraversa la Cartiera Galvani di Cordenons ancor oggi in piena attività, per poi ‘tuffarsi’(è tenuto in quota da un canale sopraelevato) nella centrale idroelettrica ancora in uso dell’ex cotonificio pordenonese. Da qui in poi il fiume prosegue raccogliendo le acque delle risorgive interne all’area urbana, quelle presenti nella località di Rorai, dove si trova il 4° ex cotonificio, la Tessitura dell’ Olcese Veneziano, e quelle di altri piccoli canali per poi lasciare Pordenone con una portata perenne e abbondante in un alveo tortuoso che 7 PROGETTO . . . E SUI COTONIFICI in primavera ed autunno sostiene portate molto grosse. Dopo un percorso complesivo di 15 km il Noncello 1.3 Al principio periferiche rispetto il centro cittadino ma ‘centrali’ per la vita della città e delle frazioni che le ospitavano, queste ex fabbriche di cotone ora sono centrali a livello urbanistico perchè sono state inglobate dalle città cresciute e ‘periferiche’ perchè abbandonate, non più ‘rilevanti’ per la vita cittadina che spesso non sa o si dimentica della loro ora silenziosa presenza. Livenza per poi raggiungere l’Adriatico. lunga 150 km che, grazie alla sua abbondanza e profondità, permetteva un regolare servizio di barche (burchielli) fra Pordenone e Venezia. Qui in varie epoche di porti e approdi ne sono apparsi e scomparsi parecchi: il primo risale all’epoca romana ed era situato nella località di Torre mentre, dopo vari spostamenti, risale all’anno mille quello di Pordenone (Portus Naonis) che ha dato origine al nucleo medievale da cui poi si è sviluppata la città. non solo a livello paesaggistico, per le varie costruzioni e ampliamenti dei fabbricati e per i vari al meglio la loro forza (quindi anche innovazione energetica e tecnologica), ma anche a livello sociale 1. lo spostamento dai campi alla città, e l’assunzione soprattutto di manodopera femminile (l’80% era composto da donne e il 20% da uomini più che altro addetti alla manutenzione e alla gestione dei macchinari) portò a molte lotte per il riconoscimento della parità dei diritti sul lavoro. 2. Città che inizialmente si è sviluppata integrando le fortune mercantili con le attività artigianali rogge più piccole per produrre energia meccanica (grazie ad un dislivello di 60 m tra la fascia delle risorgive ed il centro di Pordenone) per le pale dei mulini e per il funzionamento dei magli (pseudo martelli meccanici che agiscono mediante urto). Nel ‘600, accanto alle attività consolidate come la lavorazione di oro,ceramica, seta e lana, si svilupparono molte cartiere mentre a metà ‘700 la lavorazione della seta sostituì quella della lana. Nell’800 invece si cominciò ad utilizzare la forza dell’acqua non solo come forza meccanica ma anche per la produzione di energia elettrica (tra cui il Lago della Burida costruito per il Veneziano di Rorai) sfruttati da una nuova organizzazione di tipo industriale con la nascita di IN QUESTA PAGINA 1. antico porto di Pordenone con ‘burciello’, imbarcazione tipica veneta. 2. particolare dell’entrata del Cotonifico Amman 3. sfioratore del bacino Amman A PAG.10 in alto: veduta del cotonificio di Torre in basso: uscita dal lavoro degli operai 8 3. QUADRO GENERALE Alla base della costruzione di queste grandi aree industriali nella allora provincia di Udine c’erano varie motivazioni: la possibilità dei vantaggi fiscali garantiti dallo stato (all’epoca il Regno d’Italia concedeva vantaggi fiscali alle zone appena annesse al regno), l’abbondanza di acqua per alimentare l’industria, un microclima umido adatto alla filatura del cotone, una manodopera qualificata a basso costo (in Friuli c’era una grande tradizione della filatura di lino, lana e canapa), la disponibilità di una vasta area non urbanizzata dove piegare la natura ai bisogni dei cotonifici