Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione Animare L’animazione costituisce il modo con cui un’immagine (digitale o creata con modellazione e rendering) acquista vita. • • • … Cinema Videogiochi Siti internet Sempre più animazioni create al computer Ispirandosi alle computerizzate. tecniche di lavoro tradizionali e con tecniche nuove Fotogrammi di “Toy Story” (1996) e “Alla ricerca di Nemo” (2003) - Pixar - Disney La gabbianella e il gatto (1998), Opopomoz (2003) - Enzo D’Alò 1 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione Animare L’animazione dal punto di vista del fruitore finale non è altro che una sequenza di immagini visualizzate a velocità predefinita, opportunamente costruite in modo da simulare il movimento indipendentemente dalla tecniche di realizzazione delle immagini (fotografia, disegno, animazioni 2D, animazione 3D , tecnica mista). Ogni immagine in sequenza viene chiamato Fotogramma o Frame. Nel mondo della produzione televisiva e cinematografica le immagini si susseguono ad un ritmo di 24 o 25 frame al secondo (frame rate = 24 - 25 Fps). Questa velocità è tale che l’occhio umano ne percepisce fluidamente lo scorrere, senza scatti e vuoti perché il segnale visivo permane per un breve periodo sui fotorecettori. Le animazioni da internet hanno una velocità inferiore per via delle difficoltà nella trasmissione. (Macromedia Flash). A volte le animazioni scaricate da internet sono tali che lo spettatore percepisce gli scatti. 2 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione Storia dell’animazione La visualizzazione di sequenze di immagini ha una storia ricca di tecniche non informatiche: 1. Libretto Animato (Flip Book): immagini della sequenza stampate o disegnate una su ogni pagina di un libretto. Scorrendo velocemente le pagine, la sequenza prende vita. 2. Fenachistoscopio: è il dischetto perforato e rotante dotato di una dozzina di immagini in sequenza. Fu ideato contemporaneamente da Joseph Plateau a Bruxelles, e da Simon Stampfer a Vienna, nel 1833. Permetteva a un'immagine di muoversi in una dozzina di fasi successive, una specie di carillon visivo. 3 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione 3. Lanterna Magica: Esempi di sequenze di animazioni per lanterna magica. I cavalli di Muybridge (seconda metà del secolo XIX) 4 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione 4. Lanterna Magica: Una lanterna magica in funzione. Lo spettatore e l’uomo. 5 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione 5. Cinema: La nascita del cinema viene fatta risalire al 28 dicembre 1895, data della storica serata dei fratelli Lumière. I Lumière, considerati i più famosi sperimentatori in campo cinematografico, inventarono una macchina da presa, che fungeva anche da proiettore, che porta il loro nome. 6 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione Animazione tradizionale: fasi di lavorazioni Soggetto/sceneggiatura Adattamento di un’idea, un racconto o una storia per essere trasformato in animazione. Bisogna tener conto de pubblico (target). Informazioni sulla ambientazione e sulle caratteristiche dei personaggi. Personaggi I personaggi vengono studiati nei minimi particolari. Vengono prodotte una serie di tavole per la loro descrizione: forma – colore – posture – particolari ecc… Storyboard Punto intermedio fra sceneggiatura e animazione. Per ogni punto saliente viene realizzato un disegno a cui si accompagna una descrizione. La complessità dello storyboard dipende dalle azioni previste nell’animazione e la qualità delle immagini può variare da semplici schizzi a immagini molto curate. Rullo di prova Storyboard filmato che viene montato con la sceneggiatura. Le immagini sono bozze. In questa fase si controlla l’efficacia delle azioni. Animazione Nell'animazione tradizionale i animatori disegnano alcune scene chiave, estremi del movimento, rappresentando la fase iniziale e la fase finale. Gli “interfogliatori” disegnano tutte le immagini intermedie comprese tra quella iniziale e quella finale. Personaggi e sfondo vengono creati separatamente e poi sovrapposti (lucidi) Operazioni conclusive Passaggio su pellicola e montaggio 7 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione Animazione 2D al computer: Macromedia Flash I programmi utilizzati si inseriscono nella fase dell’animazione, lasciando inalterate le fasi di stesura del soggetto e dello storyboard e della progettazione dei personaggi. Il metodo per produrre animazioni bidimensionale a computer vede la creazione ad elaborazione di ogni fotogramma dell’animazione con tecnologie informatiche. Mantenendo la tecnica tradizionale: sovrapposizione di layer ognuno dei quali contiene parti di animazione o sfondo. Si individuano particolari fotogrammi (detti keyframe o fotogrammi chiave) che specificano la posizione iniziale e finale di un oggetto. Il computer genera automaticamente le immagini intermedie comprese tra 2 keyframe. La linea temporale (timeline) rappresenta lo stato dell'immagine a precisi istanti di tempo. Ad ogni istante viene visualizzato un unico fotogramma (frame). I fotogrammi si susseguono uno dopo l'altro a velocità costante detta FPS (frame per secondo). Ogni frame è contraddistinto da un numero progressivo. Dividendo questo numero per la velocità FPS si ottiene il tempo (espresso in secondi) che intercorre tra l'inizio dell'animazione e la visualizzazione del frame. Normalmente la time line viene rappresentata come una sequenza di caselle. - Ogni linea verticale rappresenta un fotogramma in un preciso istante di tempo. - Le linee orizzontali rappresentano invece diverse "tracce" dell'animazione. Nel caso 2D generalmente queste si identificano con i livelli. 