e la posizione strategica rispetto alle principali vie di comunicazione con Friuli, Veneto e non solo. In particolare il Cotonificio Amman & Wepfer di Pordenone era situato vicino al porto su una delle principali vie fluviali usate dalla Serenissima per il trasporto di legname dai boschi prealpini all’Arsenale (i burchi o burchielli, imbarcazioni tipiche, facevano la spola Pordenone-Venezia circa due volte a settimana), sulla direttrice Milano-Trieste che collegava Pordenone ai centri economici più vivi e dinamici di Lombardia, Veneto e Litorale Giuliano, e sulla linea ferroviaria Pordenone-Treviso inaugurata nel 1855. Il cotonificio Amman merita un approfondimento particolare non solo perchè era il complesso più grande della zona e uno dei più importanti e produttivi d’Italia (da 5000 fusi iniziali a 20.000, tant’è che Pordenone era stata soprannominata all’epoca la Manchester italiana), ma anche perchè a livello architettonico si differenziava da quelli di Cordenons, Torre e Rorai. 1877 del cotonificio di Pordenone che si articola in un solo piano, implicando un’area edificabile maggiore ma facilitando la circolazione della merci e la costruzione stessa grazie ad un sistema semplice e ripetibile in cui le colonne in ghisa sostituiscono i pilastri in mattoni e le coperture a shed sostituiscono i solai permettendo una maggiore illuminazione ed areazione dei locali. Si passa dunque da strutture verticali a strutture orizzontali. sotto: disegno dell’architettura d’entrata dell’Amman in alto: architettura dei mulini inglesi di fine ‘800 Fino a quel momento l’architettura ‘tipica’ di opifici, filande, tintorie, setifici si rifaceva a quella delle ‘workhouses’ inglesi dove si concentrava il lavoro di poveri e vagabondi, con una struttura a più piani, modulare e razionale che consentiva di gestire in modo funzionale le moderne attività lavorative e di esercitare in modo ferreo il controllo delle maestranze. Questa tipologia strutturale ereditava la propria tecnologia direttamente dall’esperienza dei mulini idraulici, il mulino era dunque il prototipo di edificio industriale. E’ da questa base che nasce nel 1875 lo stabilimento di Torre, composto da sale lunghe e strette disposte su più piani per distribuire in senso verticale la forza meccanica. Anche se a pochi anni di differenza la tecnologia più avanzata, dalla trasmissione verticale si passa a quella orizzontale, permette una semplificazione del processo lavorativo, della distribuzione del prodotto e della tipologia degli edifici. Su queste caratteristiche si basa la costruzione nel 9 PROGETTO QUADRO GENERALE L’impianto conosce in poco tempo un certo sviluppo e un conseguente allargamento delle proprie superfici, arrestato in seguito da una serie di eventi storici come la Grande Guerra e quella di Libia, che, oltre a minare l’assetto generale del Regno, ne compromettono anche l’industria tessile: da ciò scaturisce la crisi dell’opificio, acquistato poi dal Cotonificio Olcese Veneziano, che nel 1940 rileva anche le sedi di Torre e Rorai. L’architettura, non solo del cotonificio Amman, aveva anche un importante significato sociale: l’ordine interno delle sale con planimetria semplice ed unitaria, l’ubicazione di colonne e macchinari creavano un ambiente asettico e razionale che garantiva un severo controllo delle maestranze, rigore e funzionalità facevano perdere la percezione di spazio e tempo, mentre l’aspetto esterno della struttura appariva più accogliente grazie agli ampi cortili, facendo così apparire l’ambiente di lavoro più familiare e libero. 1.2.1 Condizioni di lavoro e lotte operaie Nonostante questo aspetto ‘familiare e libero’ il lavoratore all’interno dei cotonifici non aveva certo vita facile: Intorno agli anni ‘20 la giornata di un operaio consisteva mediamente in 12 / 13 ore di lavoro giornaliere, appesantite dall’insalubrità degli ambienti di lavoro con temperature costanti di 25-30 gradi e un ‘umidità del 70%, condizioni indispensabili per una buona lavorazione del cotone ma dannose per il lavoratore colpito più comunemente da malattie dell’apparato respiratorio, reumatismi, artrosi. A tutto ciò si aggiungeva la disparità dei salari: la paga di una donna era inferiore del 20% rispetto a quella di un operaio e tale situazione si sarebbe protratta fino all’inizio degli anni Settanta e oltre, nonostante la forza lavoro nei cotonifici locali fosse costituita mediamente per l’ 80% da donne. Tutti questi elementi portarono ben presto a scioperi e rivolte compatti e durevoli, è importantissimo il fatto che fossero per la maggior parte lotte organizzate e volute dalle donne, in tutti cotonifici per conquistare uguaglianza e sicurezza. Nel cotonificio Amman gli scioperi iniziarono già dai primi anni del ‘900: -1906 per il prolungamento del riposo di mezzogiorno -1907 per la modifica dei salari. -1921 per l’occupazione di Pordenone da parte delle squadre fasciste -1922 per l’aumento della paga e per la modifica dell’ orario lavorativo. -1924 sciopero delle tessili per i diritti d’infermità e vecchiaia. Scioperi che aumentarono dal 1927, dopo la ricostruzione postbellica, quando la direzione del Cotonificio passò ai fratelli Brunner che, in accordo con il sindacato unico fascista, non ascoltarono le voci operaie e imposero pesantissimi carichi di lavoro, salari più bassi e frequenti licenziamenti, cancellando tutti gli sforzi fatti con le numerose battaglie degli anni precedenti. La risposta operaia fu scontata: quindici giorni di agitazioni e fermate seguiti da un mese di sciopero sostenuto dal partito comunista clandestino e dall’appoggio morale degli antifascisti, assumendo così anche uno scopo politico contro organi di partito e di governo. Mussolini si rivolse così agli scioperanti: ‘Operai cotonieri di Pordenone, quanto avete commesso è stolido, vergognoso, indegno. Ascoltate ed eseguite l’unico ordine che il fascismo vi può dare: riprendere immediatamente con disciplina e tranquillità il lavoro.’ macchina per la filatura continua ‘ring’ fine ‘800 inizio ‘900 10 La disapprovazione di Mussolini portò alla chiusura dello stabilimento, al licenziamento i tutti gli operai e all’arresto dei riottosi. L’unica soluzione possibile era la stipulazione di un accordo che non fu mai approvato a causa dell’opposizione mussoliniana alla vittoria popolare, così il cotonificio venne riaperto e la situazione non cambiò. Nell’estate del 1944 la situazione si inasprì notevolmente, oltre che per le condizioni lavorative e per i ritardi nella retribuzione, soprattutto perchè i tedeschi volevano togliere i macchinari dalle filature per trasferirli in Germania, sarebbe stato un colpo molto duro per l’economia locale. Per questo fu organizzato uno sciopero che coinvolse tutti i cotonifici della zona, l’oragnizzatrice era Nella Carli che ricorda: ‘L’adesione fu totale. C’era tanta paura, ma la voglia di manifestare per i nostri diritti era tanta che vincemmo la paura’) iniziando anche ad organizzarsi meglio dal punto di vista sindacale e politico: era in atto una trasformazione sociale. L’idea di dominare su una classe sociale costantemente subordinata, che avrebbe sopportato qualsiasi disparità, si rivelò un’insensata utopia che si dissolse definitivamente nel ‘54 quando operai di diversi cotonifici, espandendo la protesta anche alle zone periferiche grazie anche all’appoggio dei commercianti locali, si opposero ad un licenziamento non motivato di 3000 persone riuscendo ad ottenere nuovamente l’incarico. Da una situazione di disagio e di noncoscienza della massa popolari, di una