8 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione Timeline Per effettuare animazioni occorre far apparire e scomparire gli elementi delle scene al momento opportuno. Queste operazioni si fanno generalmente operando sulla timeline. Nell'istante in cui si vuole che un oggetto appaia, s'inserisce un nuovo elemento nella timeline. Si ricerca quindi il punto che rappresenta l'istante di tempo a seguito del quale l'oggetto dovrà sparire. Si "allunga" l'elemento della timeline fino ad arrivare al punto selezionato. Normalmente i programmi di animazione rappresentano la vita di un oggetto come un rettangolo che si estende su una traccia tra i fotogrammi di apparizione e scomparsa. Frequenza di fotogrammi (frame rate) E’ la velocità con cui i fotogrammi vengono fatti scorrere davanti all’utente, misurata in fotogrammi al secondo (FPS). Una frequenza di 30 fps significa che per ogni secondo di animazione sono visualizzati 30 fotogrammi. Unica per tutto il filmato Dividendo il numero di fotogrammi per la frequenza si può capire quando una determinata immagini verrà visualizzata. 60 frame : 12 fps = 5 sec Default per Flash: 12 FPS 9 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione Animazione frame to frame Una animazione può essere costruita inserendo un differente disegno in ogni istante di tempo. Operazione simile alla realizzazione di un flip-book. E’ sufficiente inserire un fotogramma chiave in ogni fotogramma. In ogni fotogramma viene rappresentata un immagine nuova più o meno diversa dalla precedente. Comporta una notevole mole di lavoro. Utilizzo di strumenti: Onion Skin Utile strumento nella animazione frame to frame. Tecnica che deriva dall’animazione tradizionale. Quando l’artista disegnava un nuovo fotogramma a mano necessitava di una tecnica per giudicare la quantità di cambiamenti fra un frame e l’altro. Egli disegnava su un foglio lucido (come la pelle di cipolla) in modo da poter sovrapporre i fotogrammi e mettere a confronto i frame. Con questa tecnica è quindi possibile vedere uno o più fotogrammi successivi per poter valutare l’animazione. 10 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione Interpolazione: movimento Il tipo più semplice di animazione consiste nel movimento di oggetti sulla scena. In questo caso i programmi di animazione ci aiutano calcolando le posizioni dei vari oggetti negli istanti di tempo intermedi. Per impostare il movimento di un oggetto, occorre inserirlo nella posizione di partenza all'istante di tempo iniziale. Quindi si estende la vita dell'oggetto in modo che venga visualizzato per tutto il tempo necessario. Si inseriscono quindi due fotogrammi chiave nei punti rappresentanti gl'istanti di tempo in cui il movimento inizia e finisce (che non necessariamente corrispondo all'inizio ed alla fine della vita della figura). Si sposta quindi la posizione dell'oggetto nel fotogramma corrispondente alla fine del movimento nel punto di arrivo. Nel caso in cui la traiettoria non sia rettilinea, si specificano più fotogrammi chiave, contenenti punti intermedi. 11 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione L'interpolazione (tweening) Il processo di calcolo dei punti intermedi a partire dai valori iniziale e finale viene detto interpolazione >>>> interfogliatore L'interpolazione non è limitata al controllo posizionale degli oggetti ma è applicabile a tutte le altre trasformazioni semplici ed avanzate (scala, rotazione, colore, trasparenza ecc…) Applicando una trasformata di rotazione si possono far ruotare gli oggetti! Utilizzando il ridimensionamento si possono ottenere effetti di zoom. Cambiando la trasparenza di un oggetto si possono ottenere effetti di dissolvenza. Variando la luminosità di un oggetto si possono ottenere altri tipi di dissolvenza. 12 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione Il movimento di oggetti In alcuni programmi si può variare la curvatura con cui i punti devono essere raggiunti, in modo da stabilire la traiettoria precisa. Alcuni programmi permettono di "disegnare" la traiettoria del movimento di un oggetto. In questo caso si parla di "guide" di movimento. 13 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione Il morphing La trasformazione di una figura in un'altra è denominata morphing. Il programma calcola automaticamente tutte le immagini intermedie tra due figure. Un morphing può ad esempio trasformare un oggetto in un animale! Nel morphing, come nell'interpolazione, si indicano due fotogrammi chiave, contenenti l'immagine iniziale e quella finale.... ... e si imposta il programma in modo da utilizzare il morphing per calcolare le figure intermedie. Il morphing è un processo automatico, che a volte può non dare i risultati attesi. Per migliorare l'effetto, alcuni programmi permettono di specificare dei suggerimenti con cui compiere l'operazione di trasformazione. Si possono impostare dei punti chiave nella figura iniziale ed i loro corrispondenti (omonimi) nella figura finale. L'automatismo terminerà il processo di morphing con la sovrapposizione dei punti omonimi. 14 Tecnico Multimediale Bertazzini Michela Lezione 06: Animazione Bibliografia Comunicazione visiva digitale Fondamenti di eidomatica D. Marini, M. Bertolo, A. Rizzi Addison-Wesley 15
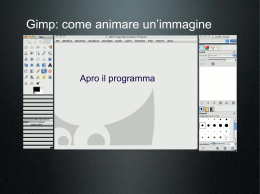
Scarica