regione sprovvista si industrie e centri urbani forti (l’unico era Trieste da sempre polo commerciale importante) si passa ad una crescita costante di consapevolezza, soprattutto per quanto riguarda l’emancipazione femminile, dei propri diritti in una società civile degna di questo nome. 11 PROGETTO NAMING 2.1 2.2 LOGO PRATICA Il nome scelto per queto progetto vuole innanzi tutto far intuire già dal primo momento, anche se solo in minima parte, che con che cosa si avrà a che fare: IL COTONE, materia prima che ha fatto la fortuna del territorio pordenonese per tutto il secolo scorso dando vita ad uno dei poli industriali itaiani più produttivi di inizio ‘900. Pensando allo spostamento di questa materia prima e dei conseguenti smistamenti una volta lavorata, vengono in mente i vecchi mezzi e vie di trasporto: anche treni e ferrovie (tutt’ora in uso anche se molto meno utilizzati rispetto un tempo) sulle quali questa viaggiava. Il logo della cotonabile utilizza lettering e icona per poter esprimere al meglio le fondamenta del progetto. Il carattere utilizzato è stato ‘estrapolato’ direttamente da un etichetta che veniva utilizzata essendo graziato e leggermente allungato verso l’alto ha un aspetto incisivo e allo stesso tempo elegante così da richiamare i principi dell’azienda. Sotto al nome troviamo l’icona: di trasporto tipico della cotonabile, vuole dare forma ai due elementi a cui si riferisce il nome soprastante: il cotone e la bicicletta (ciclabile), cercando così di aggiungere elementi per poter capire cosa si nasconde dietro al logo. Come le vecchie vie di comunicazione avevano un 2 PRATICa che era accaduto lungo il percorso o in base ai mezzi che vi passavano o i luoghi in cui portavano ( le antiche vie romane Appia, Cassia, o i termini come ‘camionabile’, carrozzabile, ciclabile) così ‘LA COTONABILE’ vuole darsi un’identità basandosi su ciò di cui si ‘occupa’. Si tratta di un percorso ciclabile, una parte del nome vuole indicare questo aspetto, che ripercorre la comunicazione e percorso da seguire. Il concetto di mezzo di trasporto + materia trasportata viene ripreso anche dall’icona presente nel logo. La forma e l’impostazione si rifanno principalmente a due tipologie di marchi di inizio e metà ‘900: Agli adesivi per valigie che i primi enti turistici, hotel o luoghi di villeggiatura davano ai visitatori o clienti dagli anni ‘20 in poi come gadget ricordo del posto e come forma di pubblicità che ha creato un vero e proprio immaginario e stile dell’epoca tra forme ovali, caratteri particolari e colori molto spesso forti per richiamare l’attenzione. E’ come se le valige diventassero una specie di diario di viaggio della persona e gli adesivi le testimonianze lasciate dai vari posti visitati. Questo è ciò che il logo della cotonabile vorrebbe rispecchiare, quest’epoca di fermento, di trasporti e viaggi che corrisponde con il periodo più quella di marchio, di caratterizzazione della cosa da pubblicizzare. L’altro tipo di immaginario a cui il logo si è ispirato è quello delle targhette in alluminio per biciclette su cui veniva inciso il nome della ditta di produzione o, a metà ‘900, la targa vera e 13 PROGETTO PRATICA propria della biciletta. Il logo ‘cotonabile’ si rifà alla forma ellittica di queste vecchie targhe, realizzate così per poter essere applicate più facilmente alla bici. Il lettering RIDIMENSIONAMENTO utilizzato è stato ripreso da questa etichetta del Cotonifico Amman di fine ‘800 che veniva applicata ai pacchi di filato di cotone. Il colore scelto è un grigio antracite, che richaima l’asfalto quindi la strada e il percorso. Quando però viene riprodotto a stencil i colori utilizzati sono bianco e nero: bianco per il fondo,perchè risalta di più e si adatta a qualsiasi tonalità vi sia, visto che le superfici su cui verrà fatto lo stencil del logo o comunque del lettering sono differenti: da asfalto a mattoni, a muro di sassi, cemento, ecc. ; inoltre è un colore neutro che non creerebbe confusione una volta accostato alla segnaletica stradale che deve rispettare codici ben precisi e non può creare dubbio o indecisione a chi ne usufruisce. Il nero serve per definire il logo vero e proprio sopra la sagoma bianca ( o comunque particolari di altri elementi che hanno di base la sagoma bianca ma richiedono uno ‘strato superiore’ più particolareggiato e descrittivo). 100 % 75 % Sono colori basici che non vanno ad creare surplus di tinte o toni in un ambiente che è già di per sé molto differnziato. 50 % 25 % 15 % La forma del logo richiama: i vecchi adesivi anni ‘20 / ‘30 che hotel e luoghi turistici davano a visitatori o clienti (a sinistra) e le vecchie targhette d’alluminio applicate alle bicilette con il marchio della ditta di produzione (a lato una targhetta ‘Aprilia’) o con il numero di targa (targa spagnola della città di Avila del 1956 VERSIONE STENCIL COLORI C.0, M.0, Y.0, K.0 stampato C.70, M.62, Y.59, K61 C.0, M.0, Y.0, K.0 stencil C.100, M.100, Y.100, K.100 L’ icona è il riassunto dei due elementi chiave presenti nel nome ‘La Cotonabile: il cotone e la bicicletta (ciclabile). 14 15 2.3 PROGETTO LETTERING PRATICA FAMILIAR PRO TIPOGRAFIA AMBIENTALE, STENCIL E WRITING molto antica, si pensi all’iscrizione sulla Colonna Traiana (106-113 d.c.), informa, decora e promuove idee o eventi. Paula Scher (Studio Pentagram N.Y.) designer il New Jersey Perfoming Art Centre (NJPAC), per il quale ha preso ispirazione dai vecchi teatri londinesi dipinti con annunci e rivestiti da biglietti e dal centro commerciale GUM di Mosca progettato da Rodchenko che fece dell’intera struttura un poster costruttivista, da caratteri vintage ecc, dice: ‘le città sono come riviste, le pubblicità e i contenuti editoriali devono essere combinati in modo appropriato.’ tutto il globo, e che può essere considerato anch’esso vandalismo, sta negli ultimi anni , anche grazie alla sua ‘forma più dolce’ come potrebbe essere la STREET ART, avendo un riconoscimento come forma d’arte e d’espressione che rispecchia il linguaggio più diretto e incisivo degli ultimi decenni. Street art e writing utilizzano l’ambiente esterno e i supporti urbani o ambientali come campo d’azione per rendere il più diretto e visibile possibile il messaggio che vogliono dare. Metodi e luoghi di queste due forme d’espressione sono diventate fonte d’ispirazione per pubblicità e marketing: il fenomeno di guerrilla marketing che viene sempre più utilizzato si basa su questi due fenomeni riprendendone ‘il martellamento’ del messaggio, più lo diffondo più è riconoscibile, e a volte l’illegalità. Writing e street art utilizzano diverse tecniche, dagli spray del writing agli stickers e stencil della street art. Lo stencil, ossia un supporto che permette al colore di passare solamente dove viene forato, quindi una maschera, è una tecnica che ha radici lontanissime e che nel tempo si è trasformata a seconda di utilizzi ed esigenze (era diffuso ad esempio nella ritrattistica dell’America coloniale e ha conosciuto largo impiego dopo che Man Ray negli anni ‘20 la utilizzò per i suoi fotogrammi). TIPOGRAFIA AMBIENTALE e STENCIL sono i due elementi base per la realizzazione pratica del progetto Cotonabile: Trattandosi di un percorso visivo / informativo, il orizzontale, la strada, e verticale le architetture dei Utilizzato sul percorso ciclabile per le informazioni pratiche che lo riguardano (km, direzioni,ecc), si rifà ai caratteri lineari ‘sens serif’ utilizzati dalla segnaletica stradale , alla loro semplicità che permette una facile e diretta decodificazione del messaggio. ABCDEFGHIJKLM NOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 123456789 BISTECCA Utilizzato solamente per informazioni riguardanti il fiume, nei punti di attraversamento o a contatto con esso, e per i testi che riportano testimonianze dirette degli ex lavoratori dei cotonifici. Fiume ed ex operai hanno la possibilità di raccontare in prima persona le loro vicende attraverso questo carattere che con l’eleganza delle sue grazie richiama tempi ormai passati. A B C DE F G H I J K L M N O P Q R S T U V W X Y Z abcdefghijklmnopqrstuvwxyz 123456789 COOLVETICA lungo il percorso. Tutte le informazioni ‘verticali’ quindi su parete, che riguardano i cotonifici utilizzano questo carattere che come il ‘familiar pro’ si rifà ai caratteri della segnaletica stradale, in questo caso non usata orizzontalmente su strada ma verticalmente su muro. a stencil per poter aderire completamente alla toccati da questi messaggi diventano i fautori del messaggio stesso senza nessun tramite di altro tipo. L’utilizzo di questa tecnica deriva inoltre dal fatto alle impalcature che nascondono i cantieri, ricoperte da enormi striscioni pubblicitari o artistici, o alle centinaia di cartelloni pubblicitari sparsi tra vie e palazzi che sempre più stanno diventando, soprattutto negli ultimi anni, spazi preziosi per arte e design, per cause sociali o missioni personali. La ‘missione personale’ unita all’utilizzo del lettering sta alla base del WRITING, fenomeno che dagli anni ‘80 è dilagato dagli Stati Uniti a 16 ambienti che di materiali o macchinari, era realizzata con questo metodo. Lo stesso che viene usato per la segnaletica stradale che per la Cotonabile assume un ruolo oltre che indicativo anche esplicativo. Il WRITING entra a far parte del progetto in quanto le ex aree industriali ora sono diventate delle vere e proprie palestre dall’allenamento per writer di tutto il nord Italia: sono infatti il sogno per chiunque si cimenta per le ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghi jklmnopqrstuvwxyz 123456789 prime volte con spary e lettering ma anche per chi di esperienza ne ha molta ma vuole poter ‘prendersela comoda’, grazie alla disponibilità di superfici enormi e l’isolamento del luogo che hanno dato vita ad una ‘walls of fame’ – aree a volte legali o come in questo caso illegali dedicate al writing- tra le più grandi del nord-est. Possiamo quindi definire ‘La Cotonabile’ come una grande operazione che mixa tipografia ambientale , infografica, segnaletica con lo scopo oltre che di recuperare realtà storiche, anche di far interagire vecchio, cotonifici, e nuovo, writing, riconoscendolo come ormai par integrante della storia più vicina di queste aree. 17 2.4 PROGETTO MAPPA PRATICA Per poter orientarsi lungo il percorso è stata disegnata una mappa che evidenzia il tragitto da La mappa cartacea, stampata su foglio A3 orizzontale (vedi allegato al fascicolo), una,volta piegata verticalmente 4 volte e successivamente 1 volta orizzontalmente, ha una misura grandezza circa. Sul retro il foglio presenta uno ‘zoom’ sul centro maggior interesse. Particolari della vista all’arrivo nei cotonifici Chilometri e tempo di percorrenza Mappa pieghevole del percorso Retro con spiegazioni pratiche riguardanti ‘la cotonabile’ e il ‘bikesharing Una versione più stilizzata si incontra invece, da poter indicare al visitatore a che punto del percorso si trova. Quest’ ulima a differenza dell’altra è costituita solamente da 3 colori per facilitarne l’applicazione a stencil su muro (vedi esempio a pag.). 18 19 2.5 PROGETTO PRATICA / EX COTONIFIO MAKO’ APPLICAZIONI Nelle tavole successive si vedrà come lettering e illustrazioni a stencil dovrebbero essere Come già detto al principio, gli elaborati che seguiranno riguarderanno tratti stradali già esistenti, e non i tratti di tragitto ‘ideale’, interamente in aree verdi. Una cosa fondamentale di questo pregetto è l’assenza di carteli per la segnaletica, quaest’ ulitma sfrutta quella già presente sui tratti ciclabili esistenti e dove questa manca, utilizza solamente e lementi Nelle pagine seguenti si potranno vedere le applicazioni previste per ciascun cotonificio, ed alcuni tratti intermedi tra un’area e l’altra. Nel posizionare lettering e grafiche sono stati presi in considerazione solo i punti perimetrali e quindi facilmente accessibilidelle ex fabbrciche per garantire l’incolumità del visitatore, in quanto le strutture ancora presenti sono a rischio di crollo. marciapiedi, eec. 2.5.1 Riferimenti Qui di seguito troviamo due progetti realizzati, uno in Portogallo e uno in Italia, applicati a piste ciclabili. Sono stati degli spunti per il progetto ‘la cotonabile’ in quanto oltre a fornire indicazioni ed informazioni pratiche sul tragitto, lo caratterizzano e gli danno una forte riconoscibilità grazie ai differenti elementi che si sono distribuiti in esso. Qui di seguito invece vediamo uno degli stencil che si possono trovare sul ‘Muro di Sormano’, salita molto ripida che venne utilizzata per alcuni anni come tratto per il giro d’Italia ma che venne poi abbandonata per la Il tragitto, sistemato da alcuni anni, è diventato una sorta di ‘museo all’aperto’ con citazioni di famosi ciclisti e informazioni sull’ambiente naturale circostante che cambia molto dalla partenza al’arrivo perchè il dislivello è molto grande. Vengono quindi riportate le varie altitudini e le piante che vi si possono trovare. EX COTONIFICIO MAKO’ DI CORDENONS (IN SEGUITO CANTONI) 1 PRIMA EX AREA INDUSTRIALE E PUNTO DI PARTENA DEL PERCORSO Il primo progetto è stato realizzato in un tratto di pista ciclabile lungo 7 km a Porto, le orizzontali, in alcuni punti si possono trovare anche su parete. 20 21 Mappa stilizzata con indicato il punto in cui ci si trova. Indicazioni riguardanti il percorso e applicazione su pista ciclabile (in alto) il chilometro a cui ci si trova e quelli mancanti per arrivare nei successivi cotonifici. Sotto il logo ‘stencil’ applicato a sinistra del cancello d’entrata. Qui a lato: il lettering segue l’architettura dell’edificio, le ‘I’ sono ricavate dalle colonne che sporgono dal muro. In alto si può vedere come lettering e grafiche occupino tutta la facciata del cotonificio. PROGETTO PRATICA / EX COTONIFIO MAKO’ 24 Ponte sul fiume in prossimità del cotonifico di Torre, Si intravede la scritta applicata ai muri esterni del cotonificio. Quelle più grosse invece lungo tutto il percorso per indicarne la direzione. Le frecce più fine vengono utilizzate solamente in relazione con il fiume. Primo ponte sul Noncello, sul retro del cotonifico cordenonese, con applicato il lettering che ‘buca’ il colore, rispetto alle applicazioni su parete è in negativo Ogni volta che la Cotonabile attraversa il fiume dà informazioni su di esso. PROGETTO PRATICA / EX COTONIFIO OLCESE VENEZIANO DI TORRE (PRIMA BELOZ E BLANCH) EX COTONIFICIO OLCESE VENEZIANO DI TORRE 2 SECONDO EX COTONIFICIO, ‘SEDE STACCATA’ DEL COTONIFICIO DI PORDENONE 25 Indicazioni sulle distanze del percorso (come in quello di Cordenons) Applicate sul viletto che costeggia il muro con il nome del cotonificio. Stencil della pianta di cotone e spiegazioni riguardanti ad esso sulla superfice di un passaggio murato. Mappa stilizzata della Cotonabile a terra davanti al cancello d’entrata. Attraversamento ‘cotonabile’ di fronte al vialetto d’entrata del cotonifico di Torre. PROGETTO PRATICA / EX COTONIFIO OLCESE VENEZIANO DI TORRE 28 A lato: la vista dopo il sottopassagio lascia intravedere la ciminiera del cotonifico di Pordenone. Lungo il percorso si trovano degli stencil che illustrano alcuni tipi di ‘abitanti’ del fiume, in questo caso un gambero di fiume. Stencil e lettering applicati sulle pareti del sottopassaggio. Sottopassaggio all’interno del parco del seminario, strda che attravrsa il parco fiancheggiata dal corso originario del Noncello, prima che fosse deviato per sfruttrlo energeticamente. PARCO DEL SEMINARIO CHE SI ESTENDE TRA I COTONIFICI DI TORRE E PORDENONE Attraversamento del fiume sulla strada che costeggia il lato sinistro del cotonificio. Qui il corso del Noncello è stato deviato per poterlo sfruttare direttamente all’interno della fabbrica. PROGETTO PRATICA / PARCO DEL SEMINARIO : TRA LA IL 2° E IL 3° COTONIFICIO PROGETTO PRATICA / EX COTONIFICIO OLCESE VENEZIANO DI PORDENONE EX COTONIFICIO OLCESE VENEZIANO DI PORDENONE (PRIMA AMMAN E WEPFER) 3 IL TERZO ED IL PIU’ GRANDE COTONIFICIO, CONFINA CON IL PARCO DEL SEMINARIO Viale d’ingresso al cotonificio, di cui si intravade la Torre dell’Orologio in fondo. (vedi pagina che segue con testo sul pavimento della Torre). In questa foto, a sinistra, la portineria dove era obbligatorio passare per registrare il proprio accesso in fabbrica. (vedi pagina con’Tutte le applicazioni’) Nella pagina successiva in basso: entrata secondaria sul lato sinistro con relative applicazioni. 30 PROGETTO PRATICA / EX COTONIFICIO OLCESE VENEZIANO DI PORDENONE Mappa fi fronte all’ingresso del cotonifcio PROGETTO PRATICA / TESSITURA DELL’OLCESE VENZIANO EX TESSITURA DEL COTONIFICIO OLCESE 4 LA QUARTA ED ULTIMA EX AREA INDUSTRIALE, ERA LA ‘TESSITURA’ DEL COTONIFICIO OLCESE DI PORDENONE Entrata del Parco dei Laghetti di Rorai, un tempo della proprietà della tintoria. Quest’ultima non è così ben visibile come le altre strutture perchè circondata dai laghetti e dalla vegetazione. Per questo la grafica qui può solo ‘indicarne’l’architettura ma non toccarla direttamente. Qui a sinistra: altra illustrazione a stencil che indica un altro abitante del Noncello. 34 35 PROGETTO PRATICA / TESSITURA DELL’OLCESE VENEZIANO Ultimo piccolo tratto della Cotonabile: da qui si può intravedere l’architettura della tintoria, ultima tappa di questo percorso, breve ma ricco di storie da raccontare e posti da riscoprire. All’interno del parco ci sono tre laghetti su differenti livelli che fornivano elettricità alla fabbrica. Nella pagina seguente ci sono tutte le grafiche che si trovano lungo il percorso. PROGETTO PRATICA / TUTTE LE APPLICAZIONI TUTTE LE APPLICAZIONI PROGETTO PRATICA / TUTTE LE APPLICAZIONI IL COTONE ‘arrivava da oltre mare’ dall’EGITTO dal PERÙ AMERICA MEDIO ORIENTE 40 41 Libri HELLER S., ILIC M., Anatomia della grafica, Rockport Publishers 1, 2007 BIGATTON W. / BORDUGO M. / LUTMAN G., Storia del cotonifico veneziano: l’industria pordenonese Amman-Wepfer tra Ottocento e Novecento. Bibliotece dell’immagine, Pordenone 1994 CORAI I., Riannodare il filo del ricordo: racconti sul cotonificio. Associazione provinciale per la prosa, Pordenone Classe V F indirizzo linguistico Liceo Scientifico Grigoletti, Il Cotonificio veneziano: alle origini dell’industria pordenonese. Associazione provinciale per la prosa 2005 COMISINI M.C., Pordenone città d’acqua. Tipolitografia Adriatica, Musile di Piave 1994 Riviste e giornali Le Tre Venezie, rivista monografica multimediale Il noncello, Cordenons, Pordeone, Porcia Anno 10, 2003, n. 5 Grafiche Antiga Srl, treviso Coop Consumatori, mensile, novembre 2010. Articolo: ‘Soffocare di traffico’ di Fabbri Silvia. Sette del Corriere della sera, pubblicazione settimanale, 5 maggio 2001, n.18. Articolo: ‘Da Vienna a Lignano in bici, tra fiumi e sterrati: piste low cost’ di Salvia Lorenzo. Siti e blog COMUNEDI PORDENONE.IT STORIASTORIEPN.IT IEARTHATLAS.COM ILIKEBIKE.ORG HELLERSBOOK.COM INDUSTRIALAB.BLOGSPOT.COM 3 BIBLIOGRAFIA 42
Scarica